WordPress'te Stripe QR Kod Ödemesi Nasıl Eklenir (2 Kolay Yol)
Yayınlanan: 2023-09-15WordPress web sitenize Stripe ödemeleri için QR kodu eklemenin bir yolunu mu arıyorsunuz?
QR kodları veya Hızlı Yanıt Kodları, kullanıcıların cep telefonlarını kullanarak tarayabilecekleri bir barkod türüdür. QR kodlarını kullanarak Stripe ödeme formunu gösterebilir ve müşterilerin kolayca ürün veya hizmet satın almasına yardımcı olabilirsiniz.
Bu yazımızda WordPress’te Stripe QR kod ödemesinin nasıl ekleneceğini göstereceğiz.

Neden WordPress'e Şerit QR Kodu Ödemesi Eklemelisiniz?
Stripe, WordPress sitenizde veya e-Ticaret mağazanızda çevrimiçi ödemeleri kabul etmenize olanak tanıyan popüler bir ödeme ağ geçididir. Müşterilerin kredi kartlarını kullanarak ödeme yapmalarını oldukça kolaylaştırıyor.
En iyi yanı, müşterilerin uzun bir kayıt sürecinden geçmesine gerek olmamasıdır. Alışveriş yapmak için web sitesine kredi kartlarını girmeleri yeterlidir.
Stripe QR kodu ödemelerini sitenize eklemek, müşterilere satın alma işlemini hızlı bir şekilde tamamlama esnekliği sağlar. Müşteriler ödeme bağlantısını açmak için kodu tarayabilirler.
Bu, ödeme işlemini çok basit ve hızlı hale getirir. İnsanların çevrimiçi mağazanızdan kolayca ürün ve hizmet satın almasına yardımcı olur. Sonuç olarak, dönüşümlerde artış ve alışveriş sepetini terk etme oranlarında azalma göreceksiniz.
Bununla birlikte, WordPress web sitenize Stripe QR kodu ödemesini nasıl ekleyebileceğinize bakalım.
WordPress'te Stripe Ödeme Formu Oluşturun
Öncelikle müşterilerden gelen çevrimiçi ödemeleri kabul etmek için web sitenize bir Stripe ödeme formu eklemeniz gerekir.
Bunu yapmanın en iyi yolu WPForms'u kullanmaktır. Kullanımı son derece kolay ve Stripe ile kolayca entegre olan WordPress için en iyi iletişim formu eklentisidir. Aralarından seçim yapabileceğiniz çok sayıda form şablonu vardır ve bunları sürükle ve bırak oluşturucuyu kullanarak özelleştirebilirsiniz.
Bu eğitim için, Stripe eklentisini içerdiğinden WPForms Pro lisansına ihtiyacınız olacak. Ayrıca ücretsiz olarak kullanabileceğiniz bir WPForms Lite sürümü de bulunmaktadır. Stripe ödemelerini kabul etmenize olanak tanır, ancak formlarınız aracılığıyla yapılan ödemeler için %3 işlem ücreti alınır.
Başlamak için WPForms eklentisini indirip yüklemeniz gerekir. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
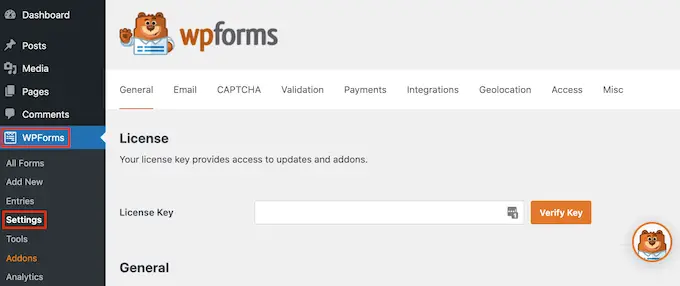
Etkinleştirme sonrasında WordPress kontrol panelinizden WPForms »Ayarlar bölümüne gidebilir ve lisans anahtarını girebilirsiniz. Anahtarı WPForms web sitesindeki hesap alanınızda bulabilirsiniz.

Anahtarı girmeniz ve 'Anahtarı Doğrula' düğmesini tıklamanız yeterlidir.
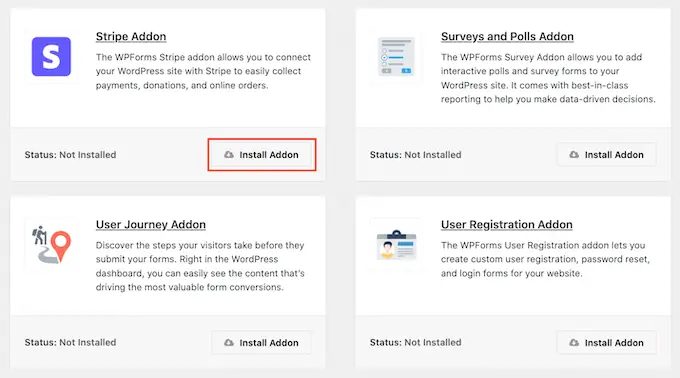
Bu tamamlandıktan sonra WPForms »Eklentiler sayfasına gitmeniz ve Stripe eklentisini yüklemeniz gerekecektir.

Devam edin ve 'Eklentiyi Yükle' düğmesini tıklayın; WPForms onu otomatik olarak yükleyip etkinleştirecektir.
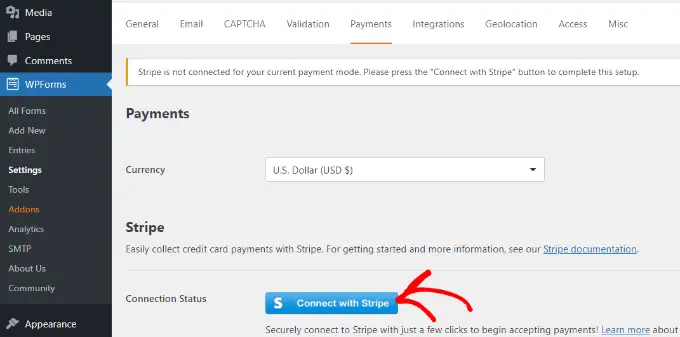
Buradan WordPress yönetici panelinden WPForms »Ayarlar kısmına giderek 'Ödemeler' sekmesine gidebilirsiniz.
Daha sonra 'Stripe ile Bağlan' düğmesine tıklayın ve hesabınızı WPForms'a bağlamak için ekrandaki talimatları izleyin.

Stripe bağlandıktan sonra yeni bir form oluşturmak için WPForms »Yeni Ekle seçeneğine gidebilirsiniz.
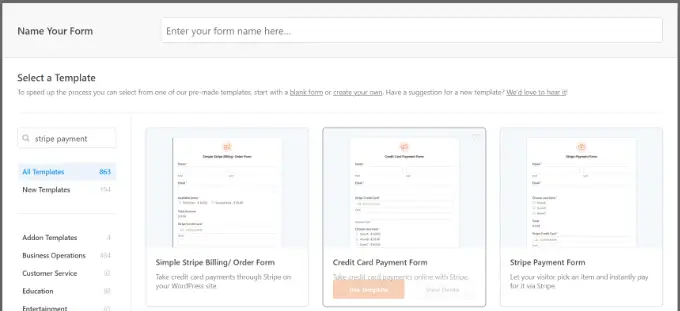
WPForms, aralarından seçim yapabileceğiniz çok sayıda form şablonu sunar. Basit bir iletişim formu, sipariş formu veya Stripe ödeme formunu seçip özelleştirebilirsiniz.

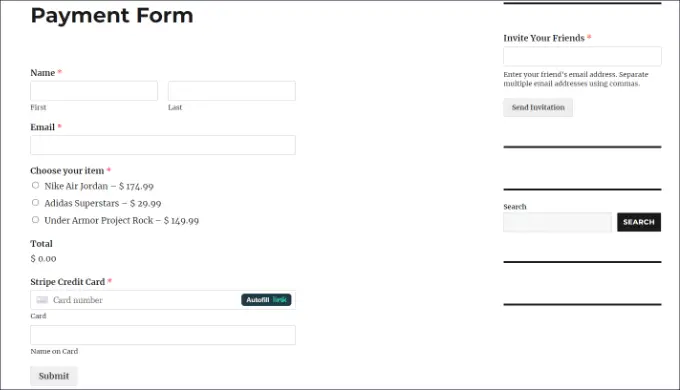
Bu eğitim için 'Şeritli Ödeme Formu' şablonunu kullanacağız.
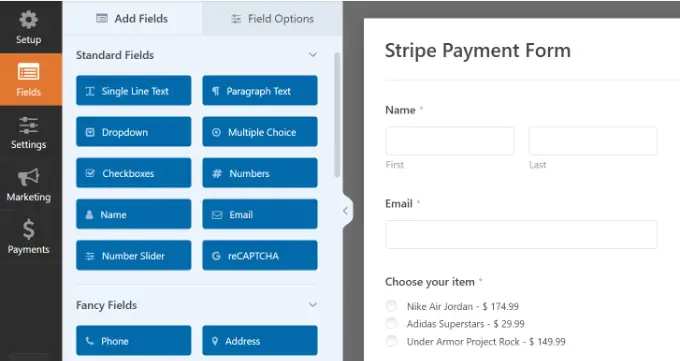
Daha sonra, sürükle ve bırak form oluşturucuyu kullanarak formunuzu özelleştirebilirsiniz. Varsayılan olarak şablonda farklı form alanları göreceksiniz.
Ancak WPForms, şablona açılır menü, onay kutuları, e-posta, telefon, adres, web sitesi ve daha fazlası gibi daha fazla form alanı eklemenizi sağlar.

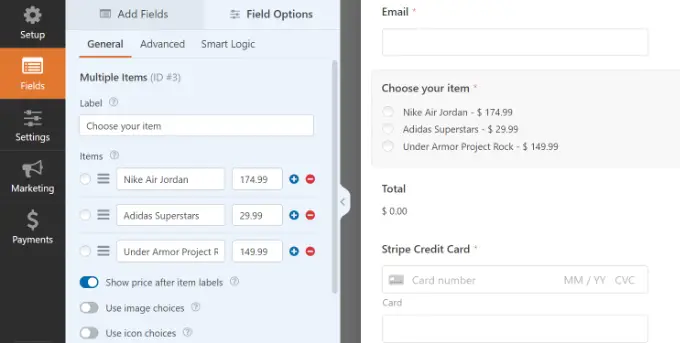
Daha fazla özelleştirmek için şablondaki herhangi bir form alanını da tıklatabilirsiniz.
Örneğin, demo formunuzdaki her bir ürünün metnini değiştirdik ve ürün etiketinden sonra fiyatları gösterme seçeneğini etkinleştirdik.

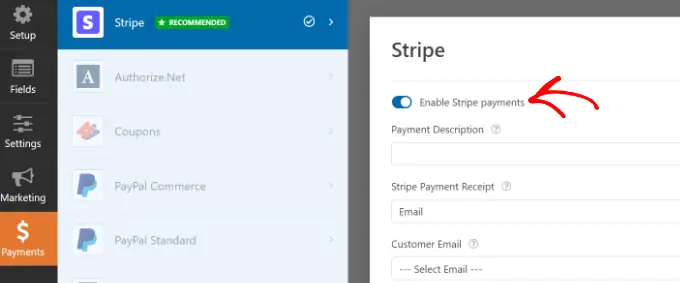
Formu düzenlemeyi bitirdikten sonra 'Ödemeler' sekmesine geçin ve soldaki menüden 'Şerit'i seçin.
Buradan 'Stripe ödemelerini etkinleştir' seçeneğinin etkinleştirildiğinden emin olun.

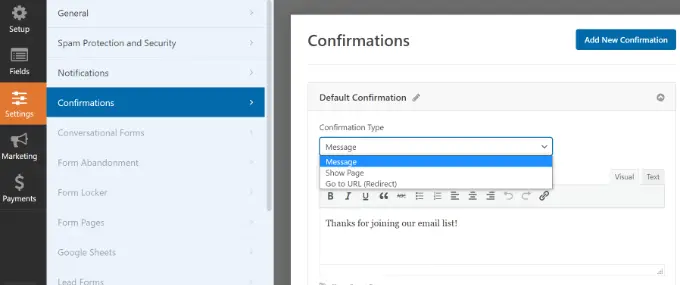
Daha sonra Ayarlar sekmesine geçebilirsiniz. Burada bildirim ve onay ayarlarını değiştirme seçeneklerini göreceksiniz.
Örneğin, kullanıcı formu gönderdiğinde hangi eylemin gerçekleşeceğini seçebilirsiniz. WPForms bir mesaj veya sayfa göstermenize, hatta kullanıcıları bir URL'ye yönlendirmenize olanak tanır.

Artık Stripe ödeme formunuzu web sitenizde görüntülemeye hazırsınız.
Değişikliklerinizi kaydetmek için 'Kaydet' düğmesini tıklamanız ve ardından üstteki 'Yerleştir' düğmesini tıklamanız yeterlidir.

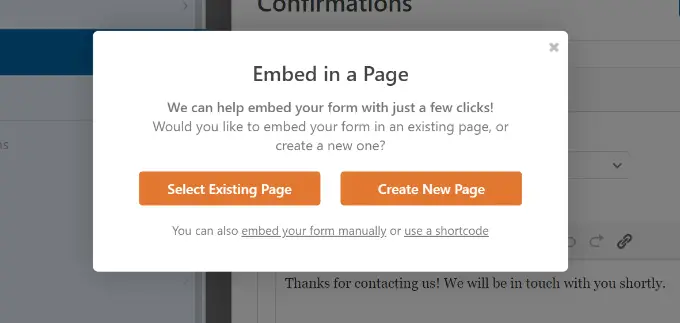
Daha sonra WPForms, mevcut bir sayfayı seçebileceğiniz veya formunuzu yerleştirmek için yeni bir sayfa oluşturabileceğiniz bir açılır pencere gösterecektir.
Bu eğitim için 'Mevcut Sayfayı Seç' seçeneğini seçeceğiz.

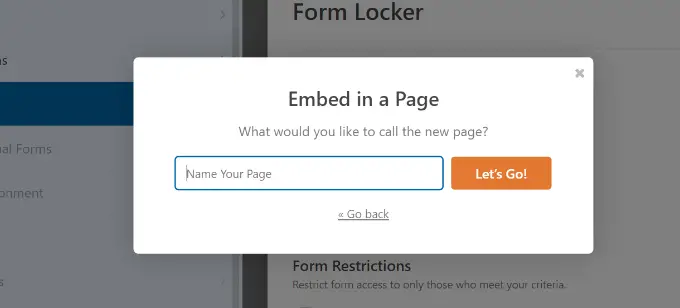
Daha sonra yeni sayfanız için bir ad girmeniz gerekecektir.

Bu işlem tamamlandıktan sonra 'Hadi Gidelim' düğmesine tıklamanız yeterlidir.

Bundan sonra, WordPress içerik düzenleyicisinde Stripe ödeme formunuzun bir önizlemesini göreceksiniz.
Devam edip sayfayı yayınlayabilir ve çalışırken görmek için web sitesini ziyaret edebilirsiniz.

Şimdi devam edin ve ödeme formu sayfanızın bağlantısını kopyalayın; çünkü QR kodu oluşturmak için buna ihtiyacınız olacak.
Alternatif Yöntem: WP Simple Pay'i kullanarak da Stripe ödeme formu oluşturabilirsiniz. WordPress için en iyi Stripe ödeme eklentisidir ve bir alışveriş sepeti oluşturmadan çevrimiçi ödemeleri toplamanıza yardımcı olur.
WP Simple Pay, WPForms'a kıyasla daha basit bir seçenektir. Kredi kartı ödemelerini kabul etmek için basit bir form oluşturmak istiyorsanız mükemmel bir seçimdir.
Ancak daha fazla özelleştirme seçeneği ve form şablonu arıyorsanız WPForms'u kullanmanızı öneririz.
Daha fazla ayrıntı için WordPress'te Stripe ile ödemelerin nasıl kabul edileceğine ilişkin ayrıntılı kılavuzumuza bakabilirsiniz.
WordPress'te Stripe Ödemeleri için QR Kodu Ekleme
Artık Stripe ödeme formunuz hazır olduğuna göre bunun için bir QR kodu oluşturabilir ve bunu sitenizin herhangi bir yerinde görüntüleyebilirsiniz.
Sitenize QR kodu eklemenin 2 yolu vardır. Google Chrome tarayıcısının özelliğini kullanabilir veya bir WordPress eklentisi kullanabilirsiniz.
1. Google Chrome'u kullanarak QR Kodları oluşturun
Google Chrome tarayıcısını kullanıyorsanız, bunu bir web sayfasını QR kodu aracılığıyla paylaşmak için kullanabilirsiniz.
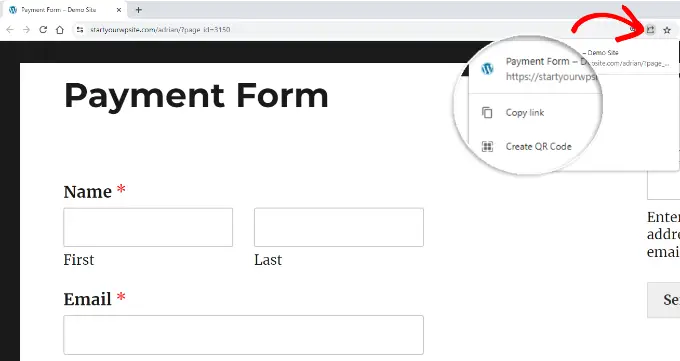
Öncelikle Stripe ödeme formu sayfasını yeni bir sekme veya pencerede açmanız gerekir.
Daha sonra site adres çubuğunun sağ üst köşesindeki paylaş simgesine tıklayabilirsiniz. Buradan 'QR Kodu Oluştur' seçeneğini seçmeniz yeterlidir.

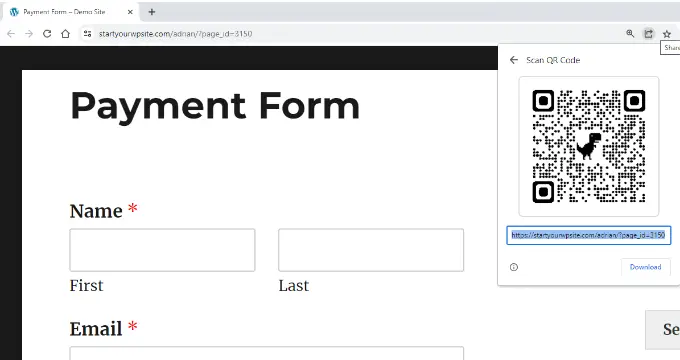
Bundan sonra Google Chrome, Stripe ödeme formu sayfanız için bir QR kodu oluşturacaktır.
Devam edip QR kodunu resim olarak indirebilirsiniz.

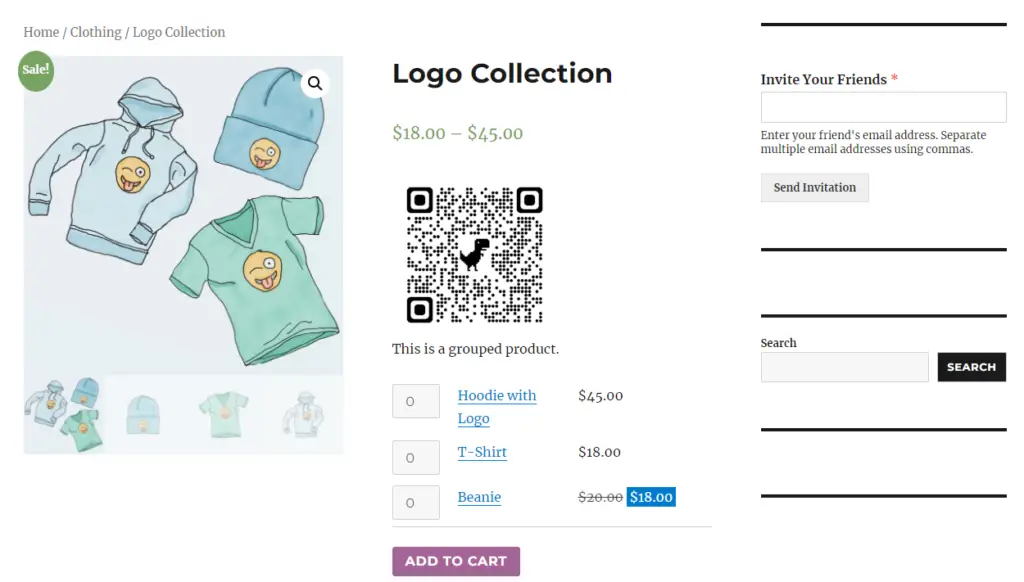
Daha sonra görseli sitenizde herhangi bir yere yerleştirmeniz yeterli.
Örneğin, ürün sayfalarında QR kodunu gösterebilirsiniz, böylece müşteriler bunları hızlı bir şekilde tarayabilir ve satın alma işlemi yapmak için formu açabilir.

2. WordPress Eklentisini kullanarak Stripe Payment QR Kodu oluşturun
Ayrıca Shortcodes Ultimate gibi bir WordPress eklentisini kullanarak sitenize QR kodları ekleyebilirsiniz. QR kodları da dahil olmak üzere 50'den fazla farklı türde kısa kod oluşturmanıza olanak tanıyan ücretsiz bir eklentidir.
Öncelikle Shortcodes Ultimate eklentisini yükleyip etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa lütfen WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirme sonrasında Shortcode Ultimate karşılama ekranını göreceksiniz.

Daha sonra, QR kodunuzu eklemek için bir sayfayı veya gönderiyi düzenlemeniz gerekecektir.
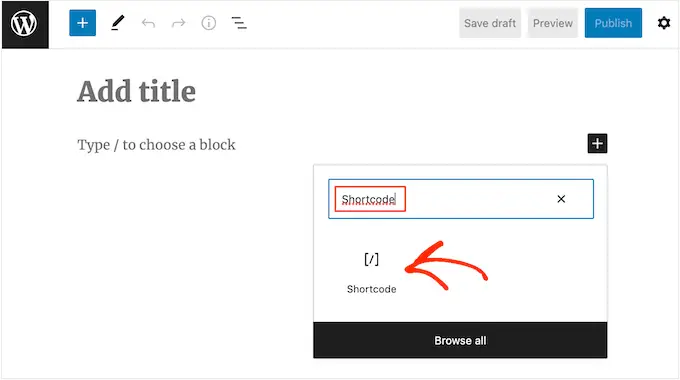
İçerik düzenleyiciye girdikten sonra bir kısa kod bloğu eklemeniz yeterlidir.

Bundan sonra 'Kısa kod ekle' seçeneğini görmelisiniz.
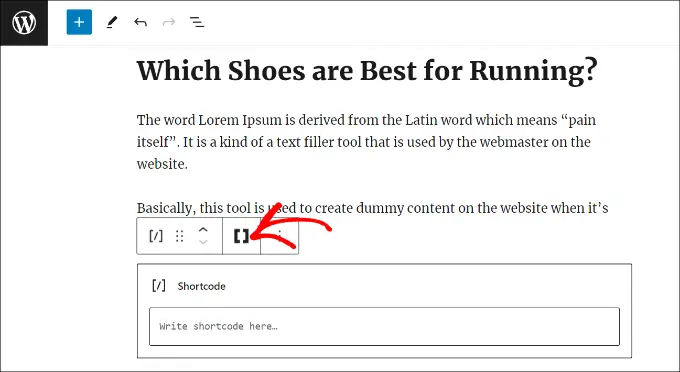
QR kodunuzu eklemek için çift parantez simgesini tıklamanız yeterlidir.

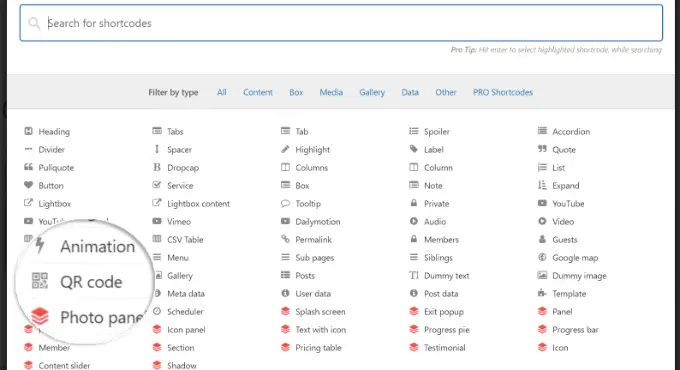
Daha sonra eklenti siteniz için farklı kısa kod seçeneklerini gösterecektir.
Devam edin ve 'QR Code' seçeneğini seçin.

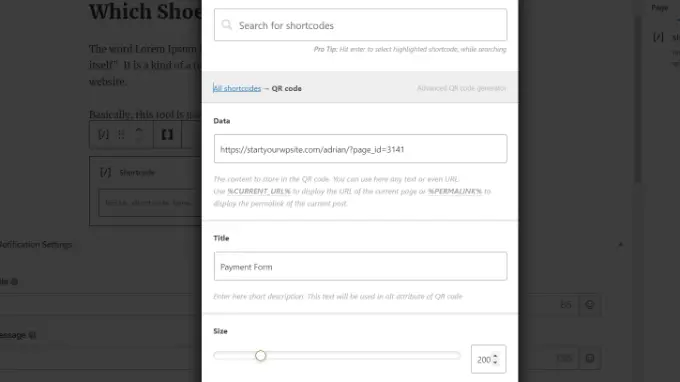
Bundan sonra QR kodunuz için ayrıntıları girme seçeneklerini göreceksiniz.
Veri alanına daha önce oluşturduğunuz Stripe ödeme formunuzun URL'sini girebilirsiniz.
Bunun yanı sıra, kod için alternatif metin görevi gören bir başlık girme seçeneği de bulunmaktadır. Ayrıca QR kodunuzun boyutunu da ayarlayabilirsiniz.

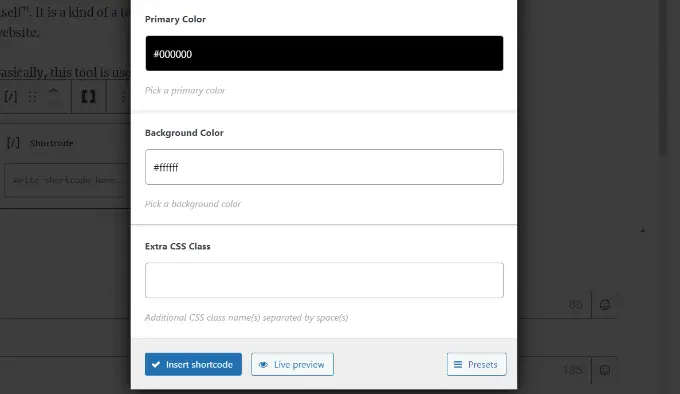
Aşağı kaydırırsanız QR kodunuzu özelleştirmek için daha fazla seçenek göreceksiniz. Örneğin ana rengi, arka plan rengini ve daha fazlasını değiştirebilirsiniz.
İşiniz bittiğinde 'Kısa kod ekle' düğmesini tıklamanız yeterlidir.

Eklenti ayrıca blog yayınınızda veya açılış sayfanızda kodun canlı önizlemesini görmenize olanak tanır.
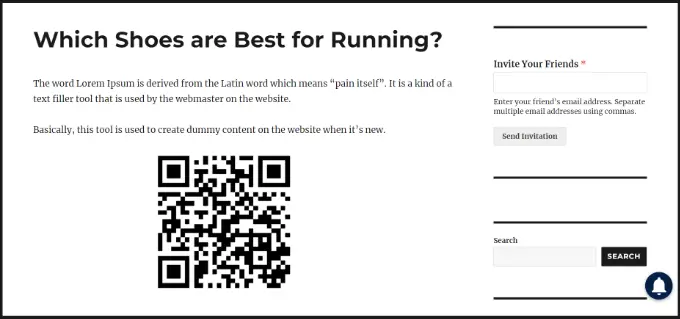
Devam edin ve Stripe ödeme formu QR kodunu çalışırken görmek için sayfanızı yayınlayın.

Bu makalenin WordPress'te Stripe QR kodu ödemesini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca basitleştirilmiş WooCommerce ve WordPress'te yinelenen ödemelerin nasıl kabul edileceğine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
