WooCommerce'e Şerit Ödeme Ağ Geçidi Nasıl Eklenir
Yayınlanan: 2021-08-18Stripe, milyonlarca değil binlerce web sitesinde kullanılan en popüler ödeme ağ geçididir. Stripe, müşterinizin banka/kredi kartından çekim yapmanızı sağlar. Artık Apple Pay ve diğer ödeme yöntemlerini doğrudan WordPress web sitenizden kabul etmenize olanak tanıyor.
WooCommerce web sitesine Stripe Payment Gateway eklemek için, YIth Stripe ödeme eklentisini yüklemeniz ve şerit canlı anahtarlarınızı ekleyerek ve halka açık olarak etkinleştirerek eklentiyi yapılandırmanız gerekir.
Şerit eklentisi düzgün bir şekilde yapılandırıldıktan sonra, ödemeleri doğrudan WooCommerce web sitenizden kabul etmeye hazırsınız.
Bu nedenle, bir WooCommerce web siteniz varsa ve Stripe Payment ağ geçidini etkinleştirmek istiyorsanız, bu adım adım eğitim, WooCommerce'inizde şerit ödemeyi uygulamak için doğru adımlarda size rehberlik edecektir.
Öyleyse başlayalım.
WooCommerce'e Şerit Ödeme Ağ Geçidi Eklemek için Eklentiler
- YITH Stripe Eklentisi ( Daha Fazla Özellik )
- WooCommerce Şerit Eklentisi

YITH WooCommerce Şerit
WooCommerce ile Stripe Entegrasyonu için en iyi eklenti. Premium Sürümü edinin ve WordPress WooCommerce Mağazanızı Supercharged yapın.
Önerilen : Shopify gibi WooCommerce Checkout Nasıl Yapılır
Bu arada, biliyor musunuz: BloggerSprout'ta, bir e-Ticaret web sitesini çalıştırmak için ihtiyaç duyacağınız Ultimate WooCommerce Kılavuzumuz var. WooCommerce Rehberini ziyaret edin veya WooCommerce'de Ücretsiz Kursu Alın.
Stripe API Anahtarlarını Alma
Eklentiyi almadan önce Stripe Payment ağ geçidini etkinleştirmek için şerit anahtarlara ihtiyacımız var. Stripe Keys, eklentinin kart bilgilerini kabul edebilmesi ve ödemeyi işleyebilmesi için eklentinin verileri şerit sunucularına göndermesine izin verir.
Eklentinin düzgün çalışması için anahtarlar gereklidir. Ancak, test anahtarlarının ve canlı yayınlanabilir anahtarların farklı olduğunu unutmayın.
Bunun için bir Stripe hesabınızın olması gerekir.
Stripe hesabınız yoksa, şimdi ücretsiz olarak bir Stripe hesabı oluşturun.
Hesabınızı oluşturduktan ve hesap doğrulamanız tamamlandığında. Ödemeyi kabul etmek için şeridi kullanabilirsiniz, ancak bundan önce, eklentiye erişim sağlamak için API Anahtarlarına ihtiyacımız var.
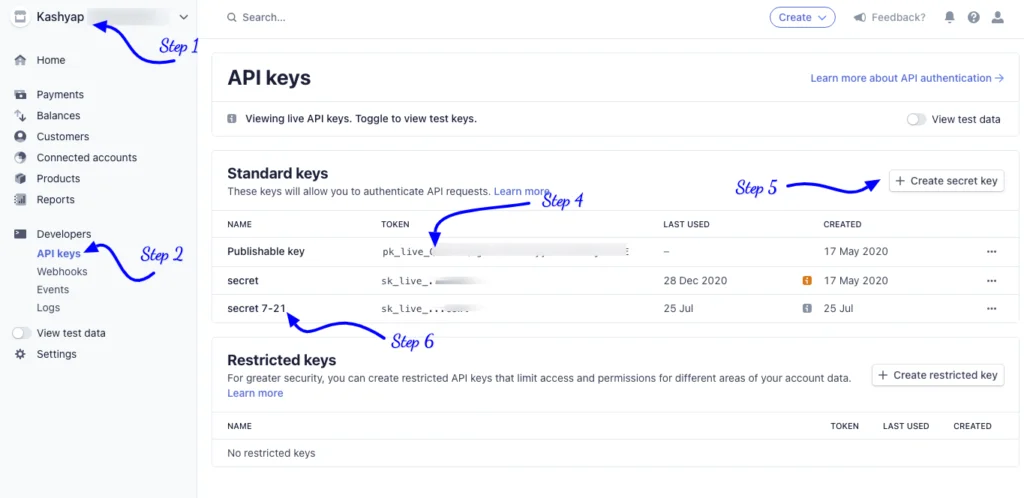
Bu nedenle, şerit hesabınıza giriş yapın ve ödeme profilini seçin. Şimdi sol kenar çubuğu menüsündeki Geliştirici bağlantısını tıklayın.

Varsayılan olarak, Canlı Yayınlanabilir Anahtarlar alırsınız. Bu, web sitenizde doğrudan ödeme kabul edebileceğiniz anlamına gelir. Ancak müşteriden ödeme kabul etmeden önce bir deneme satın alma işlemi yapmak her zaman iyidir.
Anahtarları Test Et
Test Anahtarlarını almak için test verilerini etkinleştirmeniz gerekir. " Test verilerini " etkinleştirmek için Geliştiriciler'e tıklayın ve altında " test verilerini görüntüle " adlı kaydırılabilir bir düğme bulacaksınız.
Açın .
Şimdi kendi API anahtarlarınızı almak için adımları izleyin, bu basit 5 adımı izlemeniz gerekiyor.
- Stripe'a Giriş Yapın ve İşletme Profilinizi Seçin
- Geliştiriciler Menüsü altındaki API Anahtarlarına tıklayın.
- Test verilerini görüntülemeyi açın.
- Yayınlanabilir Anahtarı kopyalayın ve WooCommerce “ Yayınlanabilir Anahtarı Test Et ” içine yapıştırın.
- Şimdi Gizli Anahtar Oluştur'a tıklayın ve bir isim verin.
- Gizli Anahtarı kopyalayın ve WooCommerce “ Gizli Anahtarı Test Et” içine yapıştırın.
Bir test kredi kartı kullanarak Test API anahtarlarıyla satın alma testi yapmak istiyorsanız bu kılavuzu izleyin. WooCommerce Checkout Nasıl Test Edilir.
Canlı Tuşlar
Canlı anahtarlar, Canlı yayınlanabilir anahtarlar olarak da bilinir. Bu anahtarlar, eklentinin web sitenizdeki ödemeyi kabul etmesi ve işleme koyması için gereklidir.
Canlı yayınlanabilir anahtarlar olmadan, web sitenizde gerçek işlemleri kabul edemez ve gerçekleştiremezsiniz.
Bu yüzden Canlı Anahtarları almak için, test verilerini görüntülemeyi kapatmanız ve aşağıdaki işlemi izlemeniz gerekir.
- Stripe'a Giriş Yapın ve İşletme Profilinizi Seçin
- Geliştiriciler Menüsü altındaki API Anahtarlarına tıklayın.
- Yayınlanabilir Anahtarı kopyalayın ve WooCommerce “ Yayınlanabilir Anahtar ” a yapıştırın.
- Şimdi Gizli Anahtar Oluştur'a tıklayın ve bir isim verin.
- Gizli Anahtarı kopyalayın ve WooCommerce “ Canlı Gizli Anahtar ” a yapıştırın.
İşlemi kolaylaştırmak için lütfen anahtarları güvenli bir yerde bir not defterine kaydedin. Canlı anahtarları Stripe ödeme eklentisine yapıştırırken hata yapmamanız için.
İşte bu kadar, Stripe Keys ile işiniz bitti.
Şimdi, Stripe ödemesini web sitenize yüklemeye ve yapılandırmaya geçelim.
YITH WooCommerce Şerit - Ücretli
YITH WooCommerce Stripe, Stripe ödeme ağ geçidini tek bir tıklamayla entegre eden harika bir ödeme eklentisidir.
Eklenti, diğer birçok ödeme eklentisinin kaçırdığı bazı harika özelliklere sahiptir. YITH WooCommerce Eklentisinin bazı harika özelliklerinin bir listesi.
- Daha hızlı ödeme için kart verilerini kaydetme özelliği
- Tek tıklamayla Geri Ödeme.
- Zapier gibi diğer hizmetlere bağlanmak için web kancaları
- Ödemeleri reddedilen veya spam yapan kullanıcıları kara listeye ekleyin.
- Sahte ödemeleri önleyin.
- Stripe ile abonelik ekleyin
- WPML uyumluluğu
- Şerit Elemanları ve Standart Kontroller.
Eklenti, onu en iyi Stripe eklentisi yapan başka özelliklere sahiptir. YITH geliştiricileri, eklentinin sorunsuz çalışması için sürekli olarak yeni özellikler ekliyor ve düzenli güncellemeler sağlıyor.
Bu nedenle, ilk adım, eklentinin kendi kopyasını almaktır.

Eklentiyi Satın Alma
YITH WooCommerce Stripe, tonlarca özelliğe sahip premium bir eklentidir ve maliyeti yaklaşık 79 $'dır. Eklenti birkaç olumlu puan aldı ve %97 müşteri memnuniyetine sahip.
Kendi YITH WooCommerce Stripe kopyanızı https://yithemes.com/themes/plugins/yith-woocommerce-stripe/ adresinden alabilirsiniz.

YITH WooCommerce Şerit
WooCommerce ile Stripe Entegrasyonu için en iyi eklenti. Premium Sürümü edinin ve WordPress WooCommerce Mağazanızı Supercharged yapın.
Eklentiyi satın aldıktan sonra, otomatik güncellemeleri almak için sıkıştırılmış bir dosya ve bir lisans anahtarı alacaksınız.
Bu nedenle, sıkıştırılmış dosyayı bilgisayarınıza indirin ve ayrıca lisans anahtarını bir not defterine kaydedin.
Eklentileri Yükleme
Eklentinin sıkıştırılmış dosyasına ve lisans anahtarına sahip olduğunuzdan, eklentiyi WordPress Plugin Installer kullanarak kolay yoldan yükleyeceğiz. Bu nedenle, eklentiyi yüklemek için tam adımları izlemeniz gerekir.
- WP-Admin'e giriş yapın
- wp-admin -> plugins -> add new -> Upload seçeneğine gidin.
- Şimdi sıkıştırılmış dosyayı seçin ve yükle'ye tıklayın
- Eklenti başarıyla yüklendikten sonra etkinleştir düğmesine tıklayın.
- Şimdi YITH'e tıklayın ve daha önce kaydettiğiniz Lisans kodunu yapıştırın.
[bravepop id=”14287″ hizalama=”merkez”]
Eklentiyi Yapılandırma
Eklentiyi etkinleştirdikten sonra YITH WooCommerce eklentisini yapılandırmanız gerekir. Eklenti, bir veya iki dakika içinde kolayca yapılandırabileceğiniz çok az ve kolay ayara sahiptir. Bu ayarları yapılandırmak, Stripe To WooCommerce eklemenizi sağlar.
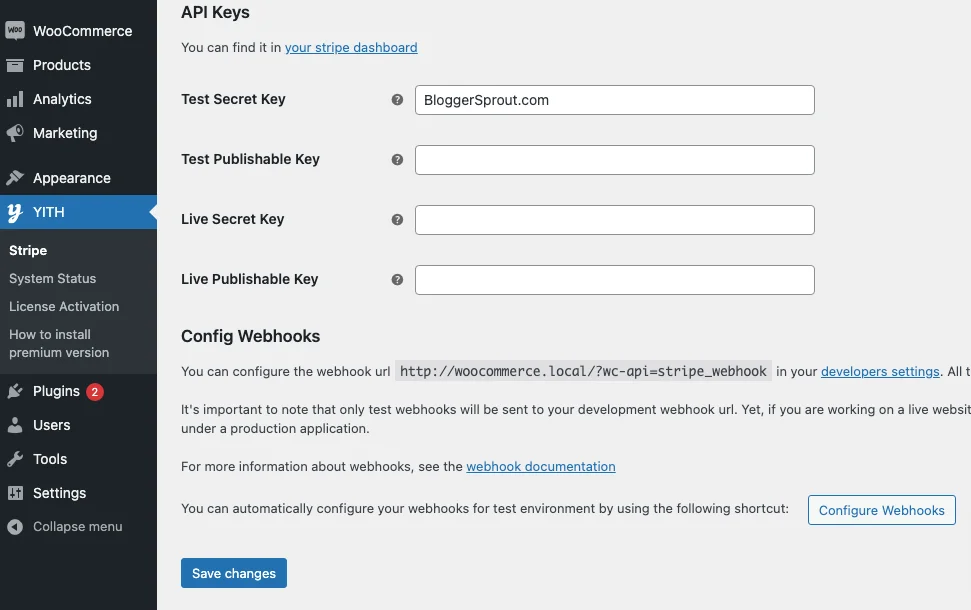
YITH WooCommerce Stripe'in ayarları şunlardır:
- Şeritli Ödemeyi Etkinleştir/Devre Dışı Bırak: Bu seçenekler şeritli ödeme ağ geçidini etkinleştirmenizi veya devre dışı bırakmanızı sağlar.
- Başlık: Birden fazla ödemeniz olduğunda kullanışlı olan ödeme ağ geçidinin başlığı.
- Açıklama: Müşterinizin ödeme yapmak için kullanabilecekleri ödeme seçeneği hakkında bilgi sahibi olmasına yardımcı olmak için.
- Yakalama: Müşterinizin kartından ücret almak için kullanmak istediğiniz işlem.
- Ödeme Modu: Ödeme için kullanılmak üzere 3 farklı ödeme türü sunar.
- Kartları kaydet: Kartları hatırla seçeneğini etkinleştirin.
- Kart kayıt modu: Gelecekteki hızlı ödemeler için kartı web sitenize kaydetme seçeneğini etkinleştirin.
- Faturalandırma alanları ekle: Hileli işlemleri azaltmak için faturalandırma alanını Etkinleştirin veya Devre Dışı Bırakın.
- Adı Kartta Göster: Fatura alanlarındaki ad alanını gösterin
- Düğme etiketi: Düğmede görünmesi gereken metin.
- Kalıcı görüntü: Şeritli kullanıma alma modeline bir görüntü eklemek istiyorsanız.
- Kara Listeyi Etkinleştir: Kullanıcıların IP'si zaten bir ödemede başarısız olduysa, ödeme seçeneğini gizleyin.
- Test Modunu Etkinleştir: İyi çalışıyorsa, ödeme sürecini test etmek için.
- Hata Ayıklama Günlüğü: Ödeme işlemindeki hataları ayıklamak için ayrıntıları günlüğe kaydedin.
- API Anahtarları: Ödeme ağ geçidini entegre etmek için Stripe'tan API Anahtarları.
WordPress öğrenmek ister misiniz? Ücretsiz WordPress Kılavuzlarını, Videolarını, Eklentilerini ve diğer faydalı Kaynakları indirin. İndirmek İçin Tıklayın


Eklentinin tüm ayarlarını yapılandırdıktan sonra web kancasını yapılandırmanız gerekir. Web kancası, eklentinin size sağladığı bir URL'dir. URL'yi kopyalamanız ve URL'yi Stripe > Developers > Webhooks'a yapıştırmanız gerekir.
Bir web kancası ekle düğmesine tıklayın ve tüm olayları seçin ve eklentiden aldığınız URL'yi yapıştırın. URL şöyle görünecek
https://yourwebsite.URL/?wc-api=stripe_webhook
YITH tarafından Stripe içinde farklı Ödeme Seçenekleri türleri.
YITH, 3 farklı türde ödeme modu sunar. Modlar şunlardır: -
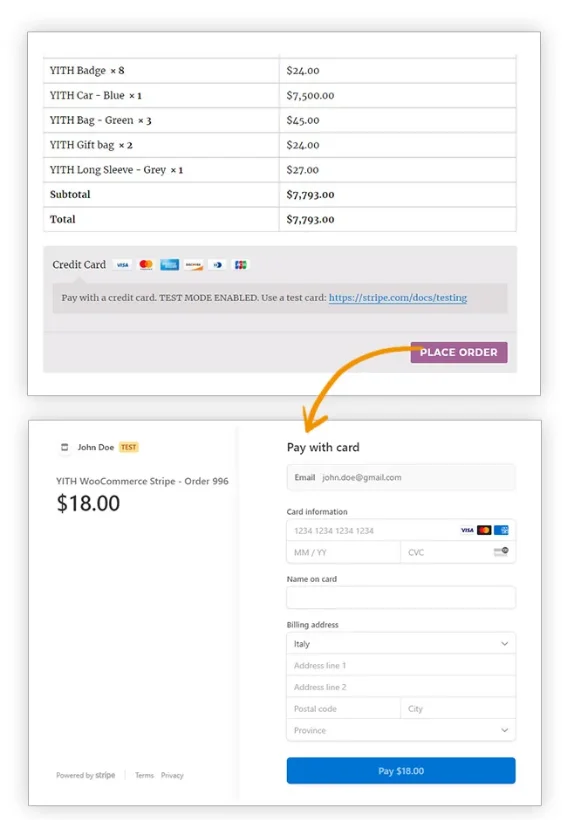
- Standart: Standart, mağazanızda kredi kartı alanlarını görüntüler (SSL gereklidir).
- Stripe Checkout: Stripe checkout, kullanıcıyı Stripe'ta barındırılan ödeme sayfasına yönlendirecektir.
- Stripe Elements: Elementler, Stripe tarafından işlenen gömülü bir form gösterecek

WooCommerce Şerit Ödeme - Ücretsiz
WooCommerce, Stripe kullanarak ödemeleri kabul etmek için kullanabileceğiniz ücretsiz bir Stripe ödeme eklentisi sağlar.
Eklenti tamamen ücretsizdir ve kurulumu gerçekten kolaydır.
Tek dezavantajı, bu eklentinin YITH Stripe gibi özellikler sağlamamasıdır. Bu nedenle, ücretsiz olan alternatif bir eklenti istiyorsanız, kullanmanız gereken şey budur.
Eklentiyi Yükleme
WooCommerce Stripe'i yüklemek için adımları izlemeniz gerekir.
- WP-admin'e giriş yapın
- Eklentilere gidin -> yeni ekle -> ara
- WooCommerce Şerit Ödeme yazın
- Yükle'ye tıklayın, ardından etkinleştirin.
Etkinleştirildikten sonra tek yapmanız gereken API anahtarlarınızı koymaktır.
Stripe Payment Gateway'i Yapılandırma
Eklentiyi etkinleştirdikten sonra eklentiyi yapılandırmanız gerekir. Eklentiyi yapılandırmak için WP-Admin > WooCommerce > Ayarlar > Ödemeler sayfasını ziyaret etmeniz gerekir.
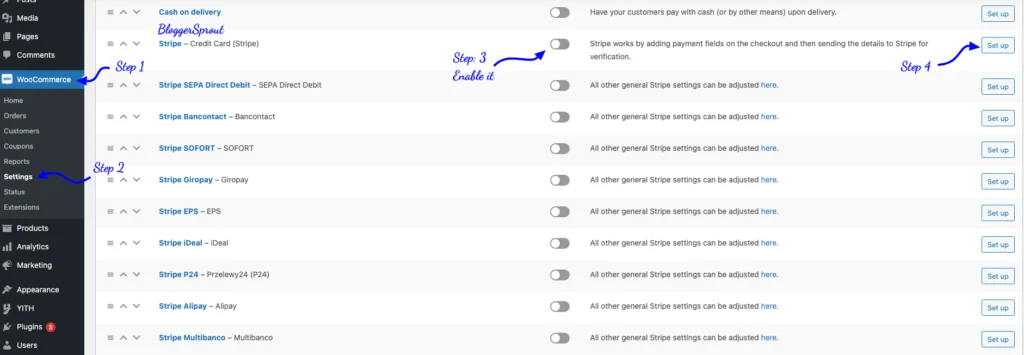
Stripe, farklı ülkeler için yerleşik birkaç başka ödeme seçeneğine sahiptir. Böylece, Stripe içinde birden fazla ödeme ağ geçidi seçme seçeneğiniz vardır.

[bravepop id=”14292″ hizalama=”merkez”]
Kurulum düğmesine tıklayın.
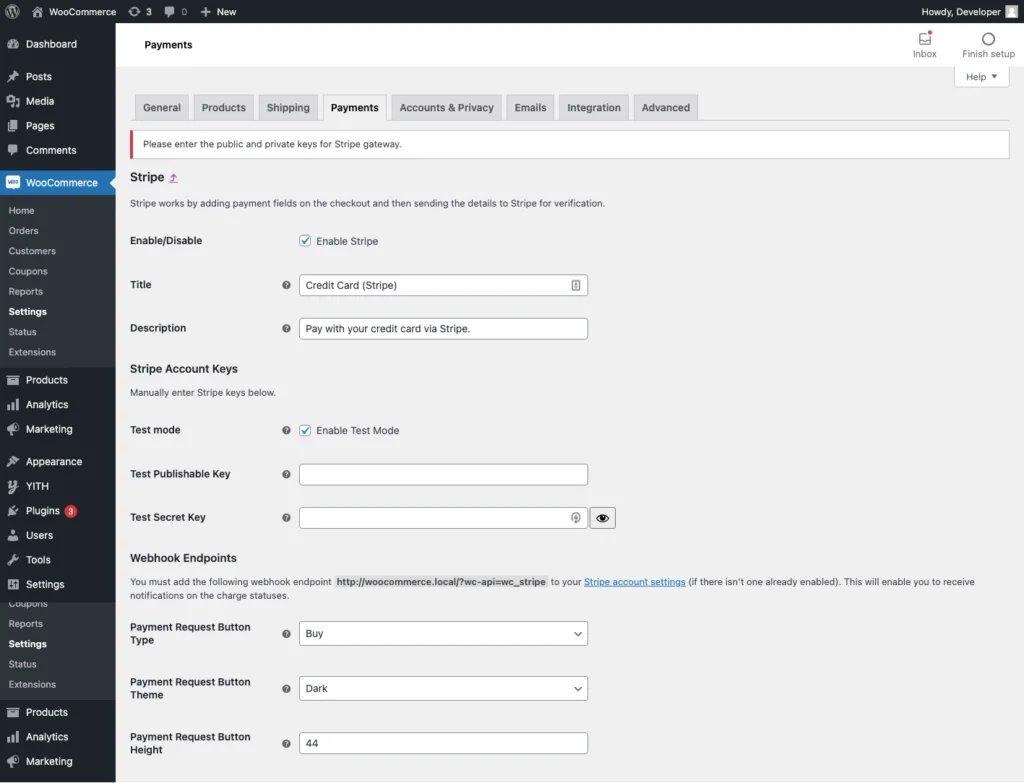
Üzerine tıkladıktan sonra, ödeme ağ geçidini yapılandırmak için ayarlar sayfasını göreceksiniz.

Tek yapmanız gereken, Test API kimlik bilgilerini doldurmak ve bir test satın almaktır. Test satın alma işlemi başarılı olduğunda, Test modunu etkinleştir onay kutusunun işaretini kaldırarak test modunu devre dışı bırakmanız gerekir.
Şimdi CANLI API ANAHTARI ayarları açılır. Canlı API Kimlik Bilgilerini doldurun ve kaydedin.
Artık web sitenizde gerçek ödemeyi kabul etmeye hazırsınız.
Eklenti, şerit öğeleri ve ödemeyi kabul etmek için bir şerit açılır sayfası sunmuyor. Kredi kartı alanını web sitenize entegre edecek sadece 1 modu vardır. Stripe ödeme sayfasını etkinleştirmek istiyorsanız, YITH Stripe tek seçenektir.
SSS
WooCommerce'e Şerit Nasıl Eklenir
WooCommerce'e şerit eklemek için wp-admin -> eklentiler -> yeni ekle -> WooCommerce Stripe Plugin'i arayın. Yükle'ye tıklayın ve ardından etkinleştirin. Eklentiyi etkinleştirdikten sonra WooCommerce -> settings -> ödeme bölümüne gidin ve Stripe'ı seçin. Yapılandırın ve ödemeleri kabul etmek için kullanın.
Hangisi Daha İyi YITH Stripe veya WooCommerce Stripe
Yerleşik daha iyi işlevlere sahip olduğu için kişisel olarak YITH WooCommerce'i tavsiye ederim. Ancak ücretsiz bir sürüm istiyorsanız, WooCommerce Stripe daha iyi bir seçimdir
Özet
Umarım bu makale WooCommerce Ödeme ağ geçidinizi yapılandırmanıza yardımcı olmuştur. Herhangi bir sorunuz varsa, aşağıya yorum yapabilir veya bizimle iletişime geçebilirsiniz.
Şerit kullanmanın gerçekten basit ve kolay olduğunu ve ayar işleminin artık 1 tıklama düğmesi kullanılarak tamamen otomatik hale getirildiğini gördük.
Bu kadar.
Ancak sizin ihtiyaçlarınız benimkinden farklı olabilir. En sevdiğiniz eklenti hangisi ve şu anda sitenizde kullanıyor musunuz? Eklemek istediğiniz başka tavsiyeleriniz var mı? Lütfen düşüncelerinizi aşağıdaki yorumlarda dile getirin!
Ayrıca YouTube'a abone olabilir ve bizi Facebook, Twitter ve Instagram'da Beğenebilir ve takip edebilirsiniz.
