WordPress'te Svg Görüntüsü Nasıl Eklenir?
Yayınlanan: 2023-02-14WordPress sitenize bir SVG resmi eklemeye hazır olduğunuzda, bilmeniz gereken birkaç şey vardır. Öncelikle, HTML'de nasıl kod yazılacağına dair temel bir anlayışa sahip olmanız gerekir. HTML'ye aşina değilseniz, başlamanıza yardımcı olacak pek çok kaynak vardır. Temel bir HTML bilgisine sahip olduğunuzda, aşağıdaki kodu kullanarak WordPress sitenize bir SVG görüntüsü ekleyebilirsiniz: “https://example.com/image.svg” ifadesini eklemek istediğiniz SVG görüntüsünün URL'siyle değiştirin. Hepsi bu kadar! WordPress sitenize bir SVG görüntüsü eklemek, sitenize biraz görsel ilgi katmanın hızlı ve kolay bir yoludur.
Ölçeklenebilir Vektör Grafikleri (SVG'ler), en çok yönlü görüntü türleri arasındadır. Bu görüntü biçimini kullanmak istiyorsanız, yalnızca birkaç dosyayı değiştirmeniz gerekir. Sonuç olarak, SVG'leri içeriğinizde normal resimler, logolar ve diğer içerik öğeleri olarak kullanabileceksiniz. Yüklemek için bu özel görüntü biçimini etkinleştiren ve medya kitaplığınıza ekleyen SVG Destek eklentisini kullanacağız. Ayarlardan ikisini değiştirmek istiyorsanız, lütfen bunu yapın. Ayrıca SVG'leri yalnızca Yöneticilerle Sınırla seçeneğini etkinleştirerek yöneticilere yükleme olanağını kısıtlayabilirsiniz. Buraya tıklayarak temanızın functions.php dosyasının altına bir kod parçacığı ekleyebilirsiniz::.
Dosyayı değiştirmek istiyorsanız, kaydedin ve kapatın. Yeni özelliğiniz uygulandıktan sonra, medya kitaplığınıza bir SVG dosyası yükleyerek özelliği test etmeye başlayabilirsiniz. CSS, SVG'lerinizi canlandırmak için kullanılır. Daha önce CSS deneyiminiz yoksa, SVG'ler oluşturmak zor bir süreç gibi görünebilir.
Bir SVG'yi img> biçimindeki bir öğeyle gömerken, yalnızca src özniteliğinde ona başvurmanız gerekir. SVG'nin doğal bir en boy oranı yoksa, bir yükseklik veya genişlik özelliği gerekir.
SVG kitaplığından bir resim kullanarak bir HTML belgesi yazarken *svg etiketini kullanın. Bu yöntem, bir SVG görüntüsünü açmak ve kodu kopyalamak için bir VS kodu veya tercih ettiğiniz IDE'yi kullanmak ve ardından bunu *body HTML öğesine yapıştırmak kadar basittir. Her şey yolunda giderse, web sayfanız tam olarak aşağıda gösterilene benzer.
Mevcut jQuery SVG eklentilerinden bazıları şunlardır: Raphael-Vector Graphics, Dokunmatik özellikli kaydırma ve Yakınlaştırma, jQuery satır içi, iSVG, SVG yol animasyonu vb.
Bu, HTML'deki img öğesinin HTML'deki bir görüntü öğesiyle aynı amaca nasıl hizmet edebileceğine benzer. Program, isteğe bağlı raster (ve vektör) görüntüleri gömme yeteneğine sahiptir. Uygulamaların, belirtim kapsamında en az PNG, JPEG ve.VG formatlarını desteklemesi gerekir.
Svg Dosyasını WordPress'e Yükleyebilir miyiz?

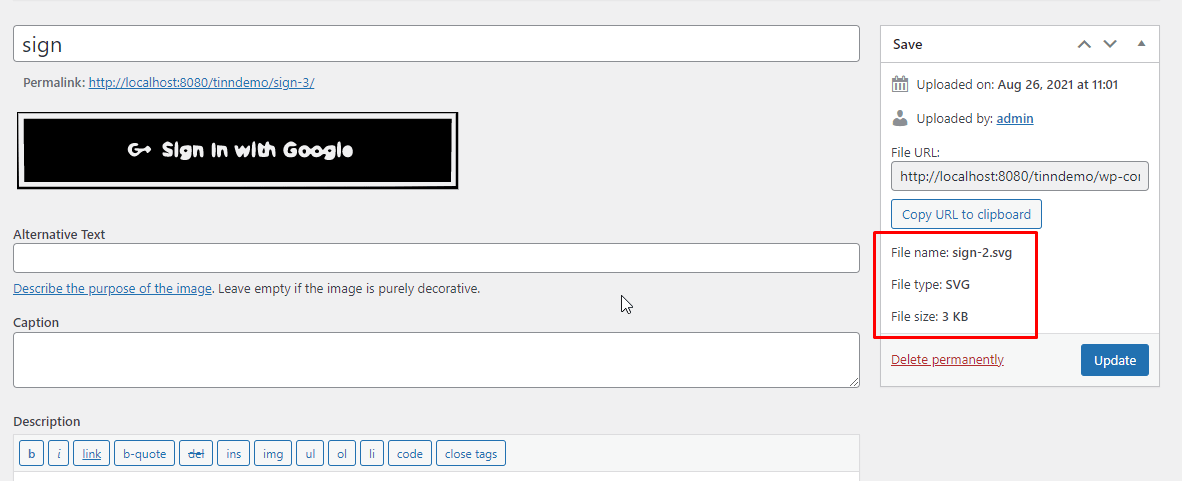
Gönderi düzenleyicideki diğer tüm dosyalarda olduğu gibi, SVG dosyası buraya yüklenecektir. Bir SVG dosyası yüklemek için düzenleyiciye bir resim bloğu ekleyin ve ardından yükleyin. WordPress artık SVG dosyalarının yüklenmesini ve gömülmesini desteklemektedir.
Formatı kullanmak için, açık standart bir Vector görüntü formatını depolamak için XML kullanılabilir. PNG'lerin ve JPEG'lerin aksine, SVG'leri WordPress Ortam Kitaplığınıza yüklemek o kadar kolay değildir. Buna rağmen, resim formatı, yalnızca kod içeren resim formatları olan JPEG'ler veya PNG'ler gibi değildir. Sizin veya başka bir güvenilir kişinin WordPress sitenize özgürce katkıda bulunabilmesi için SVG kaynağınızın güvenilir olduğundan emin olmalısınız. SVG'lerinizin güvenliğini sağlamak için önce sterilize edilmeleri gerekir. Bu sitede bulunan eklentiler hem ücretsiz hem de ücretli olarak mevcuttur. Sunucunuza veya web sitesi ziyaretçilerinize zarar verebilecek kötü amaçlı kod içeriyorsa, Dirty SVG'de kötü amaçlı kod bulunabilir.
Bir SVG'nin sonuna eklenirse, bu tür bir kodun hiçbir örneği mevcut olmayacaktır. Eklentileri kullanarak SVG'lerinizi WordPress web sitenize kolayca yükleyebilirsiniz. Web siteniz için bir sayfa oluşturucu kullanıyorsanız, SVG'leri sayfa oluşturucu aracılığıyla yüklemeyi düşünmek iyi bir fikirdir. Sitenizdeki functions.php dosyasını değiştirerek WordPress SVG desteğini manuel olarak da etkinleştirebilirsiniz. Bu işlevselliğe yalnızca bir hazırlık/geliştirme sitesinde erişilebilir, bu nedenle önce orada test etmenizi öneririz. Kodu kullanmakta rahat değilseniz, bir eklenti veya sayfa oluşturucu kullanmanızı öneririz. temizlenmiş SVG'ler yalnızca güvenilir kaynaklardan veya temizlenmiş dosyalardan yapılabilir.
Basit bir SVG dosyasıyla logolar, simgeler ve infografikler oluşturabilirsiniz. SVG dosyaları siber saldırılara karşı savunmasız olduğundan, WordPress bunları yerel olarak desteklemez. Bu kılavuz, SVG'leri kullanarak WordPress'i güvenli bir şekilde kullanmak için gereken bazı adımlarda size yol gösterecektir.
HTML belgesi yerleştirme, sayfalarınıza grafik efektler ve etkileşimli öğeler eklemenizi sağlar. Ölçeklenebilir Vektör Grafikleri (SVG), veri URI'leri kullanılarak CSS'de kullanılabilir, ancak Webkit tabanlı tarayıcılarla uyumlu olması için kodlaması gerekir. encodeURIComponent(), SVG'yi dünyanın her yerinde kodlamanıza izin verecektir.
SVG dosyalarını projenize dahil edip etmemek her zaman size bağlıdır; yapmazsanız, otomatik olarak eklenecektir. Ancak, bunları istemiyorsanız, SVG dosyaları için farklı bir ad alanı belirtmek üzere xmlns niteliği kullanılabilir.
Sayfalarınıza etkileşim ve grafik efektler eklemek için SVG'yi kullanabilirsiniz. Halihazırda bir SVG dosyanız yoksa, yoksa projenize otomatik olarak eklenecektir.
Eklenti Olmadan WordPress'te Svg Görüntüsü Nasıl Yüklenir

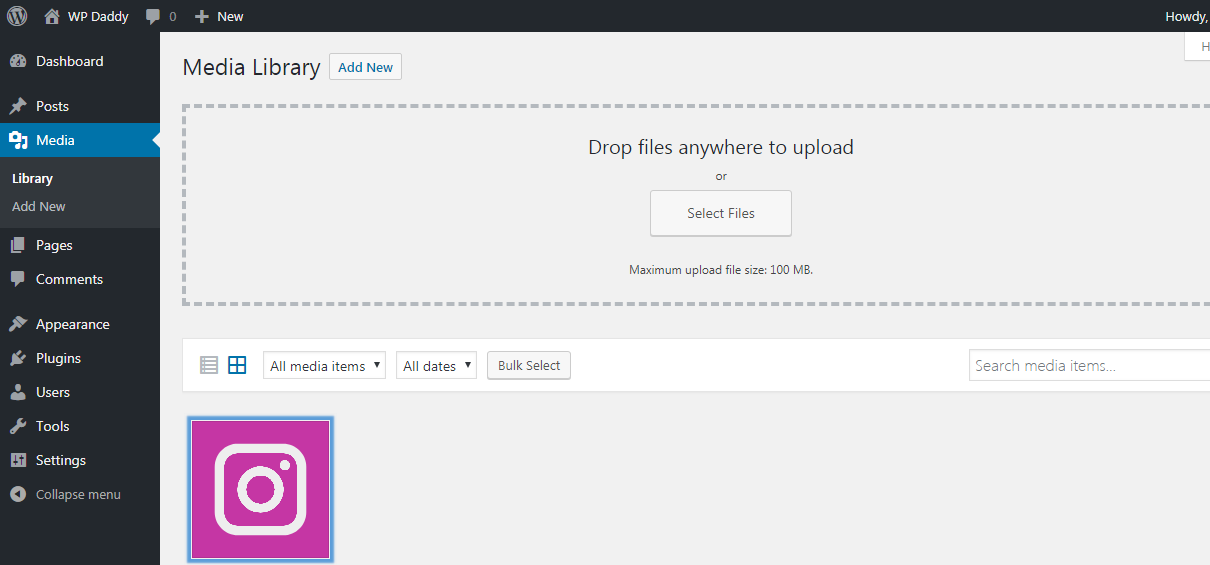
Eklenti olmadan WordPress'e bir SVG görüntüsü yüklemek için, bir WordPress hesabınızın olması ve oturum açmış olmanız gerekir. Oturum açtıktan sonra, WordPress kontrol panelinize gidin ve “Medya” bölümüne tıklayın. Daha sonra “Yeni Ekle” butonuna tıklayın. Bir sonraki sayfada, “Dosyaları Seç” düğmesine tıklayın. Karşıya yüklemek istediğiniz SVG dosyasını seçmenizi sağlayan bir pencere açılacaktır. Dosyayı seçtikten sonra, “Aç” düğmesine tıklayın. Dosya daha sonra WordPress hesabınıza yüklenecektir.
WordPress medya yükleyicileri varsayılan olarak desteklenmez ve kullanıcılar SVG resimlerini veya dosyalarını yükleyemez. Bu durumda, bir eklentiye ihtiyaç duymadan SVG dosyalarını etkinleştirmek veya yüklemek için WordPress Media'yı kullanabilirsiniz. Etkileşimli ve animasyonlu iki boyutlu grafikler oluşturmak için kullanılabilen XML tabanlı bir vektör görüntü formatıdır. HTML ve SVG dosyaları artık bir WordPress sitesine yüklenebilir. Şimdiye kadar, dosya yükleme seçeneği sunucu dizininde mevcut değildi. Başarılı bir şekilde karşıya yüklemek için yükleme isteğine izin vermeli veya etkinleştirmelisiniz. Bilgisayar korsanları, JavaScript ve Flash gibi harici komut dosyaları göndermek ve bunlara bağlantı vermek için bu güvenlik açığını kullanabilir.
WordPress Svg Logosu

WordPress logosu, WordPress Foundation'ın ticari markasıdır. WordPress Vakfı, WordPress açık kaynak projesini destekleyen kar amacı gütmeyen bir kuruluştur. WordPress Vakfı, WordPress.com veya Automattic, Inc. ile bağlantılı değildir.
WordPress, şu an için Ölçeklenebilir Vektör Grafikleri (SVG) dosya biçimini desteklemiyor. vektör grafikleri, piksellerden ziyade basit matematiksel yapılardan oluşan grafikler olarak tanımlanır. WordPress, kullanıcıların dosya biçimini çeşitli şekillerde desteklemesine olanak tanır. Çoğu durumda, kötü amaçlı kod veya güvenlik açıkları, SVG'ler gibi görüntü türleri için komut dosyası oluşturmak için kullanılabilir. WordPress, dosya türünü yerel durumunda desteklemez ve web siteleri için önemli bir tehdit oluşturur. SVG desteğini etkinleştirmek nispeten basit bir işlemdir ve bunu çeşitli şekillerde yapabilirsiniz. Divi Switch, Divi teması için özel arayüzler oluşturmanıza izin veren güçlü bir eklentidir. Kullanılabilir 50'den fazla anahtar vardır ve bunlar çeşitli yapılandırmalarda etkinleştirilebilir veya devre dışı bırakılabilir. Dosya türünü desteklemenizi sağlayan ' SVG Yüklemeleri ' anahtarını kullanmanız yalnızca birkaç saniye sürer.

Logo İçin Svg Kullanabilir miyim?
Her türlü çizimi ve simgeyi tasarlamak için bir SVG kullanabilirsiniz. Stok ilüstrasyonlar satın alırken, varsa vektör/eps sürümünü arayın. Web siteniz için bir vektör, logonuzun SVG versiyonu ve yenilenmiş, güncellenmiş bir görünüm oluşturmak için yardıma mı ihtiyacınız var?
Svg Vs. png
Bazı insanlar çeşitli nedenlerle PNG yerine SVG'yi tercih eder; bunlardan en önemlisi, retinaya hazır tasarımları ve duyarlı oluşturmayı destekleyebilen daha ölçeklenebilir bir biçim olmasıdır. PNG'ler de SVG'ye dönüştürülebilse de, sonuçlar GIF gibi raster formatların dönüştürülmesiyle elde edilenler kadar iyi değildir.
Svg Dosyası Logo İçin Neden Önerilmez?
Vektör grafikleri grafiğe dayandığından, fotoğraf gibi çok sayıda ince ayrıntı ve dokuya sahip görüntülerle iyi çalışmazlar. Logolar, simgeler ve diğer düz grafikler için SVG kullanmak, daha basit renkler ve şekiller kullanmak için en iyisidir. Ayrıca, modern tarayıcıların çoğu SVG'yi desteklerken eski tarayıcılar uyumlu olmayabilir.
Grafik Tasarımlarım İçin Hangi Formatı Kullanmalıyım?
Bir tasarımcı, seçtiği biçimi en iyi şekilde kullanmaktan nihai olarak sorumludur. Bununla birlikte, akılda tutulması gereken birkaç genel ipucu vardır: Kullanım amacınız için doğru dosya biçimini kullandığınızdan emin olun. Örneğin, svg dosyası vektör çizimler ve simgeler için en uygunken, simge yazı tipleri en çok sınırlı özelleştirme seçenekleri olan basit simgeler için uygundur.
Görevi tamamlamak için doğru araç gereklidir. Örneğin, svg Adobe Illustrator'da kullanılacak en iyi yazı tipidir, simge yazı tipleri ise herhangi bir metin düzenleyicide kullanılabilir.
Bitmiş ürünü kullanmayı düşünüyorsanız, doğru formatta olduğundan emin olmalısınız. Örneğin karalama, size bir web sitesinin tasarımı üzerinde daha fazla kontrol sağlayabilir.
Svg WordPress'te Gösterilmiyor

SVG dosyalarınızın WordPress sitenizde göründüğünü görmede sorun yaşıyorsanız, bunun nedeni temanızla veya kullandığınız bir eklentiyle bir çakışma olabilir. Sorunu çözüp çözmediğini görmek için tüm eklentileri devre dışı bırakmayı ve varsayılan WordPress temasına geçmeyi deneyin. Değilse, barındırma sağlayıcınızla iletişime geçmeniz veya sunucu ayarlarınızı kontrol etmeniz gerekebilir.
SVG gibi XML tabanlı bir vektör grafik formatı, iki boyutlu ve ölçeklenebilir grafikleri görüntülemek için kullanılabilir. Dosyalar ölçeklenebilir, çözünürlükten bağımsızdır ve boyuttan, kalite kaybından ve dosya boyutu değişikliğinden bağımsız olarak net, net görüntüler görüntüler. SVG, tüm sayfanın boyutunu küçülterek web sitenizde yer kazanmanıza olanak tanır. Yalnızca birkaç satır koda ihtiyacınız varsa, bunları web sitenize ekleyerek SVG desteğini etkinleştirebilirsiniz. Bu özelliğin bir sonucu olarak SVG'lerinizin stili kolayca oluşturulacak ve canlandırılacaktır. Ayrıca WPsvg.com'dan ek özelliklere sahip gelişmiş sürümü indirimli bir ücret karşılığında satın alabilirsiniz. Eklentide, SVG yüklemelerini yalnızca yönetici kullanıcılarla sınırlandırma gibi çeşitli ayarlar mevcuttur.
WordPress sitenize SVG'ler eklemek istiyorsanız, bunu functions.php dosyasını düzenleyerek veya bir kod parçacıkları eklentisi kullanarak yapabilirsiniz. Daryll Doyle tarafından geliştirilen çevrimiçi bir arayüzü kullanarak SVG'lerinizi sterilize edebilirsiniz. Bu açık kaynak koduyla kendi SVG temizleyicinizi uygulamak veya oluşturmak kolaydır.
Neden Svg'm WordPress'i Göstermiyor?
Kod yerleştirme riski nedeniyle, XML dosyaları sva işlevselliğini desteklemez; WordPress'in desteklememesinin nedeni budur. Ancak, WordPress sitenizin SVG dosyalarını kabul etmesini sağlamanın iki yolu vardır: bir WordPress eklentisi kullanarak veya işlevlerini değiştirerek.
Elementor'da Svg Neden Gösterilmiyor?
Bu, öğelerin bir listesidir. Anicon box bloğuna bir SVG yüklerken, o bloğu düzenlerken SVG görünmeyecek ve siz yüklemenize karşılık gelen başka bir bloğa tıklayana kadar görünmeyecektir. Bu olduğunda, seçeneği almak için "güncelle" yi tıklamanız ve ardından yeniden yüklemeniz gerekir.
WordPress Satır İçi Svg
WordPress, içeriğinize satır içi SVG eklemenizi sağlar. Satır içi SVG, içeriğinizdeki simgeleri kullanmanın ve bunların otomatik olarak doğru boyuta ölçeklenmesini sağlamanın harika bir yoludur. Satır içi SVG'yi CSS ile de biçimlendirebilirsiniz.
Satır içi SVG gibi satırla ayrılmış bir biçimlendirme öğesi (IN), bir sayfada bulunabilir. Viget, kadınların spor kıyafetlerine ve aksesuarlarına interaktif bir bakış olan Women's Fitness'ı oluşturmak için Dick's Sporting Goods ile birlikte çalıştı. İlk defa görüntü kaynağı olarak ve ikon yazı tipinde vg dosyalarını inceleyebildim ve daha önce görüntü kaynağı olarak kullanmıştım. En güçlü kullanım durumu, içinde bulunan satır içi HTML'dir. Bu satır, Women's Fitness: gibi bir Backbone uygulamasında Backbone.js kullanılarak kaldırılabilir. Nitelikler 5.2. SVG öğelerindeki CSS geçişleri, dönüştürmeleri ve animasyonları Internet Explorer tarafından desteklenmez. Aşağıdaki örnek, Döndürme ve kontur ve dolgu gibi diğer nitelikleri dönüştürmek için CSS animasyonlarını kullanır.
Svg Destek Eklentisi
SVG Desteği eklentisi, WordPress'e Ölçeklenebilir Vektör Grafikleri (SVG) formatı için destek ekler. Bu eklenti, web sitenizde veya blogunuzda vektör resimleri görüntülemek için kullanışlıdır. Eklenti ayrıca WordPress editöründe SVG dosyaları oluşturmanıza ve düzenlemenize olanak tanır.
WordPress İçin En İyi Svg Eklentisi
WordPress için pek çok harika SVG eklentisi mevcuttur. Bize göre en iyisi SVG Desteğidir. SVG dosyalarını WordPress yayınlarınızda ve sayfalarınızda yüklemenize ve kullanmanıza olanak tanır.
Gecikmesi düşük ve kullanımı kolay bir arayüze sahip grafikler, günümüz web tasarımında daha popüler hale geliyor. Eklenti, bir görüntü oluşturucu kullanarak tam SVG dosyanızın kodunu gömmek için basit bir yol sağlar. Bu eklenti, IMG öğelerinize style-svg eklediğinizde, herhangi bir öğeyi bir SVG ile dosyanızın koduyla dinamik olarak değiştirir. Artık all.svg dosyalarını tek bir onay kutusuyla satır içinde işlenmeye zorlamak mümkündür (lütfen dikkatli olun). Artık JS dosyasının küçültülmüş ve genişletilmiş sürümlerine erişiminiz olduğuna göre, kendi seçiminizi yapabilirsiniz. Bir gönderiyi/sayfayı öne çıkan görsel olarak kaydettiğinizde, öne çıkan görsel meta kutusunun yanındaki onay kutusunun satır içi yapmanıza izin verdiğini fark edeceksiniz. Bu özellik, yeni bir ayar bölümü içeren SVG Support'un 2.3 sürümünde mevcut olacaktır.
Devre dışı bırakarak, gelişmiş işlevselliği ve gereksiz bir komut dosyasını devre dışı bırakırsınız. Özelleştiricide SVG desteğini etkinleştirmek için, alt temanızın işlev dosyasına kod eklemeniz/değiştirmeniz gerekir. Bu, bunun nasıl yapılacağına dair mükemmel bir öğreticidir. Kullanımı basit ve kusursuz çalışan harika bir eklentidir. Ona yüklemek basit. Bu dosyaları medya kitaplığınızda diğer herhangi bir görüntü gibi kullanın. All.svg dosyaları bu şekilde ayarlandıysa artık satır içinde işlenmelidir.
Eğer kullanıyorsanız, bunu yapabilirsiniz. Kendi Visual Composer sürümünüzü ekleyebilmelisiniz. Görüntünün kendisiyle ilişkilendirilmiş bir sınıfı var.
Elementor Svg Dosyalarını Destekliyor mu?
Elementor bu işlevi içerir; bu, herhangi bir üçüncü taraf eklentisi kullanmak zorunda kalmadan görüntülerinizi doğrudan düzenleyiciden SVG dosya biçimine aktarabileceğiniz anlamına gelir. Bir SVG dosyası kullanıldığında, görüntü içeriğiniz, ekran boyutundan bağımsız olarak her zaman gerçek çözünürlüğü veya boyutu olarak görüntülenir.
İkinci Sonuç: Grafik Tasarım İçin Hangisi Daha İyi, Oksijen mi Elementor mu?
Oksijen Grafik Tasarım İçin Elementor'dan Daha mı İyi? Çeşitli özellikler sunan kullanıcı dostu bir tasarım düzenleyicisi arıyorsanız, Elementor daha iyi bir seçim olabilir. Yıldırım hızında çalışma için en iyi düzenleyici Oxygen'dir, ancak birçok iş için ona ihtiyacınız olacak.
Eklentiler Olmadan WordPress'te Svg'yi Nasıl Etkinleştiririm?
SVG için CSS desteği, WordPress küçük resim img genişliği: 100% için PHP kodunda bulunabilir. Yükseklik: kullanıcının boyunun ölçümü. PHP kodu, önemli olan "Kod Parçacıkları" gibi bir kod yönetimi eklentisi kullanılarak da eklenebilir; stil.
