Xcode Projenize SVG Görüntüleri Nasıl Eklenir?
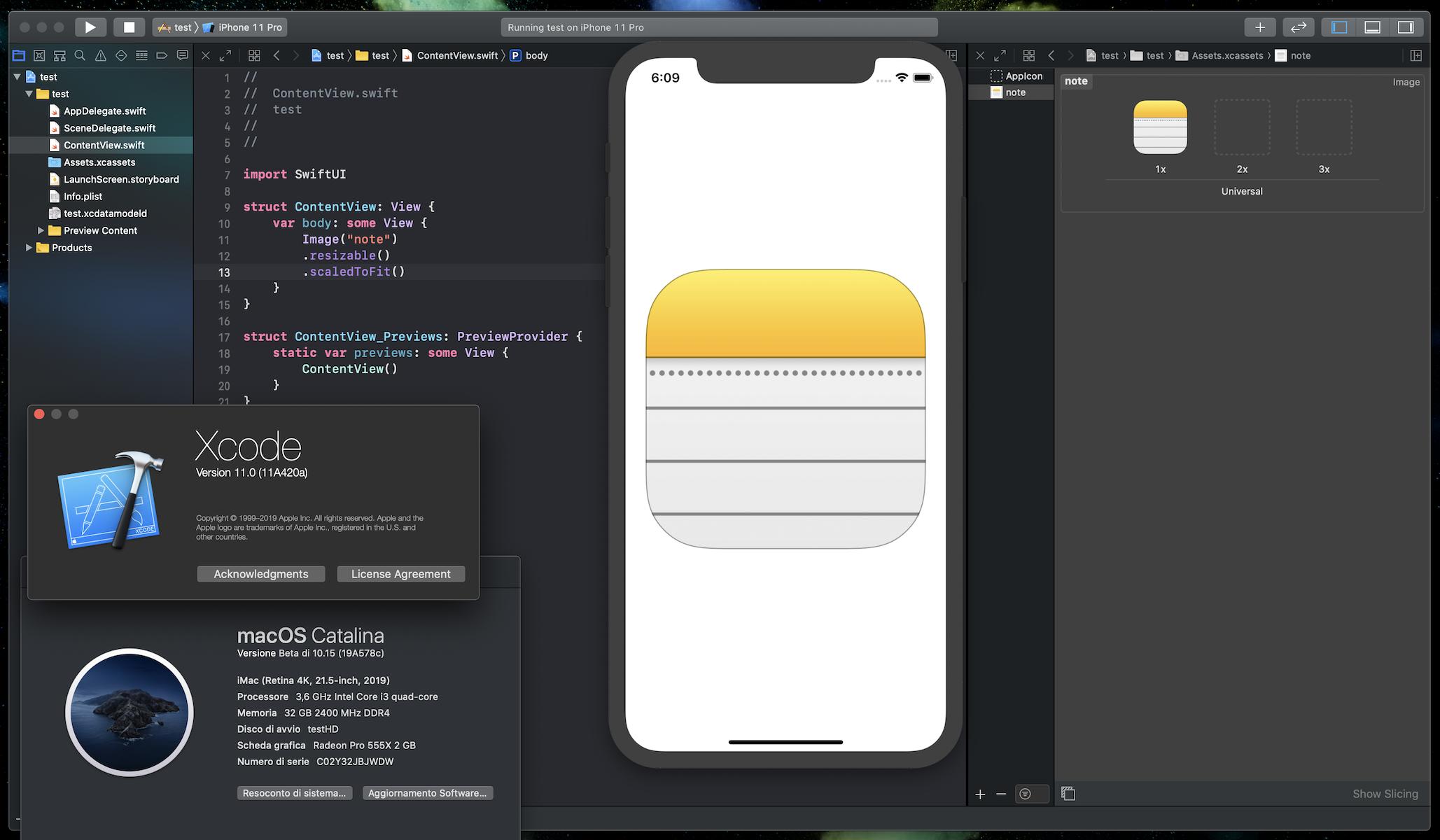
Yayınlanan: 2023-01-01SVG veya Scalable Vector Graphics, iki boyutlu vektör görüntülerinin web üzerinde görüntülenmesini sağlayan bir dosya biçimidir. JPEG veya PNG gibi diğer görüntü biçimlerinin aksine, SVG görüntüleri kalite kaybı olmadan herhangi bir boyuta ölçeklendirilebilir. Bu, görüntülerin farklı ekran boyutlarına sığması için yeniden boyutlandırılması gereken duyarlı web tasarımı için onları mükemmel kılar. Xcode, iOS, macOS, tvOS ve watchOS uygulamaları oluşturmaya yönelik bir geliştirme ortamıdır. Projenizi oluşturmanıza ve yönetmenize yardımcı olacak bir kod düzenleyici, hata ayıklayıcı ve bir dizi araç içerir. Xcode projenize SVG görüntüleri eklemenin birkaç farklı yolu vardır. En basit yol, SVG dosyasını proje gezgininize sürükleyip bırakmaktır. Bu, dosyayı projenize ekler ve otomatik olarak bir @1x, @2x ve @3x görüntü seti oluşturur. Projenize SVG görüntüleri eklemenin başka bir yolu da Görüntü Varlık Kataloğu'nu kullanmaktır. Bu, projenizin tüm resimlerini tek bir yerden yönetmenizi sağlayan bir araçtır. Varlık kataloğunuza bir SVG görüntüsü eklemek için 'Yeni Görüntü Seti' seçeneğini belirlemeniz ve SVG dosyanızı '1x' yuvasına sürükleyip bırakmanız yeterlidir. SVG resimlerinizi projenize ekledikten sonra, bunları diğer resimler gibi kodunuzda kullanabilirsiniz. Bunları Interface Builder'da kullanırken, 'Görüntü Kümesi Adı'nı SVG görüntünüzü içeren görüntü kümesinin adına ayarlamanız gerekir. SVG görüntüleri, uygulama paketinizin boyutunu büyütmeden Xcode projenize yüksek kaliteli görüntüler eklemenin harika bir yoludur. SVG görüntüleri kullanarak, görüntülerinizin tüm cihaz boyutlarında harika görünmesini de sağlayabilirsiniz.
Bir iPhone uygulamasını ansvg dosyası olarak nasıl kodlarsınız? Mümkünse, nasıl yapılmalıdır? "Pokemon GO"nun ardındaki fikir nedir? Apple Geliştirici İlişkileri, Teknik Destek ve Donanım Çekirdeği İşletim Sistemi, ele alınan konulardan bazılarıdır. Xcode 12'den itibaren evet, öyle. Scalable Vector Graphics (SVG) ile görüntülerin artık oluşturulabileceği eklendi. vektör temsili, iOS 13 veya sonraki sürümlerin veya MacOS 10.15 veya sonraki sürümlerin dağıtım hedefleriyle dağıtıldığında korunur.
Out çerçevesi ile SVG dosyalarını ayrıştırabilir ve içeriklerini SwiftUI'de görüntüleyebilirsiniz.
sva dosyası nedir? Standart bir grafik dosyası türü olan vektör grafik dosyası olarak da bilinen bir SVG dosyası kullanılarak iki boyutlu bir görüntü oluşturulabilir. SVG olarak da bilinen bir vektör grafik dosyası, internette iki boyutlu görüntüleri işlemek için kullanılan bir grafik dosyası türüdür.
Ücretsiz jQuery SVG eklentileri arasında Raphael-Vector Graphics, dokunmatik kaydırma ve Yakınlaştırma eklentisi, jQuery satır içi SVG, iSVG ve bir sürü başka şey bulunur.
Ios'ta Svg Görüntülerini Nasıl Kullanırsınız?
iOS'ta bir SVG görüntüsü kullanmak için önce görüntüyü Xcode projenize eklemeniz gerekir. Resim eklendikten sonra, onu uygulamanızdaki diğer herhangi bir resim varlığı gibi kullanabilirsiniz. Xcode projenize bir SVG görüntüsü eklemek için: 1. Proje gezgininde proje dosyasını seçin. 2. Proje dosyası listesinden Assets.xcassets kataloğunu seçin. 3. SVG görüntü dosyasını varlıklar kataloğuna sürükleyip bırakın. 4. Nitelikler Denetçisinde Görüntü Kümesi Türünü Tek Vektör olarak ayarlayın. Artık görsel projenize eklendiğine göre, onu uygulamanızda kullanabilirsiniz. Örneğin, bir UIImageView için görüntü olarak kullanabilirsiniz: let imageView = UIImageView(image: UIImage(named: “myImage”))
“Ölçeklenebilir Vektör Grafikleri (SVG)” terimi, Genişletilebilir İşaretleme Dilinin (XML) bir görüntüye uygulanmasını ifade eder. XML, bir görüntü olarak kullanılarak bir web tarayıcısında görüntülenebilir. Bu projede güçlü bir işleme aracı olan Macaw kullanılıyor. svg dosyasından yolumuzu seçmeliyiz. Bir yolun iki adımını nasıl ayırt edebilirim? Sublime Text'i açtığınızda görüntü yerine bir metin göreceksiniz. Kimlik aradıktan sonra, her yolun bir kimliği olduğunu göreceksiniz. Kimlik, her süreçteki en önemli bilgi parçasıdır.
Bir XPath, kimlik oluşturmak için bir dizi içerebilir. Fotoğrafı aynı anda yakınlaştırın ve uzaklaştırın. svgview'de Macaw'ı içe aktarın ve aşağıdaki genel başlatma kodunu görüntüleyin: Genel işlev, temsilci işlevlerini thetemplate (şablon: Dize, çerçeve: CGRect) kullanarak uygular. Kodu çalıştırabilmelisiniz. Yakınlaştırmak için seçtiğiniz ülkeye tıklayın. Benzer bir durumda af talebinde bulunabilirsiniz. X.Vw'de XML kullanmak yerine, doğrudan X.Vw'de XML kullanın. Listedeki tüm satırları kaldırın ve benzer olanlarla değiştirin.
Dosyaları eski bir iOS sürümünde açmak için FileSaver gibi bir üçüncü taraf uygulaması gereklidir. Dosyalar açıldıktan sonra bunları Dosyalar uygulamasındaki SVG Dosyaları klasöründe bulabilirsiniz. SVG dosyaları, üzerine dokunarak klasörde bulunabilir.
Svg Dosyaları: Tasarımınızı Ios Cihazlarında Temsil Etmenin Harika Bir Yolu
SVG dosyalarıyla tasarım yapıyorsanız, bunları iPhone veya iPad'inizde görüntüleyebilirsiniz. Bunları iOS 13 ve sonraki sürümlerde Dosyalar uygulamasında açabilirsiniz ve hatta daha eski cihazlarda açılabilirler. Bu şablonlar, uygulamanız, web siteniz veya blogunuz için çizimler veya simgeler oluşturmak üzere kullanılabilir.
Ios'ta Svg Destekleniyor mu?

iOS 13 ve önceki cihazlar sva grafiklerini destekleyebilir. SVG'ler, iOS 13 ile uyumlu olmadığından, iOS 13'te PNG'lere dönüştürülüyor gibi görünmektedir. Çoğu web ve Android platformu, bir varlık türü olarak.VJ'leri tercih eder.
SVG resim varlıklarını Xcode 12'de kullanabilirsiniz. PDF dosyaları yaklaşık 100 yıldır kullandığımız formatın aynısıdır. Bir tasarımcının daha az sorumluluğu vardır. Kod boyutu küçülürdü. Waldo ile işlevsellik ve e-ticaret testlerini otomatikleştirerek geliştirmeye daha fazla, test etmeye daha az zaman ayırabilirsiniz. Ölçeklenebilir Vektör Grafikleri (SVG) desteğiyle, görüntü varlıkları yeni iOS 13 ve iPadOS 13 ile dağıtılabilir. Görüntünüzü çalışma zamanında ölçeklemek istemiyorsanız tüm görüntü varlıklarınızı güvenle sva'ya dönüştürebilirsiniz. Özünde, Waldo, E2E testlerini otomatikleştirmenize izin vererek, geliştirme için daha fazla, test için daha az zaman harcanmasına neden olur. Sarunw.com'da iOS geliştiricileri ile Ücretsiz çalışmaya başlayın ve uygulamanızın görünürlüğünü artırın.
Android Tarayıcı, temel SVG desteğinin yanı sıra Android 4.4-103 için tam destek ve Android 3-4 için kısmi destek içerir. Opera Mobile'da temel SVG desteği (temel destek) tam olarak desteklenir, ancak önceki sürümlerden Opera 10-64 ve Opera None'da kısmi destek mevcuttur.
Swiftui'ye Svg Nasıl Eklenir?

SwiftUI projenize bir SVG eklemek basit bir işlemdir ve yalnızca birkaç adım gerektirir. Öncelikle projenizde kullanmak istediğiniz bir SVG dosyası bulmanız gerekiyor. Ücretsiz SVG dosyalarını çevrimiçi olarak arayabilir veya bunları çeşitli stok görsel web sitelerinden satın alabilirsiniz. Bir SVG dosyası bulduğunuzda, onu indirmeniz ve projenize eklemeniz gerekir. Bunu yapmak için, dosyayı proje klasörünüze sürükleyip bırakmanız yeterlidir. Ardından, dosyayı bir metin düzenleyicide açmanız ve kodu kopyalamanız gerekir. Kodu kopyaladıktan sonra, SwiftUI dosyanızı açmanız ve kodu içine yapıştırmanız gerekir. Son olarak, SwiftUI'ye SVG'yi oluşturmasını söylemek için birkaç satır kod eklemeniz gerekir. Bunu yapmak için aşağıdaki kodu dosyanıza eklemeniz yeterlidir: Image(“name-of-svg-file”) .resizable() .aspectRatio(contentMode: .fit) İşte bu kadar! Artık SwiftUI dosyanızda görünen SVG dosyasını görmelisiniz.

Resimleri Yüklemek İçin Uiimageview Sınıfını Kullanın
UIImageView sınıfı, storyboard'larda ve uçlarda depolanan görüntüleri görüntülemenize olanak tanır. Önce bir UIImageView nesnesi oluşturmalısınız, ardından image özelliği kullanılmalıdır.
Uygulama Simgesi İçin Svg Kullanabilir miyim?
Uygulamanızın paketine dahil olan bir resim dosyası, özel simgeler için kullanılabilir; ancak, uygulamanıza bir.VNG dosyası eklenmelidir. SVG dosyası $maven-module/src/main/resources/VAADIN/appicons klasörüne dahil edilmelidir. Özellik simgesi, uygulama tanımlayıcısında ayarlanmalıdır.
ResizetizerNT'yi kullanarak, normalde bir simge için kullanmanız gereken uyarlanabilir ve yuvarlak gibi tüm can sıkıcı Xcasset'leri, PNG'leri ve XML dosyalarını oluşturabilirsiniz. Bu basit olamaz mı, sorun ne? ForegroundScale, Android'de değil, yalnızca iOS'ta kullanılabilir. Yuvarlak simgeli bir cihaz/emülatör kullandıysanız (örneğin, Google Piksel) ideal olacaktır.
PNG dosyalarını SVG'ye dönüştürüyorsanız, bir simge yazı tipi kullanmayı düşünebilirsiniz. Simge yazı tipleri, minimum stil değişiklikleriyle simgeler oluşturmayı kolaylaştırır. Stili tutarlı tutarken sınırlı stil değişiklikleriyle simgeler oluşturmak için de iyi bir seçimdir. Simge yazı tiplerinin diğer yazı tipi türleri kadar formatı desteklemediğini unutmamak önemlidir, bu nedenle yalnızca onlara güvenmeyin. using.sva'nın avantajı, daha fazla esneklik ve özelleştirme seçeneği sunmasıdır.
Simgeler İçin Svg Veya Png Kullanmalı mıyım?
Şeffaflığı destekledikleri için çevrimiçi logolarda ve grafiklerde PNG ve SVG kullanmanın avantajları dezavantajlarından daha fazladır. En iyi seçeneklerden biri, raster tabanlı saydam bir dosya olan PNG dosyalarıdır. PNG'ler, piksellerle ve şeffaflıkla çalışmak için SVG'lerden daha iyi bir seçimdir.
Svg Dosyalarını Kullanmanın Birçok Faydası
Çok yönlülüğü nedeniyle, SVG dosya türü en yaygın kullanılan dosya türlerinden biridir. Logolar ve simgeler, çizimler ve bilgi grafikleri dahil olmak üzere çeşitli amaçlar için kullanılabilir. SVG'nin avantajlarından biri de çözünürlükten bağımsız olmasıdır. Yani çeşitli çözünürlüklerde veya boyutlarda görüntülenebilen JPG veya PNG gibi dosya türlerinin aksine, boyut veya çözünürlükten bağımsız olarak aynı formatta görüntülenebilirler. Bu yöntemi, hangi cihazda olursa olsun göze çarpacak logolar ve simgeler ile tüm cihazlarda harika görünecek illüstrasyonlar ve infografikler oluşturmak için kullanabilirsiniz. SVG'nin en çekici yönlerinden biri, yollarının, şekillerinin ve dolgularının vektör tabanlı olması, yani kaliteden ödün vermeden sınırsızca manipüle edilebilmeleridir. Bu, karmaşık tasarımların çözünürlüğü konusunda endişelenmenize gerek kalmayacağı anlamına gelir çünkü bunları oluşturmak daha kolaydır. Başka bir deyişle, ekran boyutu veya çözünürlüğü ne olursa olsun kullanılabilecek çok yönlü bir dosya türü arıyorsanız, sva bir göz atmaya değer.
Apple Svg'yi Destekliyor mu?
Web ve Android platformlarında kullanılan en popüler varlık türü şüphesiz SVG'lerdir. iOS artık SVG formatını desteklediğinden çoğu platformda tek bir varlık formatı kullanılabilir.
Svg Simgeleri: Hangi Uygulamalar Onları Destekliyor?
SVG simgeleri birkaç uygulamada mevcuttur. Office ve Pages, Adobe Creative Suite'ten Photoshop, Illustrator ve Animate ile birlikte iWork uygulamaları arasındadır. SVG simgeleri, Google Haritalar uygulamasında da mevcuttur. Uygulamanız iOS 13 veya sonraki sürümlerde çalışıyorsa, tek ölçekli SVG'ler kullanmaktan kaçınmalısınız. Uygulamanız daha eskiyse, gösterimler yerine vektör görüntülerin kullanılması önerilir.
Svg Ios Swift
iOS veya Swift'te SVG dosyaları için yerleşik destek yoktur. Ancak, bu işlevi sağlayan bir dizi açık kaynak kitaplığı vardır. Popüler kitaplıklardan biri SVGKit'tir. SVG dosyalarını görüntülere dönüştürmek veya doğrudan bir görünümde görüntülemek için kullanılabilir.
XCode Sürüm 12, iOS, iPadOS ve macOS için SVG görüntü varlıkları için destek sunar. Ölçeklenebilir Vektör Grafikleri (SVG), XML (Genişletilebilir İşaretleme Dili) tabanlı bir görüntü biçimidir. Etkileşim ve animasyon içeren grafik uygulamaları, öncelikle onu kullananlardır. XML dosyası bir görüntünün içeriğini içerir. SVG desteği, yalnızca iPadOS'te iOS 13 ve sonraki sürümlerinde ve iPhone'larda iOS 10.15 ve sonraki sürümlerinde kullanılabilir. Uygulamanız eski sürümleri desteklemiyorsa, SVG'niz için alternatif bir kaynak talep etmeyi düşünmelisiniz. Ayrıca, SFSymbols yerine SVG'ler kullandığınızda SFSymbols'u göz önünde bulundurmalısınız. Şirketten alabileceğiniz harika Apple simgeleri koleksiyonu.
Xcode Svg Vektör Verilerini Koru
Xcode, Apple ürünleri için yazılım geliştirmeye yönelik zengin bir araç seti içeren güçlü bir tümleşik geliştirme ortamıdır. Xcode'u bu kadar güçlü yapan özelliklerden biri, PDF veya SVG'ye dışa aktarırken vektör verilerini koruma yeteneğidir. Bu, herhangi bir ayrıntıyı kaybetmeden yukarı veya aşağı ölçeklenebilen yüksek kaliteli görüntüler oluşturabileceğiniz anlamına gelir.
Ios Svg'yi Destekliyor mu?
Evet, iOS SVG'yi destekler. Kaliteden ödün vermeden ölçeklenebilen ve yeniden boyutlandırılabilen vektör tabanlı grafikler oluşturmak için kullanabilirsiniz. SVG dosyaları, elle kodlama veya Adobe Illustrator gibi vektör grafik düzenleyicileri kullanma dahil olmak üzere çeşitli şekillerde oluşturulabilir.
Swift Svg'yi Uiimage'e Dönüştür
Uygulamanızın paketindeki bir dosyadan bir UIImage yüklemek için UIImage(adlandırılmış: “myImage”) yapıcısını kullanabilirsiniz. Uygulamanızın belgeler dizinindeki bir dosyadan bir UIImage yüklemek için UIImage(contentsOfFile:) yapıcısını kullanın. Uzak bir URL'den bir UIImage yüklemek için UIImage(data:) yapıcısını kullanın.
Dokunma işleme ve görüntü işleme kullanan bir iOS bölmesi olan Macaw, bunu gerçekleştirmek için kullanılabilir. Başka bir deyişle, vektörün boyutu, etkili bir @1x çözünürlüğü üreten bir vektörün boyutunu belirler. Uygulamanızın bir şablon resmi varsa ve renk gerektirmiyorsa Global Renk Tonu uygulanacaktır. iOS 12, macOS ve iPadOS'te, MacOS X sürümü Ölçeklenebilir Vektör Grafikleri (SVG) için destek eklemiştir. Güncellemeye küçük bir ekleme olduğu için WWDC 2020 sırasında kaçırmış olabileceğiniz değişikliklerden biridir. Bu eğitimin amacı, SVG'nin iç yapısının kapsamlı bir açıklamasını sağlamaktır. St. Vincent ve Grenadinler'deki işletmeler ve bireyler e-ticaret işlemlerini gerçekleştirmek için Payswif'i kullanabilir.
PNG, veri sıkıştırmayı en aza indirmek için kayıpsız bir sıkıştırma algoritması kullanan, sıkıştırmaya dayanıklı bir raster veri depolama biçimidir. Swift simgeleri ve duvar kağıtları, iOS, Material, Windows ve diğer masaüstü ve mobil uygulamalar dahil olmak üzere çeşitli tasarım stillerinde ücretsiz olarak kullanılabilir. Zaten bir tane varsa, eklemek iyi bir fikirdir. Bir iOS projesi oluştururken PNG'yi iOS'a dönüştürmeniz gerekir. Bilgisayarınızda bu simgenin bir yedeği varsa, SVG'ye kaydedin veya daha yüksek çözünürlüklerde kullanın. s2mr/Elephant'a katkıda bulunmak için bir GitHub hesabı oluşturun. KDCircularProgress, Swift tabanlı dairesel bir ilerleme görünümüdür.
İlerleme görünümü, parlamaları ve animasyonları ve degrade efektlerini içerebilir. Etkinlik Göstergesini yüklerken URL'den görüntüleri indiren ve görüntüleyen bir SwiftUI görünümüne ImageWithActivityIndicator adı verilir. 3 milyondan fazla dosyayı dönüştüren Ücretsiz PNG'den SVG'ye dönüştürücüden daha iyi ücretsiz PNG'den SVG'ye dönüştürücü yoktur. Metin, grafiği açıklamak için kullanıldığı sürece, bir görüntü kalite kaybı olmaksızın çeşitli boyutlara ölçeklendirilebilir.
