Figma'ya Svg Nasıl Eklenir?
Yayınlanan: 2022-12-11Figma tasarımınıza bir SVG eklemek, tasarımlarınıza ekstra yetenek ve kişilik katmanın harika bir yoludur. İşte bunun nasıl yapılacağına dair hızlı ve kolay bir kılavuz: 1. "Katmanlar" panelini açın ve SVG'yi eklemek istediğiniz katmanı seçin. 2. "Ekle" düğmesine tıklayın ve açılır menüden "Görüntü" öğesini seçin. 3. SVG'nizin kaydedildiği klasöre gidin ve onu seçin. 4. SVG tasarımınıza eklendiğinde, onu yeniden boyutlandırabilir ve herhangi bir başka görüntü gibi hareket ettirebilirsiniz. Hepsi bu kadar! Figma tasarımınıza bir SVG eklemek, tasarımlarınıza ekstra kişilik ve stil katmanın harika bir yoludur.
Illustrator veya başka bir vektör düzenleme programı kullanarak bir simge oluşturmak ve ardından dosyayı Figma'da açmak basittir. Ekle menüsünde "sembol" işlevini seçin. Buna tıkladığınızda, SVG dosyanızı seçebileceksiniz. Dosyanızı seçtikten sonra, "Ekle"yi tıklayın ve simgeniz tuvalde görünecektir.
Figma, çizimler, logolar ve diğer grafikleri oluşturmanıza izin veren bir vektör grafik tasarım aracıdır. Vektör dosyaları Figma'ya yüklenebilir veya vektör çizim araçlarıyla oluşturulabilir.
WebGL API ile birlikte oluşturulan Figma API, tarayıcılarda donanım hızlandırmalı grafik işlemeyi etkinleştirir. Sonuç olarak Figma kullandığınızda aslında bilgisayarınızdaki grafik işlem birimini (GPU) grafikleri üretmek için kullanıyorsunuz. Figma'da vektör grafikleri oluştururken HTML Canvas'ı kullanın.
Svg'yi Figma'ya Nasıl Yapıştırırım?

“Görüntü” düğmesine tıkladığınızda, SVG dosyanızı seçebileceğiniz bir “Görüntü Yükle” iletişim kutusu göreceksiniz. Dosyayı yüklediğinizde, diyalog kutusunda bir ön izleme görüntülenir. Daha sonra SVG'nizi Figma belgenize dahil etmek için “Ekle” düğmesine tıklayabilirsiniz.
Bir Svg Dosyasını Nasıl Yapıştırırım?
Bir SVG dosyasını, diğer herhangi bir görüntü dosyasını eklediğiniz gibi ekleyin: Ekle > Resimler > Bu Cihaz'ı seçin. öğesine gidin, ardından aşağı kaydırın. Menüden seçtikten sonra istediğiniz svg dosyasını ekleyin.
Vektörü Figma'ya Nasıl Dönüştürürsünüz?

Vektörü figmaya dönüştürmenin kesin bir yolu yoktur. Ancak, göz önünde bulundurabileceğiniz bazı yöntemler, bir vektör dönüştürücü aracı kullanmayı veya vektör görüntüsünü figma'da manuel olarak izlemeyi içerebilir.
Figma Düzenleme Svg'si
Figma'nın menüsünden bir görsel seçip araç çubuğundaki çeşitli araçları kullanarak düzenleyerek değişiklik yapabilirsiniz. Bir SVG görüntüsünün rengini değiştirmek için, onu araç çubuğundan seçin ve ardından "Doldur" ve "Kontur" öğelerini tıklayın. "Metin" aracı, bir SVG görüntüsüne metin eklemek için de kullanılabilir.
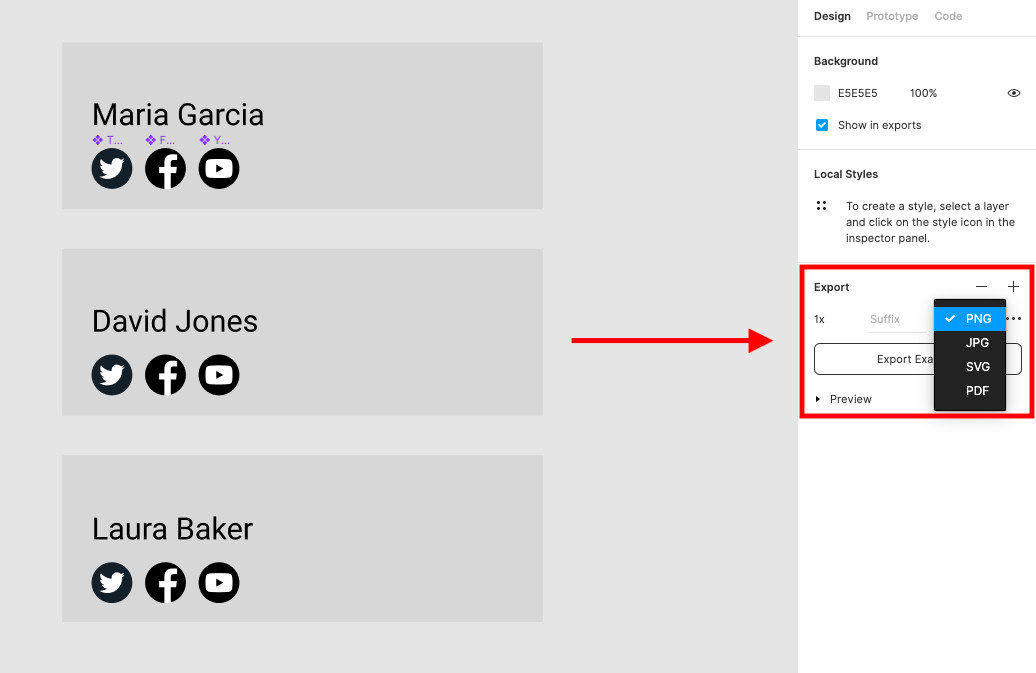
Svg Dosyalarını Figma'da Glif Olarak Dışa Aktarma
Bir SVG dosyası dışa aktarıldığında metin katmanı otomatik olarak bir glif olarak dışa aktarıldığından, bir glif olarak dışa aktarıldıktan sonra dosyayı düzenlemek mümkün değildir. Vektör yine de Vektör Modunda veya Vektör Düzenleme Modunda düzenlenebilir. Bir.sv dosyasını içe aktarmak istiyorsanız, Dosya > İçe Aktar >.sv dosyası menüsüne gidin ve içe aktarılacak.sv dosyasını seçin. Dosyanın içe aktarılıp aktarılmayacağını seçmenize izin veren Figma SVG içe aktarma iletişim kutusunu göreceksiniz.
Figma Svg Eklentisi
Figma SVG Eklentisi, SVG dosyalarını doğrudan Figma'da oluşturmanıza ve değiştirmenize izin veren bir araçtır. Bu eklenti ile Figma'dan çıkmak zorunda kalmadan SVG dosyalarınızı oluşturabilir ve düzenleyebilirsiniz. Eklentiyi, Figma dosyalarınızı SVG dosyalarına dönüştürmek için de kullanabilirsiniz.
Figma: Harika Svg Animasyonları Tasarlayın
Figma'yı kullanarak kolayca SVG tasarımları oluşturabilir ve ardından bunları bir web sitesine veya projeye aktarabilirsiniz. Figma'nın yerleşik animasyon araçları , SVG çerçevelerini canlandırmak için de kullanılabilir.
Figma Svg Alma Sorunu
Bir SVG dosyasını Figma'ya aktarırken, ortaya çıkan bazı sorunlar olabilir. Böyle bir sorun, dosyanın doğru şekilde içe aktarılamaması ve bazı öğelerin eksik veya yanlış olabilmesidir. Oluşabilecek diğer bir sorun da dosyanın içe aktarılmış olabileceği ancak görüntü kalitesinin düşük olabileceğidir.
Illustrator'dan Figma'ya
Illustrator'dan figma'ya geçişin en iyi yolu özel ihtiyaçlarınıza ve iş akışınıza bağlı olduğundan, bu sorunun her duruma uyan tek bir yanıtı yoktur. Ancak, geçişi mümkün olduğunca sorunsuz hale getirmeye yardımcı olabilecek birkaç genel ipucu vardır. Öncelikle, figma'nın sunduğu farklı özellikler ve araçlar hakkında bilgi edinmek için zaman ayırın. Ardından, sizin için en iyi olanı bulmak için figma'da çalışmanın farklı yollarını deneyin. Son olarak, ihtiyacınız olduğunda figma topluluğundan yardım istemekten çekinmeyin.

Figma Illustrator ile Çalışır mı?
Bir vektör tasarım aracı olan Figma, kullanım kolaylığı ve işbirliği özellikleri nedeniyle tasarımcılar için hızla daha popüler bir seçim haline geliyor. Figma kitaplığı, Adobe Photoshop ve Adobe Illustrator dahil olmak üzere çok sayıda entegrasyona da ev sahipliği yapmaktadır.
Figma – Ürün Tasarımcıları İçin Güçlü Bir Araç
Figma'nın bazı özellikleri Illustrator'ınkine benzer, ancak Illustrator'ın yerini alması amaçlanmamıştır. Bunun yerine, etkileşimli tasarım prototiplerinin olabildiğince hızlı ve kolay bir şekilde oluşturulmasına yardımcı olabilecek güçlü bir araçtır. Sonuç olarak, ürün tasarımcıları tasarımları hızlı bir şekilde oluşturup test edebilir ve tasarım sürecinde daha karmaşık konulara geçmelerine olanak tanır.
Hangisi En İyi Figma Veya Adobe Illustrator?
Adobe Illustrator'ın toplam 8098 yorumu ve 4,77 / 5 yıldız puanı bulunurken, Figma'nın 323 yorumu ve 4,95 / 5 yıldız puanı bulunuyor. Gerçek dünyadaki kullanıcı incelemeleri, özelliklerin, kullanım kolaylığının, müşteri hizmetlerinin ve maliyetin, yazılımı kullananlar tarafından nasıl değerlendirildiğini gösterir.
Figma: Yeni Başlayanlar İçin Harika Bir Tasarım Aracı
Figma tasarım aracı, bir tarayıcıda hızlı ve kolay bir şekilde tasarım oluşturmak isteyenler için harika bir seçimdir. Kullanım kolaylığı ve işbirlikçi özellikleri nedeniyle tasarım profesyonelleri arasında popülerlik kazanıyor. Yakın zamanda yapılan bir ankette 20 tasarımcı, Figma'nın tek günlük ilham kaynağı olduğunu söyledi. Tasarım oluşturmanın basit, hızlı ve kolay bir yolunu arayan tasarımcılar tarafından Figma'nın hızla benimsenmesiyle, büyüme için çok fazla alan var.
Figma ve Illustrator Arasındaki Fark Nedir?
Adobe Illustrator CC, endüstri standardı vektör çizim araçlarını ve uygulamalarını temel alan, baskıda dijital grafikler için son teknoloji bir yazılım uygulamasıdır. Figma, birden çok ekibin kullanıcı deneyimini oluşturma, test etme ve iyileştirme konusunda işbirliği yapmasına olanak tanıyan, bulut tabanlı bir UI tasarım ve prototip oluşturma aracıdır.
Sadelik ve Güç İçin İdeal Tasarım Aracı Figma
Figma'nın kullanım kolaylığı, çok yönlülüğü ve erişilebilirliğinin yanı sıra birçok avantajı vardır. Figma, projeler üzerinde bir tarayıcıda çalışmak isteyen ancak basit ama güçlü bir tasarım aracı arayan tasarımcılar için idealdir.
Svg Dosyası
Bir SVG dosyası, Ölçeklenebilir Vektör Grafikleri dosyasıdır. SVG dosyaları, Illustrator'da veya başka bir vektör grafik programında oluşturulabilir ve herhangi bir metin düzenleyicide açılabilir. Dosya boyutu genellikle diğer grafik dosyası türlerinden daha küçüktür ve kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebilirler.
Dolgu komutları, konturlara dokunarak bir yoldaki boşlukları doldurmak için de kullanılabilir.
Hepsi aynı koordinat sisteminde tanımlanması gereken görüntüler oluşturmak için birden çok yol kullanılabilir.
EPS kullanırken resminiz vektör öğelerinden oluşur. Her boyutta grafik üretmek için ideal olan temiz ve net bir dosya mükemmel uyum sağlar. SVG ile bir grafik oluşturmak istiyorsanız, kullanıcı arabirimi kontrolleri, logolar, ikonografi ve vektör çizimleri gibi görseller kullanmanız gerekir.
SVG ile üç tür grafik nesnesi oluşturabilirsiniz: 1) grafik kartları, 2) grafik nesneleri ve 3) grafik nesneleri. Yollar, örneğin düz, eğri veya aralarındaki alanla, kontur komutu ve doldurma komutları kullanılarak renkle doldurulabilir ve görüntüler, tümü aynı koordinat sisteminde tanımlanması gereken birden çok yoldan oluşabilir. . Sonuç olarak SVG, yüksek kaliteli fotoğraf grafikleri oluşturmak için harika bir araçtır.
Svg Dosyalarının Birçok Avantajı
SVG dosyası, PNG dosyasının aksine çeşitli avantajlar sağlar. Çok daha büyük olduklarından, çözünürlüğü kaybetmeden daha büyük görüntüleri işleyebilirler. Ayrıca, retinaya hazır ve duyarlı oldukları için hemen hemen her ekran boyutunda kullanılabilirler.
Satır içi Svg
Satır içi SVG, bir web sayfası için işaretlemeye dahil edilen basit bir işaretlemedir.
Satır İçi Svg'lerin Harici Gömülü Dosyalara Göre Avantajları
Satır içi bir SVG dosyasının, katıştırılmış bir dosyaya göre birçok avantajı vardır. Ayrıca, CSS ile çok daha kolay etkileşim kurabilirsiniz çünkü SVG, belgenizin diğer öğeleriyle aynı şekilde ele alınabilir. Bu avantaj, vurgulu efektlerle etkileşim kurarken özellikle önemlidir. SVG'nize erişmek için önce *svg'de aria-descriptionby tanımlamalısınız. Öznitelik, tarayıcılara svg'nin içeriğinin ne olduğunu söyleyerek engelli kişilerin onu anlamasını ve kullanmasını kolaylaştırır. HTML sayfaları, öğeleri doğrudan sva dosyalarına gömebilir. Bu yaklaşımı kullandığınızda, SVG'ye yalnızca yerel tarayıcılardan erişebileceksiniz. SVG'yi herhangi bir tarayıcıda encodeURIComponent() kullanarak kodlarsanız çalışacaktır. Son olarak, *svg kullanmadığınızdan emin olun. *html etiketi yerine *img] etiketini de kullanabilirsiniz.
