WordPress Temanıza Revolution Slider Eklentisi Nasıl Eklenir?
Yayınlanan: 2022-10-18Çoğu WordPress teması, öne çıkan içeriğinizi sergilemek için kullanabileceğiniz temel bir kaydırıcı ile birlikte gelir. Ancak, WordPress sitenize daha karmaşık bir kaydırıcı eklemek istiyorsanız, Revolution Slider eklentisini kullanabilirsiniz. Bu yazıda, WordPress temanıza Revolution Slider eklentisini nasıl ekleyeceğinizi göstereceğiz. Yapmanız gereken ilk şey, Revolution Slider eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin makalemize bakın. Eklenti etkinleştirildiğinde, Revolution Slider web sitesinden bir lisans anahtarı satın almanız gerekecektir. Lisans anahtarını satın aldıktan sonra, Devrim Kaydırıcı Ayarları sayfasına girmeniz gerekir. Eklentiyi etkinleştirdiğinize ve lisans anahtarınızı girdiğinize göre, artık ilk kaydırıcınızı oluşturmaya hazırsınız. Devrim Kaydırıcısı sayfasına gidin ve “Yeni Kaydırıcı Oluştur” düğmesine tıklayın. Kaydırıcınız için bir başlık girin ve oluşturmak istediğiniz kaydırıcı türünü seçin. Bu eğitim için bir “temel” kaydırıcı oluşturacağız. Bundan sonra, kaydırıcınız için ayarları yapılandırabileceğiniz bir sonraki sayfaya yönlendirileceksiniz. Burada kaydırıcınıza eklemek istediğiniz resimleri, videoları veya gönderileri seçebilirsiniz. Kaydırıcınız için genişlik, yükseklik ve diğer seçenekleri de ayarlayabilirsiniz. Ayarlardan memnun kaldığınızda, değişikliklerinizi kaydetmek için “Yayınla” düğmesine tıklayın. Artık web sitenizin ön ucuna gidebilir ve kaydırıcınızı çalışırken görebilirsiniz.
Slider Revolution, mükemmel bir WordPress kaydırıcı eklentisidir. Eklentiyi satın aldıysanız kaydırıcınızın otomatik olarak kurulabilmesi ve güncellenebilmesi için envato API'sini WordPress sitenize bağlamak en iyisidir. Eklentiyi yükledikten sonra kaydırıcınızı oluşturmaya başlayabilirsiniz. Slider Revolution düzeninde kaydırıcılarımızı oluşturmak için çeşitli düzenler kullanabiliriz. Kaydırıcınızın boyutunu özelleştirmek istiyorsanız, tam genişliğe gidin ve ardından seçin. Tam ekran seçeneği, belirli bir boyutu olan bir ekranda görüntülendiği sürece bir kaydırıcı görüntüler. Burada tanımlayabileceğiniz kaydırıcı boyutunu ve katman boyutlarını da belirleyebilirsiniz.
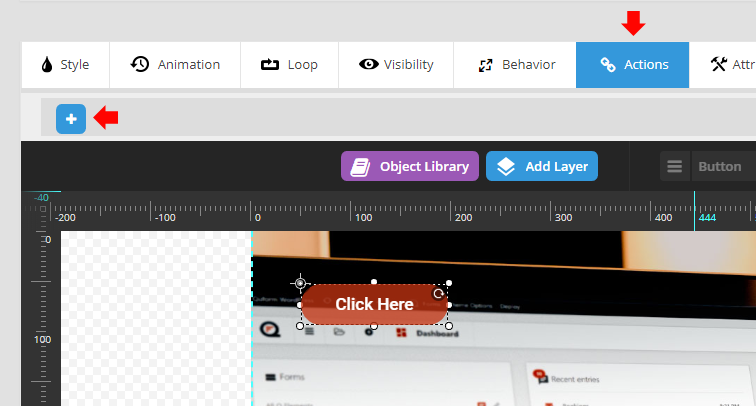
Üst çubukta, çeşitli katmanlara sahip Katman Ekle seçeneğini görebiliriz. Bir slayt, çeşitli kelimeler, resimler, düğmeler, videolar, şekiller, sesler ve satırlarla doldurulabilir. Katmanlarınızı her zaman dikey veya yatay olarak hizalamak için gruplamalısınız.
Kaydırıcı devrim panosunda , Arama Modülleri bölümünü bulacaksınız. Farenizi bir kaydırıcının üzerine getirerek ve ardından ok simgesine tıklayarak ayarları değiştirmek istiyorsanız Göm'e tıklayın. Görüntülemekte olduğunuz açılır pencereden kısa kodu kopyalamanız gerekir. Ardından, Elementor penceresinde kaydırıcının görüneceği sayfayı değiştirin (veya henüz yapmadıysanız yeni bir tane oluşturun).
Ücretli bir eklenti ile para harcamadan web siteniz için çekici kaydırıcılar oluşturabilir ve oluşturabilirsiniz. Revolution Slider eklentisi birçok WordPress temasına dahil edilmiş olsa da, web siteniz için slayt gösterileri oluşturmak için en iyi araç olduğunu garanti etmez.
Birkaç saniye içinde web sitenizin güzel bölümlerini oluşturmanıza izin veren bir WordPress eklentisidir. Web sitelerindeki slayt gösterilerinde büyük olasılıkla Devrim kaydırıcısı bulunur.
WordPress'te Bir Kaydırıcı Devrimi Nasıl Eklerim?

WordPress'te bir kaydırıcı devrimi eklemek için, Slider Revolution eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Eklenti etkinleştirildikten sonra Slider Revolution > New Slider'a giderek yeni bir kaydırıcı oluşturabilirsiniz.
WordPress için kullanabileceğiniz duyarlı bir kaydırıcı eklentisidir. Modüller, önceden hazırlanmış çeşitli şablonlardan yapılabilir veya kullanıcı tarafından oluşturulabilir. Modüller, Slider Revolution'da görsel düzenleyici olarak da bilinen modül düzenleyici kullanılarak oluşturulabilir. Modüller, videolar, GIF'ler, düğmeler, ses, metin ve resimler dahil olmak üzere her tür medyayı içerebilir. Modüller, bir dizi önemli başlangıç ayarı içeren üç sayfalık bir kılavuzdan oluşturulabilir. İlk adım, bir modül tipi oluşturmaktır. Bundan sonra, kaydırıcının boyutu seçilmeli ve boyut ve kaydırıcı boyutu ayarlanmalıdır.
Slayt gösterisi içeriği oluşturmak için kaydırıcı ve atlıkarınca modüllerini kullanabilirsiniz. Tam ekran seçeneği ile modül, tarayıcının boyutunu ve yüksekliğini değiştirebilir. Düzen ayarlarında en boy oranını değiştirerek modül en boy oranını koruyabilir. Otomatik olarak oluşturulabilen modüller, gönderilerle aynı hizada görünen slayt gösterileri veya video kaydırıcıları için en iyisidir. Modüller, modül oluşturma kılavuzu kullanılarak kaydırıcı boyutunda olabilir. Kaydırıcının boyutu, çeşitli aygıtların boyutlarına uyacak şekilde nasıl ölçeklendirileceğini belirler. Üç seçenek, klasik doğrusal yeniden boyutlandırma, akıllı devralma ve manuel özel boyutlandırmadır.
Videodaki katmanlar küçüldükleri için küçük ekranda daha küçük görünebilir. Slider Revolution, tek bir tıklamayla seçebileceğiniz yüzlerce şablona sahiptir. Özel efektlerle hazır şablonlar kullanabilirsiniz. Şablonları kullanmak, yüksek kaliteli kaydırıcılar oluşturmayı kolaylaştırdı. Şablonlarla bütün bir web sitesi oluşturmak da mümkündür, oysa bir sayfa oluşturucu gereklidir. Slider Revolution'da çok sayıda özel efekt mevcuttur. Bir küçük resmin üzerine geldiğinizde, tam boyutlu bir şablon görüntüleyebilirsiniz.
Eklentinin yüklenmesi için şablon galerisi kapatılmalıdır. Dosyalar indirildiğinde, Slider Revolution kullanılarak şablon ayarlarına sahip bir modül oluşturulur. Gerekli eklentileri yükledikten sonra, kalan şablonları görüntülemek için modül şablon galerisine dönebilirsiniz. Modülü, küçük resmin üzerine gelip sayfanın üst kısmındaki artı simgesini seçerek ekleyebilirsiniz. Kullanıcılar, WordPress'e kaydırıcı eklemek için kısa kodları veya Slider Revolution bloğunu kullanabilir. Kaydırıcı eklemek için yeni Gutenberg blok düzenleyicisini nasıl kullanacağınız aşağıda açıklanmıştır. Ayrıca, WordPress kısa kodları kullanarak bir kaydırıcı eklemek için kullanılabilir.
Slider Revolution eklentisi, kullanıcıların modülü değiştirmesine ek olarak, özelliklerini değiştirmelerine de izin verir. Bazı ayarlarını görmek için farenizi modülün üzerine getirin, ardından görüntülemek için alttaki aşağı oka tıklayın. Kaydırıcı modülünü ekledikten sonra modülün ön ucunun nasıl göründüğünü görebilirsiniz.
WordPress'te Devrim Kaydırıcısı Nasıl Kullanılır
Ardından, Devrim kısa kodu kaydırıcısını tıklayın ve blog yayınınızın veya sayfanızın içerik alanına yapıştırın. Eğer Revolution Slider eklentiniz yoksa, editörün sağ alt köşesindeki simgeye tıklayarak kısa kodu ekleyebilirsiniz.
Revolution Slider eklentisini kullanıyorsanız kaydırıcının açık olduğundan emin olun. Bunu yapmak için düzenleyicinin sol üst köşesindeki dişli çark simgesini tıklayın ve ardından Ayarlar'ı seçin. Kaydırıcı Genel sekmesi altında kontrol edilmelidir.
Bir Kaydırıcı Devrimi Nasıl Eklerim?

Web sitenize bir kaydırıcı devrimi eklemek için atmanız gereken birkaç adım var. İlk olarak, kaydırıcı devrim eklentisini satın almanız ve indirmeniz gerekir. Ardından, eklentiyi WordPress sitenize yüklemeniz ve etkinleştirmeniz gerekir. Eklenti etkinleştirildikten sonra, WordPress panonuzdaki Slider Revolution sekmesine gidip “Yeni Slider Ekle” düğmesine tıklayarak yeni bir kaydırıcı oluşturabilirsiniz. Buradan bir kaydırıcı şablonu seçebilir, kendi resimlerinizi ve metninizi ekleyebilir ve kaydırıcı ayarlarınızı yapılandırabilirsiniz. Bitirdiğinizde, kaydırıcınızı önizleyebilir ve ardından sitenizde canlı olarak yayınlayabilirsiniz.
WordPress Ana Sayfasında Slider Devrimi Nasıl Eklenir
WordPress Ana Sayfasına Slider Revolution eklemek gerçekten basittir. Slider Revolution eklentisini indirmeniz ve ardından WordPress sitenize yüklemeniz yeterlidir. Bundan sonra eklentiyi etkinleştirebilir ve ardından WordPress sitenize yeni bir Slider Revolution ekleyebilirsiniz.
Bu, metninizi, resimlerinizi ve videolarınızı bir slayttan diğerine kaydırarak sergilemenize olanak tanıyan oldukça popüler bir web sitesi tasarım öğesidir. Çok sayıda ücretsiz ve ücretli kaydırıcı mevcuttur, ancak çok güzel ücretli olanları da bulabilirsiniz. Web siteniz çok sayıda resim veya başka içerik yüklediğinde, kaydırıcılar onu yavaşlatabilir. Kaydırıcı her kullanıldığında, içindeki içerik, referanslar gibi temel metin öğelerini görüntüler. Ziyaretçilerinize onları doğru yerde tuttuğunuzu gösterirseniz, geri gelme olasılıkları daha yüksek olacaktır. Uygulama aynı zamanda bir serbest çalışanın portföyündeki en önemli projeleri vurgulamak için de kullanılabilir. Bu adım adım videoda, web siteniz için ana sayfa kaydırıcısını nasıl ayarlayacağınızı göstereceğiz.

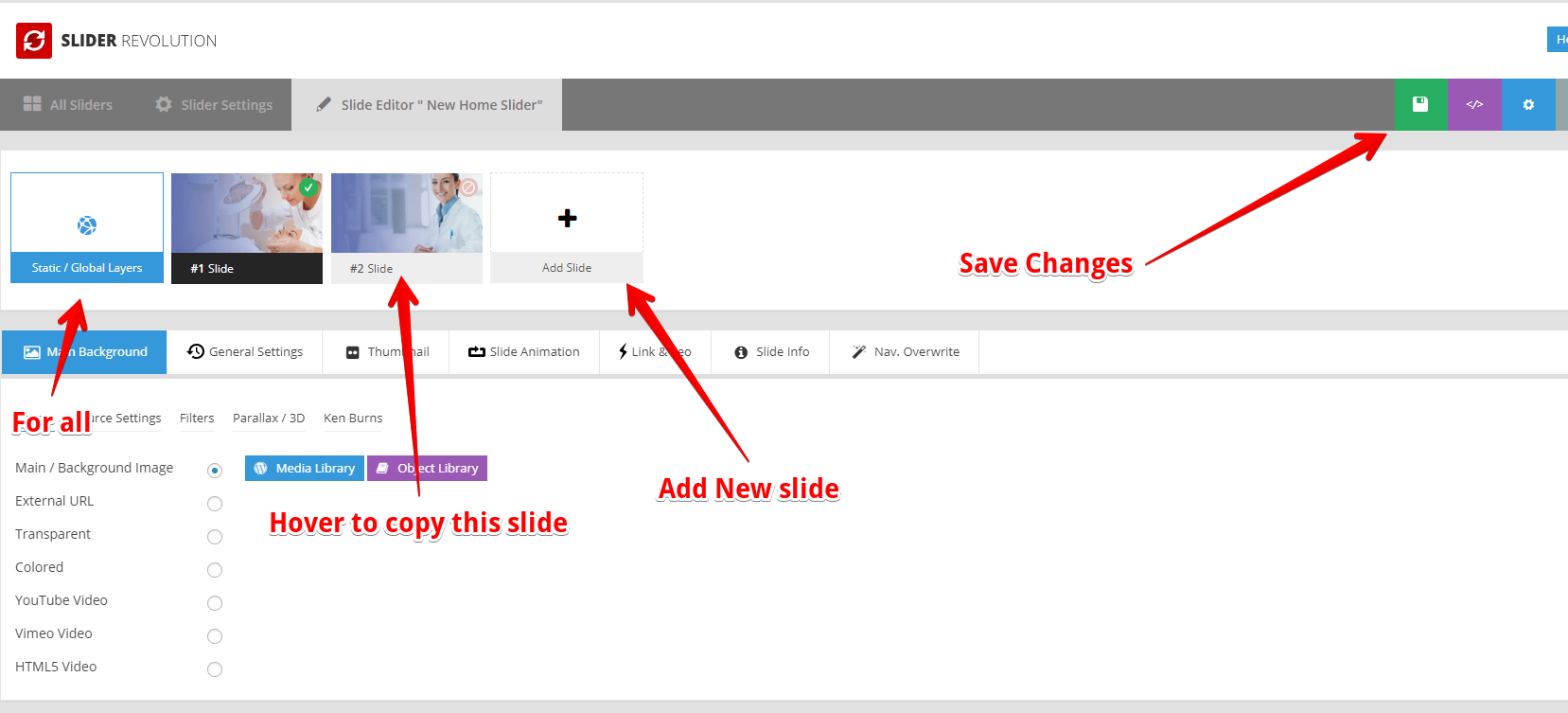
İçe aktarıldığında, panonuzda tümü tek bir kaydırıcıya eklenecek üç farklı slayt olduğunu fark edeceksiniz. Bunlardan herhangi birine metin, resim veya video eklemek mümkündür. Slaytlardan herhangi birinin üzerine gelip Düzenle düğmesine tıklayarak düzenleyebilirsiniz. Bu yazıda, bunu WordPress düzenleyicisinin yanı sıra öğe veya sayfa oluşturucu ile nasıl yapabileceğinizi göstereceğim. Ek bir iş yapmanıza gerek kalmadan, eklemek istediğiniz sayfayı düzenleyebilirsiniz. Varsayılan ayar yataydır, ancak bir görüntüyü diğerine solduracak şekilde değiştirmek için oklara tıklayarak değiştirilebilir. Adınıza ulaşmak için WordPress panosunun sol üst köşesinde adınızın üzerine gelin. Adın sağındaki kutuya yazarak Smart Slider 3'ü arayın. Kaydırıcınıza tıkladığınızda, test edebileceğiniz düzenleyiciye yönlendirileceksiniz.
Elementor'da Devrim Kaydırıcısı Nasıl Eklenir
Elementor sayfanıza bir Devrim Kaydırıcısı eklemek kolaydır. Devrim Kaydırıcısı widget'ını sayfada istediğiniz konuma sürükleyip bırakın ve ardından açılır menüden istediğiniz kaydırıcıyı seçin. Bu kadar! Kaydırıcınız şimdi sayfanızda görüntülenecektir.
Büyüleyici animasyonun yanı sıra çarpıcı görsel efektlere odaklanan bir içerik oluşturma aracıdır. Modüller, modül düzenleyici kullanılarak oluşturulur ve düzenlenir. Açılış sayfaları ve eksiksiz web siteleri gibi birden çok modülün birleştirilmesiyle zengin içerik oluşturulabilir. Bu eğitim, WordPress sitenizde hem Slider Revolution hem de Elementor'un yüklü olduğunu varsayar. Alttaki dört mor düğme ve Blok Ayarları düğmesi yaygın olarak kullanılır. Blok ayarları iletişim kutusundan BLOK AYARLARI düğmesini seçerek modül yerleşimini ve blok ofsetlerini değiştirebilirsiniz. Optimize edilmiş dosya boyutu iletişim kutusunun bulunduğu pencereye DOSYA BOYUTLARINI OPTİMİZE ET düğmesine tıklayarak erişilebilir. Sayfanızdaki tek görünen öğeler pencere öğesidir, bu nedenle kaydırıcı devrimi boş şablonunun kullanılması varsayılan öğeleri görünmez yapar.
WordPress'te Bir Slider Devrimi Resmini Nasıl Eklerim?
Açılır menüden Resim'i seçerek bir arka plan resmi ekleyebilirsiniz. Medya Kitaplığından yeni bir görüntü seçebilir veya kitaplığınızdan hemen şimdi bir görüntü yükleyebilirsiniz. Kaydırıcınızı doğru şekilde boyutlandırmak için resminizin boyutunu kılavuz olarak kullanın.
WordPress Özel Temasına Kaydırıcı Nasıl Eklenir
WordPress arka ucunda Görünüm – Yükle'ye gidin ve dosya başlığını arayın. PHP, sağdaki listeye tıklayarak ve onu seçerek düzenlenebilir. Lütfen gövde etiketini bulun ve kaydırıcıyı sayfanızın en üstüne eklemek için kaydırıcı PHP kodunu ondan sonra kopyalayın.
Kaydırıcılar, bir WordPress web sitesindeki resimleri, videoları, gönderileri ve sayfaları slayt gösterilerinde görüntülemek için kullanılır. Sitenize kaydırıcı eklemek için birkaç seçeneğiniz vardır. Bu bölüm, temanız destekliyorsa kaydırıcıları ve bunların nasıl kullanılacağını etkinleştirerek iki yöntemin yönergelerinde size yol gösterecektir. Kaydırıcı eklemenize ve özelleştirmenize izin veren eklentilerin çoğu bunu yapar. Smart Slider 3 ücretsiz olarak indirilebilir ve kullanımı son derece basit, özelleştirilebilir ve özelleştirilmesi son derece kolaydır. Aşağıda listelenen üç seçeneğe tıklayarak tek bir adım atabilirsiniz. Bu eklenti, istediğiniz herhangi bir slayt türünü eklemek için kullanılabilir.
Kaydırıcı, artı (+) düğmesi ve ardından istenen dosya tıklanarak içe aktarılabilir. Çeşitli slaytlar arasından seçim yapmak veya tek bir slayt türünü görüntülemek kolaydır. İçeriği bir slayda ekledikten sonra Düzenle'ye tıklayın, ardından fareyle slaytların üzerine gelin ve slayt düzenleyiciyi seçin. Bir başlık (başlık), bir metin bağlantısı, bir resim, bir düğme veya bir satır (bir sütun oluşturmak için), öğe simgesine tıklanarak sağ kenar çubuğunda kullanılabilir. Bundan sonra, beğeninize göre özelleştirmenize izin verecek bir kara kutu düzenleyici görünecektir. Gönderiyi ayarlamak için bir gönderi slaydı kullanılmalıdır. Aynısını gerçekleştirmek için yukarıdaki adımları başka bir slayt türünde tekrarlamanız yeterlidir.
Üçüncü adım, size sağlanan herhangi bir türdeki bir slayt için içerik oluşturmaktır. Kaydırıcıyı değiştirerek daha hoş görünmesini sağlayabilirsiniz. Beşinci adım, kaydırıcınızdaki gezinmeyi oklar, madde işaretleri ve küçük resimler görüntülenecek şekilde yapılandırmaktır. Bu öğeleri istediğiniz zaman etkinleştirebilir/devre dışı bırakabilir, ardından bunları ihtiyaçlarınıza göre şekillendirebilirsiniz. Web sitenize kaydırıcı eklemek için aşağıdaki adımları izleyin. Smart Slider 3, hem Gutenberg hem de Classic Editor ile entegredir. Siteniz bu kaydırıcılarla çok daha çekici ve görsel olarak hoş olacak. Diğer kullanışlı özellikler, bir ışık kutusu ekleme veya sitenizi daha çekici hale getirme yeteneğinin yanı sıra video arka planları ve diğer ekstraları içerir.
Slider Devrimi WordPress Eklentisi
Slider Revolution, güzel kaydırıcılar ve atlıkarıncalar oluşturmanıza izin veren bir WordPress eklentisidir. Slider Revolution ile, tüm cihazlarda harika görünen, duyarlı, mobil uyumlu kaydırıcıları ve karuselleri kolayca oluşturabilirsiniz. Slider Revolution, son derece özelleştirilebilir ve kullanımı kolaydır, bu da onu güzel kaydırıcılar ve atlıkarıncalar oluşturmak için mükemmel bir eklenti haline getirir.
Slider Revolution Duyarlı WordPress Oluşturucu , mobil cihazlar için optimize edilmiştir ve tüm seçeneklerinizi önemlerine göre düzenleyen sezgisel bir düzenleyiciye sahiptir. Bu eklenti, her biri WordPress Revolution Builder'a yeni işlevler ekleyen 20'den fazla eklenti içerir. Destek merkezimiz, aradığınız çözüme maksimum verimlilikle ulaşmanızı sağlamak için tasarlanmıştır.
WordPress web siteniz için özel kaydırıcılar oluşturmak için Slider Revolution eklentisini kullanabilirsiniz. Bu eklenti, premium temalarla birlikte ücretli bir abonelikle birlikte gelir. Şu anda WordPress'in tüm sürümleri desteklenmektedir. Slide Revolution eklentisi, önce Eklentiler'e ve ardından yönetici panelinin sol tarafındaki Yeni Ekle düğmesine tıklanarak yapılandırılabilir. Her Şeyi Slayt'ı bulmak için arama kutusunu kullanabilirsiniz. Bunu seçerek, faydalı olabilecek ek eklentilere erişebilirsiniz. Aşağı kaydırdığınızda, Her Şeyi Kaydır eklentisini göreceksiniz; Başlamak için “Şimdi Kur” düğmesini tıklayın. Eklentiyi yükledikten sonra etkinleştirmeniz gerekir. Bu, eklentinin altbilgisindeki etkinleştirme bağlantısına tıklayarak yapılabilir. Eklenti, etkinleştirdikten sonra açılacaktır. Eklenti etkinleştirildikten sonra yapılandırılmalıdır. Bu bölüme gitmek için eklentinin alt bilgisindeki “Kaydırıcı Ayarları” bağlantısı gereklidir. Bunu tıkladıktan sonra, kaydırıcı ayarları ekranına erişebileceksiniz. Devam etmek için öncelikle bu ekranda kaydırıcınızın düzenini ve ayarlarını etkinleştirmelisiniz. Bir kaydırıcının düzeni bir kişiden diğerine değişir, ancak ideal olarak sunulan içeriğe göre uyarlanmalıdır. Sitenizin görünümüne ve hissine uyması için kaydırıcı ayarları ekranında kaydırıcınızı değiştirebilirsiniz. Diğer şeylerin yanı sıra kaydırıcınızın renklerini, yazı tiplerini ve düzenini değiştirebilirsiniz. Kaydırıcınızı ayarladıktan sonra slayt oluşturmaya başlayabilirsiniz. “Yeni Slayt Oluştur” butonuna tıklayarak yeni bir slayt oluşturabilirsiniz. Üzerine tıklayarak kaydırıcı oluşturma ekranına erişebilirsiniz. Bu ekrana hem slaydınızın başlığını hem de slaydınızın içeriğini sağlamalısınız. Slaytınıza resimler, videolar veya diğer grafikler gibi ek öğeler de ekleyebilirsiniz. Slaytınızı oluşturmayı bitirdikten sonra, yayınlamak için “Slayt Yayınla” düğmesini tıklayın. Bunu yaparak, slaydınızı WordPress sitenize yükleyebilir ve yayınlayabilirsiniz. WordPress siteniz artık oluşturduğunuz slaydı kullanabilir.
