Web Sayfanıza Vektör Grafikleri Nasıl Eklenir?
Yayınlanan: 2023-02-08Web sayfanız için bir vektör grafiği oluştururken göz önünde bulundurmanız gereken birkaç şey vardır. Biri hangi dosya formatının kullanılacağı, diğeri ise img src css olarak svg'nin nasıl seçileceğidir. Üç yaygın vektör grafik formatı vardır: svg, eps ve ai. Web sayfanız için kullanılacak en iyi biçim svg'dir. Tüm web tarayıcıları tarafından desteklenen standart bir formattır ve dosya boyutu da oldukça küçüktür. Dosya formatına karar verdiğinizde, bir sonraki adım img src css olarak svg'yi seçmektir. Bu iki şekilde yapılabilir. Birincisi HTML etiketini kullanmak, ikincisi ise CSS özelliğini kullanmaktır. HTML etiketi, img src css'niz olarak svg'yi seçmenin en basit yoludur. Tek yapmanız gereken aşağıdaki kodu web sayfanıza eklemek: “name-of-your-svg-file.svg” yerine svg dosyanızın adını yazın. Hepsi bu kadar. CSS özelliği biraz daha karmaşıktır ancak yine de kullanımı nispeten kolaydır. Web sayfanıza eklemeniz gereken CSS kodu: .element { background-image: url(“svg-dosyanızın-adı.svg”); } Bir kez daha, “svg dosyanızın adı.svg” ifadesini svg dosyanızın adıyla değiştirin. svg'yi img src css olarak seçmek için yapmanız gerekenler bu kadar. HTML etiketini veya CSS özelliğini kullanarak web sayfanıza kolayca vektör grafikleri ekleyebilirsiniz.
CSS'de SVG'yi veri URI'leri ile kullanabiliriz, ancak Webkit tabanlı tarayıcılarda onu kullanmak için kodlama kullanmalıyız. encodeURIComponent() kullanan encodedVNG, koyduğunuz her yerde çalışacaktır. XML'ler şu ifadeleri içermelidir: xmlns=' http:// //www.w3.org/2000/svg'. Mevcut değilse sihirli bir şekilde eklenecektir.
Svg'yi Img Src Olarak Kullanabilir misiniz?

Evet, bir img etiketi için src dosyası olarak bir svg dosyası kullanabilirsiniz. Bir görüntüyü kaliteden ödün vermeden ölçeklendirmek veya bir görüntünün rengini değiştirmek istiyorsanız bu kullanışlı olabilir.
Bir görüntüyü daha çok yönlü bir formata dönüştürmek istiyorsanız SVG'yi kullanabilirsiniz. Ayrıca çok çeşitli eski tarayıcılarda ve cihazlarda animasyonu ve şeffaflığı destekler. Masaüstünüzde veya mobil cihazınızda bir JPG veya PNG resminiz varsa, onu bir SVG dosyasına dönüştürmek, resim kalitesini önemli ölçüde artıracaktır.
Css İçeriğinde Svg Kullanabilir miyim?
CSS'de, veri URI'lerini kullanarak SVG'yi kullanabiliriz, ancak kodlamadan yalnızca Webkit tabanlı tarayıcılarda çalışacaktır. SVG'yi web üzerinde encodeURIComponent() ile kodlarsanız, her yerde çalışacaktır. xmlns, SVG için gereklidir çünkü XMLns=' http: //www.w3.org/2000/svg' kullanmak gereklidir.
Svg Görüntüleri: Nasıl Duyarlı Hale Getirilir?
*image> öğesiyle boyanmış karalamalar genellikle yanıt vermezken, *svg ile oluşturulanlar aslında allsvgs, *use* öğesi kullanılarak eşzamansız olarak yüklenebilir. Sonuç olarak, SVG, tüm çocukları için bir düzenleyici olarak kabul edilir ve bu nedenle duyarlı güncellemeleri alabilir.
Svgs Görüntü İçerebilir mi?
image> SVG öğesi, .VG dosya uzantısının bir parçası olarak görüntüleri içerir. Raster görüntülere veya diğer vektör grafiği türlerine sahip görüntüleri görüntülemek için kullanabilirsiniz. SVG yazılımının çalışması için JPEG, PNG ve diğer.VG dosyaları dahil olmak üzere çeşitli görüntü formatlarını desteklemesi gerekir.
Svg Görselleri: Telif Hakkıyla Korunmaktadır ve Bunları Nasıl Dahil Edebilirsiniz?
svg görüntülerinin kullanımı telif hakkıyla korunuyor mu? svg resimlerinin telif hakkı internette saklıdır ve yazar bunların mülkiyetini elinde tutar. Svg dosyasının herhangi bir şekilde kullanılabilmesi için korumalı olması gerekir. Ansvg dosyasını internetten indirir ve web sitenizde kullanmak isterseniz, yazarın iznine ihtiyacınız olacaktır. Bir görüntüyü svg'ye eklemenin en iyi yolu nedir? *image öğesini kullanarak svg dosyanıza bir resim ekleyebilirsiniz. Görüntü öğesi, görüntünün özelliklerini belirtmek için kullanabileceğiniz bir dizi özniteliğe sahiptir. Bir fotoğrafın genişliği ve yüksekliği, piksel kullanılarak ayarlanabilen en yaygın iki özelliktir. Bir svg dairesi, [image] öğesiyle birlikte bir görüntü öğesi içermediği sürece görüntü içermemelidir. Kırpma yolunu ayarlamak için görüntünün kırpma yolu ayarında *clipPath* öğesini kullanın. Clip Path öğesi, görüntü için kırpma yolunu tanımlar. Kırpma yolu, görüntünün görüneceği svg dairesi içindeki alanı tanımlar.
Ne Zaman Svg Kullanmamalısınız?
SVG, vektör tabanlı bir program olduğundan, fotoğrafların yanı sıra ince ayrıntıları ve dokuları da gerçekleştiremez. Daha az renk ve şekil kullanan logolar, simgeler ve diğer düz grafikler oluşturmak için en iyi şekilde kullanılır. Ayrıca, modern tarayıcıların çoğu SVG'yi desteklerken, eski tarayıcılar bu işi doğru şekilde yapamayabilir.
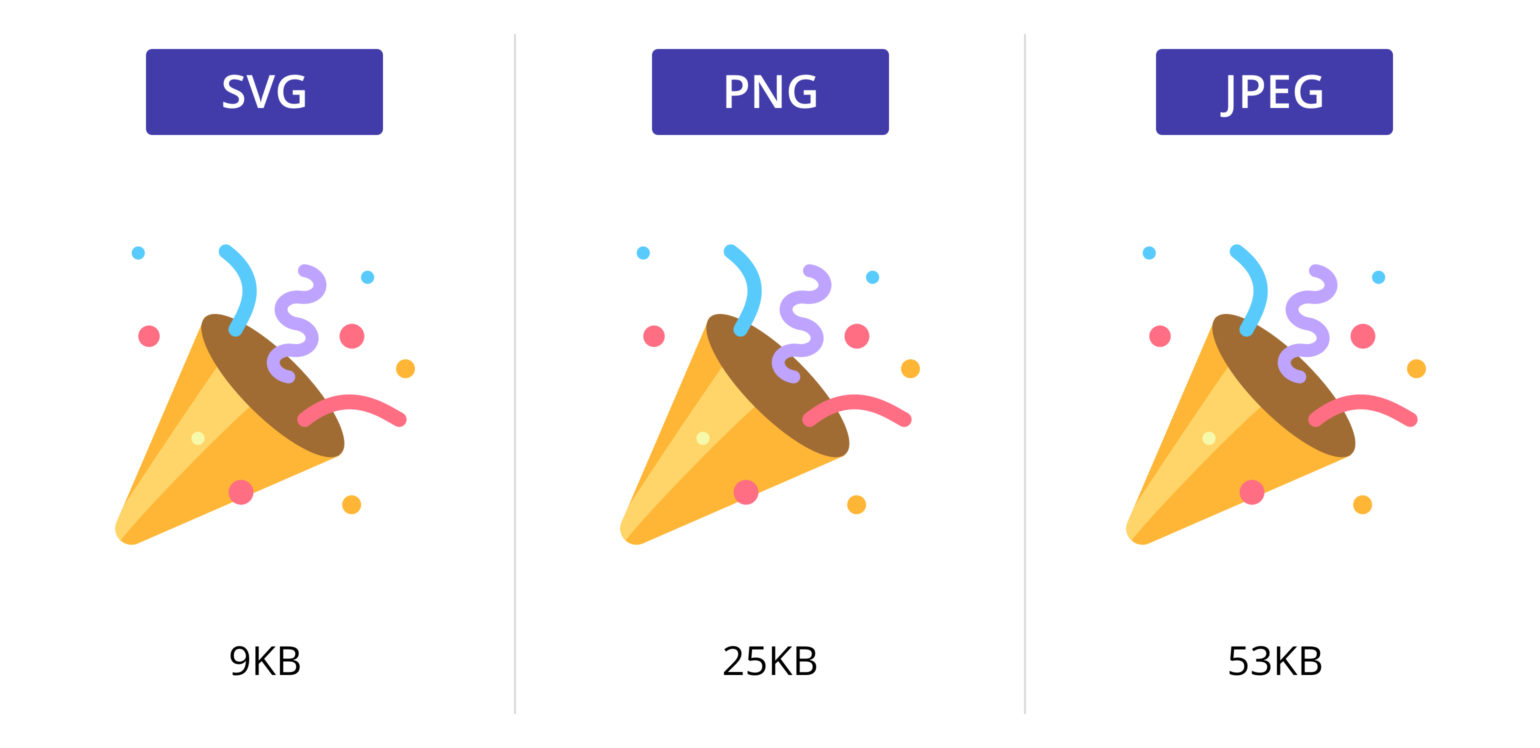
Neden Jpeg Üzerinden Svg Kullanmalısınız?
JPEG'ler daha küçük bir görüntü boyutuna sahipken, sva daha nettir. Yalnızca basit grafikler kullanmanız gerekiyorsa, sva kullanmalısınız.
Svg'yi Arka Plan Resmi Css Olarak Kullanabilir miyim?

CSS'de a.sva dosyasının bir görüntüsü, PNG, JPG veya GIF dosyalarına benzer şekilde arka plan görüntüsü olarak da kullanılabilir. Esneklik ve keskinlik de dahil olmak üzere SVG'nin sahip olduğu harikalığın aynısı bu formatta mevcuttur. Sahip olduğu seçeneklere ek olarak, raster grafiğin yaptığı her şeyi tekrarlama seçeneğiniz vardır.
Bu işbirliği, iki teknolojinin web tasarımını daha kullanıcı dostu hale getirme çabalarının bir göstergesidir. SVG'yi tasarımlarınız için bir temel olarak kullanırsanız, normalde karmaşık CSS öğrenmek zorunda kalacağınız görsel olarak daha çekici ve karmaşık tasarımlar oluşturabilirsiniz. Daha spesifik olmak gerekirse, herhangi bir tarayıcı tarafından erişilebilen basit tasarımlarla sonuçlanan öğelere stil vermek için CSS'yi kullanabilirsiniz.
Css ile Svg Geçersiz Kılmaları
Özel gereksinimlerinize uyacak şekilde ölçeklenebilen Ölçeklenebilir Vektör Grafikleri (SVG) formatı vardır. CSS, SVG'nizde yükseklik veya genişlik olarak belirttiğiniz svg> üzerindeki yükseklik ve genişlik niteliklerini geçersiz kılar. Sonuç olarak, svg%22width%20000;%22 height%22auto%22 gibi bir kural, kodda ayarladığınız boyutları ve en boy oranını iptal edecek ve satır içi SVG için varsayılan yüksekliği alacaksınız.
Svg'yi Görüntü Olarak Nasıl Kullanırım?

SVG veya Scalable Vector Graphics, vektör tabanlı grafiklerin web'de görüntülenmesini sağlayan bir dosya biçimidir. Raster tabanlı JPEG veya PNG gibi geleneksel görüntü formatlarının aksine, SVG dosyaları, herhangi bir kalite kaybı olmadan ölçeklendirilmelerine veya küçültülmelerine izin veren matematiksel denklemler kullanılarak oluşturulur. Bu, onları herhangi bir cihazda harika görünen duyarlı tasarımlar oluşturmak için kullanılabilecekleri web sitelerinde kullanım için ideal hale getirir. Bir SVG dosyasını bir web sitesinde resim olarak kullanmak için HTML etiketini kullanmanız gerekir. etiketi, görüntüleri HTML belgelerine gömmek için kullanılır. Bir SVG dosyası kullanmak için, etiketin src niteliğini SVG dosyasının URL'sine ayarlamanız gerekir. Görüntünün boyutunu ayarlamak için yükseklik ve genişlik niteliklerini de kullanabilirsiniz. Görüntüyü ölçekleyebilmek istiyorsanız, etiketi kullanmanız gerekecektir. etiketi, Ölçeklenebilir Vektör Grafiklerini HTML belgelerine gömmek için kullanılır. Bir SVG dosyası kullanmak için, etiketin src niteliğini SVG dosyasının URL'sine ayarlamanız gerekir. Vektör grafik düzenleyicisini kullanarak, çözünürlüğü kaybetmeden ölçeklenebilen veya küçültülebilen yüksek kaliteli grafikler tasarlayabilirsiniz. Sonuç olarak, web siteleri, bilgi grafikleri ve daha fazlası dahil olmak üzere çeşitli grafik ağırlıklı projelerde kullanılabilir. Web dostu doğasına rağmen, SVG'nin diğer grafik dosyası türlerine göre çeşitli avantajları vardır. Dosya, Adobe Illustrator veya Inkscape gibi bir vektör düzenleyicide düzenlenebildiği için, oluşturulduktan sonra grafiklerde değişiklik yapmak için kullanılabilir. Bir web sitesi veya başka bir proje için grafik oluşturmanın bir yolunu arıyorsanız, SVG harika bir seçenektir. Neden Svg Görüntüleri Kullanmalısınız? SVG görüntülerini görüntü formatı olarak kullanmanın çeşitli yolları vardır. Tarayıcı, HTML img> veya HTML svg> gibi HTML öğelerinin yanı sıra CSS gibi CSS öğelerini de destekler. Bazı durumlarda, diğer resimleri basit simgelerle değiştirmek için SVG resimlerini kullanabilirsiniz. Grafikler, çizelgeler ve şirket logoları gibi karmaşık resimlerle birlikte kullanılabilirler. CloudConvert, SVG dosyalarını JPEG'lere dönüştürmenizi sağlayan çevrimiçi bir araçtır. SVG, PDF ve EPS'ye ek olarak başka birçok program tarafından desteklenir. Çözünürlüğü, kaliteyi ve dosya boyutunu ayarlamak için seçenekleri kullanabilirsiniz.Img Src Svg Renk Değiştir Css img src svg renk değiştir css özelliği, etiketi kullanılarak bir HTML belgesine eklenen bir görüntünün rengini değiştirmek için kullanılır. Bu özelliğin değeri, onaltılık ve RGB değerleri dahil olmak üzere herhangi bir geçerli CSS renk değeri olabilir. Css'de Svg Görüntü Rengini Değiştirebilir miyim? SVG dosyanızı düzenledikten sonra svg etiketini fill=”currentColor” ile doldurun ve ardından silin keşfettiğiniz diğer dolgu özellikleri. CurrentColor'da sabit bir renk yerine bir anahtar sözcük (kullanımda olan sabit bir renk yerine) kullanılır. Ardından, öğenin color özelliğini ayarlayarak veya üst listeye dahil ederek CSS kullanarak rengi değiştirebilirsiniz. Svg: Artıları ve Eksileri Renk ve ayrıntıyı SVG ile elde etmek o kadar kolay değildir. Bununla birlikte, raster görüntüleri vektör görüntülere dönüştürmek için kullanılabilecek çevrimiçi uygulamalar vardır. Renk ve detay söz konusu olduğunda bu özelliği daha etkin bir şekilde kullanabilirsiniz. Css'de Svg Rengini Değiştirmek İçin Hangi Özellik Kullanılır? Fill özelliği ile bir SVG şeklinin rengini ayarlayın. CssCSS'de Svg Ölçeklenebilir Vektör Grafiklerine stil vermek için kullanılabilir , tıpkı HTML'ye stil vermek için kullanılabileceği gibi. Bu, satır içi olarak veya ayrı bir stil sayfasında CSS kuralları kullanılarak yapılabilir. Vektör grafikleri oldukça karmaşık olabilir, bu nedenle onları daha küçük parçalara ayırmak genellikle yardımcı olur. CSS kullanarak her bir parçayı ayrı ayrı şekillendirebilir, bu da vektör grafiklerle çalışmayı çok daha kolay hale getirebilir. SVG'yi tarayıcınızda görmek istiyorsanız, öncelikle bağlantılı dosyanın içerik türünü “application/x-svg” olarak ayarlamalısınız. XML” veya “application/x-shockwave-svg.” Sonuç olarak, tarayıcı dosyanın içeriğini bir sva dosyası olarak görüntülemeye başlayacaktır. Böyle bir eklentiyi destekleyen bir tarayıcınız varsa, SVG'nin tamamını görüntüleyebilirsiniz. Yalnızca bir SVG parçasını bir HTML belgesine gömmek istiyorsanız, içerik türünü belirtmeniz gerekmez. svg öğesini ve SVG parçasını eklediğinizde, tarayıcı otomatik olarak iki öğenin bir HTML oluşturmasını oluşturur. img src=”image.svg”> gibi veya bir CSS arka plan resmi olarak SVG kullanıyorsanız ve dosya doğru bir şekilde bağlanmışsa ve her şey doğru görünüyorsa, ancak tarayıcı bunu göstermiyorsa, bunun nedeni sunucunuz olabilir. yanlış bir URL ile hizmet veriyor.Img Src Svg Çalışmıyor “img src svg”nizin çalışmamasının birkaç nedeni olabilir. Öncelikle, svg'niz için doğru dosya uzantısını (.svg, .svgz, .svgxml) kullandığınızdan emin olun. Sorun bu değilse, sunucunuz büyük olasılıkla svg dosyaları sunacak şekilde yapılandırılmamış olabilir. Html'de Svg Nasıl Kullanılır *svg etiketi kullanılırken, bir SVG görüntüsü doğrudan bir HTML belgesine yazılabilir. Şu adımlar atılabilir: SVG görüntüsünü bir VS kodunda veya tercih ettiğiniz IDE'de açın, kodu kopyalayın ve HTML belgenizdeki body> öğesine yapıştırın. Aşağıdaki demoda gösterildiği gibi, tüm adımları dikkatli bir şekilde uygulamanız çok önemlidir. SVG'yi HTML'ye gömmek mümkündür. Web sitenizin mümkün olduğunca kullanıcı dostu olmasını sağlamak için sürekli iyileştirmeler için çabalamalısınız. Bunu yapmak için, HTML sayfalarınıza SVG eklemek için HTML yerleştirmelerini kullanabilirsiniz. 2B grafik dili SVG, 2B grafikleri tanımlarken, tuval kitaplığı JavaScript kullanarak talep üzerine 2B grafikler çizer. Bir öğeye SVG DOM kullanılarak erişilebilir. SVG öğeleriniz olay işleyicilere eklenebildiği için davranışlarını kolayca kontrol edebilirsiniz. Ayrıca, SVG DOM XML tabanlıdır, bu da her öğenin içinde mevcut olduğu anlamına gelir. Sonuç olarak, sayfalarınıza SVG eklerken başka herhangi bir tarayıcıyla uyumluluk konusunda endişelenmenize gerek yoktur. Sva ile HTML yerleştirmeleri, sayfalarınızın daha iyi görünmesini ve daha iyi performans göstermesini sağlamanın harika bir yoludur. Img SvgAn img svg, vektör grafikleri oluşturmak için kullanılabilen bir resim dosyasıdır. Çizimler, logolar ve diğer grafikler oluşturmak için kullanılabilir. Çevrimiçi Svg Görüntüsünün Rengini Değiştirin SVG öğe rengi nasıl değiştirilir? Bir SVG yüklediğinizde, renk düzenleyicinin sol sütununda çeşitli renk seçenekleri görürsünüz. Her durumda, değiştirmek istediğiniz öğelerden yalnızca birini seçmeniz gerekir. Rengi değiştirmek için birini seçin.Overlay Svg CssAn kaplama, görüntünün üzerine yerleştirilen yarı saydam bir katmandır. Yer paylaşımı için CSS, bir web sitesinin "style.css" dosyasında bulunabilir. Yer paylaşımının kodu genellikle "div" etiketine yerleştirilir. Belge içerisinde bölüm oluşturmak için “div” etiketi kullanılır. "class" niteliği, öğeyi bir kaplama olarak tanımlamak için kullanılır. "Opaklık" özelliği kaplamanın saydamlığını ayarlamak için kullanılır. Svg Yerleşimi Nedir? İki harici SVG görüntüsü, CSS mutlak konumlandırma kullanılarak bir HTML belgesinde biri diğerinin üzerine binecek şekilde konumlandırılabilir. Ayrıca HTML öğelerinin altına veya üzerine yerleştirilebilir. HTML formatında metin.Gazetecilikte Bindirmelerin Kullanımı Bir bindirmenin kullanılması, bir görüntüdeki yanlış bilgileri bastırmak içindir. Gazeteciler, bir makalede olgusal bilgiler sunulduğunda yer paylaşımlı alıntılar kullanırlar. Bindirmeler, gazeteciler tarafından yanlış bilgilerin görsel kanıtlarını sunmak için sıklıkla kullanılır. Bir politikacı, seçmenleri aldatmak için sahte bir görüntünün nasıl kullanıldığını göstermek için bir kaplama kullanabilir. Yer paylaşımları, diğer bağlamlarda bilgi işlemde de kullanılır. Örneğin bindirme, önceden kaydedilmiş olanı kaydetmenin aksine, bir program kodu bloğunu veya diğer verileri ana belleğe aktarmak için kullanılabilir. Bu programlama yöntemi, programların bir bilgisayardaki ana bellekten daha büyük olmasına izin verir. Css'de Görüntüleri Nasıl Bindirirsiniz? CSS kaplama efektleri elde etmek için, aşağıdaki özelliklerin mevcut olması gerekir: sırasıyla background-image ve background-CSS özellikleri. Aşağıdaki özelliklerden birini seçerek bir kaplama görüntüsünün veya metnin konumunu değiştirebilirsiniz: mutlak, üst, alt, sağ, sol. Css ile Görüntü Yerleşimi ve Boyutu Nasıl Kontrol Edilir? el, görüntülerin yerleşimini ve boyutunu kontrol etmek için kullanılabilir.

