WordPress Sitenize Web Push Bildirimleri Nasıl Eklenir?
Yayınlanan: 2023-08-11WordPress sitenize push bildirimlerini nasıl ekleyeceğinizi merak mı ediyorsunuz?
Anında bildirimler, kullanıcılara web sitenizde olmasalar bile mesaj göndermenize olanak tanır. Bu, kullanıcıları web sitenize geri getirmenize, trafiği artırmanıza ve daha fazla para kazanmanıza yardımcı olur.
Bu makalede, web push bildirimlerini WordPress sitenize nasıl kolayca ekleyeceğinizi göstereceğiz.

Eğiticimizde anında bildirim gönderme hakkında bilmeniz gereken her şeyi ele alacağız ve farklı bölümlere atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Anında Bildirimler Nedir?
Anlık bildirimler, kullanıcıların masaüstü veya mobil cihazlarında açılır pencere olarak görünen kısa, tıklanabilir bildirim mesajlarıdır.
Masaüstünün üstünde veya mobil cihazın bildirim alanında görüntülenirler. En iyi yanı, kullanıcının tarayıcısı açık olmadığında bile gösterilebilmeleridir.
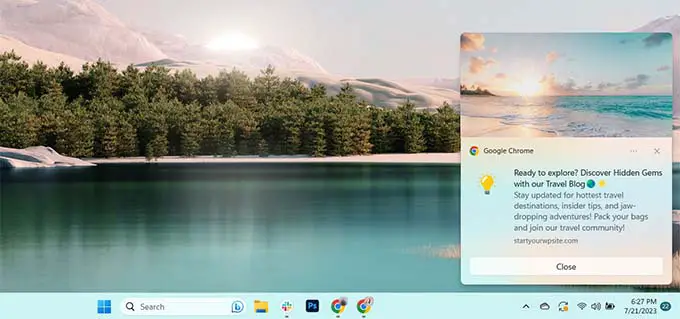
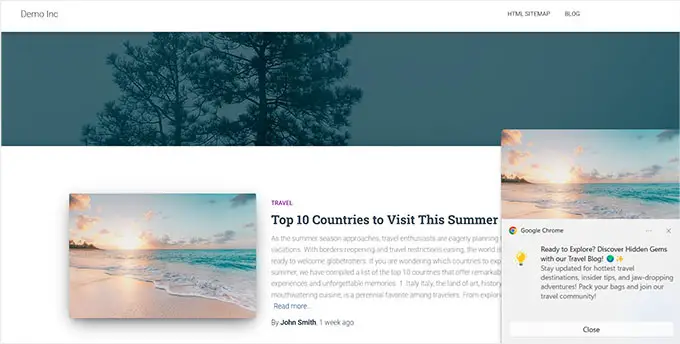
İşte bir anlık bildirim örneği.

Anında bildirimler, en son güncellemeleriniz ve tekliflerinizle farklı cihazlardaki kullanıcılara ulaşmanıza olanak tanır ve bu da onları web sitesi ziyaretçilerini sadık takipçilere ve müşterilere dönüştürmenin etkili bir yolu haline getirir.
Neden WordPress Sitenize Web Push Bildirimleri Eklemelisiniz?
Web sitenizden ayrılanların %70'inin bir daha geri dönmeyeceğini biliyor muydunuz? Bu nedenle WordPress web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmeniz gerekiyor.
Bunu aynı anda birden fazla kanalı kullanarak yapabilirsiniz. Bunlar e-posta pazarlamasını, sosyal medyayı, mobil veya SMS pazarlamasını ve web push bildirimlerini içerebilir.
E-posta listeleri hâlâ mevcut en güçlü pazarlama araçlarıdır; tüketicilerin %51'i işletmelerin e-posta yoluyla iletişime geçmeyi tercih etmektedir. Ancak anlık bildirimlerin de oldukça etkili olduğunu görüyoruz.
WPBeginner sitesinde anlık bildirimler sürekli olarak en iyi 5 trafik kaynağından biridir.
Anlık bildirimleri harika bir pazarlama aracı haline getiren nedenlerden sadece birkaçı:
- Kullanıcıların anlık bildirim almak için açık izin vermeleri gerekir. Bu, sunduklarınızla zaten ilgilendikleri ve bildirimlerle etkileşime geçme olasılıklarının daha yüksek olduğu anlamına gelir.
- Anında bildirimler daha kısadır ve e-posta veya sosyal medya güncellemelerine göre daha az dikkat gerektirir.
- Sosyal medyada erişiminizi sınırlandıracak bir algoritma yoktur. Mesajların neredeyse %100'ü teslim ediliyor.
- Kullanıcılar, cihazlarının bildirimleri nasıl görüntüleyeceğini kontrol edebilir. Bunları erteleyebilir veya tamamen kapatabilirler.
- Pek çok şirket anlık bildirimleri kullanmıyor.
Facebook, Pinterest, LinkedIn ve diğerleri dahil olmak üzere popüler siteler bunun önemini anlıyor ve web push bildirimlerini halihazırda bir pazarlama stratejisi olarak kullanıyor.
Anlık bildirimler, e-postaya göre 10 kat daha yüksek açılma oranına ve 14 kat daha yüksek tıklama oranına sahiptir. SMS, e-posta pazarlaması ve sosyal medya platformlarından daha ilgi çekicidirler.
Bunu söyledikten sonra, bir WordPress web sitesine web push bildirimlerinin nasıl kolayca ekleneceğine bir göz atalım.
PushEngage ile WordPress'te Web Push Bildirimlerini Ayarlama
PushEngage, WordPress sitenize kolayca anında bildirimler eklemenizi sağlayan, piyasadaki en iyi anında bildirim hizmetidir.
Bu, ziyaretçileriniz sitenizden ayrıldıktan sonra bile hedeflenen push mesajlarıyla onlarla bağlantı kurmanıza yardımcı olur.
1. Adım: PushEngage Hesabınızı Oluşturma
Öncelikle PushEngage web sitesine gitmeniz ve 'Şimdi Ücretsiz Başlayın' düğmesini tıklamanız gerekiyor.

Ücretsiz plan, her ay 200'e kadar aboneyi ve 30 bildirim kampanyasını kapsar. Daha fazla abone kazandıkça ve daha fazla kampanya göndermeniz gerektiğinde yükseltme yapmanız gerekecektir.
Bir fiyatlandırma planı seçtikten sonra bir PushEngage hesabı oluşturmanız gerekecektir. Kayıt olmak veya yeni bir hesap oluşturmak için mevcut Google hesabınızı kullanabilirsiniz.

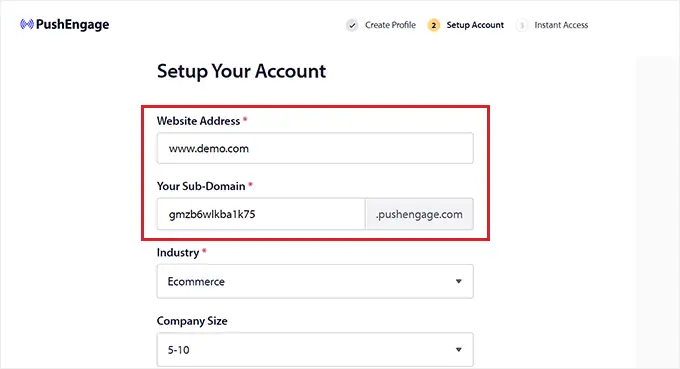
Bunu yaptığınızda, web sitenizin alan adını, sektörünü ve şirket boyutunu eklemeniz gereken 'Hesabınızı Kurun' sayfasına yönlendirileceksiniz.
Bu bilgilere göre alt alan adınız otomatik olarak oluşturulacaktır. Bundan sonra burada kredi kartı bilgilerinizi de vermeniz gerekecektir.

Kaydolduktan sonra PushEngage kontrol panelinize yönlendirileceksiniz.
Google hesabınızı kullanarak kaydolduysanız web sitenizin ayrıntılarını burada vermeniz gerekeceğini unutmayın.
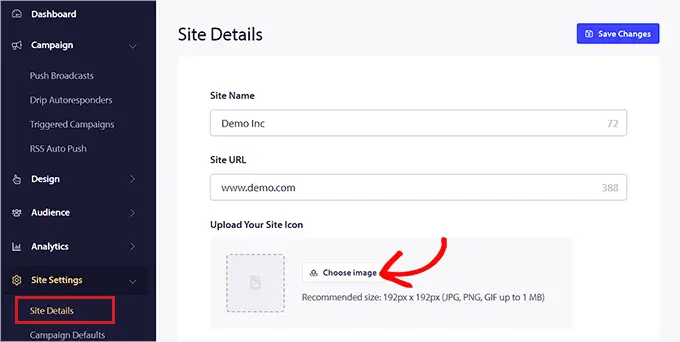
Bunu yaptıktan sonra PushEngage panosundaki sol sütundan Site Ayarları »Site Ayrıntıları sayfasını ziyaret etmeniz yeterlidir.
İsterseniz buradan site adınızı ve URL’nizi düzenleyebilirsiniz. Bundan sonra, web push bildirimleriniz için site simgesi olarak kullanılacak bir görseli yükleyeceksiniz.
Bunu yapmak için 'Resim Seç' düğmesini tıklayın.

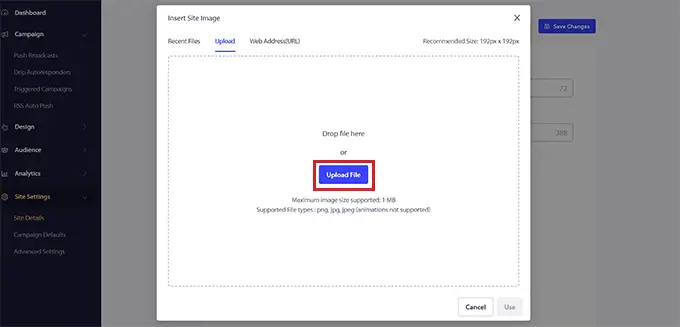
Bu, ekranınızda bilgisayarınızdan bir resim yükleyebileceğiniz bir bilgi istemi açacaktır.
URL'sini kullanarak da bir resim ekleyebilirsiniz. Bir görsel seçtikten sonra 'Kullan' düğmesini tıklamanız yeterlidir.
Bundan sonra ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' butonuna tıklamayı unutmayın.

Görüntünüzün PNG veya JPG dosya formatında olması gerektiğini ve önerilen boyutun 192×192 olduğunu unutmayın.
Artık PushEngage hesabınız için önemli bilgileri tamamladınız.
Adım 2: WordPress Sitenizi PushEngage ile Bağlama
Bir sonraki adım, WordPress web sitenizi PushEngage'e bağlamaktır.
Bunu yapmak için PushEngage WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
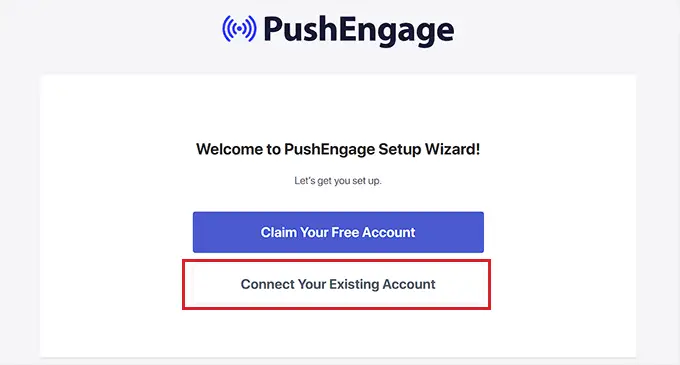
Etkinleştirme sonrasında 'PushEngage Kurulum Sihirbazına Hoş Geldiniz!' Ekranınızda 'Mevcut Hesabınızı Bağlayın' düğmesini tıklamanız gereken bir bilgi istemi açılacaktır.

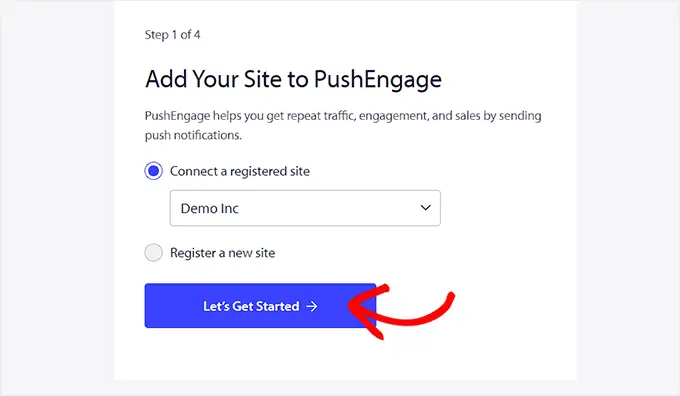
Bu, 'Sitenizi PushEngage'e Ekle' istemini yeni bir pencerede açacaktır. Burada PushEngage'e kayıtlı sitenin şu anda kullandığınız siteyle aynı olduğundan emin olmalısınız.
Bundan sonra 'Haydi Başlayalım' düğmesine tıklamanız yeterli.

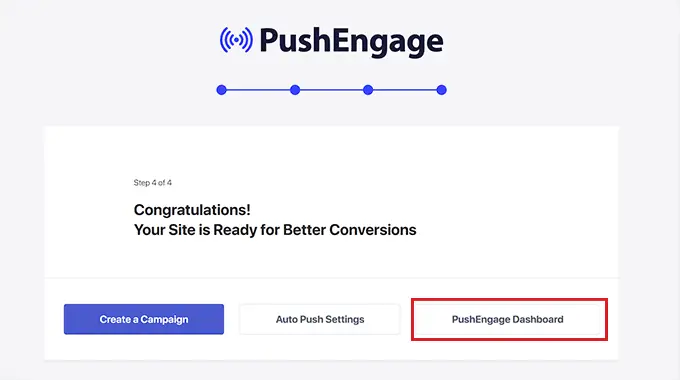
PushEngage hesabınız WordPress'e bağlandıktan sonra ekranınızda beğeninize göre yapılandırabileceğiniz bir kurulum sihirbazı açılacaktır.
İşiniz bittiğinde, WordPress kontrol panelinize yönlendirilmek için 'PushEngage Dashboard' düğmesini tıklamanız yeterlidir.

Artık WordPress blogunuz veya web siteniz için bir web push bildirimi oluşturmaya başlamanızın zamanı geldi.
3. Adım: Anında Bildirim Mesajlarınızı Ayarlama
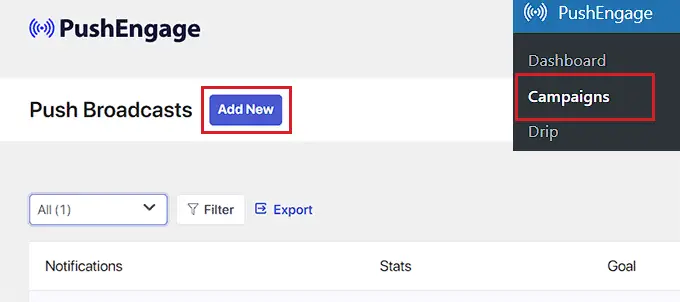
Bir push bildirimi oluşturmak için PushEngage » Kampanyalar sayfasına gidin ve 'Yeni Ekle' düğmesini tıklayın.
Bu sizi WordPress kontrol panelinizdeki 'Yeni Push Yayını Oluştur' ekranına yönlendirecektir.

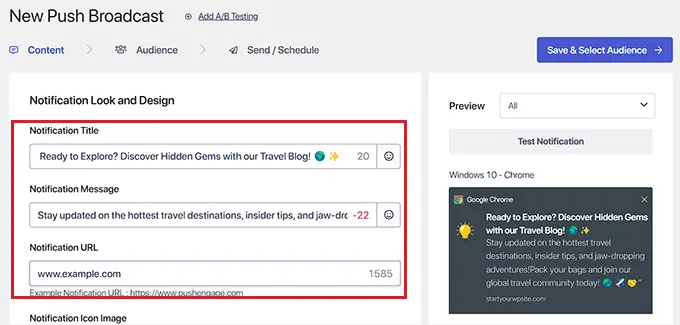
Buradan 'Bildirim Başlığı' alanına anlık bildiriminiz için bir ad yazarak başlayabilirsiniz. Ardından, 'Mesaj' alanına anlık bildirimde görüntülemek istediğiniz mesajı yazın.

Daha sonra, web sitenizin URL'sini 'Bildirim URL'si' alanına eklemeniz gerekir.
Başlığı ve mesajı ekledikten sonra, ekranın sağ köşesinde anlık bildiriminizin önizlemesini görebileceksiniz.

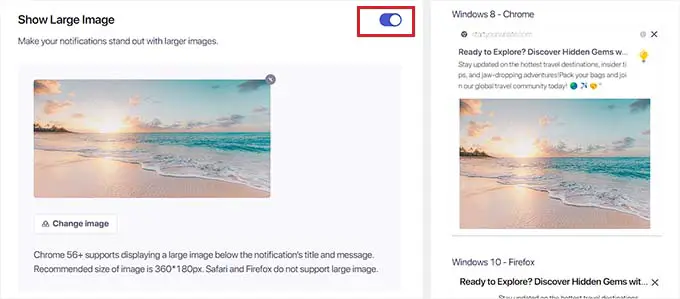
Ardından, 'Büyük Resmi Göster' bölümüne ilerleyin ve anlık bildiriminize bir resim eklemek istiyorsanız anahtarı etkin konuma getirin.
Bu resim, bildiriminizin üst kısmında görüntülenecek ve bildirim başlığı ile mesajın uyumunu bozmayacaktır.

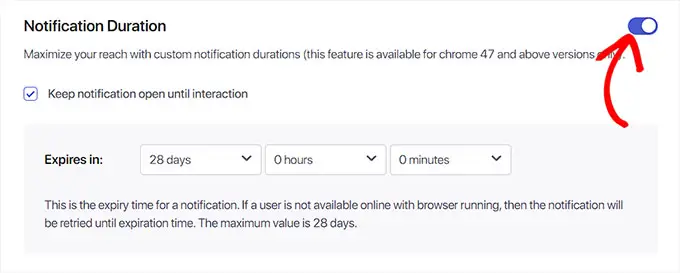
Daha sonra 'Bildirim Süresi' bölümüne gitmeniz ve anahtarı etkin konuma getirmeniz gerekir.
Bunu yaptıktan sonra artık 'Bildirimi etkileşime kadar açık tut' seçeneğini işaretleyebilirsiniz. Bu, kullanıcı onunla etkileşime girmediği sürece bildirimin sürekli olarak görüntüleneceği anlamına gelir.
Ayrıca açılır menülerden anlık bildirim sürenizi de özelleştirebilirsiniz. Bu ayar, anlık bildirimin ne kadar süreyle görüntüleneceğini kontrol eder.
Bu özelliklerin yalnızca Chrome 47 ve üzeri sürümlerde çalıştığını, diğer tarayıcılarda çalışmadığını unutmayın.
Ayarları yapılandırdıktan sonra üst kısımdaki 'Kaydet ve Hedef Kitleyi Seç' butonuna tıklamanız yeterli.

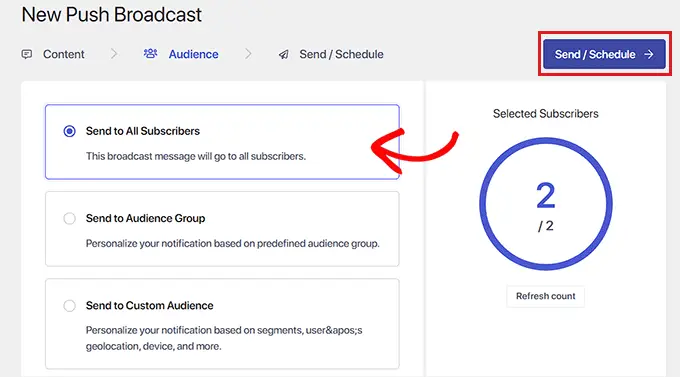
Bu sizi anında bildirim göndermek istediğiniz hedef kitleyi seçmeniz gereken bir sonraki adıma yönlendirecektir.
Burada, anlık bildirimimizin tüm abonelerimize gösterilmesi için 'Tüm Abonelere Gönder' seçeneğini seçeceğiz.
Daha sonra ileri gitmek için üst kısımdaki 'Gönder/Planla' düğmesini tıklayın.

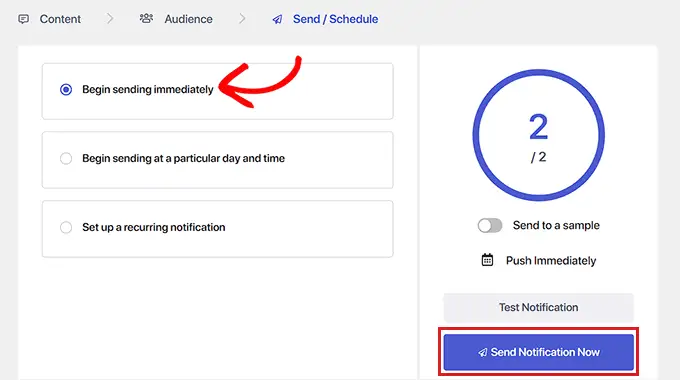
Bir sonraki adımda, web push bildirimi zamanlamanızı planlamanız gerekir.
Örneğin, push bildirimlerinizi hemen göndermeye başlamak istiyorsanız 'Hemen göndermeye başla' seçeneğini seçebilirsiniz. Ancak bildiriminizin belirli bir zamanda gönderilmesini veya yinelenen bir anlık bildirime dönüştürülmesini de planlayabilirsiniz.
Ancak bu iki özelliğe erişmek için PushEngage'in ücretli bir planına ihtiyacınız olacağını unutmayın.

Son olarak, kampanyanızı kaydetmek ve web push bildirimlerinizi göndermeye başlamak için 'Şimdi Bildirim Gönder' düğmesini tıklayın.
Anlık bildirimleri ayarladıktan sonra, bunların beklediğiniz gibi çalışıp çalışmadığını kontrol etmek en iyi uygulamadır.
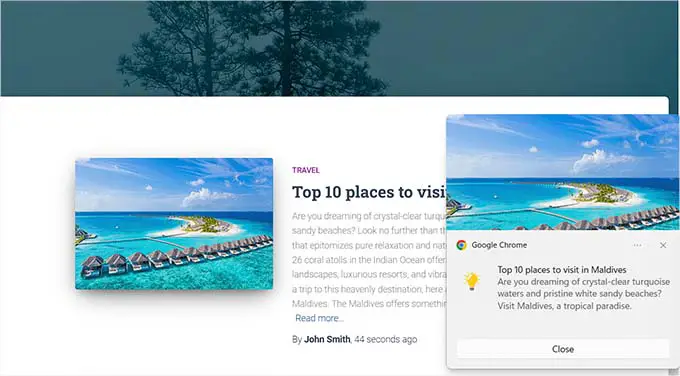
Anlık bildirimlerinizi test etmek için web sitenizi bilgisayarınızda veya telefonunuzda açın. Burada, az önce oluşturduğunuz web push bildirimini hemen görmelisiniz.
İşte masaüstü bilgisayardaki bizimki:

Ancak bu web push bildiriminin yalnızca PushEngage abone listenizin parçası olan kullanıcılara görüntüleneceğini unutmayın.
PushEngage ile Abone Listesi Oluşturun
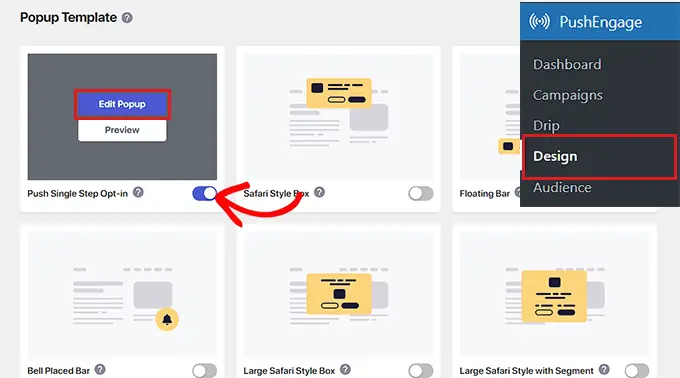
Zaten PushEngage'e sahip bir abone listeniz yoksa, WordPress yönetici kenar çubuğundan PushEngage » Tasarım sayfasını ziyaret etmelisiniz.
Oraya vardığınızda, beğendiğiniz bir açılır pencere şablonu için anahtarı etkin konuma getirmeniz yeterlidir. Daha sonra 'Açılır Pencereyi Düzenle' düğmesini tıklayın.

Bu, PushEngage web sitesi kontrol panelini yeni bir sayfada açacaktır.
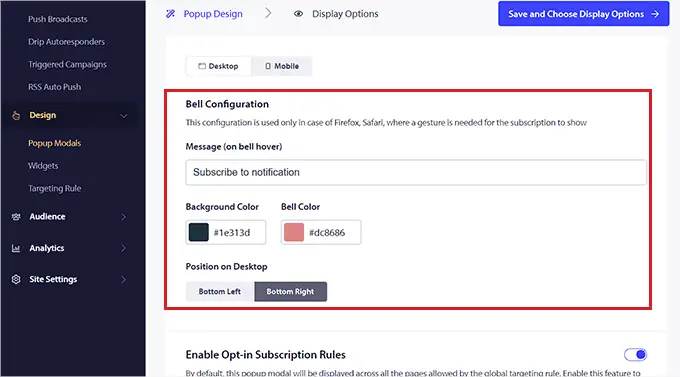
Buradan açılır pencerenizin düzenini, mesajını ve abonelik kurallarını yapılandırabilirsiniz.
İşiniz bittiğinde üst kısımdaki 'Kaydet ve Görüntüleme Seçeneklerini Seç' düğmesini tıklamayı unutmayın.

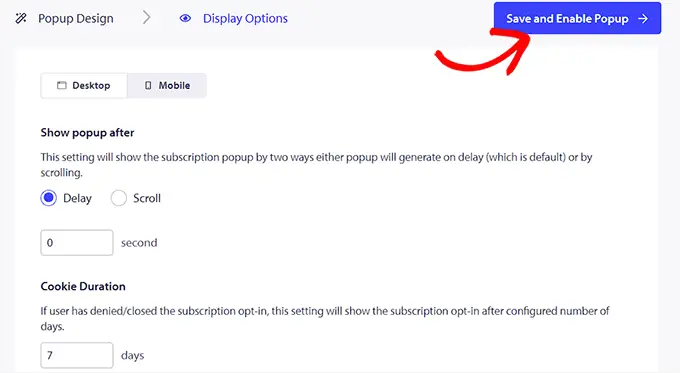
Bu artık size çerez süresini seçebileceğiniz, abonelik tetikleyicisini etkinleştirebileceğiniz ve daha fazlasını yapabileceğiniz görüntüleme seçeneklerini gösterecektir.
Son olarak, ayarlarınızı kaydetmek ve açılır pencereyi etkinleştirmek için 'Açılır Pencereyi Kaydet ve Etkinleştir' düğmesini tıklayın.

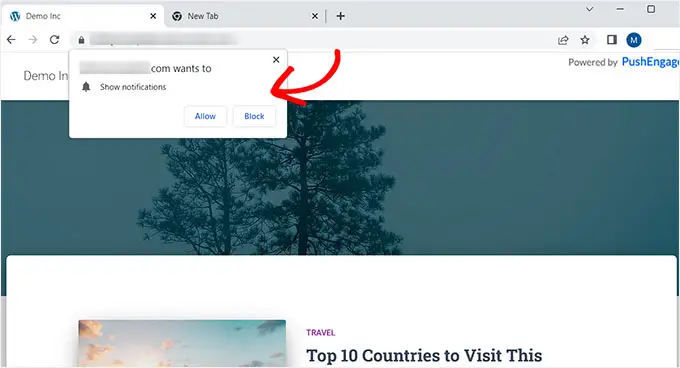
Artık web sitenizi başka bir Google hesabı kullanarak ziyaret etmeniz gerekiyor. Burada, web sitenizin üst kısmında, kullanıcılardan bildirim göstermesine izin vermelerini isteyen bir açılır pencere göreceksiniz.
Artık kullanıcılar 'İzin Ver' düğmesini tıkladıklarında otomatik olarak PushEngage abone listenizin bir parçası olacaklar.

WordPress'te Her Yeni Yazı Yayınladığınızda Abonelerinize Anında Bildirim Gönderin
PushEngage ile WordPress'te her blog yazısı yayınladığınızda abonelere anında bildirimler gönderebilirsiniz.
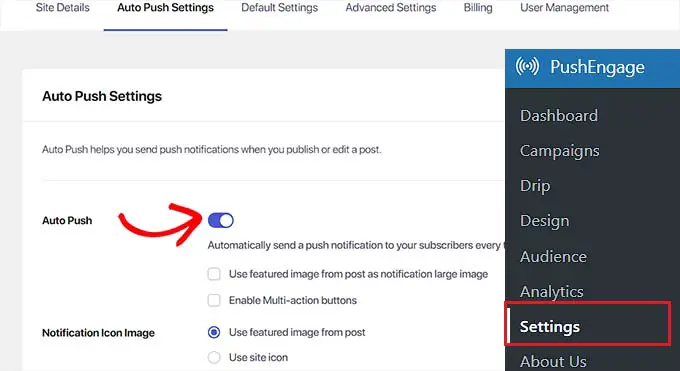
Bunu yapmak için WordPress kontrol panelinden PushEngage » Ayarlar sayfasını ziyaret edin ve 'Otomatik Push Ayarları' sekmesine geçin. Buradan 'Otomatik Basma' anahtarını etkin konuma getirin.
Bundan sonra, gönderinin öne çıkan görselini anlık bildirimde görüntülemek isteyip istemediğinizi seçmeniz ve çoklu işlem düğmelerini etkinleştirmeniz gerekir.

Çoklu eylem düğmeleriyle, kullanıcıların anlık bildirimlerinizle blog yayınınızı ziyaret etmek, YouTube kanalınıza abone olmak ve e-posta bülteninize kaydolmak gibi birden çok yolla etkileşimde bulunmasına olanak tanıyabilirsiniz.
Bildirim simgesi görüntüsü olarak blog gönderisinin öne çıkan görselini veya site simgesini de kullanabilirsiniz.
Son olarak ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklayın.
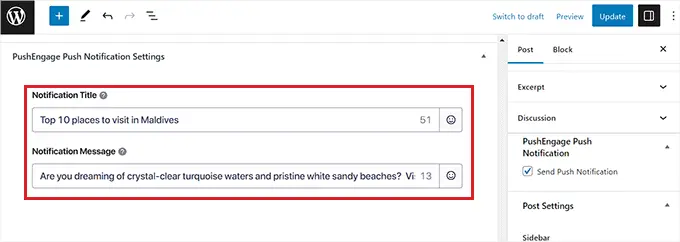
Şimdi WordPress blok düzenleyicisinde yeni bir gönderi oluşturun ve 'PushEngage Anında Bildirim Ayarları' bölümüne gidin.
Buradan web push bildiriminiz için bir başlık ve mesaj ekleyebilir, hatta bunun için bir hedef kitle seçebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek ve yayınınızı yayınlamak için 'Yayınla' düğmesini tıklamanız yeterlidir.
Artık aboneleriniz web sitenizdeki yeni blog yazısı için bir bildirim alacak.

Bu makalenin WordPress sitenize web push bildirimlerini nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, bir e-posta listesinin nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza ve küçük işletmeler için en iyi e-posta pazarlama hizmetlerine yönelik uzman seçimlerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
