WordPress'te WhatsApp Sohbet Kutusu ve Paylaş Düğmeleri Nasıl Eklenir?
Yayınlanan: 2023-03-28WordPress'e WhatsApp sohbet kutusu ve paylaşım düğmeleri eklemek ister misiniz?
WhatsApp, en popüler mesajlaşma platformlarından biridir ve dünya çapında yaklaşık 2,2 milyar kullanıcıya sahiptir. Bir Whatsapp paylaş düğmesi eklemek, müşterilerle bağlantı kurmanıza ve kullanıcı etkileşimi oluşturmanıza olanak tanır ve bir sohbet kutusu düğmesi eklemek, kullanıcıların size doğrudan web siteniz aracılığıyla mesaj göndermesine olanak tanır.
Bu yazıda, WordPress'te kolayca bir WhatsApp paylaş düğmesini nasıl ekleyeceğinizi göstereceğiz.

WordPress'e Neden WhatsApp Düğmesi Eklemelisiniz?
WhatsApp, dünya çapındaki insanların birbirleriyle kolayca iletişim kurmasını sağlayan bir anlık mesajlaşma uygulamasıdır.
WordPress web sitenize bir WhatsApp paylaş düğmesi eklemek, ziyaretçilerinizin içeriğinizi kişileriyle kolayca paylaşmasına olanak tanır.
Ayrıca, kullanıcıların sizinle doğrudan konuşmasını sağlayan bir WhatsApp sohbet kutusu da ekleyebilirsiniz.
Örneğin, bir çevrimiçi mağazanız varsa, müşteriler tarafından herhangi bir form doldurmaya veya müşteri desteğine başvurmaya gerek kalmadan ürün sorguları yapmak için bir WhatsApp sohbet düğmesi kullanılabilir.
Artan kullanıcı etkileşimi ve daha düşük alışveriş sepeti terk oranları ile sonuçlanabilir.
Bunu söyledikten sonra, WordPress'te bir WhatsApp paylaşım düğmesini nasıl kolayca ekleyebileceğinizi görelim.
Yöntem 1: WordPress'te bir WhatsApp Paylaş düğmesi ekleyin
Web sitenize WhatsApp paylaş butonu eklemek istiyorsanız bu yöntem tam size göre.
Öncelikle, Sassy Social Share eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Aktivasyon üzerine yönetici kenar çubuğundan Sassy Social Share menüsünü ziyaret etmeniz gerekir.
Buradan üst kısımdaki 'Standart Arayüz' sekmesine geçmeniz gerekiyor.
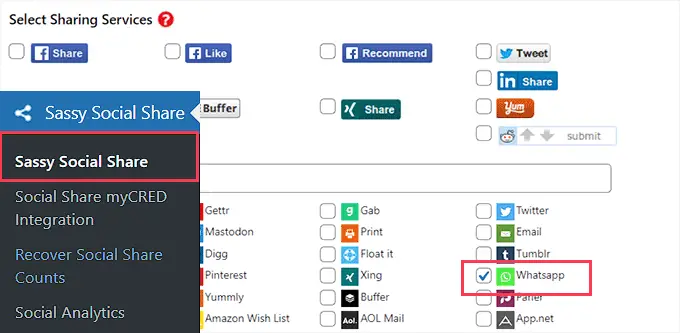
Ardından, 'Paylaşım Hizmetlerini Seçin' bölümüne gitmeniz ve WhatsApp seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir.

Facebook, Instagram, Pinterest, Twitter ve daha fazlası dahil olmak üzere diğer sosyal medya platformları için Paylaş düğmesini de ekleyebilirsiniz.
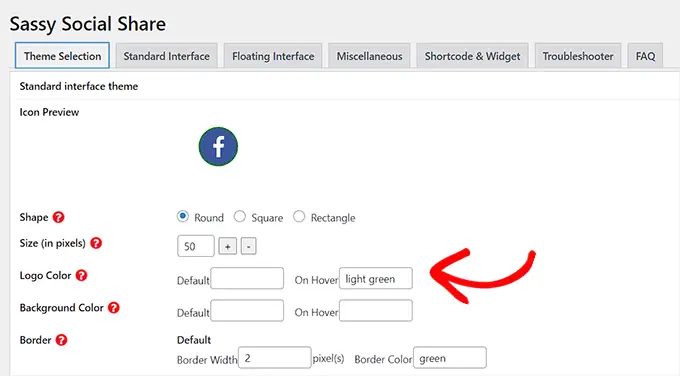
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın ve ardından 'Tema Seçimi' sekmesine gidebilirsiniz.
Buradan, boyutlarını, şekillerini, logolarını veya arka plan renklerini ve daha fazlasını değiştirerek paylaşım düğmelerini özelleştirebilirsiniz. Kullanıcıların daha kolay tanıyabilmesi için paylaş butonunda WhatsApp marka renklerinin kullanılması iyi bir fikirdir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
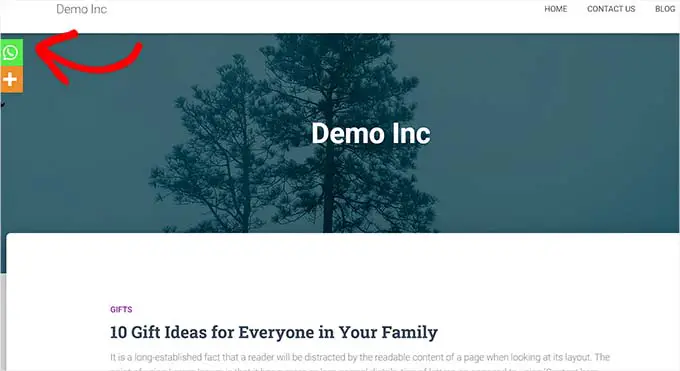
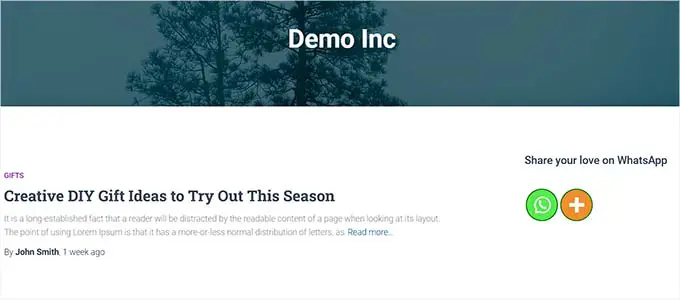
Artık WhatsApp paylaşım düğmenizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
İşte demo web sitemizde nasıl göründüğü.

Her sayfaya WhatsApp düğmesi eklemek istemiyor musunuz? Endişelenmeyin, eklenti aynı zamanda onu tek gönderilere ve sayfalara da kolayca eklemenizi sağlar.
Blok Düzenleyicide WhatsApp Paylaş Düğmesi Ekleme
WhatsApp paylaş düğmesini yalnızca belirli gönderilerde ve sayfalarda göstermek istiyorsanız, önce paylaşım düğmelerinin genel görünümünü kapatmanız gerekir.
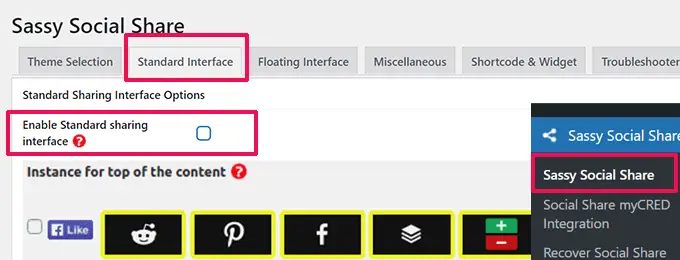
Bunu yapmak için, WordPress yönetici kenar çubuğundaki Sassy Social Share sayfasına gidin ve 'Standart Arayüz' sekmesine geçin.
Ardından, 'Standart paylaşım arayüzünü etkinleştir' seçeneğinin kutusunun işaretini kaldırmanız gerekir.

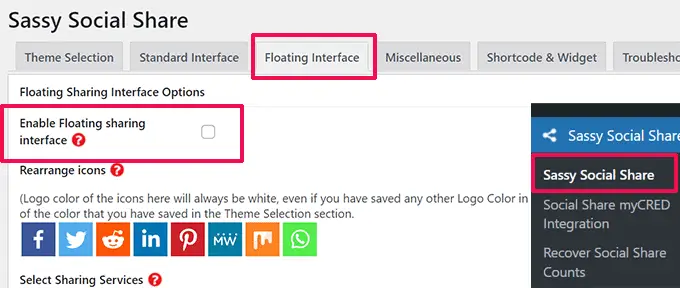
Ardından, 'Kayan Arayüz' sekmesine geçin.
Buradan, 'Kayan paylaşım arayüzünü etkinleştir' seçeneğinin yanındaki kutunun işaretini kaldırın.

Artık standart ve kayan sosyal paylaşım butonlarını devre dışı bıraktığınıza göre, devam edin ve bir kısa kod kullanarak web sitenizdeki herhangi bir sayfaya veya gönderiye WhatsApp paylaş butonunu ekleyin.
İçerik düzenleyicide WhatsApp paylaş düğmesini görüntülemek istediğiniz gönderiyi veya sayfayı açmanız yeterlidir veya yeni bir tane oluşturabilirsiniz.
Buradan, sol üst köşedeki Blok Ekle (+) düğmesine tıklayın ve 'Kısa Kod' bloğunu arayın. Bundan sonra, bloğu sayfaya eklemeniz yeterlidir.

Ardından, aşağıdaki kısa kodu kopyalayıp 'Kısa Kod' bloğuna yapıştırmanız gerekir.
İşiniz bittiğinde, değişikliklerinizi saklamak için 'Yayınla' veya 'Güncelle' düğmesini tıklamanız yeterlidir. WhatsApp Paylaş düğmeniz şöyle görünecektir.

WhatsApp Paylaş Düğmesini Widget Olarak Ekleme
Web sitenizin kenar çubuğuna WhatsApp paylaş düğmesini eklemek için yönetici kenar çubuğundan Görünüm » Widget'lar sayfasını ziyaret etmeniz gerekir.
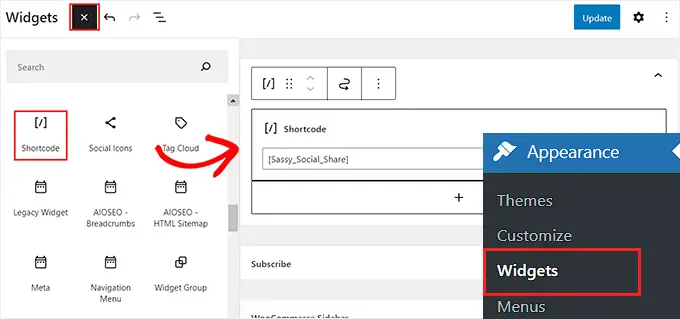
Buradan, sol üst köşedeki Blok Ekle (+) düğmesine tıklayın ve 'Kısa Kod' bloğunu bulun.
Ardından, kenar çubuğuna 'Kısa Kod' bloğunu eklemeniz gerekir.

Bundan sonra, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırmanız yeterlidir.
Ardından, ayarlarınızı kaydetmek için 'Güncelle' düğmesine tıklayın.
Web sitesi kenar çubuğuna eklendiğinde WhatsApp paylaşım düğmeniz böyle görünecektir.

Tam Site Düzenleyicide WhatsApp Paylaş Düğmesini Ekleme
Bir blok teması kullanıyorsanız, tam site düzenleyicisini kullanıyor olacaksınız ve 'Widget'lar' sayfasına erişiminiz olmayacak.
Öncelikle, tam site düzenleyicisini başlatmak için yönetici kenar çubuğundan Görünüm »Düzenleyici seçeneğini ziyaret etmeniz gerekir.
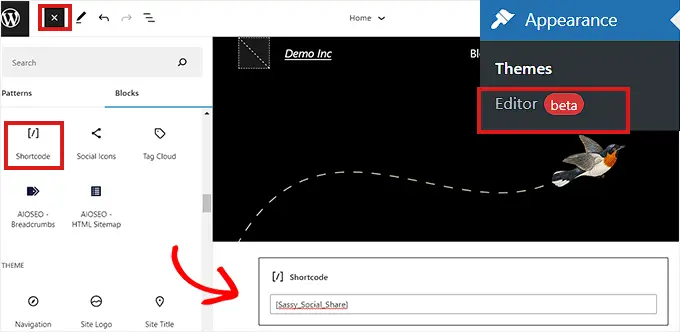
Ardından, ekranın üst kısmındaki 'Blok Ekle' (+) düğmesini tıklamanız ve 'Kısa Kod' bloğunu web sitenizdeki uygun herhangi bir yere eklemeniz gerekir.
Bundan sonra, bloğa aşağıdaki kısa kodu ekleyin.

İşiniz bittiğinde, üstteki 'Kaydet' düğmesine tıklayın.
WhatsApp paylaş düğmesi demo web sitemizde böyle görünüyordu.

Yöntem 2: WordPress'te WhatsApp Sohbet Kutusu Düğmesi Ekleyin
Bu yöntem, WordPress'te bir WhatsApp sohbet kutusu düğmesi eklemenizi sağlar.
Bu, bir kullanıcı WhatsApp sohbet düğmesine tıkladığında, size WhatsApp telefon numaranızdan doğrudan mesaj gönderebilecekleri anlamına gelir.

Not: Doğrudan WordPress panonuzun içinden herhangi bir mesaj almayacaksınız, ancak WhatsApp mobil uygulamasında, web arayüzünde ve masaüstü yazılımında normal şekilde sohbet edebileceksiniz.
Öncelikle, Sohbet için Tıkla eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
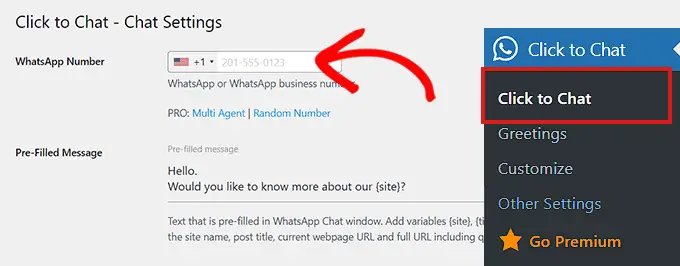
Aktivasyon üzerine, WordPress yönetici kontrol panelinizin kenar çubuğuna eklenmiş olan Sohbet için Tıkla menü öğesine gitmeniz gerekir.
Buradan 'WhatsApp Numarası' alanına iş telefon numaranızı yazarak başlamanız gerekmektedir.
Bu, kullanıcılardan mesaj alacağınız telefon numarası olacaktır.
Bundan sonra, 'Önceden Doldurulmuş Mesaj' alanına basit bir mesaj yazmanız gerekir. Bu, WhatsApp sohbet pencerenizde görüntülenecek varsayılan mesaj olacaktır.

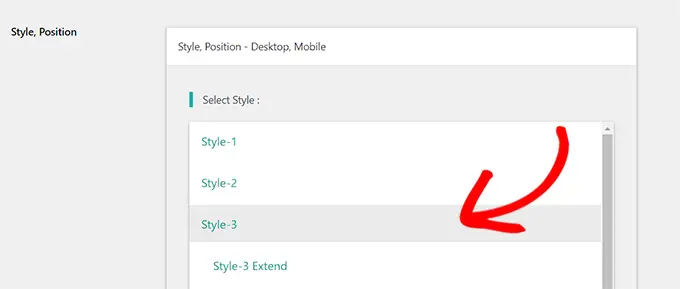
Ardından, 'Stil, Konum' bölümüne gitmeniz gerekiyor.
Açılır menüden WhatsApp sohbet kutunuz için bir stil seçerek başlayabilirsiniz. Varsayılan olarak, bu eklenti yaklaşık 8 farklı stil sunar. Sadece tercih ettiğiniz birini seçin.

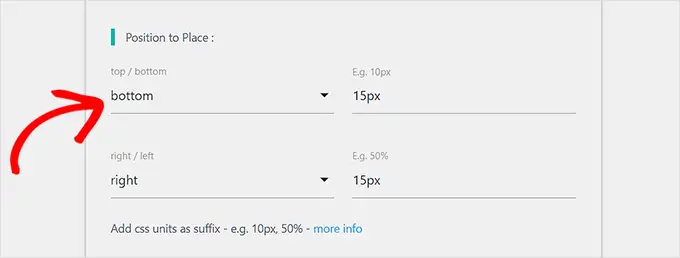
Bundan sonra, 'Yerleştirilecek Konum' bölümüne kaydırmanız gerekir.
Buradan, açılır menülerden sohbet kutunuzun konumunu ve boyutunu seçebilirsiniz.

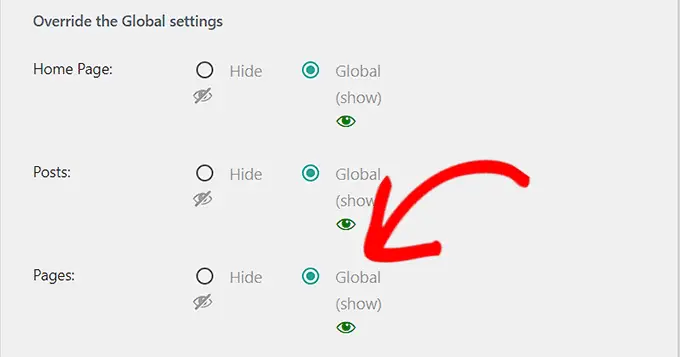
Ardından, 'Ekran Ayarları' bölümüne gitmeniz gerekiyor.
Burada, WhatsApp sohbet kutunuzu görüntülemek istediğiniz seçeneklerin yanındaki 'Global' kutusunu işaretlemeniz yeterlidir.
Örneğin, yazılarınızda, sayfalarınızda ve kategori sayfalarınızda sohbet kutusunu görüntülemek istiyorsanız, 'Global' seçeneğini işaretlemeniz gerekir.
Belirli bir sayfada WhatsApp sohbet kutusunun görüntülenmesini istemiyorsanız 'Gizle' seçeneğini de seçebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
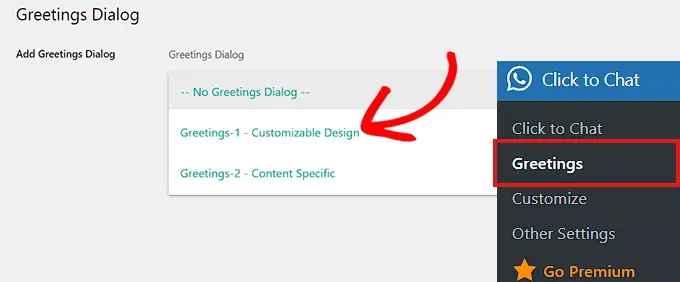
Şimdi, açılır menüden bir Karşılama iletişim kutusu seçmek için Tıkla Sohbet Et »Selamlar sayfasına gitmeniz gerekiyor.
Bu karşılama iletişim kutusu, sayfanızdaki WhatsApp düğmesiyle birlikte gösterilecektir.

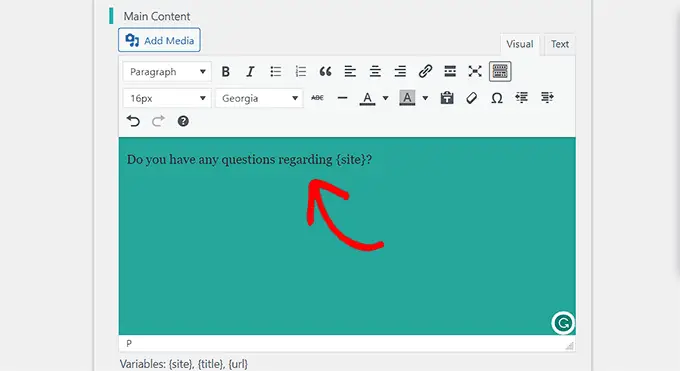
Seçiminizi yaptıktan sonra, karşılama diyaloğunuzun başlığı, ana içeriği ve harekete geçirici mesajı için içeriği yazmanız gerekecektir.
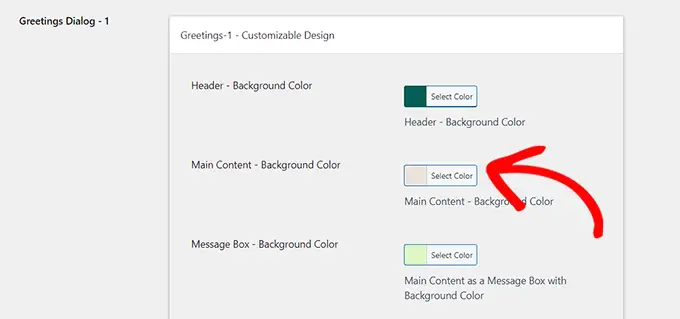
Bundan sonra, 'Özelleştirilebilir Tasarım' bölümüne gidin.

Burada, ana içeriğinizin, başlığınızın ve mesaj kutunuzun arka plan renklerini seçebilirsiniz.
Bundan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklamanız yeterlidir.

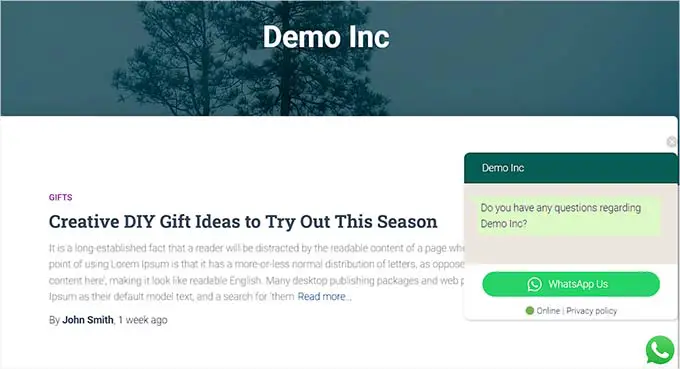
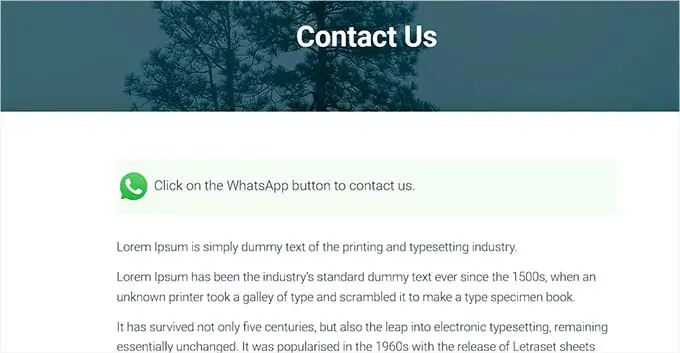
Ardından, web sitenizi ziyaret etmeniz gerekiyor.
Varsayılan olarak, WhatsApp sohbet kutunuz böyle görünecektir.

Şimdi, WhatsApp sohbet düğmesini blok düzenleyicide, bir widget olarak ve tam site düzenleyicide nasıl kolayca ekleyebileceğinizi göstereceğiz.
Blok Düzenleyicide WhatsApp Sohbet Düğmesini Ekleyin
WhatsApp düğmesini belirli bir sayfaya kolayca ekleyebilir veya blok düzenleyiciyi kullanarak WordPress web sitenize gönderebilirsiniz.
Bu eğitim için, bir sayfaya WhatsApp düğmesini ekleyeceğiz.
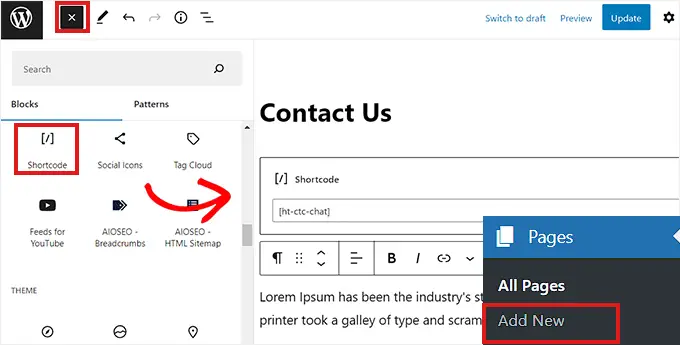
Öncelikle, yönetici kenar çubuğundan Sayfalar »Yeni Ekle sayfasına gitmeniz gerekir.
Bu blok editörünü başlatacak.
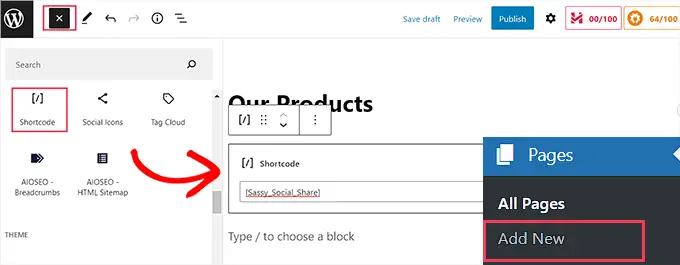
Şimdi, ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesine tıklamanız ve 'Shortcode' bloğuna tıklamanız gerekiyor.

'Shortcode' bloğu eklendikten sonra, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırmanız gerekir.
Bundan sonra, üst kısımdaki 'Yayınla' düğmesini tıklamanız yeterlidir.
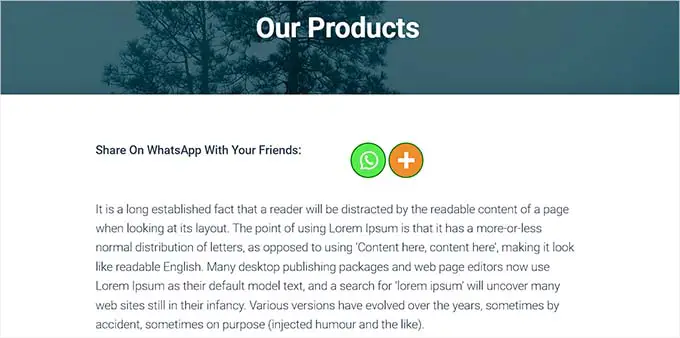
WhatsApp düğmesi demo web sitemizde böyle görünüyordu.

WhatsApp Sohbet Düğmesini Widget Olarak Ekleme
Bu yöntemde, WhatsApp düğmesini web sitenizin kenar çubuğuna nasıl kolayca bir widget olarak ekleyeceğinizi göstereceğiz.
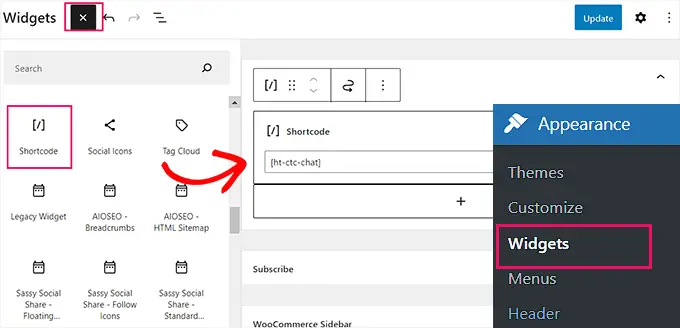
Öncelikle, WordPress kenar çubuğundan Görünüm »Widget'lar sayfasına gitmeniz gerekir.
Oradayken, genişletmek için 'Kenar Çubuğu' sekmesine tıklamanız ve ardından üst kısımdaki 'Blok Ekle' (+) düğmesine tıklamanız yeterlidir.
Ardından, 'Kısa Kod' bloğunu bulun ve kenar çubuğuna ekleyin.

Şimdi, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırmanız yeterlidir.
Son olarak, ayarlarınızı kaydetmek için 'Güncelle' düğmesine tıklamayı unutmayın.
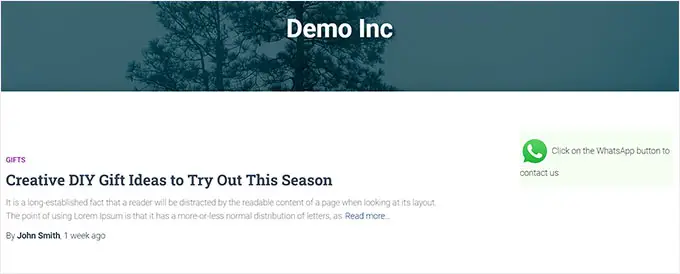
WhatsApp düğmesi, demo web sitemizdeki kenar çubuğuna eklendikten sonra böyle görünüyordu.

Tam Site Düzenleyicide WhatsApp Sohbet Düğmesini Ekleme
Tam site düzenleyicili blok tabanlı bir tema kullanıyorsanız, bu yöntem tam size göre.
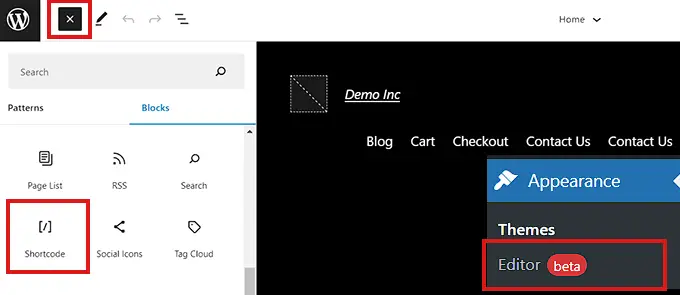
İlk olarak, tam site düzenleyicisini başlatmak için Görünüm »Düzenleyici sayfasına gidin.
Oradayken, ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesini tıklamanız yeterlidir.
Şimdi, 'Kısa Kod' bloğunu bulun ve sitede tercih ettiğiniz yere ekleyin.

Blok eklendikten sonra, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırmanız yeterlidir.
Sonunda, değişikliklerinizi kaydetmek için üst kısımdaki 'Güncelle' düğmesini tıklamayı unutmayın.
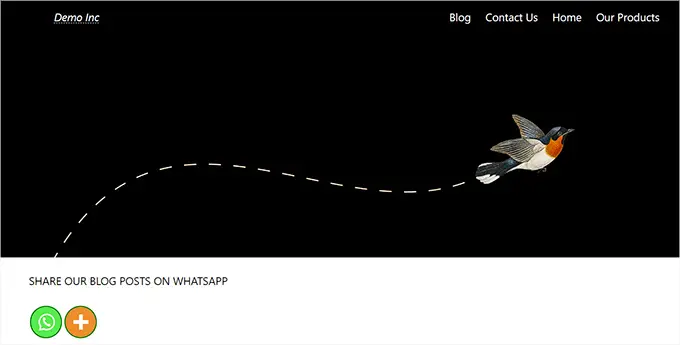
WhatsApp butonu sitemizde böyle görünüyordu.

Umarız bu makale, WordPress'te WhatsApp paylaş düğmesini nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress kullanıcıları için en iyi sosyal medya izleme araçlarına ilişkin en iyi seçimlerimizi ve bir e-posta listesinin nasıl oluşturulacağına ilişkin başlangıç kılavuzumuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
