Sayfaya Widget Nasıl Eklenir WordPress
Yayınlanan: 2022-09-15Bir sayfaya nasıl WordPress widget'ı ekleyeceğinize dair bir giriş yapmak istediğinizi varsayarsak: Bir sayfaya WordPress widget'ı eklemek, web sitenize ekstra işlevsellik eklemenin hızlı ve kolay bir yoludur. Bir sayfaya WordPress widget'ı eklemek için kullanabileceğiniz iki yöntem vardır: 1. WordPress Özelleştirici'yi kullanın 2. SiteOrigin'den Sayfa Oluşturucu gibi bir eklenti kullanın Her iki yöntem de oldukça basittir ve kurulumu yalnızca birkaç dakika sürer. Bir sayfaya bir WordPress widget'ı ekledikten sonra, fazladan içerik, sosyal medya beslemeleri ve hatta bir iletişim formu eklemek için hemen kullanmaya başlayabilirsiniz.
Widget, genellikle kenar çubuklarınıza, üstbilgilerinize, altbilgilerinize ve diğer alanlara eklediğiniz bir içerik koleksiyonudur. Bunları kullanarak çeşitli işlevler ve özellikler oluşturabilir, ayrıca WordPress sitenize farklı düzenler ve işlevler ekleyebilirsiniz. WordPress blok düzenleyicisi artık blog yazılarınıza ve sayfalarınıza kolayca widget eklemenize olanak tanır. WPForms kullanarak yazılarınıza ve sayfalarınıza bir WordPress formu ekleyebilirsiniz. Ayrıca web sitenizdeki herhangi bir WordPress eklentisine bir widget bloğu da ekleyebilirsiniz. WPForms bloğunu formunuza eklediğinizde, aşağı inip açılır menüyü seçmeniz yeterlidir. Bu adımı tamamladıktan sonra, bir blog yazısı veya sayfası oluşturmaya veya yayınlamaya devam edebilirsiniz.
Widget'ı web sitenizde kullanmak istiyorsanız şu adımları izleyin: Widget'ı web sitenize eklemek için görünmesini istediğiniz sayfaya gidin ve HTML gövdesi bitmeden kodu yapıştırın. Kodu, widget'ın görünmesini istediğiniz her web sayfasına eklemelisiniz. Güvenlik duvarınızın Web Widget'ını (Klasik) görüntülemenize izin verecek şekilde ayarlanıp ayarlanmadığını kontrol edin.
Önce Şablon Dosyasını indirerek, widget'ınızı içeren dosyayı bulabilirsiniz. Son olarak kullanmak istediğiniz widget'ı tanımlayan PHP sınıfının adı belirtilmelidir. Bu, varsayılan WordPress widget sınıflarının listesidir: WP_Widget_Archives.
Bir WordPress Sayfasına Bir Widget Ekleyebilir misiniz?
 Kredi bilgileri: HostPapa
Kredi bilgileri: HostPapaBir WordPress tema özelleştiricisi, widget eklemenin başka bir yoludur. Widget'larınızı özelleştirmek için Görünüm'e gidin ve 'Widget'lar' menüsünü seçin. Bu bağlantıya tıklayarak ekranınızdaki widget alanlarını değiştirebilirsiniz. 'Sağ Kenar Çubuğu' menü düğmesini tıklayarak kenar çubuğunuza bir widget ekleyebilirsiniz.
WordPress Site Temaları ve Widget'ları Nasıl Eklenir GreenGeeks.com, WordPress site temalarının ve widget'larının nasıl ekleneceğine ilişkin talimatlar sağlayan bir web sitesidir. Bir WordPress widget'ı, kendi kod kümesine sahip bir WordPress uzantısıdır. Bu uygulamalar tarayıcı tabanlıdır ve kullanıcılar tarafından daha fazlasını başarmak için web sitelerinde kullanılabilir. Siteniz için en uygun olanı seçmeyi kolaylaştıran en yaygın üç yöntem mevcuttur. WordPress'e widget ekleme yöntemi oldukça basit olabilir, ancak bazı insanlar için daha zor olabilir. Erişilebilirlik modunu etkinleştir'i tıklatarak, widget alanında etkinleştirebilirsiniz. Bir widget'ı kaldırabilmeniz için önce bunu nasıl yapacağınızı öğrenmelisiniz.
Widget Seçenekleri eklentisi ile kullanıcılar, hangi gönderilerin ve sayfaların görüneceğini seçebilir. Ayrıca, belirli taksonomilerde belirli widget'ları görüntülemenizi sağlar. Web siteniz çok çeşitli konuları kapsıyorsa bu çok önemlidir. Hemen hemen tüm temalar bir kenar çubuğu listesi içerir, ancak her biri için bir tane vardır. Çok fazla widget'ın kenar çubuklarınızı aşırı yüklemesi ve sonunda gerçek gönderinizden daha uzun olması mümkündür. Bir temadan diğerine geçmeye karar vermeden önce, her birinin widget seçeneklerini kapsamlı bir şekilde araştırmak çok önemlidir. Widget kullanıyorsanız, sayfalarınızın aceleyle göründüğünü fark edebilirsiniz, bu nedenle onları tamamen devre dışı bırakmak isteyebilirsiniz.
Uygulama widget'larının ise kurulumu biraz daha zordur. Uygulama kodunun iç işleyişini anlamak için, önce iç işleyişini anlamanız ve ardından, erişildiğinde hangi pencere öğesinin görüneceğini belirtmek için bir yapılandırma dosyası oluşturmanız gerekir. WordPress widget'ları, kodlamak için çok zaman harcamak zorunda kalmadan web sitenize belirli bir özellik eklemenizi sağlar. Uygulama pencere öğelerinin ayarlanması daha fazla çaba gerektirse de, daha özelleştirilebilirler ve daha geniş bir özellik yelpazesi sunarlar. Web sitesi widget'larının kurulumu kolaydır ve web sitenizin herhangi bir bölümüne eklenebilir.
Widget Sayfaları Nedir?
Sayfalar widget'ının kenar çubuğu, sayfalarınızın bir listesini görüntüler. Sayfalara bağlantılar, özel menü widget'ı kullanılarak da görüntülenebilir.
WordPress'te Bir Widget Nasıl Çalışır?
WordPress'teki widget blokları, bir siteye kenar çubukları, altbilgiler ve diğer bölümleri eklemek için kullanılabilen içerik bloklarıdır. Hiç birinin blogunu ziyaret edip kenar çubuğunda bir resim gördünüz mü? Neden? Niye? Çok sayıda farklı widget türü mevcuttur. Kodlamaya gerek kalmadan, her bir widget, web sitenize bir özellik veya işlev eklemek için kullanılabilir.
WordPress'te Sadece Bir Sayfaya Nasıl Widget Eklerim?
 Kredi: WordPress
Kredi: WordPress WordPress'te yalnızca bir sayfaya widget eklemek kolaydır. Sadece şu adımları izleyin:
1. Widget'ı eklemek istediğiniz sayfaya gidin ve Sayfayı Düzenle bağlantısını tıklayın.
2. Sayfanın en altına gidin ve Kenar Çubuğu Widget'ları bölümünü bulun.
3. Eklemek istediğiniz widget'ı Kenar Çubuğu Widget'ları bölümüne sürükleyin.
4. Sayfayı Kaydet düğmesine tıklayın.
Sahip olduğunuz en güçlü araç, web sitenizin belirli bölümlerini özelleştirmenize olanak tanıyan bir pencere öğesidir. Kenar çubuğu ve alt bilgi alanlarının işlevselliğini geliştirmek için sıklıkla kullanılırlar. Widget, web sitenizi öne çıkarabilecek bir yazılım parçasıdır. Bu gönderi, widget bağlam eklentisini kullanarak belirli WordPress sayfalarında widget'ların nasıl görüntüleneceğini gösterecektir. Widget bağlamı eklentisi, widget ayarlarını kolayca özelleştirmenize olanak tanır. Widget'ı seçili seçenekte göster seçeneğini belirleyerek, bir widget'ın göründüğü sayfayı veya görünümden gizlendiği sayfayı seçebilirsiniz. Sonuç olarak, çoğu zaman yalnızca az sayıda sayfanın görüntülenmesi veya gizlenmesi gerekecektir.

Bu durumda, Seçili durumdaki widget'ı gizle'yi seçerek widget'ı gizleyebilirsiniz. Widget'ın görünmesini istemediğiniz bir sayfa seçin ve tıklayın. Widget'ı Seçilende Gizle seçeneğini seçerseniz, artık aşina olmadığınız bir konumda görünecektir. Bu ayar, widget ekrandaki tüm sayfalar tarafından görülebildiği sürece herhangi bir zamanda değiştirilebilir.
WordPress'e Nasıl Özel Bir Widget Eklerim?
Görünüm menüsünde Widget'ları seçebilirsiniz. Mevcut widget listesinde bir Hostinger Örneği widget'ı görünecektir. Widget'ı tıkladıktan sonra sayfanın sağ tarafındaki kenar çubuğuna sürükleyip bırakın. Herhangi bir değişiklik yaptıktan sonra yeni web sitenizi kontrol edebilirsiniz.
WordPress'te yerleşik bir metin widget'ınız olabilir, ancak bundan daha fazlasını yapmak isterseniz ne olur? Bu eğitimde, özel bir WordPress widget'ının nasıl oluşturulacağını gözden geçireceğiz. İlk kez programcıysanız, bu eğitim size göre olmayabilir. Site hakkında daha fazla bilgi edinmek istiyorsanız Yeni Başlayanlar için WordPress Geliştirme serimize göz atmanızı öneririz. Bir widget'ın bir kimlik, bir başlık, bir sınıf adı ve bir açıklama ekleyen bir yapıcı işlevi vardır. Widget() yöntemini kullanarak widget'ınız tarafından görüntülenen gerçek içeriği oluşturursunuz. Örneğimizde, hangi widget başlığını aradığımızı söylemek için get_bloginfo() kullanacağız.
Durum böyle olsaydı, WordPress sadece bir metin widget'ı oluşturmak için kullanılırdı. widget() yönteminin tamamı jpen_example_Widget örneğinde yuvalanmalıdır. WordPress yönetici alanındaki ayar alanlarını görüntülemek için form() yöntemi kullanılır. Bu kategoride çok fazla seçeneğe sahip widget'ları uygulamak zor olacaktır. Tek yapmamız gereken, örnek widget'ımıza kullanıcıları için özel bir başlık sağlamak. Eğitimimde, herhangi bir HTML5 şablonunu bir WordPress temasına nasıl dönüştüreceğimi gözden geçireceğim. Bunu yapmak için önce tüm kategorilerin bir listesini oluşturmalı, ardından alfabetik sıraya göre sıralamalı ve son olarak iki listeye ayırmalıyız.
Bu pencere öğesi, pencere öğesi oluşturma örneği olarak kullanılacak Blog Gönderisi HTML5 Şablonunun kategori listesi için bir kenar çubuğu pencere öğesi olacaktır. Özellikle özel bir kenar çubuğu widget'ı durumunda, birlikte çalışması zor bir sınıftır. Güçlü özel widget'lar geliştirmek için önemli miktarda bilgi gereklidir. Kafanızı bu beş işlevin etrafına sarın ve herhangi bir fikri bir WordPress widget'ına dönüştürebileceğinizi göreceksiniz.
Şimdi, Yeni Widget Ekle simgesine (widget düzenleyicinin sağ üst köşesi) tıklayarak başlığınıza yeni bir widget ekleyebilirsiniz, widget'ın adını yazın, listeden türünü seçin ve ardından Ekle'yi tıklayın. WordPress'te özel bir başlık widget alanı oluşturmak için önce alanı kaydetmeniz ve ardından gerekli kodu girmeniz gerekir. WordPress widget düzenleyicide, başlığınız için doğru widget'ları seçebilirsiniz. WordPress'e widget eklemek için, bunları görüntülemek istediğiniz alana gidin ve ardından görünen widget simgesine tıklayın. Widget listesinden widget'ı istediğiniz alana sürükleyebilirsiniz. Güncelle butonuna tıklayarak değişikliklerinizi kaydedebilirsiniz. Başlığınıza yeni bir widget eklemek için widget düzenleyicinin sağ üst köşesine gidin ve Yeni widget Ekle simgesini tıklayın (widget adı görüntülenecektir); widget'ın adını yazın, listeden türü seçin ve Ekle düğmesini tıklayın.
WordPress Web Sitenize Bir Widget Nasıl Eklenir
WordPress, içerik yönetimi ve yayınlama için iyi bilinen bir platformdur. Çok çeşitli diğer özelliklere ek olarak bu araçla web sitenizin görünümünü ve verdiği hissi değiştirebilirsiniz. Web siteme nasıl etkileşimli bir widget eklerim? Ana WordPress panosunda Görünüm'e gidin ve Widget'ları seçin. Listedeki en yeni widget, My Widget Plugin'dir. Widget, tek bir işlemle bir kenar çubuğuna sürüklenip bırakılabilir. Web sitenizin başlığına özel bir widget eklemek için Görünüm'e gidin. Sonuç olarak, 'Özel başlık pencere öğesi alanı' etiketli yeni bir pencere öğesi alanı görünür. Bu alanda artık ekleyebileceğiniz widget'lar var.
Wp Sayfası Widget'ı
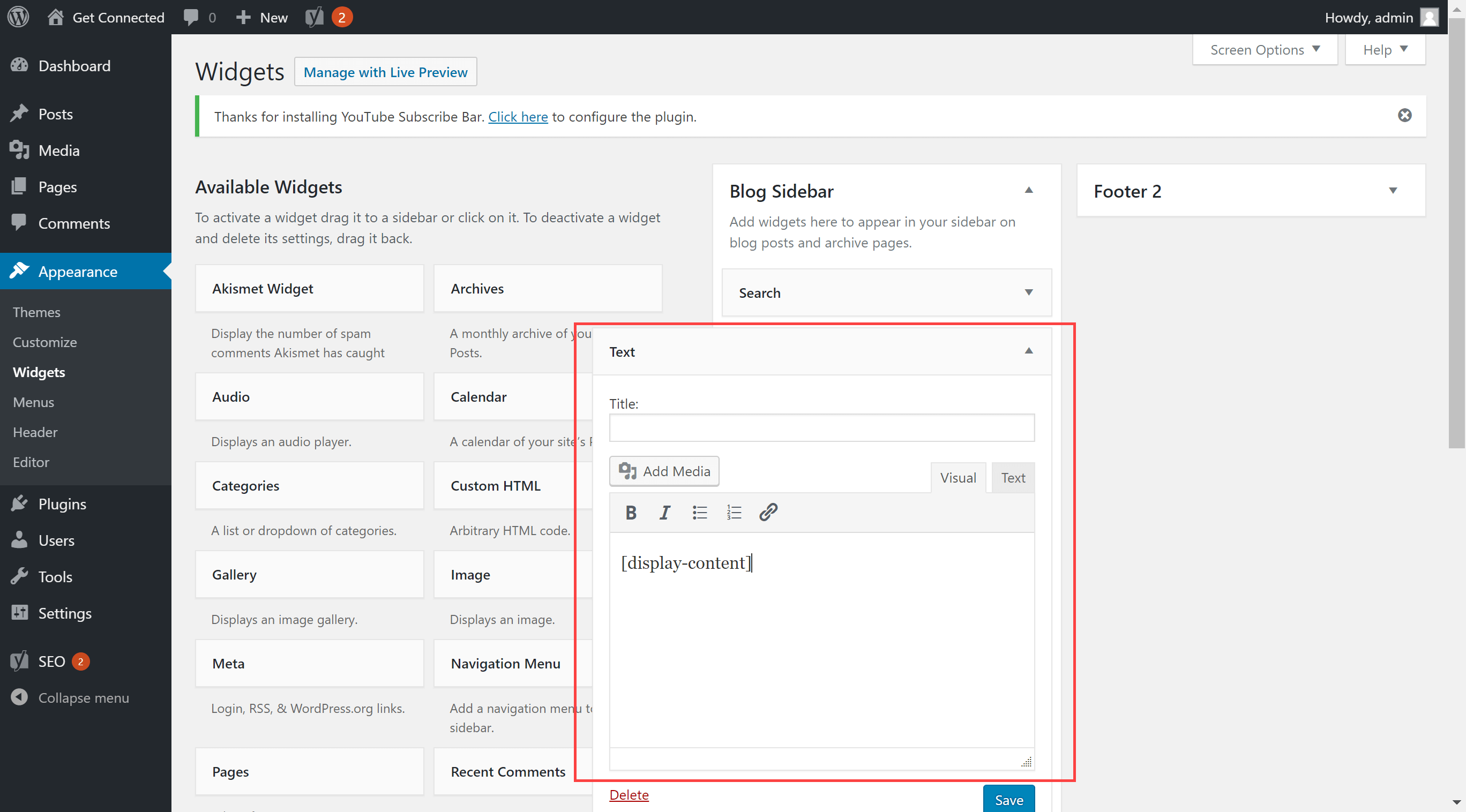
wp sayfası widget'ı , bir sayfanın içeriğini web sitenizde görüntülemenin harika bir yoludur. Kullanımı ve yapılandırması kolaydır ve sitenizde bir sayfanın içeriğini göstermenin harika bir yoludur.
Yazılara ve/veya sayfalara widget eklemenin en basit ve etkili yolu, bunları sayfalarda kullanmaktır. WordPress'te sınırsız dinamik kenar çubuğu (Turbo Kenar Çubukları) oluşturabilir ve bunları yazılara ve sayfalara ekleyebilirsiniz. Her kenar çubuğu bir kısa kodla çağrılabilir ve gönderi veya sayfa başına arayabileceğiniz kenar çubuklarının sayısında bir sınırlama yoktur. Sayfalardaki Widget'lar açık kaynaklı bir projedir. Ayarlar menüsü, mevcut widget sayısını görüntülemek için kullanılabilir. Altbilgiler için otomatik içe aktarmam neden çalışmıyor? Bu özellik sitede yenidir ve çeşitli temaların bununla farklı şekillerde ilgilenmesi gerekir. Kaç tane kenar çubuğu ekleyebileceğiniz konusunda bir sınır yoktur.
