WordPress'te Widget Nasıl Eklenir
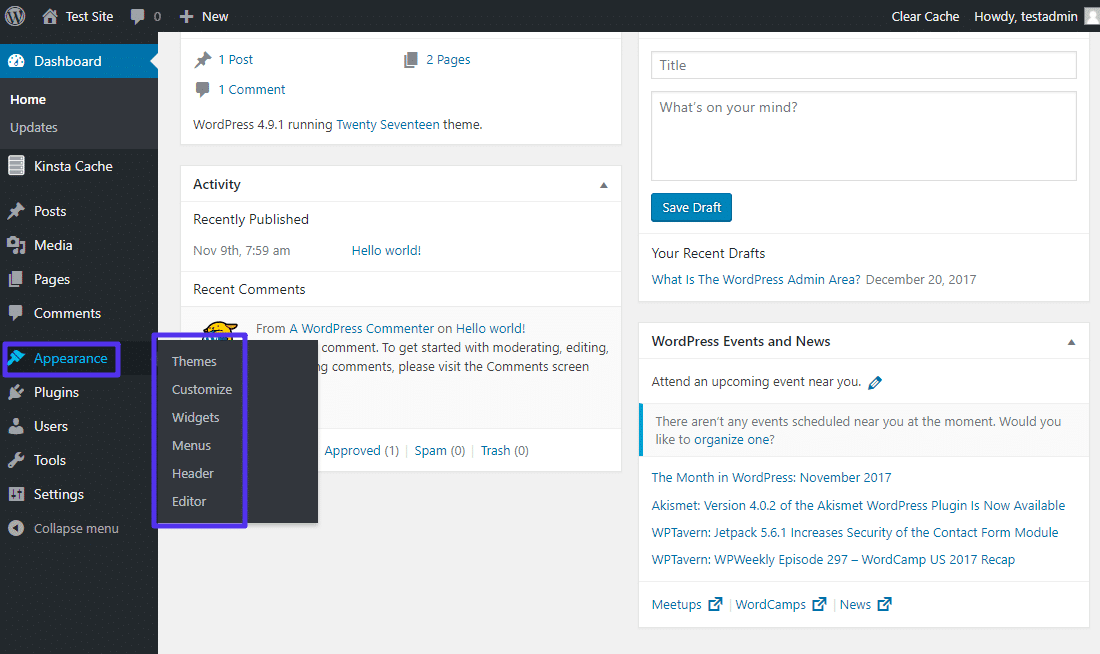
Yayınlanan: 2022-09-08WordPress'e widget eklemek kolaydır. WordPress sitenize widget eklemek için WordPress yönetici panosunu kullanabilirsiniz. WordPress yönetici panosunda Görünüm > Pencere Öğeleri'ne gidin. Burada WordPress sitenize ekleyebileceğiniz mevcut widget'ların bir listesini göreceksiniz. WordPress sitenize bir widget eklemek için widget'ı istediğiniz konuma sürükleyip bırakmanız yeterlidir. Widget'larınızın sırasını yeniden düzenlemek için WordPress yönetici panosunu da kullanabilirsiniz. Widget'larınızı ekledikten ve düzenledikten sonra, değişikliklerinizi kaydetmek için Kaydet düğmesini tıkladığınızdan emin olun.
Bu gönderide, tamamen özelleştirilmiş pano widget'ınızı nasıl oluşturacağınız ve özelleştireceğiniz konusunda size yol göstereceğim. Bir pano widget'ının anatomisi olabildiğince basittir. WordPress widget'ını kullanmak için önce onu WP_add_dashboard_widget() işlevini kullanarak kaydetmeniz gerekir. Ardından bir sonraki adımda içeriği işleyecek bir fonksiyon oluşturuyorsunuz. Konteyner için sabit 120x120px yükseklik vardır. Çubukların kendileri de 120 x 120 yüksekliğindedir. Sınır yüksekliğini çizginin üzerine yükselterek çeşitli yükseklikler elde edebilirsiniz.
Çubuklar, belirtildiği gibi alttan başlamalı ve üstte bitmelidir. Küçük bir çubuğa daha küçük olduğu için üst kenar boşluğu ekleriz. Maksimum üst kenar boşluğu, çubuğun boyutu ile kümedeki en büyük çubuğun boyutu arasındaki fark olarak tanımlanır. Örneğimizde, üçüncü çubuk (40 değerinde) en büyüğüdür ve 120 fitlik bir yükseklik ayarlamamıza izin verir.
WordPress Özel Widget'ını kullanırken, önce Görünüm menüsüne gitmeli ve Widget'ları seçmelisiniz. Hostinger Örnek Widget'ı, Kullanılabilir Widget'lar listesinde görünür. Bundan sonra, widget'ı sayfanın kenar çubuğunun sağ tarafına sürükleyin. Web sitenizde değişiklik yapmak istiyorsanız, ziyaret edin.
WordPress Yönetim Ekranından Görünüm > Widget'lar'ı seçin. Bir widget, görünmesini istediğiniz kenar çubuğuna sürükleyerek veya üzerine tıklayarak, bir hedef kenar çubuğu seçerek (temanız birden fazla varsa) ve ardından Widget Ekle öğesini seçerek seçilebilir.
Widget'ı eklemek istediğiniz sayfaya gidip HTML */body* etiketi kapanmadan önce kodu girerek web sitenize ekleyebilirsiniz. Kodu, widget'ı kullanmayı düşündüğünüz her web sayfasına eklemeniz gerekir. Güvenlik duvarınızın Web Widget'ının (Klasik) görünmesine izin verecek şekilde ayarlanıp ayarlanmadığını kontrol edin.
WordPress'te Kontrol Panelime Nasıl Widget Eklerim?
 Kredi bilgileri: WPBeginner
Kredi bilgileri: WPBeginnerWordPress kontrol panelinize widget eklemenin iki yolu vardır. Birincisi, WordPress Özelleştiriciyi kullanmaktır. Bunu yapmak için WordPress yönetici panelinizde Görünüm > Özelleştir'e gidin. Ardından, Özelleştirici arayüzündeki Widget'lar sekmesine tıklayın . Buradan, panonuza widget ekleyebilir ve kaldırabilirsiniz. Gösterge tablonuza widget eklemenin ikinci yolu, WordPress Yönetici Çubuğunu kullanmaktır. Bunu yapmak için WordPress yönetici panelinize gidin ve Yönetici Çubuğundaki "+ Ekle" düğmesinin üzerine gelin. Görünen menüden “Widget” seçeneğini seçin. Bu, panonuza widget ekleyip kaldırabileceğiniz widget arayüzünü açacaktır.
Özelleştirilebilir widget , aşağıda açıklanan yöntem kullanılarak WordPress web sitenizin yönetici panosuna eklenebilir. WordPress kullanarak bir widget oluşturmak istiyorsanız, önce WordPress_add_dashboard_widget() işlevini kullanmanız gerekir. Widget içindeki içeriğin görüntülenmesini işlemek için ek bir işlev gerekecektir. Yukarıdaki kodun bir parçası olarak, stilin yalnızca yönetici panosunda kullanıldığından emin olmak için bir $hook değişken değeri kontrol ediliyor. Daha önce belirtildiği gibi, kalan stiller satır içi olacaktır. Yukarıdaki kodda kullanılan kod aynısına karşılık gelir. Yorumları statik bir grafik şeklinde görüntüleme.
Panonuza Bir Widget Nasıl Eklenir
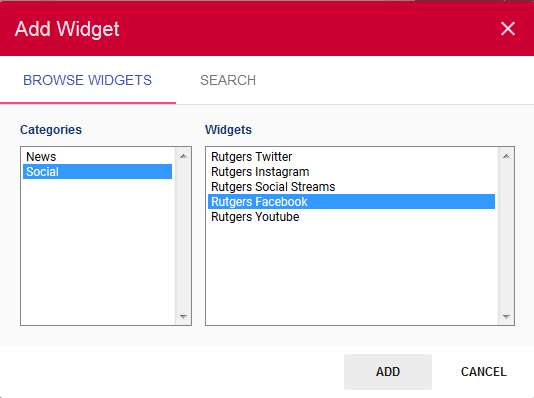
Kontrol panelinize bir widget eklemekte sorun yaşıyorsanız, widget kitaplığımıza bakabilir veya widget bölmesinin üst kısmındaki arama çubuğunu kullanabilirsiniz.
Kontrol Panelime Nasıl Widget Eklerim?
 Kredi: Rutgers Üniversitesi
Kredi: Rutgers ÜniversitesiBir panoya eklenebilecek pek çok farklı türde widget vardır, ancak bunları ekleme işlemi genellikle aynıdır. Bir widget eklemek için, önce seçenekler listesinden widget'ın türünü seçin. Ardından, widget'ın görünümünü ve davranışını özelleştirmek için widget ayarlarını yapılandırın. Son olarak, widget'ı seçenekler listesinden sürükleyip istediğiniz konuma bırakarak panoya ekleyin.
WordPress Yönetici Panelinde Widget'lar Nerede?
 Kredi bilgileri: thryv
Kredi bilgileri: thryvWidget'lar, WordPress yönetici panelinde Görünüm > Widget'lar altında bulunabilir.
WordPress Sitenize Bir Widget Alanı Ekleme
// PHP, aşağıdaki PHPScript'ler kullanılarak çalıştırılabilir: // php Widget alanı WordPress sitenizde kurulmalıdır. Aşağıdaki satırlar temanızın function.php dosyasına yerleştirilir. Değer, değerlerin yerine özel widget dosyalarınızın // yolu ile değiştirilmelidir. WordPress panosuna bir widget alanı ekleyin – WordPress panosuna widget alanı ekleyin ('widget_area_name','my_widget_area); function my_custom_init() // WordPress panosuna bir widget alanı ekleyin

WordPress'te Özel Html Widget'ı Nasıl Oluşturulur
WordPress'te özel bir HTML widget'ı oluşturmak için widget.php adlı yeni bir dosya oluşturmanız ve onu temanızın dizinine yerleştirmeniz gerekir. Bu dosyada, çıktısını almak istediğiniz HTML kodunu döndürecek bir fonksiyon yazmanız gerekecek. Bu işlevin, register_widget() işlevi kullanılarak WordPress'e kaydedilmesi gerekir. Widget'ınızı kaydettikten sonra, WordPress yönetici alanının Widget'lar bölümünde görünecektir. Buradan, sitenizdeki herhangi bir widget'lı alana sürükleyip bırakabilirsiniz.
Metin widget'ı, en popüler WordPress widget'larından biridir. Bununla, kenar çubuğuna ve altbilgi widget alanına metin ve kod parçacıkları ekleyebilirsiniz. 4.8 sürümündeki metin widget'ı, işlevsellik ve kullanıcı erişilebilirliği açısından iyileştirildi ve kullanıcıların kolayca özel kodlar eklemesine olanak sağladı. Ancak TinyMCE'nin metin modu geliştirildiğinde, çözdüğünden daha fazla soruna neden oldu. Eski Metin widget'ı için görsel / metin modu seçeneği de vardır. Metin modundayken metin widget'ına karmaşık kod yapıştırmak yerine özel HTML widget'ını kullanmanızı şiddetle tavsiye ederiz. Metin widget'larına kod parçacıkları eklemek için eklentiler olduğundan, metin widget'ı için metin modunu tanıtmanın gerekli olduğuna inanmıyoruz.
WordPress Sitenize Özel Html Ekleme
WordPress kullanarak blog gönderilerinize, sayfalarınıza ve diğer içeriğinize kolayca özel HTML kodu ekleyebilirsiniz. Bunu yapmanın iki yolu vardır: belirli bir bloğun HTML'sini düzenleyin veya bir widget'a özel kod ekleyin.
WordPress Dashboard Widget'ı Tam Genişlik
Bir WordPress pano widget'ı, WordPress yönetici panosunda görüntülenen küçük bir içerik bloğudur. Pano pencere öğeleri, genellikle site yöneticisinin kullanabileceği kaynaklara bilgi veya bağlantılar sağlamak için kullanılır. Birçok WordPress teması, bir veya daha fazla özel gösterge panosu widget'ı içerir. Pano widget'ları için standart bir genişlik yoktur, ancak panoda çok fazla yer kaplamamak için genellikle oldukça dardır. Ancak, bazı widget'lar (özellikle diğer kaynaklardan gelen bilgileri gösterenler) daha geniş olabilir.
Bu kılavuzla tam genişlikte bir pano widget'ı oluşturabilirsiniz. WordPress widget kaydı özel işlevler içerdiğinden, açık ve kapalı durumları arasında geçiş yapabilirsiniz. Bunu yapmanın en basit yolu, Ekran Seçenekleri menüsünden (düzen seçeneğinin altında bulunur) tek bir sütun seçmektir. Welcome_panel kancasını kullanarak varsayılan Hoş Geldiniz kutusuna HTML ve jQuery ekleyebiliriz. Sonuç olarak, eklediğimiz her şey varsayılan kutuda görüntülenecek, kaldırdığımız hiçbir şey gösterilmeyecek. Mevcut ekranın ana gösterge paneli ekranı olduğundan emin olmamız gerekiyor ve eğer öyleyse, her şeyi çıkaracağız.
Profesyonel Bir Görünüm İçin WordPress Kontrol Panelinizi Özelleştirin
Bir WordPress panosu , web sitenizde mutlaka görülmesi gereken bir özelliktir ve markanızın çok önemli bir parçasıdır. Kontrol panelinizin görünümünü ve verdiği hissi değiştirerek web siteniz için daha profesyonel ve tutarlı bir görünüm oluşturabilirsiniz. Tercihlerinize bağlı olarak, panonuzun görünümünü çeşitli şekillerde değiştirebilirsiniz. Bir web sitesinin renkleri, yazı tipleri ve arka planının tümü değiştirilebilir. Düzeni değiştirmeye ek olarak menüler de değiştirilebilir. Ayrıca, web sitenizi daha etkileşimli hale getirmenize yardımcı olacak widget'lar ve widget panelleri de ekleyebilirsiniz. Yayınlamadan önce değişikliklerinizden memnun olduğunuzdan emin olun. Her şeyin olması gerektiği gibi görünmesini sağlamak için değişiklikleri mümkün olan en kısa sürede yapın. Değişikliklerinizin web sitenizi kullanma yeteneklerine müdahale etmemesi gerektiğini de unutmamalısınız.
WordPress Özel Gösterge Tablosu Oluşturun
WordPress'te özel bir gösterge panosu oluşturmak için önce özel bir eklenti oluşturmanız gerekir. Bu eklenti, özel panonuzu oluşturmak için gerekli tüm kodu içerecektir. Eklentinizi oluşturduktan sonra etkinleştirebilirsiniz ve özel panonuz görüntülenecektir.
WordPress Dashboard oluşturmanın altı adımı vardır. Bir WordPress panosu çeşitli şekillerde özelleştirilebilir. Kontrol panelinizi yapılandırmanın bir sonucu olarak, menüsünde gördüğünüz seçenekleri değiştirebilirsiniz. Ayrıca, isterseniz, sitenizin geri kalanına daha benzer görünmesi için stili değiştirebilirsiniz. WordPress panonuzun görünümünü çeşitli şekillerde değiştirebilirsiniz. Bir ürünü alıp markanıza göre yeniden markalamayı gerektiren gösterge tablonuzu 'beyaz etiketleyebilirsiniz'. Özel bir WordPress panosu çeşitli nedenlerle faydalı olabilir.
Pano, özel öğeleri yeniden düzenleyebileceğiniz, kaldırabileceğiniz ve ekleyebileceğiniz, kullanımı kolay bir menüye sahiptir. Yaklaşan görevleri takip etmek istiyorsanız, bir RSS okuyucu yararlı olabilir; örneğin, web sitenizin karşılama sayfasına bir Notlar widget'ı ekleyebilirsiniz. Sitenizin sorunsuz çalışmasını istiyorsanız, hem performans hem de güvenlik sağlayan bir web barındırıcısına ihtiyacınız olacak.
