WooCommerce Mağazasına İstek Listesi Ekleme Üzerine Bir Eğitim
Yayınlanan: 2022-11-11WooCommerce mağazasına istek listesi eklemek ister misiniz ?
WooCommerce istek listeleri düzgün bir şekilde uygulandığında, ziyaretçileri ve müşterileri meşgul etmenin harika bir yoludur. Ve mağazanıza olan ilgilerini daha uzun süre koruyun. İstek listesi ürünleri, sadık ziyaretçilerinize hizmet etme taahhüdünüzü canlı ve iyi durumda tutmanın harika bir yoludur.
Ayrıca, en çok istekte bulunan ürünleriniz için hedeflenen promosyon kampanyaları ve müşterileriniz için WooCommerce favorileri ile istek listesi sayfanıza daha fazla dikkat çekebilirsiniz. Bu, birçok e-Ticaret mağazasının kullandığı trend olan yeni bir satış tekniğidir ve bu promosyon kampanyaları daha fazla dikkat çekerken ve çoğu çevrimiçi mağaza için sayılarda büyük bir sıçrama olduğundan, sonuçlar kendileri için konuşur.
İstek listesi sayfası, farklı kategorilerde geniş ürün koleksiyonlarına sahip web siteleri için özellikle önemlidir. Bu, müşterilerinizin göz attıkları şeyin izini kaybetmelerini, yalnızca potansiyel olarak harika yüzlerce ürün arasında karıştırılmalarını önler.
Ziyaretçilerinizin ve müşterilerinizin e-Ticaret web sitenize göz atmasına ve favorilerini daha sonrası için kaydetmesine izin verin. İstek listesi daha sonra kaydetmek için WooCommerce özelliği, günümüzün modern çevrimiçi mağazalarına açık ara en iyi eklemedir ve müşterilerin en sevdikleri ürünler ve günlük alışverişler için zamandan ve emekten tasarruf etmelerine yardımcı olur.
WooCommerce'de bir dilek listesi oluşturma yeteneğine sahip olmak, hem müşteriler hem de tüccarlar için çeşitli avantajlara sahiptir, tüccarların uzun vadede gelirlerini artırmalarına yardımcı olur ve müşterilerin WooCommerce istek listesindeki ürünlerini satın almak için her ziyaretlerinde zamandan tasarruf sağlar.
İçindekiler
Hemen WooCommerce İstek Listesini Kabul Etme Nedenleri ve Sağladığı Faydalar
Bir çevrimiçi mağazada istek listesi işlevine sahip olmak hem kullanıcı memnuniyeti hem de iş avantajları sunar. Hadi parçalayalım, olur mu?
İş Perspektifi:
Özel bir WooCommerce istek listesi eklentisi, kullanıcılarına müşterilerinin davranışlarını anlama, düzenli olarak hangi ürünleri satın aldıklarına ve hangi ürünleri daha sonraki satın almalar için sakladıklarına dair bir fikir edinme yeteneği sağlar.
WordPress istek listesi eklentisi, işletmelerin mevcut satışlarını analiz etmesine, müşterilerin istek listesi tercihlerine göre gelecekteki satışları ve stok envanterini planlamasına, istek listesindeki ürünler için hedefli pazarlama ve promosyon kampanyaları oluşturmasına vb. yardımcı olabilir.
Müşteri Memnuniyeti Perspektifi:
Müşteri memnuniyeti, her çevrimiçi mağaza için en önemli öncelik olmalıdır/olmalıdır. WooCommerce web sitesine işlevsel bir istek listesi ekleyerek, müşterilerinizin ürünlerini bulması ve satın almaları için gereken süreyi hemen azaltabilirsiniz. Bu, denklemin müşteri memnuniyeti unsurunu büyük ölçüde artırır ve uzun vadede sadık müşterilerin elde tutulmasına yardımcı olur.
Artık e-Ticaret web sitenizde bir WooCommerce dilek listesine sahip olmanın faydaları ortadan kalktığına göre, aşağı inelim – WooCommerce WordPress'te bir dilek listesi nasıl eklenir!
Çevrimiçi Mağazanıza WooCommerce İstek Listesi Nasıl Eklenir (4 Basit Adımda)
Herhangi bir ücretsiz WooCommerce istek listesi eklentisi kullanmak yerine, tamamen işlevsel bir çevrimiçi mağaza oluşturmak için gerekli tüm özelliklerle birlikte gelen kapsamlı bir WooCommerce eklentisi ile istek listesi işlevimizi oluşturmayı seçtik.
Bu nedenle, ShopReady WooCommerce Shop Builder olarak bilinen basit ve ücretsiz bir WooCommerce eklentisi kullanacağız, eklenti WooCommerce istek listesi işlevimizin temeli olarak hizmet edecektir.
WooCommerce mağazasında eklenti, müşterilerin kullanması için açılır pencere işlevine sahip bir istek listesi sayfası sağlar. Eklenti, web sitemizin genel estetiğine uyacak şekilde ayarlanabilen, istek listesiyle ilgili bir dizi özelleştirme seçeneği sunar.
Başlamadan önce, ön gereksinimlerimizi de dikkate almalıyız. WordPress'e herhangi bir çevrimiçi alışveriş özelliği eklemek için öncelikle ShopReady – WooCommerce Shop Builder'ın çalışması için gerekli olan WooCommerce ve Elementor sayfa oluşturucu eklentilerini yüklemeliyiz.
Not:
WooCommerce eklenti yapılandırmasıyla ilgili herhangi bir kafa karışıklığınız varsa veya WooCommerce'e nasıl ürün ekleyeceğinizi bilmiyorsanız bu kaynaklara göz atın.
WooCommerce ile ilgili herhangi bir sorunla karşılaşırsanız veya WooCommerce istek listesi eklentiniz yanlış yapılandırılmışsa, her zaman resmi WooCommerce dokümantasyon sayfasını takip edebilirsiniz.
Adım 1: ShopReady – WooCommerce Shop Builder Plugin'i İndirin ve Kurun
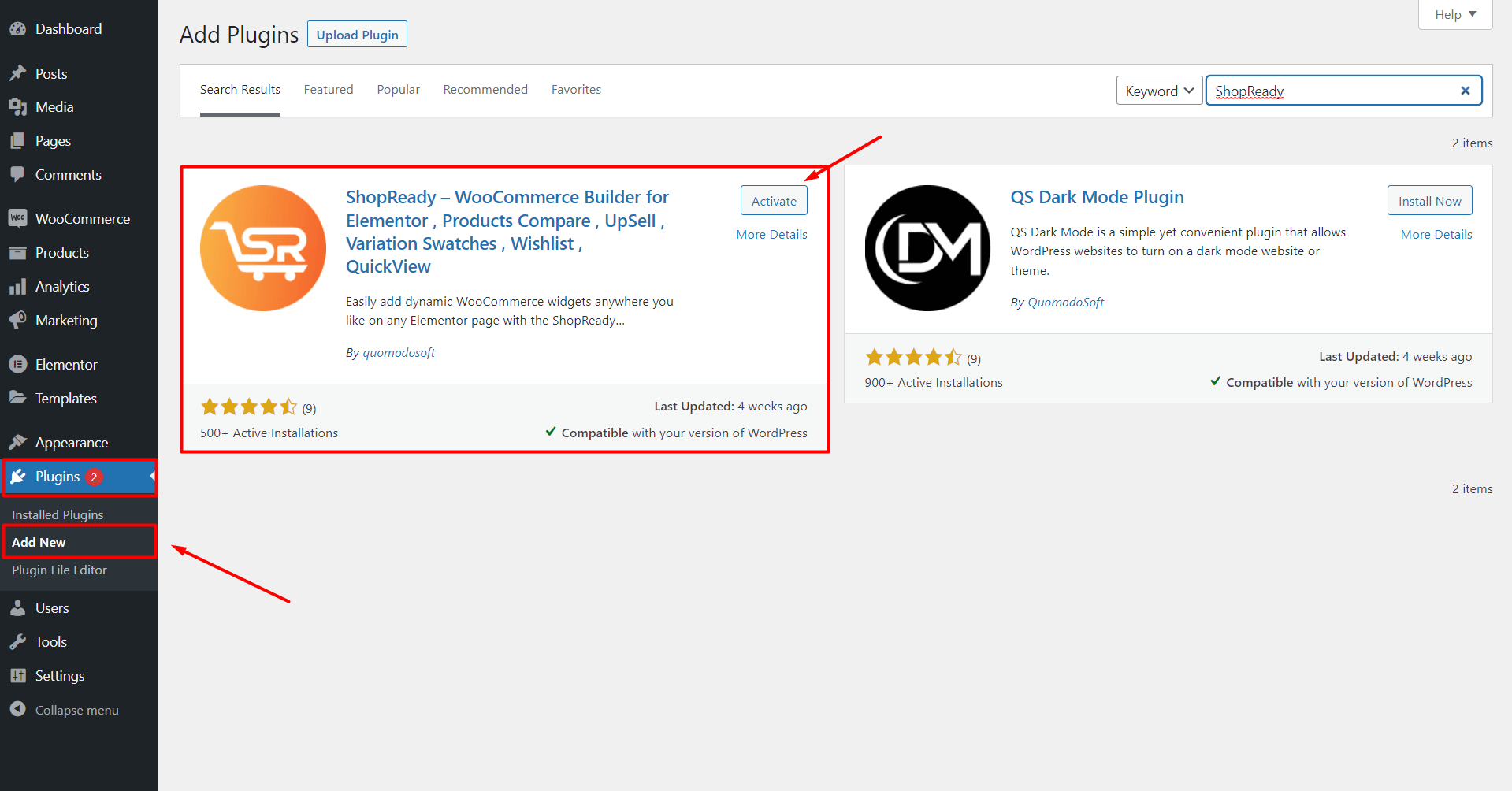
En iyi WooCommerce eklentisini kurmak için WordPress web sitenize giriş yapın, Eklentiler menüsüne gidin ve ShopReady – WooCommerce Shop Builder Plugin'i arayın.

Eklentiyi, WooCommerce ve Elementor sayfa oluşturucularının her iki ön gereksinimi ile birlikte indirin ve yükleyin.
ShopReady eklentisini etkinleştirdiğinizde, ekranınızda bir kontrol paneli belirecektir. Buradan ShopReady'nin içerdiği Elementor veya WooCommerce widget'larından ve modüllerinden herhangi birini etkinleştirebilir/devre dışı bırakabilirsiniz.

Ayrıca buradan şablon seçenekleriyle ince ayar yapabilirsiniz.
Adım 2: Bir WooCommerce WordPress Teması Yükleme
Bizim durumumuzda, ShopReady'nin geliştirme ekibi Elementor ile tam uyumlu en iyi 8 WooCommerce teması sağladığı için tema yükleme bölümünü atlayabiliriz. Bunlar sıradan içe aktarılabilen Elementor şablonları değildir. Bunlar, gerekli sayfalar, düzenler ve kullanıma hazır tasarım öğeleriyle tam özellikli pazar yeri temalarıdır.
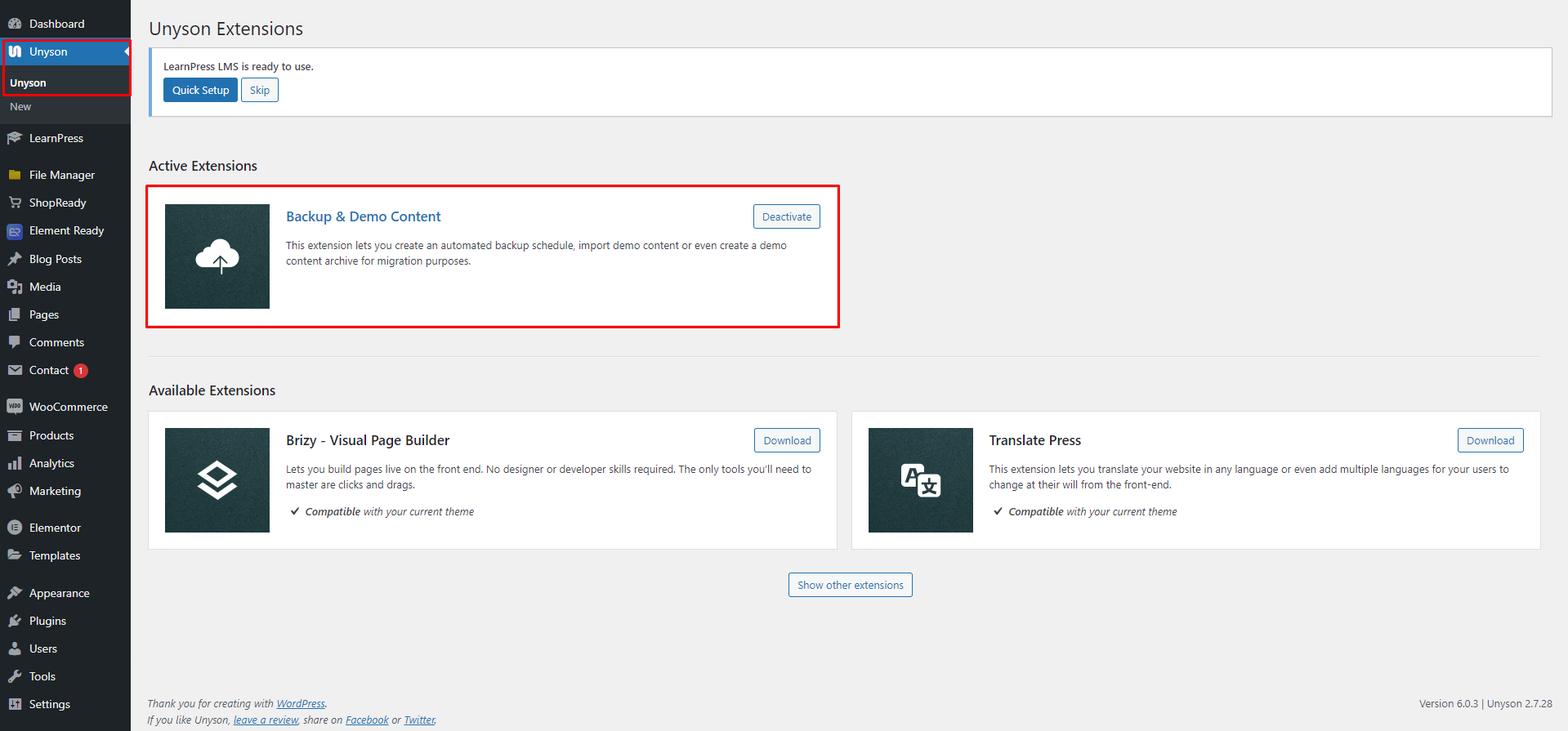
Yapılması gereken tek şey, Unyson eklentisinin Yedekleme ve Demo İçeriği uzantısını kullanarak şablonlardan herhangi birini seçip içe aktarmaktır.

Unyson eklentisinin Yedekleme ve Demo İçeriği uzantısını etkinleştirdikten sonra, artık Araçlar menülerine gidebilir ve Demo İçeriği Yükleme seçeneğine tıklayabilirsiniz . Buradan, ShopReady'nin sağladığı WooCommerce WordPress temalarından herhangi birini seçmekte özgürsünüz ve tek tıklamayla Yükle düğmesine tıklayarak içe aktarabilirsiniz.

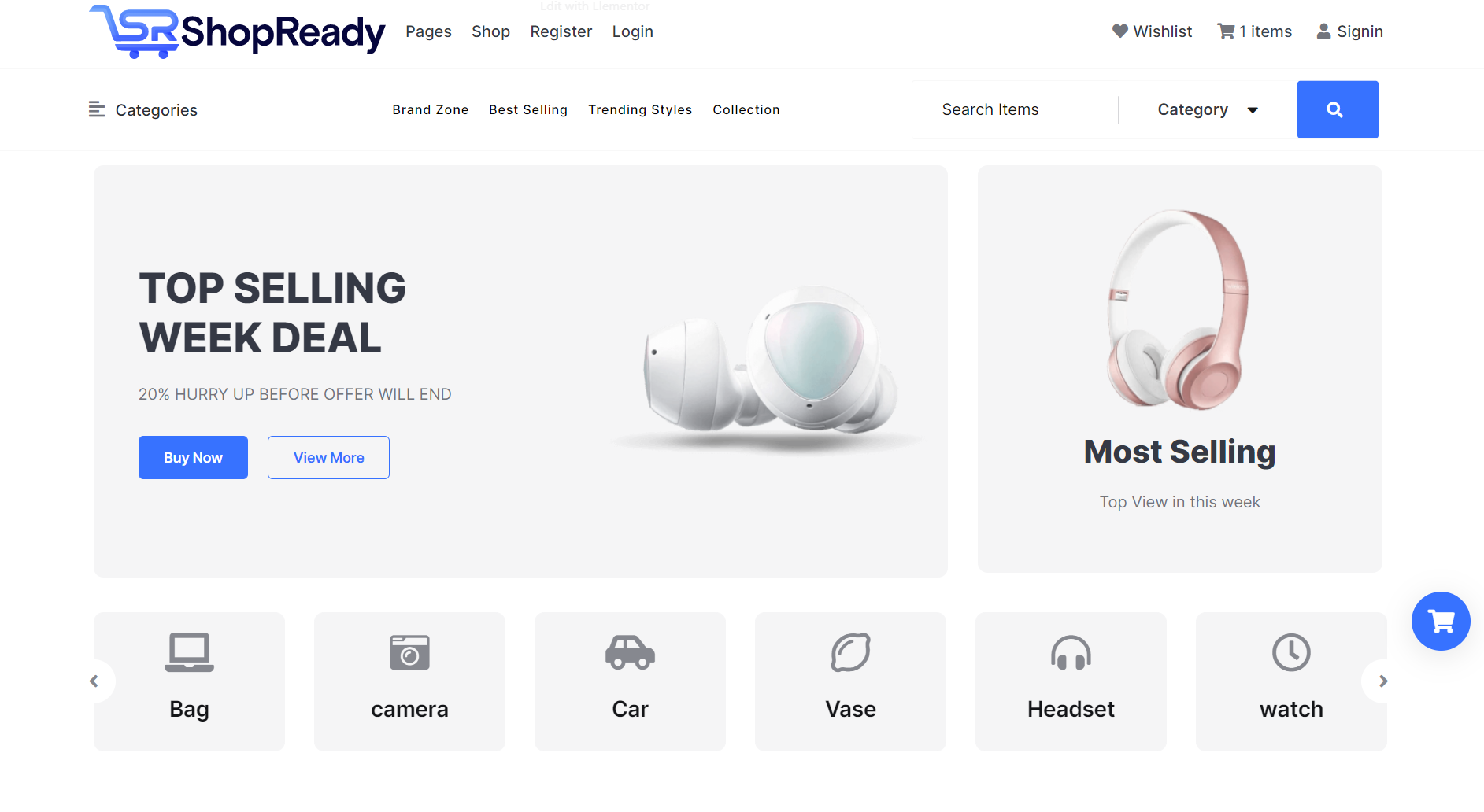
Tema dosyalarının tamamını içe aktarmak birkaç dakika sürer, lütfen sabırlı olun. İşlem tamamlandığında, yepyeni mağaza açılış sayfanıza yönlendirileceksiniz.
Adım 3: Önceden Ayarlanmış Bir Şablon Kullanarak Eklenti Olmadan WooCommerce İstek Listesine Ekleme
ShopReady kapsamlı bir mağaza oluşturma platformu olduğundan, WooCommerce için bir dizi sağlam önceden ayarlanmış istek listesi şablonu ve WooCommerce istek listesi düğmelerini web sitenize eklemek için birkaç istek listesi widget'ı içerir.
Başlamak için ShopReady Dashboard'u kullanarak istek listesi şablonunu ekleyin ve İstek Listesi Açılır Şablonu'nu arayın.

Hazır şablona erişmek için etkinleştirin ve düzenle veya yeni simge ekle'yi tıklayın. Ve Elementor Düzenleyici ekranına yönlendirileceksiniz.
İstek listesi mağazanızın web sitesine zaten eklenmiş ürünleriniz varsa, ShopReady WooCommerce İstek Listesi widget'ını eklediğinizde istek listesi şablonu şöyle görünecektir.

Bu sayfanın her bir tasarım öğesi, Elementor Editor'ün stil seçenekleri ve düzen seçenekleri kullanılarak özelleştirilebilir.
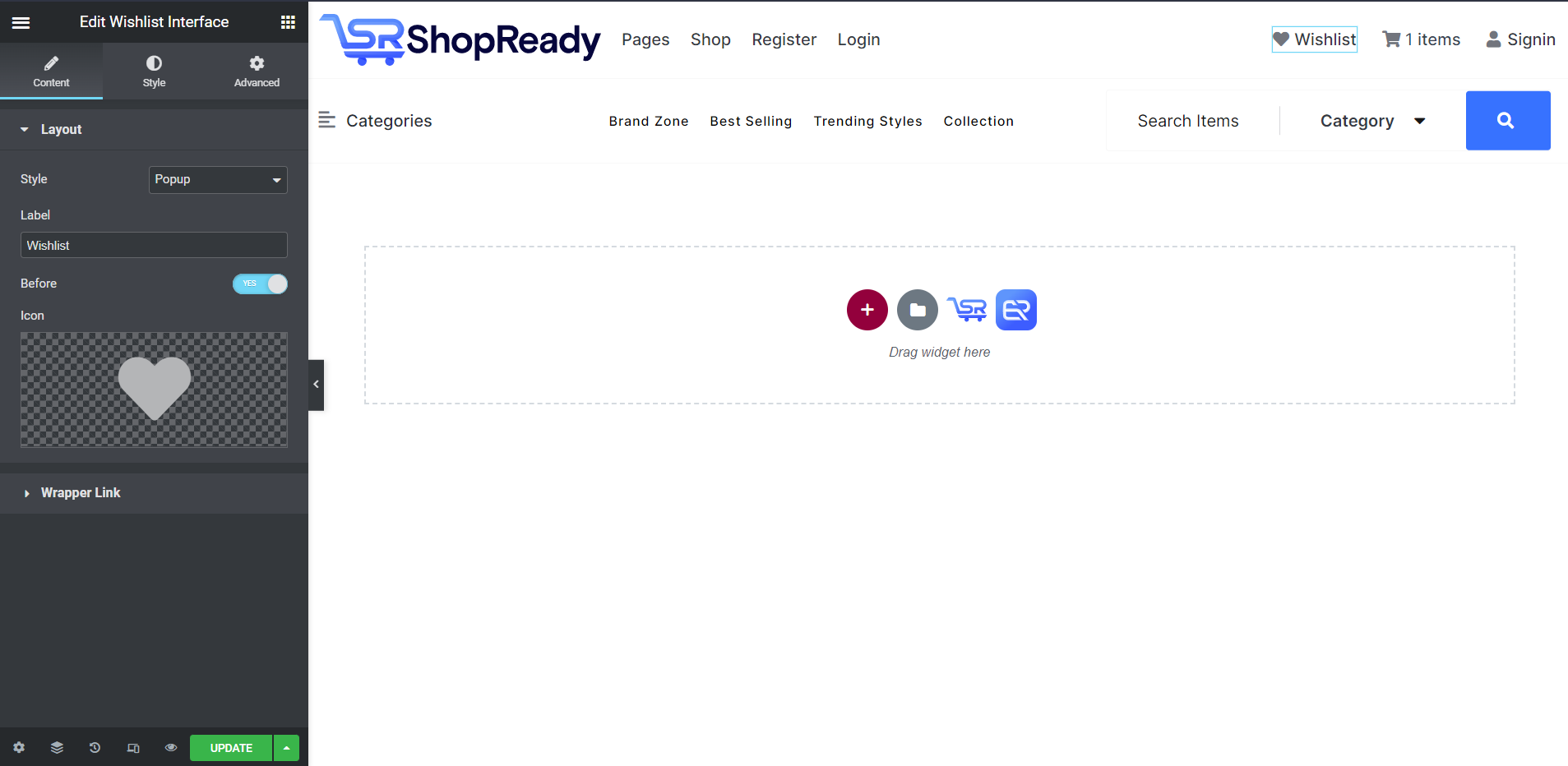
Adım 4: Özelleştirilmiş bir e-Ticaret Başlık Bölümü Ekleme
Bu, herhangi bir e-ticaret web sitesi için önemli bir bölümdür. Mega menü, arama kutusu, WooCommerce istek listesi düğmesi, giriş bölümü vb. ile birlikte tüm web siteniz için tüm önemli gezinme bilgilerini içeren Başlık bölümüdür.
Kılavuzun bu bölümünde WooCommerce istek listesi düğmesine bir göz atacağız. Daha önce gösterildiği gibi ShopReady, web sitenizin tamamını kodlama veya karmaşık özelleştirme menüleri olmadan oluşturabilen çok sayıda önceden ayarlanmış araç ve WooCommerce şablonuyla birlikte gelir.
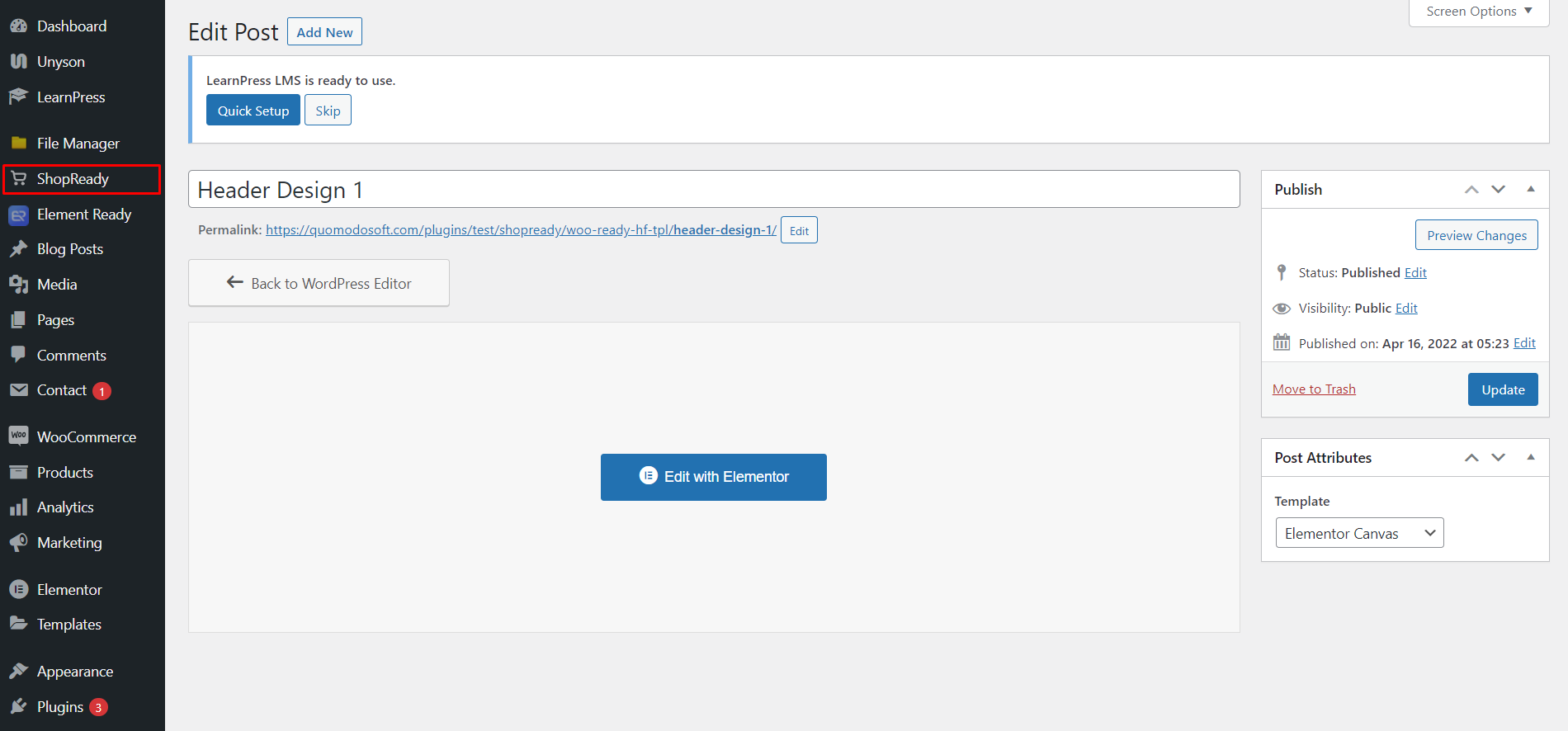
ShopReady ile başlık bölümünüzü oluşturmak için, henüz yoksa ShopReady Dashboard > Başlık Altbilgisi seçeneğinden yeni bir başlık bölümü oluşturmanız yeterlidir. ShopReady, üst bilgi ve alt bilgi oluşturmayı yeni bir sayfa oluşturmak kadar kolay hale getirir. Sadece başlığınızı ekleyin ve Elementor ile Düzenle'yi tıklayın.

ShopReady, Elementor Editör ekranından iki seçenekle gelir: 1. Seçtiğimiz birden fazla WooCommerce & Elementor widget'ını kullanarak başlık bölümünü sıfırdan oluşturmak veya 2. ShopReady eklentisi tarafından sağlanan birçok çarpıcı başlık şablonundan birini kullanarak.
Bunun için, Elementor şablon kitaplığından seçtiğimiz bir Elementor Başlık şablonunu içe aktararak ve “ Ekle ”yi tıklayarak kolay yoldan gideceğiz.

Bunu yaptığınızda, gerekli tüm özellik setleri ve sayfa navigasyonu, bir mega menü ve en önemlisi istek listesi düğmesi ile işlevsel bir başlık bölümü elde edersiniz. Bu, Elementor düzenleyicisi kullanılarak özelleştirilebilir veya bir WooCommerce istek listesi düğmesi kısa kodunu kullanabilirsiniz.
Bu yalnızca size zaman kazandırmakla kalmaz, aynı zamanda ShopReady kısa kod widget'ını kullanarak işlevsel bir WooCommerce kısa kodunu kullanmanıza da yardımcı olur.
Ve yalnızca herhangi bir standart WooCommerce istek listesi kısa kodunu kullanarak tüm istek listesi işlevinizi oluşturabilirsiniz.
ShopReady ile WooCommerce İstek Listenizi ekleyin
Bu makalede, başarılı bir e-ticaret işletmesi yürütmek için bir WooCommerce istek listesine sahip olmanın neden önemli olduğunu, hem iş hem de müşteri perspektiflerinden bir WooCommerce istek listesine sahip olmanın faydalarını ve ayrıntılı bir nasıl yapılır kılavuzu hakkında tam bir anlayış vermeye çalıştık. – çevrimiçi mağazanıza bir WooCommerce istek listesi nasıl eklenir (4 basit adımda).
Ayrıca, kapsamlı bir WooCommerce mağaza oluşturucu eklentisi kullanmanın, e-Ticaret platformunuzun gelişimi ve günlük bakımı için neden faydalı olduğuna da kısaca değiniyoruz. Bu konuyu ve nasıl yapılır kılavuzunu tartışırken, ShopReady'nin nasıl en iyi WooCommerce istek listesi eklentisi haline geldiğine de değindik.
Bu, geliştiricilerin ek eklentiler olmadan WooCommerce'e istek listeleri eklemesine yardımcı olur. Aynı şey, bir e-ticaret platformu için neredeyse tüm geliştirme süreçleri için de söylenebilir.
Bazı Önemli Çıkarımlar:
- Gelişmiş bir WooCommerce istek listesi kullanmak, geliştiricilere istek listesi sayfasını, istek listesi düğmesini ve WooCommerce için açılır istek listesi gibi ek işlevleri ayarlarken yardımcı olan birçok avantajla birlikte gelir.
- Her ürün için hızlı ödeme düğmeleri ekleme yeteneği, bir kupon kutusu, istek listesi ürünleri hakkında ayrıntılı bilgi tablosu ve çok daha fazlası gibi ek işlevler ekleme yeteneği.
- Müşterilerinizin davranışlarını, satın alma alışkanlıklarını ve WooCommerce istek listesi sayfasıyla etkileşimlerini anlamak ve analiz etmek için ek eklentiler ve WordPress izleme araçları ekleme yeteneği.
- Araştırmalar, istek listesi işlevinin satışları ve genel müşteri memnuniyetini artırmaya yardımcı olduğunu kanıtladı.
- Seçilen ürünler, fırsatlar ve indirimler için hedefli pazarlama kampanyaları ile yeni olanaklar açın.
WooCommerce Konusunda Ek Kaynaklar:
Özel WooCommerce Sepet Sayfası Nasıl Oluşturulur
WooCommerce Ödeme Sayfası Nasıl Özelleştirilir
