Yazılara / Sayfalara WordPress Gezinme Menüsü Nasıl Eklenir?
Yayınlanan: 2023-06-17Gönderilerinize veya sayfalarınıza bir WordPress gezinme menüsü eklemek ister misiniz?
Varsayılan olarak, menüleri yalnızca WordPress temanız tarafından ayarlanan konumlarda görüntüleyebilirsiniz. Ancak bazen belirli bir gönderiye veya sayfaya bir menü eklemeniz veya hatta bir sayfanın içeriğinde menüyü göstermeniz gerekebilir.
Bu yazıda, yazılara ve sayfalara nasıl WordPress gezinme menüsü ekleyeceğinizi göstereceğiz.

Yazılara / Sayfalara Neden WordPress Gezinme Menüsü Eklenir?
Gezinme menüsü, bir web sitesinin önemli alanlarına işaret eden bağlantıların bir listesidir. Bu bağlantılar, ziyaretçilerin aradıklarını bulmalarına, müşteri deneyimini iyileştirmelerine ve insanları WordPress web sitenizde daha uzun süre tutmalarına yardımcı olabilir.

Menünüzün tam konumu, WordPress temanıza bağlıdır. Çoğu tema, menüleri birden çok alanda göstermenize izin verir, ancak bazen bir gönderiye veya sayfaya bir gezinme menüsü eklemeniz gerekebilir.
Örneğin, belirli bir satış sayfasında belirtilen tüm ürünlere bağlantı veren benzersiz bir menü eklemek isteyebilirsiniz.
WordPress blogunuzdaki ilgili gönderileri görüntülemek için menüleri de kullanabilirsiniz. Bu gezinme menüsünü bir blog gönderisinin sonuna yerleştirerek, okuyucuları içeriğinize daha fazla göz atmaya teşvik edebilirsiniz.
Bununla birlikte, herhangi bir gönderiye veya sayfaya nasıl WordPress gezinme menüsü ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
1. Yöntem: WordPress Gezinme Bloğunun Kullanılması (Bireysel Sayfalar ve Gönderiler İçin En İyisi)
Gönderilere ve sayfalara bir WordPress gezinme menüsü eklemenin en kolay yolu, yerleşik Gezinme bloğunu kullanmaktır. Bu, bir sayfada veya gönderide herhangi bir yerde gezinme menüsü göstermenize olanak tanır, ancak her menüyü manuel olarak eklemeniz gerekir.
Menünün her sayfada tam olarak nerede görüneceğini kontrol etmeniz gerekiyorsa bu harika bir yöntemdir. Ancak, aynı gezinme menüsünü çok sayıda sayfaya ve gönderiye eklemek istiyorsanız, bu zaman alıcı ve sinir bozucu olabilir.
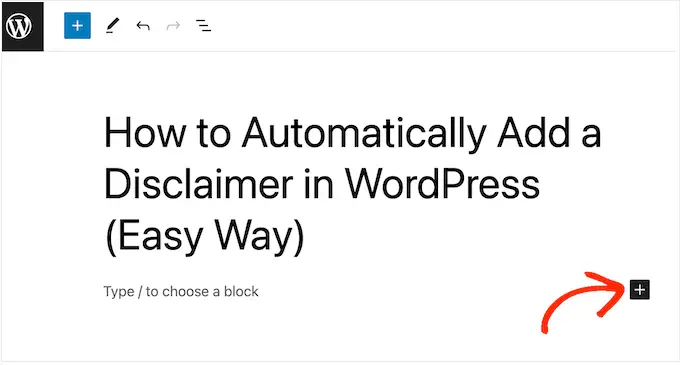
Bu yönteme başlamak için, sayfayı açmanız veya bir WordPress gezinme menüsü eklemek istediğiniz yere göndermeniz yeterlidir. Ardından, sayfaya yeni bir blok eklemek için '+' düğmesine tıklayın.

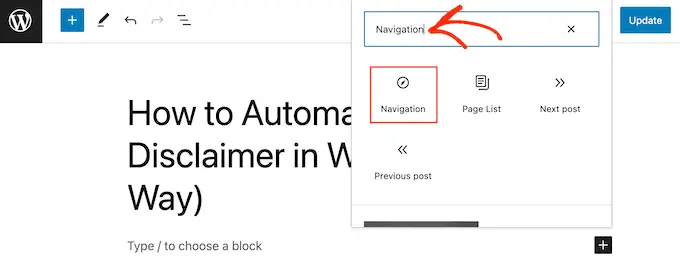
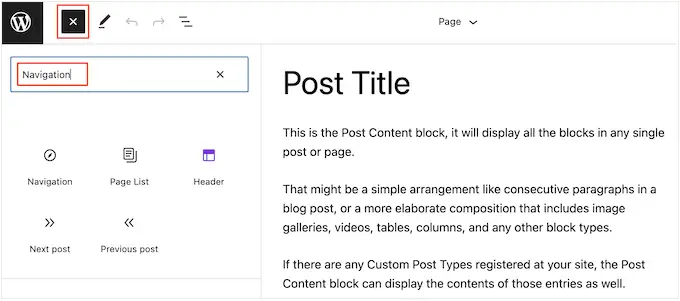
Açılır pencereye 'Navigasyon' yazın.
Doğru blok göründüğünde, onu sayfaya veya gönderiye eklemek için tıklayın.

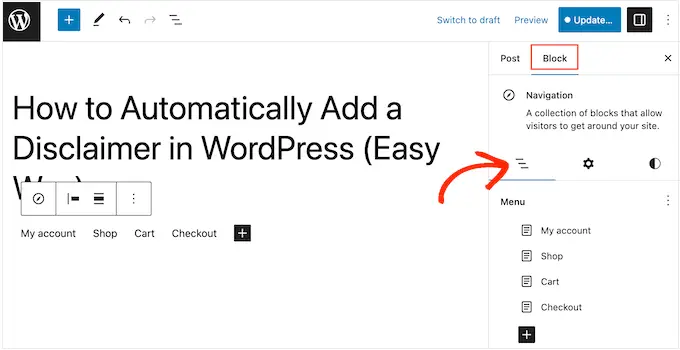
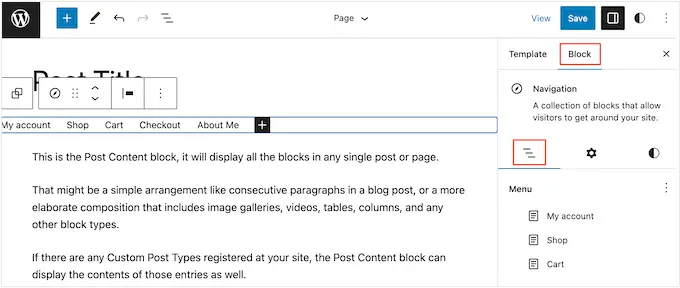
Gezinti bloğu varsayılan olarak menülerinizden birini gösterecektir.
Bunun yerine farklı bir menü eklemek istiyorsanız 'Engelle' sekmesini açın. Ardından, 'Liste Görünümü' sekmesini seçmeniz gerekir.

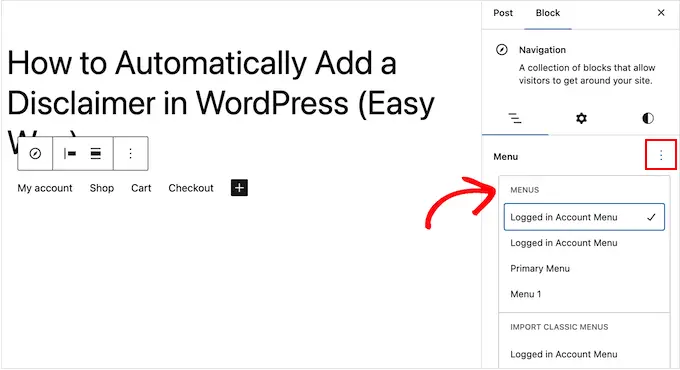
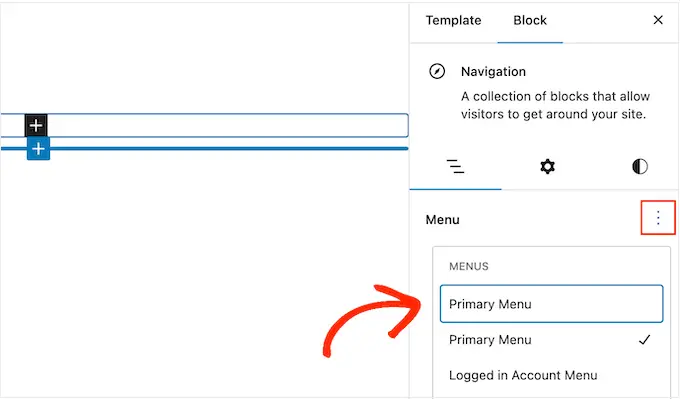
Burada 'Menü'nün yanındaki üç noktayı tıklayabilirsiniz.
Ardından, bunun yerine kullanmak istediğiniz menüyü seçmeniz yeterlidir.

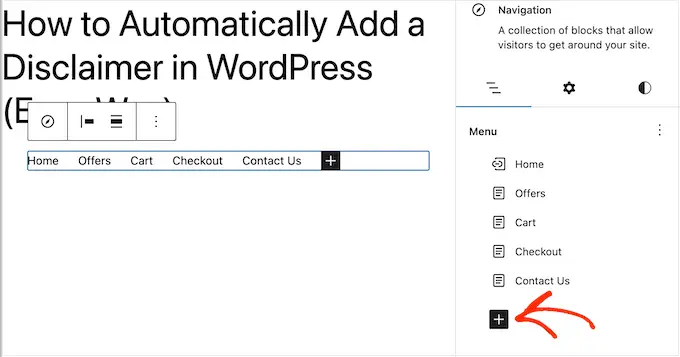
Bazen daha fazla bağlantı ekleyerek menüyü özelleştirmek isteyebilirsiniz. Örneğin, bir çevrimiçi mağaza işletiyorsanız, o sayfada belirtilen tüm ürünlere bağlantı verebilirsiniz.
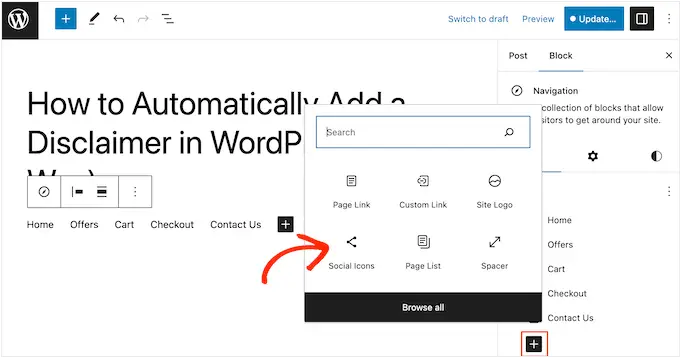
Devam etmek ve gezinme menüsüne bağlantılar eklemek için 'Liste Görünümü' sekmesindeki '+' simgesini tıklayın.

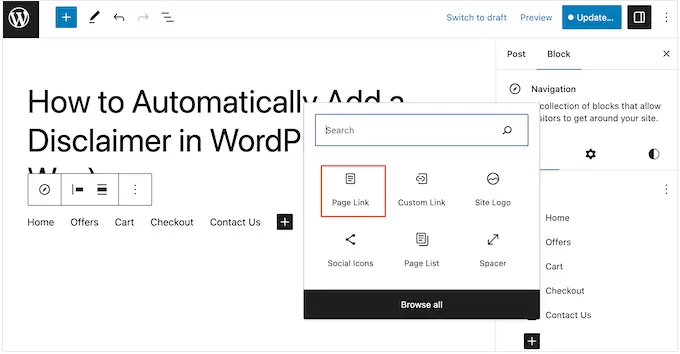
Bu, farklı seçenekler içeren bir açılır pencere açar.
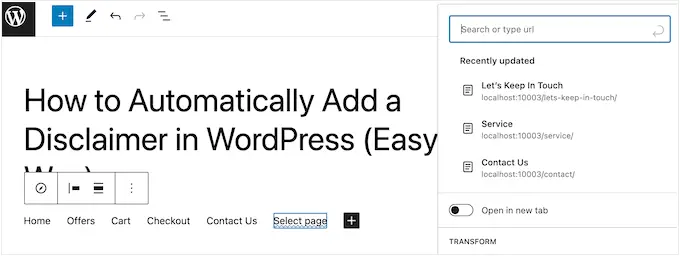
Web sitenizdeki herhangi bir sayfaya bağlantı eklemek için 'Sayfa Bağlantısı'nı tıklamanız yeterlidir.

Artık açılır menüden bir sayfa seçebilir veya sayfa başlığını yazmaya başlayabilirsiniz. Doğru sayfa göründüğünde, menüye eklemek için tıklayın.
Gezinme menüsüne daha fazla sayfa eklemek için yukarıda açıklanan aynı işlemi tekrarlamanız yeterlidir.

Bir WordPress menüsüne, insanları Twitter, Facebook, YouTube, LinkedIn ve daha fazlasında sizi takip etmeye teşvik edecek sosyal simgeler de ekleyebilirsiniz.
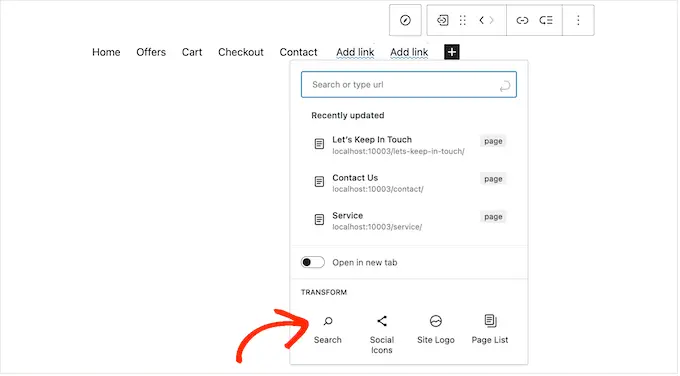
Başlamak için 'Liste Görünümü' sekmesindeki '+' simgesine tıklayın. Bu sefer 'Sosyal Simgeler'i seçin.

Bu, sosyal simgeleri ekleyebileceğiniz yeni bir alan ekler.
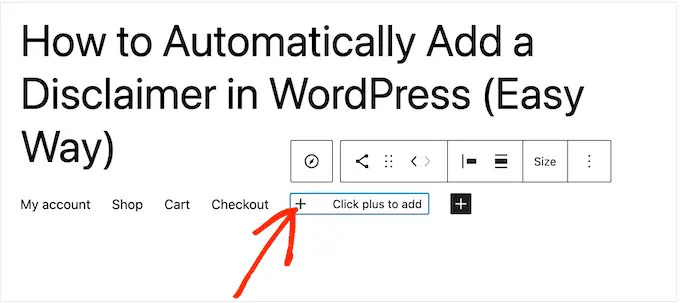
Başlamak için yeni '+ Eklemek için artıyı tıklayın' bölümünü tıklayın.

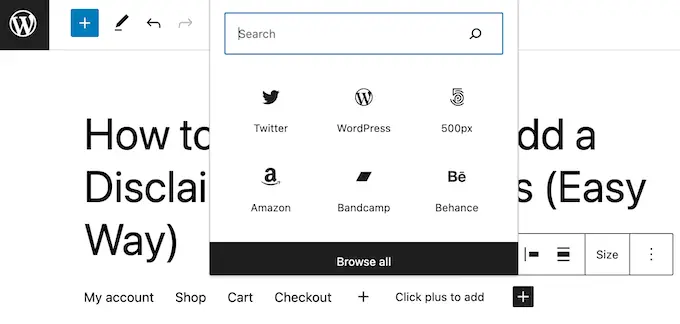
Şimdi, bağlanmak istediğiniz sosyal medya ağını seçin.
Örneğin, Twitter sayfanızı WordPress'te tanıtmak için 'Twitter'ı seçebilirsiniz.

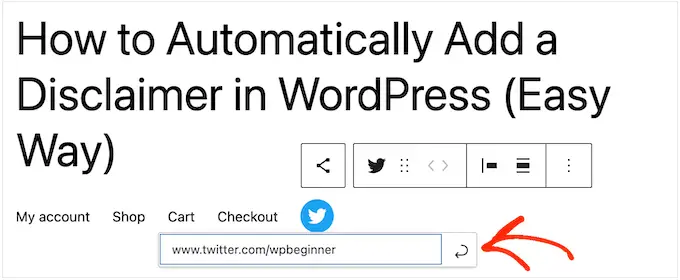
Bundan sonra, sosyal simgeyi yapılandırmanız gerekecek.
Kesin adımlar, sosyal ağa bağlı olarak değişir. Ancak, genellikle simgeyi seçmek için tıklamanız ve ardından sosyal medya profilinizin URL'sini yazmanız gerekir.

Gezinme menüsüne daha fazla sosyal simge eklemek için bu adımları tekrarlamanız yeterlidir.
Son olarak, insanların ilginç sayfaları, gönderileri, ürünleri ve daha fazlasını bulmasına yardımcı olmak için WordPress menünüze bir arama çubuğu eklemek isteyebilirsiniz.
WordPress yerleşik bir arama özelliğine sahiptir, ancak basittir ve her zaman doğru sonuçlar sağlamaz. Bu nedenle, site aramanızı iyileştirmek için bir WordPress arama eklentisi kullanmanızı öneririz.
Daha da iyisi, SearchWP gibi gelişmiş bir eklenti seçerseniz, varsayılan WordPress aramasının yerini alacaktır. Eklentiyi yapılandırdıktan sonra, gezinme menülerinizdeki tüm arama kutuları dahil olmak üzere sitenizdeki tüm arama kutuları SearchWP'yi otomatik olarak kullanacaktır.
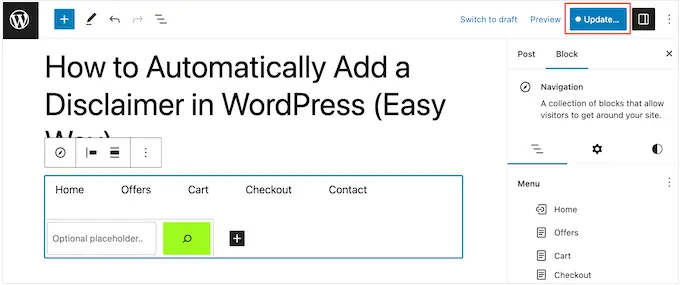
İster yerleşik WordPress özelliğini, ister SearchWP gibi gelişmiş bir eklentiyi kullanıyor olun, menüye bir arama çubuğu eklemek için 'Ara'yı seçmeniz yeterlidir.

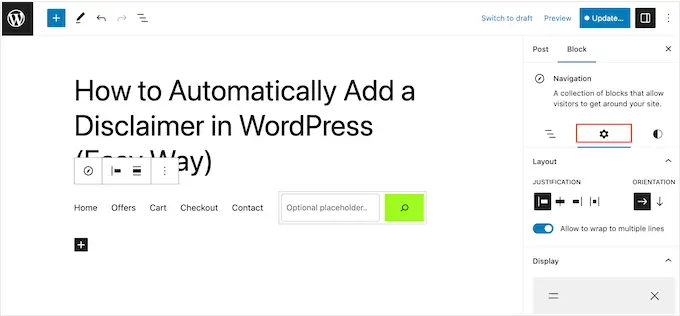
Menünün içeriğinden memnun olduğunuzda, görünüşünü değiştirmek isteyebilirsiniz.
'Ayarlar' sekmesini seçerek menünün düzenini, hizalaması ve yönü dahil olmak üzere değiştirebilirsiniz.

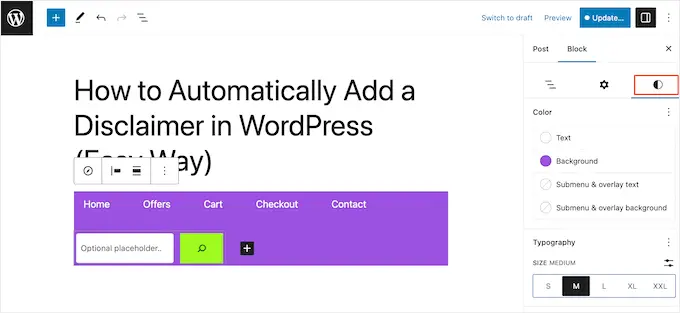
Bundan sonra, 'Stiller' sekmesini seçerek arka plan rengini, metin rengini, tipografiyi ve daha fazlasını değiştirebilirsiniz.
Siz değişiklik yaptıkça, canlı ön izleme otomatik olarak güncellenecektir. Bu, WordPress blogunuz için neyin en iyi olduğunu görmek için birçok farklı ayarı deneyebileceğiniz anlamına gelir.

Yapılandırabileceğiniz çok daha fazla ayar var, ancak bir gönderiye veya sayfaya yararlı bir WordPress gezinme menüsü eklemek için ihtiyacınız olan tek şey bu.
Profesyonel İpucu: Aynı gezinme menüsünü birden çok sayfada ve gönderide kullanmayı planlıyorsanız, WordPress blok düzenleyicisinde yeniden kullanılabilir bir bloğa dönüştürmek akıllıca olacaktır. Bu size bir ton zaman ve emek kazandırabilir.

Navigasyon menüsünü canlı hale getirmeye hazır olduğunuzda, sadece 'Güncelle' veya 'Yayınla' düğmesine tıklayın.

Şimdi, bu sayfayı veya gönderiyi ziyaret ederseniz, gezinme menüsünü çalışırken göreceksiniz.
Yöntem 2: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
Yalnızca birkaç gönderiye ve sayfaya bir gezinme menüsü eklemek istiyorsanız, 1. yöntem harika bir seçimdir. Ancak, her menüyü manuel olarak eklemeniz gerekecek, bu nedenle aynı menüyü web sitenizin tamamında göstermek istiyorsanız bu en iyi seçenek değildir.
Hestia Pro gibi blok tabanlı bir tema kullanıyorsanız, sayfaya veya gönderi şablonuna bir WordPress gezinme menüsü ekleyebilirsiniz. Bu menü, manuel olarak eklemenize gerek kalmadan tüm sayfalarınızda veya gönderilerinizde görünecektir. Her zaman aynı navigasyon menüsünü tam olarak aynı yerde göstermek istiyorsanız, bu mükemmel.
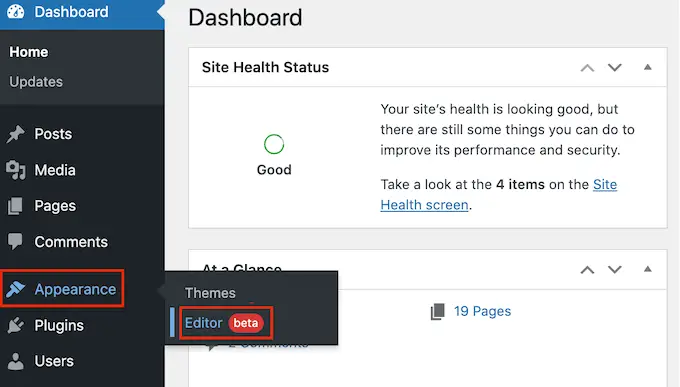
Başlamak için WordPress kontrol panelinde Temalar »Düzenleyici'ye gidin.

Varsayılan olarak düzenleyici, temanızın ana şablonunu gösterir.
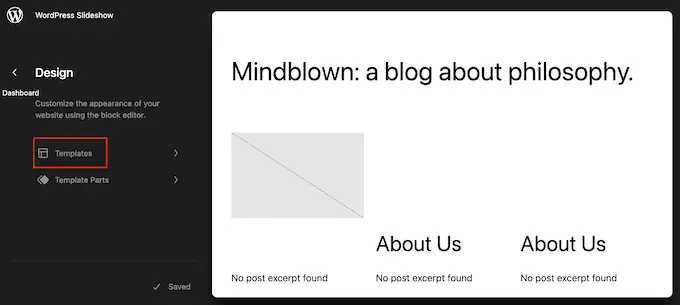
WordPress sayfalarınıza veya gönderilerinize bir gezinme menüsü eklemek için soldaki menüden 'Şablonlar'a tıklayın.

Düzenleyici şimdi WordPress temanızı oluşturan tüm şablonları gösterecektir.
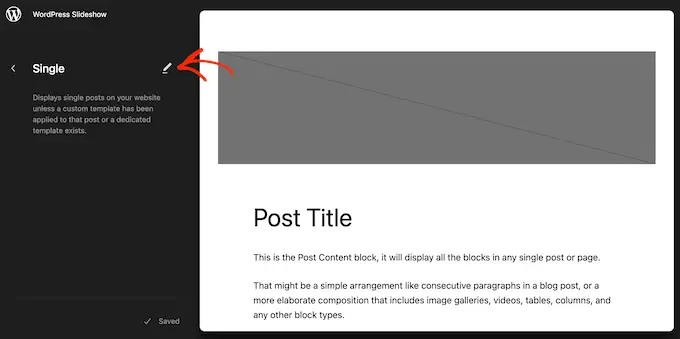
WordPress blog gönderilerinize bir gezinme menüsü eklemek için 'Tek' şablonu seçin. Bunun yerine sayfalarınıza bir menü eklemek istiyorsanız, 'Sayfa' şablonunu seçin.

WordPress şimdi seçtiğiniz şablonun bir önizlemesini gösterecek.
Bu şablonu düzenlemek için devam edin ve küçük kalem simgesine tıklayın.

Bunu yaptıktan sonra, sol üst köşedeki mavi '+' simgesine tıklayın.
Görünen arama çubuğuna 'Navigasyon' yazın.

Doğru blok göründüğünde, onu şablonunuza sürükleyip bırakın.
Varsayılan olarak, blok menülerinizden birini gösterecektir. Bunun yerine farklı bir menü eklemek istiyorsanız, 'Engelle' sekmesine tıklayın. Bundan sonra, 'Liste Görünümü'nü seçin.

Artık WordPress web sitenizde oluşturduğunuz tüm menüleri görmek için 'Menü'nün yanındaki üç noktaya tıklayabilirsiniz.
Listeden herhangi bir menüyü seçmeniz yeterlidir.

Bunu yaptıktan sonra, yöntem 1'deki adımları izleyerek menüye daha fazla sayfa ekleyebilir, bir arama çubuğu ekleyebilir ve daha fazlasını yapabilirsiniz.
Navigasyon menüsünün görünümünden memnun olduğunuzda, onu canlı hale getirmek için 'Kaydet' düğmesine tıklayın. Şimdi, sitenizi ziyaret ederseniz, tüm WordPress sayfalarınızda veya yayınlarınızda aynı gezinme menüsünü göreceksiniz.
Yöntem 3: Özel WordPress Teması Oluşturma (Daha Özelleştirilebilir)
Başka bir seçenek de özel bir WordPress teması oluşturmaktır. Bu daha gelişmiş bir yöntemdir, ancak yazılarınızda veya sayfalarınızda menünün nerede görüneceği konusunda size tam kontrol sağlar.
Geçmişte, özel bir WordPress teması oluşturmak için karmaşık öğreticileri izlemeniz ve kod yazmanız gerekirdi. Ancak, SeedProd'u kullanarak kendi temalarınızı kolayca oluşturmanız artık mümkün.
SeedProd, en iyi sürükle ve bırak WordPress sayfa oluşturucusudur ve Pro ve Elite kullanıcıları ayrıca gelişmiş bir tema oluşturucuya sahiptir. Bu, herhangi bir kod yazmadan kendi WordPress temalarınızı tasarlamanıza olanak tanır.

Adım adım talimatlar için lütfen özel bir WordPress temasının (kodsuz) nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Bir tema oluşturduktan sonra, WordPress web sitenizin herhangi bir bölümüne bir gezinme menüsü ekleyebilirsiniz.
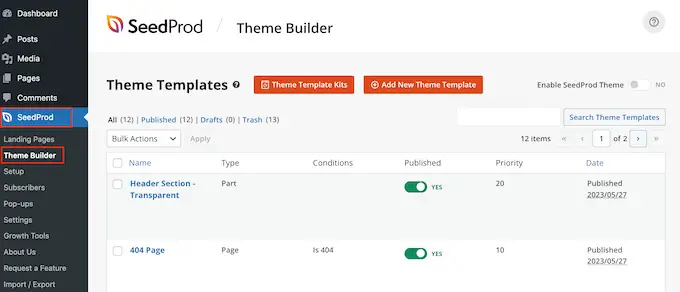
SeedProd »Theme Builder'a gidin ve gönderilerinizin veya sayfalarınızın düzenini kontrol eden şablonu bulun. Bu genellikle 'Tek Gönderi' veya 'Tek Sayfa' olacaktır.

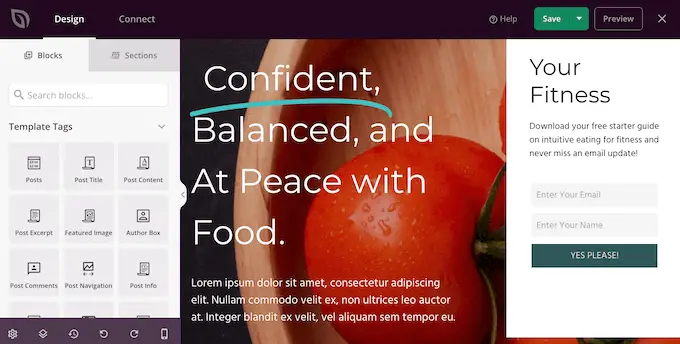
Bu, şablonu SeedProd'un sürükle ve bırak sayfa oluşturucusunda açacaktır.
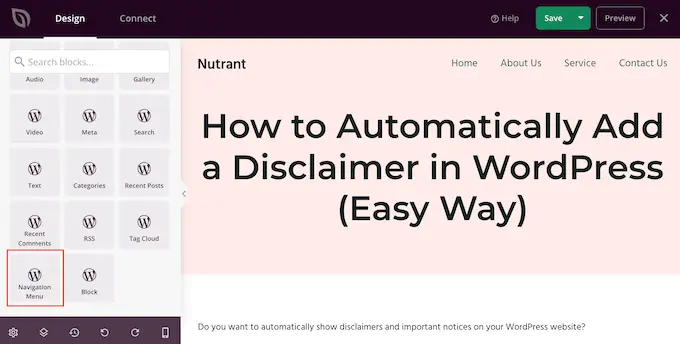
Soldaki menüde 'Widget'lar' bölümüne gidin. Burada Gezinme Menüsü bloğunu bulun ve düzeninize sürükleyin.

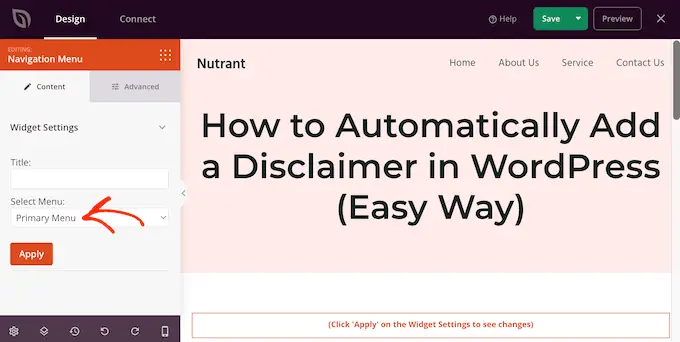
Bundan sonra, canlı önizlemede Gezinme Menüsü bloğunu seçmek için tıklayın.
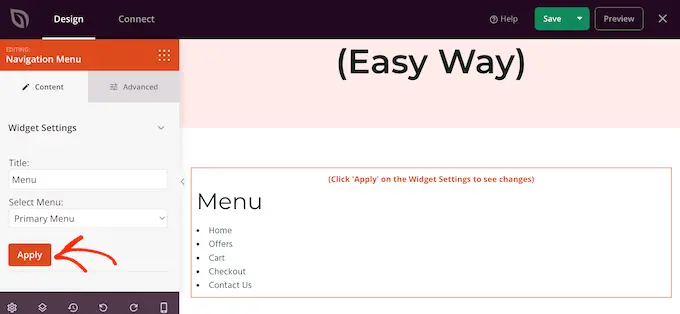
Şimdi, 'Menü Seç' açılır menüsünü açın ve göstermek istediğiniz menüyü seçin.

Artık 'Başlık' alanına isteğe bağlı bir başlık yazabilirsiniz. Bu, WordPress gezinme menüsünün üzerinde görünecektir.
Menünün web sitenizde nasıl görüneceğini önizlemek için 'Uygula' düğmesini tıklayın.

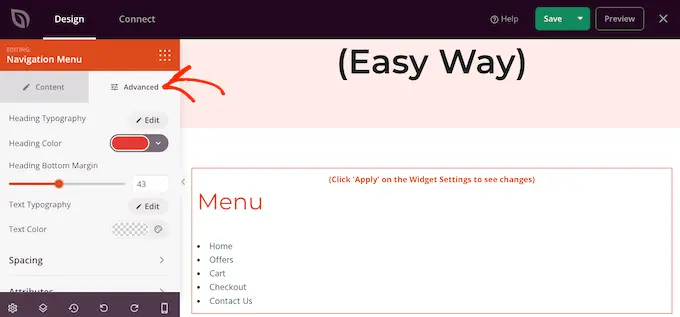
Ardından, 'Gelişmiş' sekmesine tıklayarak menüye stil vermek isteyebilirsiniz.
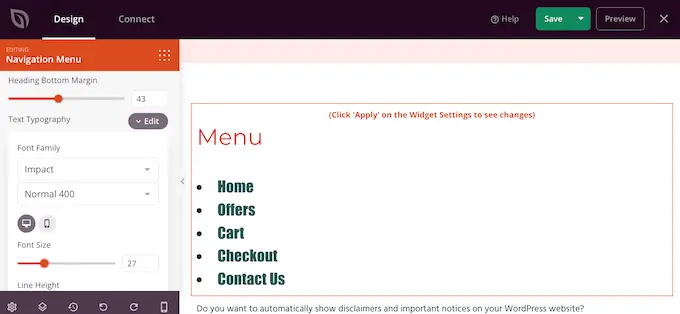
Bir başlık eklediyseniz, metin rengini değiştirebilir, tipografiyi ayarlayabilir ve başlık ile menü öğeleri arasına daha fazla boşluk ekleyebilirsiniz.

Menü öğeleri için kullanılan rengi ve yazı tipini de değiştirebilirsiniz.
Bu değişiklikleri yapmak için 'Metin Tipografisi' ve 'Metin rengi' ayarlarını kullanmanız yeterlidir.

Bundan sonra, 'Gelişmiş' sekmesindeki ayarları kullanarak aralığı değiştirebilir, özel CSS ekleyebilir ve hatta CSS animasyonları ekleyebilirsiniz.
Menünün görünümünden memnun olduğunuzda devam edin ve SeedProd araç çubuğundaki 'Kaydet' düğmesine tıklayın. Ardından, 'Yayınla'yı seçin.

Şimdi, web sitenizi ziyaret ederseniz, yeni sayfayı veya yayın düzenini çalışırken göreceksiniz.
Bu makalenin, yazılara ve sayfalara nasıl WordPress gezinme menüsü ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress ile bir açılış sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak veya olmazsa olmaz WordPress eklentileri için uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
