WordPress Sitenize Web Push Bildirimleri Nasıl Eklenir
Yayınlanan: 2019-09-23WordPress sitenize anında iletme bildirimi eklemek ister misiniz? Anında iletme bildirimleri bu günlerde çok yaygındır ve uygulamalarda ve hemen hemen tüm web sitelerinde görmüşsünüzdür. Facebook Google ve diğerleri gibi popüler web siteleri de anında iletme bildirimlerini kullanır.
Peki neden Web Push Bildirimini kullanmalısınız?
Anında bildirim, kullanıcılara web sitenizi ziyaret etmedikleri zaman bir bildirim göndermenize olanak tanır. İçeriğiniz ilginç olsa bile, okuyucuları bağlamanın ve onlarla iletişim halinde kalmanın bir yolunu bulmanız gerekir.
Bu yazıda, WordPress sitenize nasıl kolayca web push bildirimi ekleyeceğinizi göstereceğiz. Ayrıca ücretsiz olan en iyi WordPress push bildirim eklentisinden ve WordPress sitenizden Web ve mobil push bildirimlerinin nasıl gönderileceğinden bahsedeceğiz.
Push bildirimi nedir?
Anında iletme bildirimleri, web sitenizin bir bilgisayara, tarayıcıya, Uygulamaya veya bir mobil cihaza gönderdiği çoğunlukla tıklanabilir bildirimlerdir. Çoğunlukla Google, Facebook ve diğerleri gibi büyük şirketler tarafından kullanılan ve sitenizin ziyaretçilerine web sitelerinde masaüstünde olsalar bile, web sitenizi kapattıktan sonra bile cep telefonlarında pazarlama mesajları göndermenize olanak tanıyan nispeten yeni bir pazarlama stratejisidir. İnternet sitesi.
İşte Anında Bildirim'in birkaç avantajı.
- En yüksek katılım oranına sahiptir.
- Abonelikten çıkma oranı çok daha düşük.
- Esnektir ve neredeyse tüm cihazlarda çalışır.
- En yüksek dikkat çekme oranına sahiptir.
- Ziyaretçilerin bildirim üzerinde doğrudan işlem yapmalarını sağlar.
WordPress için en iyi ücretsiz push bildirimi hangisidir?
Bu yazıda, ücretsiz ve harika çalışan OneSignal push bildirimini kullanacağız.
OneSignal push bildirimi nasıl yüklenir?
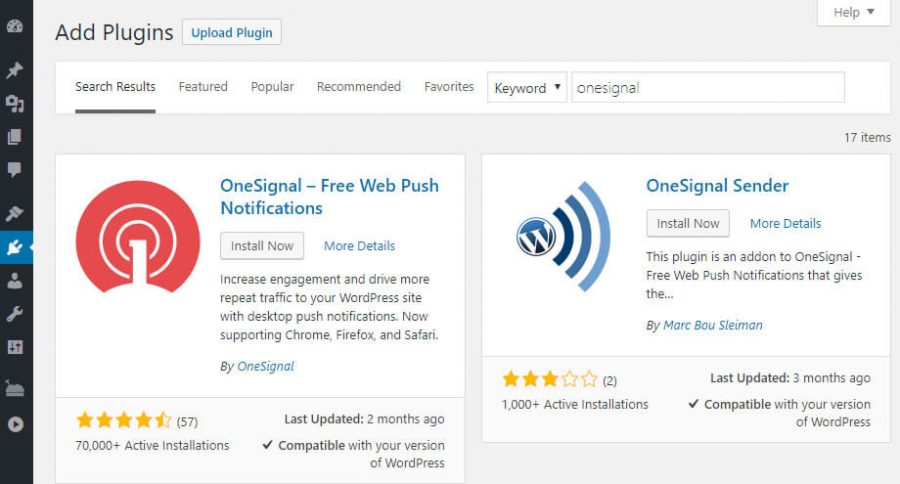
OneSignal push bildirimini ayarlamak için OneSignal WordPress eklentisini indirmeniz gerekir. WordPress yöneticinize gidin, eklentiler > Yeni Ekle'ye tıklayın ve " OneSignal " eklentisini arayın.
Yükle ve Etkinleştir'e tıklayın.

bu nedenle OneSignal anında iletme bildirimi yüklendikten sonra, onu kurmak ve başlatmak Pie kadar kolaydır.
WordPress'inizde OneSignal push bildirimi nasıl yapılandırılır?
OneSignal WordPress Eklentisinin birçok özelliği vardır ve onu yapılandırmak ve kullanmak oldukça kolaydır. OneSignal push bildirimini yapılandırmak için , sol tarafınızda olacak olan WordPress yönetici menünüzdeki OneSignal push'a tıklayın (aşağıdaki ekran görüntüsüne bakın )
Böylece, OneSignal push'a tıkladığınızda, yönetici menüsünden iki sekme alacaksınız. Birincisi kurulum , diğeri ise konfigürasyon .
Temel olarak kurulum, OneSignal eklentisini kurmanıza yardımcı olur, ancak bu o kadar kolay değildir. Bu nedenle, bu kılavuzu oluşturduk.
Adım 1# Ücretsiz bir OneSignal hesabı oluşturun
Yani yapacağınız ilk şey ücretsiz bir OneSignal hesabı oluşturmak. Ücretsiz OneSignal hesabınızı almak için tıklayın.

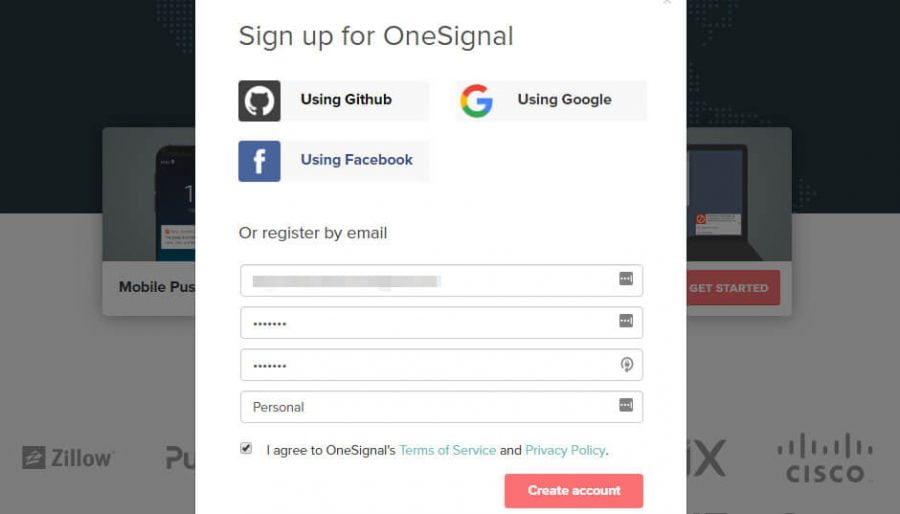
onesignal.com'u ziyaret ettiğinizde, formu e-postanız, şifreniz ve şirket adınızla doldurduğunuz kısa bir kayıt formu göreceksiniz ve ardından hesap oluştur düğmesine basın veya alternatif olarak benim gibi tembel olabilirsiniz ve üzerine tıklayabilirsiniz. Bu formları doldurmadan hesabınızı oluşturmak için Google, Facebook veya GitHub seçenekleri.

Başarılı kayıttan sonra OneSignal, hesabınızı etkinleştirmek için e-postanızı kontrol etmenizi isteyecektir.
E-posta kimliğinizi açın ve e-posta kimliğinizi doğrulamak ve hesabınızı etkinleştirmek için OneSignal tarafından gönderilen bağlantıya tıklayın.
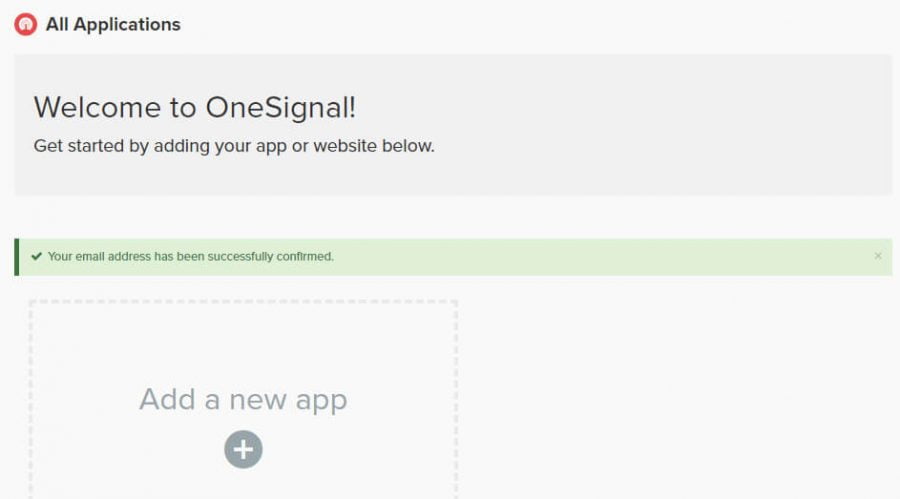
Hesabınız etkinleştirildiğinde, OneSignal'dan bir yerleşik eğitim ile karşılaşacaksınız, sadece atlayın . On-boarding sürecini atladıktan sonra, kontrol paneline yönlendirileceksiniz.

Şimdi kontrol panelinizden Uygulama ekle düğmesine tıklayın ve Uygulamanızın adını girin. Temel olarak, bir ön ek veya son ek ile web sitenizin adı olacaktır.

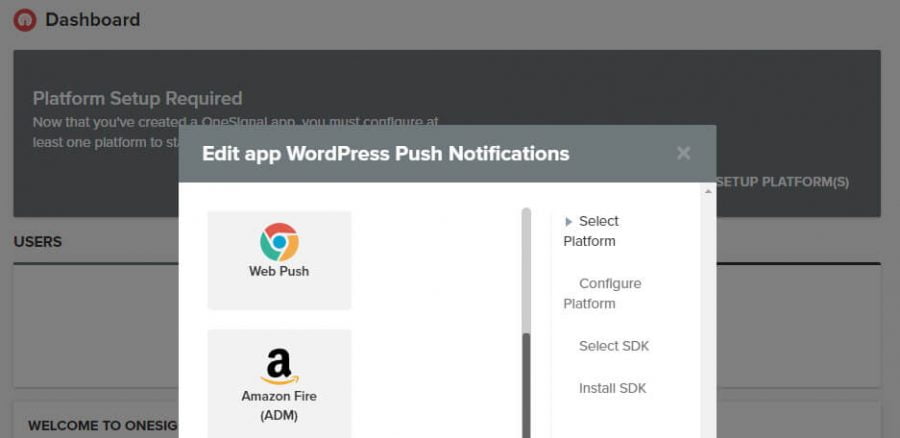
Uygulama için adınızı belirledikten sonra, uygulama ekle'ye tıklayın, sonraki ekranda web Push'u seçin ve yukarıdaki ekran görüntüsünde gösterildiği gibi ileri düğmesine tıklayın.


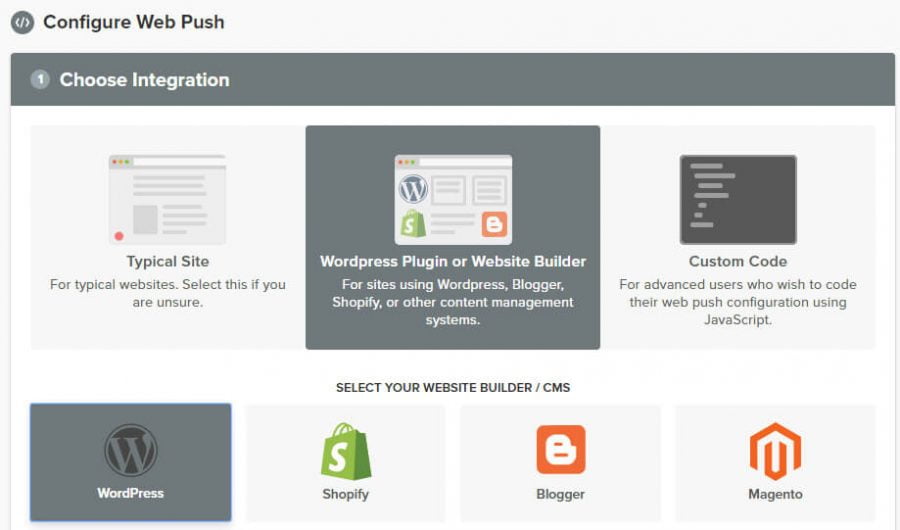
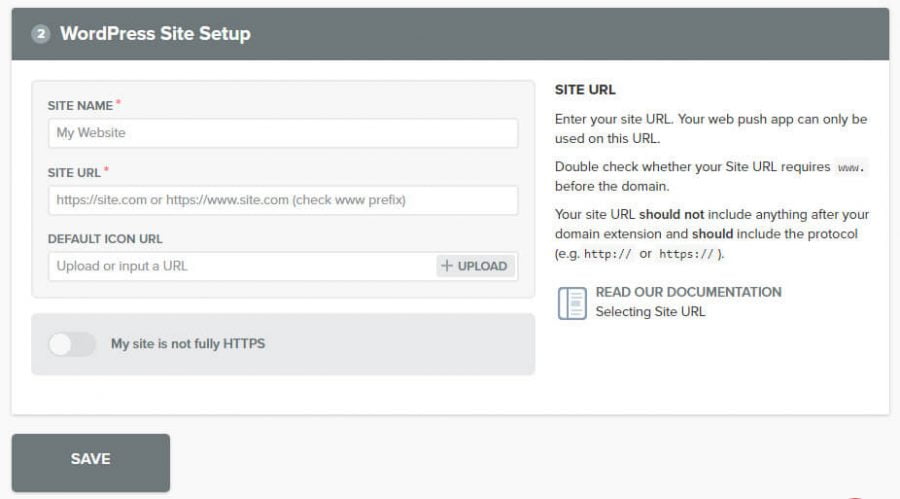
Bundan sonra, platformu seçmeniz gerekiyor, bizim için WordPress olacak. Sonraki formu doldurduğunuz sayfanın en altına gidin, simgenizi yükleyin ve kaydet düğmesine basın.

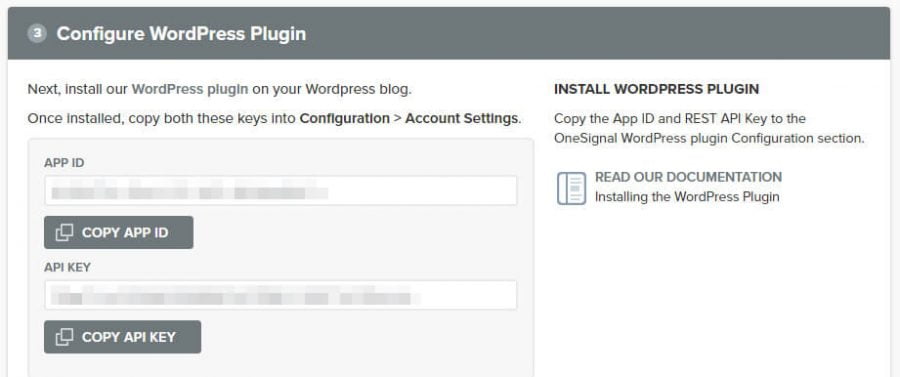
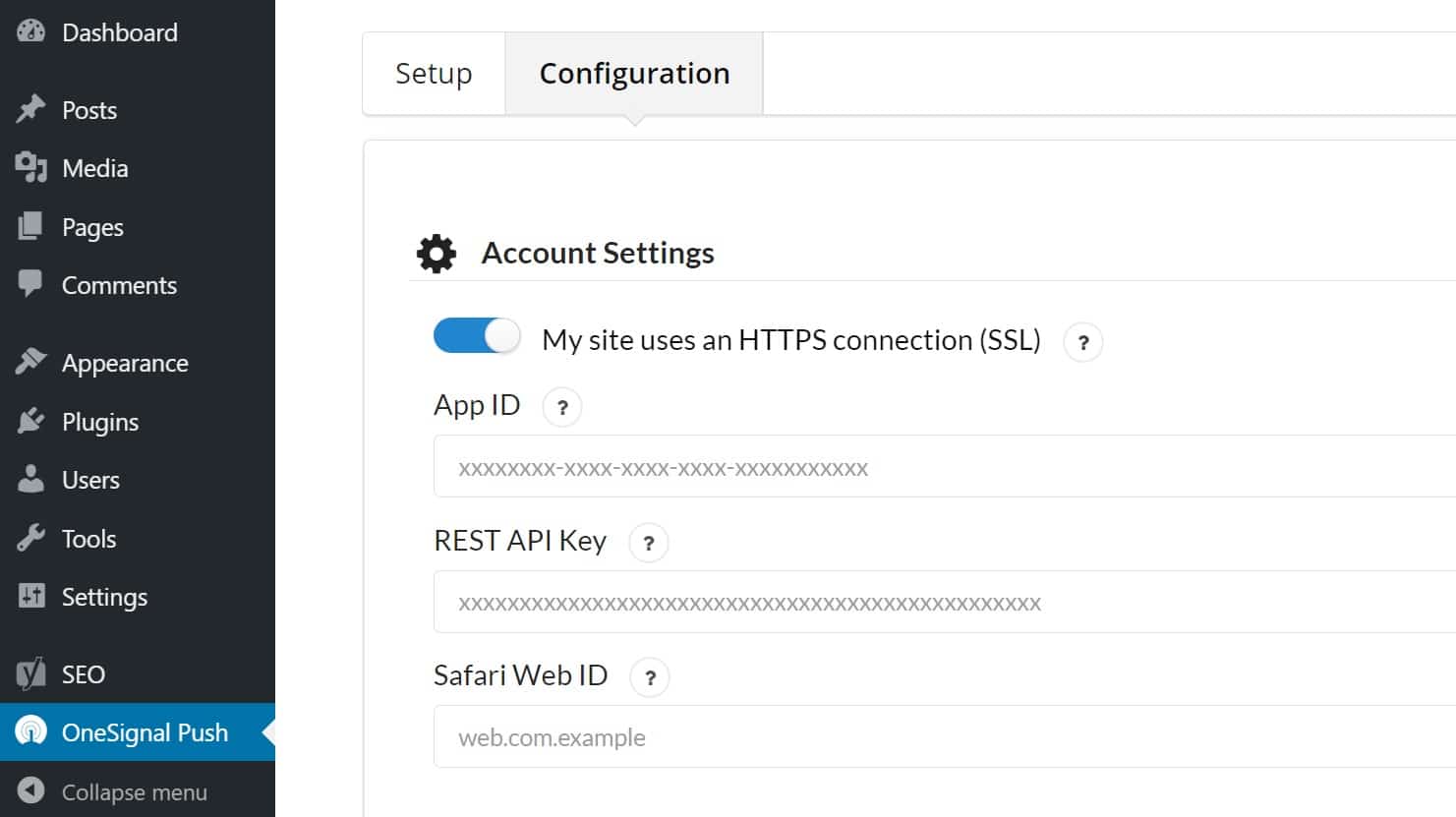
Kaydet düğmesine tıkladıktan sonra uygulama kimliği ve API anahtarı ile karşılanacaksınız. Her ikisini de tek tek kopyalayın ve WordPress OneSignal yapılandırma sekmenize yapıştırın.

OneSignal push ve Choosing configuration'a tıklayarak bunlara kolayca erişebilirsiniz.
Her iki anahtarı da kendi alanlarına kopyalayıp yapıştırın.

API anahtarını ve uygulama anahtarını yapıştırdıktan sonra bir sonrakine basın ve sayfanın en altına doğru kaydırın ve kaydet düğmesine basın.
Yaşasın, artık web siteniz desteklenen tüm tarayıcılarda bildirim gönderiyor. ama bekleyin bitmedi, OneSignal Chrome ve Firefox'ta bildirimlerin çoğunu gönderir ancak bildirimi Safari'ye göndermez.
Bildiriminizi Safari'ye göndermek için başka bir anahtar eklemeniz gerekir ve aynısını sadece birkaç adımda alabilirsiniz.
Safari Tarayıcısı için OneSignal anında iletme bildirimini yapılandırma.
Bu nedenle, Safari push bildirimini etkinleştirmek için OneSignal panosuna sunulana gitmeniz ve oluşturduğunuz uygulamaya tıklamanız gerekir.
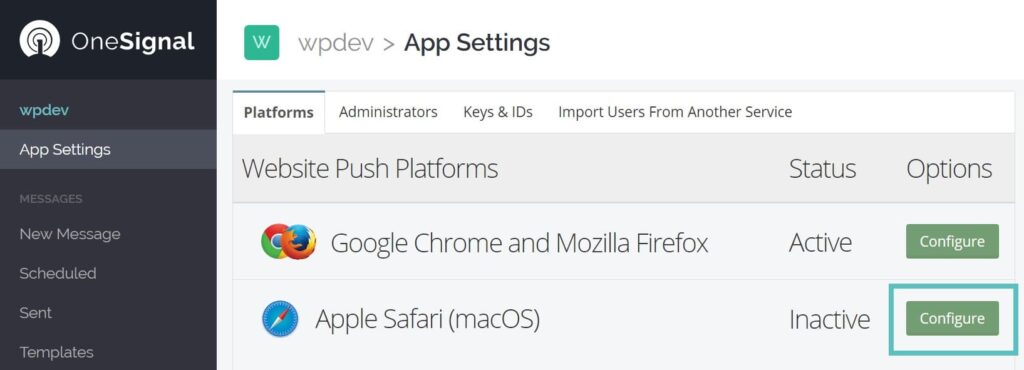
Ayarlara ve ardından web-push platformları altında Apple Safari'ye tıklayın

Ardından, görünen açılır pencereyi doldurun ve kaydet düğmesine basın.
Apple Safari formunu kaydettikten sonra, Apple Safari'nin etkin yazan yeni bir simgesi olduğunu göreceksiniz.
Apple Safari'ye bir kez daha tıklayın; bu, sizi, üzerinde belirtilen web kimliğinizi görebileceğiniz başka bir açılır pencereye götürecektir.

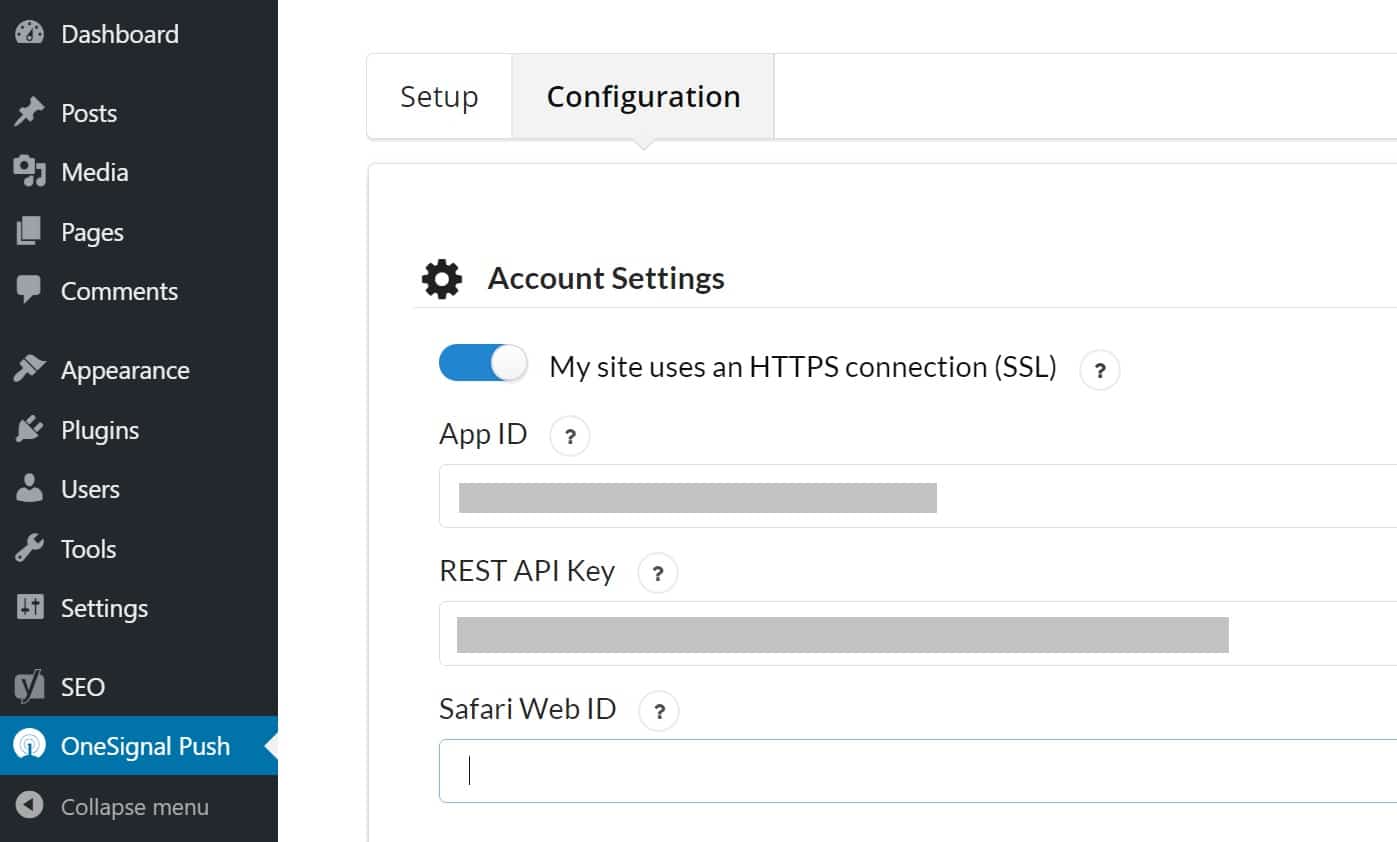
Sadece kopyalayın ve WordPress OneSignal Push > yapılandırmanıza yapıştırın ve oraya yapıştırın.
Gerekli tüm bilgileri yapıştırdıktan sonra aşağı kaydırın ve kaydet düğmesini tıklayın.
Artık OneSignal push bildiriminiz etkin ve tüm büyük tarayıcılarda destekleniyor ve en iyi yanı, tek bir sinyal hesabının 30.000'e kadar web abonesini desteklemesidir ve bu ücretsizdir.
Sonuçlar
Ziyaretçilerinizle iletişimde kalmanın ve ayrıca push bildiriminize abone olan tüm ziyaretçilerinizi geri getirmenin harika bir yolu.
Anında iletme bildirimleri, hedef kitlenizi geri getirmenize ve belirli eylemler gerçekleştirmenize veya belirli bir hedef kitleyi belirli bir sayfaya getirmenize olanak tanır.
Abone.com ve diğerleri gibi birçok başka eklenti var, ancak hepsinden en iyisi onesignal, 30000'e kadar web abonesini destekleyen ve mobil aboneler için sınırsız olan en iyi ücretsiz seçeneklere sahip olduğu için en iyisidir.
Gelecekte yükseltmeniz ve paketinden daha fazla özellik ve daha güçlü almanız gerektiğini düşünüyorsanız, ayda sadece 99 dolardan başlayan fiyatlarla
Web push bildirimi hakkında herhangi bir sorunuz varsa, bu gönderinin altına yorum yapmaktan çekinmeyin ve bu gönderi size yardımcı olduysa, lütfen arkadaşlarınızla paylaşın ve hangi web sitesinde ve hangi web sitesinde size nasıl yardımcı olduğunu aşağıya yorumlayın.
