Bir SVG Öğesinin Darbe Boyutunu Ayarlama
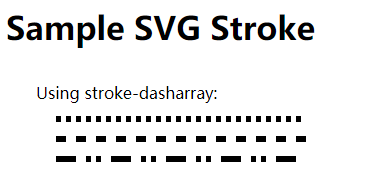
Yayınlanan: 2023-01-13Web için vektör tabanlı çizimler oluşturmaya gelince, öğrenmeniz gereken ilk şeylerden biri SVG öğelerinizin kontur boyutunu nasıl ayarlayacağınızdır. Varsayılan olarak, bir öğenin vuruş boyutu çoğu durumda uygun olan "1px" olarak ayarlanmıştır. Ancak, daha ayrıntılı bir çizim oluşturmak istiyorsanız, kontur boyutunu artırmanız gerekecektir. Bir öğenin vuruş boyutunu ayarlamanın iki yolu vardır: 1. "stroke-width" niteliğini kullanın 2. "stroke" CSS özelliğini kullanın "stroke-width" niteliği, daha kısa ve öz olduğu için tercih edilen yöntemdir. anlaşılması daha kolay. Bununla birlikte, kontur boyutu üzerinde daha fazla kontrole ihtiyacınız varsa "stroke" CSS özelliği kullanılabilir. Bir öğenin çizgi boyutunu artırmak için "stroke-width" özelliği veya "stroke" CSS özelliği için daha yüksek bir değer kullanırsınız. Örneğin, kontur boyutunu “2px” olarak artırmak isterseniz aşağıdaki kodu kullanırsınız: Strok boyutunu “3px” yapmak isterseniz aşağıdaki kodu kullanırsınız: Gördüğünüz gibi "stroke-width" özelliğini veya "stroke" CSS özelliğini kullanarak bir öğenin vuruş boyutunu ayarlamak çok kolaydır.
"Stroke Gestures" adı, Stroke style göstergesinin genişliğini, Mouse'u Stroke width bölümünden Inkscape penceresine sürükleyerek değiştirebilmenizden gelir. Fareyi sürüklerken çizgi genişliğini göstergenin 45* çizgisine olan mesafeden daha az olacak şekilde ayarlamak sağduyulu bir davranıştır.
Svg'de Kontur Genişliğini Nasıl Değiştiririm?

Svg'de kontur genişliğini değiştirmenin iki yolu vardır. İlk yol, svg dosyasının kendisinde kontur genişliğini değiştirmektir. İkinci yol, css dosyasındaki vuruş genişliğini değiştirmektir.
Kontur Genişliğini Nasıl Artırırsınız?

Kullanılan kalem veya fırça türü, kağıt veya tuval türü, uygulanan basınç vb. gibi kontur genişliğini etkileyebilecek birçok faktör olduğundan, bu sorunun kesin bir yanıtı yoktur. Ancak, bazı ipuçları kontur genişliğini artırmaya yardımcı olabilecek yöntemler genellikle daha geniş bir kalem veya fırça kullanmayı, uygulanan basıncı artırmayı veya daha pürüzlü bir kağıt veya kanvas kullanmayı içerir. Farklı tekniklerle deney yapmak, genellikle sizin için en iyi olanı bulmanın en iyi yoludur.
Alt tuşunu sürüklerken genişlik aracını kullanıyorsanız, konturlarınızın ne kadar geniş olduğunu kontrol edebilirsiniz. Bir tarafta kontur genişliğini değiştirmek mümkün olacak, diğer tarafta mümkün olmayacak. Bu, nesnenin veya metnin boyutunu bir yüzdeye dönüştürürken kontur genişliğini sabit tutmak istediğinizde de yararlı olabilir.
Photoshop'ta Kontur Genişliği Nasıl Ayarlanır
Çizginin daha keskin ve düzenli görünmesini sağlamak için kontur genişliğini değiştirmeniz yaygın bir durumdur. Konturun genişliği, kontur yolundaki herhangi bir noktayı tıklayıp basılı tutmanın yanı sıra yukarı veya aşağı çekerek ayarlanabilir.
Svg'de Kontur genişliği nedir?
Kontur genişliği, svg'de bir şeklin dış hatlarını çizmek için kullanılan çizginin genişliğidir. Genellikle piksel olarak ayarlanır ve herhangi bir pozitif sayısal değere ayarlanabilir. Kontur genişliği ne kadar büyük olursa, çizgi o kadar kalın olur.
Svg Boyutunu Nasıl Kontrol Edebilirim?
Bir SVG grafiğinin boyutunu kontrol etmenin birkaç farklı yolu vardır. En yaygın yol, eleman üzerinde genişlik ve yükseklik niteliklerini ayarlamaktır. Bu, SVG grafiğinin boyutunu belirtilen genişlik ve yüksekliğe ayarlayacaktır. Bir SVG grafiğinin boyutunu kontrol etmenin başka bir yolu da viewBox niteliğini ayarlamaktır. viewBox niteliği, grafiğin koordinat sistemini tanımlayacaktır. Bu, koordinat sistemi açısından grafiğin genişliğini ve yüksekliğini belirtebileceğiniz anlamına gelir.

Ölçeklenebilir Vektör Grafiklerini (SVG) Ölçeklendirme Amelia Bellamy-Royds, bu bölümde destansı bir ölçeklendirme kılavuzu paylaşıyor. Raster grafikleri ölçeklendirmek, vektör grafikleri ölçeklendirmek kadar basit olmasa da, bir dizi ilginç olasılık sağlar. Yeni başlayanlar, SVG'lerinin tam olarak istedikleri gibi davranmasını sağlama sürecinde gezinmeyi zor bulabilirler. Açıkça tanımlanmış bir en boy oranı vardır: yüksekliğin genişliğe oranı. Bir raster görüntüyü, kendi gerçek yüksekliğinden ve genişliğinden farklı bir boyutta çizilmeye zorladığınızda, bu, görüntüsünü bozabilir. Kod tarafından belirtilen boyutta çizileceklerinden satır içi SVG'ler için belirli bir boyut belirtmek gerekli değildir. ViewBox, Ölçeklenebilir Vektör Grafiklerini etkinleştiren yazılımın son parçasıdır.
Bir viewBox, svg öğesinin bir özelliğidir. Değer, boşluk veya virgülle ayrılmış dört sayıdan oluşan bir listedir: x, y, genişlik ve yükseklik. Görünüm alanında x ve y'de belirtilen bir koordinat sistemi vardır. Belirli bir yüksekliği doldurmak için, ölçeklenmesi gereken px/koordinat sayısını yükseklikle çarpın. Görüntünün en boy oranına uymayan boyutlarını ayarladığınızda, görüntü uzar veya bozulur. Diğer görüntü türlerini sığdırmak için yeni nesneye sığdırma CSS özelliğini de kullanabilirsiniz. Grafiğinizin tam olarak bir raster görüntü olarak ölçeklendiğinden emin olmak içinprotectRatioAspect=”none” komutunu da kullanabilirsiniz. Raster görüntüler ile ölçeği ihtiyaçlarınıza göre ayarlayabilir, yükseklik ve genişlik ayarlayabilirsiniz.
Sva bunu alabilir mi? Giderek zorlaşıyor. Bunu yapmanın en basit yolu, >img> dosyasındaki bir görüntüyle otomatik boyutlandırma kullanmaktır. Bir öğenin en boy oranı, çeşitli farklı CSS özellikleri kullanılarak yüksekliği ve kenar boşluğu ayarlanarak kontrol edilebilir. Görüntüde bir viewBox varsa, diğer tarayıcılar varsayılan olarak 300150'yi kullanır; bu davranış herhangi bir standartta tanımlanmamıştır. En yeni Firefox/Blink tarayıcısını kullanıyorsanız görüntünüzü viewBox içinde ölçeklendirebileceksiniz. Hem yükseklik hem de genişlik belirtmeseniz bile bu tarayıcıların varsayılan boyutları uygulanacaktır.
Konteynerler, satır içi SVG'de kullanılanlar gibi öğelerin yanı sıra nesneler ve diğer öğeler gibi değiştirilen diğer öğeleri değiştirmenin en etkili yoludur. Satır içi <svg> içindeki bir grafikte, resmi yükseklik (kabaca) sıfır olacaktır. ProtectRatioAspect değeri varsayılan olarak ayarlanmışsa, grafik sıfıra ölçeklenir. Bunun yerine, grafiğinizin sayfanın tüm genişliğini kaplayacak ve uygun en boy oranı için dikkatlice seçtiğiniz dolgu alanına taşacak şekilde esnemesini istiyorsunuz. ViewBox ve pressRatioAspect özniteliklerinde çok fazla esnekliğe sahiptir. İç içe geçmiş öğeler, grafik ölçeğini kendi ölçeklendirme niteliklerine sahip ayrı bölümlere ayırmak için kullanılabilir. Bu yaklaşımı kullanarak, görüntünün yüksekliğini etkilemeden geniş ekranı dolduracak şekilde genişleyen bir başlık grafiği oluşturabilirsiniz.
Y genişliğe karşılık gelir; bbox yüksekliğe karşılık gelir. Bir kişinin genişliği, yüksekliğidir. Bu;; Bunun nedeni, SVG'nin sınırlayıcı kutusunun (anahattı tarafından çevrelenen alan) gerçek boyutuna karşılık gelmemesidir. Çözüm, SVG içeriğinin sınırlarını almak için getBBox() işlevini kullanmak ve ardından, bittiğinde yüksekliği ve genişliği güncellemektir.
Viewbox'ı Açık A Olarak Ayarlama
svg> uzantılı bir öğe seçildiğinde, tarayıcı SVG'yi viewBox ile eşleşecek şekilde otomatik olarak yeniden boyutlandıracaktır. ViewBox'ı aşağıdaki değerlerden birine ayarlayın.
Etkinleştirildiğinde, SVG, görünümün boyutuna uyacak şekilde otomatik olarak yeniden boyutlandırılacaktır.
Koordinatlar, SVG'nin sol alt köşesine göre ayarlanır, yani min-x, min-y.
Piksel cinsinden, SVG'nin genişliği ve yüksekliği ayarlanacaktır.
Bir SVG için sabit bir boyut oluşturmanız gerektiğinde, ancak tarayıcınızın bunu otomatik olarak yeniden boyutlandırmasını istemediğinizde ViewBox size yardımcı olabilir.
