WordPress Sitenizde Kullanıcı Kaydı Nasıl İzin Verilir?
Yayınlanan: 2022-02-10Kullanıcıların sitenize kaydolmasına izin vermek istiyor musunuz?
Kullanıcıların web sitenize gönderi eklemesine, yorum yapmasına veya başka işlemler yapmasına izin vermek için WordPress'te kullanıcı kaydını etkinleştirebilirsiniz.
Bu makalede, WordPress sitenizde kullanıcı kaydına nasıl kolayca izin verileceğini ve kullanıcıları nasıl yöneteceğinizi göstereceğiz.

Bu eğitimde ele alacağımız konuların listesi:
Not : Bu kılavuz, varsayılan kullanıcı rolleri ve yetenekleriyle WordPress sitenize kullanıcı eklemeye odaklanır. Kullanıcıların premium içerik için ödeme yapmasına ve bir topluluğa erişmesine izin vererek çevrimiçi para kazanmak istiyorsanız, bunun yerine bir WordPress üyelik sitesi oluşturmaya yönelik nihai kılavuzumuzu görmelisiniz.
WordPress'te Kullanıcı Kaydını Etkinleştirme
WordPress, kullanıcı kayıtlarını yönetmek için yerleşik işlevsellik ile birlikte gelir. Varsayılan olarak kapalıdır, ancak kolayca açabilirsiniz.
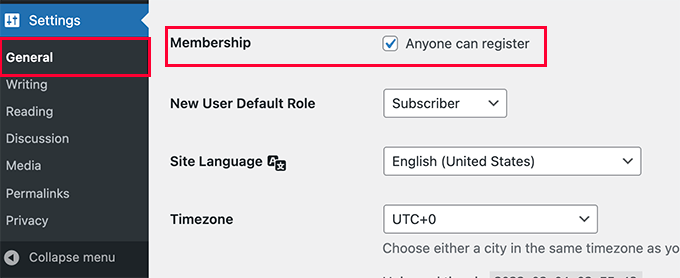
WordPress yönetici alanınızdaki Ayarlar »Genel sayfasına gidin. 'Üyelik' bölümüne gidin ve ' Herkes kayıt olabilir' seçeneğinin yanındaki kutuyu işaretleyin.

Ardından, varsayılan kullanıcı rolünü seçmeniz gerekir. Bu, web sitenize kaydolan her yeni kullanıcıya atanan kullanıcı rolüdür.
WordPress'teki her kullanıcı rolü, kendi izinleri ve yetenekleriyle birlikte gelir. WordPress'teki kullanıcı rolleri hakkında daha fazla bilgi edinmek için WordPress kullanıcı rolleri ve izinleri hakkındaki kılavuzumuza bakın.
Varsayılan kullanıcı rolü, mevcut herhangi bir başka kullanıcı rolüyle değiştirebileceğiniz 'Abone'dir.
Örneğin, kullanıcıların web sitenize gönderiler yazmasını istiyorsanız, varsayılan kullanıcı rolünü Katkıda Bulunan veya Yazar olarak değiştirebilirsiniz.
Önemli: Kullanıcı kayıtları için varsayılan kullanıcı rolü olarak asla 'Yönetici'yi kullanmayın, aksi takdirde yeni bir kullanıcı web sitenizi ele geçirip sizi kilitleyebilir.
Ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamayı unutmayın.
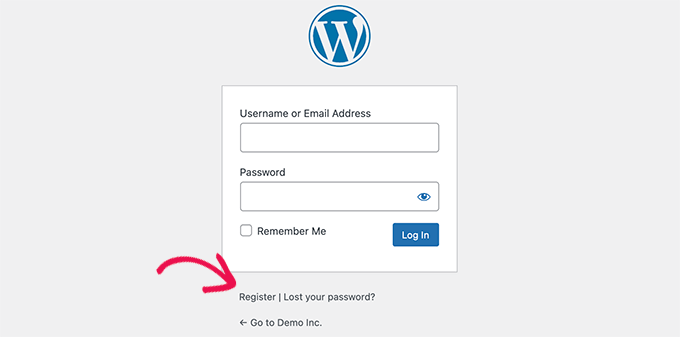
Artık WordPress siteniz kullanıcı kayıtlarına açık. WordPress giriş sayfanızı ziyaret edebilir ve yeni bir kullanıcı olarak kaydolmak için bir seçenek göreceksiniz.

WordPress'te Giriş ve Kayıt Bağlantıları Ekleme
Web sitenizi kullanıcı kaydı için açtıktan sonra, kullanıcılara kaydolabileceklerini ve hesaplarına giriş yapabileceklerini bildirmek istersiniz.
Bunu yapmanın birden fazla yolu var.
WordPress kenar çubuğunuza giriş ve kayıt sayfanıza bağlantılar ekleyebilir veya web siteniz için özel giriş ve kayıt sayfaları oluşturabilirsiniz.
Size 3 farklı yöntem göstereceğiz, böylece ihtiyaçlarınıza en uygun olanı seçebilirsiniz.
Yöntem 1: Meta Widget'ı WordPress Kenar Çubuğuna Ekleme
Giriş bağlantısı eklemenin en basit yolu, meta widget'ı kenar çubuğunuza eklemektir.
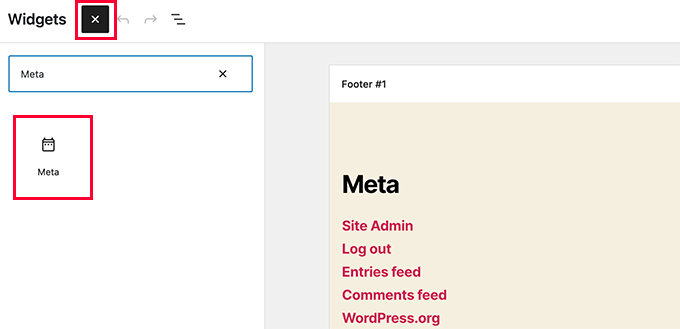
Basitçe Görünüm » Widget'lar sayfasına gidin ve 'Meta' widget'ını bir kenar çubuğuna ekleyin. Ayrıntılı talimatlar için WordPress'te widget'ların nasıl ekleneceğine ve kullanılacağına ilişkin kılavuzumuza bakabilirsiniz.

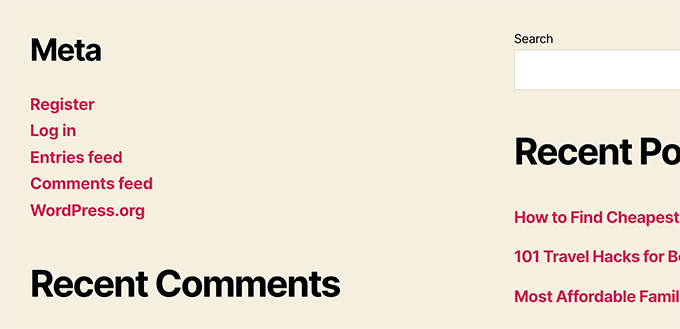
Meta pencere öğesi, kaydolmak, oturum açmak / oturumu kapatmak, RSS beslemesi, yorum beslemesi ve WordPress.org web sitesi için bağlantılar içerir.
Örnek web sitemizde bu şekilde görünür:

Yöntem 2: WPForms Kullanarak Özel Giriş Sayfaları Oluşturma
İlk yöntemle ilgili sorun, kayıt veya oturum açma formlarını özelleştirmenin bir yolu olmamasıdır. Form alanları ekleyemez veya formların tasarımını değiştiremezsiniz ve bunlar web sitenizin tasarımına uymaz.
Kendi özel giriş sayfalarınızı kullanarak çok daha iyi bir kullanıcı deneyimi sunabilirsiniz. Formlarınızı web sitenizdeki herhangi bir sayfaya yerleştirebilir ve istediğiniz bilgileri toplamak için form alanları ekleyebilirsiniz.
Size kendi özel giriş sayfalarınızı oluşturmanın farklı yollarını göstereceğiz. En kolayı WPForms eklentisini kullanmaktır.
WPForms , piyasadaki en iyi WordPress iletişim formu eklentisidir. Web sitenizin herhangi bir yerine giriş ve kayıt formlarını kolayca eklemenizi sağlayan bir kullanıcı kaydı eklentisi ile birlikte gelir.

Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Kullanıcı kaydı eklentisine erişmek için en az Pro lisansına ihtiyacınız olacaktır.
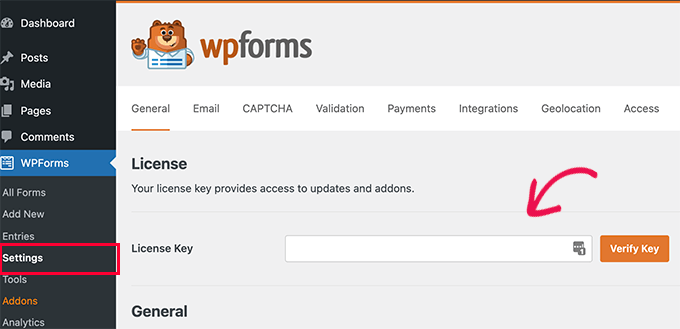
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms »Ayarlar sayfasını ziyaret etmeniz gerekir. Bu lisans anahtarını WPForms web sitesindeki hesabınızdan alabilirsiniz.

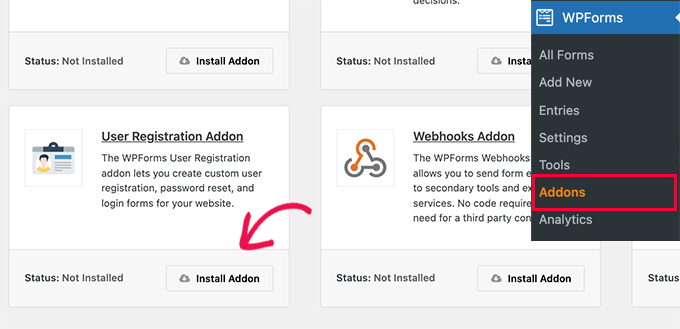
Doğrulamadan sonra WPForms »Eklentiler sayfasına gitmeniz gerekir.
Bu sayfada, 'Kullanıcı Kaydı Eklentisi'ne gidin ve yanındaki Eklenti Yükle düğmesine tıklayın.

WPForms eklentiyi kuracak ve ardından kullanmaya başlamak için etkinleştir düğmesine tıklamanız gerekecek.
Artık WPForms kullanarak özel kayıt ve oturum açma formları oluşturmaya hazırsınız.
Özel Kayıt Formu Oluşturma
WPForms'un form oluşturucusunu başlatmak için WPForms » Yeni Ekle sayfasını ziyaret edin.
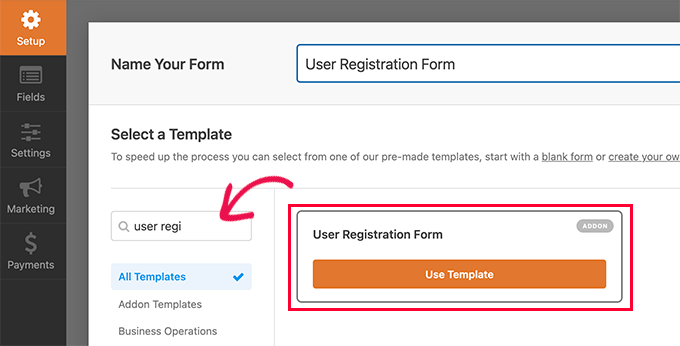
Önce bir form adı girmeniz ve ardından 'Bir Şablon Seçin' bölümü altında kullanıcı kayıt şablonunu aramanız gerekir.

Devam etmek için 'Şablonu Kullan' düğmesini tıklayın, WPForms sizin için basit bir WordPress kullanıcı kayıt formu oluşturacaktır.
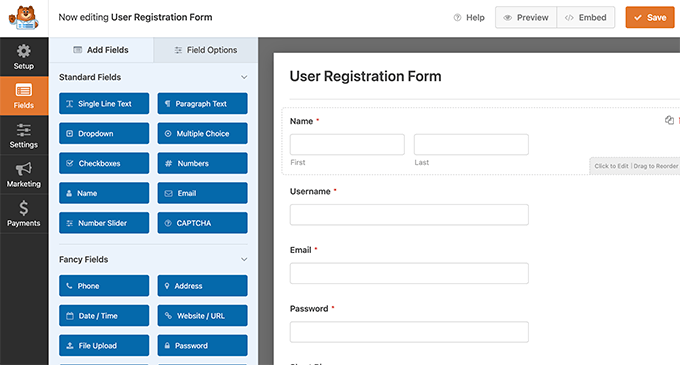
Artık sol panelden yeni alanlar ekleyebilir ve basit bir sürükle ve bırak arayüzü kullanarak mevcut alanların sırasını özelleştirebilirsiniz.

Alanları eklemeyi bitirdikten sonra soldaki 'Ayarlar' menüsüne tıklayın.
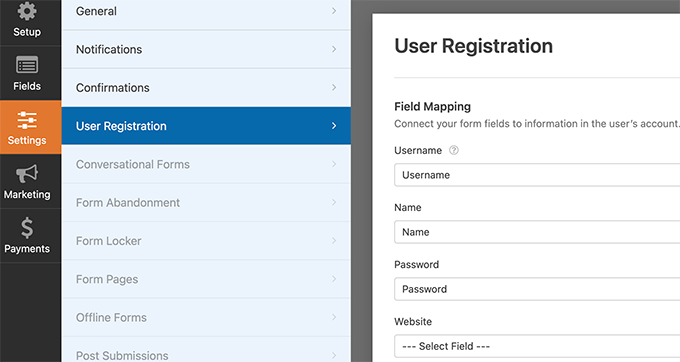
Ardından 'Kullanıcı Kaydı' sekmesini seçin.

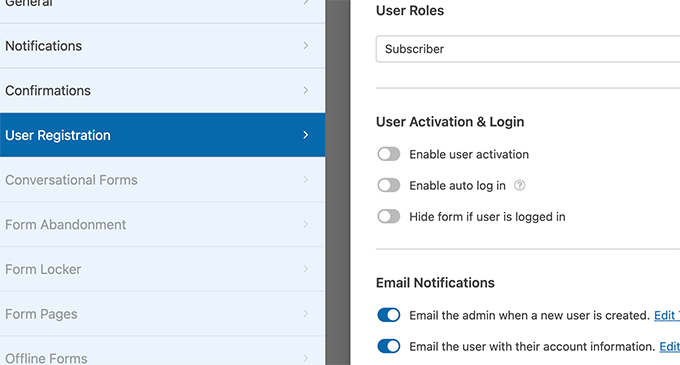
Burada her form alanını kullanıcının profilindeki bilgilerle eşleyebilir, kullanıcı rolünü seçebilir, bildirimleri etkinleştirebilir, onay sayfasını seçebilir ve kullanıcı aktivasyonunu etkinleştirebilirsiniz.
Kullanıcı etkinleştirme özelliği, WordPress'te istenmeyen kullanıcı kaydını azaltmanıza yardımcı olur.
Manuel yöntemi seçerseniz, tüm kullanıcıların sitenize giriş yapabilmeleri için bir yönetici tarafından onaylanması gerekir.

E-posta yöntemini seçerseniz, kullanıcının web sitenize giriş yapabilmesi için önce bir etkinleştirme bağlantısını tıklaması gerekir.
Form alanları eklemenin yanı sıra, formunuzu diğer WPForms eklentileriyle de bağlayabilirsiniz.
Örneğin, e-posta pazarlama hizmet sağlayıcınıza bağlanabilir ve e-posta listenize otomatik olarak yeni kullanıcılar ekleyebilirsiniz. Benzer şekilde, çevrimiçi ödemeler almak için WPForms'u PayPal ve Stripe gibi ödeme hizmetlerine bağlayabilirsiniz.
Bitirdiğinizde, form ayarlarınızı kaydetmek için ekranın sağ üst köşesindeki Kaydet düğmesine tıklamayı unutmayın.
Şimdi kapat düğmesine tıklayarak form oluşturucudan çıkabilirsiniz.
Kullanıcı kayıt formunuz WordPress sitenize eklenmeye hazır.

Yeni bir WordPress sayfası oluşturmanız veya kayıt sayfası olarak kullanmak istediğiniz mevcut bir sayfayı düzenlemeniz yeterlidir.
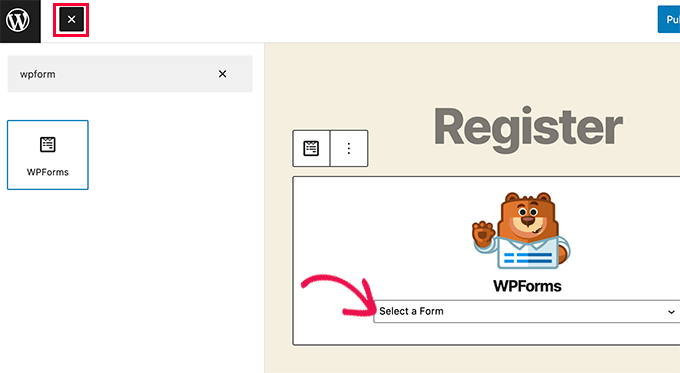
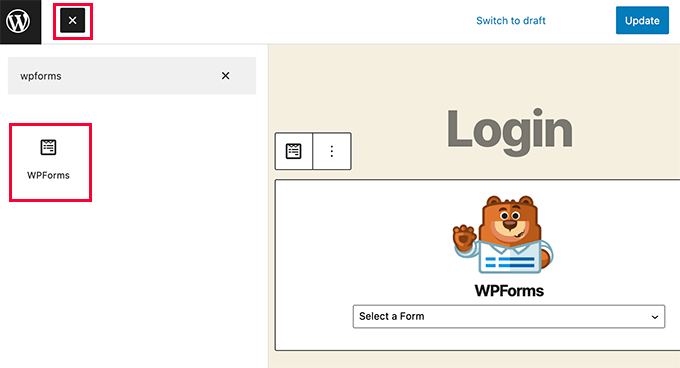
Sayfa düzenleme ekranında, içerik alanınıza WPForms blokları eklemeniz gerekir.

WPForms bloğundan, açılır menüyü tıklayın ve daha önce oluşturduğunuz 'Kullanıcı kayıt formu'nu seçin.
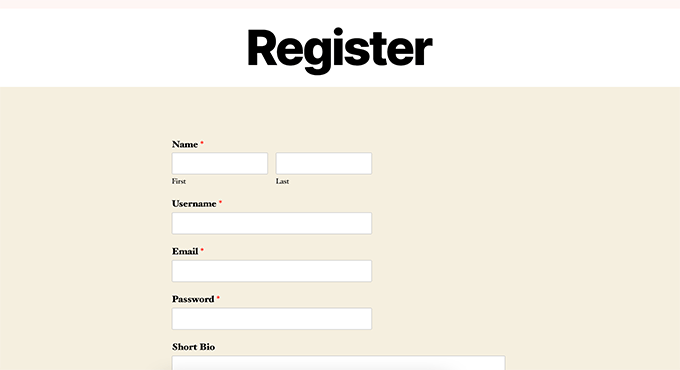
Artık sayfanızı kaydedebilir veya yayınlayabilir ve ardından özel kullanıcı kaydı sayfanızı çalışırken görmek için sayfayı ziyaret edebilirsiniz.

Özel Giriş Formu Oluşturma
Artık özel kullanıcı kayıt sayfanız etkin olduğuna göre, WordPress sitenize özel bir giriş formu ekleyelim.
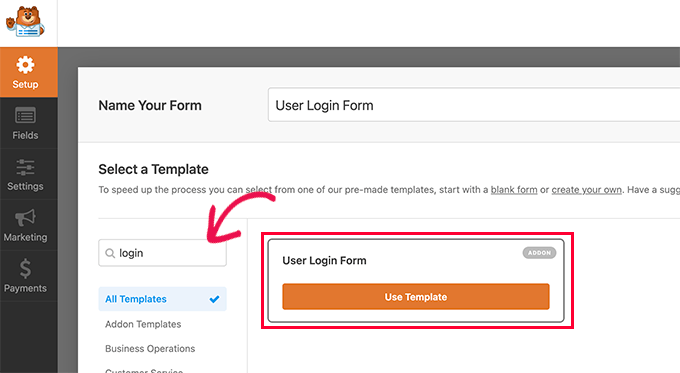
Başlamak için WPForms » Yeni Ekle sayfasını ziyaret edin. Bu, WPForms'un form oluşturucu arayüzünü başlatacaktır.
Özel oturum açma formunuz için bir ad vermeniz ve ardından şablonunuz olarak 'Kullanıcı Oturum Açma Formu'nu seçmeniz gerekir.

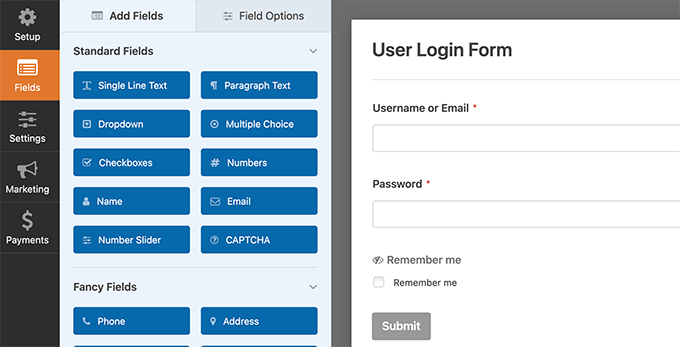
WPForms şimdi yeni bir giriş formu oluşturacak.
Varsayılan olarak, yalnızca kullanıcı adı ve şifre alanlarına sahiptir.

Sol panelden ekleyerek forma ek alanlar ekleyebilirsiniz.
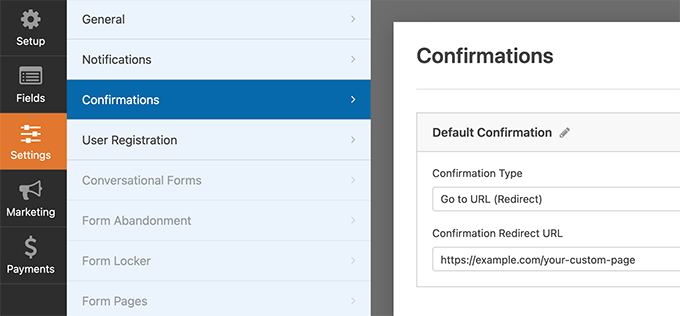
Ardından, ayarlar sekmesine tıklamanız ve ardından 'Onay' sekmesine tıklamanız gerekir. Başarılı bir oturum açtıktan sonra ne yapacağınızı burada tanımlayabilirsiniz.
Kullanıcılara bir mesaj gösterebilir, onları geldikleri sayfaya yönlendirebilir veya sitenizdeki herhangi bir başka sayfaya yönlendirebilirsiniz.

Form ayarlarınızı saklamak için ekranın sağ üst köşesindeki Kaydet düğmesine tıklayın.
Artık kapat düğmesine tıklayarak form oluşturucu arayüzünden çıkabilirsiniz.
Özel giriş formunuz WordPress sitenize eklenmeye hazır.
Yeni bir sayfa oluşturarak ve ardından içerik alanına WPForms bloğunu ekleyerek özel oturum açma formunuzu bir sayfaya ekleyebilirsiniz.

Özel giriş formunuzu bir kenar çubuğuna da ekleyebilirsiniz.
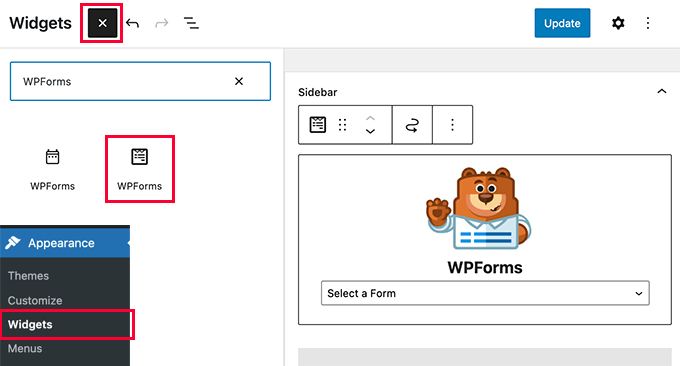
Görünüm » Widget'lar sayfasına gidin ve WPForms bloğunu veya eski widget'ı bir kenar çubuğuna ekleyin.

Açılır menüden yeni oluşturduğunuz özel oturum açma formunu seçin ve ardından widget ayarlarınızı saklamak için Güncelle düğmesine tıklayın.
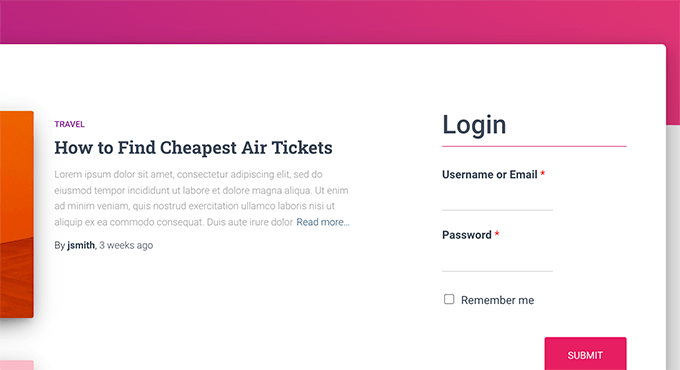
Artık özel giriş formunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu konu hakkında daha fazla bilgi için WordPress için özel bir giriş sayfasının nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 3. SeedProd kullanarak Özel Giriş Sayfası oluşturun
Şimdi, özel bir giriş sayfası oluşturmak için tek başına WPForms kullanıyorsanız, giriş sayfanızın tasarımı yine de WordPress temanıza bağlı olacaktır.
Ya daha profesyonel ve şık görünen özel bir giriş sayfası tasarlamak isteseydiniz?
SeedProd, web siteniz için kolayca güzel bir özel giriş sayfası oluşturmanıza olanak tanır.
Piyasadaki en güçlü WordPress sayfa oluşturucu eklentisidir. Herhangi bir kod yazmadan veya herhangi bir özel tasarım becerisi öğrenmeden herhangi bir tür sayfa oluşturmak için kullanabilirsiniz.
İlk olarak, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
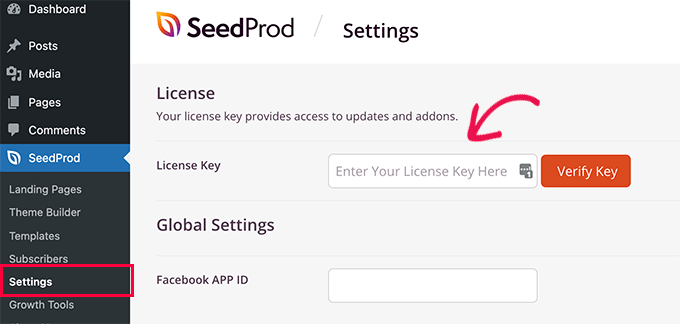
Etkinleştirmenin ardından SeedProd lisans anahtarınızı girmeniz istenecektir. Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz.

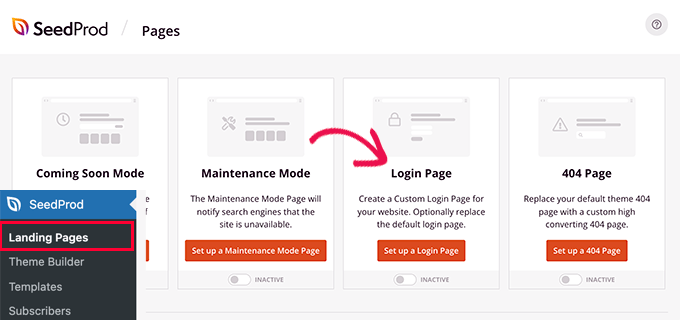
Ardından, SeedProd »Açılış Sayfaları sayfasını ziyaret etmeniz ve Giriş Sayfası Oluştur düğmesini tıklamanız gerekir.

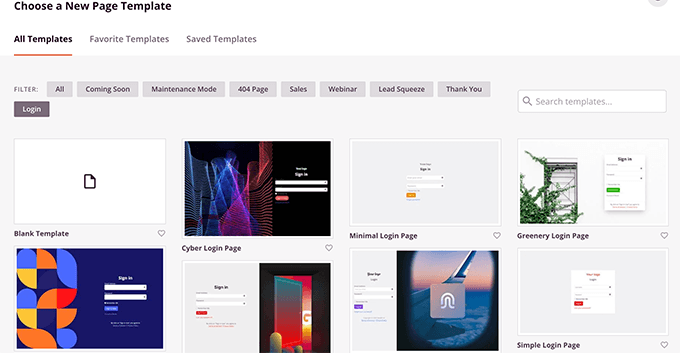
Ardından, giriş sayfanız için bir şablon seçmeniz istenecektir.
SeedProd, aralarından seçim yapabileceğiniz birkaç profesyonelce tasarlanmış şablonla birlikte gelir veya boş bir tuvalle de başlayabilirsiniz.

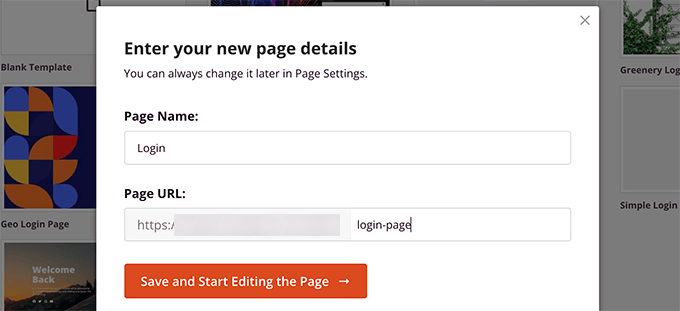
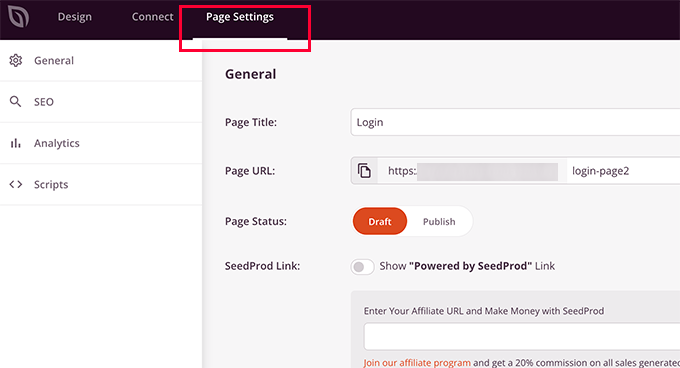
Ardından, özel giriş sayfanız için bir ad ve URL sağlamanız gerekir.
Ardından devam etmek için Kaydet ve Düzenlemeye Başla düğmesine tıklayın.

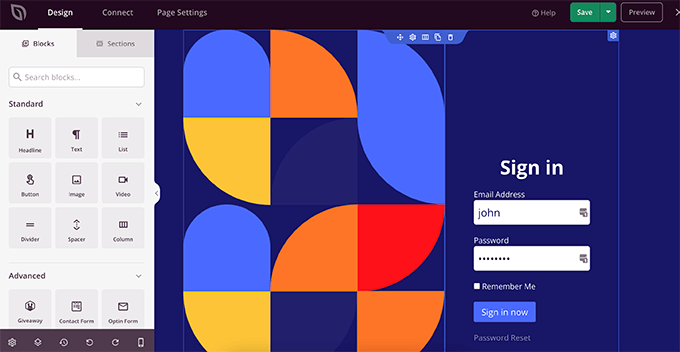
Bu, SeedProd'un sayfa oluşturucu arayüzünü başlatacaktır.
Herhangi bir öğeyi düzenlemek için işaret edip tıklayabileceğiniz giriş sayfanızın canlı bir önizlemesini göreceksiniz.

Ayrıca sol sütundan giriş sayfanıza yeni bloklar ekleyebilirsiniz.
Tasarımdan memnun kaldığınızda, Sayfa Ayarları sekmesine geçin.

Buradan, kullanıcıları varsayılan WordPress giriş sayfasından özel giriş sayfanıza yönlendirebilirsiniz. Giriş sayfanızı, WordPress üstbilgi ve altbilgi komut dosyalarının yüklenmesini devre dışı bırakan yalıtım modunda da çalıştırabilirsiniz.
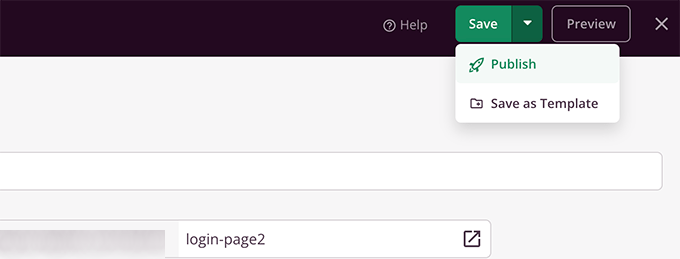
Değişikliklerinizden memnun kaldığınızda, Kaydet düğmesine tıklayabilir ve giriş sayfanızı yayınlayabilirsiniz.

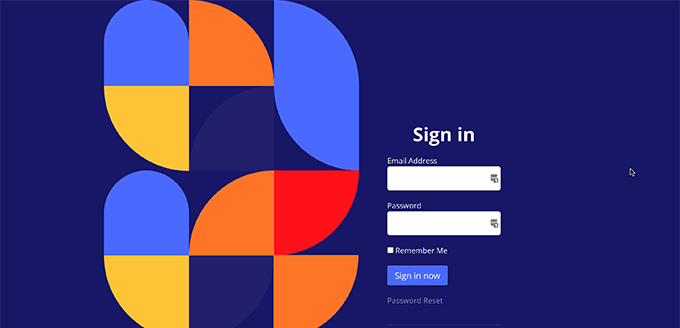
Artık Gizli modda yeni bir tarayıcı sekmesi açabilir ve bunu çalışırken görmek için giriş sayfanızı ziyaret edebilirsiniz.

Daha fazla ayrıntı için, WordPress'te nasıl özel bir giriş sayfası oluşturulacağına ilişkin nihai kılavuzumuza bakın.
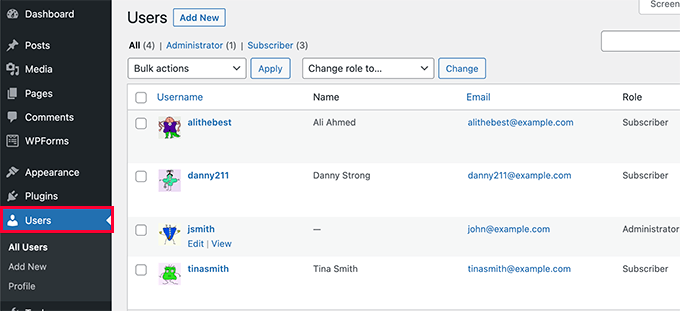
WordPress'te Kullanıcıları Yönetme
WordPress yöneticisinde Kullanıcılar'a tıklayarak web sitenizdeki tüm kayıtlı kullanıcıları görüntüleyebilirsiniz. WordPress size kullanıcı adlarını, adlarını, rollerini ve e-posta adreslerini içeren bir kullanıcı listesi gösterecektir.

Yönetici olarak istediğiniz zaman istediğiniz kullanıcıyı silebilirsiniz.
Ayrıca kullanıcı profillerini düzenleyebilir, rollerini değiştirebilir ve hatta şifrelerini bile değiştirebilirsiniz.
Bu, kullanıcıların WordPress sitenizde yapabilecekleri veya yapamayacakları üzerinde tam kontrol sağlar.
Bu kadar! Bu makalenin, WordPress sitenizde kullanıcı kaydına nasıl izin vereceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi web tasarım yazılımını nasıl seçeceğinizi öğrenmek veya küçük işletmeler için en iyi e-posta pazarlama hizmetleri konusunda uzman seçimimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
