Kullanıcıların WordPress Formlarında Bir Ödeme Yöntemi Seçmesine Nasıl İzin Verilir?
Yayınlanan: 2022-10-25Kullanıcıların WordPress web sitenizde veya çevrimiçi mağazanızda farklı ödeme yöntemleri arasında seçim yapmasına izin vermek ister misiniz?
Müşterilerinizin tercih ettikleri ödeme yöntemini seçmelerine izin verdiğinizde, web sitenizde güven oluşturacak ve dönüşümleri artıracaksınız.
Bu makalede, kullanıcılarınızın WordPress formlarınızda bir ödeme yöntemi seçmesine nasıl izin vereceğinizi göstereceğiz.

Neden WordPress'te Birden Çok Ödeme Yöntemi Sunarsınız?
PayPal ve kredi kartları, çevrimiçi satın alma işlemleri için ödeme yapmanın iki popüler yoludur. Her birinin artıları ve eksileri vardır ve ziyaretçilerinizin zaten birini veya diğerini tercih etmesi muhtemeldir.
Bu nedenle, WordPress web sitenizde ürün veya hizmet satıyorsanız veya bağış istiyorsanız, ziyaretçilerinizin tercih ettikleri ödeme yöntemini kullanmalarına izin vermeniz önemlidir.
Halihazırda alışveriş sepeti olan eksiksiz bir çevrimiçi mağazanız olabilir, ancak çevrimiçi ödemeleri kabul etmek için bir tane oluşturmanız gerekmez. İhtiyacınız olan tek şey, çeşitli ödeme seçenekleri içeren basit bir çevrimiçi sipariş formudur.
Tek bir ürün satıyorsanız, hizmetler için ödeme kabul ediyorsanız veya bir amaç ya da hayır kurumu için para topluyorsanız bu mantıklıdır.
Web sitenizde ödemeleri kabul etmeden önce, ödemeleri güvenli bir şekilde kabul edebilmek için web sitenizde HTTPS/SSL'yi etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress siteniz için ücretsiz SSL sertifikası alma kılavuzumuzu takip edebilirsiniz.
Bununla birlikte, web sitenizde nasıl birden fazla ödeme seçeneği sunabileceğinize bakalım. İhtiyaçlarınıza en uygun olanı seçebilmeniz için üç yöntemi ele alacağız.
Yöntem 1 en basit olanıdır ve tam bir alışveriş sepeti gerektirmez. Bir WooCommerce mağazanız varsa Yöntem 2'yi kullanmalısınız. Çevrimiçi bir mağazanız yoksa ve PayPal'ı kullanmak veya daha esnek formlar oluşturmak istiyorsanız Yöntem 3 en iyisidir.
Yöntem 1: WP Simple Pay Kullanarak Birden Çok Ödeme Yöntemi Sunma
WP Simple Pay, sitenizde birden fazla ödeme yöntemi sunmanın kolay bir yoludur. Tam özellikli bir e-Ticaret mağazası veya üyelik sitesi kurmadan ödeme almanızı sağlayan lider bir WordPress ödeme eklentisidir.
Kredi kartları, Apple Pay, Google Pay, ACH banka ödemesi, SEPA otomatik ödeme, Alipay, Giropay, iDEAL ve daha fazlasından yapılan ödemeleri kabul etmek için popüler bir ödeme ağ geçidi olan Stripe'ı kullanır.
Yapmanız gereken ilk şey, WP Simple Pay eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklentinin ücretsiz bir sürümü olsa da, yerinde ödeme formları oluşturmak, Apple Pay'i kabul etmek ve daha fazlası için Pro eklentisine ihtiyacınız var.
Aktivasyon üzerine, WP Simple Pay kurulum sihirbazı otomatik olarak başlayacaktır. Devam etmek için 'Hadi Başlayalım' düğmesine tıklamanız yeterlidir.

İlk olarak, lisans anahtarınızı girmeniz istenecektir. Bu bilgiyi hesabınızdan WP Simple Pay web sitesinde bulabilirsiniz.
Bundan sonra, devam etmek için 'Etkinleştir ve Devam Et' düğmesini tıklamanız gerekir.

Ardından, WP Simple Pay'i Stripe'a bağlamanız gerekecek.
'Stripe ile Bağlan' düğmesini tıklayarak başlayın. Oradan, Stripe hesabınıza giriş yapabilir veya yeni bir hesap oluşturabilirsiniz. Meşru bir işi olan herkes bir Stripe hesabı oluşturabilir ve çevrimiçi ödemeleri kabul edebilir.

Daha önce de belirttiğimiz gibi Stripe, sitenizin SSL/HTTPS şifrelemesini kullanmasını gerektirecektir. Web siteniz için halihazırda bir SSL sertifikanız yoksa, lütfen WordPress'e nasıl SSL ekleneceğine ilişkin adım adım kılavuzumuza bakın.
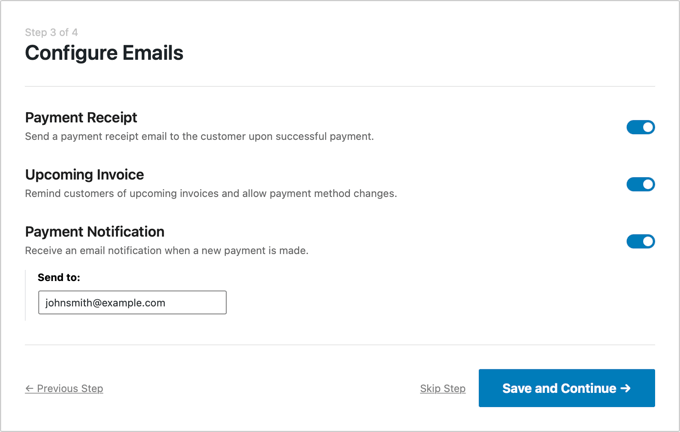
Stripe'a bağlandıktan sonra, WP Simple Pay e-postalarınızı yapılandırmanız istenecektir.

Müşterilerinize ödeme ve fatura e-postaları için seçenekler sizin için zaten etkinleştirildi. Ödeme bildirimi e-postaları gönderme seçeneği de öyle. Bildirimlerin gönderileceği e-posta adresini girmeniz yeterlidir.
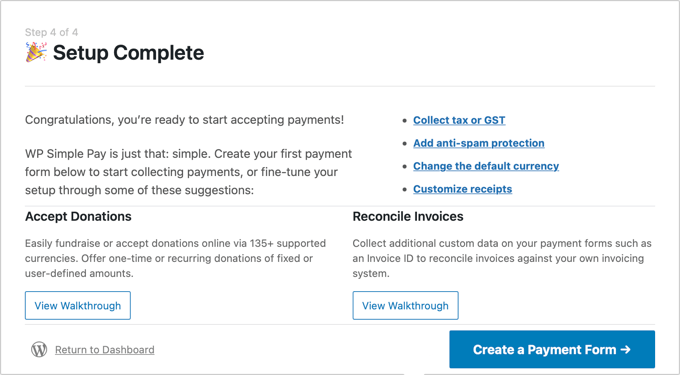
Bunu yaptıktan sonra, 'Kaydet ve Devam Et' düğmesini tıklamanız gerekir. Bu, WP Simple Pay kurulumunuzu tamamlar.

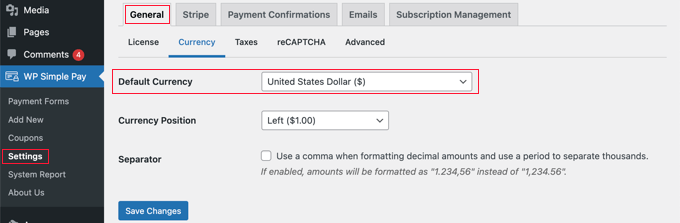
Devam etmeden önce yapılandırmanız gerekebilecek bir ayar daha var. Bazı ödeme seçenekleri yalnızca belirli para birimleri için çalışacaktır, bu nedenle USD kullanmıyorsanız varsayılan para birimini değiştirmeniz gerekecektir.
Basitçe WP Basit Ödeme » Ayarlar'ı ziyaret edin, ardından 'Genel'e ve ardından 'Para Birimi'ne tıklayın, ardından açılır menüden doğru para birimini seçin.

WordPress'te Ödeme Formu Oluşturma
Şimdi ödeme formunuzu oluşturma zamanı. WP Simple Pay, formu özelleştirmek için pek çok yol sunar, ancak formunuzun görünümü üzerinde daha fazla kontrole ihtiyacınız varsa, Yöntem 3'teki WPForms'a bakın.
Para biriminizi değiştirmeniz gerekmiyorsa ve kurulum sihirbazının son sayfasını hâlâ görebiliyorsanız, 'Ödeme Formu Oluştur' düğmesini tıklamanız yeterlidir. Aksi takdirde, WP Simple Pay » Yeni Ekle sayfasına gitmelisiniz.
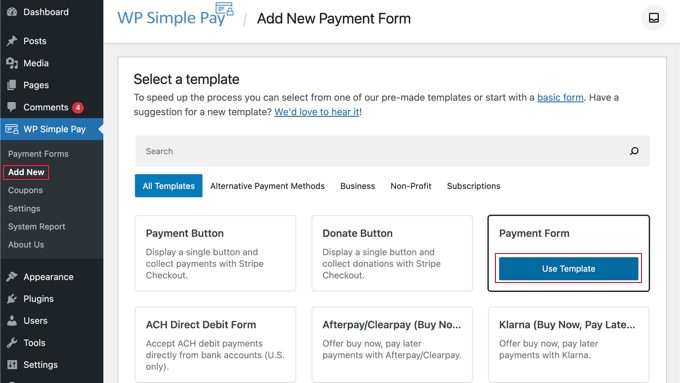
Size bir ödeme formu şablonları listesi gösterilecektir. 'Ödeme Formu' gibi genel bir şablonla başlayabilir ve ardından ödeme yöntemleri ekleyebilirsiniz. Alternatif olarak, "Afterpay/Clearpay" veya "Apple Pay / Google Pay" gibi daha spesifik bir şablon arayabilirsiniz.
Bu eğitim için 'Ödeme Formu' şablonunu seçeceğiz. Kullanmak istediğiniz şablonun üzerine gelin ve göründüğünde 'Şablonu Kullan' düğmesine tıklayın.

Bu sizi ödeme formu düzenleyicisine götürecektir.
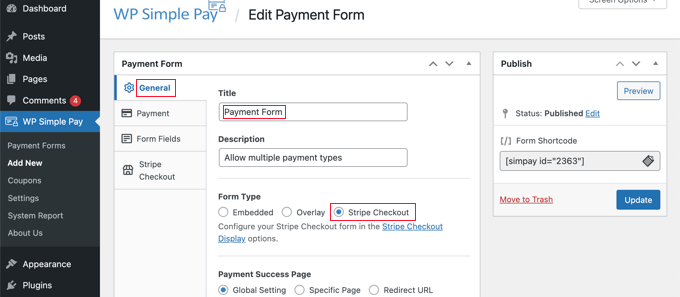
Ödeme formuna bir isim ve açıklama vererek başlamalısınız. Bundan sonra, Form Türü altından 'Şeritli Ödeme' seçeneğini seçebilirsiniz.

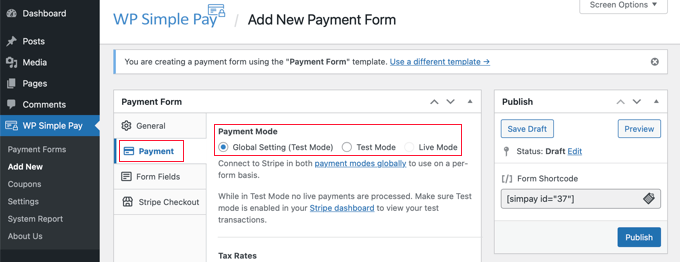
Ardından, 'Ödeme' sekmesine tıklamanız gerekir. Burada ödeme modunu canlı veya test olarak ayarlayabilirsiniz. Test modu, formunuzun düzgün çalıştığından ve e-postaların gönderildiğinden emin olabilmeniz için gerçekte tahsil edilmeyen ödemeler yapmanızı sağlar.
Testi bitirip müşterilerinizden ödeme almaya hazır olduğunuzda bunu 'Canlı' olarak değiştirmeyi unutmayın.

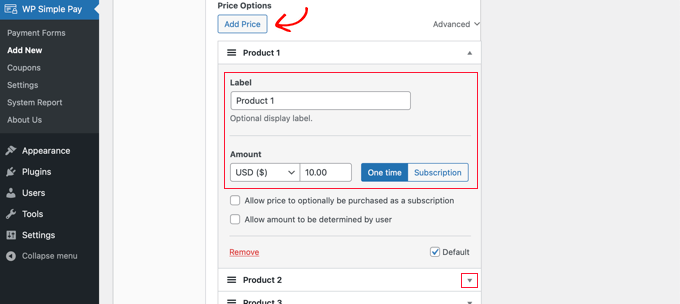
Ayrıca, sunduğunuz ürün veya hizmetleri, fiyatları ve tek seferlik ödeme veya abonelik olup olmadığını da ekleyebilirsiniz.
İstediğiniz kadar fiyat ekleyene kadar 'Fiyat Ekle' düğmesini tıklamanız yeterlidir. Ardından her biri için bir etiket ve fiyat eklemeniz gerekecek. Fiyatın bir abonelik olup olmadığı veya bir bağışta olduğu gibi fiyatı kullanıcının belirleyebilmesi gibi diğer seçenekleri de seçebilirsiniz.

Sağdaki küçük oka tıklayarak bir fiyatı gösterebilir veya gizleyebilirsiniz.
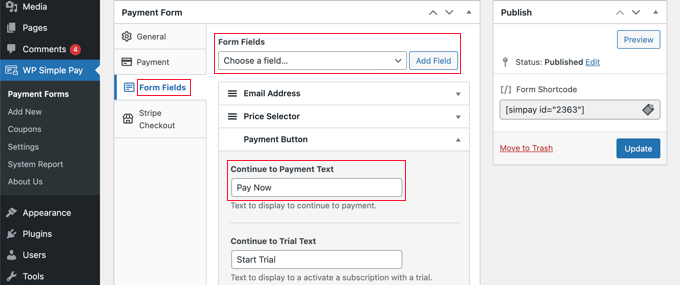
Ardından, 'Form Alanları' sekmesine geçeceğiz. Gerekli alanlar forma zaten eklenmiştir ve gerekirse daha fazlasını ekleyebilirsiniz.
'Form Alanları' açılır menüsünü kullanarak ek alanlar seçebilir ve 'Alan Ekle' düğmesini tıklayarak ekleyebilirsiniz. Seçenekler arasında ad, telefon numarası, adres ve çok daha fazlası bulunur.

Düğmedeki varsayılan metin 'Kartla Öde' şeklindedir. Birden çok ödeme türünü kabul edeceğiniz için, metni 'Şimdi Öde' gibi daha genel bir metinle değiştirebilirsiniz. O zaman müşterileriniz kredi kartlarının tek ödeme seçeneği olduğunu düşünmeyecektir.
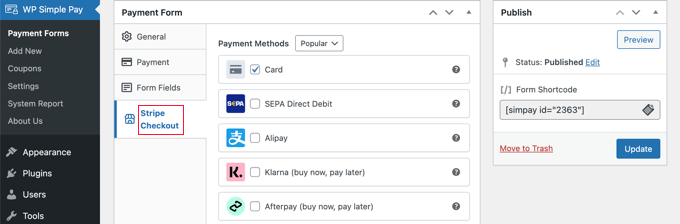
Son olarak, 'Şerit Ödeme' sekmesine tıklamalı ve sunmak istediğiniz ödeme yöntemlerini seçmelisiniz. Bu eğitim için varsayılan ayarları bırakacağız.

Apple Pay gibi ek ödeme yöntemleri, uyumlu cihazlarda otomatik olarak sunulacaktır. Daha fazla bilgi edinmek için WordPress'te Apple Pay'in nasıl kabul edileceğine ilişkin kılavuzumuza bakın.
Klarna ve Afterpay, 'şimdi satın al, sonra öde' hizmetleridir ve müşterilere belirli bir süre boyunca mal satın alıp taksitler halinde ödeme yapabildikleri için esneklik sunar. Daha fazla bilgi için WordPress'e 'şimdi satın al sonra öde' ödeme planlarının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Ödeme formunuzdan memnun olduğunuzda, ayarlarınızı kaydetmek ve formu canlı yayınlamak için 'Yayınla' düğmesini tıklayın.
Son adım, formu web sitenizdeki bir gönderiye veya sayfaya eklemektir.
Ödeme Formunu Web Sitenize Ekleme
WP Simple Pay, web sitenizin herhangi bir yerine form eklemeyi çok kolaylaştırır.
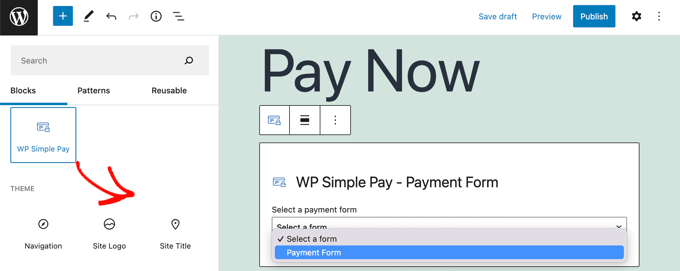
Yeni bir gönderi veya sayfa oluşturun ya da mevcut olanı düzenleyin. Ardından, üst kısımdaki artı (+) işaretine tıklayın ve WordPress blok düzenleyicisine bir WP Simple Pay bloğu ekleyin.

Ardından WP Simple Pay bloğundaki açılır menüden sipariş formunuzu seçin.
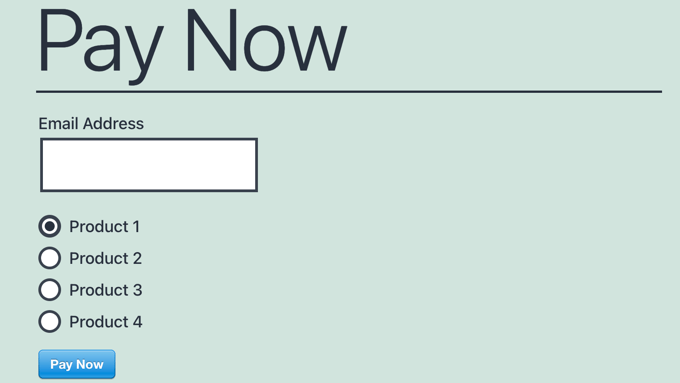
İşiniz bittiğinde gönderiyi veya sayfayı güncelleyebilir veya yayınlayabilir ve ardından formunuzu çalışırken görmek için önizleme düğmesine tıklayabilirsiniz.

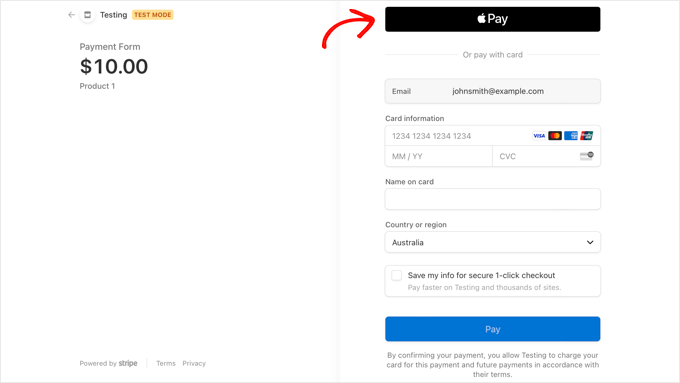
Kullanıcılarınız 'Şimdi Öde' düğmesini tıkladığında, Şerit ödeme formu görüntülenecektir. Bu, daha önce kontrol ettiğiniz tüm ödeme seçeneklerini sunar.
Desteklenen cihaz ve tarayıcılarda Apple Pay gibi ek ödeme seçenekleri de otomatik olarak sunulacak.

WP Simple Pay kullanarak müşterilerinize sunabileceğiniz ek bir ödeme yöntemi, yinelenen ödemelerdir. Daha fazla bilgi için WordPress'te yinelenen ödemelerin nasıl kabul edileceğine ilişkin kılavuzumuza bakın.
Yöntem 2: WooCommerce'de Birden Çok Ödeme Yöntemi Sunma
WooCommerce kullanan bir çevrimiçi mağaza işletiyorsanız PayPal ve Stripe ödeme ağ geçidini kullanarak kolayca ek ödeme yöntemleri sunabilirsiniz.
Bu eğitim için, zaten WooCommerce'in kurulu olduğunu varsayacağız. Kurmak için yardıma ihtiyacınız varsa, WooCommerce ile ilgili adım adım kılavuzumuza bakın.
WooCommerce Mağazanıza PayPal Ekleme
Bu kılavuzdaki WooCommerce kurulum sihirbazını takip ederken PayPal'ı zaten kurmuş olabilirsiniz. Varsa, bir sonraki bölüme geçebilir ve Stripe'ı kurabilirsiniz.
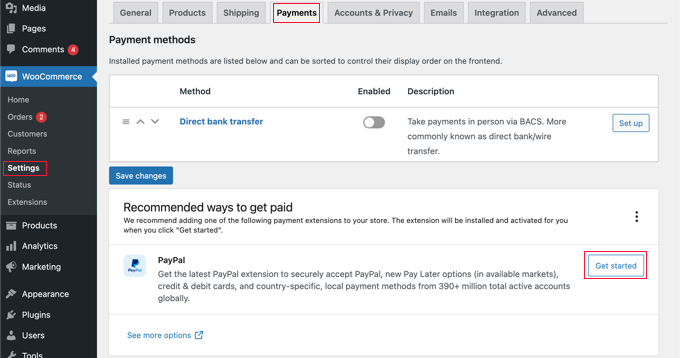
Değilse, WooCommerce »Ayarlar'a gitmeniz ve ardından ekranın üst kısmındaki 'Ödemeler' sekmesine tıklamanız gerekir.
Bundan sonra, PayPal'ı bulana kadar sayfayı aşağı kaydırın ve 'Başlayın' düğmesini tıklayın.

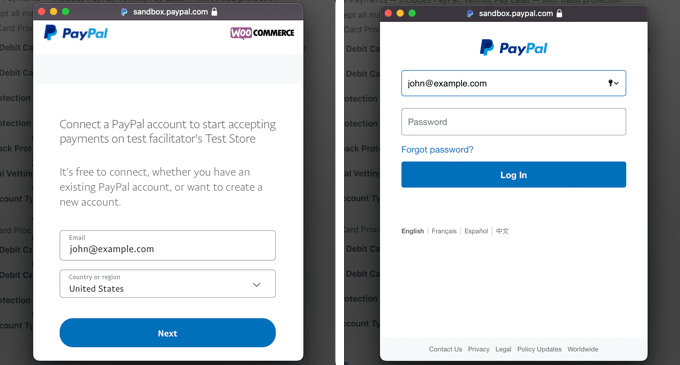
PayPal e-posta adresinizi yazarak ve ardından açılır menüden ülkenizi seçerek başlamanız gerekir.
Bundan sonra, devam etmek için 'İleri' düğmesini tıklamalısınız.
Bu e-posta adresini kullanan bir PayPal hesabınız varsa, sizden şifrenizi girmeniz ve oturum açmanız istenecektir. Aksi takdirde, önce kişisel bilgilerinizi vermeniz ve yeni bir hesap oluşturmanız istenecektir.

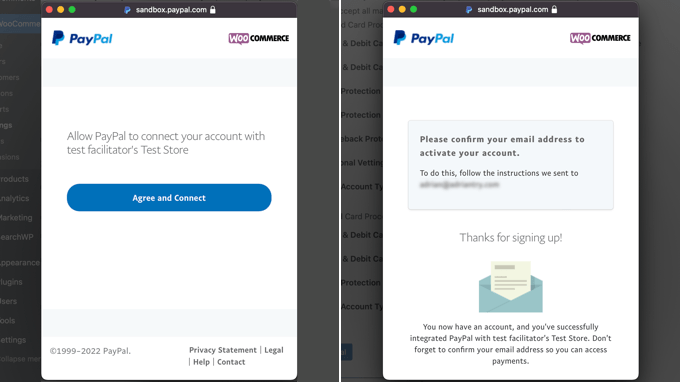
Son olarak, PayPal hesabınızı çevrimiçi mağazaya bağlamak için 'Kabul Et ve Onay Ver' düğmesini tıklamalısınız.
Bunu yaptıktan sonra, gelen kutunuza gidip size gönderilen e-postadaki talimatları izleyerek e-posta adresinizi doğrulamanız gerekir. Daha sonra aşağı kaydırıp düğmesine tıklayarak açılır pencereyi kapatabilirsiniz.

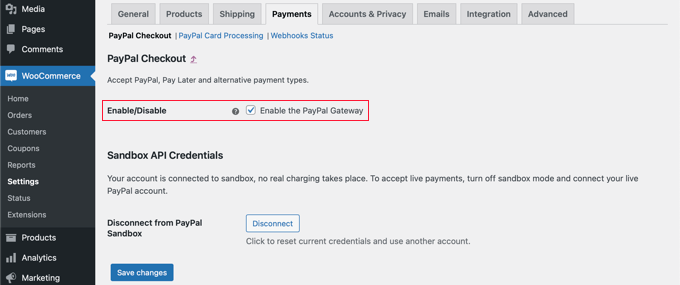
Kendinizi tekrar WooCommerce ödeme ayarları sayfasında bulmalısınız. Burada, çevrimiçi mağazanızda PayPal ödeme ağ geçidini etkinleştirmek için kutuyu işaretlemeniz gerekecek.
Bundan sonra, sayfayı dikkatlice aşağı kaydırın ve tüm ayarların doğru olduğundan emin olun. Memnun kaldığınızda, sayfanın altındaki 'Değişiklikleri kaydet' düğmesini tıklayabilirsiniz.

Çıkış yaparken, müşterileriniz artık bir ödeme seçeneği olarak PayPal'ı kullanarak ödeme yapabilir.
WooCommerce Mağazanıza Şerit Ekleme
Yapmanız gereken ilk şey, WooCommerce Stripe Payment Gateway'i yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
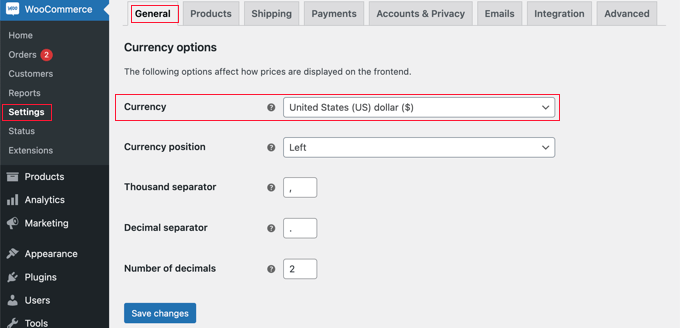
Bazı ödeme seçenekleri yalnızca belirli para birimleri için kullanılabilir. USD dışında bir para birimi kullanıyorsanız, WooCommerce » Ayarlar'a gitmeli ve 'Genel' sekmesinde olduğunuzdan emin olmalısınız.
Burada çevrimiçi mağazanız için para birimini seçebilirsiniz. Ayarı kaydetmek için 'Kaydet' düğmesine tıkladığınızdan emin olun.

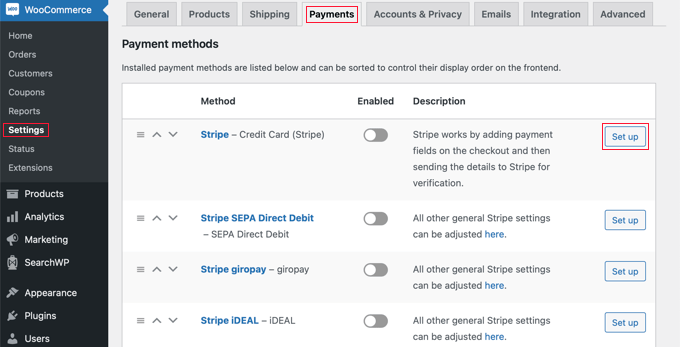
Bundan sonra, 'Ödemeler' sekmesine tıklamalısınız. Oradayken, 'Yöntem' sütununda 'Şerit'i bulana kadar aşağı kaydırmalısınız. Birden fazla Stripe ödeme yöntemi olduğuna dikkat edin.

'Şerit – Kredi Kartı'nın yanındaki 'Ayarla' düğmesine tıklayarak başlamanız gerekir. Bu, WooCommerce'i Stripe'a bağlama adımlarında sizi yönlendiren bir kurulum sihirbazını başlatacaktır.
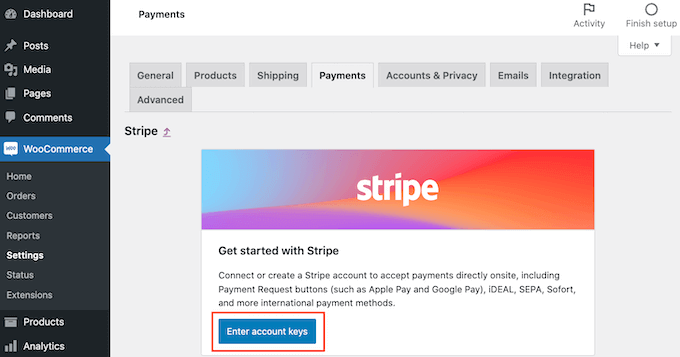
Bir sonraki ekranda, 'Hesap anahtarlarını girin' düğmesine tıklayın.

WooCommerce şimdi Stripe hesap anahtarlarınızı isteyecektir. Bu bilgiyi almak için Stripe kontrol panelinizde yeni bir sekmede oturum açmanız gerekir.

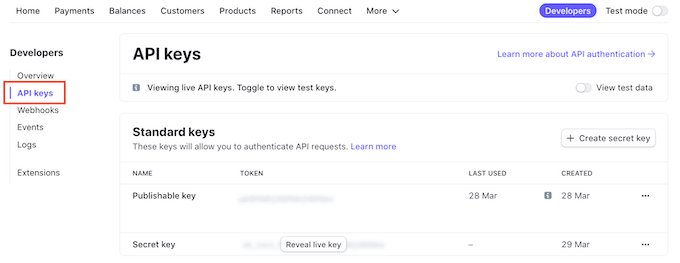
Stripe panosunun içinde, ekranın üst kısmındaki 'Geliştiriciler' sekmesinde olduğunuzdan emin olmalı ve ardından soldaki menüden 'API anahtarları'nı seçmelisiniz.

Artık 'Yayınlanabilir anahtarı' kopyalayabilirsiniz.
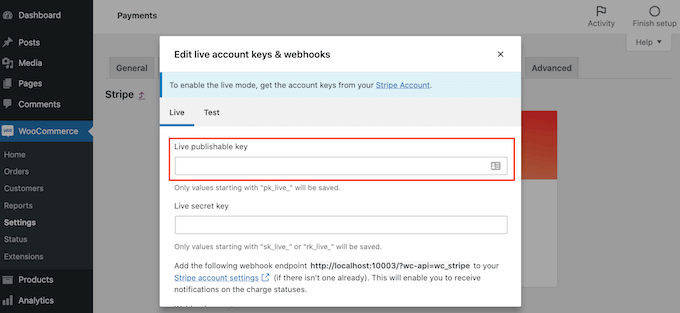
Ardından, WordPress kontrol panelinize geri dönün ve bu anahtarı 'Canlı yayınlanabilir anahtar' alanına yapıştırın.

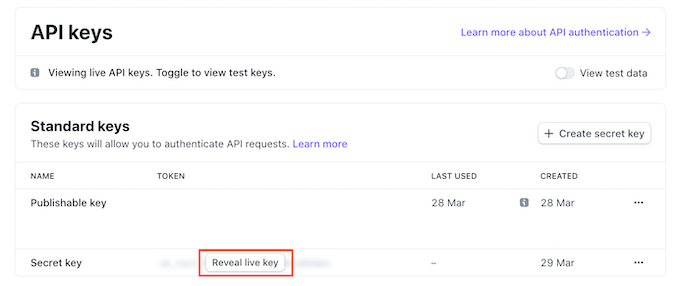
Şimdi aynı şeyi gizli anahtarla yapmanız gerekiyor. Stripe kontrol panelinize geri dönün ve 'Canlı anahtarı göster' düğmesine tıklayın.
Bu, gizli anahtarınızı gösterecektir.

Anahtarı kopyalamanız ve ardından WordPress kontrol panelinize geri dönüp 'Canlı gizli anahtar' alanına yapıştırmanız gerekir.
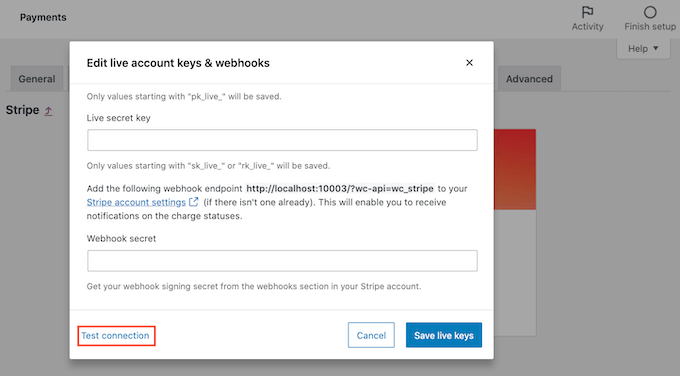
Bundan sonra, 'Bağlantıyı test et' bağlantısını tıklamanız yeterlidir.

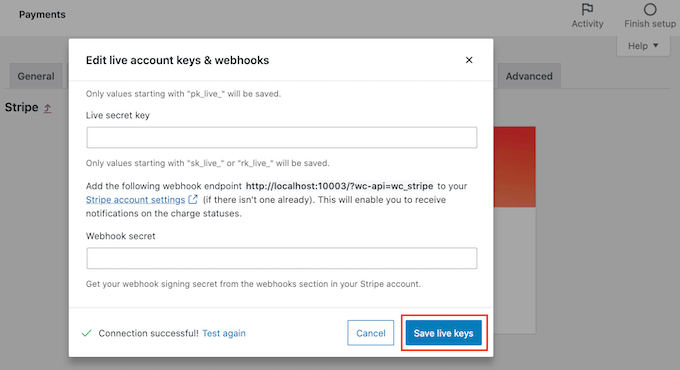
Birkaç dakika sonra bir 'Bağlantı başarılı' mesajı göreceksiniz. Bu, WooCommerce'in artık Stripe hesabınıza bağlı olduğu anlamına gelir.
Artık devam edip 'Canlı anahtarları kaydet' düğmesine tıklayabilirsiniz.

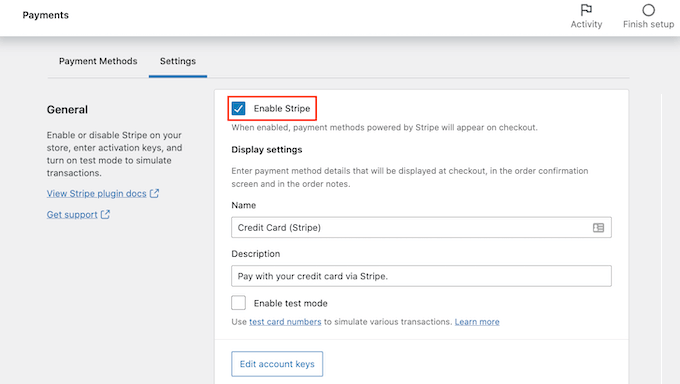
Bu sizi Stripe 'Ayarlar' ekranına götürecektir.
Bu ekranda, 'Şeridi Etkinleştir' kutusunu işaretlemeniz gerekir. İsterseniz 'Test modunu etkinleştir' kutusunu da tıklayabilirsiniz.
Test modu, gerçekte bir hesaba yansıtılmayan ödemeler yapmanızı sağlar. Bu, WooCommerce mağazanızda birden çok ödeme türünü test ederken kullanışlıdır. Ödeme almaya hazır olduğunuzda geri gelip ayarın işaretini kaldırmayı unutmayın.

Artık sayfanın en altına kaydırabilir ve ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesini tıklayabilirsiniz.
Artık Stripe kredi kartı ödemelerini etkinleştirdiğinize göre, çevrimiçi mağazanızda sunmak istediğiniz herhangi bir ek Stripe ödeme yöntemini etkinleştirebilirsiniz.
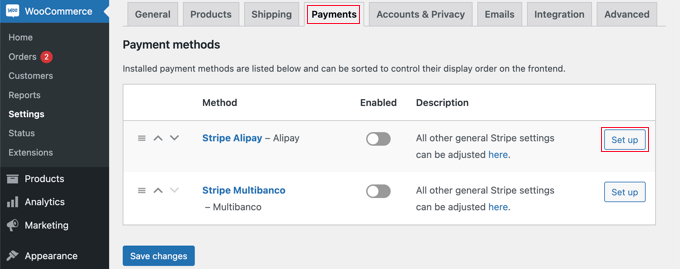
WooCommerce » Ayarlar'a geri dönün ve 'Ödemeler' sekmesine tıklayın. Oradayken, mağazanızın para birimiyle çalışan ödeme yöntemlerini keşfedebilirsiniz.
Bu eğitim için Alipay'i etkinleştireceğiz. Ödeme yöntemleri listesinde 'Stripe Alipay'i bulmanız ve ardından 'Ayarla' düğmesine tıklamanız gerekir.

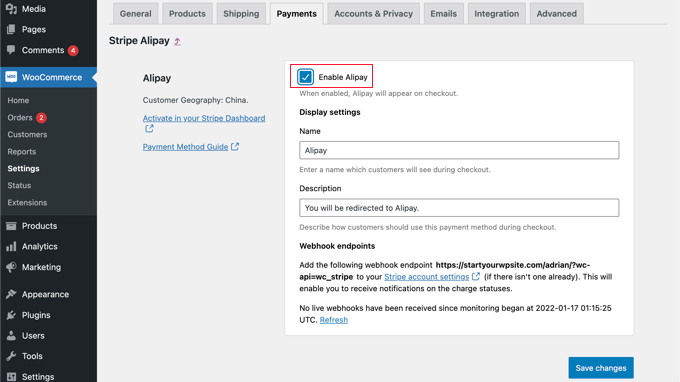
Burada 'Alipay'i Etkinleştir' düğmesini tıklayabilirsiniz. Bu, ödeme yaparken Alipay'i bir ödeme seçeneği olarak gösterecektir.
Ardından, ayarlarınızı kaydetmek için 'Değişiklikleri kaydet' düğmesini tıklamanız gerekir.

WooCommerce'e Yinelenen Ödemeler Ekleme
WooCommerce müşterilerinize esnek ödeme düzenlemeleri sunmanın bir başka yolu da, müşterilerinizden otomatik olarak haftalık, aylık, üç aylık veya yıllık bazda ücret alınması için yinelenen ödemeler eklemektir.
Bu, size zaman kazandırmak için faturalandırma sürecini otomatikleştirir. Faturaları manuel olarak göndermeniz gerekmez ve yinelenen ödemeler genellikle daha az ödeme gecikmesine ve hataya yol açar.
Daha fazla bilgi edinmek için, WordPress'te yinelenen ödemelerin nasıl kabul edileceğine ilişkin kılavuzumuzdaki Yöntem 4'e bakın.
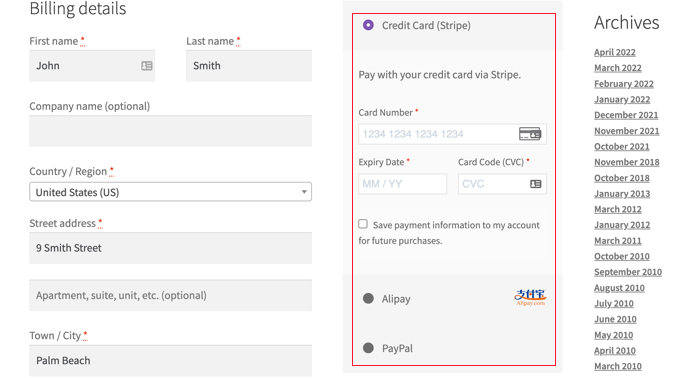
Artık müşterileriniz ödeme yaptıklarında tercih ettikleri ödeme yöntemini seçebilecekler. İşte demo WooCommerce mağazamızdan örnek bir ekran görüntüsü.

Müşterilerimiz kredi kartları, PayPal ve Alipay kullanarak ödeme yapabilirler.
Yöntem 3: WPForms Kullanarak Birden Fazla Ödeme Yöntemi Sunma
Yapmanız gereken ilk şey, WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WPForms, WordPress için en iyi sürükle ve bırak form oluşturucu eklentisidir. Tam teşekküllü bir e-Ticaret platformu veya alışveriş sepeti eklentisi ile uğraşmadan basit bir sipariş formu veya bağış formu oluşturmanıza olanak tanır.
Ücretsiz bir Lite sürümleri olsa da, ödeme eklentilerine ve sipariş formu şablonuna erişmek için Pro planlarına ihtiyacınız olacak. Kredi kartlarını ve PayPal'ı destekler.
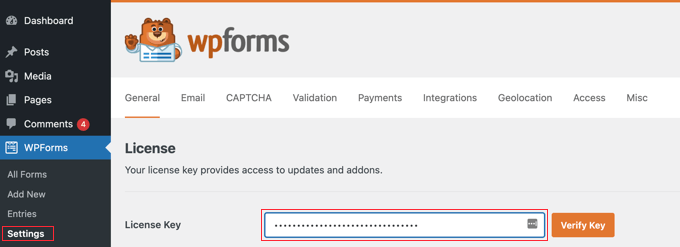
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms » Ayarlar sayfasını ziyaret etmeniz gerekir. Bu bilgiyi WPForms hesap alanınızda bulabilirsiniz.

Ödeme Platformlarını WPForms'a Bağlama
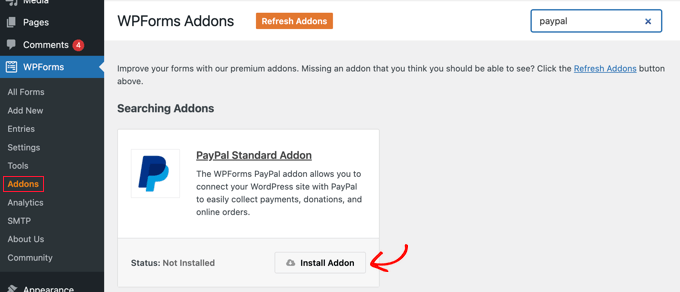
Ardından, WPForms'u kullanmayı planladığınız ödeme platformlarına bağlayacağız. Bunu yapmak için WPForms »Eklentiler bölümüne gitmeniz ve ödeme eklentilerini yüklemeniz gerekir.
Oradayken, PayPal Standart Eklentisine gitmeniz ve ardından Eklentiyi Yükle düğmesine tıklamanız gerekir.

Eklentinin yüklendiğini ve etkinleştirildiğini belirten bir mesaj göreceksiniz ve düğmedeki metin Devre Dışı Bırak olarak değişecektir.
Eğiticide daha sonra PayPal hesap ayrıntılarınızı ayarlayacağız.
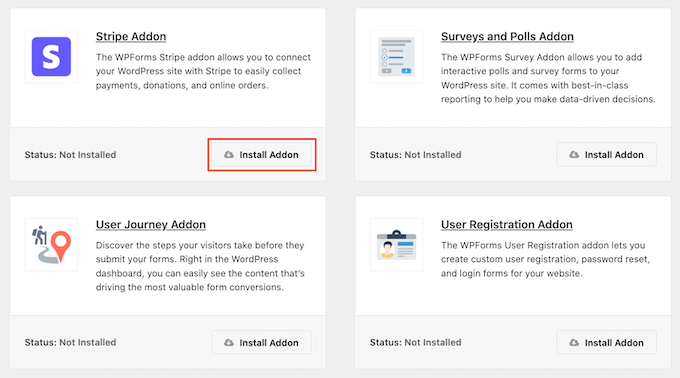
Ayrıca kredi kartı ödemelerini kabul etmek için bir eklenti yüklemeniz gerekecek. WPForms, Stripe, Square ve Authorize.net'i destekler. Bu eğitim için Stripe'ı kuracağız, ancak diğer iki platformu kurma adımları benzer.
Stripe Addon'a gitmeniz ve Addon'u Yükle düğmesine tıklamanız gerekecek.

Eklentiler yüklenip etkinleştirildikten sonra, WPForms'u Stripe hesabınıza bağlamanız gerekir.
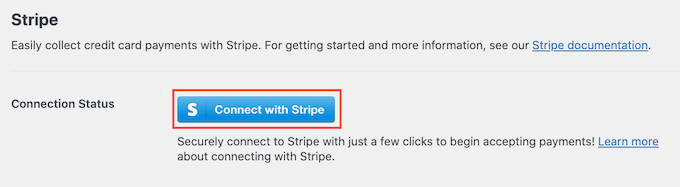
Bunu yapmak için WPForms »Ayarlar sayfasına gidin ve 'Ödemeler' sekmesine tıklayın. Bundan sonra, 'Stripe ile Bağlan' düğmesini tıklayarak Stripe hesabınızı bağlamanız gerekecektir.

Bir sonraki ekranda, Stripe e-posta adresinizi girebilir ve 'İleri' düğmesini tıklayabilirsiniz. Bu yapıldıktan sonra, Stripe şimdi hesabınıza giriş yapabilmek için şifrenizi isteyecektir.
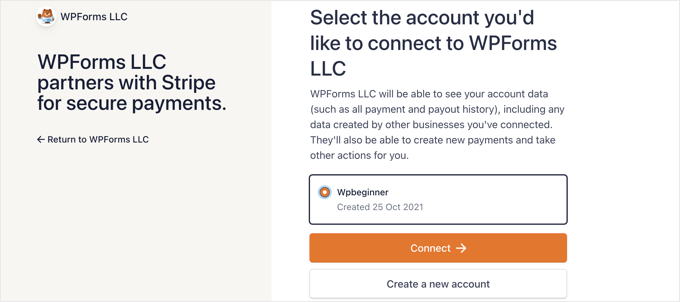
Oturum açtıktan sonra Stripe hesabınızı seçebilir ve ardından 'Bağlan' düğmesine tıklayabilirsiniz. Daha sonra WPForms Ödeme ayarları sekmesine yönlendirileceksiniz.

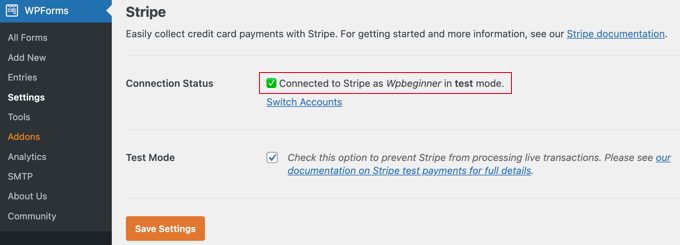
Hesabınızın başarıyla bağlandığından emin olmak için Stripe ayarları altındaki Bağlantı Durumu ayarlarına gidebilirsiniz.
Yeşil bir onay işareti gördüğünüzde, Stripe hesabınız artık WPForms ile yayında demektir. Devam edin ve ayarlarınızı kaydetmek için 'Ayarları Kaydet' düğmesini tıklayın.

WPForms artık kredi kartı ödemelerini kabul etmeye hazır.
Birden Çok Ödeme Yöntemiyle Sipariş Formu Oluşturma
Şimdi hem PayPal hem de kredi kartı ödemelerini kabul edebilen bir çevrimiçi sipariş formu oluşturacağız.
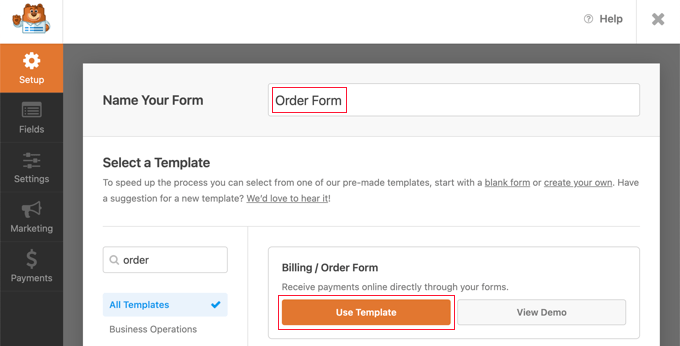
Başlamak için WPForms »Yeni Ekle sayfasına gidin. Buradan formunuz için bir başlık sağlamanız ve ardından 'Fatura / Sipariş Formu' şablonunu seçmeniz gerekir.

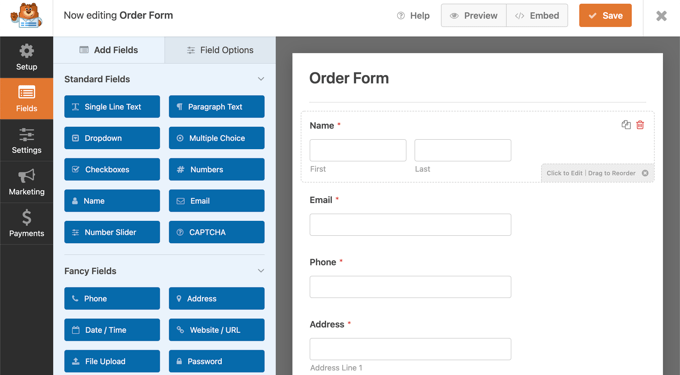
WPForms, form oluşturucuyu yaygın olarak kullanılan alanları içeren basit bir sipariş formuyla önceden yükleyecektir.
Herhangi bir alanı tıklayarak düzenleyebilirsiniz.

Sol sütundan sürükleyip bırakarak yeni alanlar ekleyebilirsiniz.
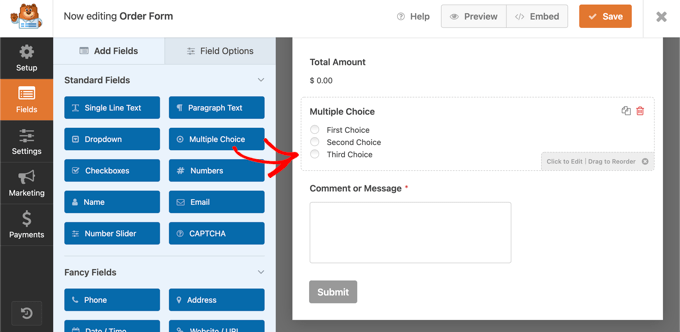
Müşterilerinizin birden çok ödeme seçeneği arasından seçim yapmasına izin vermek için bir Çoktan Seçmeli alanını forma sürüklemeniz gerekir.

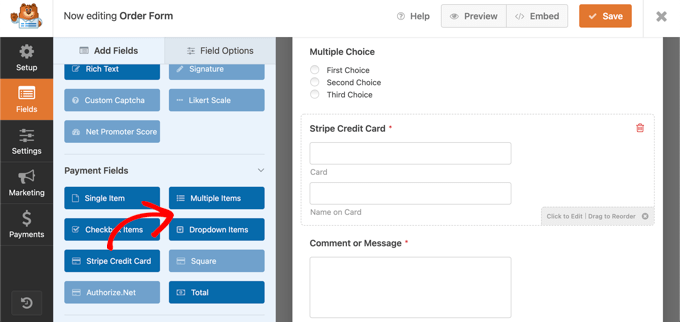
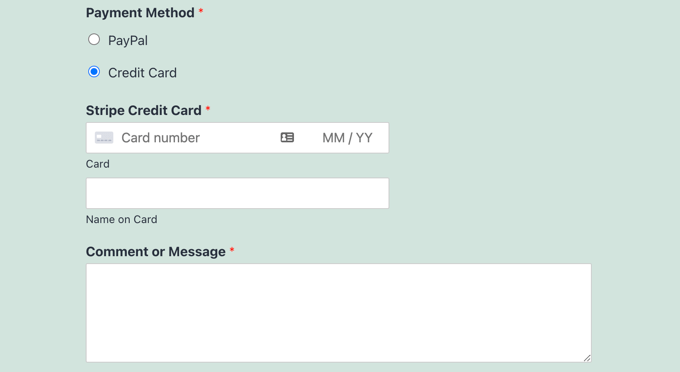
Ardından Çizgili Kredi Kartı alanını Çoktan Seçmeli alanının hemen altındaki forma sürüklemelisiniz.

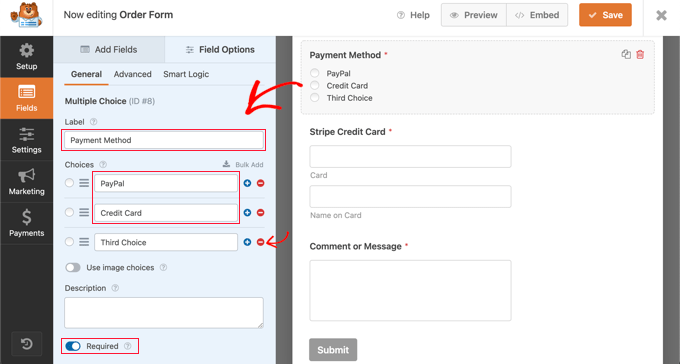
Ardından, Çoktan Seçmeli alanına tıklamanız ve seçenekleri sunduğunuz ödeme yöntemleriyle eşleşecek şekilde değiştirmeniz gerekir.
Alana Ödeme Yöntemi etiketini vererek başlayın. Bundan sonra ilk iki seçeneğe PayPal ve Kredi Kartı adını vermelisiniz.

Kırmızı eksi ' – ' düğmesine tıklayarak üçüncü seçeneği kaldırabilirsiniz.
Bundan sonra, Gerekli seçeneğini açmanız gerekir. Bu, kullanıcıların sipariş formunu göndermeden önce bir ödeme yöntemi seçmelerini sağlayacaktır.
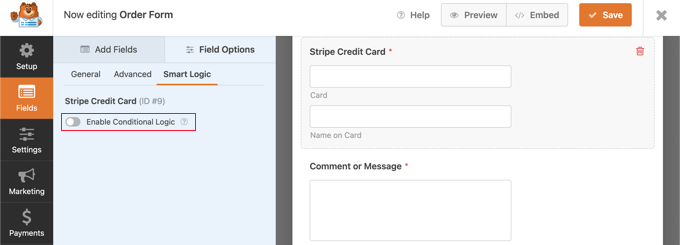
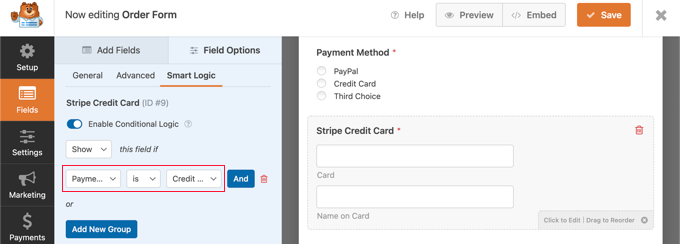
Şimdi Şeritli Kredi Kartı alanını ayarlamamız gerekiyor. Bir kullanıcı bunu ödeme seçeneği olarak seçene kadar gizlenmesini istiyoruz. WPForms'un koşullu mantık özelliğini kullanmamız gerekecek.
Düzenleyebilmek için Şerit alanına tıklamanız ve ardından 'Akıllı Mantık' sekmesine tıklamanız gerekir. Geçiş anahtarını açık konuma getirerek koşullu mantığı etkinleştirmeniz yeterlidir.

Şimdi, alan için kurallar oluşturmanıza izin veren bazı ek seçenekler göreceksiniz. İlk seçeneğin 'Göster' olarak seçildiğinden emin olun ve ardından açılır menüleri kullanarak kalan alanların 'Ödeme Kredi Kartı' yazmasını sağlamalısınız.

Artık Şeritli Kredi Kartı alanı, yalnızca bir kullanıcı Ödeme Yöntemi alanından Kredi Kartı'nı seçtikten sonra gösterilecektir.
Sipariş Formunda Ödeme Yöntemlerini Etkinleştirme
Şimdi sipariş formu için PayPal ve Stripe ödemelerini etkinleştireceğiz.
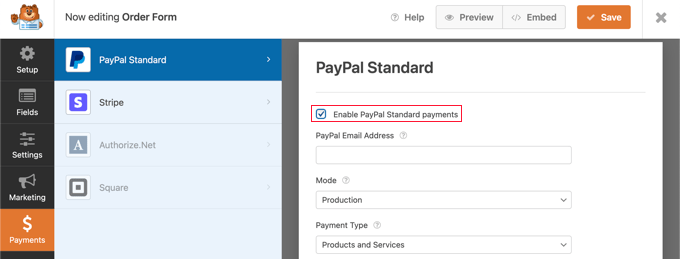
Önce WPForms form oluşturucuda Ödemeler » PayPal Standardı'na gitmelisiniz. Oradayken, sağ paneldeki 'PayPal Standard ödemelerini etkinleştir' kutusunu işaretlemeniz gerekir.

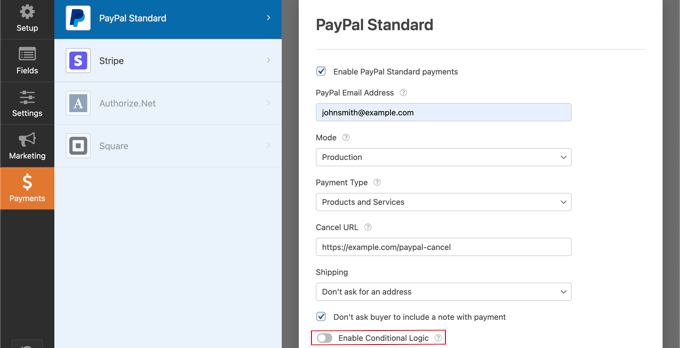
Bundan sonra, kalan alanları doldurmanız gerekir. PayPal e-posta adresinizi yazın ve hesabı Üretim moduna geçirin. Kullanıcıların bir teslimat adresi sağlaması gerekip gerekmediğini de yapılandırmanız gerekir.

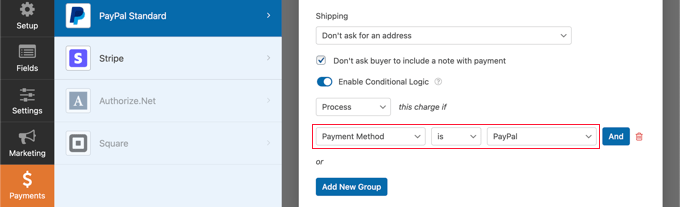
Bundan sonra, Koşullu Mantığı Etkinleştir seçeneğine ilerlemeniz ve AÇIK konuma getirmeniz gerekir. Bu, daha fazla ayarı ortaya çıkaracaktır.

Kuralı 'Ödeme Yöntemi PayPal ise ödemeyi işle' olarak ayarlamalısınız.
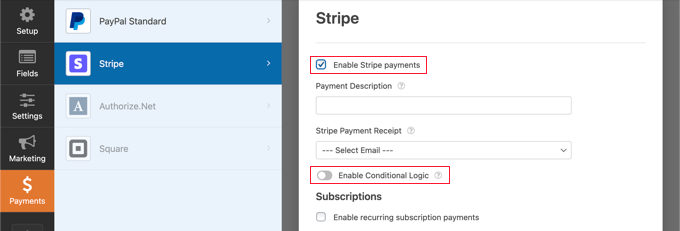
Ardından, Ödemeler sekmesinin Şerit bölümünü tıklamanız ve ardından 'Şerit ödemelerini etkinleştir' kutusunu işaretlemeniz gerekir.

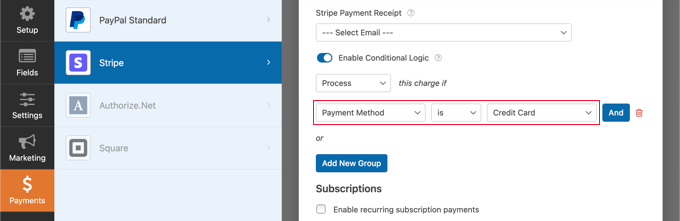
Bir ödeme açıklaması ekleyebilir ve isterseniz bir makbuzu e-postayla göndermeyi seçebilirsiniz. Bundan sonra, bu ödeme seçeneği için bir kural oluşturabilmeniz için Koşullu Mantığı Etkinleştir düğmesini açık konuma getirmeniz gerekir.

Kuralı 'Ödeme Yöntemi Kredi Kartı ise bu ücreti işle' şeklinde yapılandırmanız gerekir.
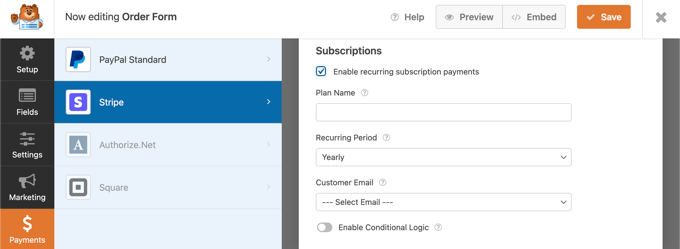
Yinelenen abonelik ödemelerini kredi kartıyla kabul etmek isterseniz, Abonelik bölümüne gidip yapılandırabilirsiniz.

İşiniz bittiğinde, üst kısımdaki Kaydet düğmesine tıklamanız ve form oluşturucudan çıkmanız gerekir.
Sipariş Formunu WordPress Sitenize Ekleme
Birden çok ödeme seçeneğine sahip çevrimiçi sipariş formunuz artık hazır ve sitenizdeki herhangi bir WordPress sayfasına ekleyebilirsiniz.
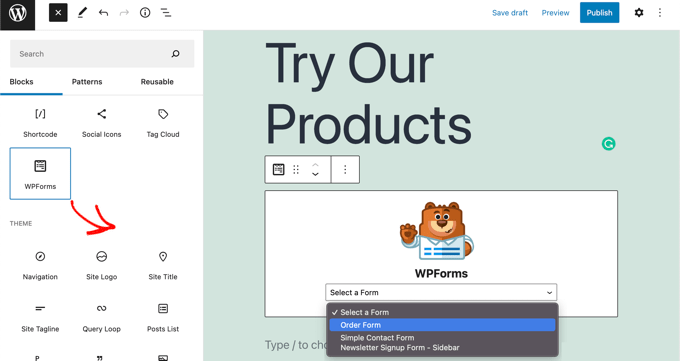
Formunuzu eklemek için bir gönderiyi veya sayfayı düzenlemeniz veya yeni bir tane oluşturmanız yeterlidir. Ardından, sayfanın sağındaki artı + işaretine tıklayın ve WordPress düzenleyicinize bir WPForms bloğu ekleyin.

Bundan sonra, WPForms bloğundaki açılır menüye tıklamanız ve ardından sipariş formunuzu seçmeniz gerekir. Bitirdiğinizde, sayfayı kaydettiğinizden veya yayınladığınızdan emin olun.
Artık ekranın üst kısmındaki 'Önizleme' düğmesini tıklayarak formunuzu çalışırken görebilirsiniz.

Umarız bu eğitim, kullanıcıların WordPress formunuzda bir ödeme yöntemi seçmesine nasıl izin vereceğinizi öğrenmenize yardımcı olmuştur.
Küçük işletmeler için en iyi sanal işletme telefon numarası uygulamalarına ilişkin uzman seçimimizi ve en iyi işletme VoIP sağlayıcısının nasıl seçileceğine ilişkin adım adım kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
