SVG Graphics Nasıl Animasyon Yapılır: Adım Adım Kılavuz
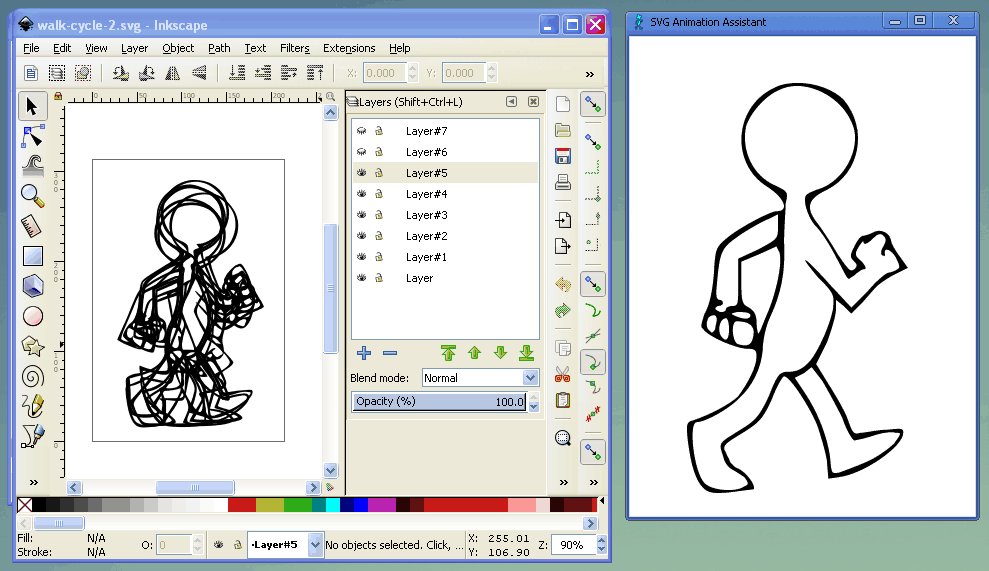
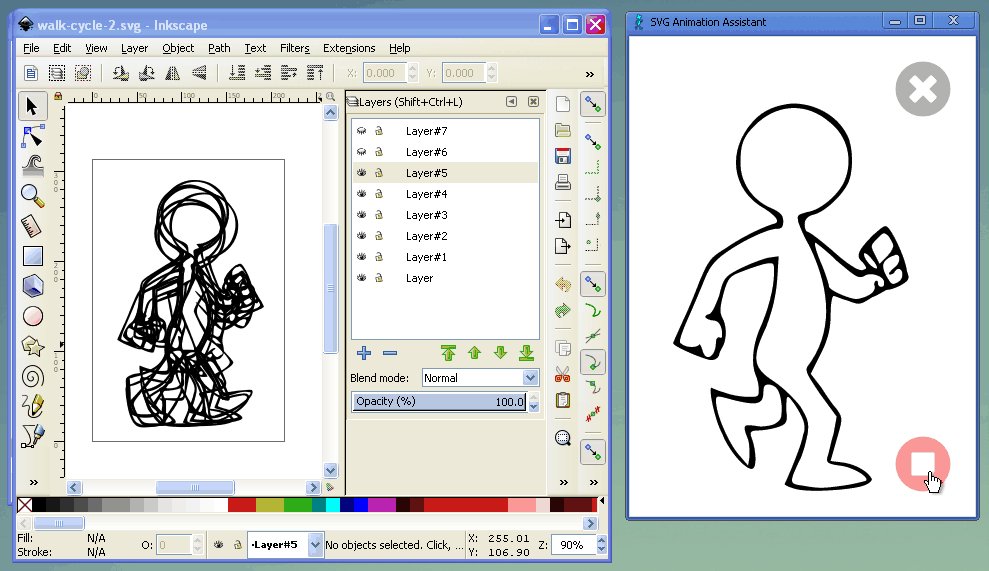
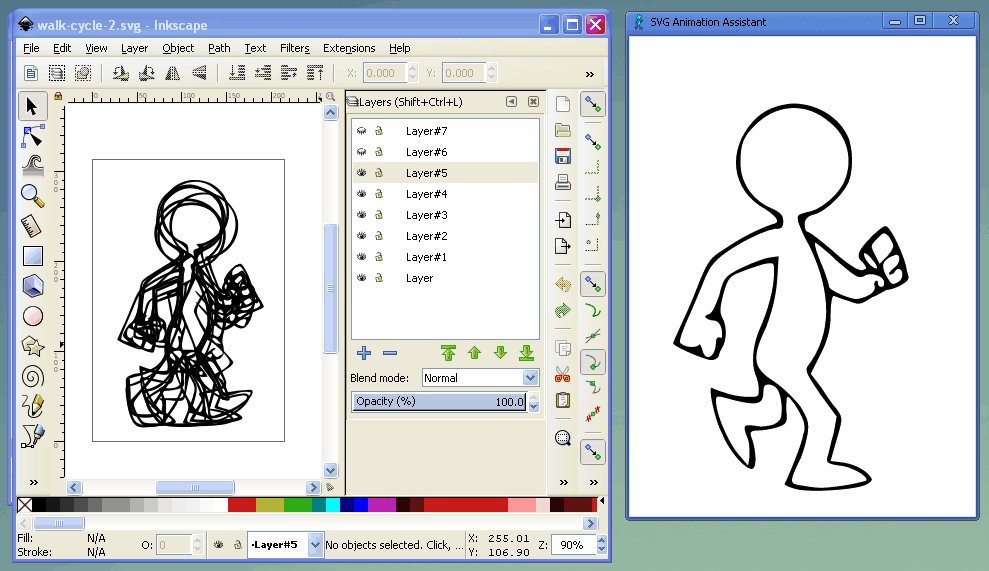
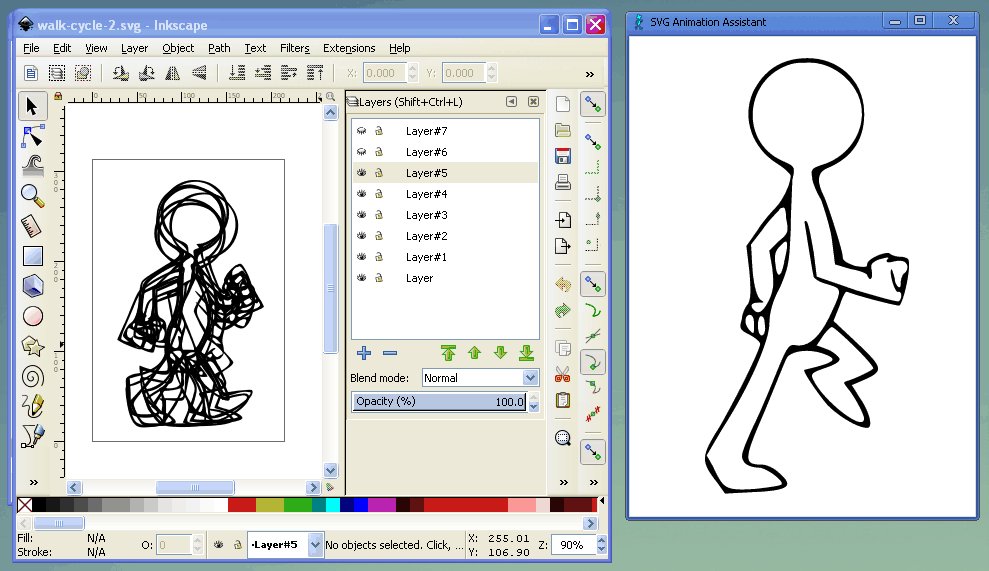
Yayınlanan: 2023-02-25Kendi SVG grafiklerinizi canlandırmak istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Inkscape veya Illustrator gibi çevrimiçi araçları kullanabilir veya Inkscape gibi ücretsiz yazılımları indirebilirsiniz. Hem Inkscape hem de Illustrator, SVG dosyalarını oluşturmak ve düzenlemek için kullanılabilen vektör grafik editörleridir. Inkscape açık kaynaklı bir yazılımken, Illustrator ticari bir programdır. Inkscape'in biraz öğrenme eğrisi vardır, ancak ücretsiz bir seçenek arıyorsanız bu iyi bir seçenektir. SVG grafiklerinizi canlandırmak istiyorsanız, bir zaman çizelgesi oluşturmanız ve ana kareler eklemeniz gerekir. Anahtar kareler, grafiğinizin başlangıç ve bitiş noktalarını belirttiğiniz animasyonunuzdaki noktalardır. Canlandırmak istediğiniz nesneyi seçip ardından zaman çizelgesinde "Anahtar Kare Ekle" simgesine tıklayarak Inkscape'te anahtar kareler ekleyebilirsiniz. Illustrator'da canlandırmak istediğiniz nesneyi seçip ardından "Animasyon" sekmesine tıklayarak anahtar kareler ekleyebilirsiniz. Oradan, “Anahtar Kare Ekle” simgesine tıklayarak anahtar kareler ekleyebilirsiniz. Ana karelerinizi ekledikten sonra, animasyon türünü ve zamanlamasını belirtebilirsiniz. Inkscape'te, canlandırmak istediğiniz nesneyi seçip ardından "Zaman Çizelgesi" sekmesine tıklayarak bunu yapabilirsiniz. Illustrator'da canlandırmak istediğiniz nesneyi seçip ardından "Animasyon" sekmesine tıklayarak animasyon tipini ve zamanlamasını belirleyebilirsiniz. Animasyon türünü ve zamanlamasını belirledikten sonra, zaman çizelgesinde "Oynat" düğmesine tıklayarak animasyonunuzu önizleyebilirsiniz. Inkscape'te, "Dosya" menüsüne tıklayıp ardından "Dışa Aktar"ı seçerek animasyonunuzu bir video dosyası olarak da dışa aktarabilirsiniz. Illustrator'da, "Dosya" menüsüne tıklayıp ardından "Dışa Aktar"ı seçerek animasyonunuzu bir video dosyası olarak dışa aktarabilirsiniz.
Modern web tasarım dünyasında, Ölçeklenebilir Vektör Grafikleri veya SVG olarak bilinen bir tür vektör grafiği ortaya çıktı. Geçmişte, drawing.svg'nin kullanımını kısıtlayan hantal bir araç olduğu zamanlar vardı. Teknolojinin gelişmesiyle birlikte daha zor hale geldi. Artık tasarımcılar, geliştiriciler ve sanatçılar tarafından kullanılabilen SVG animasyon araçları mevcuttur. Çok daha güçlüler.
Animasyon içerir. Dışa aktarıcı, dışa aktarmanın yanı sıra SVG animasyonları oluşturabilir. Mod, Animasyon olarak ayarlandığında, bir işlemede işlenen tüm kareler - biri F12 menüsünden ve biri Shift-F12 menüsünden - tek bir dosyaya dönüştürülür.
Büyük ölçekli grafikler oluşturmak için XML tabanlı bir standart olan Scalable Vector Graphics, çeşitli yöntemler kullanılarak canlandırılabilir: komut dosyaları: ECMAScript, animasyonlar ve etkileşimli kullanıcı arabirimleri oluşturmak için birincil yöntemdir.
Svgs'de Animasyon Olabilir mi?

Vektör grafiklerini zaman içinde değiştirerek SVG kullanımı ile hareketli efektler oluşturabilirsiniz. SVG içeriği oluşturmak için çeşitli yöntemler vardır. Bunu canlandırmak için SVG'deki bazı animasyonları kullandım. SVG belgelerini dilimleme ve parçalara ayırma söz konusu olduğunda, öğelerde zaman içinde meydana gelen değişiklikleri açıklamak mümkündür.
Scalable Vector Graphics (SVG), iki boyutlu görüntüleri tanımlamanıza izin veren bir XML biçimlendirme dilidir. Önceden, SVG dosyalarını Animate'ten dışa aktarmak için kimlikler tanımlamanız ve oluşturmanız gerekiyordu. Character Animator, SVG'leri dışa aktararak içe aktarılan SVG'lerin kalitesini artırabilecektir. Metni uzatmak, hiçbir şey kaybetmeden sorunsuzdur. Çıktı, Animate'te Sahne Alanı'ndaki resme benzer. Animate (13.0), FXG Dışa Aktarma özelliğini kaldırdı, ancak bunun yerini FXG Dışa Aktarma özelliği aldı. Bazı animasyonlar hatalar nedeniyle SVG formatında çalışmıyor. Bu özellikler kullanılarak oluşturulan içeriği dışa aktarırken, kaldırmayı veya desteklenen bir özelliği varsayılan olarak seçmeyi seçebilirsiniz.
Svg Animasyon Yazılımı

Dışarıda çok fazla svg animasyon yazılımı yok. Ancak, svg animasyonları oluşturmak için kullanabileceğiniz bazı web tabanlı araçlar vardır. Böyle bir araç "SVGator" olarak adlandırılır. Svg dosyalarını kullanarak animasyonlar oluşturmanıza izin veren web tabanlı bir araçtır.
Projeniz için en iyi SVG animasyon aracını seçin ve zamandan tasarruf edin. Animasyonlu SVG'ler, Ölçeklenebilir Vektör Grafikleri (SVG'ler) kullanılarak oluşturulan grafiklerdir. Oluşturmaları ve kullanmaları basittir ve herhangi bir cihazda kullanılabilirler. Tam ölçeklenebilirlik sayesinde tüm SVG'ler, tarayıcı veya cihazdan bağımsız olarak otomatik olarak yeniden boyutlandırılacaktır. Web sitesi öğeleri söz konusu olduğunda, animasyonlu SVG'ler mükemmel bir seçimdir. Standart HTML işaretlemesi kullandıklarından, SVG'ler kolayca bir HTML belgesine yerleştirilebilir. SVG dosyasının bileşenlerinden herhangi birine CSS kodu uygulayarak, bu bileşenin belirttiğiniz eylemlerden herhangi birini gerçekleştirmesini kolayca sağlayabilirsiniz.
Animasyonlu SVG'ler için birkaç mükemmel aday var. Ali @alistairtweedie'nin Pen Animated Svg – Pintsize logosu CodePen'de bulunabilir. Bir kodlama ninjasıysanız, SVG dosyasında dönen veya zıplayan bir tekerlek oluşturmak için ek araçlara ihtiyacınız olmayabilir. Ancak, kodlamada zamandan tasarruf etmek istiyorsanız, bu SVG animasyon araçlarına ve editörlerine bakın. Ham SVG animasyon oluşturucu, etkileşimli oluşturma için D3.js kullanan web tabanlı bir oluşturucudur. Başka bir hafif kitaplık olan Bonsai JS, sezgisel bir API ile çarpıcı animasyonlar oluşturmanıza olanak tanır. Motion UI Sass kitaplığı, dinamik geçişler ve animasyonlar üretmek için kullanılabilecek yerleşik efektler içerir.
Kolaylıkla çizim yapmanızı sağlayan bir SVG sınıfıdır. Vivus'un yardımıyla, şirketin yardımıyla oluşturulan bir SVG, bir web sayfasında çizilmiş gibi görünür. JQuery'nin çizgi resim eklentisi, gerçek zamanlı olarak çizilmiş gibi görünen animasyonlu bir resim oluşturmanıza olanak tanır.
Nasıl Bir Svg Animasyonu Yapabilirim?
Canlandırmak istediğiniz Çerçeveyi seçip ardından SVG Dışa Aktarmayı Etkinleştir'i tıklatarak sva grafikleri oluşturabilirsiniz. X, Y, L ve Z'yi canlandırmak, ölçeklendirmek, döndürmek ve bu Çerçevede döndürme uygulamak için düğüm öğesini kullanın. Animasyonlarınızı gerektiği gibi ayarlamak için yerleşik canlı önizlemeyi kullanabilirsiniz.

Svg Nasıl Animasyon Yapılır

Bir SVG'yi canlandırmak için CSS, JavaScript veya her ikisinin bir kombinasyonunu kullanabilirsiniz. CSS için animasyon özelliğini, JavaScript için animate() yöntemini kullanabilirsiniz.
Görsel geri bildirim sağlayarak kullanıcı deneyimini iyileştiren ve kullanıcıları görevlere yönlendiren web animasyonlarını izlemek bir zevktir. Bu makalenin sonunda, SVG'leri ve CSS'yi kullanarak hafif, ölçeklenebilir animasyonların nasıl oluşturulacağını öğreneceğiz. En sık kullanılan uygulamalar, açılış sayfalarını yükleme, yükleme, menü değiştirme, duraklatma ve parlaklaştırmayı içerir. SVG sunum öznitelikleri, CSS stillerinde bulunanlarla aynıdır, ancak bunlar doğrudan SVG'de belirtilir. Arka planda bir şekil kullanmak istediğimizde, SVG kodunun üst kısmında vurgulandığından emin olun. Bir sayfa yükleme sırasında görüneceklere hazır olmak için ayara dikkat edin. Bir SVG eklendiğinde, tek bir HTTP isteği azaltılarak performans iyileştirilir.
<svg> etiketi içine yerleştirildiğinde, CSS stilleri ekleyebiliriz. Keşfedeceğimiz animasyon türleri, ne kadar kontrol sağladıklarına bağlı olarak büyük ölçüde farklılık gösterir. Bir anahtar kare, çubuklara bir zaman çizelgesinde Y ekseni boyunca dört farklı yerde ölçeklerini değiştirmelerini söyler. Animasyonda, animasyonun uzunluğunu ve gecikmesini temsil eden iki sayı vardır. SVG öğesindeki kimlikler, Sass tarafından kolayca erişilebilecek şekilde ayarlanmıştır. SVG'leri kullanarak bir hamburger menüsü oluşturalım. Gezinme sırasında, üst ve alt dikdörtgenler belirli bir yönde döndürülür.
Zıplayan bir metin animasyonu olarak da düşünülebilir. Son demo, dünyadaki her harfin dalgaların dalgalandığı şekilde dalgalanıyormuş gibi görünmesini sağlayacak dalgalı bir metin animasyonu içerir. Web ön uçları giderek daha karmaşık hale geldiğinde, daha fazla özellik tarayıcı gerektirir. Aşağıdaki araçları kullanarak sva dosyalarını CSS ile canlandırabiliriz. LogRocket, müşterilerinizin CPU, bellek ve diğer kaynaklarının performansını günlük olarak izlemenizi ve izlemenizi sağlayan güçlü bir araçtır.
Svg Grafiklerinizi Hareketlendirmenin Faydaları
SVG grafiklerinize animasyon eklemek biraz ekstra yetenek katabilir. Tasarımlarınızı gerçekten geliştirecek olan SVG'nin animasyon öğelerini kullanarak akıcı, animasyonlu efektler oluşturabilirsiniz.
Animasyon, grafikler de dahil olmak üzere birçok biçimde olabilir. Ayrıca, efektler oluştururken size daha fazla seçenek sunarak CSS sınıflarınızı canlandırabilirsiniz. Çeşitli farklı projelerde kullanılabileceği gibi her iki aday tarafından da kullanılabilirler.
Svg Animasyon Css
CSS animasyonları, bir çizginin genişliğinden bir dolgunun rengine kadar SVG öğelerindeki hemen hemen her özelliği canlandırmaya olanak tanır. CSS anahtar karelerini kullanarak istediğiniz kadar stil kuralı tanımlayabilirsiniz ve animasyon belirli zamanlarda bu kurallara uyar.
Bu öğreticide, CSS kullanarak sva dosyalarını optimize etmenin ve canlandırmanın en temel adımlarını gözden geçireceğiz. Bootstrap'in piyasaya sürülen tek sürümü Bootstrap 4.1.3'tür. SVG'ye img-fluid sınıfını sağlayarak cep telefonlarında da çalışabilecektir. SVG içindeki sınıf seçimi, bir görüntü içindeki ayrı ayrı şekilleri seçmenize olanak tanır. CSS'nin bir efekt gerçekleştirmesini istediğinde ondan ne yapmasını istediğimizi anlaması için, her animasyonun adını ve ana karelerini belirtmemiz gerekir. Dikdörtgen kaybolur kaybolmaz metin animasyonu durmalıdır. Kübik çerçeve, daha hızlı hareket etmesi için bu adımda ayarlanmıştır. Bir anahtar kare kullanarak animasyonumuzun ortasının %40'ını görebiliriz. Strok-dashoffset sıfır olarak ayarlandığında, tire tüm yolu kaplar.
Svg Animasyonları
SVG animasyonları, web sayfalarınıza ilgi ve etkileşim katmanın harika bir yoludur. Metin ve grafiklerinize hareket katan basit animasyonlar veya kullanıcılarınızla etkileşim kurabilen karmaşık animasyonlar oluşturabilirsiniz. SVG animasyonları tüm modern tarayıcılar tarafından desteklenir ve çeşitli araçlar kullanılarak oluşturulabilir.
Ölçeklenebilir Vektör Grafikleri (SVG'ler), HTML gibi, XML'i özü olarak kullanan bir görüntü biçimidir. Bu program, iki boyutlu grafikler oluşturmak için birleştirilebilen çeşitli tanıdık geometrik şekiller için öğeleri belirtir. Bu makalede, ön uç web sitenizi hayata geçirmek için svegets'ı ve animasyon tekniklerini nasıl kullanacağınızı göstereceğim. vuruş-dasharray ve vuruş-dashoffset öznitelikleri, bir SVG'de en sık kullanılan çizim yolu özniteliklerinden ikisidir. Kademeli olarak çizilen bir yol illüzyonunu elde etmek için bu nitelikleri birleştirebilirsiniz. Daha karmaşık grafikler oluşturmak, yaylar ve ikinci dereceden çerçeve eğrileri gibi diğer çizim komutları kullanılarak da gerçekleştirilebilir. stroke-dasharray özniteliği vestroke-dashoffset özniteliğiyle, yollarınız için çok çeşitli SVG animasyonları ve efektleri oluşturabilirsiniz.
İki özelliği deneyin ve bu kullanışlı araçla ne kadar iyi çalıştıklarını görün. JavaScript ile, diğer programlama dillerinde olduğu kadar kolay, ancak daha az adımda animasyon oluşturabilirsiniz. Daha fazlasını yapabilen ama yine de harika görünen bir kitaplık istiyorsanız, doğru yere geldiniz. Snap.svg, JavaScript kullanarak SVG resimleri çizmeyi ve bunları basit.animate(*) yöntemini kullanarak canlandırmayı kolaylaştırır. Bir kitaplık olan anime.js, birkaç satır kodla bir SVG yolunu izleyerek bir div öğesi oluşturmanıza olanak tanır.
Svg: Animasyon İçin En İyi Seçim
Zaman içinde vektör grafiklerini değiştirmenize izin verdiği için, animasyonlar oluşturmak için mükemmel bir araçtır. Bu, animasyonların SVG'nin animasyon öğeleriyle veya öğelerde zaman içinde meydana gelen değişiklikleri açıklayan belge parçalarına başvurularak oluşturulabileceği anlamına gelir. Animasyonlar için SVG kullanmanın bir dezavantajı vardır: daha rutin animasyonları işlemek için CSS kullanmak genellikle daha uygundur. Başka seçenekler de mevcuttur, ancak bunların üretilmesi karmaşık animasyonlar açısından daha zordur. Airbnb tarafından oluşturulan ve sürdürülen bir SVG animasyon çerçevesi olan Lottie buna bir örnektir.
