WordPress Web Sayfanıza Farklı Tasarım Stilleri Nasıl Uygulanır?
Yayınlanan: 2018-09-27Merhaba arkadaşlar!
Bugün sizinle biraz sıra dışı fikirler paylaşacağım, bu yüzden nasıl olduklarını öğrenmek için okumaya devam edin…
Belirli bir ürün veya hizmeti aramak için Web'de her gezindiğimde, bazı web sayfalarını ziyaret ederim ve her zaman nasıl tasarlandıklarına dikkat ederim. Pizza mı sipariş edeceğime, yeni bir maskara mı alacağıma ya da sadık bir blog yazarının çekici bir yazısını mı okuyacağıma karar vermek üzereyken bu benim için gerçekten önemli.
Tasarım özgün, etkileşimli ve dikkat çekiciyse, o web sitesinin bağlantısını arkadaşlarımla bile paylaşırdım ve onlara o markanın ürünlerine veya hizmetlerine göz atmalarını tavsiye ederim, “dolgusu kadar kaliteli mi?” sarma". Evet, güzel ve sıra dışı tasarımları severim, umarım senin gibi.

Ama bir bakalım, tüm bu tasarımlar neyden başlıyor? Sanırım aşağıdaki gibi görünüyorlar:
- Biri ısıyı açar ->
- -> fikri arkadaşlarıyla paylaşır ->
- -> bir konsept geliştirirler ->
- -> bir tasarımcı bir PSD oluşturur ->
- -> geliştiriciler kodu yazar ->
- -> ve sonra bu PSD hazır bir temaya dönüşüyor ->
- -> bu tema WordPress'e (veya daha önce kurulmuş herhangi bir CMS'ye) yüklendi ->
- -> ve artık web sayfası özelleştirmeye hazır.
Dolayısıyla, herhangi bir web sitesini ziyaret ederken gördüğümüz tek şey, Photoshop'ta önceden hazırlanmış ve ardından “yalnızca sunucular ve web tarayıcıları tarafından konuşulan dile” dönüştürülmüş tasarımdır.
Devam edelim, normal bir web sitesi sahibi, web sitesinin görünümünde gerçekten önemli bir şeyi değiştirmek isterse, kaynak (PSD) dosyasını almalı, grafik düzenleyicide herhangi bir değişiklik yapmalı, yeni kod yazmalı ve ardından güncellenmiş tasarımı kendi web sitesine yüklemelidir. İnternet sitesi.
Örneğin, bir web sitem var ve görünümünü değiştirmek istiyorum. Tasarım konusunda yetenekli değilim ve bunun için bir uzman tutacak değilim. Sadece sahip olduğum standart temaya dayanarak istediklerimi yaratmak mümkün olacak mı? Kaynak dosyayı düzenlemeden web sayfasını esasen değiştirmek ve tamamen yeniden tasarlanmış gibi görünmesini sağlamak mümkün olacak mı?
Çözünürlük doğru özelleştirmedir, bu yüzden bugün hangi olasılıkları getirdiklerini ve sonuç olarak ne elde edebileceğimi öğrenmek için birkaç tamamen ücretsiz WP temasını özelleştirmeyi deneyeceğim. Premium temaları almayacağım çünkü ücretsiz olanlardan çok daha fazla kişiselleştirme olanaklarına sahip oldukları açık. Benim görevim, ücretsiz temalardan en iyi şekilde yararlanmanın mümkün olup olmadığını kontrol etmek ve ardından bu araştırmanın sonuçlarını sizinle paylaşmak.
Algoritma:
1. Üç tasarım stili alacağım:
- İllüstrasyon ve Karikatür;
- İki Tonlu Renk;
- Fotoğraf Gerçekçiliği.
2. Size her stilin bir örneğini göstermek için birkaç canlı web sitesi seçeceğim.
3. Ücretsiz bir WP temasının aşağıdaki öğelerini özelleştireceğim :
- logo;
- başlık;
- menüler;
- ana sayfa içeriği;
- arka fon;
- renkler;
- widget'lar;
- ek CSS.
Muhtemelen anladığınız gibi, herhangi bir özel tasarım veya kodlama becerisi olmadan normal bir kullanıcının bakış açısından kendi kişiselleştirmemi test edeceğim. Haydi başlayalım!
Deneysel Özelleştirme
Bir tasarımcı olduğumu ve basit bir minimal temayı, süt ürünleri satışı konusunda uzmanlaşmış, parlak, karikatürize bir çevrimiçi mağazaya dönüştürme görevini üstlenmiş gibi hissetmeyi çok isterim. Rastgele bir marka adı yarattım, “Mutlu İnek” olsun ve şimdi yeni süt mağazamı özelleştireceğim.
İlham almak için aşağıdaki gibi birkaç benzer siteye göz atıyorum:
Kara Ay Tasarımı

Bu adamlar oyun yapıyor ve çizgi film tarzı web sayfaları ilginç görünüyor.
Dean Oakley

Bu, yatay kaydırmalı bir portföy web sitesidir - çok yaratıcı bir tasarım fikri.
Güzelleşmek

Ve bu adamlar web siteleri ve marka kimliği oluşturmanın yanı sıra pazarlama hizmetleri de sunuyorlar, web siteleri gerçekten parlak.
İllüstrasyon ve Karikatür
Öyleyse “Mutlu İnek” mağazamın ana sayfasını oluşturalım.
Karikatürümsü özelleştirmem için WooCommerce tarafından önerilen Storefront ücretsiz WordPress temasını seçeceğim. Tema yüklenip etkinleştirildikten sonra Görünüm -> Özelleştir'e gidiyorum ve mağazamın görünümünü değiştirmeye başlıyorum.
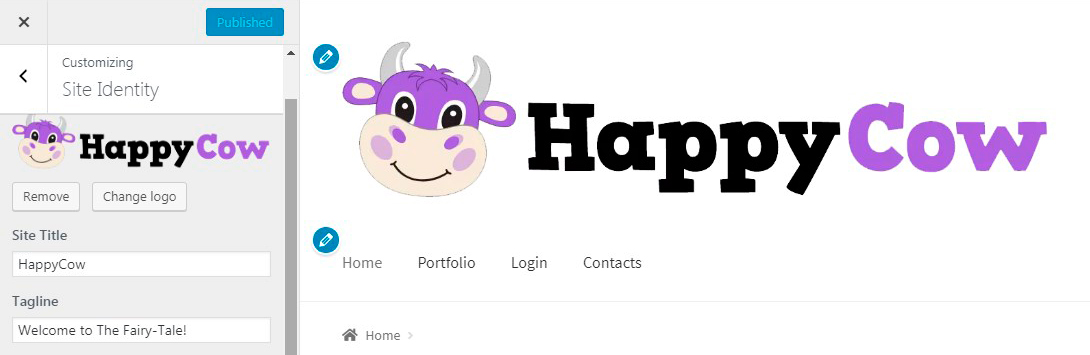
Site Kimliği ile başlayalım. Burada site başlığımı ve sloganımı ekleyebilir ve bir logo yükleyebilirim. Bu yüzden gülümseyen bir ineği tasvir eden renkli bir logo seçtim, sanırım harika olur.

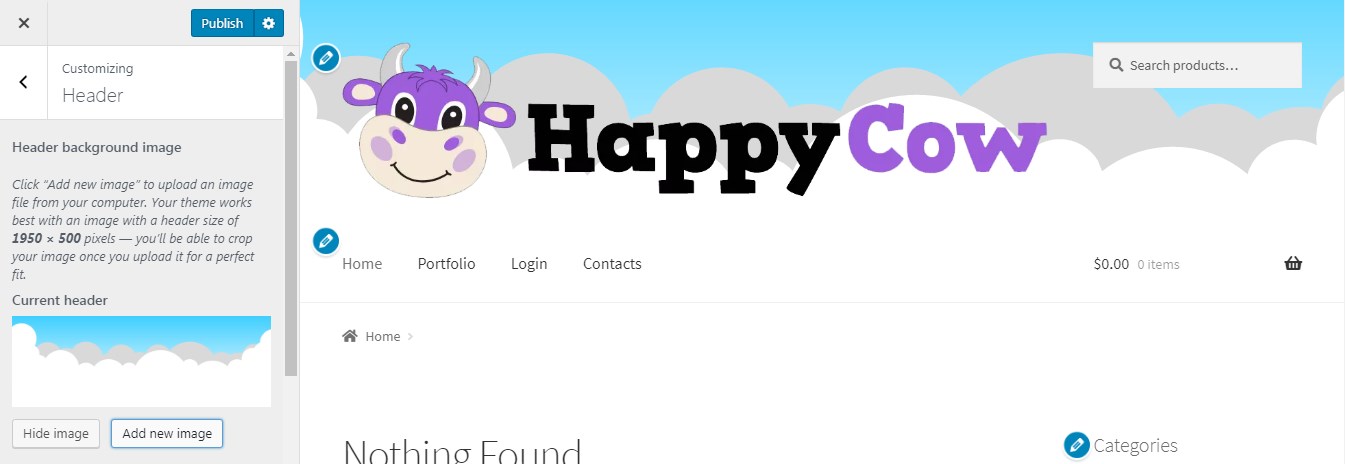
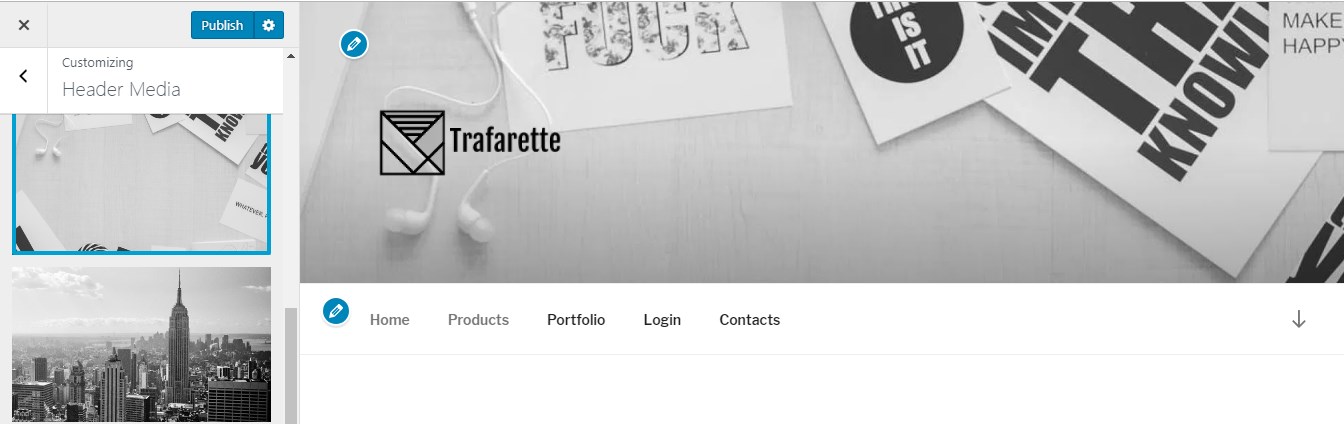
Buradaki bir sonraki adım başlığı değiştirmek. Yüklenen logoyla eşleşmesi için karikatürize bulutlu olanı seçtim.

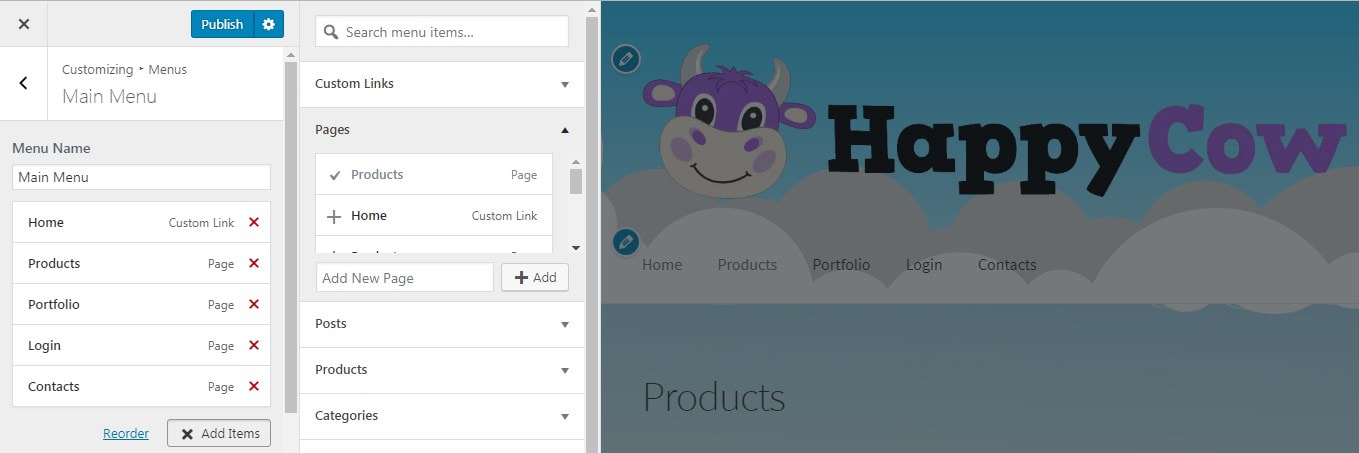
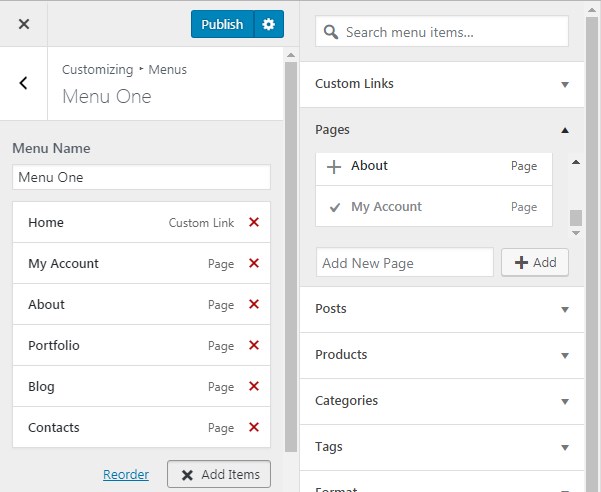
Bundan sonra menüleri yönetmeye karar verdim, bu yüzden menü öğelerini seçtim ve şimdi yeniden sıralamak için onları sürükleyip bırakabiliyorum.

Not: Menü öğelerini oluşturmadan ve düzenlemeden önce, yönetici kontrol panelinizin Sayfalar -> Yeni Ekle menüsünde gerekli sayfaları oluşturduğunuzdan emin olun.
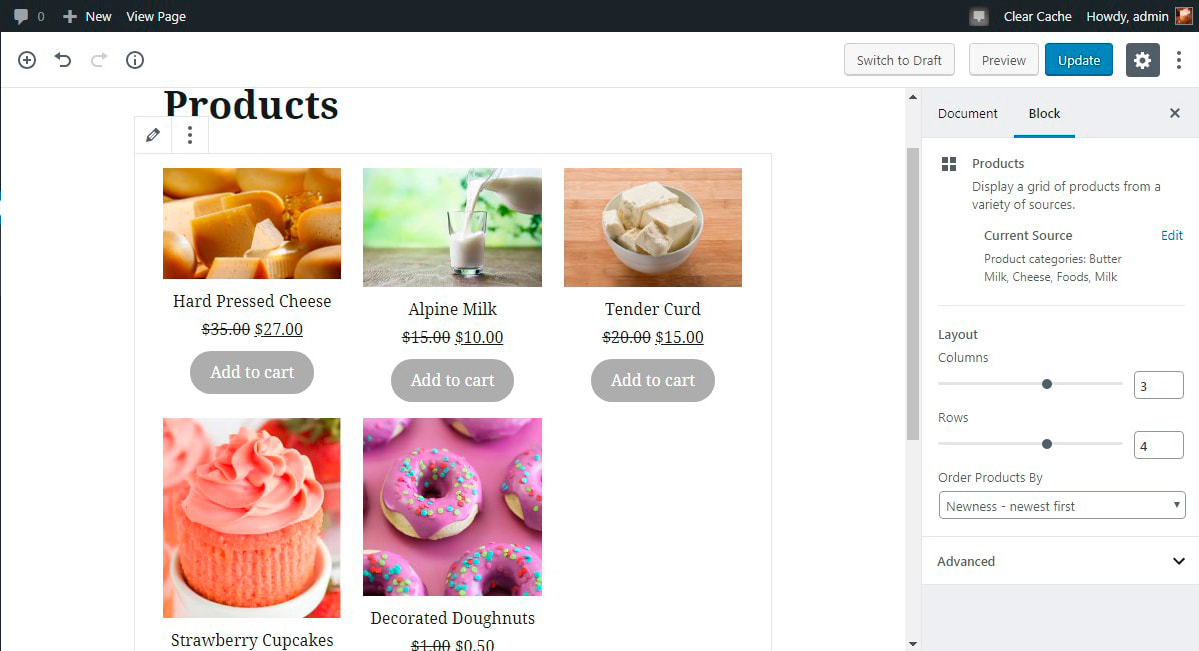
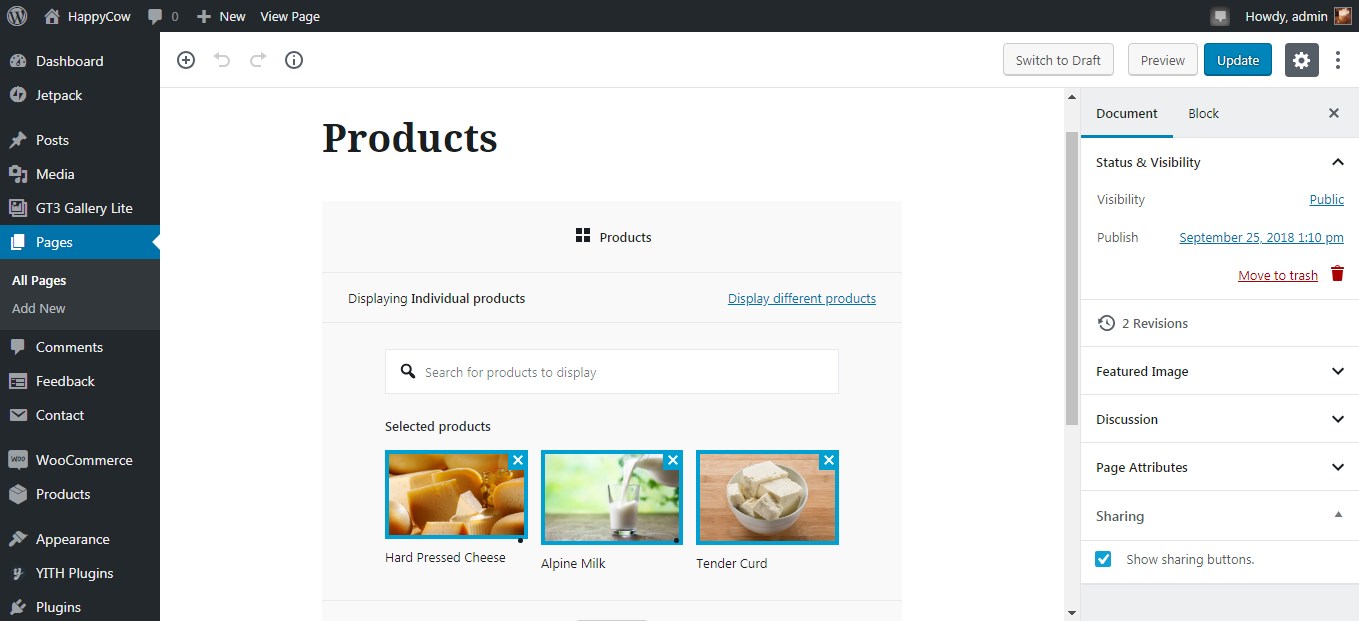
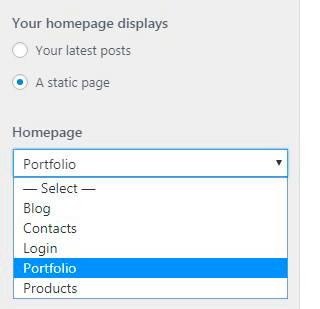
Buradaki bir sonraki adım, ana sayfada görüntülenecek içeriği seçmektir. Ürünler sayfasını seçtim. Bu yüzden, sayfaya birkaç ürün eklemek için panomda Sayfalar -> Tüm Sayfalar -> Ürünler'e gidiyorum. Burada Gutenberg editöründe bir Ürünler bloğu kullanacağım. Kategoriye göre filtrelenmiş ürünleri görüntüleyebilirim

veya Bireysel Ürünler'i seçin ve bunları bir sayfada görüntüleyin.

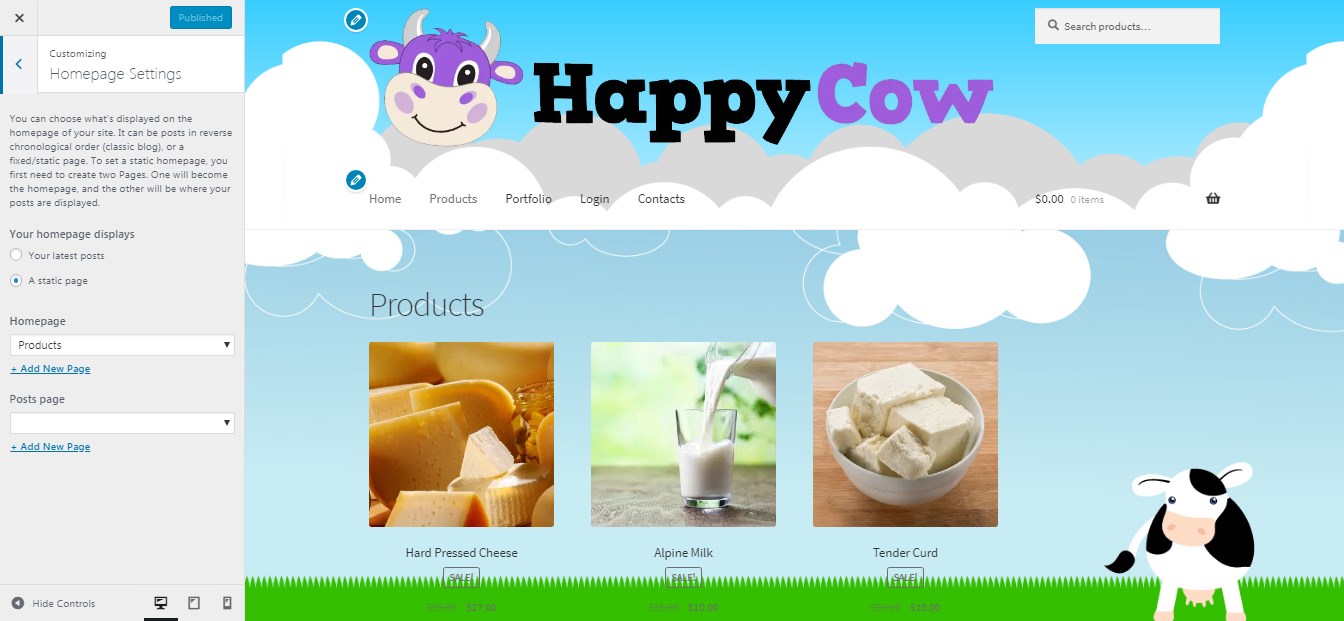
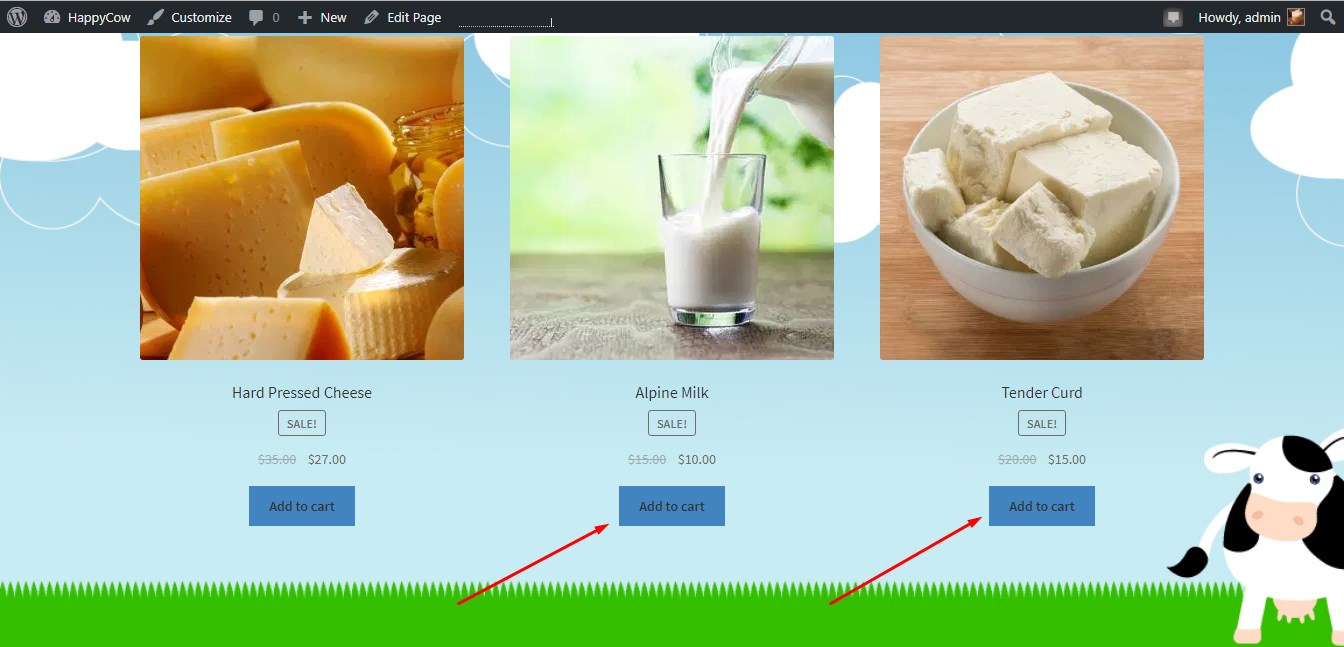
İçeriğin bulunduğu sayfa güncellendikten sonra bir ana sayfada ürünleri gözlemleyebiliyorum.

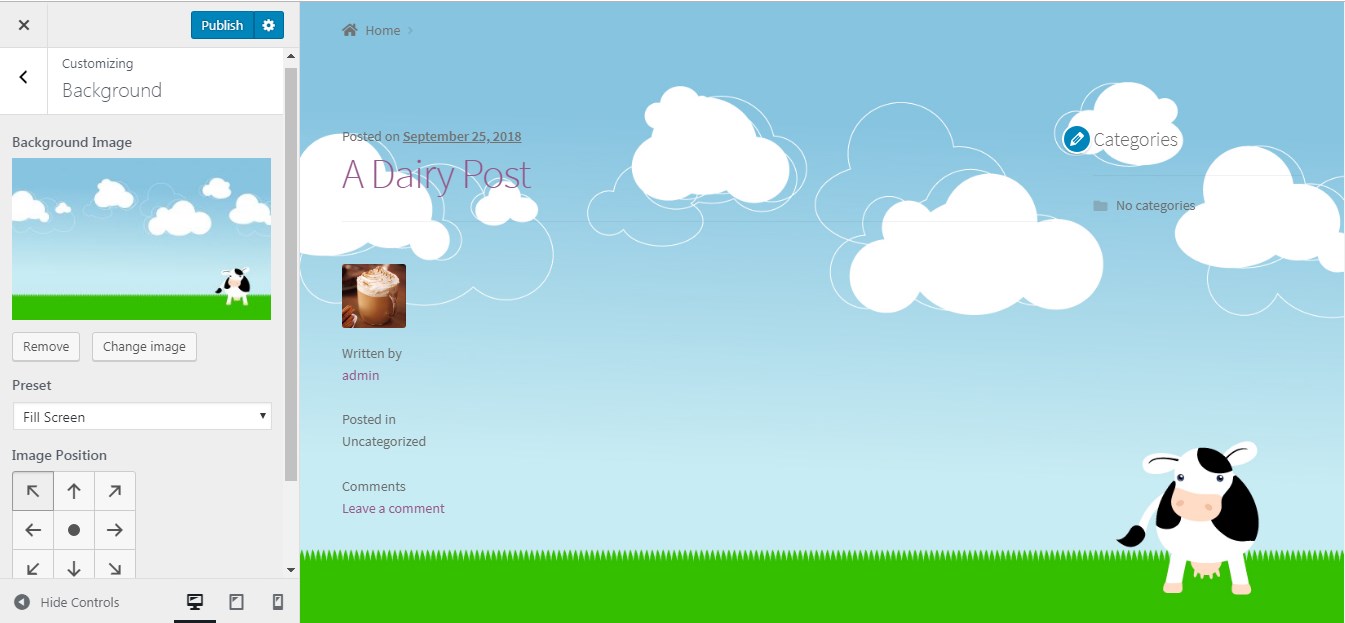
Gördüğünüz gibi sayfa arka planını değiştirdim. Özel bir çizim yükledim ve tam ekran görüntüleme türünü seçtim.

Kaydırırken hem başlık görüntüsünü hem de arka plan görüntüsünü bulutlarla eşleştirmek için seçmeye çalışıyordum, bu tutarlı bir tasarım yanılsaması yaratmak için yapıldı, ancak hem başlık hem de arka plan görüntüleri farklı kaynaklardan kesinlikle farklı çizimlerdi.

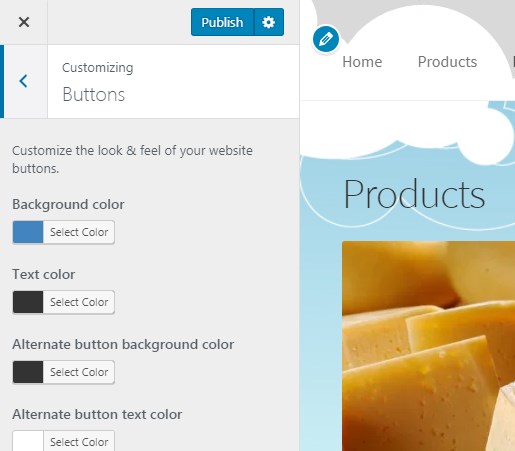
Dilerseniz butonların rengini ve temanızın diğer bazı renklerini değiştirebilirsiniz.

Benim durumumda, düğmelerin daha parlak görünmesini sağlamaya çalışıyordum (değişken olarak).

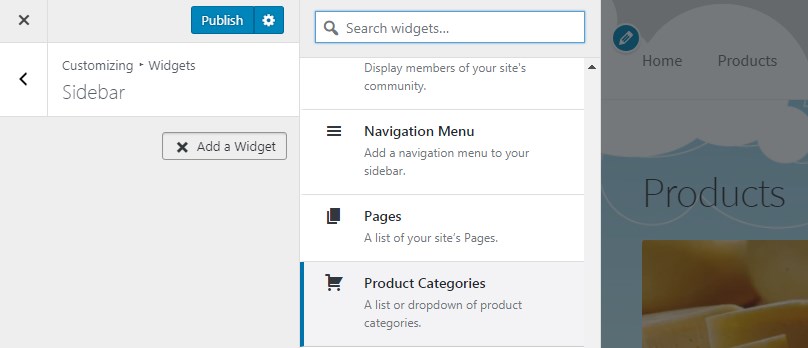
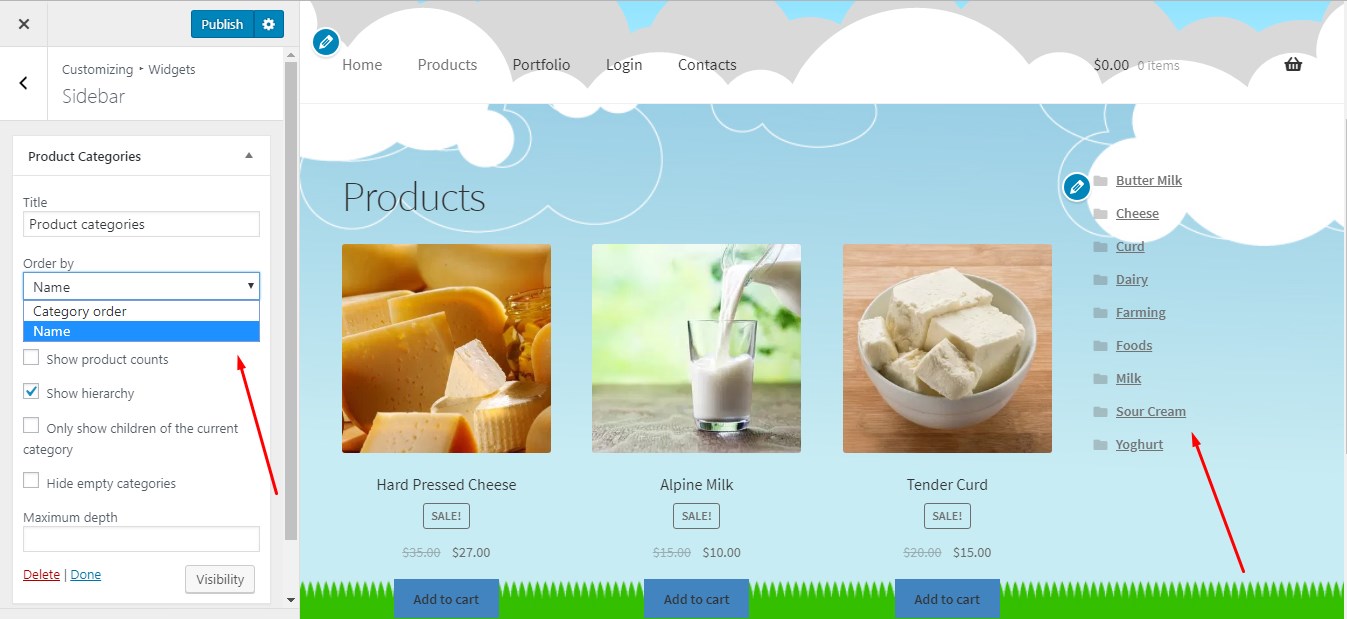
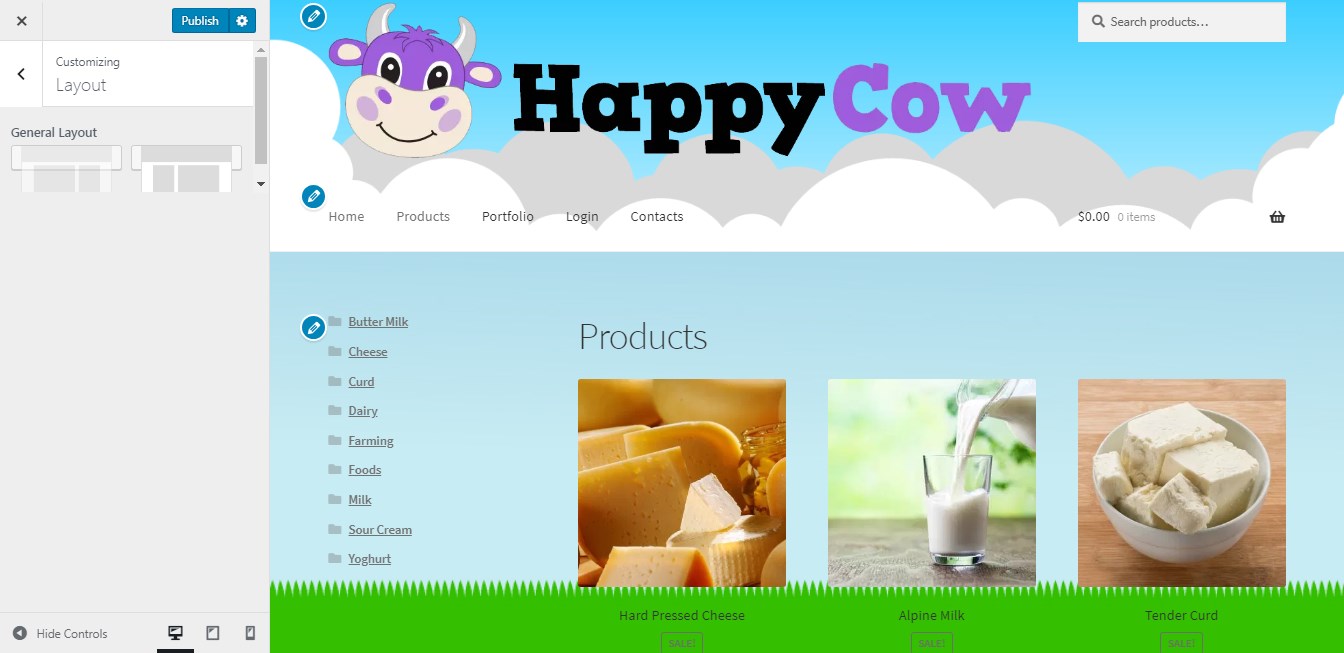
Widget'ları yönetirken kenar çubuğuna ürün kategorileri eklemeye karar verdim.

Böylece gerekli widget'ı buldum, bazı değişiklikler yaptım ve şimdi ürün kategorilerim sağ kenar çubuğunda görüntüleniyor.

Bu ücretsiz WP teması, kenar çubuğunuzun solda olmasını istiyorsanız başka bir düzen seçmenize olanak tanır.

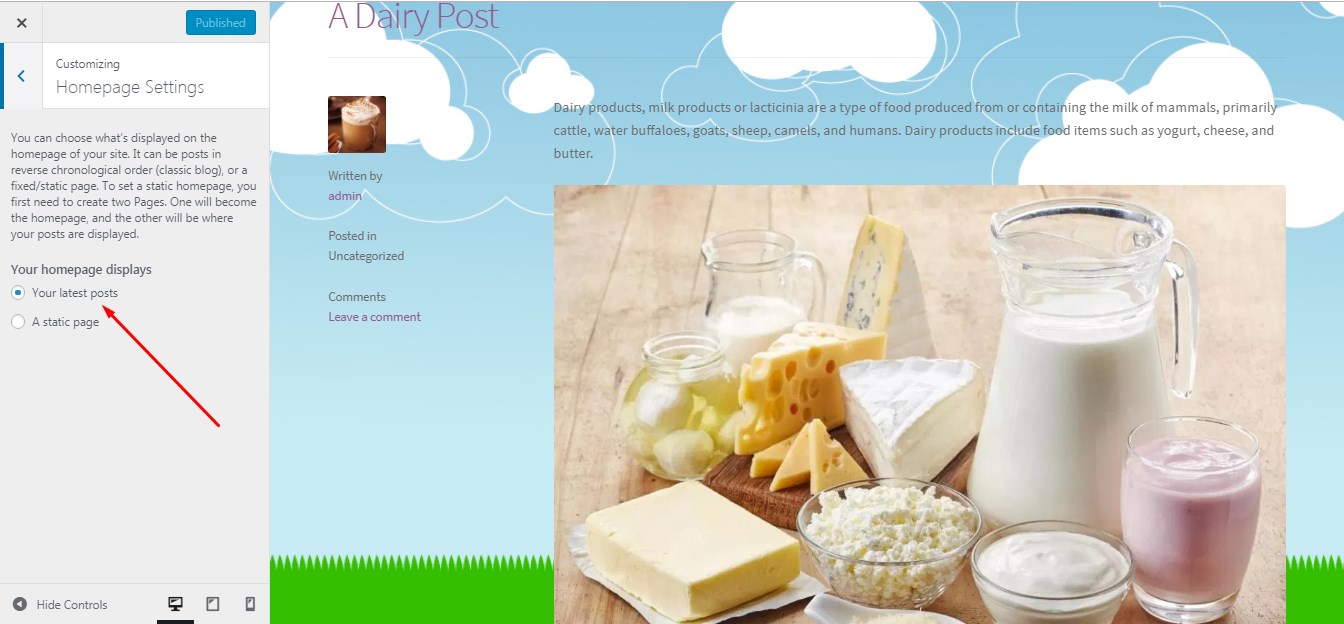
Ana sayfa içeriğini değiştirmek ve statik bir sayfa yerine en son gönderilerinizi görüntülemek istiyorsanız, daha çekici görünmeleri için her gönderiyi farklı şekilde özelleştirebilirsiniz.

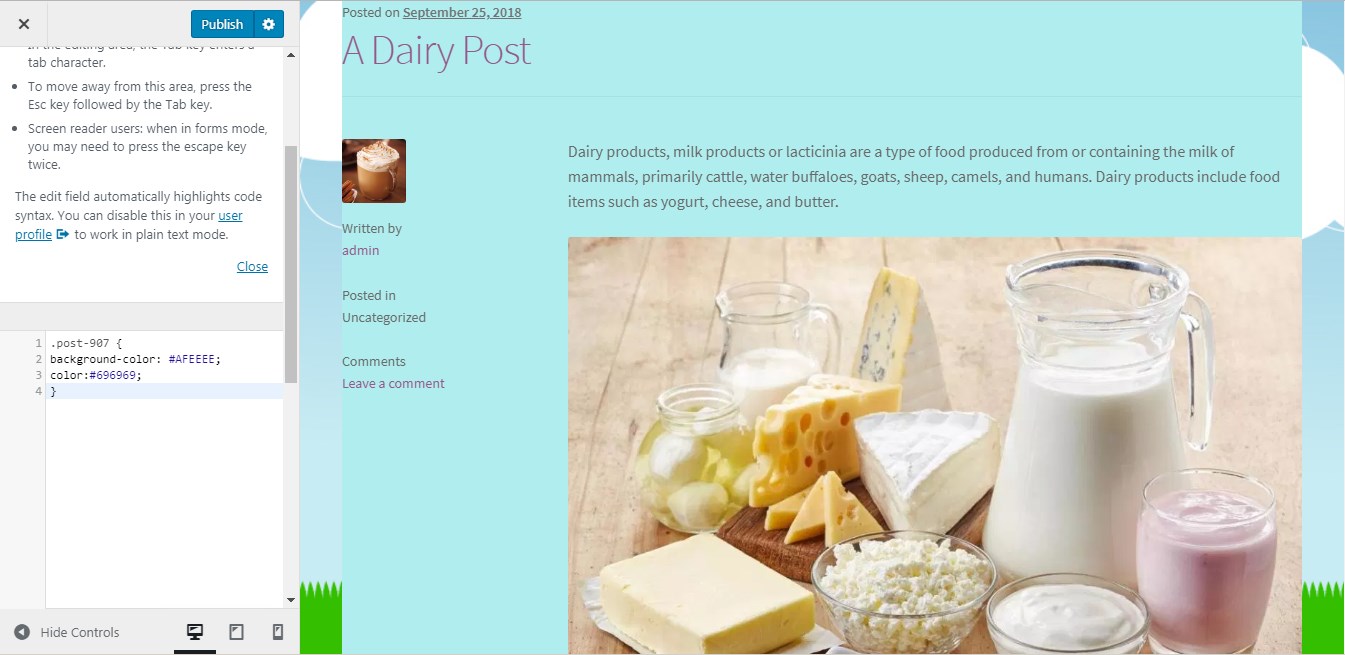
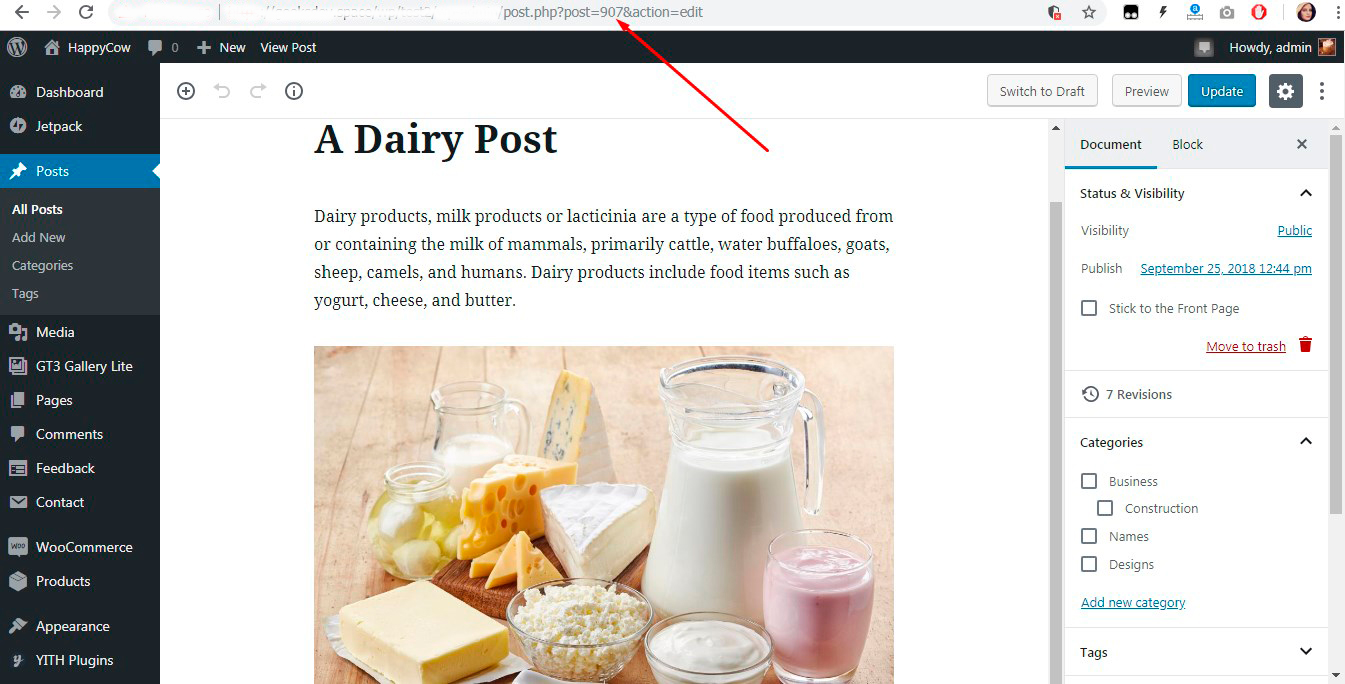
Örneğin, bir gönderiye stil vermek ve arka plan rengini değiştirmek için biraz CSS eklemeye karar verdim.

(CSS renk kodlarını burada bulun.) Bu yüzden, kesin posta kimliği ve seçilen renk ile CSS'yi ekledim.

Gönderinizi düzenlerken gönderi kimliğini URL çubuğunda bulabilirsiniz.

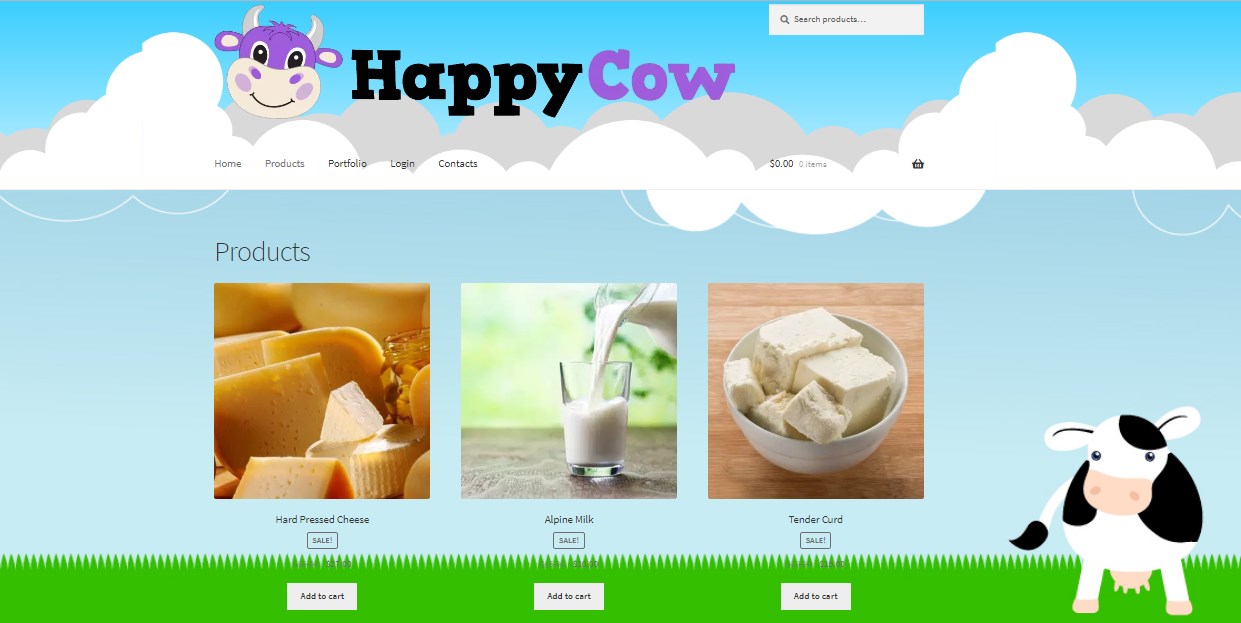
İşte karikatür tarzı web sayfam nasıl görünüyor.

Bu tarz hakkında sonuçlar:
Standart bir ücretsiz WordPress teması kullandığınızda web sitesinin görünümünden en iyi şekilde yararlanmanın mümkün olmadığını fark ettim. Menü metninin stilini, rengini ve boyutunu değiştirmeyi çok isterim; Sepetin görünümünü değiştirmek ve yalnızca Canlı Özelleştirici kullanılarak yapılması mümkün olmayan birçok değişiklik yapmak istiyorum.
Ancak, belirli bir hedef kitle için kişisel bir web sitesi veya küçük bir dükkan oluşturmak istiyorsanız, ücretsiz bir tema kullanmaya başlayabilir ve özel çizimler, CSS, kendi logonuz, başlık resimleri yardımıyla ihtiyaçlarınıza göre özelleştirebilirsiniz. vb.

İki Tonlu Renk
Uygulamak istediğim bir sonraki stil sadece bir deneme olacak. Bir web sayfasını tamamen değiştirmenin mümkün olmadığını zaten biliyoruz, ancak onu zevkinize göre güzelce özelleştirmek oldukça mümkün.
İki tonlu renk stilini en iyi şekilde sunan bir grup örnek bir araya getirdim:
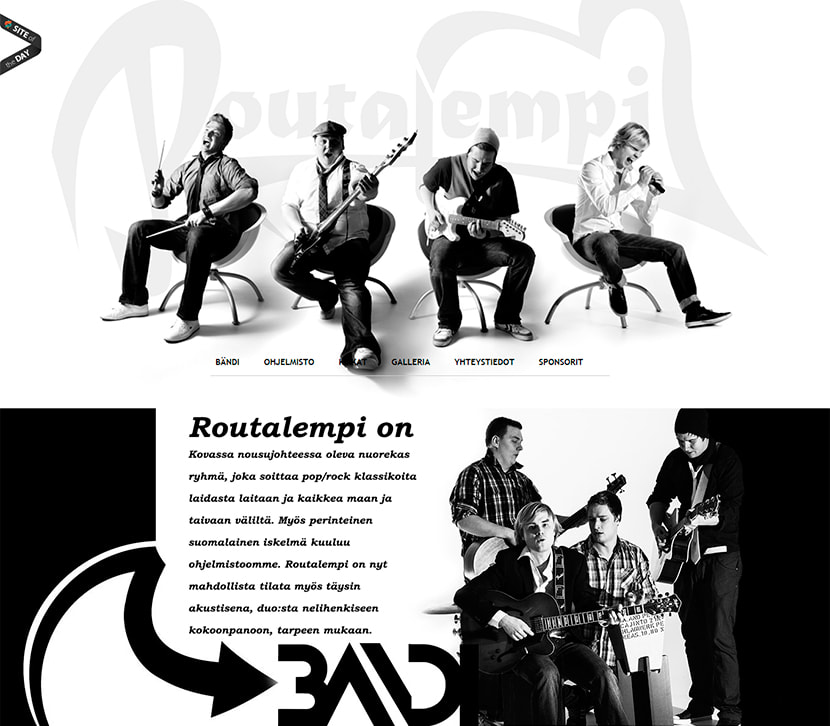
rotalempi

Finlandiya'dan bir müzik grubunun orijinal görünümlü web sitesi.
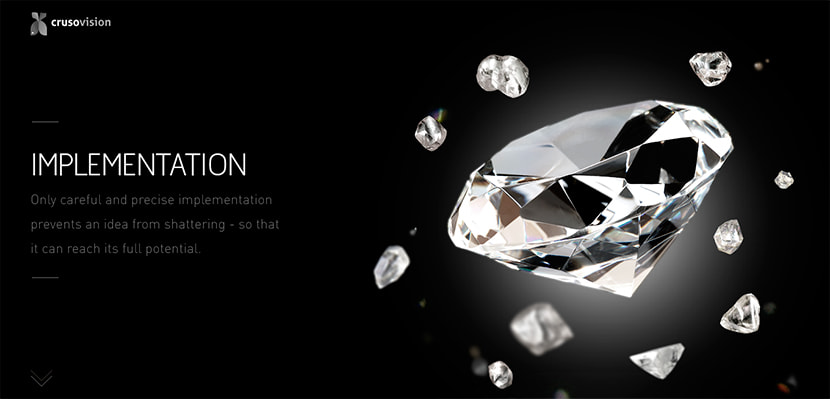
CrusoVision

İsviçre'den tasarım ve programlama ekibinin bir web sitesi.
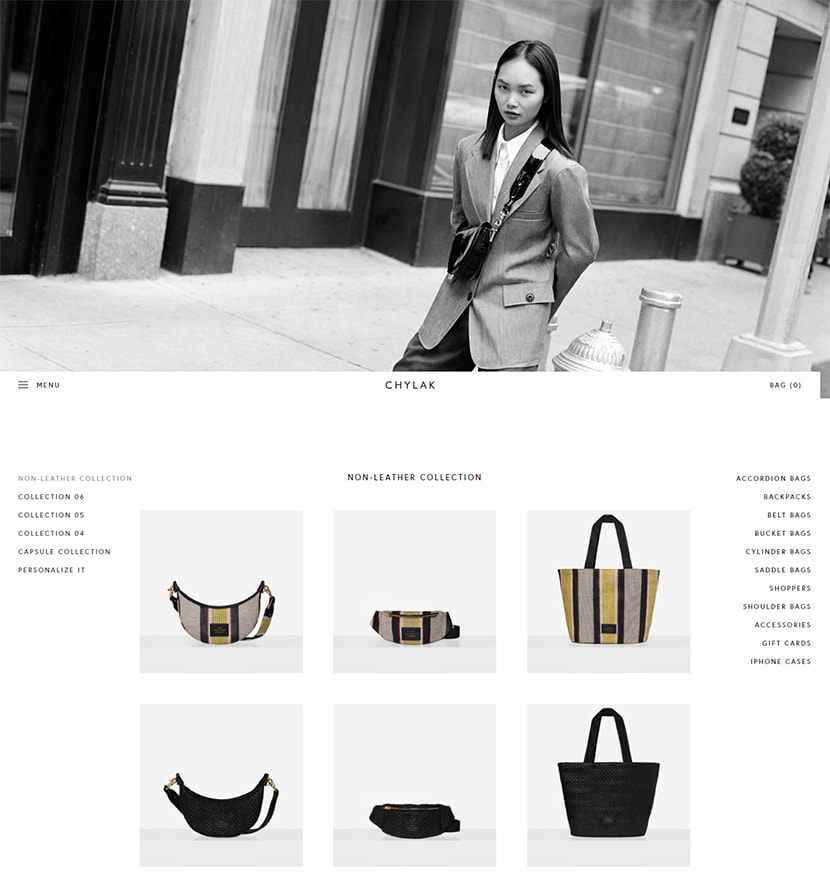
Çylak

Minimal çevrimiçi mağaza satış çantaları ve aksesuarları.
Bu yüzden bir sonraki özelleştirme denemem için, yeni başlayanlar için basit bir standart çözüm olan Twenty Seventeen varsayılan WordPress temasını alacağım. İllüstratör ve şablon yapımcısı için bir portföy web sitesi oluşturmayı çok isterim.
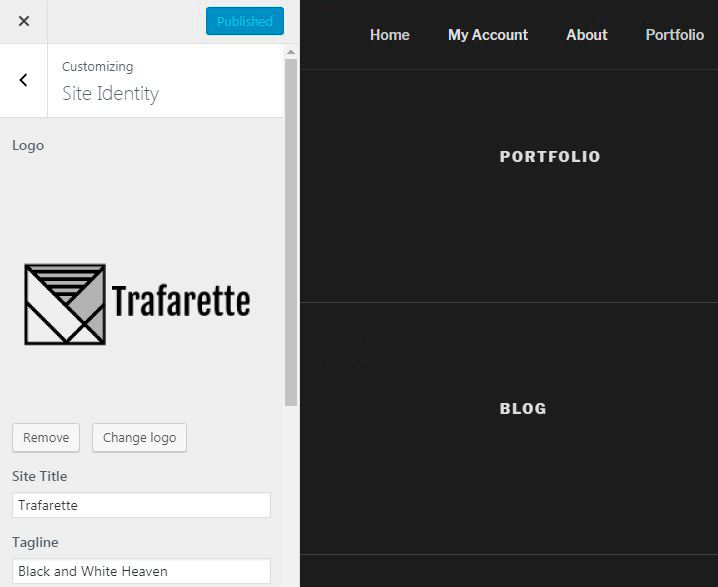
Burada bir web sitesi başlığı icat ettim ve ücretsiz bir logo oluşturma hizmeti kullanarak kendim bir logo oluşturdum. Logo yüksekliğini burada düzenleyemiyorum, bu yüzden orijinal boyutunda 200×200 piksel olarak yüklüyorum.

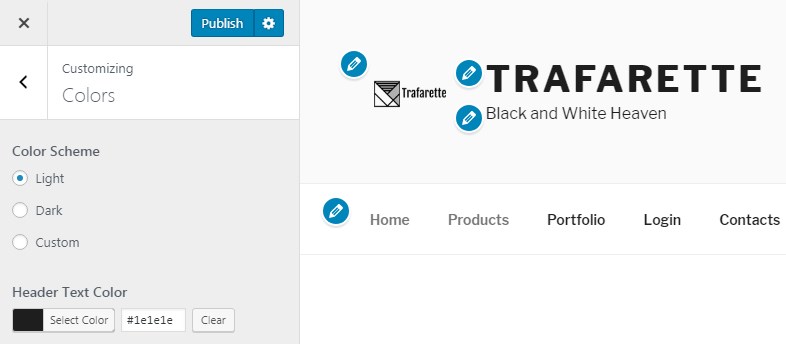
Tema, web sitem için açık, koyu veya özel renk şemaları seçmeye izin veriyor.

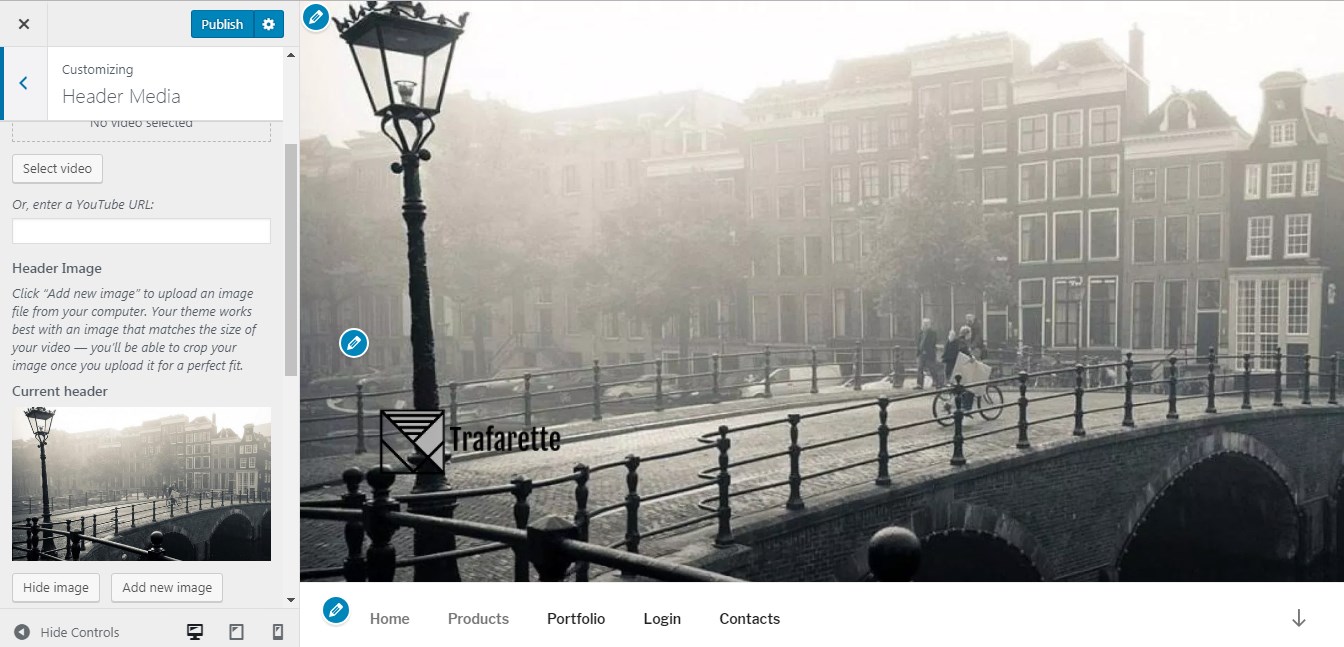
Ondan sonra farklı başlık ortamları deniyorum ve sonunda en uygun olanı seçiyorum.

Logomu açıkça görünür kılacak bir başlık seçmek önemlidir.

Menüleri ilk temada olduğu gibi yönetiyorum.

Ve şimdi ana sayfa içeriğini seçiyorum - Portföy statik sayfasını tercih ediyorum.

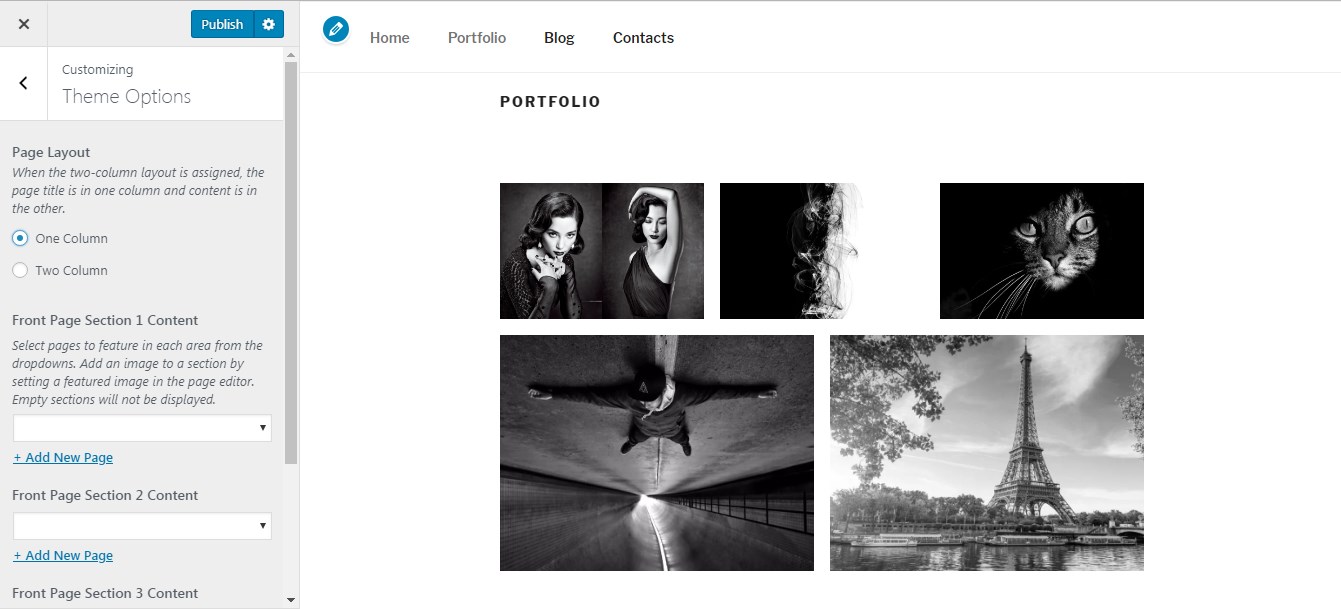
Portföy sayfasında görüntülenmek üzere galeriye birkaç fotoğraf yükledim, bu yüzden şimdi Özelleştirici'deki Tema Seçeneklerine gidiyorum ve portföyümü daha iyi göstermek için Tek Sütunlu bir sayfa düzeni seçiyorum.

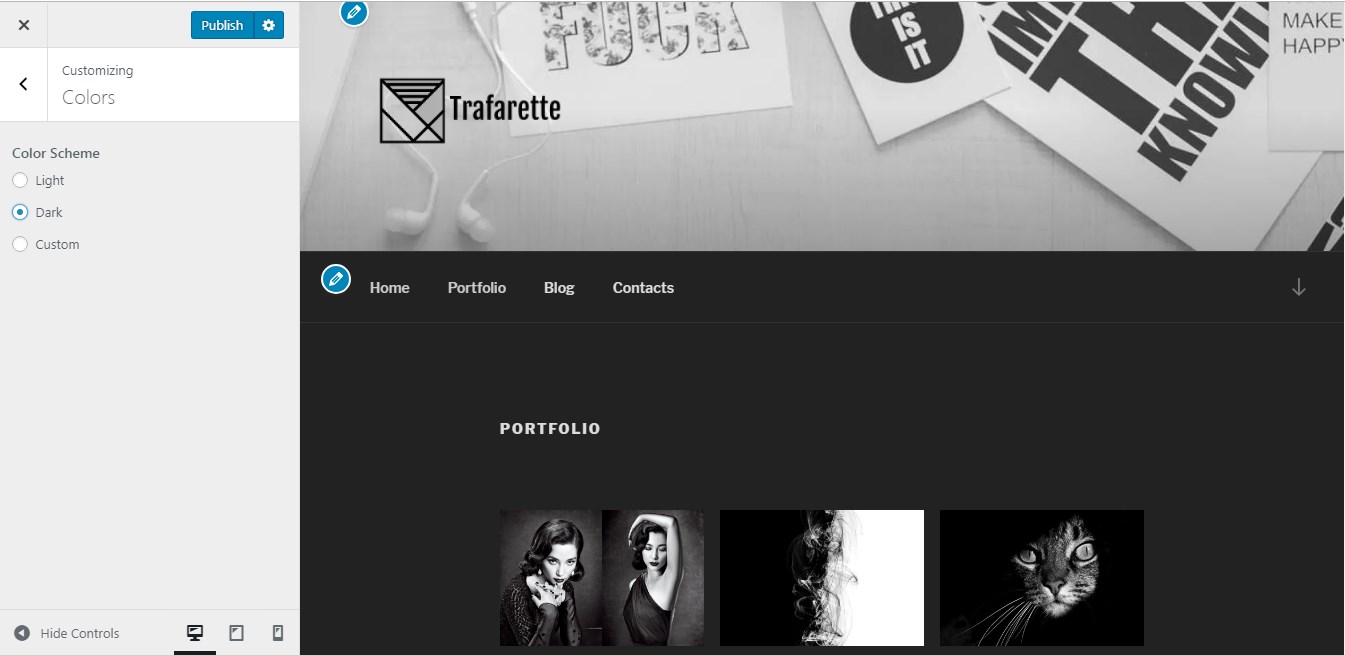
Arka planı değiştirmeye gelince, Özelleştiricinin Renkler bölümüne gidip koyu renk düzenini seçiyorum. Burada yapmama izin verilen tek şey bu.

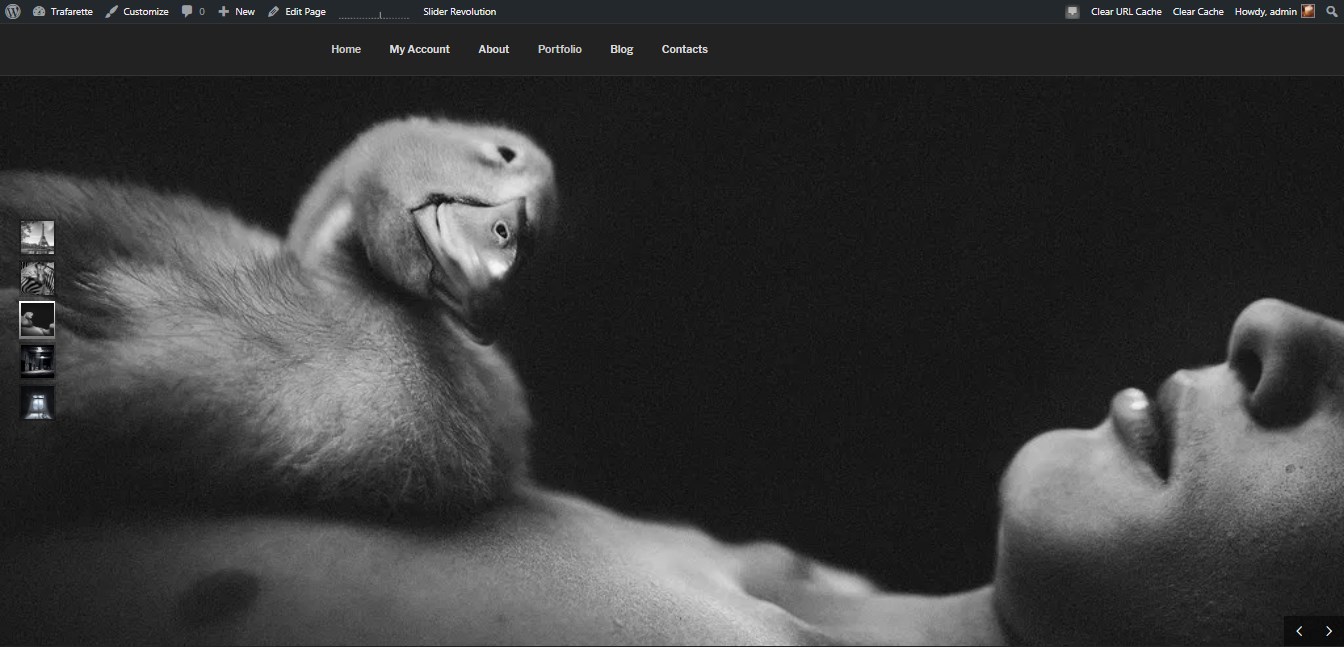
Ve şimdi portföyümün üzerinde yer alacak bir ana sayfa kaydırıcısı eklemek istiyorum. Revolution Slider eklentisi ile nasıl kaydırıcı ekleneceğine dair ayrıntılı bir kılavuzu buradan okuyabilirsiniz.
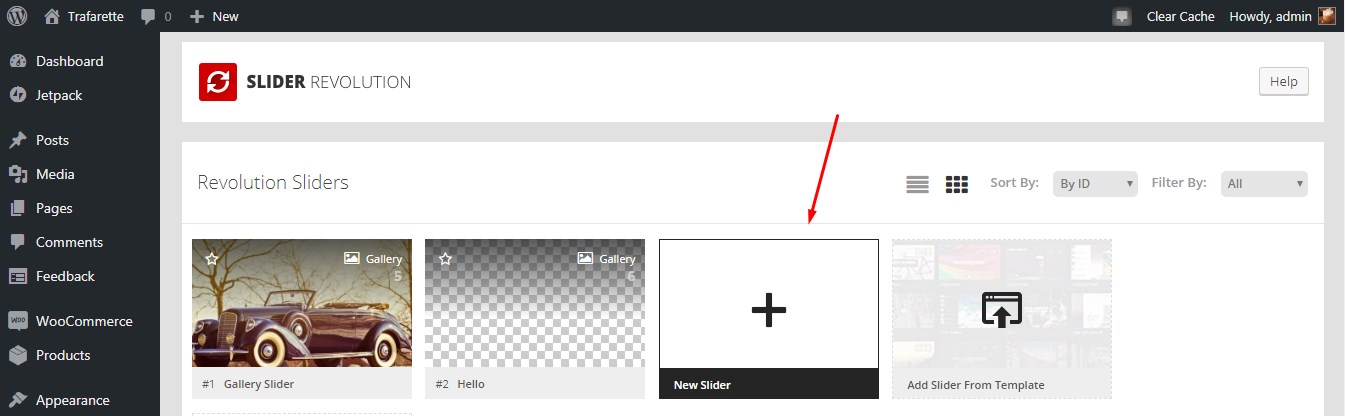
Sadece Yeni Kaydırıcıya tıklıyorum

ve daha ileri gitmek için başlığını ve diğer adını girin.

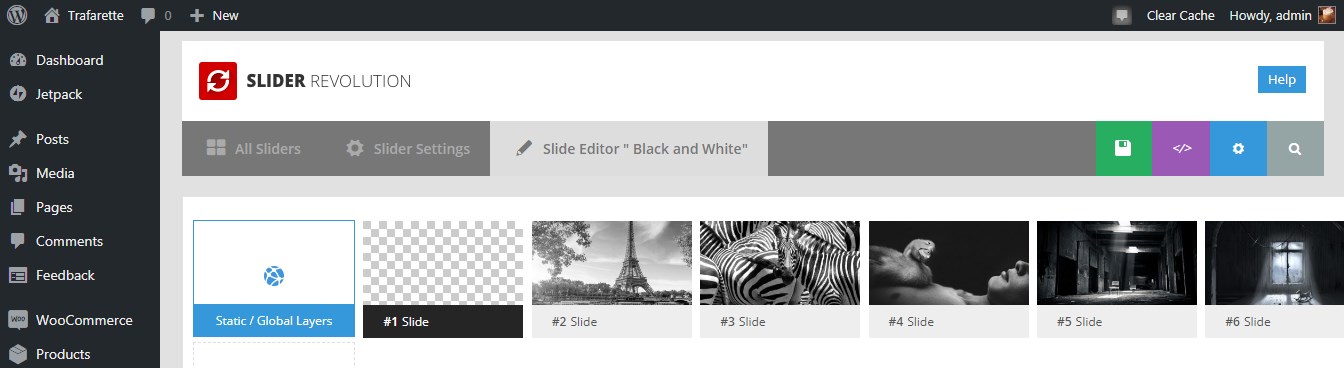
Medya kitaplığından bir grup fotoğraf seçtikten sonra slaytlarım nihayet eklendi ve kaydedilmeye hazır.

İşte kaydırıcım.

Sonuç :
İki tonlu renk stili minimal olarak kabul edilir, bu nedenle “tekerleği icat etmeniz” ve olağanüstü bir şey yaratmanız gerekmez. Sanırım bu durumda web sitesini şekillendirmek kolay bir iş olacak.
Fotoğraf Gerçekçiliği
Bir sonraki özelleştirme denemem için üçüncü temayı etkinleştirdiğimde, elbette, önceki temanın ayarlarını buraya kaydettim, bu yüzden önceki tasarım için oluşturulan kaydırıcımın mevcut temada da gerçekten harika göründüğünü gördüm.

Daha ileri gitmeden önce, lütfen en çekici fotogerçekçi web sitelerinden bazılarına bakın:
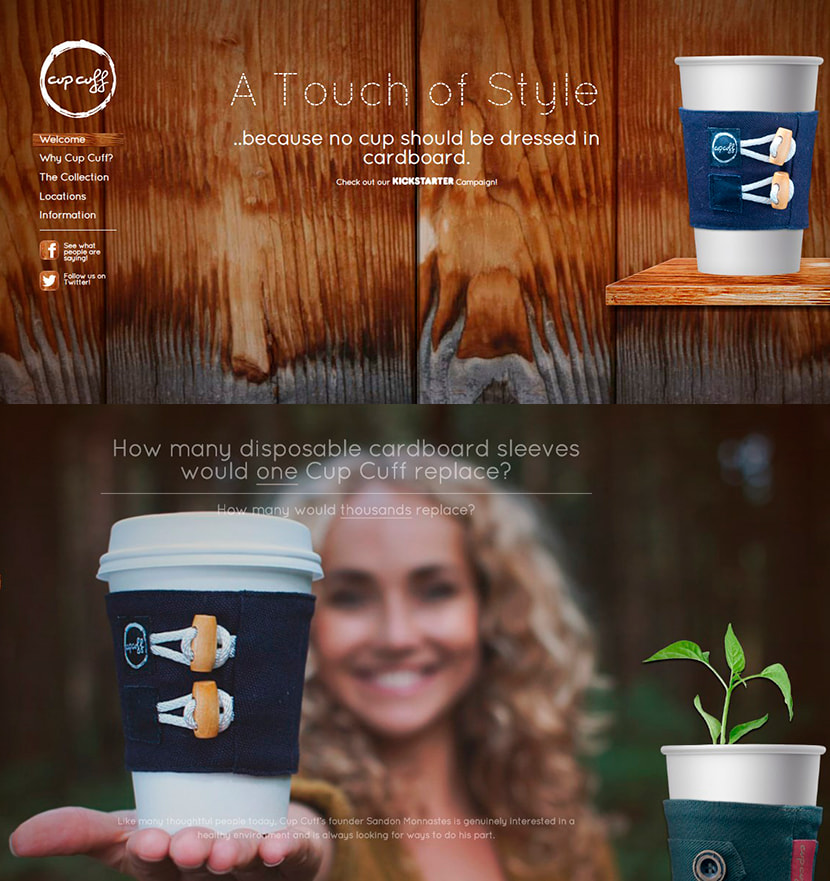
Cupcuff

Çevreye zarar vermeyen manşetlerin satışı konusunda uzmanlaşmış bir firma.
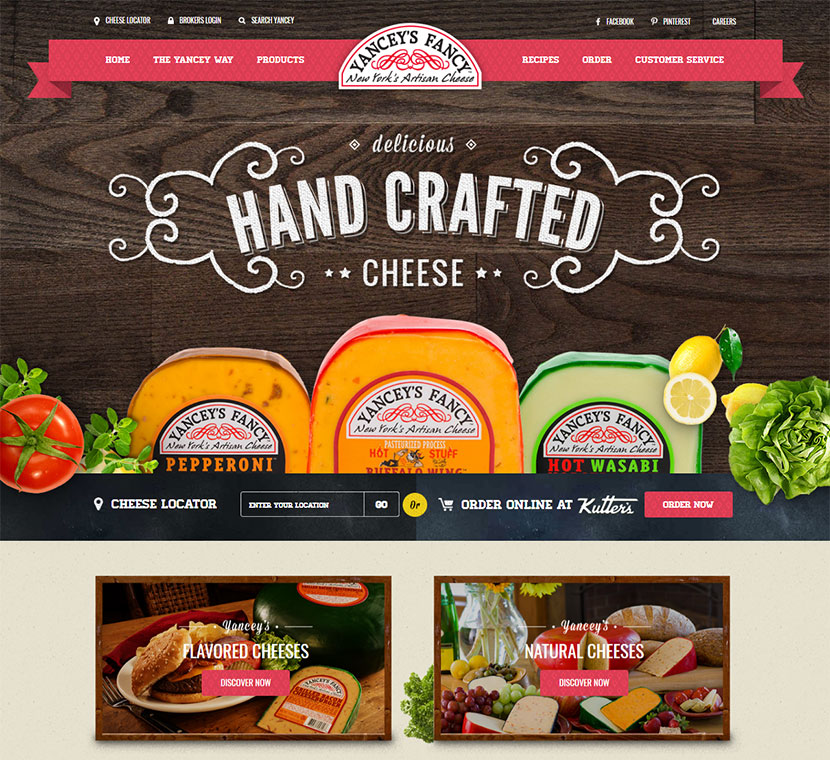
Yancey'nin Fantezi

New York'un esnaf peynir şirketinin bir web sitesi.
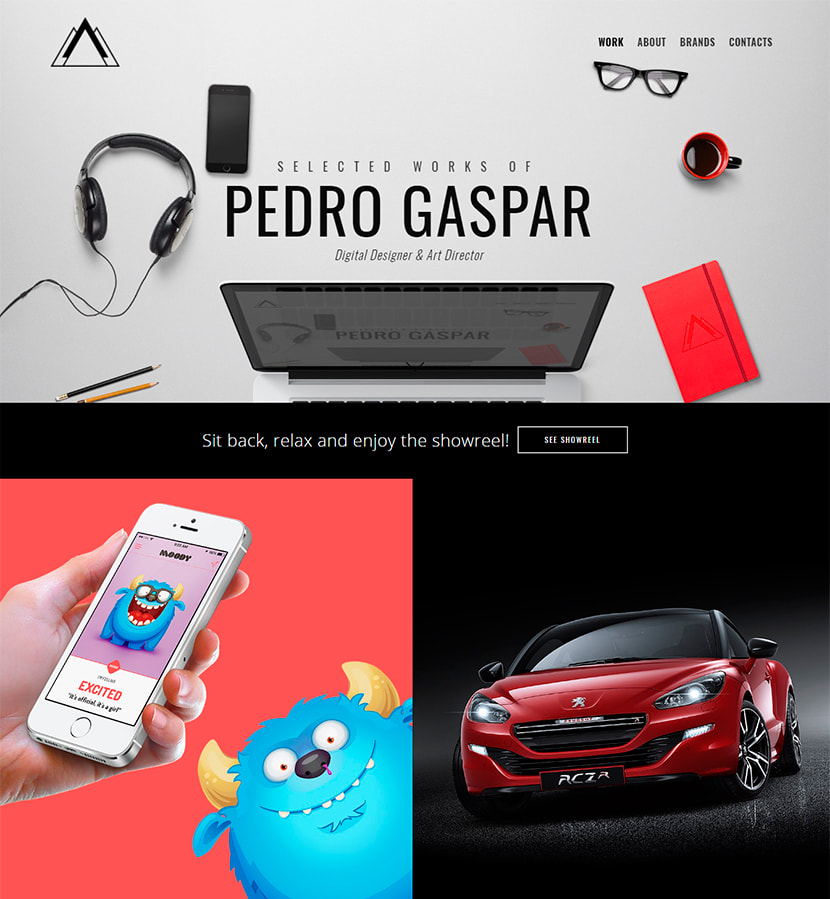
Pedro Gaspar

Dijital tasarımcı ve sanat yönetmeni portföyü.
Şimdi WP Daddy's baby'yi tanıtmaktan mutluluk duyuyorum – Ücretsiz Oswald Tek Sayfa Yaratıcı WordPress Teması. Resmi WordPress dizininden zaten indirdiyseniz, muhtemelen kişisel veya iş ihtiyaçlarınıza göre özelleştirmeyi denemişsinizdir.
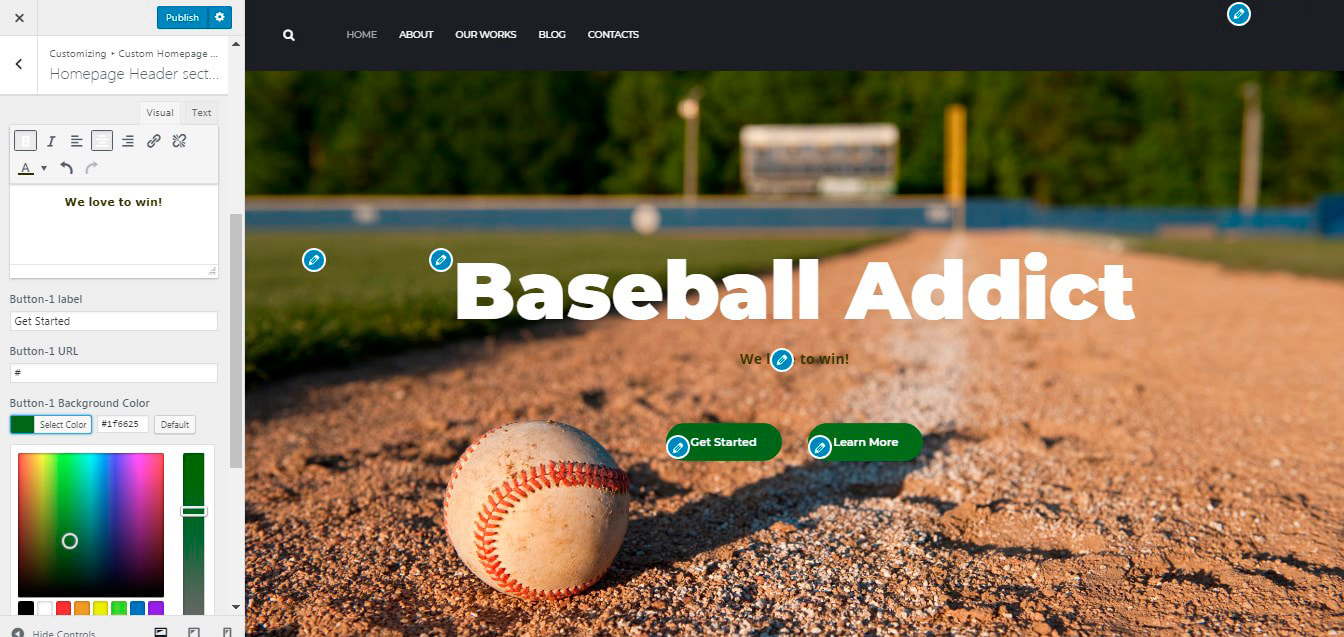
Hangi özelleştirme olanaklarına sahip olduğunu öğrenmek için temanın Belgelerini indirebilir ve öğrenebilirsiniz. Web sitenizi Fotoğraf Gerçekçiliği tarzında veya tercih ettiğiniz başka bir tarzda özelleştirmeyi deneyebilirsiniz. “BaseBall Addict” web sitem için kullandığım birkaç özelleştirme olanağını göstereceğim.
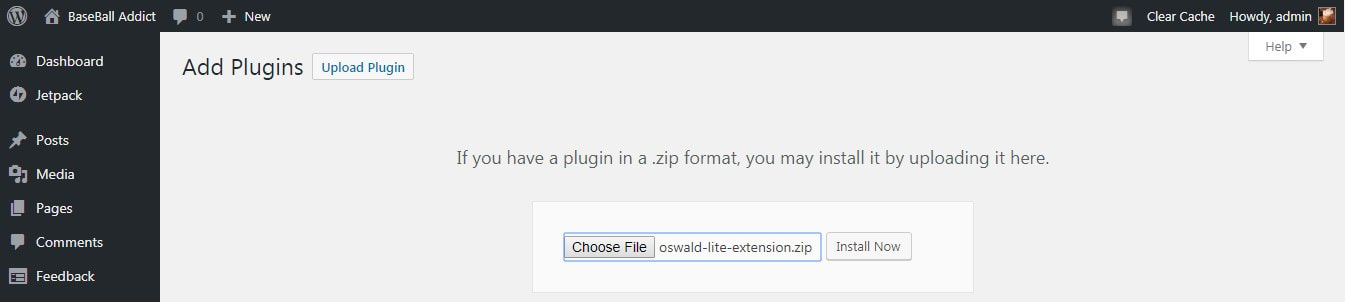
Oswald temanızı özelleştirmeye başlamadan önce, demo içeriğini içe aktarmak için kullanmak üzere Oswald Lite uzantısını kurun ve etkinleştirin. Eklentiler -> Yeni Ekle -> Eklenti Yükle seçeneğine gidin ve uzantıyı yüklemek için zip dosyasını yükleyin.

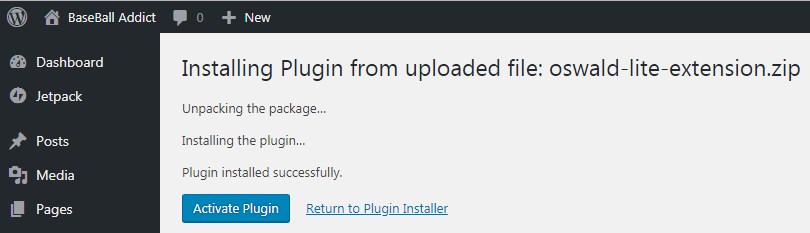
Kurulumdan sonra eklentiyi etkinleştirin.

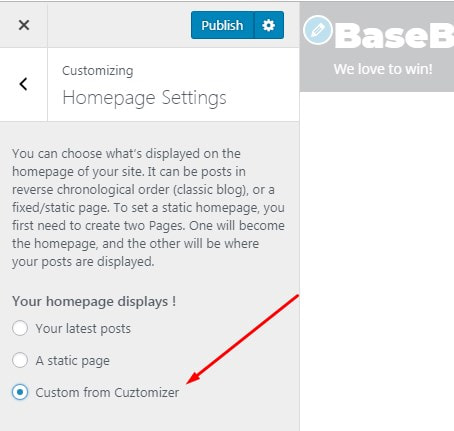
Şimdi Görünüm -> Özelleştir -> Ana Sayfa Ayarları'na gidebilir ve Özelleştiriciden Özel seçeneğini seçebilirsiniz. Bundan sonra, web sitenizi kolaylıkla düzenlemeye başlayabilirsiniz.

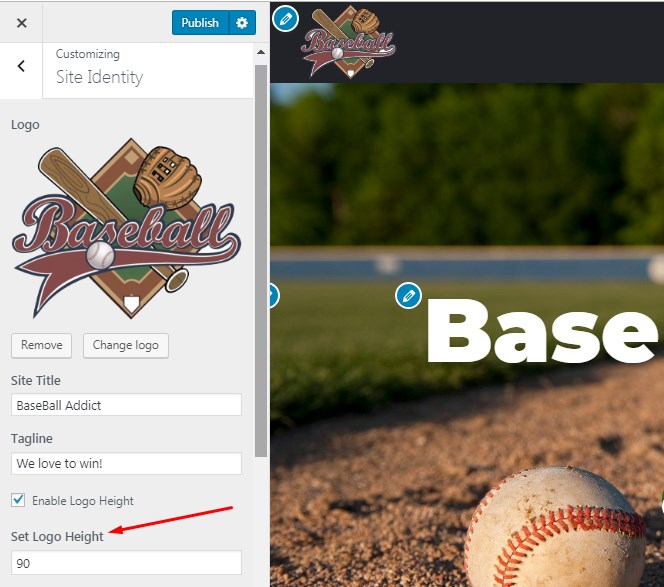
Site Kimliği'nden başlıyorum ve sitem için bir logo yüklüyorum. Tema, logo yüksekliğini ayarlamanıza izin verir, böylece önerilen bir logo boyutu 265×90 ise, logonuz için 90 piksel yüksekliğini kolayca ayarlayabilirsiniz.

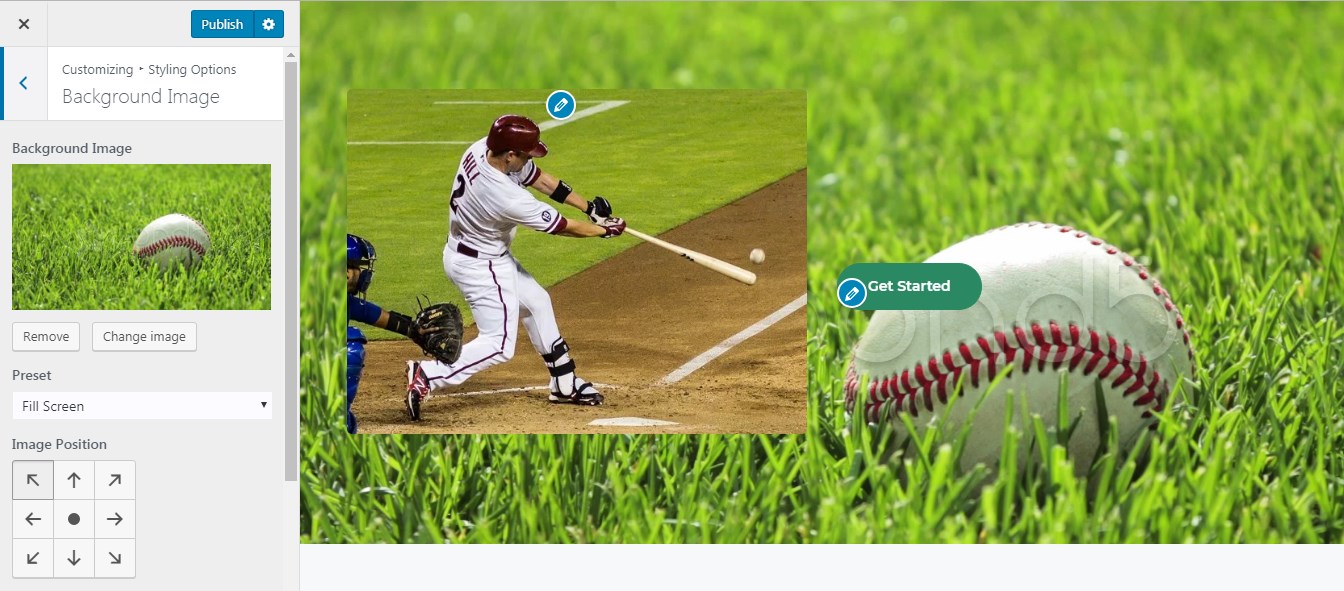
Özelleştirici'de Özel Ana Sayfa İçeriği bölümüne giderseniz, bir Ana Sayfa Başlığı bölümü bulacaksınız ve burada kolayca bir başlık resmi yüklemek, başlığı değiştirmek, ana metni ve rengini değiştirmek, düğmelerin rengini ve metnini seçmek vb. .

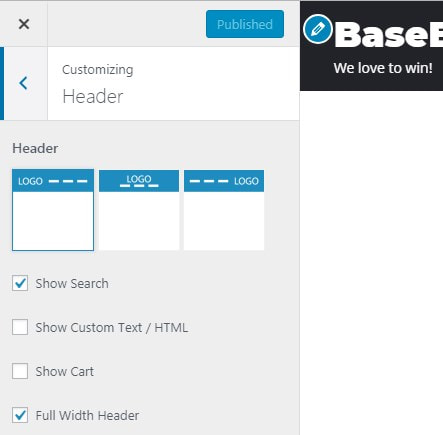
Bu arada, Özelleştirici'deki Başlık bölümü, logo ve menünün konumunu tanımlayan bir başlık düzeninin seçilmesine izin verir.

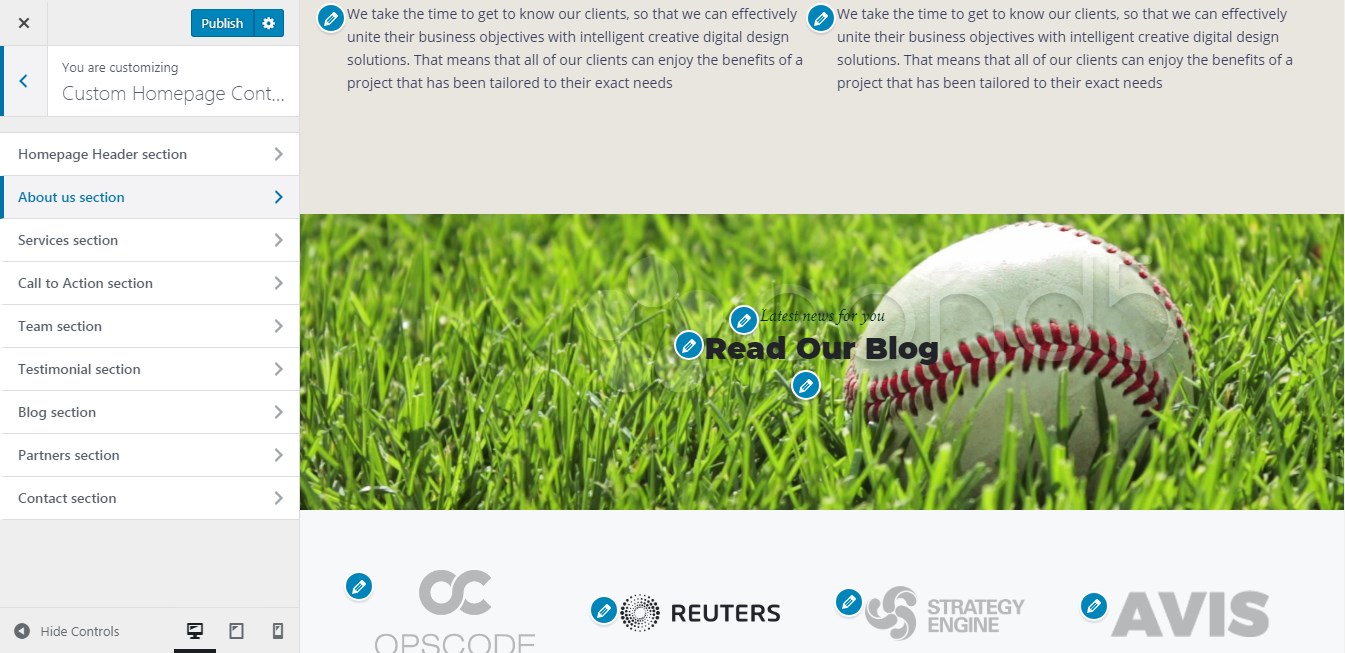
Her bölümün yanındaki düzenleme kalemine tıklayarak Hakkımızda, Hizmetler, Ekip veya web sitesinin diğer bölümlerini basit bir şekilde düzenleyebilirsiniz.

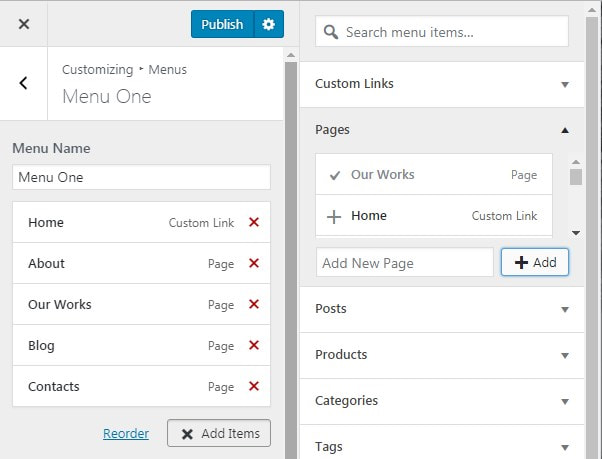
Diğer ücretsiz temalarla yaptığınız gibi menüleri de kolayca düzenleyebilirsiniz.

Özelleştiricinin Şekillendirme Seçenekleri, arka plan görüntüsünü yüklemeye, ön ayarını ve konumunu seçmeye izin verir.

Sonuç: Gördüğünüz gibi, beyzbol odaklı bir web sitesi oluşturmak için Oswald'ı kullanmaya çalışıyordum ve sanırım bunu oldukça başarılı bir şekilde yaptım. Şimdiye kadar kullandığım tüm ücretsiz WordPress temaları arasında Oswald, en fazla kişiselleştirme olanağı sunan temadır. Ancak daha da fazla özellik ve düzenleme seçeneğine sahip premium alternatifi ile fethedemez.
Son düşünceler:
Kapsamlı bir kurumsal web sitesi veya güvenilir bir kartvizit oluşturmanız gerekiyorsa, web sitesi oluşturma konusunda ciddi bir yaklaşıma sahip olmak ve birden fazla özellik ve özelleştirme fırsatlarına sahip kusursuz bir premium tasarım seçmek daha iyidir. Ancak yalnızca kişisel bir blog, sınırlı bir hedef kitle için küçük bir çevrimiçi mağaza veya tek sayfalık bir tanıtım web sitesi oluşturmak istiyorsanız, herhangi bir ücretsiz WordPress temasını seçmek ve özelleştirmek oldukça iyi bir fikirdir.
Deneyim, profesyonel yeniden tasarım olmadan temel değişikliğin imkansız olduğunu ve özelleştirmenin, ilk şablonun özünü değiştirmeden web sitemi farklı şekillerde şekillendirmeye yardımcı olabileceğini gösterdi. Tema tarafından ne kadar çok kişiselleştirme olanağı sağlanırsa, özel web siteniz o kadar özgün görünebilir. Herhangi bir kodlama becerisi olmayan normal bir kullanıcı olarak benim için deneyim buydu. Umarım bu inceleme sizin için de ilginç olmuştur. Görüşürüz!
Melany H.
