Gutenberg ile Nasıl Yaratıcı Olunur: İnceleme ve Biraz Alıştırma
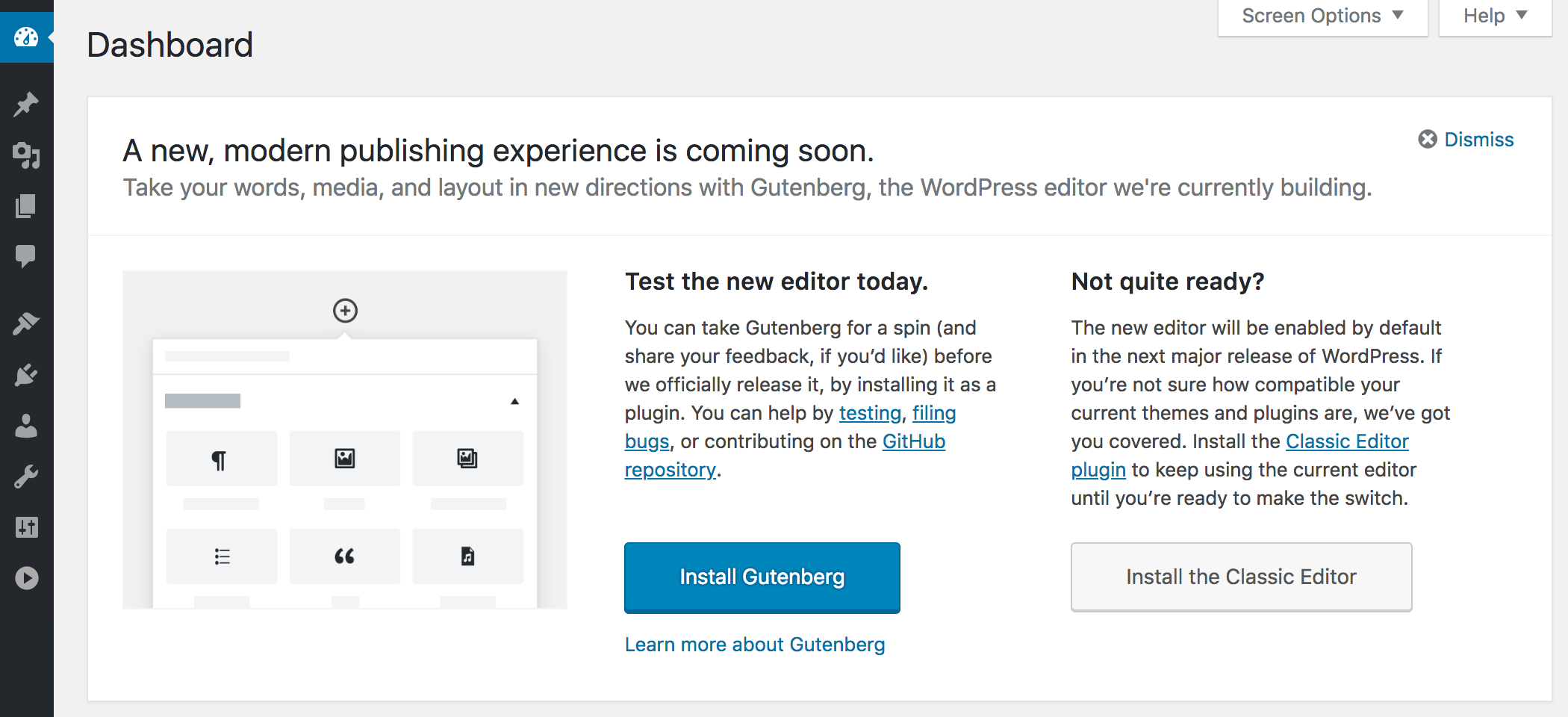
Yayınlanan: 2018-08-28WordPress 4.9.8 Bakım Sürümü'nde bir Gutenberg çağrısı vardı, bu nedenle tüm kullanıcılar gösterge tablolarında aşağıdaki bildirimi görebildi.

Bu, Gutenberg düzenleyicisinin WordPress 5.0 – Ana Sürüm'de varsayılan olarak etkinleştirileceğini söylüyor. Artık Gutenberg'i bir eklenti olarak yükleyebilir ve gönderilerinizi oluşturmak için kullanmaya hazır olmak için tüm olanaklarını öğrenebilir veya bunun yerine klasik bir düzenleyici yükleyebilir ve temanızı ve eklentilerinizi Gutenberg ile uyumlu hale getirene kadar yalnızca bunu kullanabilirsiniz. gelecekte kullanmak için.
Yaklaşık bir yıl önce Gutenberg'in beta sürümünü inceledik ve blog deneyimini önemli ölçüde iyileştirebilecek kapsamlı olanaklara sahip harika bir editör olduğu sonucuna vardık.
Bugün Gutenberg, bir dizi varsayılan blok ve dünyanın dört bir yanından geliştiricilerin özellikle işlevselliğini genişletmek için oluşturduğu bir dizi eklenti tarafından sağlanan çok sayıda ek olanaklarla birlikte gelen tam teşekküllü bir WordPress görsel düzenleyicisidir.
Ben bir yazarım ve bu yazımda Gutenberg'in sınırsız düzenleme olanaklarını pratikte denemek ve kısa bir inceleme yapmak istiyorum. Haydi başlayalım!
Gutenberg'in Başlıca Özellikleri – Bloklar ve Kelime Sayısı
İlk önce, varsayılan Gutenberg bloklarını ve yazarlar için mevcut olan genel işlevleri kontrol edelim.
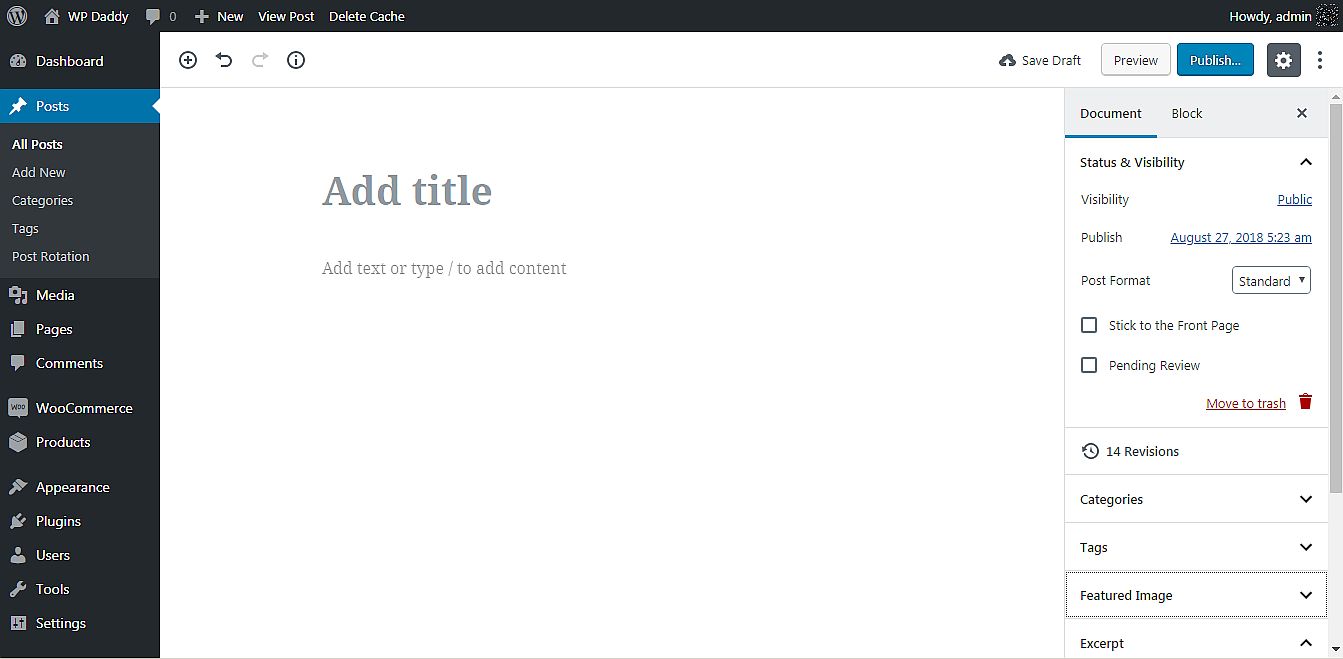
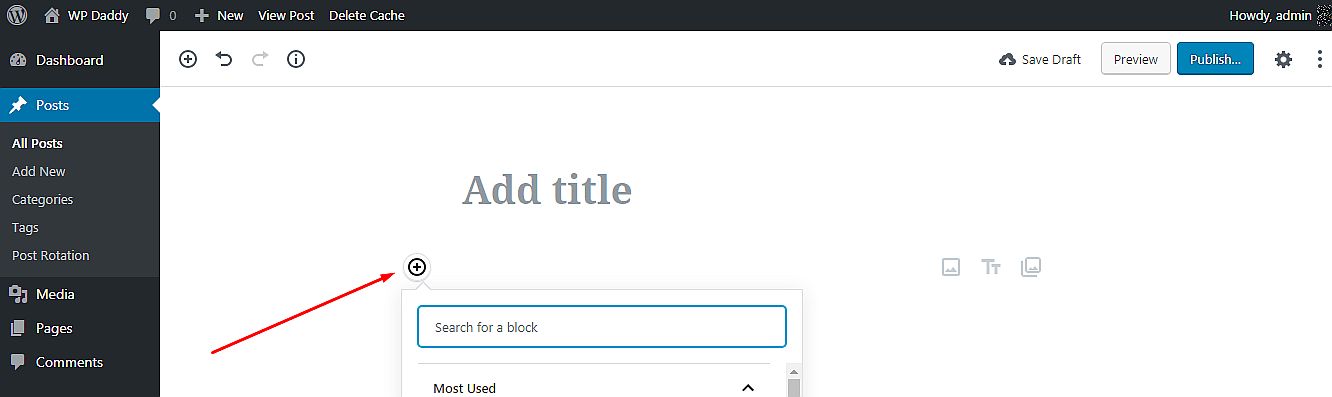
Gutenberg'iniz yüklenip etkinleştirildikten sonra, Gönderiler -> Yeni Ekle'ye gidin ve metin alanının üstüne bakın. Sol tarafta göreceksiniz:

- artı simgesi;
- düğmeleri geri al ve yinele;
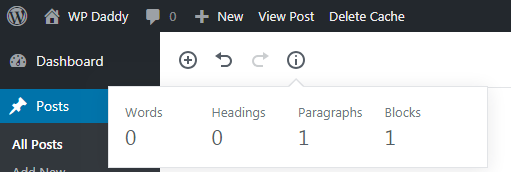
- bir kelime sayma düğmesi.
Windows için Microsoft Word'ü, Ubuntu Linux için Open Office'i kullandıysanız veya Google Dokümanlar'da yayınlarınızı yeni yaptıysanız, kelime sayma işlevinin ne kadar kullanışlı olduğunu bilirsiniz. Gutenberg'de artık kelimeleri, paragrafları, blokları ve başlıkları sayabilirsiniz. Bunu dene!

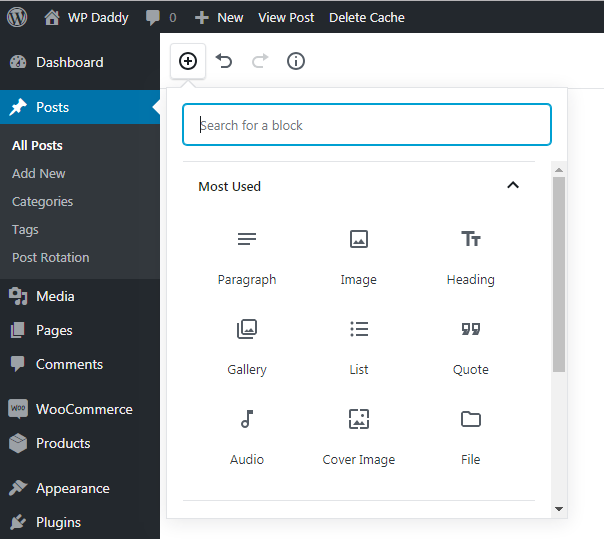
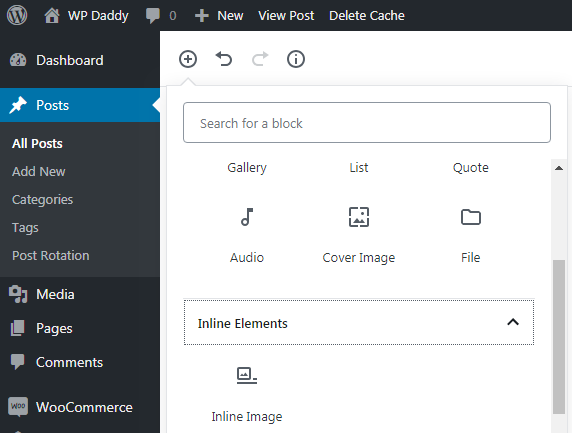
Bir artı simgesi, amaçlarına göre farklı bölümlere ayrılmış blok listelerini açacaktır. İlk blok grubuna “ En Çok Kullanılanlar ” denir. Paragraf, Resim, Başlık, Galeri ve daha fazlası gibi blokları içerirler.

Gutenberg'in Satır İçi Öğeleri yalnızca Satır İçi Görüntü bloğunu içerir.

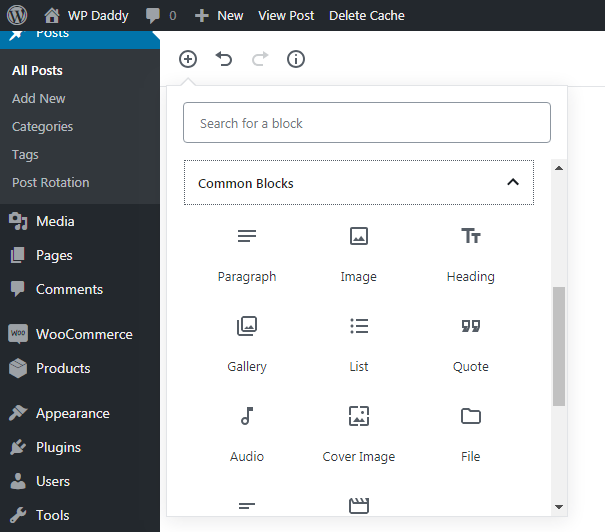
Ortak Blokları kontrol etmek için sonraki sekmeyi genişletin. Burada, En Çok Kullanılan bölümünde gördüğünüz blokların aynısını bulacaksınız, ayrıca Alıntı, Ses, Kapak Resmi, Dosya, Galeri ve daha fazlası gibi ek bloklar bulacaksınız.

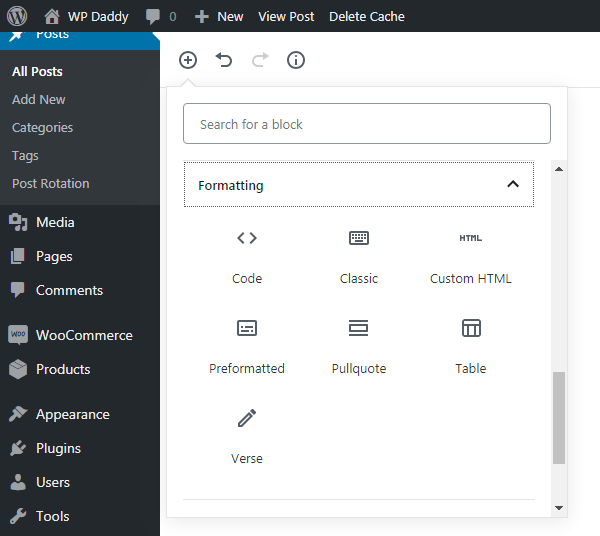
Biçimlendirme blokları, Kod, Klasik, Özel HTML, Önceden Biçimlendirilmiş ve daha fazla seçeneği içerir.

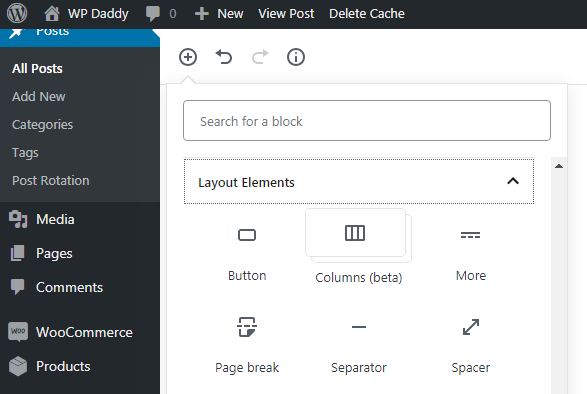
Ardından, Düğme, “Diğer” bölücü, Sayfa Sonu ve mevcut diğer bazı blokları içeren Düzen Öğelerine göz atabilirsiniz.

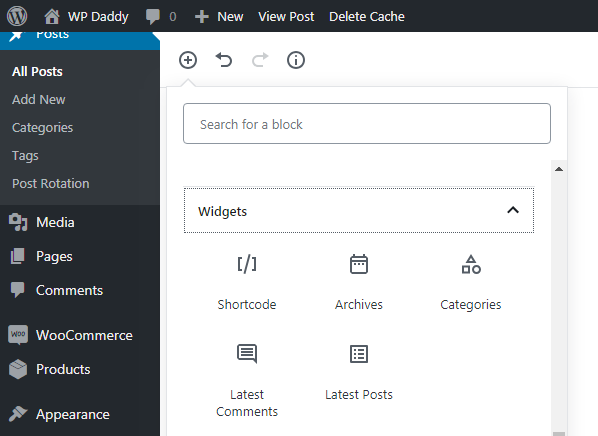
Kısa Kod, Arşivler, Kategoriler, Son Yorumlar ve daha fazla blok içerdiğini öğrenmek için Widget'lar bölümünü genişletin.

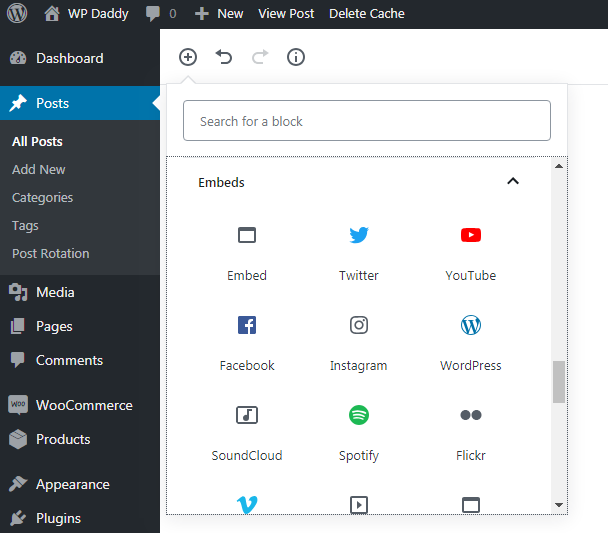
Ve son olarak, Gömmeler bölümü, Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter ve daha pek çok kaynaktan video yerleştirme olanaklarını içerir.

Önizleme ve Yayınlama Bölümü
Önizleme ve Yayınlama bölümü, Klasik düzenleyicidekiyle aynı ve yalnızca Gutenberg'de bulacağınız yeni bir şeye sahiptir.
Alışılmış seçenekler:
Her zaman olduğu gibi, gönderi henüz hazır olmadığında Taslağı Kaydet, Önizleme ve Yayınla düğmelerini ve yayınlanan gönderiyi değiştirmek istiyorsanız Güncelle düğmesini alırsınız.

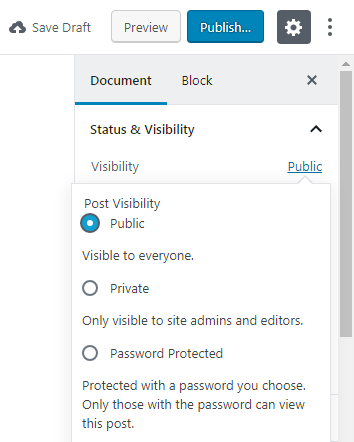
Genel, Özel ve Parola Korumalı gönderiler arasından seçim yaparak görünürlüğü değiştirebilirsiniz.

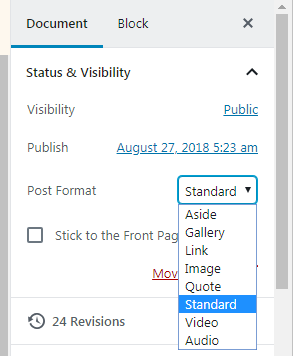
Ve temanıza bağlı olarak açılır listeden bir gönderi formatı seçebilirsiniz.

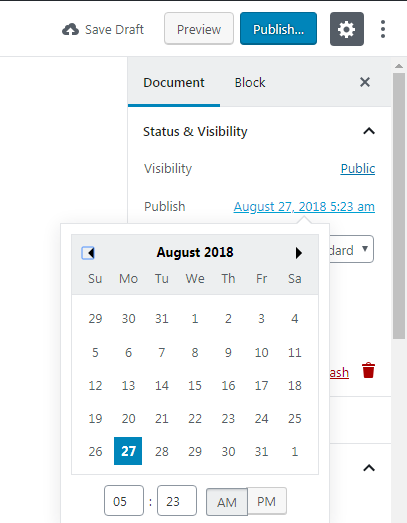
Artık takvimde bir Yayınlama tarihi de seçebilirsiniz.

Yeni seçenekler:
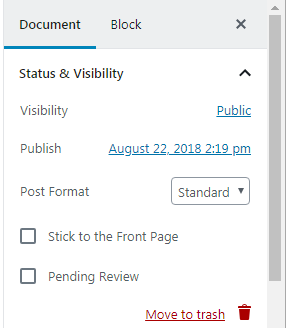
Şimdi Ön Sayfaya Yapış ve Gözden Geçirmeyi Bekleyen seçenekleri, Durum ve Görünürlük, Yayın tarihi ve Gönderi Formatı seçenekleriyle birlikte Belge bölümünde mevcuttur.

Burada ayrıca gönderinizin uygun olduğu Kategorileri de seçebilirsiniz,

Etiketler ekleyin, bir Öne Çıkan Görsel ayarlayın,

Bir Alıntı yazın ve yorumlara izin verin veya devre dışı bırakın, ayrıca ping'lere ve geri izlemelere izin verin veya vermeyin.

Görsel ve Metin Düzenleyicileri – Şimdi Gizli
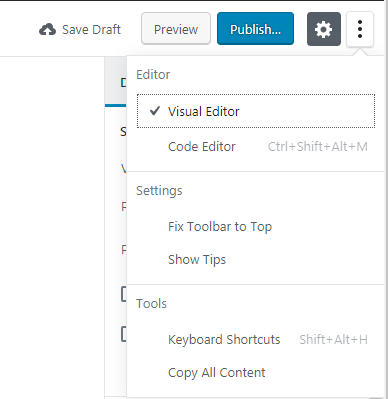
Yeni başlayan biriyseniz, görsel ve metin düzenleyici arasında geçiş yapmanın tam olarak nerede mümkün olduğu muhtemelen sizin için tahmin edilebilir olmayacaktır. Yukarıdaki Yayınla düğmesine bakın: Dişli simgesinin yanındaki hamburger menüsü, Görsel veya Kod düzenleyiciyi seçmenin yanı sıra ayarları ve araçları yönetme olanağını içerir. Bu arada, seçeneklerle kenar çubuğunu gizlemek veya göstermek için dişli simgesine tıklayabilirsiniz.

Sizce geçiş neden şimdi menünün altına gizlendi? Sanırım bu, UX'i geliştirmek, düzenleme alanını düzenli hale getirmek ve oluşturma için daha fazla alan bırakmak için yapıldı. Deneyimli bir kullanıcı bu değiştirme seçeneğini bir kerede kolayca bulacaktır ve yeni başlayanların çoğu zaman kod düzenleyicide yapacak hiçbir şeyi yoktur. Bununla birlikte, bir acemi, başka herhangi bir CMS'de benzer editörler kullanıyorsa, kolayca bir geçiş bulabilir.
Blok Seçenekleri
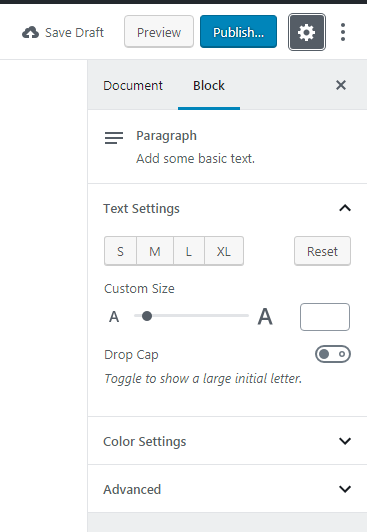
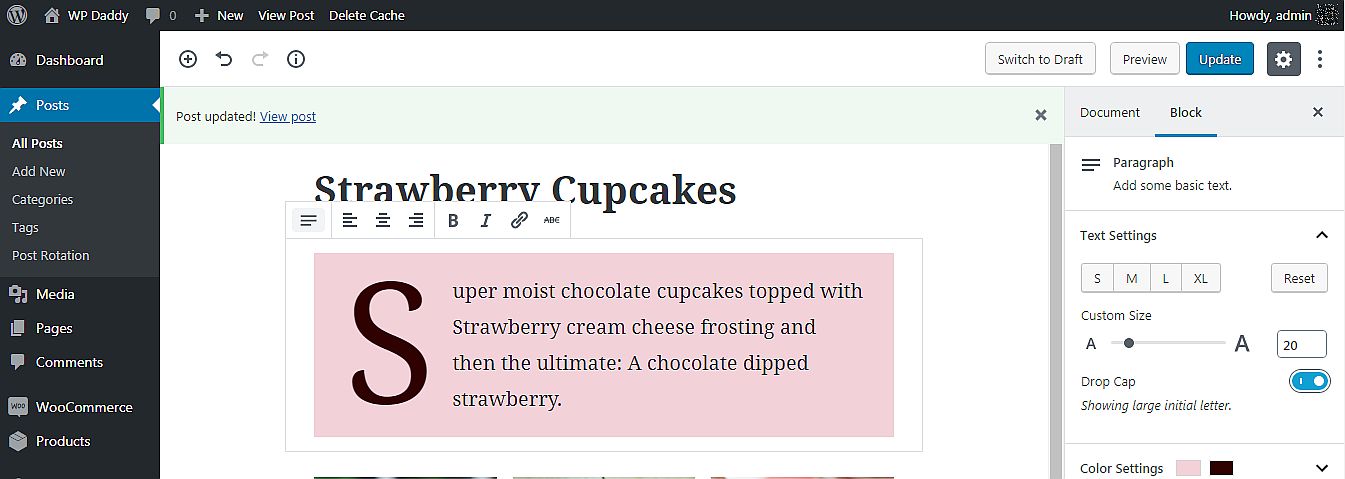
Belirli bir blok oluşturulduğunda artık sağ kenar çubuğundaki Blok bölümüne tıklayabilir ve bu bloğun seçeneklerini yönetebilirsiniz. Bu bir metin bloğuysa, metin ayarları S, M, L ve XL boyut çeşitlerini içerir veya gerekirse özel bir boyut seçebilirsiniz. Burada ayrıca büyük bir başlangıç harfi gösteren bir geçiş bulacaksınız, böylece ihtiyaçlarınıza göre açıp kapatabilirsiniz.

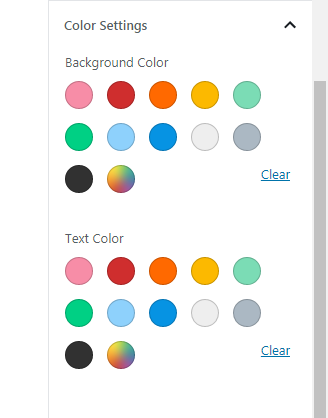
Gönderinizin arka plan ve metin renklerini de seçebilirsiniz.


ve gerekirse ek CSS sınıfı ekleyin.

Haydi bir galeri gönderisi oluşturalım!
Bu yüzden Gutenberg ile bir gönderi oluşturmayı denemek istiyorum ve hemen şimdi yeni bir blok ekliyorum.

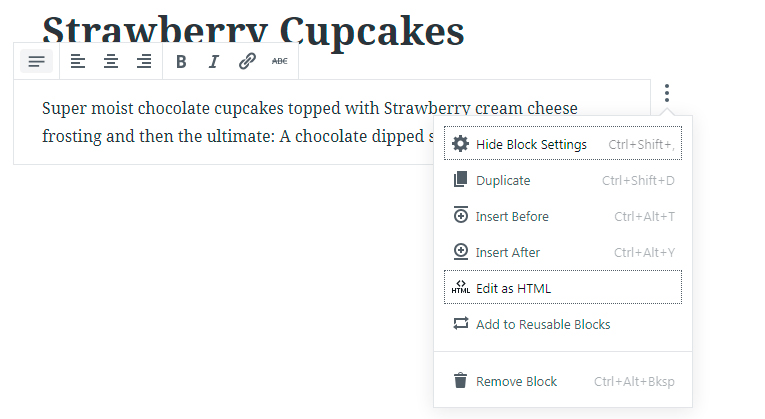
Yeni bloğun yanındaki menü artık onu kopyalamaya, kaldırmaya, yeniden kullanılabilir bloklara eklemeye veya çok daha fazla manipülasyon yapmaya izin veriyor.

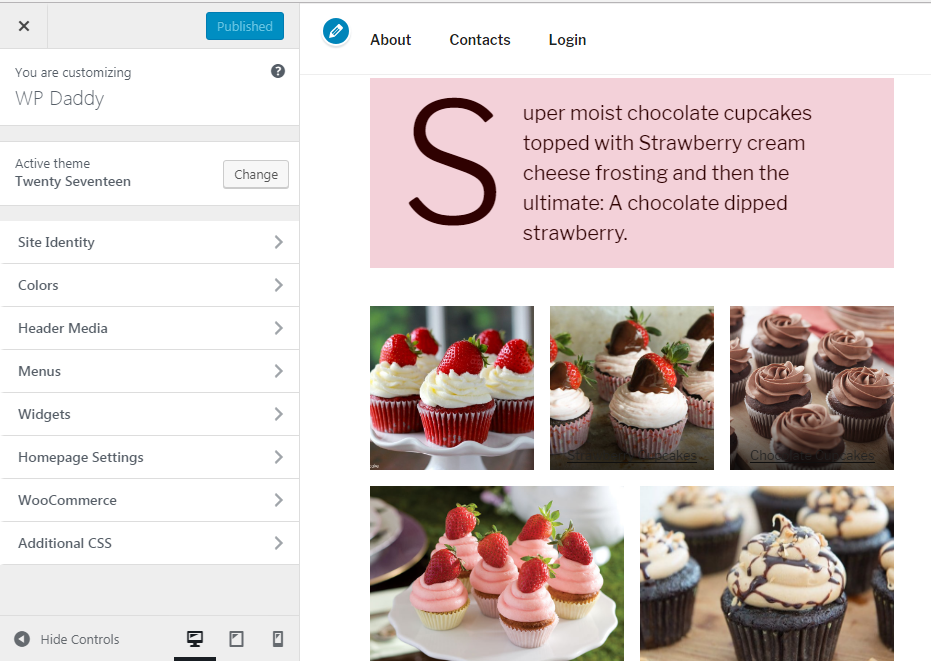
Bir başlık ekliyorum ve bir metin bloğuna küçük bir açıklama ekliyorum. Gömme ekleme, arka plan ve metin rengini değiştirme gibi bazı ayarları da yönetiyorum.

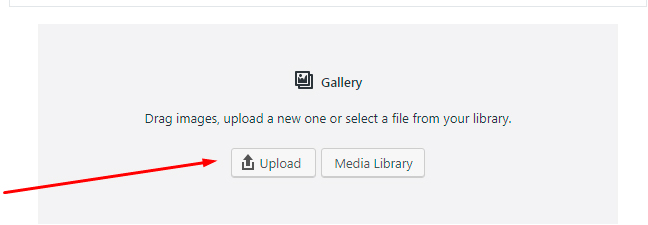
Sonra bir galeri bloğu ekliyorum ve ya bilgisayarımdan görüntü yükleme ya da medya kitaplığından seçme seçeneği var.

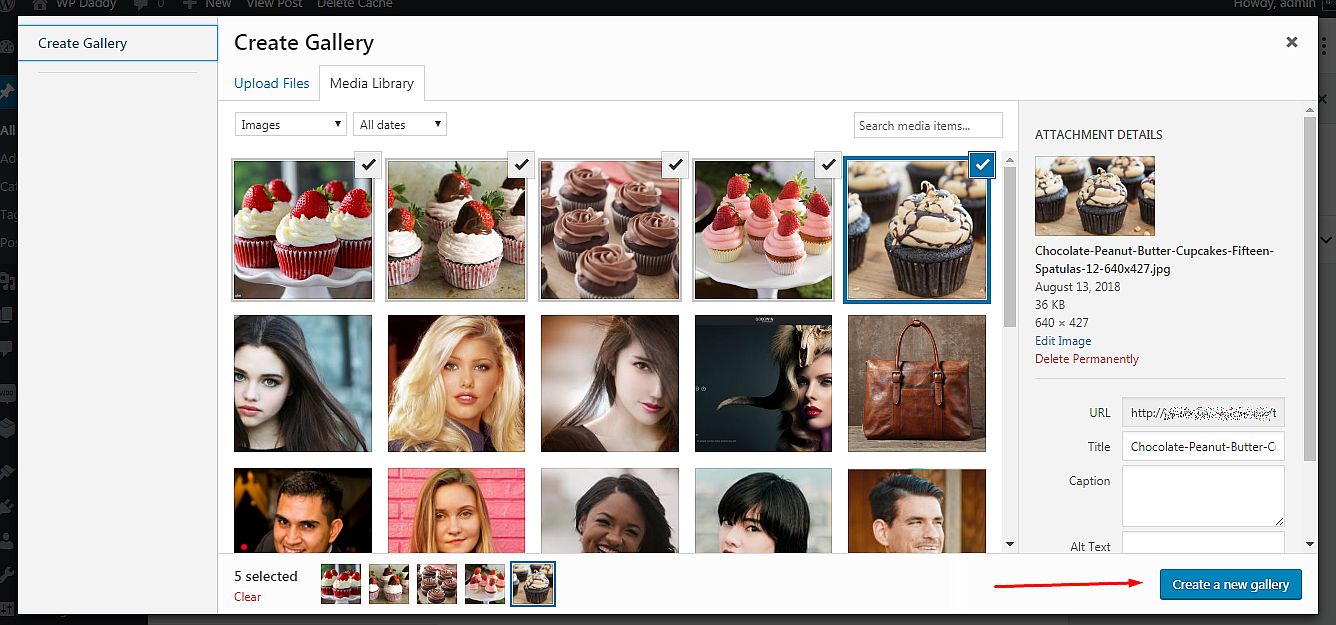
Medya kitaplığını seçiyorum ve oradan görselleri seçiyorum; Yeni galeri oluştur düğmesini tıklayın ve Galeriyi düzenle bölümüne gidin.

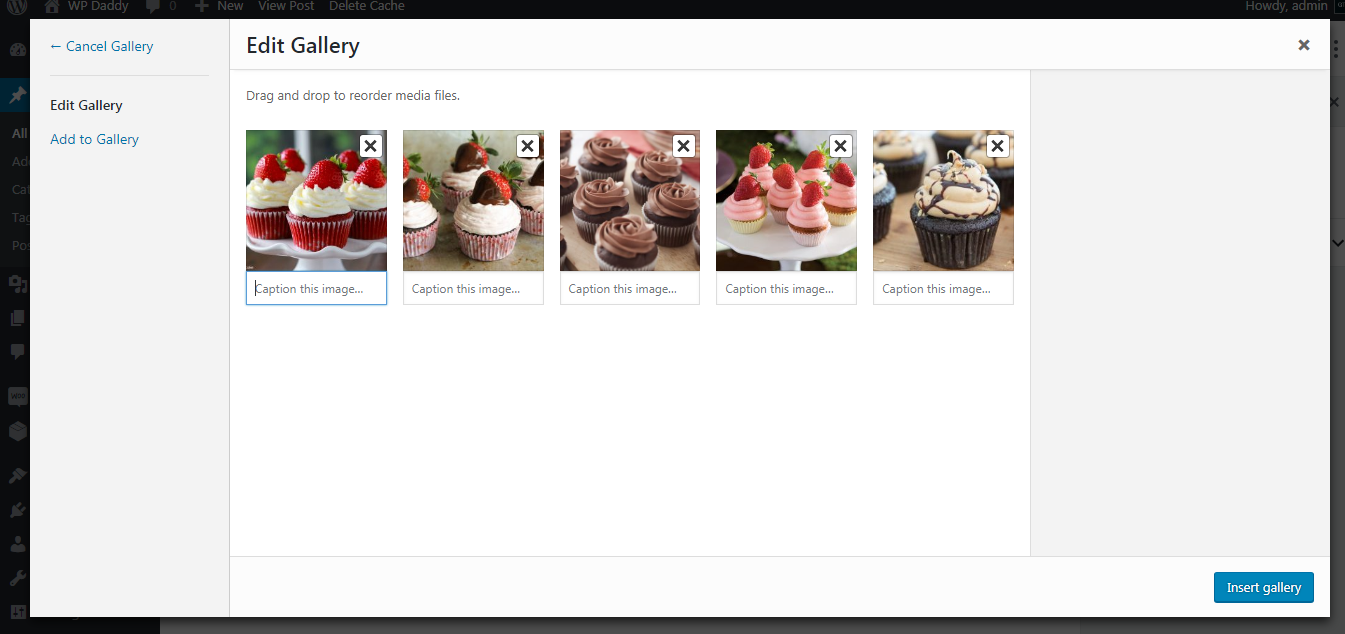
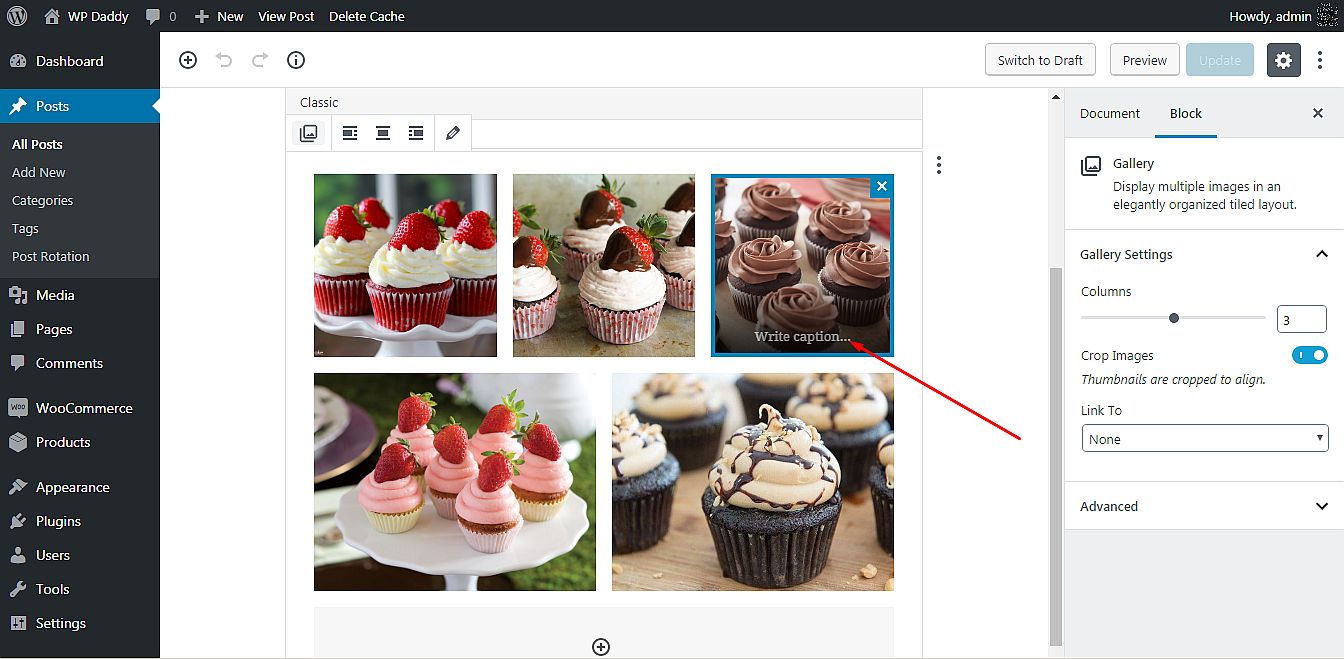
Artık seçtiğim resimlerin her birine bir başlık ekleyebilir ve ardından Galeri ekle düğmesini tıklayabilirim.

Artık galeri hazır.

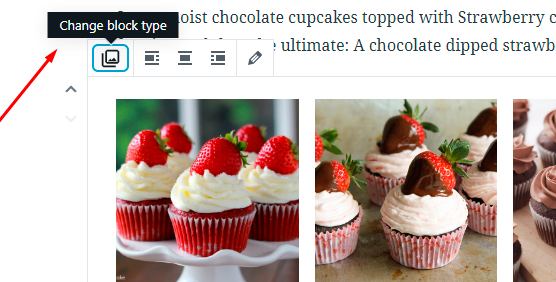
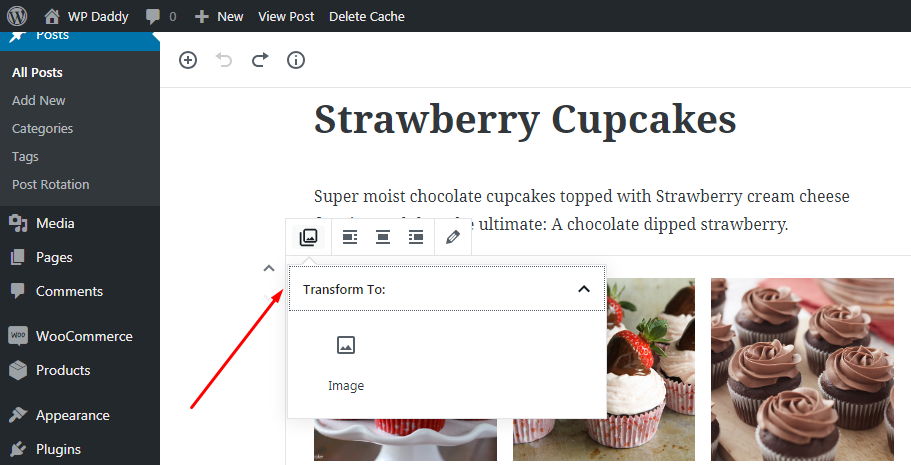
Blok türünü anında değiştirebilirsiniz

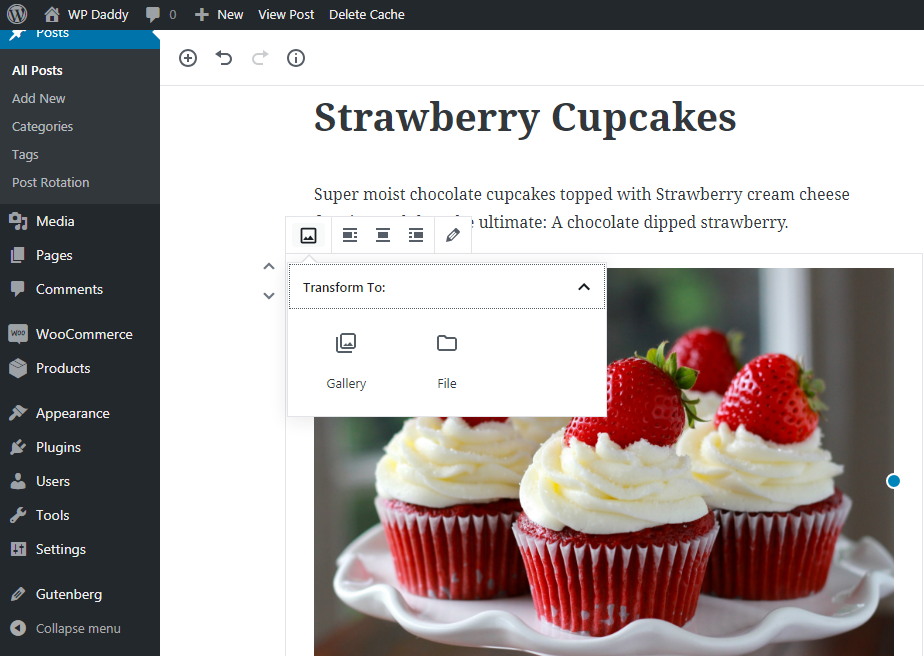
ve galeriyi resme dönüştür

yanı sıra - galeriye veya bir dosyaya resim.

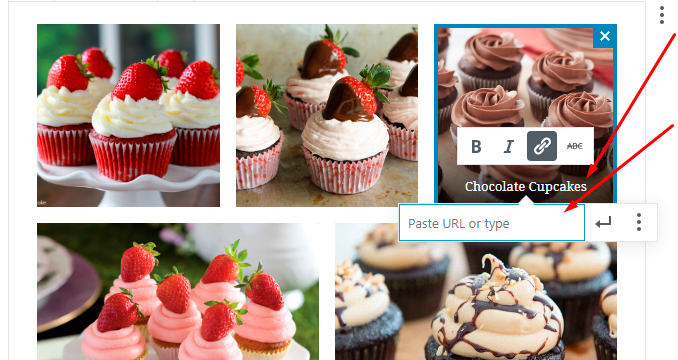
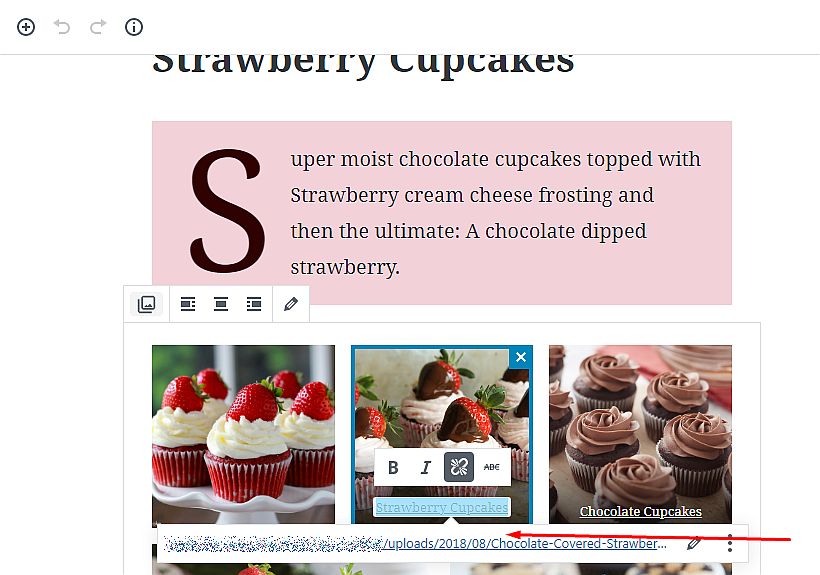
Bir galerideki resme resim yazısı ekleme olasılığı dışında, bir URL ekleyerek bu başlığı tıklanabilir hale getirebilirsiniz. Bu, bir başlığı bir köprüye dönüştürebileceğiniz anlamına gelir.

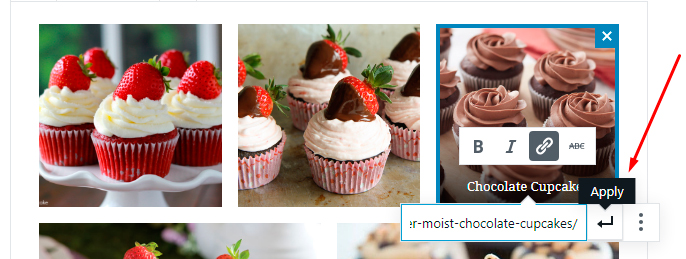
Bu yüzden sadece bir başlığı vurgulayın -> açılır araç çubuğundaki köprü seçeneğini tıklayın -> ilgili alana bir bağlantı ekleyin -> Uygula simgesini tıklayın.


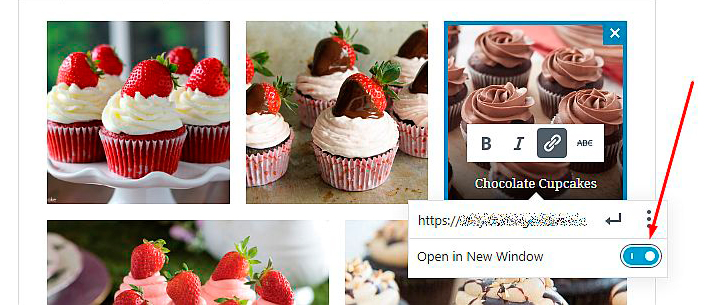
Şimdi, bu köprüyü tıkladıktan sonra ve bu bağlantının yeni bir sayfaya veya üçüncü taraf bir web sitesine yönlendirmesi durumunda, otomatik olarak yeni bir sekmede açılacaktır. Bağlantınızın yeni bir pencerede açılmasını istiyorsanız, Uygula simgesinin yanındaki hamburger menüsünü tıklayın ve 'Yeni Pencerede Aç' seçeneğini açın.

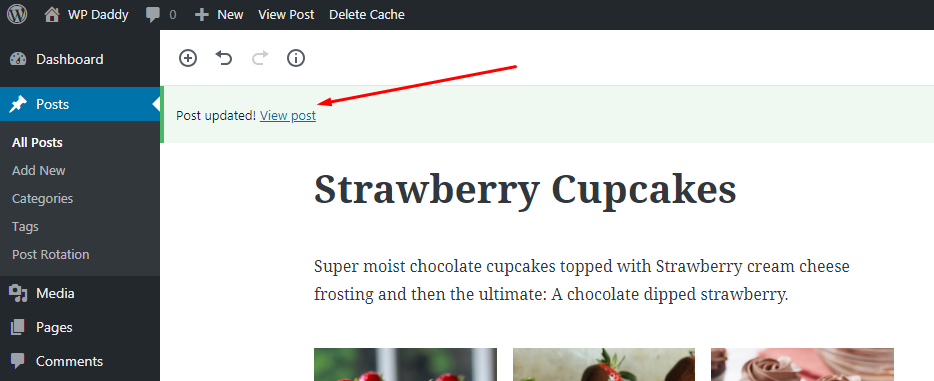
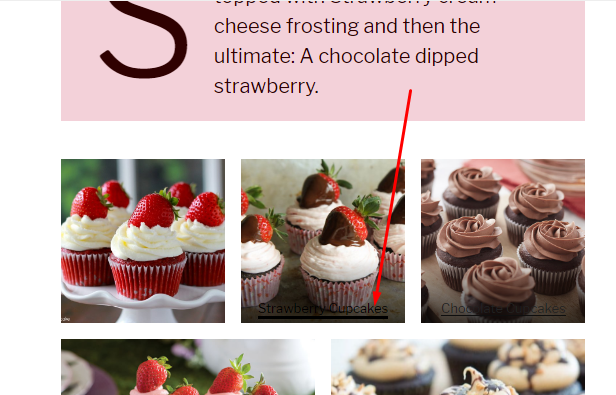
Şimdi canlı yayına geçtiğinizde (Gönderiyi görüntüle düğmesini tıklayın -> bu, gönderiyi aynı sekmede açar),

galerideki herhangi bir resme tıklayabileceksiniz ve eklediğiniz bir bağlantı açılacaktır.

Resminizi medya kitaplığındaki kendi URL adresine bağladıysanız, köprüye tıklamak aynı sekmede ve tam boyutlarında bir resim açacaktır.
İşlevselliği Zenginleştirmek
Tıklandığında galerideki her resmi büyütme seçeneğini görmedim; bu şimdiye kadar burada mevcut değil. Ancak, bir kullanıcının galerideki herhangi bir resmi tıklayıp büyük önizleme biçiminde açmasına izin vermek için resmimin aynı sekmede açılır pencere olarak açılmasını istiyorum.
Amacım için, çalışmaya başlamak için belirli bir yapılandırma gerektirmeyen Easy FancyBox eklentisini kullanıyorum. Bu yüzden resimlerimi medya kitaplığındaki kendi URL'lerine bağlarım ve galeri yazımı güncellerim.

Artık eklenti etkinleştirildiğinde galerimdeki herhangi bir resme tıklayabilirim.

ve aynı sekmede açılır pencere olarak açılır.

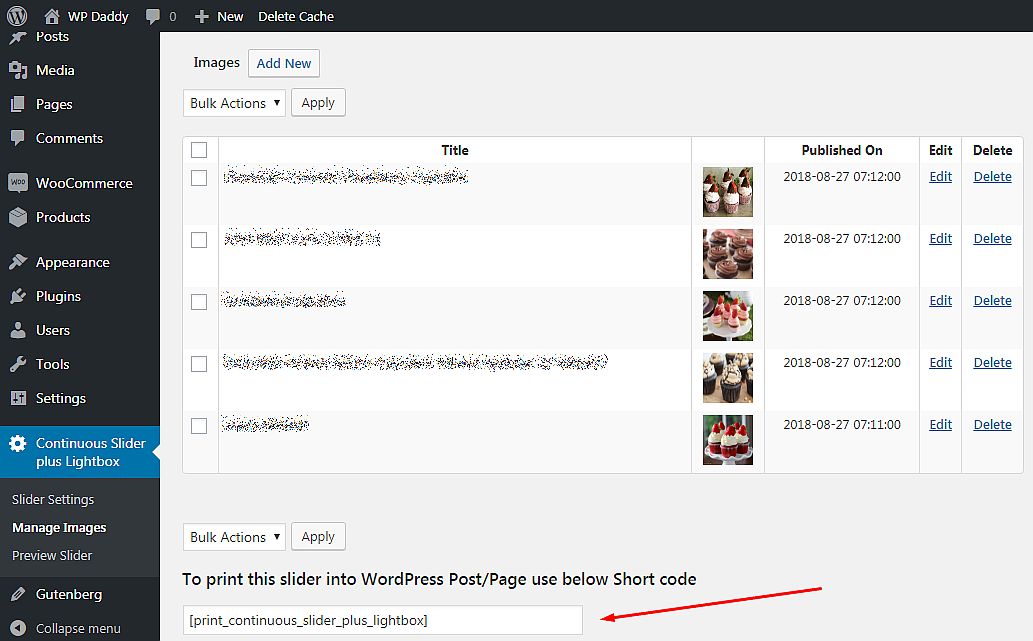
Ve şimdi galerimin hafif akan bir atlıkarınca gibi görünmesini istiyorum, bu yüzden amacımı gerçekleştirmek için Sürekli Görüntü Dönerli Işık Kutusu eklentisini kullanacağım. Eklenti etkinleştirildikten sonra, yönetici panomda Sürekli Kaydırıcı artı Işık Kutusu -> Görüntüleri Yönet'e gidiyorum ve medya kitaplığından gelecekteki karuselime 5 görüntü ekliyorum.
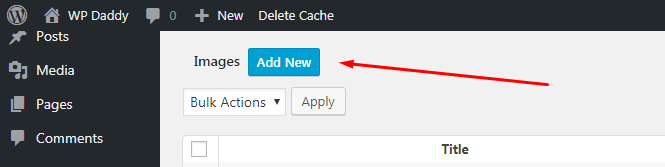
Bunları tek tek eklemek için Yeni Ekle düğmesini ->

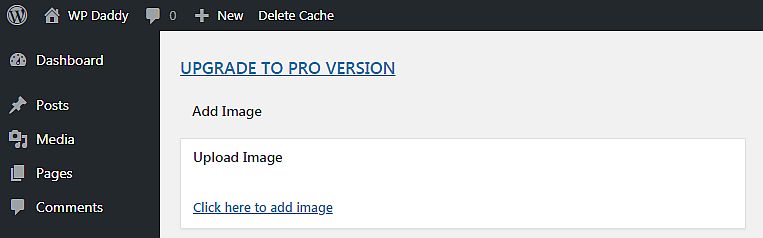
-> 'Resim eklemek için burayı tıklayın' bağlantısını tıklayın ->

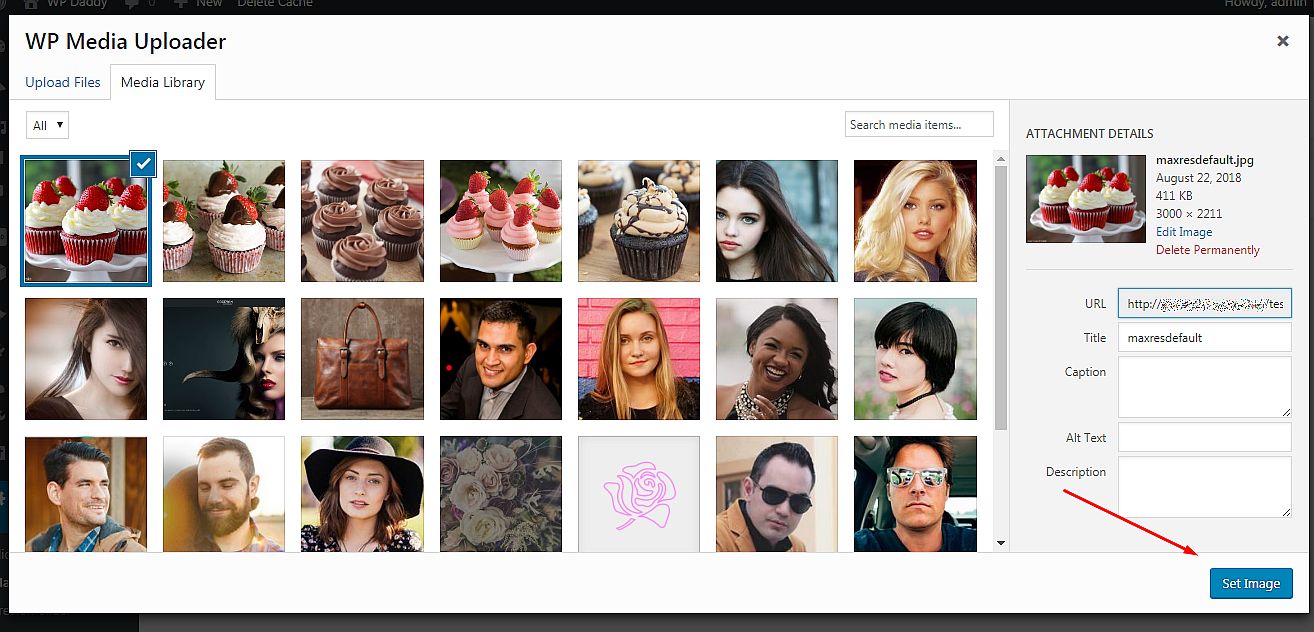
-> medya kitaplığından bir resim seçin -> ve Set Image düğmesine tıklayın.

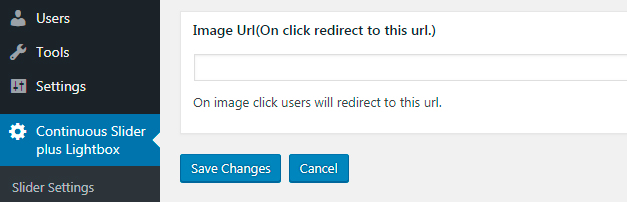
Bundan sonra değişikliklerimi kaydederim ve görüntü kaydedilir.

Tüm resimler yüklendiğinde, atlıkarınca kısa kodunu kopyalarım

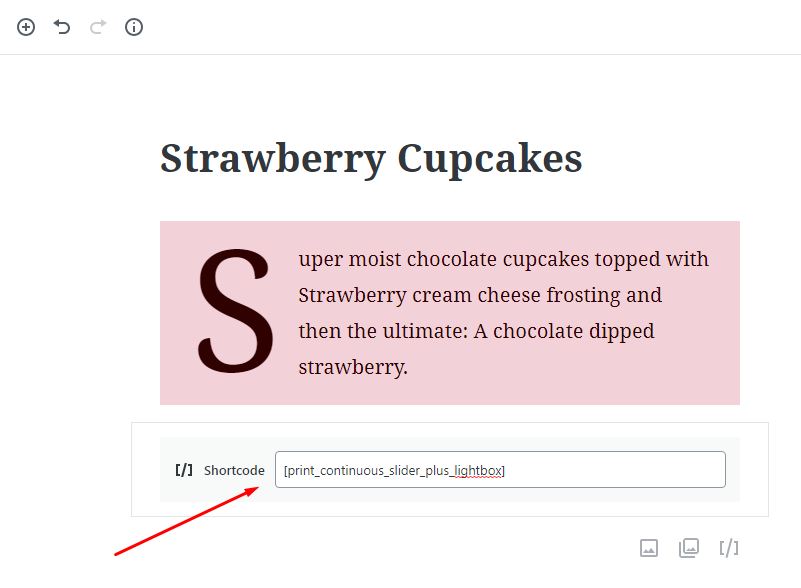
ve Gutenberg editörü ile oluşturulan gönderideki metin bloğunun altına ekleyin.

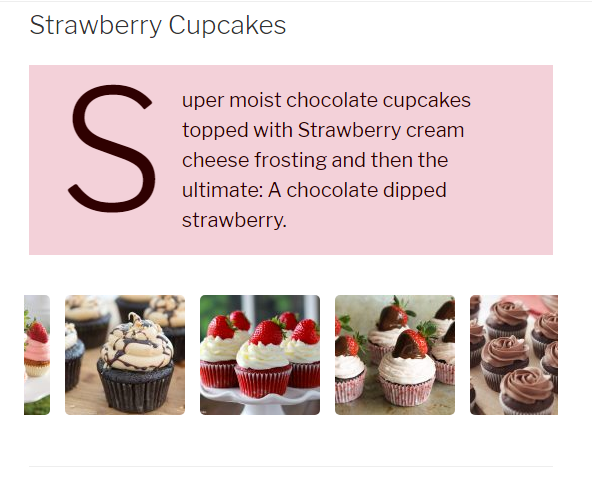
Gönderiyi güncelliyorum ve önizlemesini yapıyorum, böylece artık resimlerimin atlıkarınca kaydırıcısında aktığını görebiliyorum.

Gerçekten harika görünüyor.

Bu son değil, “devam edecek…” demek istiyorum – çünkü birçok geliştirici tarafından tasarlanan ve Gutenberg'in varsayılan işlevselliğini genişletmek için kullanılabilen birçok ek Gutenberg bloğunu test edeceğim. Bir sonraki yazım e-Ticaret Gutenberg bloklarına ayrılacak, bu yüzden yakında görüşürüz.
Melany H.
PS
Gutenberg'le ilgili sonraki yazılarda ne okumak istediğinize dair düşüncelerinizi ve düşüncelerinizi bırakma nezaketini göstermenizi umuyorum. Lütfen aşağıdaki yorumlarda seveceğiniz her şeyi söyleyin. Şimdiden teşekkürler!
