Nasıl Hevesli Bir Blogger Olunur? Bir WordPress Blog Rehberi — Bölüm 1
Yayınlanan: 2021-11-05Merhaba sevgili arkadaşım!
Benim adım Melany ve WP Daddy ekibimiz tarafından sizin için WordPress bloglama üzerine bu adım adım kılavuzu oluşturmak için görevlendirildim. Bu, ilk blog gönderisi türü olan WordPress temaları koleksiyonu veya 'vitrin gönderisi' temelinde blog deneyimimizi paylaştığımız kılavuzumuzun 1. Bölümüdür.
O halde sadece bir fincan kahve alın (ya da isterseniz sadece bir bardak su :)) ve sıcacık sohbetimize başlayalım.
Bu Kılavuzun Nedenleri, Neleri ve Nasılları
Sen ve biz - biz aynıyız! Her ikimiz de bloglarımızı geliştirmek, büyüleyici içerikler oluşturmak ve takipçilerimiz için “bir” ve rakipler arasında “bir numara” olmak için elimizden gelenin en iyisini yapıyoruz.
Blogumuzu WP Daddy'de çalıştırırken, gönderi oluşturma, gönderilerin yapısı, hedef kullanıcıların ilgi alanları ve tercihleri ile blog tanıtımının birkaç önemli yönü hakkında bazı değerli bilgi ve deneyimler topladık.
Bu nedenle, benzersiz deneyimimizi paylaşmaktan ve yeni başlayan biriyseniz ve kendi başınıza nasıl blog yazacağınıza dair bazı önemli gerçekleri açıklamaktan mutluluk duyuyoruz. Blog yazarken karşılaşacağınız bazı zorluklar ve şüpheler hakkında konuşacağız ve bazı pratik ipuçlarını ve kişisel blog deneyimimizden gerçek örnekleri açıklayacağız.
Bu kılavuzun, bir blogu zevkle, güvenle ve coşkuyla nasıl çalıştıracağınıza dair bazı çok yararlı ayrıntıları öğrenmenize yardımcı olacağını içtenlikle umuyorum. Farkındalık getirmek şu anki WP Daddy'nin görevidir ve bizim sunduğumuz da bu. Gelin birlikte kendimizi geliştirelim!
Kısa bir bakış:
WP Baba — Biz Kimiz?
WPDaddy, 2016 yılında başlatılan WordPress odaklı bir blogdur. Bugün, vitrinler, öğreticiler, incelemeler, röportajlar, ipuçları ve ilham verici makaleler gibi gönderileri içermektedir.
WordPress nedir ve neden seviyoruz?
WordPress'e aşina değilseniz, lütfen aşağıdaki bilgileri okuyun:
WordPress, sezgisel gösterge tablosunu kullanarak ve herhangi bir kodlama becerisi kullanmadan bir web sitesi oluşturmaya yardımcı olan bir İçerik Yönetim Sistemidir. Hazır bir tasarım yükleyebilir, özelleştirebilir, web sitenizin sayfalarını oluşturabilir, sitenizin işlevselliğini artırmak için ek eklentiler yükleyebilir, özel içerik ekleyebilirsiniz - ve bunların tümü, bir yönetici panelinin kullanışlı ve kullanıcı dostu arayüzü ile mümkündür.
WordPress, web sitenizi tamamen kontrol etmenize, sayfalar ve menüler oluşturmanıza veya kaldırmanıza, fotoğraf, video eklemenize ve tek bir web sitesinde kendi evreninizi oluşturmanıza yardımcı olur. WordPress ile nasıl çalışılacağını anlamak için ek veya özel bilgiye ihtiyacınız yoktur.
WordPress için hazır tasarım veya tema – nedir?
WordPress için dünyanın her yerinden geliştiriciler tarafından birçok hazır tasarım (tema) oluşturulur. İlk WP web sitesi tasarımlarını oluşturmak veya mevcut tasarımlarını yenilemek için temel olarak kullanmak üzere ücretsiz veya premium şablonlar seçilebilir.
Tema (veya tasarım) – Diyelim ki, WP Daddy'de incelediğimiz ana ürün. Bu, bir dizi önceden hazırlanmış web sayfası düzeni, simge kutuları, bilgi blokları, stok fotoğrafları (örnek olarak), entegre sayfa oluşturucular, kaydırıcı oluşturucular, iletişim formu eklentileri ile önceden tanımlanmış bir site yapısına sahip hazır bir web sitesi şablonu. ve tam teşekküllü bir web sitesi oluşturmak için daha fazla özellik mevcuttur.
Bir kişi böyle bir şablon satın aldığında, sıfırdan bir web sitesi yapmak için bir web stüdyosuna veya bir geliştiriciye başvurmaları gerekmediği için maliyetlerinden tasarruf sağlar. Tema ayrıca birkaç saat içinde bir web sitesi oluşturmanıza ve ardından özel içeriği kolayca bu siteye yüklemenize izin verdiği için zamandan tasarruf etmenize de yardımcı olur.
Olduğu söyleniyor, hadi rehberimize başlayalım!
WordPress için Tema Koleksiyonları
Blogumuzun ana görevi, piyasada şimdiye kadar sunulan en nefes kesici ve en taze WordPress temalarını paylaşmaktır. Öyleyse, bir WordPress temalarını nasıl düzgün bir şekilde oluşturacağımızı görelim.
Bu tür bir yazının yapısı aşağıdaki gibidir:
1. Bir başlık
2. Birkaç hoş geldiniz paragrafı
3. 15-25 tema ile:
– bir tema başlığı;
– tema demosunun bir anlık görüntüsü;
– birkaç açıklama paragrafı;
– ürün sayfasına veya demoya bir bağlantı;
4. Sonuç.
Yayınlanmış birden çok WordPress tema koleksiyonu örneğini bulmak için ana sayfa kenar çubuğumuzdaki herhangi bir kategoriyi tıklayabilirsiniz.
Neden temaları paylaşıyorsunuz?
WordPress temalarına odaklanan bir blog çalıştırmak istiyorsanız 4 ana amacınız olmalıdır:
1. insanlara harika içerik getirin;
2. web sitesi sahiplerinin web sayfaları için bir tasarım seçmelerine yardımcı olun;
3. Web sitenizin trafik sıralamasını yükseltin ve arama motorlarının güvenini kazanın;
4. bağlı kuruluş komisyonlarınızı kazanın.
Ne tür içeriğe havalı diyoruz? Sanırım bu gözlerimizi alamadığımız bir şey. WordPress tema koleksiyonlarından bahsedersek, görsel çekicilik odaklanmak için önemli bir faktördür. Peki tema koleksiyonları söz konusu olduğunda görsel çekicilik nedir? Sanırım bunlar, dikkat çekmesi ve duyguları iletmesi gereken tema demolarının anlık görüntüleri.
Bu anlık görüntüler, hedef kullanıcılarınızın ilgisini çekecek kalitede olmalıdır.
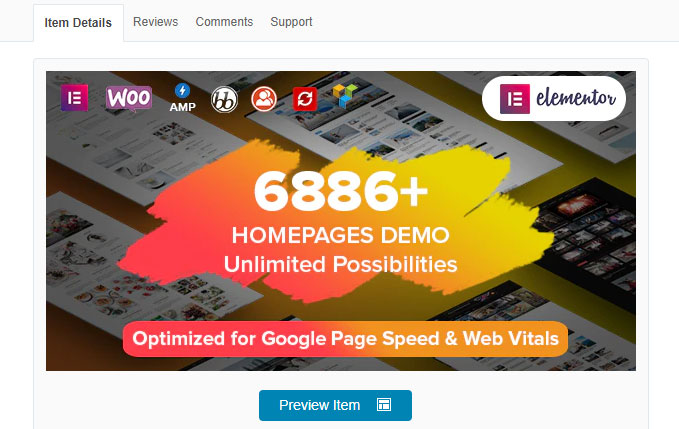
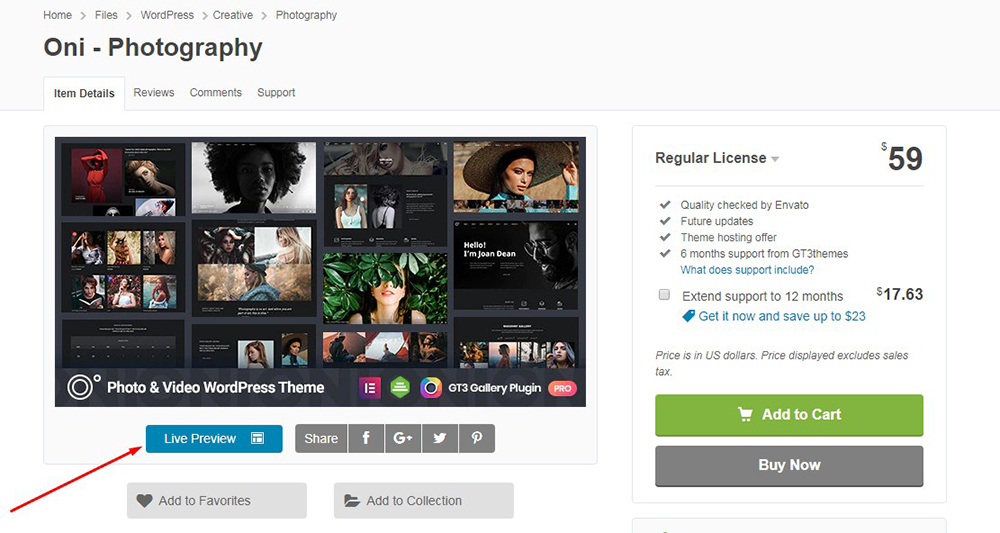
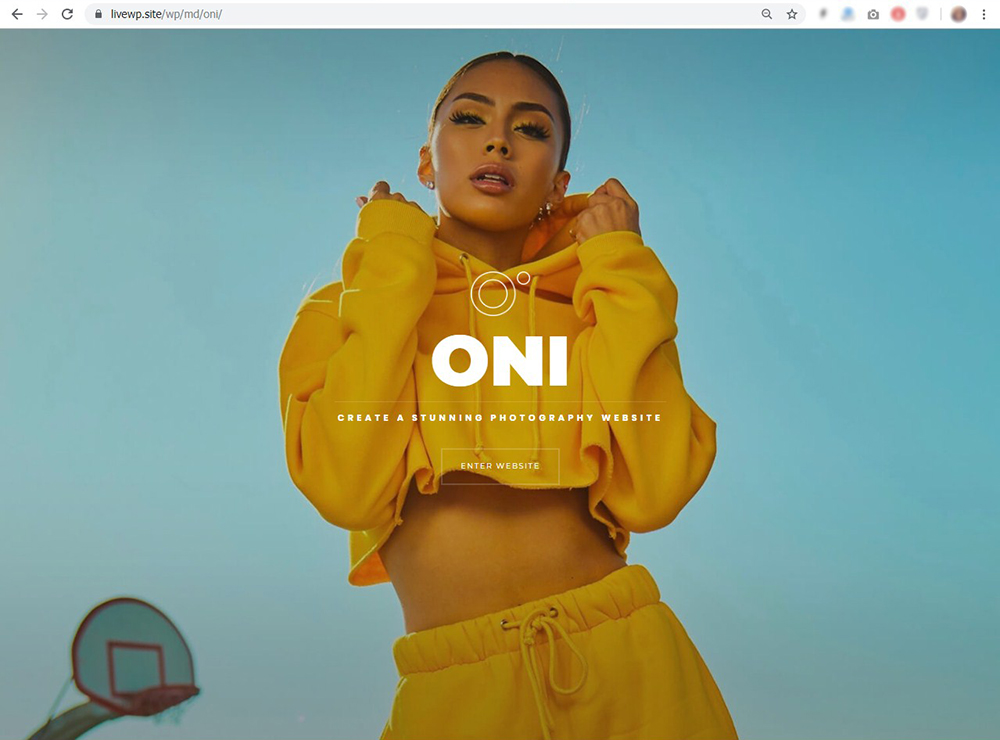
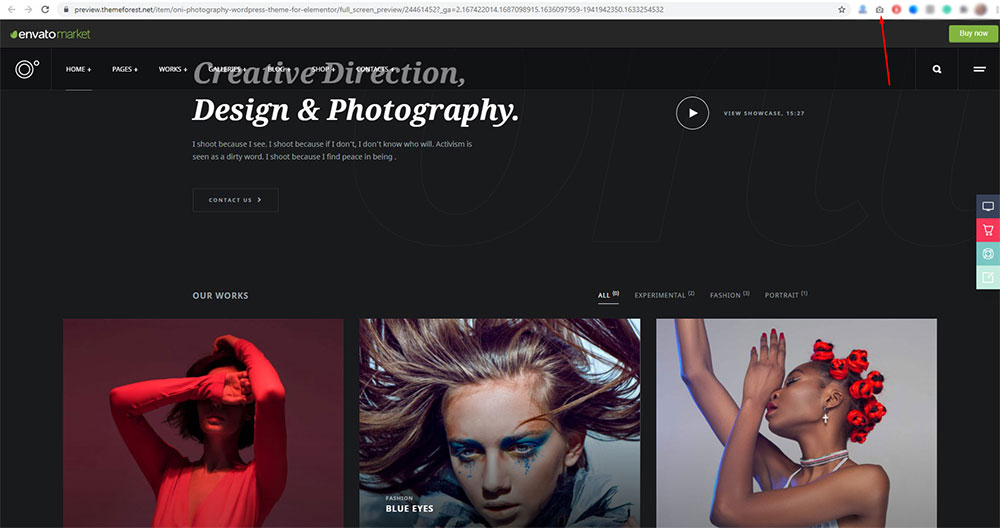
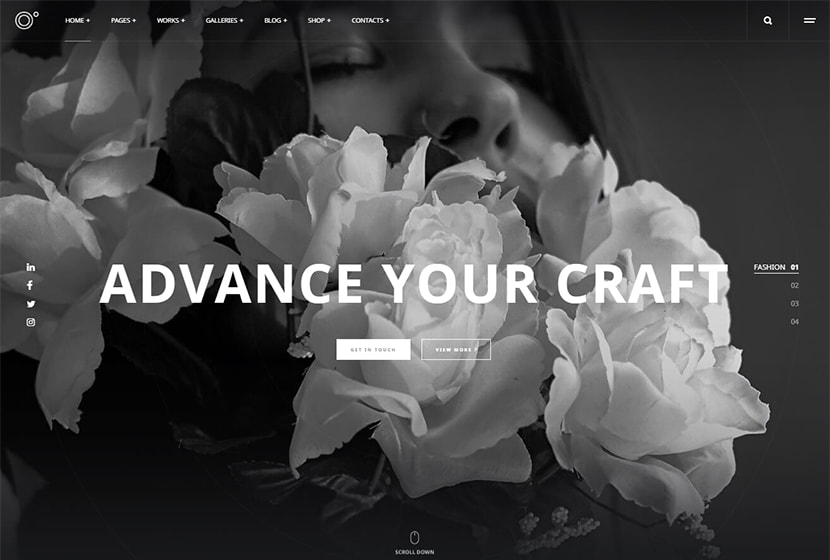
Themeforest tabanlı bir WordPress şablonu örneğini ele alalım. Bu pazarda temsil edilen her tema, ana başlık sunumunun altındaki 'Canlı Önizleme' düğmesini tıklayarak gözlemleyebileceğiniz demo önizlemesi ile kendi ürün sayfasında mevcuttur. Canlı önizleme, temanın ana sayfasının veya önceden tanımlanmış birkaç ana sayfanın gerçek görünümünü ve yapısını gösterir.

Temanın ana sayfasının nasıl canlı göründüğünün anlık görüntüsünü göstermek için genellikle demo önizlemesini yakalarız. Gösteri amacıyla bu tür anlık görüntülerin birkaçını tema koleksiyonuna koyduk.
Bu yüzden, bu tür gönderiler için kişisel olarak nasıl harika fotoğraflar çektiğimizi paylaşmaya karar verdim. 830×560 boyutunu tercih ediyoruz.
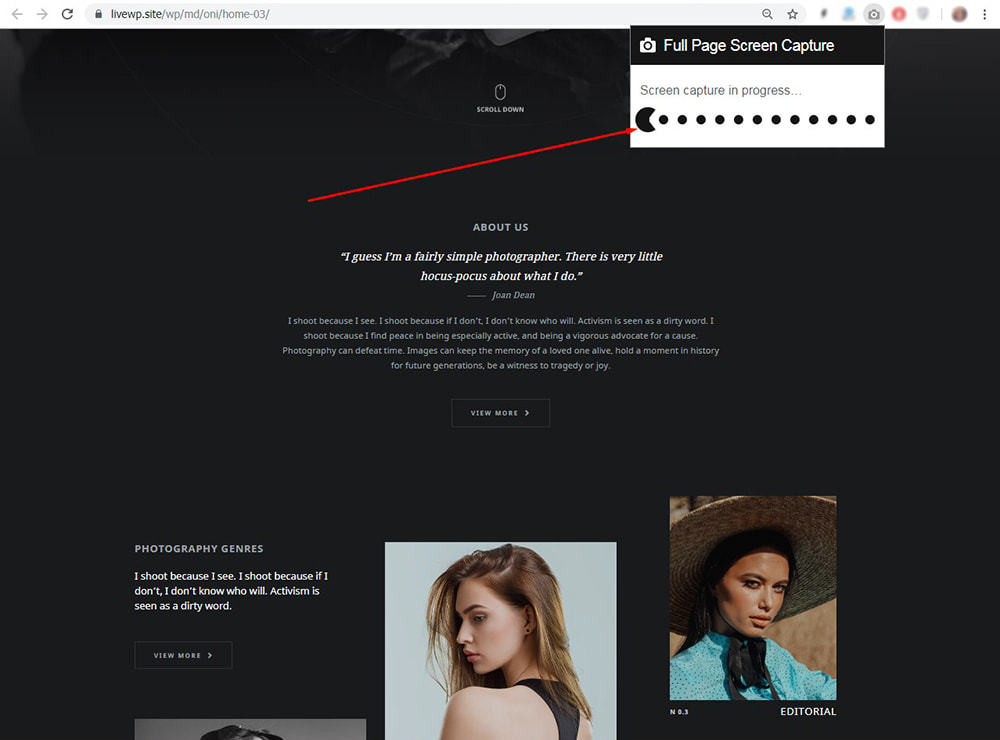
Anlık görüntünün yüksekliğini kontrol edebilmek için ekranın tam sayfa fotoğrafına ihtiyacım var, bu yüzden Google Chrome Web Mağazası'nda bulunan GoFullPage (önceden Tam Sayfa Ekran Yakalama) tarayıcı uzantısını kullanıyorum. Opera kullanıyorsanız, Joxi Tam Sayfa Ekran Yakalama eklentisini deneyebilirsiniz.

Uzantı yüklendiğinde, canlı demoyu açmak için Themeforest'ın ürün sayfasındaki Canlı Önizleme düğmesini tıklamalısınız.


ve adres çubuğunun yanındaki simgeye tıklamanız yeterlidir.

Ardından sayfa anlık görüntüsünü yakalama işlemine bakın;

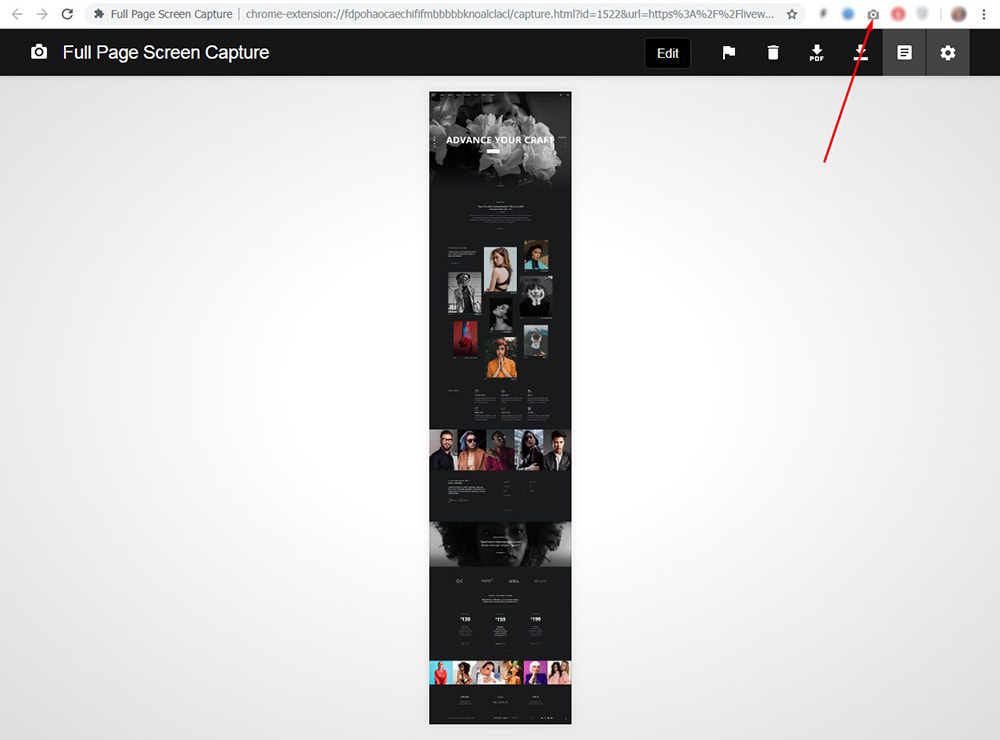
ve sonuç olarak hazır tam sayfa anlık görüntüsünü alın.

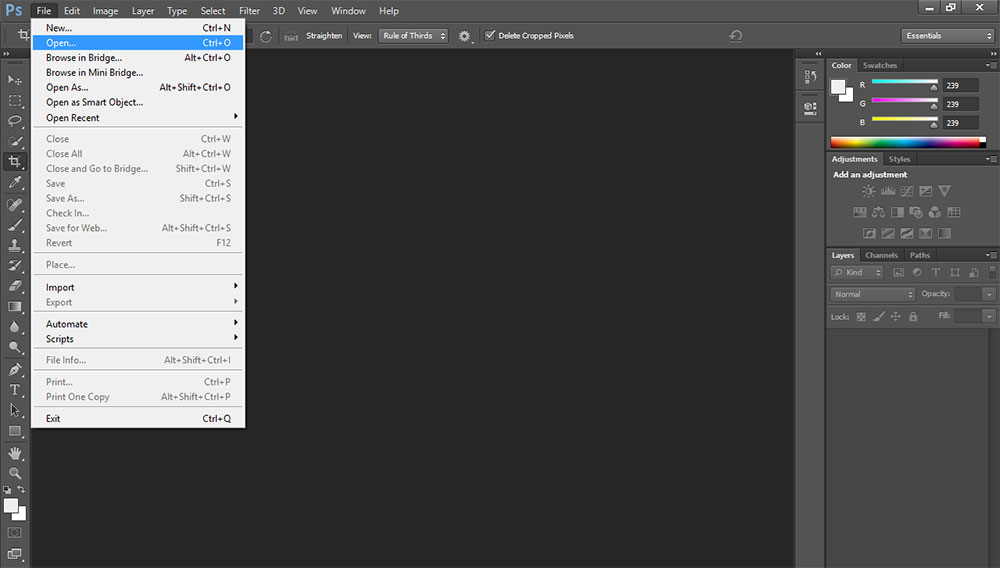
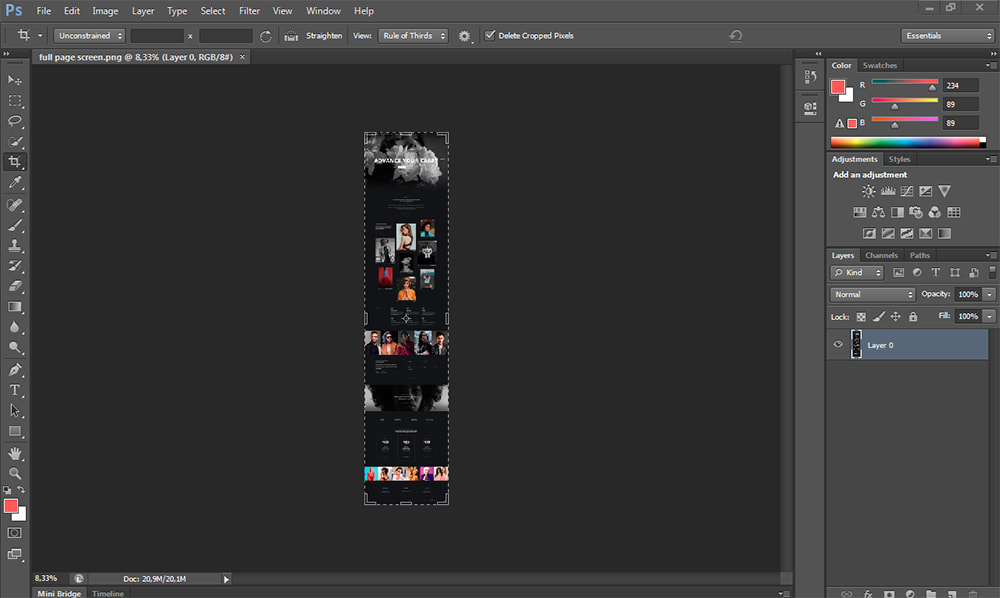
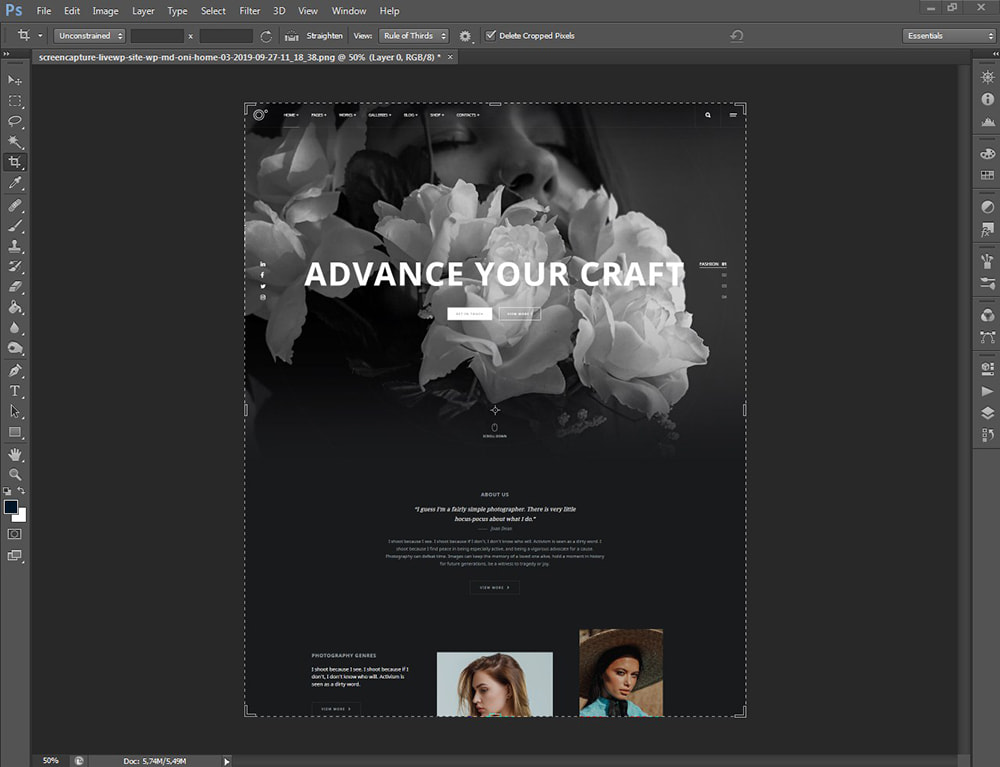
Bundan sonra Photoshop ile tam sayfa bir anlık görüntü açın;


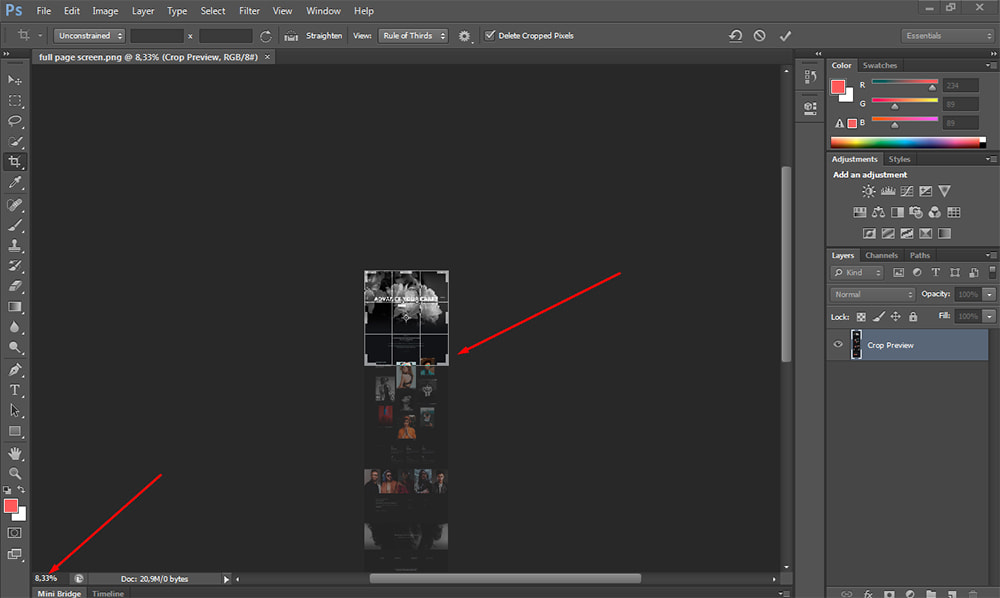
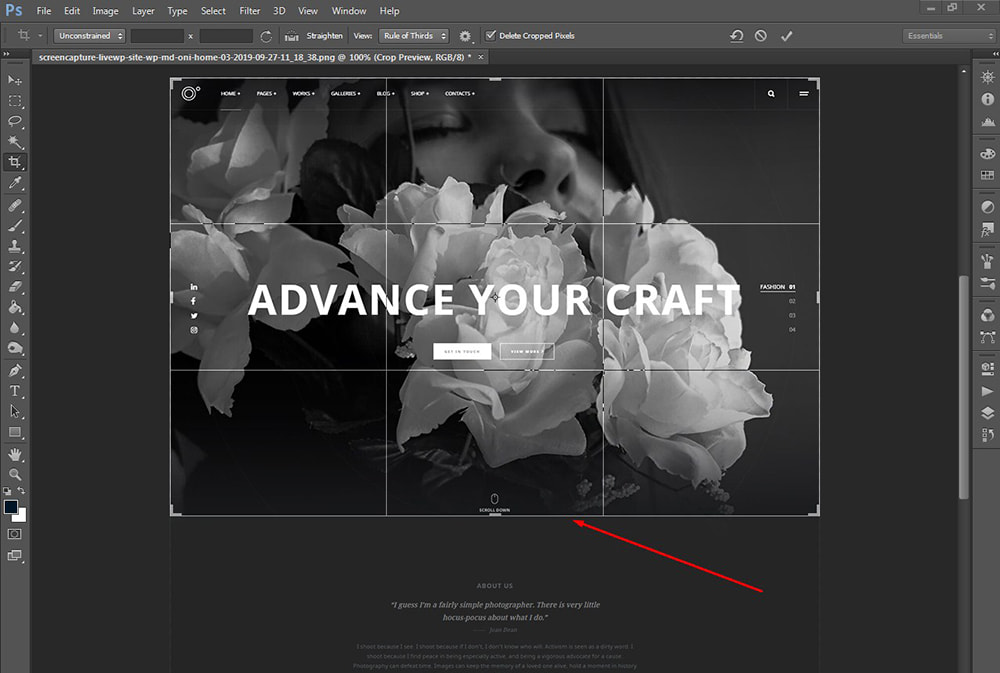
kesin ve ölçeğini büyütmek için Ctrl+ tuşuna basın;



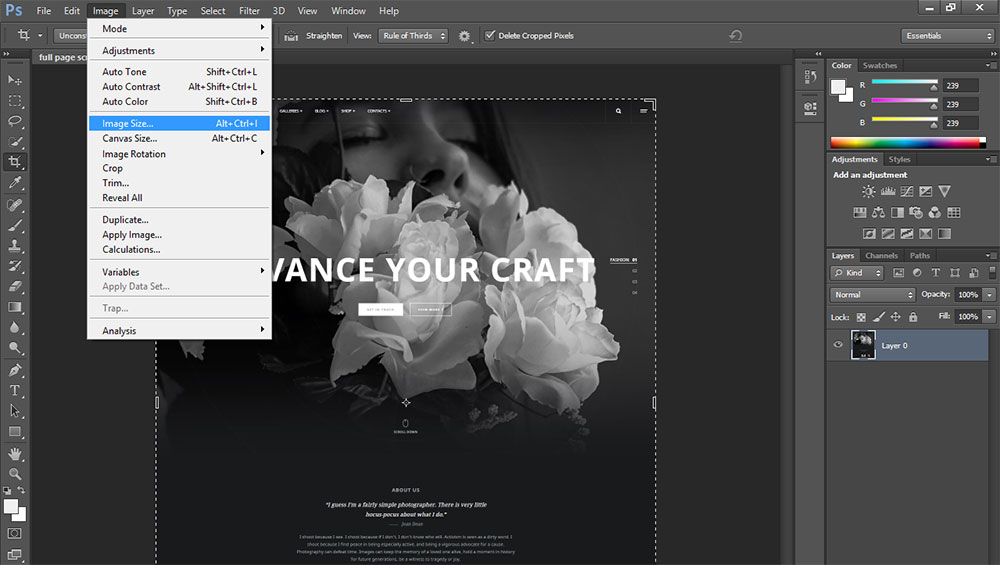
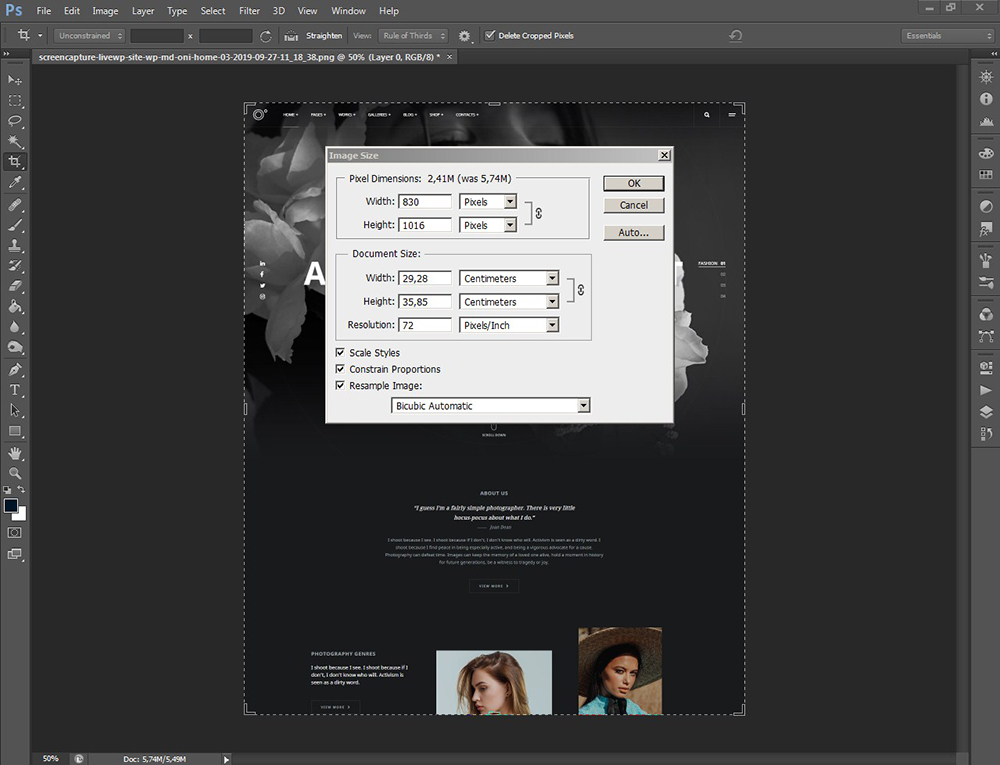
ardından Görüntü -> Görüntü Boyutu menüsünü açın ve

genişliği 830 piksel olarak değiştirin.

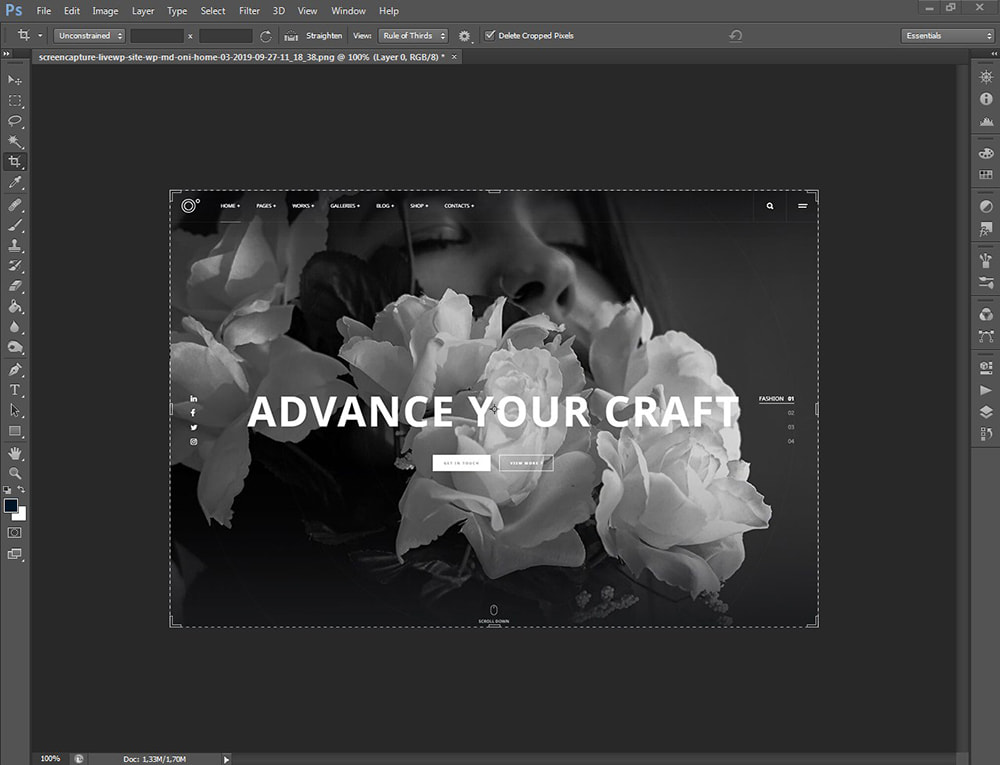
Bundan sonra, kayar çubuğu yukarı çekerek ve anlık görüntüyü gerekli yüksekliğe keserek anlık görüntünün yüksekliğini değiştirin.


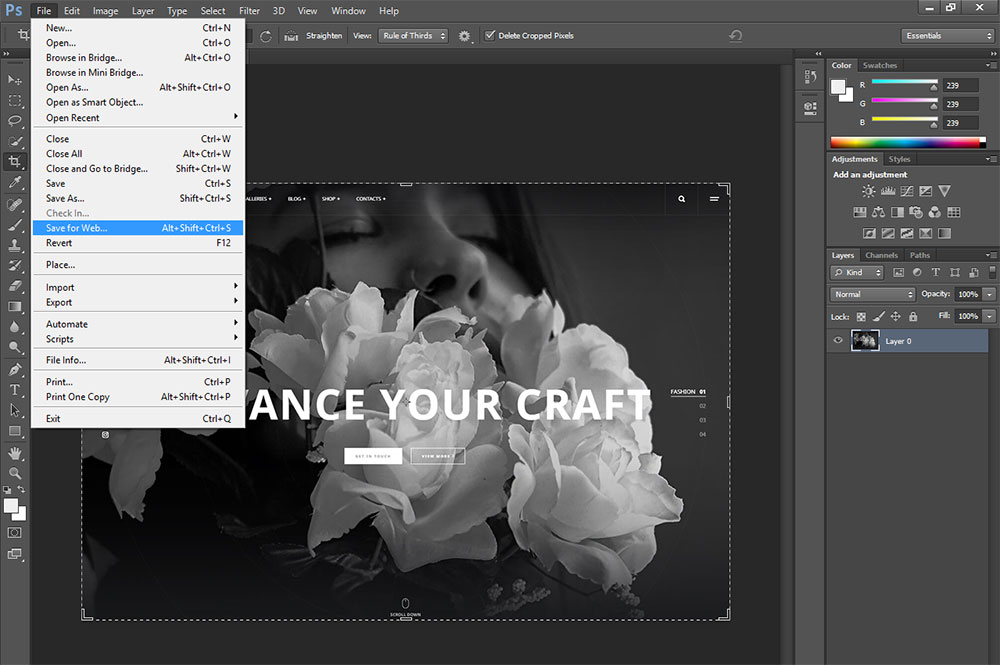
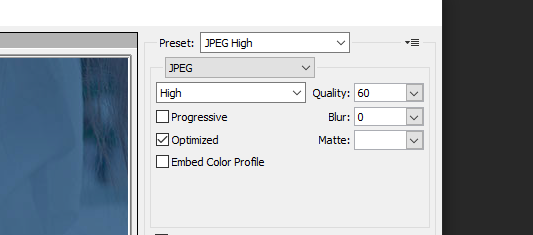
Son olarak, Web için anlık görüntüyü kaydedin.

Sonuç olarak, 830 piksel genişliğinde ve 560 piksel yüksekliğinde anlık görüntü elde edersiniz.

Anlık görüntünün hem iyi görünmesi hem de 200 kb'den daha ağır olmaması için, anlık görüntüyü 60'tan düşük olmayan kalitede kaydedin.

Bu şekilde, temanın ana sayfasının gerçek görünümünü gösterecek keskin kalitede bir anlık görüntü elde ediyorum.
Motiflerden bahsedelim
Her şey aşkla başlar. İnsanların içeriğinize aşık olmasını sağlayın, sitenize hayran olmalarını sağlayın, sitenizi işleri, eğitimleri veya boş zamanları için vazgeçilmez ve gerekli olarak görmelerine izin verin ve ziyaretçilerinizin günlük rutininin bir parçası haline gelsinler.
Tabii ki, finansal yön çok önemlidir, ancak yaptığınız işe tam bir bağlılık olmadan hiçbir şey olmaz. Daha fazla kazanmak istiyorsanız, iyi bir trafiğiniz olmalıdır ve tabii ki, dönüşüm-> trafik, günlük ziyaretlerinize ve ziyaretçilerinizin eylemlerine bağlıdır -> ve bu, insanların sitenizi ne kadar sevdiğine bağlıdır.
Ne kadar çok insanı büyülerseniz, kazanma şansınız o kadar artar.
Nasıl kazanılır?
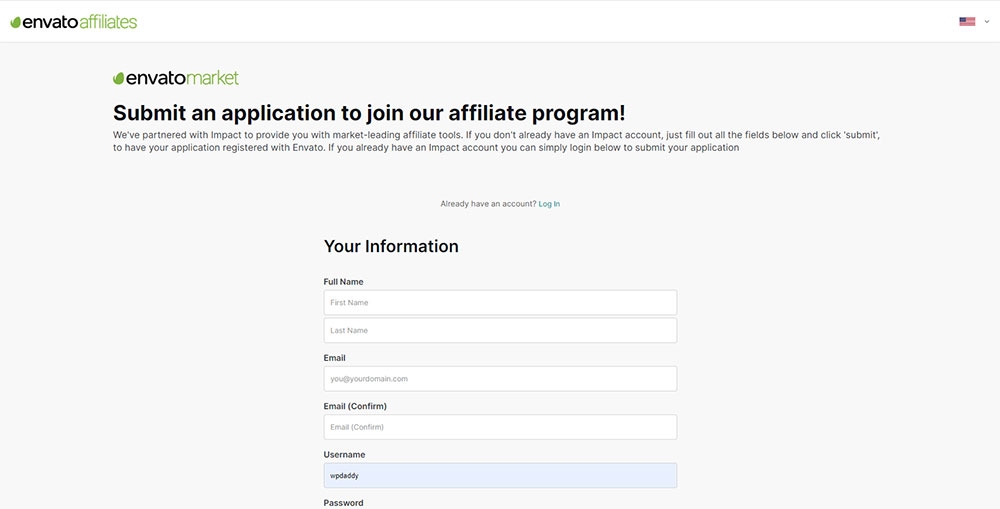
Kazanabileceğiniz ilk şey bağlı kuruluş pazarlamasıdır. Örneğin, Envato pazarının bir üyesi olmak istiyorsunuz:
Bir bağlı kuruluş olarak kaydolursunuz ->
-> onay ve yönlendirme bağlantısını alın ->
-> tavsiye bağlantınızla bağlı kuruluş ürününü blogunuzda tanıtın->
-> birisi sizin tavsiyeniz üzerine bir ürün satın aldığında komisyon alırsınız.
Nasıl çalışır?
Herhangi bir WordPress teması koleksiyonu, web sitenizde reklam rolü oynayan bir tanıtım yazısıdır. Bunları tanıtmak ve abonelerinize ve blog okuyucularınıza önermek için 15-25 temadan oluşan bir vitrin oluşturursunuz. Bu ürünleri başarılı bir şekilde tanıtırsanız, ziyaretçilerinizin çoğu gönderilerinize göz atar, onları okur ya da referans bağlantılarıyla birlikte özenle seçilmiş ürünlerinizin koleksiyonlarını görmek için onları kaydırır.
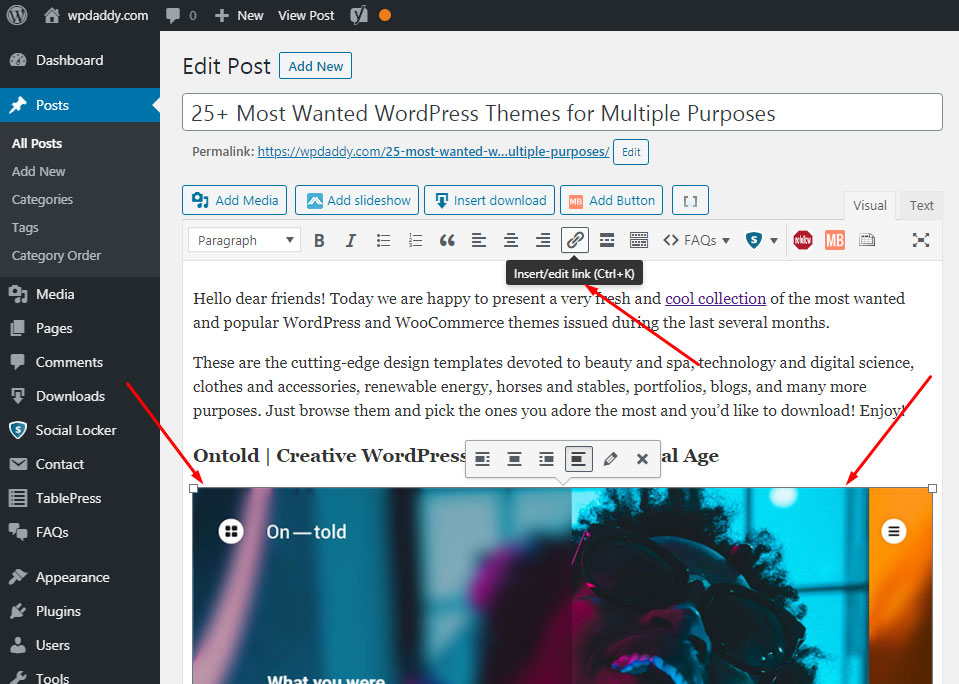
Bağlantıları kendileri görmezler, çünkü onları köprüler olarak gizleyebilirsiniz veya sadece bağlantıyı ekleyerek resmi tıklanabilir hale getirebilirsiniz. Bir kullanıcı böyle bir vitrin gönderisindeki herhangi bir ürünü tıklar ve Envato ürün sayfasına gider. Bundan sonra bu kullanıcı, kullanıcının tarayıcısının çerezleri kullanılarak piyasa tarafından takip edilmeye başlanır. Bir kullanıcı tarayıcısında tanımlama bilgilerini kapatmadıysa, bağlı kuruluş bağlantınızı tıkladıktan sonra kullanıcı Envato pazarı tarafından izlenecektir, bu nedenle söz konusu kullanıcı Envato'nun departmanlarından birinden bir ürün satın alırsa (Themeforest, Graphicriver, veya başka) komisyonları alırsınız.

Bir kısa kod oluşturucu yardımıyla bir "Görüntülemek için Tıklayın" veya "Demoyu Görüntüle" düğmesi oluşturabilir ve ardından kişisel Envato tavsiye bağlantınızı kısa koda ekleyebilirsiniz.
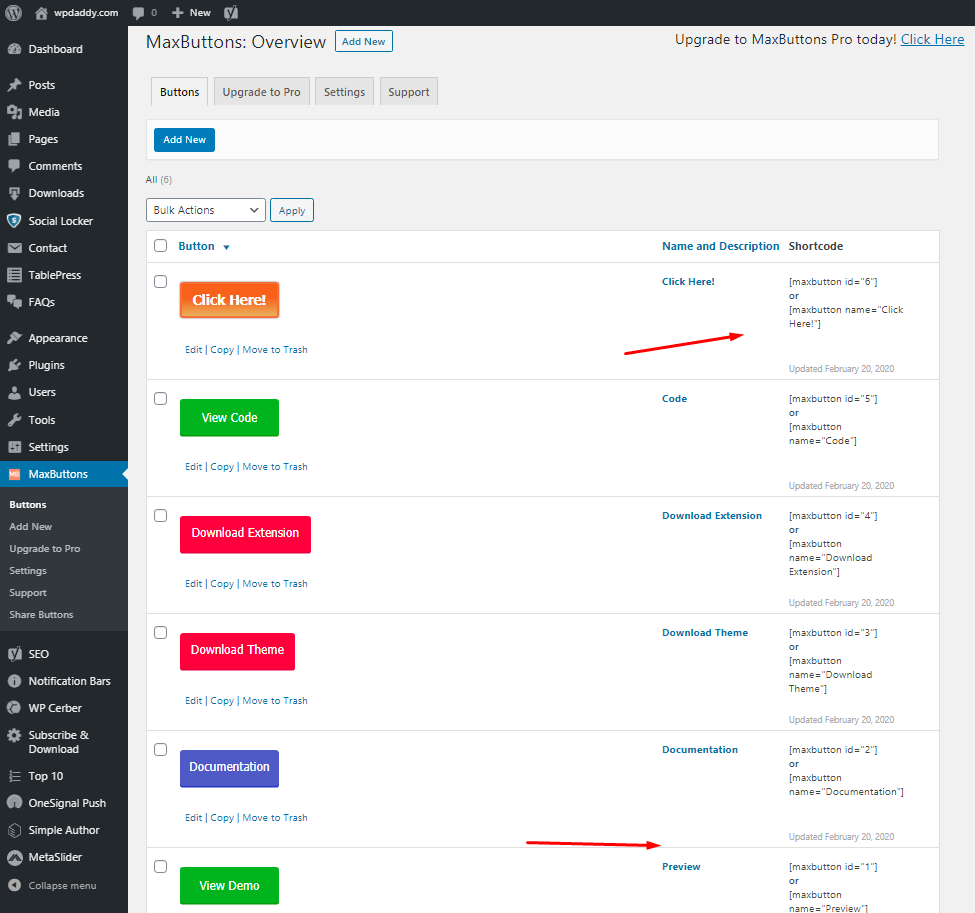
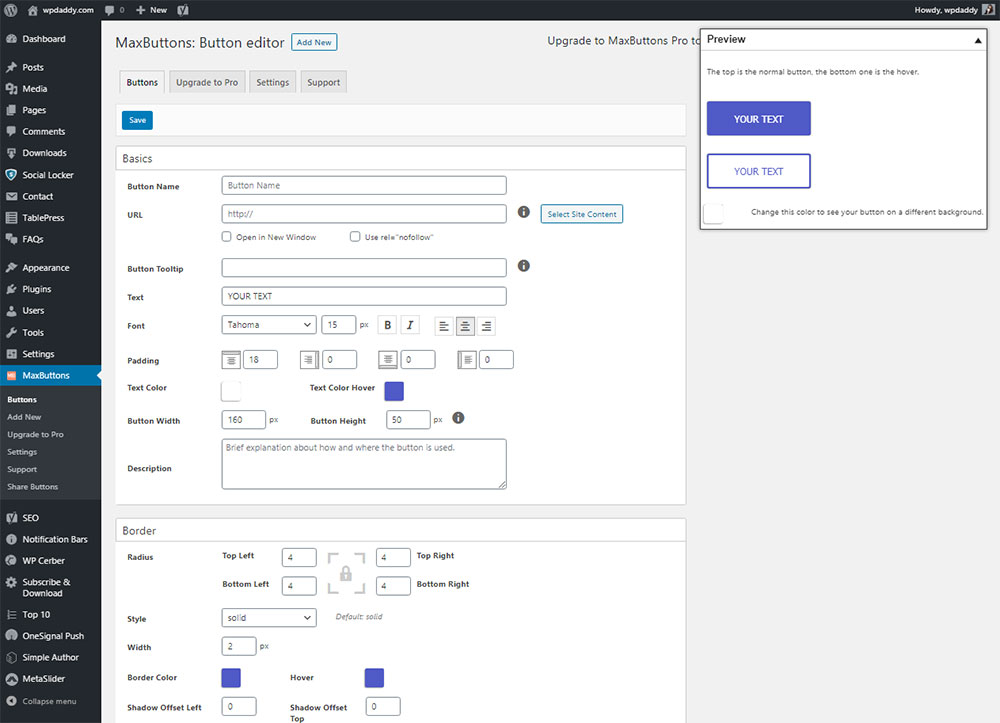
Kısa kodlar oluşturmak ve bunları yazılara düğme olarak eklemek için MaxButtons eklentisini kullanıyorum.

Eklentinin kullanımı çok kolaydır, yeni bir düğme oluşturmak, metnini, rengini seçmek ve daha fazla seçeneği yönetmek için Düğmeler -> Yeni Ekle menüsüne gitmeniz yeterlidir,

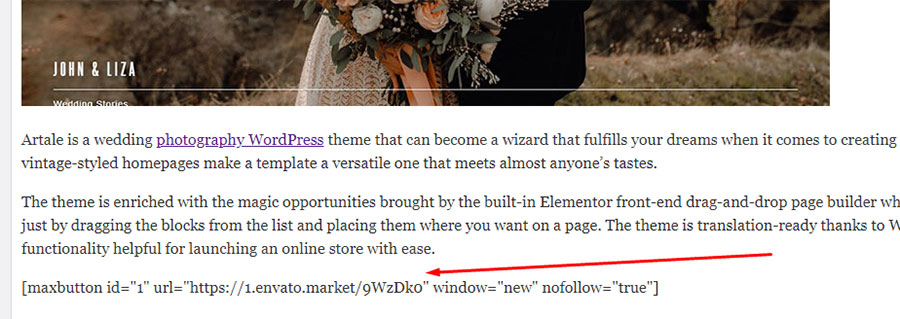
ve ardından belirli bir bağlantıyı eklemek için hazır kısa kodu gönderinizin metnine kopyalarsınız.

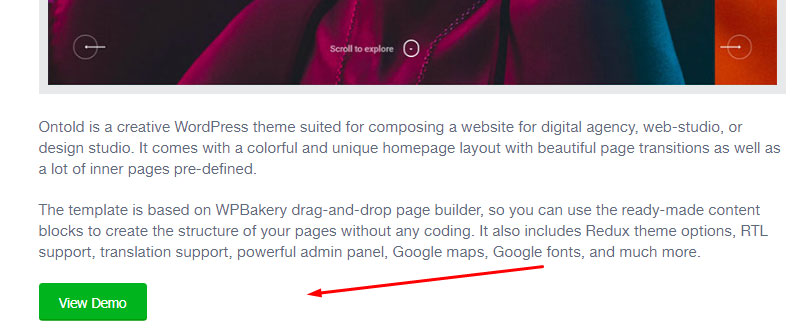
Ön uçta, bu kısa kod, ilgi çekici tıklanabilir bir düğme gibi görünecek.

Sizin durumunuzda, yönlendirme bağlantısını kısa koda eklemeli ve ardından ne kadar çekici göründüğünü görmek için ön uca gitmelisiniz. Böyle bir harekete geçirici mesaj düğmesi, kullanıcınızın tıklamasını ve tavsiye ettiğinizde Envato ürün sayfasına kolaylıkla ulaşmasını sağlayacaktır.
Başka bir deyişle, bağlı kuruluş bağlantısı içeren bir tanıtım yazısı yayınlarsınız ve çabanız için bir ödül alırsınız.
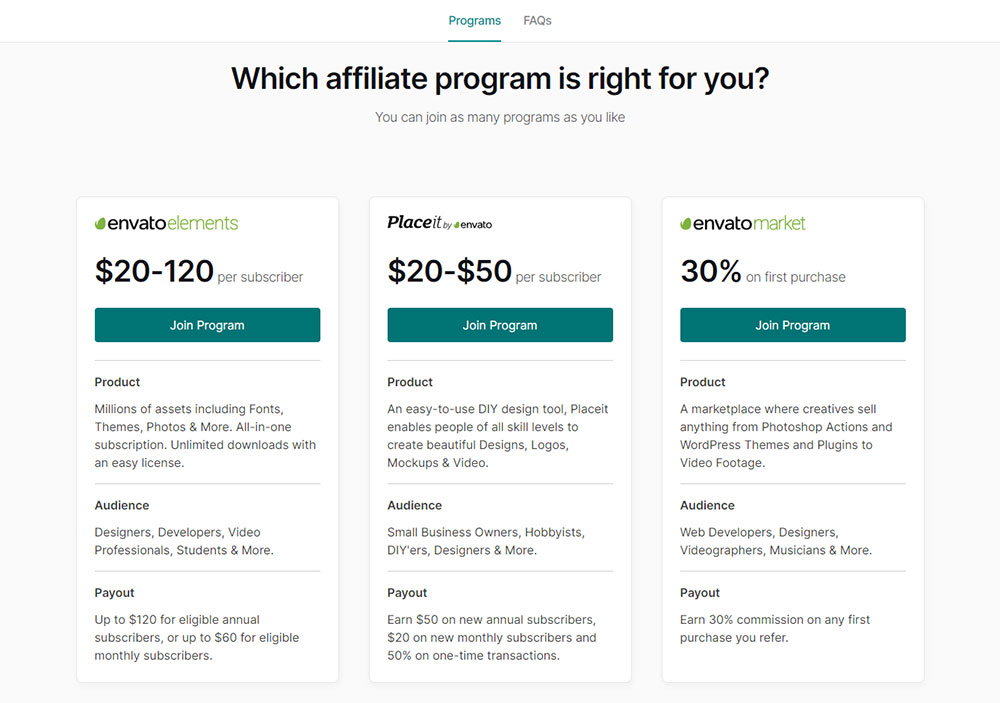
Mevcut Envato ortaklık programlarına göz atmak için buraya gidin ve özel ihtiyaçlarınıza uygun programı seçin.

Hesabınız yoksa, kaydolun ve Envato üyesi olun.

Veya oturum açma bağlantısını tıklayın ve komisyonlarınızı izlemeye başlamak için hesabınıza gidin.

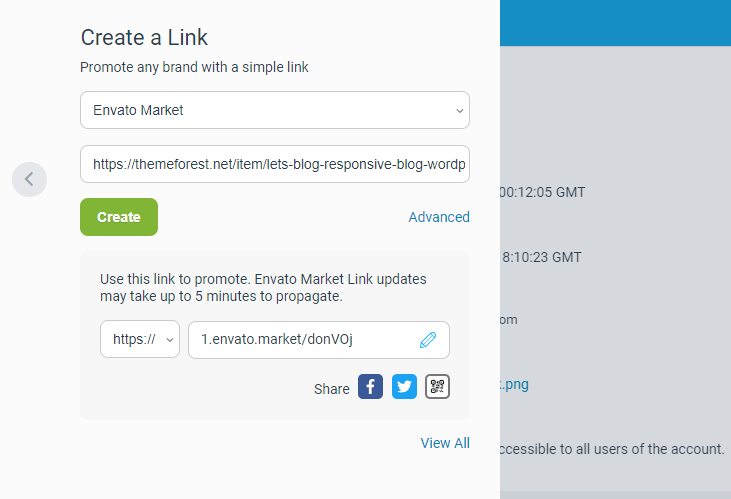
Buraya gidin – Etki – bu, tıklamalarının, eylemlerinin, dönüşüm oranlarının ve ödemelerinin izlendiği bağlı kuruluşlara yönelik bir web sitesidir. Ve burada, herhangi bir Envato'nun ürün URL'lerinin bağlı kuruluş bağlantılarını oluşturabileceğiniz kullanıcı arayüzüne sahipsiniz. 'Bağlantı Oluştur' form alanına bir bağlantı ekleyin ve hazır ortaklık bağlantısını oluşturmak için 'Oluştur' düğmesini tıklayın. Bu, komisyonlarınızı kazanmak için kullanabileceğiniz promosyon bağlantısı olacaktır.

Yeterli tavsiye komisyonu kazanmak için, tavsiye bağlantılarıyla mümkün olduğunca çok sayıda seçilmiş tema koleksiyonu oluşturmak daha iyi olacaktır. Themeforest'ın tema koleksiyonları dışında, Graphicriver'dan grafikleri, Codecanyon'dan eklentileri vb. tanıtabilirsiniz. Lütfen, Envato öğelerinin diğer tüm ürünlerden farklı bir yönlendirme bağlantısıyla tanıtıldığını ve bu yönlendirme bağlantısının ayrı bir bağlantıda oluşturulması gerektiğini unutmayın. Karşılık gelen bir program seçerseniz etki hesabı.
Placeit hizmeti artık Envato'nun bağlı kuruluşlarından biri olarak da çalışıyor, bu nedenle bu hizmeti tanıtarak da kazanmayı deneyebilirsiniz.
Bir sonraki bölümde, vitrin yazıları ve öğreticiler için metinlerin oluşturulmasına odaklanacağım. Benimle kal!
Melany H.
