Verileri SVG Öğelerine Bağlama
Yayınlanan: 2022-12-26Verileri svg öğelerine bağlamak için, önce bu öğelerin nasıl seçileceğini ve bunlara nasıl erişileceğini anlamak gerekir. Bu, DOM API, querySelector veya getElementById gibi çeşitli yöntemlerle yapılabilir. İstenen svg öğesi seçildikten sonra, d3.js kitaplığındaki veri bağlama işlevleri gibi JavaScript'te bulunan çeşitli veri bağlama yöntemleri kullanılabilir.
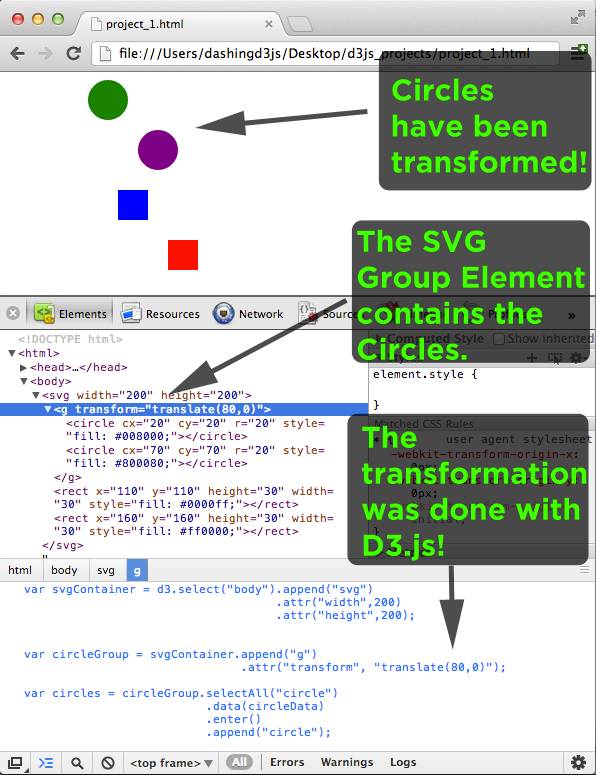
Svg Öğelerini D3js'de Gruplandırabilir miyiz?

g> SVG öğesi, diğer SVG öğeleri için bir kapsayıcıdır. *g* öğesinin öznitelikleri, dönüşümü uygulanan öğelerin çocukları tarafından miras alınır. D3, bir grup öğesi oluşturmak için kullanılabilir. ag öğesini geçirmek için herhangi bir seçim kullanılabilir.
Ölçeklenebilir Vektör Grafikleri (SVG), daha fazla esneklik ve güçle etkileşimli grafikler tasarlamanıza ve oluşturmanıza olanak tanır. Geometri ve stil dahil olmak üzere her biri kendi özelliklerine sahip birçok farklı SVG öğesi türü vardır. SVG, DOM'da yer aldığından, attr ve append(), kullanılabilmeleri açısından HTML öğeleriyle aynıdır. Aşağıdaki örnekte girdi olarak bir eleman kullandık ve x ve y koordinatlarının yanı sıra dikdörtgenin genişliğini ve yüksekliğini belirledik. Line öğesini ekledikten sonra SVG'ye x1, y1 x2, y2 ve vuruş niteliklerini eklemek için attr işlevini kullanırız. Doğrusal bir yöntemde, bir gradyan oluşturmak için aynı çizgiyi farklı y koordinatlarıyla kullanabiliriz. Öğe bir metin öğesi içerir.
Siyah elipsimizin üzerinde beyaz olarak görünmesini sağlamak için metnimize bir çizgi niteliği yerleştirdik. CSS, tüm bu özellikleri doğrudan veya bazı durumlarda uygulamak için kullanılabilir. Sonuç olarak, D3, SVG öğelerini oluşturmak için kullanılır.
Svg Selectall Nedir?
Tüm dikdörtgenleri ('dikdörtgen') seçerken, bir tarayıcı penceresi, öğenin içindeki herhangi bir dikdörtgeni aramak için svg öğesini kullanır. dizideki tüm öğeleri içeren bir seçimde dikdörtgenler bulduğunda döndürülür. Herhangi bir şey bulamazsa, boş bir seçim döndürür, yani olan budur.
Neden Nested Svg Graphics Kullanmalısınız?
İç içe svega grafikleri ile daha düzenli ve detaylı grafikler elde edebilirsiniz. Ek olarak, bir öğe iç içe geçmiş bir SVG içinde yuvalanmışsa, etkilenen dıştaki vg%22'dir.
Svg D3 İle Nasıl Kullanılır?
SVG, web üzerinde etkileşimli veri görselleştirmeleri oluşturmak için d3 ile birlikte kullanılır. D3, herhangi bir cihazda kullanılabilecek ölçeklenebilir vektör grafikleri oluşturmak için SVG'yi kullanır.
Scalable Vector Graphics (SVG), bir tür grafik işleme yazılımıdır. Vektör grafikleri için XML tabanlı bir format kullanır. Çizgiler, dikdörtgenler, daireler, elipsler vb. dahil olmak üzere aralarından seçim yapabileceğiniz çeşitli şekiller vardır. Bir D3.js örneği oluşturmak için aşağıdaki adımları izleyin. İşte bir SVG'deki basit bir dikdörtgen örneği. Bu dikdörtgen, aşağıdaki örnek kullanılarak dinamik olarak oluşturulabilir. Bir daire, özelliklerini açıklayan bir etiketle ve bir daire aşağıdaki nitelikler kullanılarak tasvir edilebilir.

Svg Ekleme Ne Yapar?
SVG ekleme komutu, mevcut bir SVG görüntüsüne yeni öğeler eklemenizi sağlar. Bu, mevcut bir görüntüye yeni öğeler eklemek istiyorsanız veya sıfırdan oluşturduğunuz bir görüntüye yeni öğeler eklemek istiyorsanız kullanışlıdır.
Dolgu Rengi Yok Olarak Ayarlandı. Append Metodu: Ne Yapar ve Nasıl Kullanılır?
Ekleme yöntemi, genellikle bir seçimin sonuna bir öğe eklemek için kullanılır. InsertElementAt(), öğeyi seçimin başına döndüren yöntemdir. Seçimde nasıl kullanılacağını bildiğinize göre artık eklemeyi merak ediyor olabilirsiniz. Seçim olarak döndürülen kapsayıcıya, append yönteminde başvurulur. Geçerli seçimin kapsayıcı boyutu (svg), geçerli seçimin genişliğinin genişliğine ayarlanır. Kap, geçerli seçimden ( svg kapsayıcısı ) en az bir kat daha uzun olmalıdır.
Svg Ekleme
SVG ekleme, mevcut bir SVG öğesine yeni öğeler eklemenizi sağlayan bir işlevdir. Bu, mevcut bir SVG dosyasına yeni içerik eklemek istediğinizde veya şablon olarak kullanılan mevcut bir SVG dosyasına yeni öğeler eklemek istediğinizde kullanışlıdır.
Düz HTML ile çalışırken, bir alt öğeyi bir SVG'ye eklemek daha zordur. Bunun için pek çok iyi neden olmasına rağmen, tam olarak ne olduklarını bilmek beni memnun eder. Alışık olduğumuz XML tabanlı SVG'ler bu sorunların kaynağı olabilir. SVG'lerle gerçekten çalışmak için önce bir ad alanları dünyasına girmeliyiz. Kodumuzun düzgün çalışması için tek gereken küçük bir değişiklik. Amacım, her seferinde URL'sini hatırlamak zorunda kalmamanız için bir SVG'ye bir nesne eklemek için bir işlev yazmaktı.
Svg G Öğesi Javascript Oluştur
Öğe, ilgili öğeleri bir arada gruplandırmak için kullanılır. Bir öğenin tüm alt öğeleri , öğeye uygulanan dönüştürme özniteliklerinden etkilenir.
new.svg dosya formatı ile görüntülerin ve verilerin boyutu daha dinamik bir şekilde ölçeklendirilebilir. Yolların nasıl çizildiğini ve hizalandığını açıklamak için yaygın olarak kullanılan XML işaretlemesi, XML'in kritik bir bileşenidir. İşaretlemeyi HTML'ye kaydettiğinizde, gerçek simgeye dönüştürülür. Veriler işlenirken veya işlendikten sonra uzak bir konumdan referans alınarak, buna dinamik olarak SVG simgeleri eklemek de mümkündür. Html öğeleri gibi XML etiketleri oluşturulabilir ve düzenlenebilir. main.js dosyasında XML oluşturmak için bir işlev ekleyin. Kaydırmaya uygun hale getirmek için grafiği bağlantı etiketine enjekte edeceğiz.
Artık svg'yi başka herhangi bir öğeyle aynı şekilde ele almak mümkün. Stiller, sınıflar ve en önemlisi niteliklerin tümü bir stile eklenebilir. Simgeler, her gönderiye önceden eklenir ve sorunsuz kayan bir ekranda bağlantı bağlantıları olarak kolayca kullanılabilir.
Svg Çember Öğeleri
SVG daire öğeleri , Ölçeklenebilir Vektör Grafiklerinde yuvarlak şekiller oluşturmak için kullanılır. Tüm temel şekiller, tek bir öğe ve tek bir öznitelik ile oluşturulabilir. cx ve cy nitelikleri dairenin merkezinin x ve y koordinatlarını belirler. r özelliği dairenin yarıçapını tanımlar.
