WordPress ile bir dizin web sitesi nasıl oluşturulur
Yayınlanan: 2022-01-27WordPress ile bir dizin web sitesi oluşturmanıza yardımcı olmayı vaat eden o kadar çok öğretici ve eklenti var ki, nereden başlayacağınıza karar vermek zor olabilir.
Bu nedenle, WordPress ile bir dizin web sitesi oluşturmaya yönelik bu adım adım kılavuzu oluşturduk. Binlerce kişinin kendi web sitelerini oluşturmasına yardımcı olan web geliştiricileri tarafından yazılmıştır.
Bir dizin web sitesinin ihtiyaç duyduğu tüm özellikleri olabildiğince basit bir şekilde ekleyebildiğinizden emin olmayı amaçlıyoruz.
Bu blogda, web sitemizi oluşturmak için Araç Seti Dizini'ni kullandık. Eklentiler hakkında daha fazla bilgi için Araç Seti incelememize göz atın.
WordPress ile bir dizin web sitesi oluşturmak için adım adım kılavuz
Aşağıda ana hatlarıyla anlatacağımız bir dizin web sitesi oluşturma adımları şunlardır:
- Dizin web siteniz için nişe karar verin
- Dizin web sitenizden nasıl para kazanılır
- En iyi CMS'yi seçin
- Bir etki alanı ve barındırma alın
- Bir dizin teması seçin
- En iyi eklentileri seçin
- özellikleri oluştur
Özellikleri oluşturmaya başlamadan önce, aşağıda özetliyoruz, okurken her şeyi ekleme alıştırması yapabileceğiniz ücretsiz WordPress test dizini web sitenizi indirin.

1. Dizin web siteniz için niş seçin
Herhangi bir özellik eklemeye başlamadan önce, temayı veya web barındırıcısını seçmeden önce, dizin web sitenizde tam olarak neyi listeleyeceğinize karar vermeniz gerekecektir.
Burada dikkate alınması gereken birkaç şey var:
Neleri listelemekle ilgilenirsiniz:
Herhangi bir araştırma yapmadan önce, tam olarak neyi satmakla ilgileneceğinize karar vermeniz gerekir.
Satılık evcil hayvanları listeleyen bir rehber web sitesi için bir pazar olduğunu fark eden bir şey var, ancak hayvan hayranı değilseniz ve insanların ne satın almak istedikleri konusunda temel bilgilere sahip değilseniz?
Tabii ki, araştırma yapmak ve uzman olmak için zaman harcayabilirsiniz, ancak bu, dizin web sitenizin sahip olamayacağı kadar zaman alacaktır.
Daha iyi bir yaklaşım, ilginizi çeken alanların bir listesini yapmak ve ardından pazarı olan ve ilgi alanlarınıza uyan bir niş bulana kadar bunları daraltmak olacaktır.
Ne için bir talep var:
Artık ne satmakla ilgileneceğinize dair bir listeniz olduğuna göre, tam olarak neyin satılacağını belirlemeye başlayabilirsiniz.
Yapılacak ilk şey, anahtar kelime araştırması yapmak ve kullanıcıların çevrimiçi olarak ne aradığını belirlemektir. Bunu yapmanın en iyi yolu, Google Anahtar Kelime Planlayıcı veya Ahrefs gibi anahtar kelime araştırma araçlarını kullanmaktır.
Hangi aracı kullanmak istediğinizi öğrendikten sonra, dizin web sitenizde hedefleyebileceğiniz en iyi uzun kuyruklu anahtar kelimeleri araştırmaya başlayabilirsiniz. Sıralaması oldukça kolay olacak, ancak yine de onları arayan birçok kişi olacak arama terimleri isteyeceksiniz.
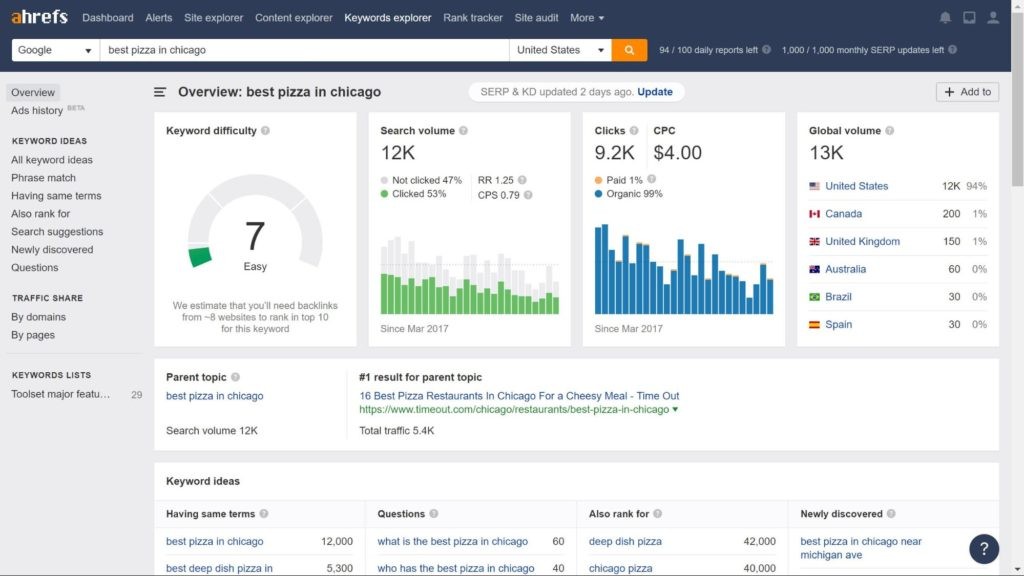
Örneğin, biraz araştırma yaptıktan sonra Chicago'daki restoranları rehber web sitenizde listelemek istediğinize karar verdiğinizi hayal edin.
"Chicago'daki en iyi pizza" arama terimi aylık yaklaşık 13.000 aramaya sahiptir ve anahtar kelime zorluğu düşüktür - bu, bunun için üst sıralarda yer almanın oldukça kolay olacağı anlamına gelir.

Aynı konuda buna benzer uzun kuyruklu anahtar kelimelerin bir listesine sahip olduğunuzda, dizin web sitenizin türü için bir pazar olduğunu bilirsiniz.
Bölgenizde zaten başka dizin web siteleri olup olmadığını kontrol edin
Hedefleyebileceğiniz bir uzun kuyruklu anahtar kelimeler listeniz olsa da, yine de rekabeti araştırmak istersiniz.
Halihazırda hedef pazarınızda çok sayıda popüler dizin web sitesi varsa, dizin web siteniz için başka bir tema seçmeye değer olabilir.
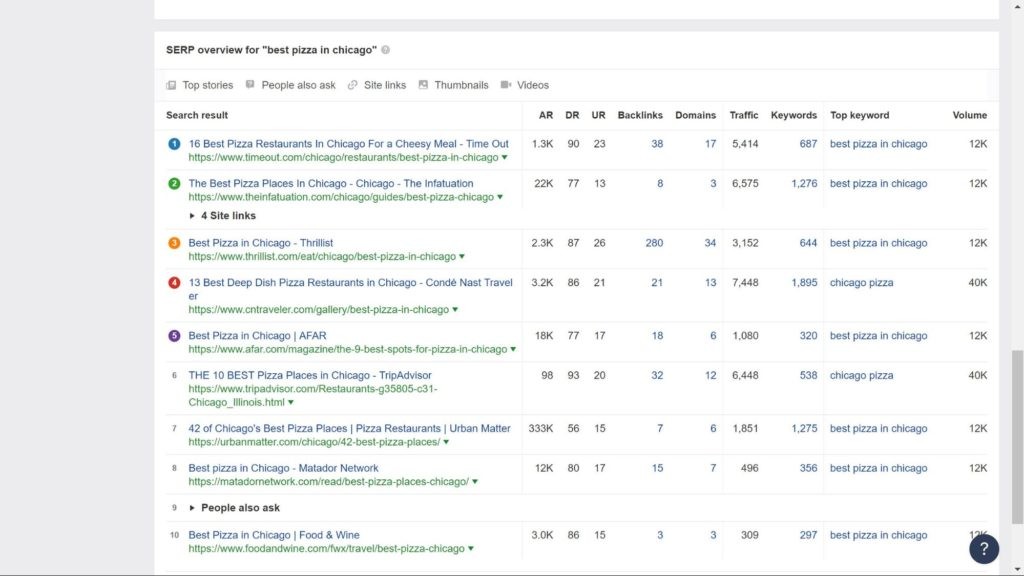
Ahrefs'i kullanarak "Chicago'daki en iyi pizza" örneğimizi kullanarak, hangi web sitelerinin arama için zaten üst sıralarda yer aldığını görebiliriz.

Web sitelerinin aramalarda ne kadar popüler olduğunu görmek için Ahrefs'in sıralama sistemini kullanabilirsiniz.
2. Web sitenizden nasıl para kazanılır
Artık ne tür bir dizin web sitesi oluşturacağınıza karar verdiğinize göre, tartışmasız daha da önemli bir soru geliyor. Bundan nasıl para kazanacaksınız?
İşte bunu yapmanın en yaygın üç yolu:
1. Reklamverenler için alan satın
İnsanlar dizin web sitenizi düzenli olarak kullanmaya başladığında, orada reklam alanı satabileceksiniz.
Müşterileriniz için en alakalı reklamları almanızı sağlamanın en iyi yollarından biri Google AdSense'tir. Gelirinizi en üst düzeye çıkarmak için, en iyi reklamları ve en yüksek ödeme yapanları belirleyecektir.
2. Listeler için ücret
Satıcılar, dizin web sitenizin ürünlerini listelemek için etkili bir yer olduğunu anladıklarında, bu değerli reklam alanı için ödeme yapmaya daha istekli olacaklardır.
Bu nedenle, kullanıcıların eşyalarını satma hakkı için ücret almaya başlayabilirsiniz.
Bunu daha çekici bir seçenek haline getirmek için sunabileceğiniz birçok teşvik var:
- Ücretsiz listelemeler için son kullanma tarihleri oluşturun - bu, listelerinin süresiz olarak güncel kalmasını isteyen premium kullanıcılar için ücretlendirmenize olanak tanır.
- Öne çıkan listeler için ücret alın – satıcılara listelerini aramaların en üstünde görmek için ödeme seçeneği sunun.
- Bağlı kuruluş listelerine izin ver - bir dizi öğe, kullanıcıların satın almak isteyeceği tamamlayıcı ürünlere sahip olabilir. Örneğin, ayakkabı satıyorsanız müşterileriniz ayakkabı cilası almak isteyebilir. İnsanlar web sitenizden ürün satın alırsa komisyon aldığınız bağlı kuruluş tekliflerini bulabilirsiniz.
3. Üyelik oluşturun
Trafiğiniz arttıkça ve sürekli bir sadık müşteri akışı fark ettiğinizde bir üyelik sistemi oluşturabilirsiniz.
Üyelik sisteminiz, kullanıcıları kayıtlarınızın tüm ayrıntılarına erişmeleri için kaydolmaya teşvik edebilir veya ayrıca premium kayıtları misafirlere gizleyebilirsiniz.
Artık dizin web sitenizin nişini ve bundan nasıl para kazanacağınızı belirlediğinize göre, web sitesini oluşturmaya başlayabiliriz.
3. CMS'yi seçin
Pek çok harika platform var, ancak dizin web sitenizi WordPress ile oluşturmanızı öneririz.
WordPress inanılmaz derecede uyarlanabilir ve Colorlib gibi her ay milyonlarca ziyaretçiyi gören web sitelerine düşük trafiğe sahip web siteleri için çalışır.
WordPress'in başka birçok avantajı vardır:
- WordPress tarafından desteklenen yaklaşık her üç web sitesinden biri ile açık ara en popüler platformdur.
- Güçlü bir topluluğa sahiptir – WordPress, geliştiriciler, tasarımcılar ve diğer web sitesi uzmanlarından oluşan en büyük Açık Kaynak topluluklarından birine sahiptir.
- WordPress'te bir web sitesi oluşturmak ve çalıştırmak, Drupal'ın beğenisine göre çok daha ucuzdur.
- WordPress, aralarından seçim yapabileceğiniz binlerce güzel ve duyarlı tema sunar.
- WordPress ayrıca web sitenizi geliştirmek için çok sayıda eklentiye sahiptir.
- Bir dizin web sitesi için ihtiyaç duyduğunuz hemen hemen tüm özellikleri karmaşık PHP kodlaması olmadan oluşturabilirsiniz.
4. Güvenilir bir web barındırıcısı seçin
İyi bir web barındırma, özellikle web sitenizin trafiği arttıkça web altyapınızı daha da zorlarken önemli olacaktır.
Hangi web barındırma hizmetini seçerseniz seçin, trafikteki ani artışlarla başa çıkmak, sitenizle ilgili herhangi bir sorun yaşamamak için güvenilir olmak ve web sitenizin müşterileriniz için hızlı bir şekilde çalışmasını sağlamak zorunda kalacaktır.
En iyi web barındırıcılarından biri, 15 yıllık WordPress deneyimine sahip Bluehost'tur, diğer avantajların yanı sıra ücretsiz bir yıllık alan kaydı ve ücretsiz reklam kredileri sunar.

Ayrıca başka birçok harika barındırma seçeneği de var. Hangisinin gereksinimlerinize uygun olduğunu görmek için Colorlib'in en iyi web barındırma hizmetleri kılavuzuna bakın.
5. Harika bir dizin temasıyla web sitenizi öne çıkarın
Artık WordPress web sitenizi kurduğunuza göre, dizin temanızı seçerek nasıl görüneceğini düşünmeye başlayabilirsiniz.
Bir temanın tamamen görünüşle ilgili olduğunu düşündüğünüz için affedilirsiniz, ancak dikkate alınması gereken başka faktörler de var. İşte temanız için hızlı bir gereksinim listesi:
- En popüler eklentileri destekliyor mu?
- Ne sıklıkla güncellenir?
- SEO'yu destekliyor mu?
- Çok dilli hazır mı?
- Düzenler farklı ekran boyutlarına ne kadar duyarlı?
İlham almak için Colorlib'in en iyi WordPress tema dizini listesine göz atın.
6. Dizin web sitenizi oluşturmak için eklentiyi seçin
Dizin web sitesi kadar karmaşık bir web sitesinin özelliklerini oluşturmak için birden fazla eklentiye ihtiyacınız olacağını varsaydığınız için affedilebilir, ancak aslında sadece bir tane kullanacağız.
Araç Seti Dizini, WordPress ile bir dizin web sitesi oluşturmak için ihtiyaç duyacağımız tüm özellikleri sağlar. Araç Seti kullanıyorum çünkü:
- Web sitenizi diğer eklentilerle aşırı yüklemenize gerek yok. Tek ihtiyacınız olan Araç Seti Dizini.
- Bu özellikler herhangi bir karmaşık PHP kodlaması olmadan eklenebilir.
- Tüm temalarla çalışır.
- WooCommerce, WPML ve Elementor gibi bir dizin web sitesi için diğer önemli eklentilerle uyumludur.
- Her zaman eklenen yeni özelliklerle düzenli olarak güncellenir.

7. Dizin web sitesinin özelliklerini oluşturun
Dizin web sitemizi WordPress'te oluştururken ekleyeceğimiz özellikler şunlardır:
- Özel gönderi türleri
- Özel Alanlar
- Özel taksonomiler
- Öğelerinizi görüntülemek için bir şablon
- Arama
- Kullanıcıların listelerini göndermeleri için bir ön uç formu
Klasik arabalar için web site rehberimi nasıl oluşturduğumu göstereceğim. Nasıl göründüğünü görmek ve özellikleri kendiniz eklemek istiyorsanız, ücretsiz WordPress dizin test sitenizi indirerek bunu yapabilirsiniz.

1. Özel gönderi türleri nasıl oluşturulur?
Dizin web sitemiz için farklı bölümler oluşturmak için özel gönderi türlerine ihtiyacımız var.
WordPress kendi başına yalnızca “Mesajlar” ve “Sayfalar” sağlar. Elbette listelerimiz, bloglarımız ve “Bize Ulaşın” gönderilerimiz için daha birçok bölüme ihtiyacımız olacak.
"Listeler" özel gönderi tipimi şu şekilde oluşturdum:
- Araç Seti -> Gönderi Türleri'ne gidin, Yeni Ekle'yi tıklayın.
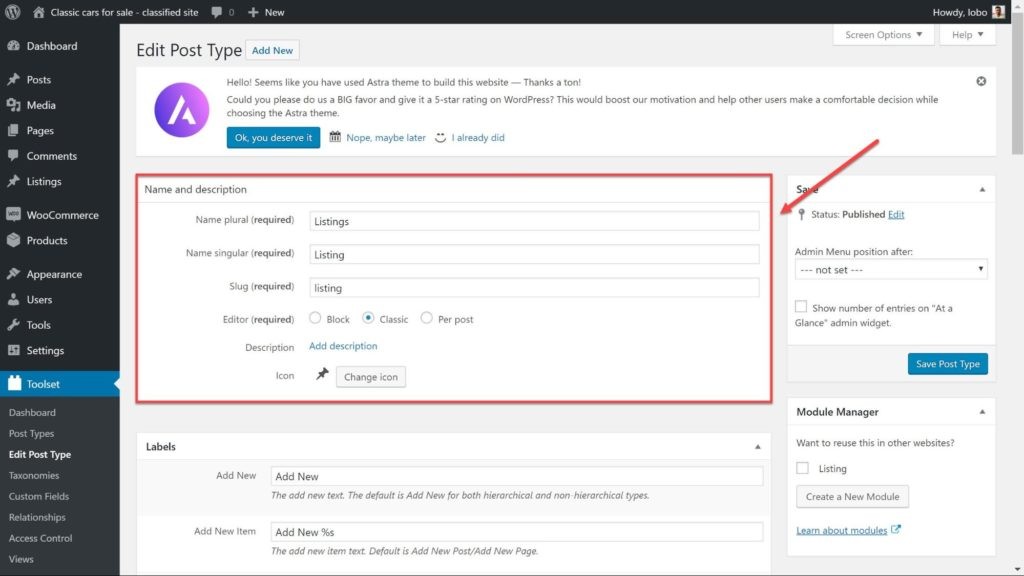
- Özel gönderi türünüzü adlandırın.

3. Gönderi Türünü Kaydet'e tıklayın ve özel gönderi türünüz hazır.
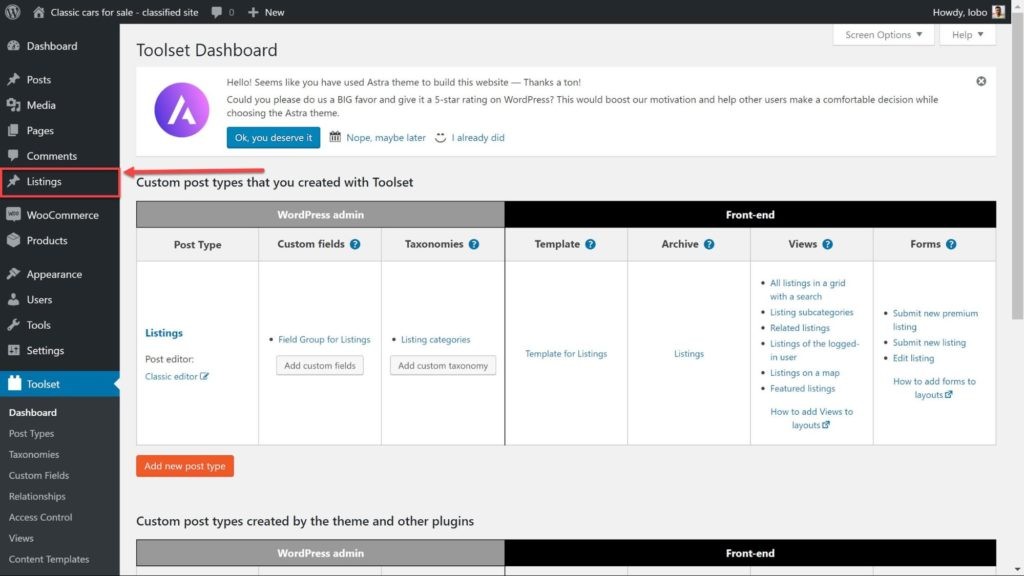
4. Şimdi, “Listeler” yazı tipinizle birlikte kenar çubuğunda yeni bir menünün göründüğünü göreceksiniz.

2. Özel alanlar nasıl oluşturulur
Özel alanlar, her gönderinin görüntülemesini istediğimiz her bilgi parçasının değerleridir.
Örneğin, bir klasik araba gönderisinin fiyat, kilometre, araba markası ve çok daha fazlası hakkında bilgi göstermesini beklersiniz. Bu özel alanları şu şekilde ekledim:
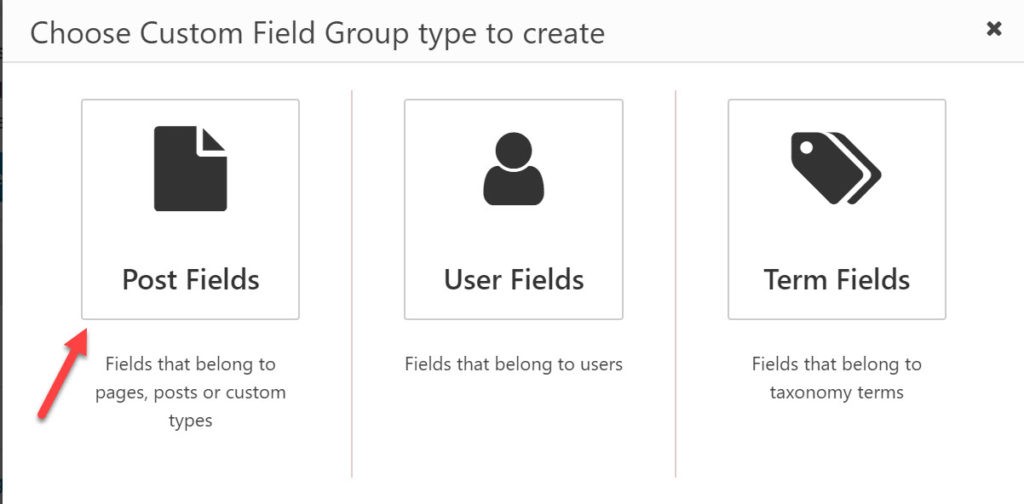
- Araç Seti -> Özel Alanlar'a gidin ve Yeni Ekle'yi tıklayın.
- Gönderi Alanları'nı seçin.

3. Alan grubunuza bir ad verin.
4. Alan grubunuzu kaydedin ve alanları kullanmak istediğiniz gönderileri seçin. Benim durumumda, Listeler seçeneğini seçtim.
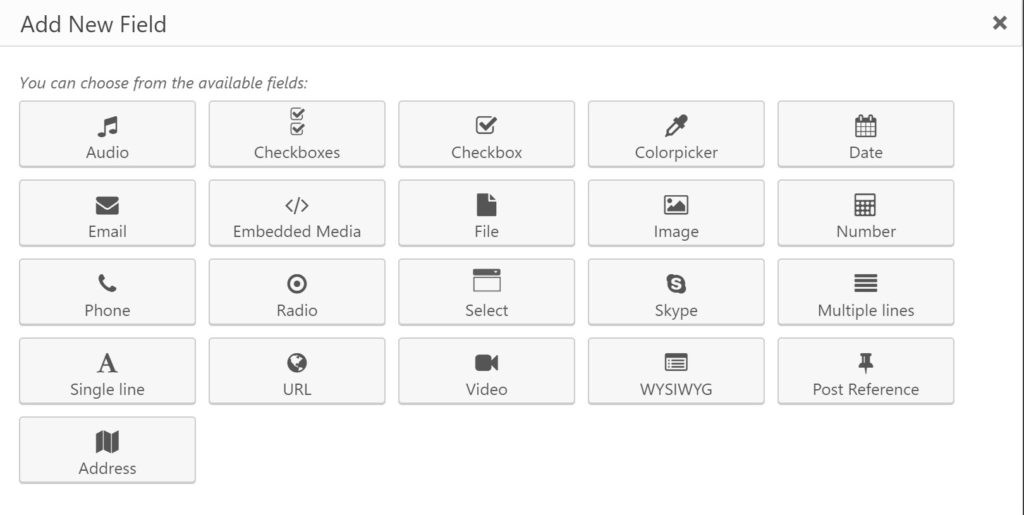
5. Alanlarınızın her birini eklemek için Yeni Alan Ekle'yi seçin.
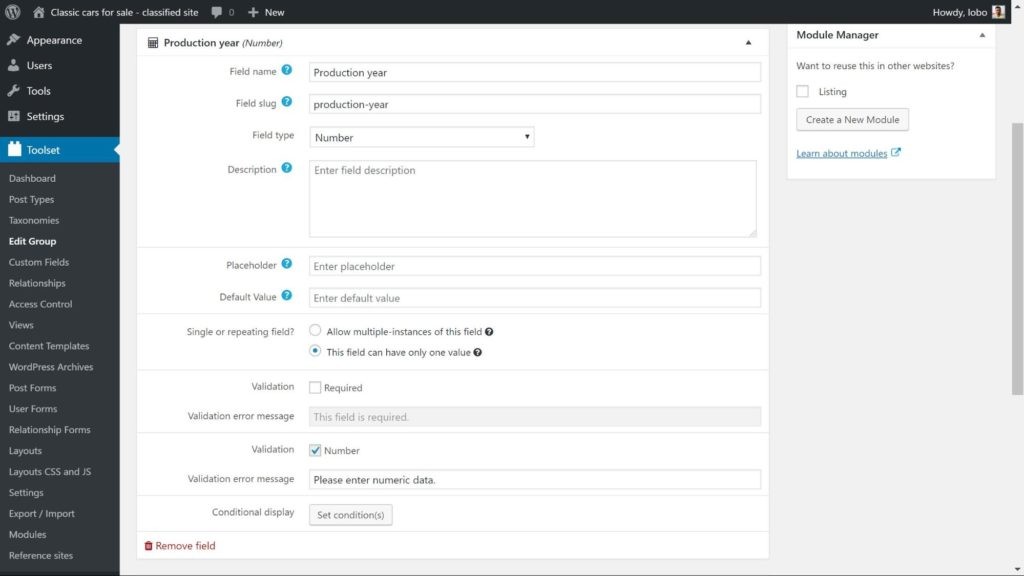
6. Eklemek istediğiniz alan türünü seçin. Örneğin Üretim Yılı alanı için Sayı alanını kullandım.


7. Alanı zorunlu kılmak, birden çok örneğine izin vermek veya bir yer tutucu eklemek için alanlarınıza başka ayarlar ekleyebilirsiniz.

8. Tüm alanları ekledikten sonra Alan Grubunu Kaydet'e tıklayın ve özel alanlarınız yazı düzenleyiciye eklenecektir.
3. Özel taksonomiler nasıl eklenir?
Özel taksonomiler, gönderilerinizi özelliklerine göre ayırmanıza izin verdiği için bir dizin web sitesinin önemli bir parçasıdır.
Örneğin, bir kullanıcı web sitenize göz atarken, muhtemelen belirli bir ürünü arıyor olacaktır. Bir klasik otomobil rehberi web sitesinde, üstü açılır tavanlı bir araba isteyebilirler. Kullanıcıların bu özellik ile tüm arabaları kolayca bulabilmeleri için özel taksonomiler oluşturabilirsiniz.
Özel taksonomileri nasıl yapabileceğiniz aşağıda açıklanmıştır.
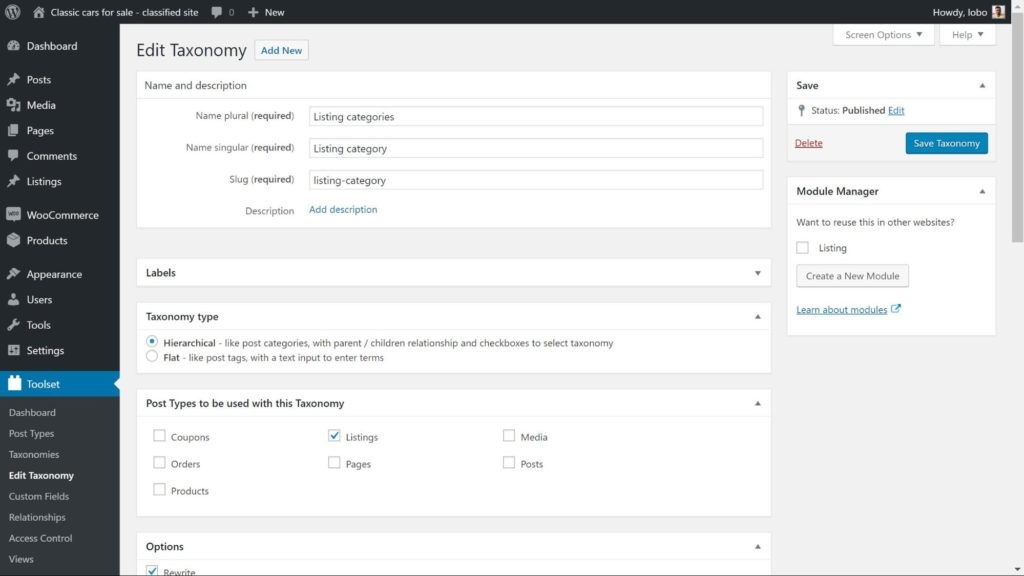
- Araç Seti -> Kontrol Paneli'ne gidin ve Taksonomiler altında Özel Taksonomi Ekle'yi tıklayın.
- Özel taksonominize bir ad verin.
- Taksonomi Türü bölümünün altında, Hiyerarşik veya Düz bir sınıflandırma isteyip istemediğinizi seçebilirsiniz. Taksonomilerin alt kategorilerini oluşturmak istiyorsanız hiyerarşik bir taksonomi harikadır.
- Taksonomileri atamak istediğiniz gönderi türünü seçin. Listeleme yazı tipimi seçtim.

5. Sınıflandırmayı Kaydet öğesine tıklayın.
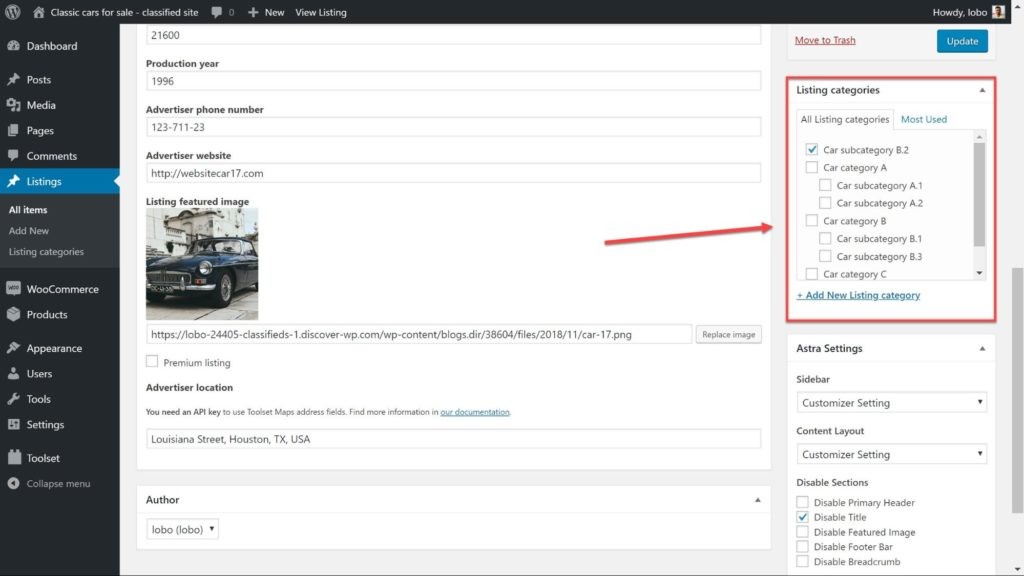
Şimdi, Listeleme gönderilerinden birini düzenlediğimde, taksonomilerimi ekleyebileceğim yeni bir bölüm göreceğim.

4. İçeriğinizi görüntülemek için bir şablon nasıl oluşturulur?
Özel içeriğimizi oluşturduk, ancak henüz ön uçta hiçbir şey göstermiyoruz.
Özel içeriklerimizin tamamını istediğimiz yapıda otomatik olarak gösterecek bir şablon oluşturmamız gerekiyor.
Şablonu oluşturmak için Araç Seti Düzenlerini kullandım. Araç Seti Düzenleri, sayfanızı tasarlamak için kullanabileceğiniz 12 sütunluk satırlarda sayfanızı görüntüleyen bir Önyükleme ızgarasını temel alır.
İçeriğimizi gösterecek bölümleri oluşturmak için hücreler eklememiz gerekiyor. Bu şablon için kullanacağımız iki tür hücre vardır:
- Görsel düzenleyici – özel alanlar ve özel sınıflandırma terimleri gibi dinamik içerik için statik metin eklemek ve kısa kod eklemek için genel amaçlı bir hücre.
- Gönderi içeriği - gönderi gövdesinin içeriğini oluşturmak için.
Dizin web sitemdeki klasik arabalar için şablon yapmak için bu hücreleri nasıl kullandığım aşağıda açıklanmıştır.
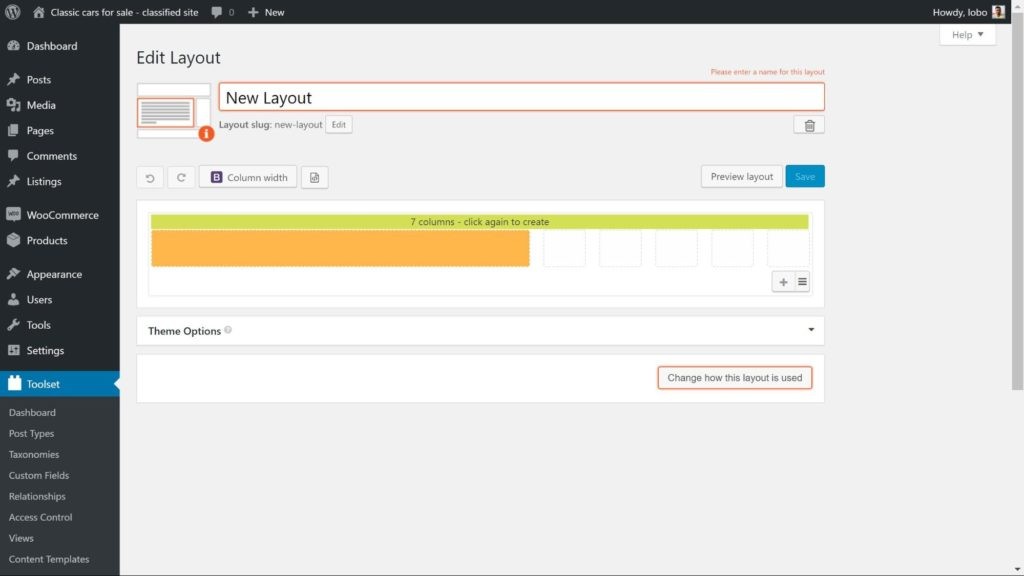
- Araç Seti -> Kontrol Paneli'ne gidin ve özel gönderi türünüzün yanındaki Şablon Oluştur'a tıklayın. Şimdi Araç Seti Düzenlerine yönlendirileceksiniz.
- Her hücrenin kaç sütun almasını istediğinizi seçin ve düzenleyiciyi açmayı seçin.

3. İstediğiniz hücreyi seçin. Bu örnek için Visual editor'ü seçeceğim.
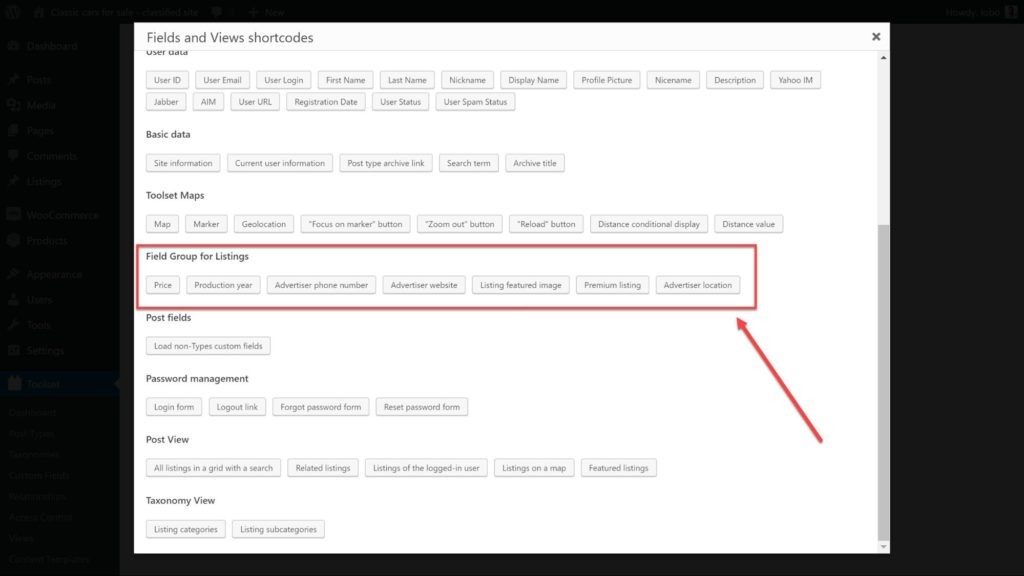
4. Eklenecek kısa kodların listesini görmek için Alanlar ve Görünümler'e tıklayın. Bu örnek için özel alanlarımı eklemek istiyorum. Her birinin kendi kısa kodu vardır. Göstermek için, Production Year özel alanını ekleyeceğim.

5. Kısa Kod Ekle'yi tıklayın.
6. Şimdi editör hücresinde kısa kodu görebiliriz. Kullanıcıların alanın ne hakkında olduğunu görebilmeleri için ön uçta görünecek ek metin ekleyebiliriz. Aşağıda sahip olduğum gibi:

7. Alanlarınızı ve metninizi ekledikten sonra Uygula'yı tıklayın, hücre hazır olacaktır.
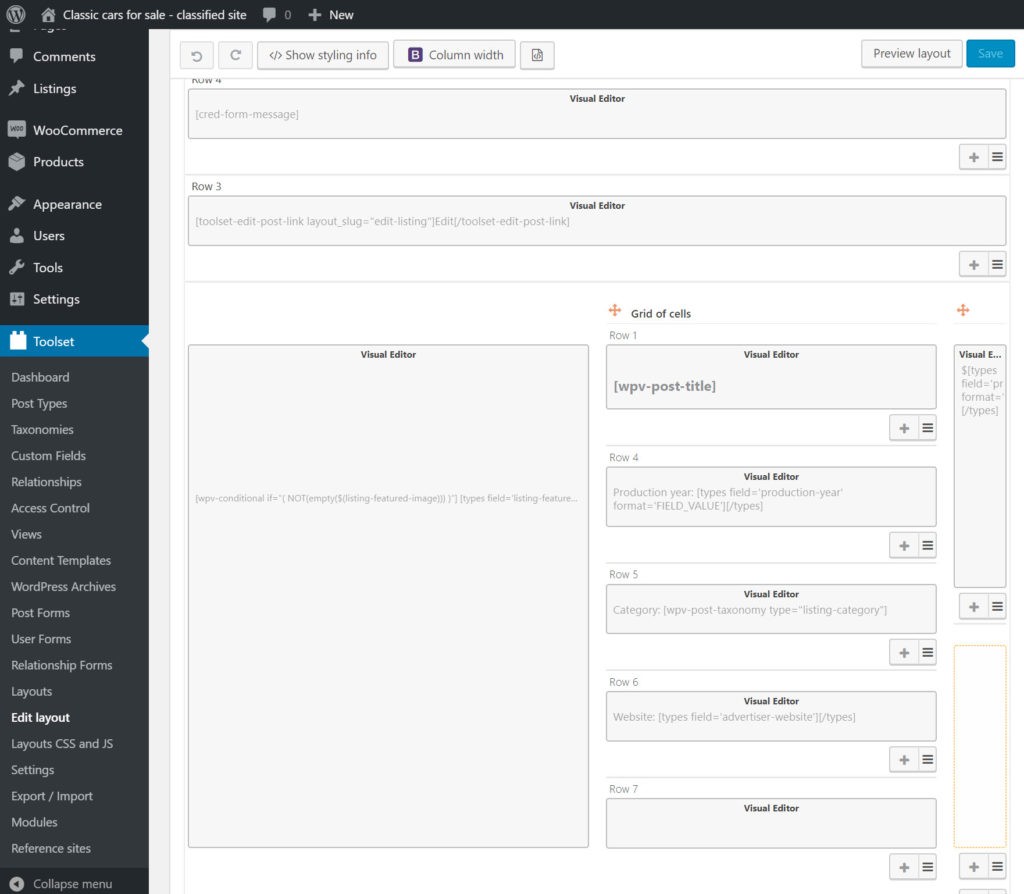
Şablonum arka uçta böyle görünüyor.

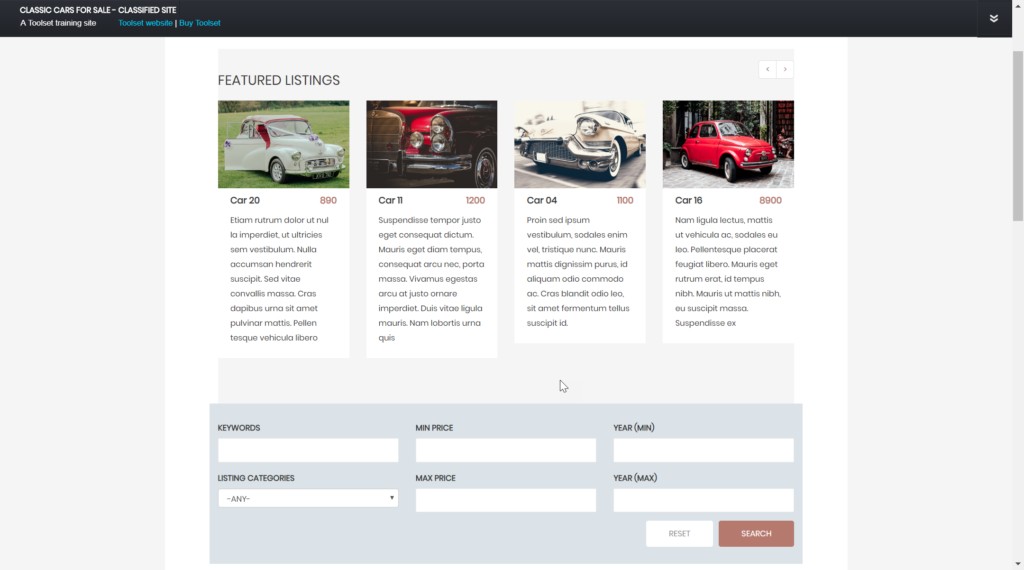
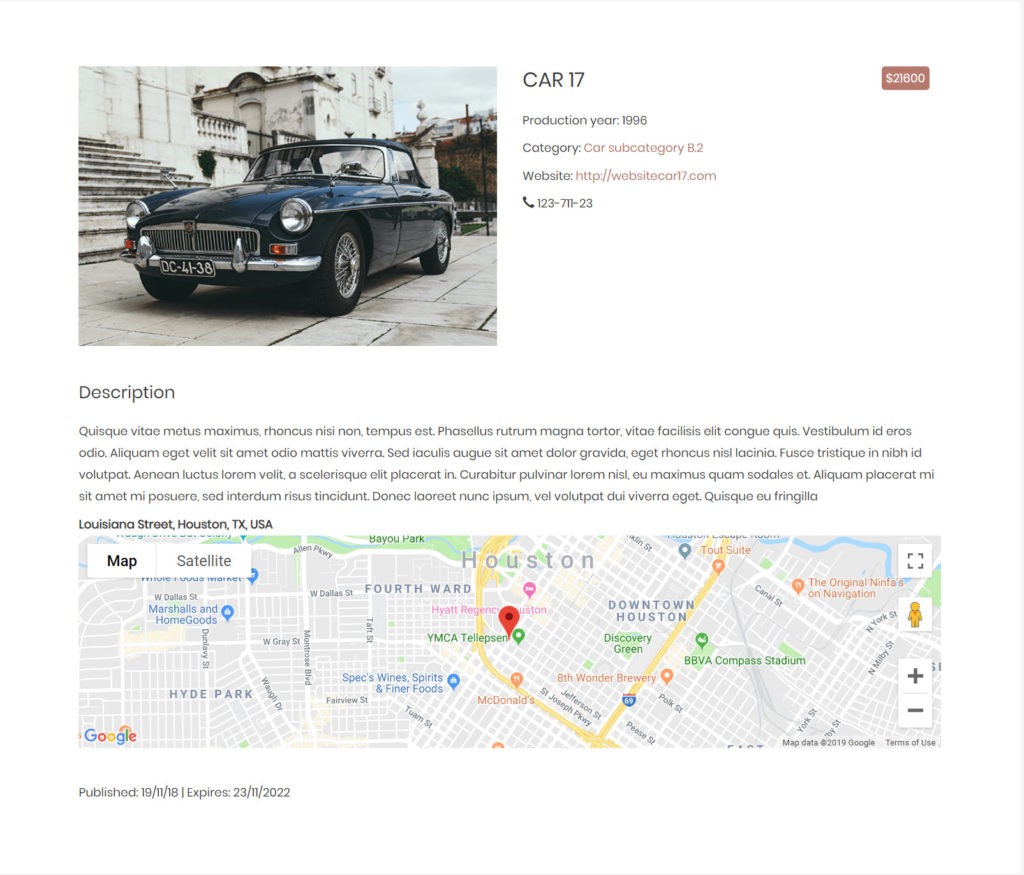
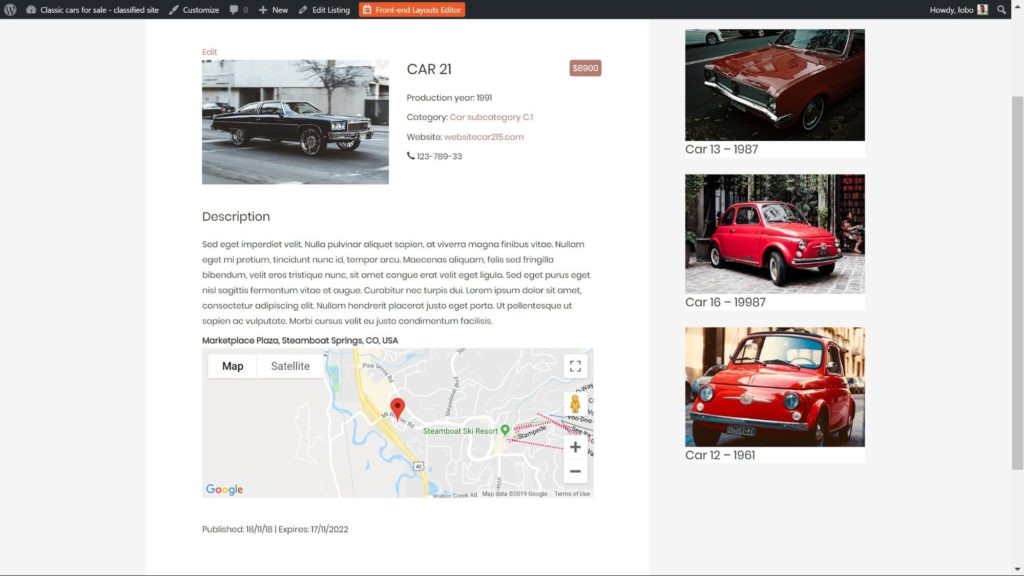
Ve işte ön uçta:

5. Özel arama nasıl oluşturulur
Bir arama aracı, kullanıcıların tam olarak istedikleri arabayı bulmalarının en kolay yoludur.
Birden çok filtre, terimleri yazmak için bir arama çubuğu ve özel bir arama ile anında canlı sonuçlar almak için AJAX güncellemeleri gibi diğer özellikler ekleyebilirsiniz.
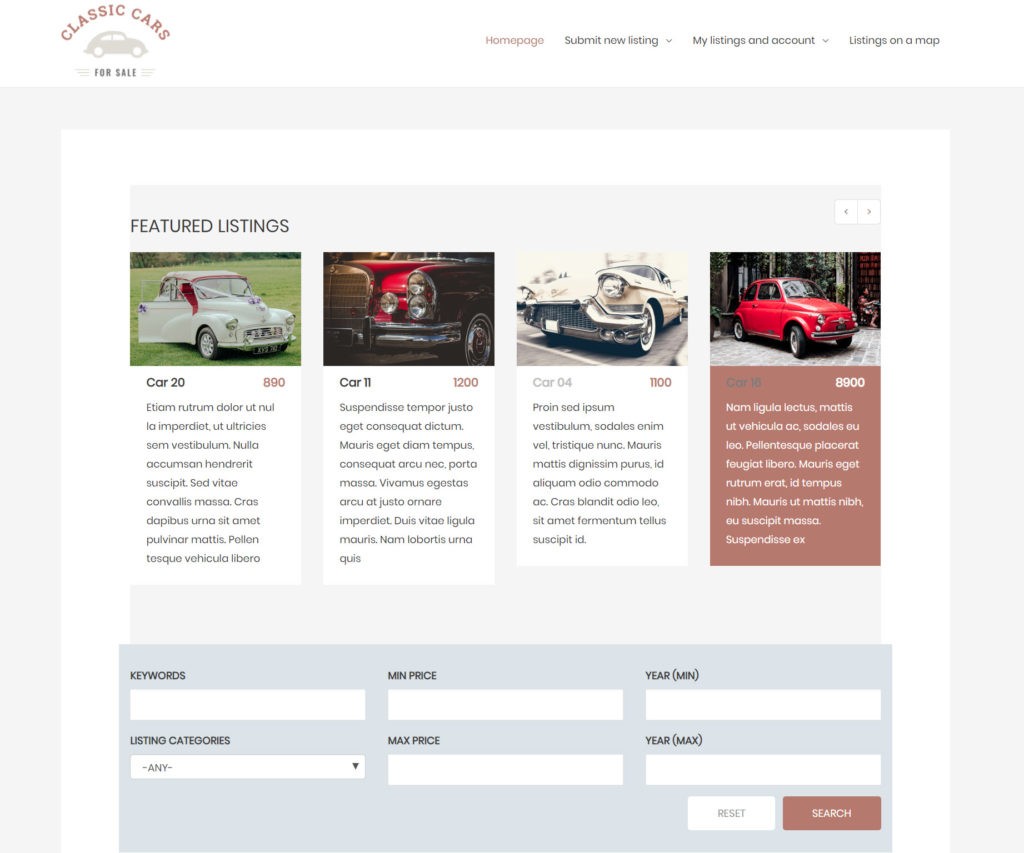
Karar vermeniz gereken ilk şey, aramanızın nerede görünmesini istediğinizdir. Aşağıda benimkini ana sayfaya ekledim.
1. Adım: Aramayı oluşturun
- Araç Seti -> Düzenler'e gidin ve yeni bir şablon oluşturun.
- Önceki şablonumuzu oluşturduğumuzda yaptığımız gibi bir hücre eklemek için tıklayın ve Hücreyi Görüntüle'yi seçin.
- Hücre Ekle 'yi tıklayın.

4. Sonuçları özel arama olarak görüntüle'yi ve ardından Oluştur'u tıklayın.
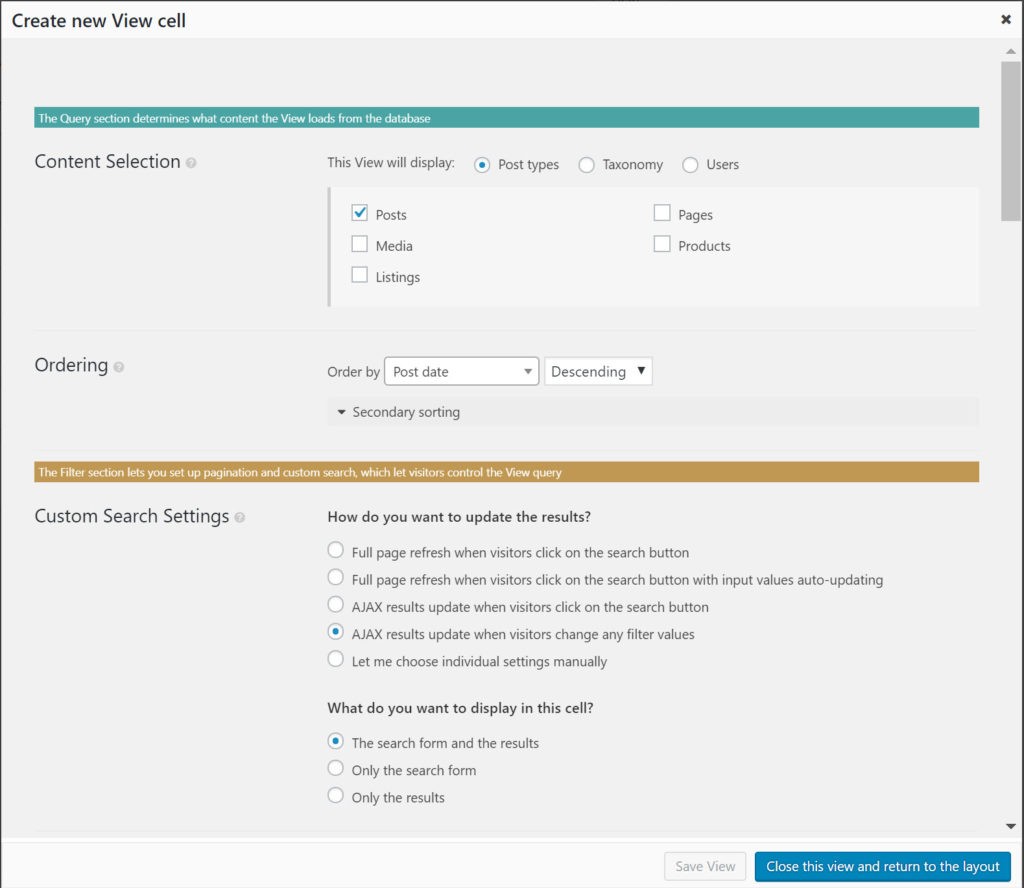
5. İçerik Seçimi bölümünde aramak istediğiniz gönderi türünü seçin.
6. Özel Arama Ayarları altında, aramanızın sonuçları nasıl güncelleyeceğini seçin. Burada birkaç farklı seçenek bulacaksınız:

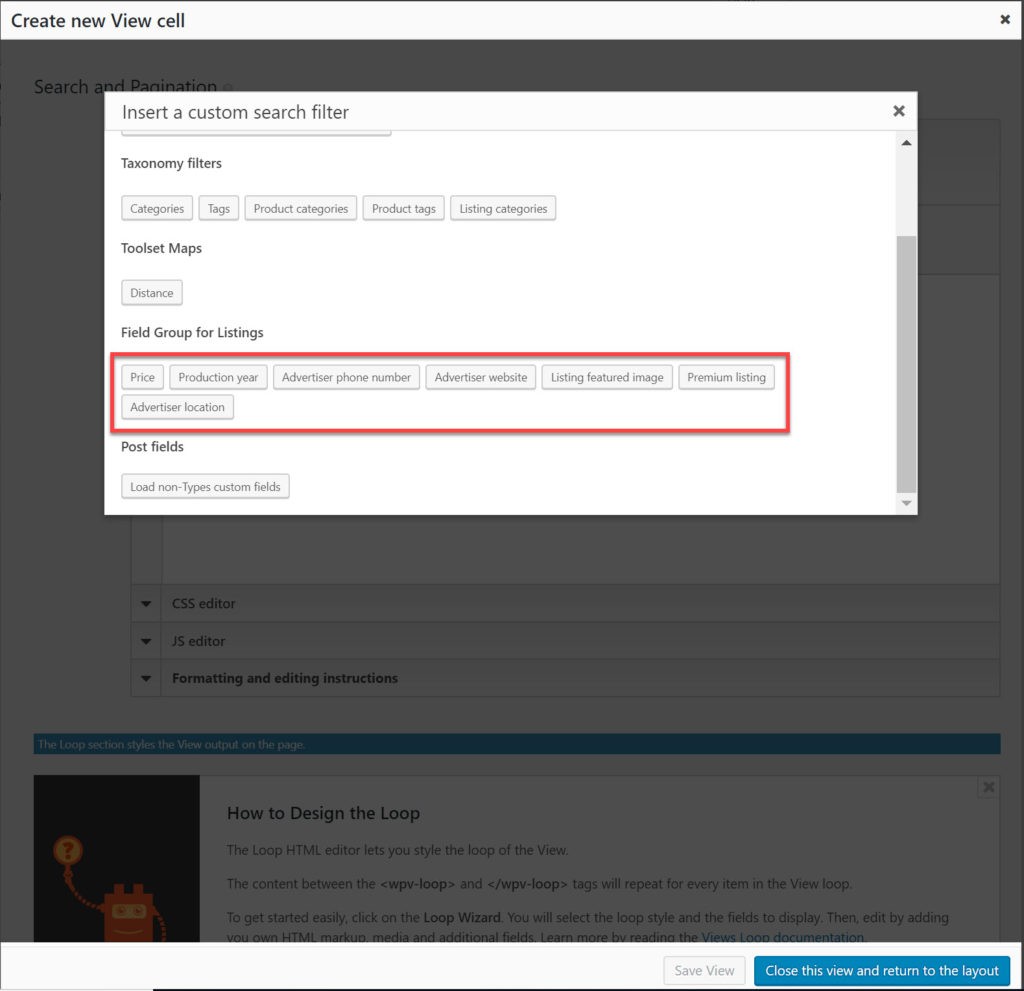
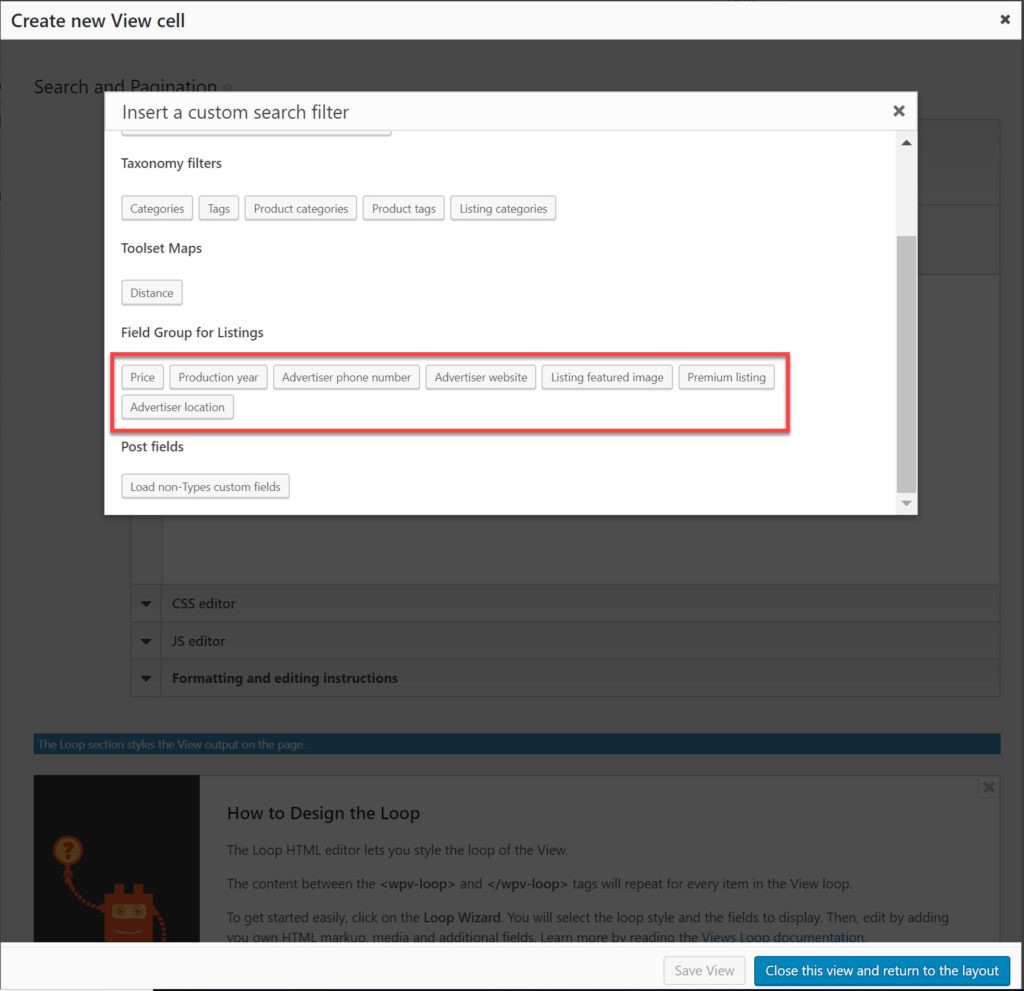
7. Arama ve Sayfalandırma altında, kullanıcıların aramalarını daraltmalarını kolaylaştırmak için eklemek istediğiniz filtreleri seçebilirsiniz. Seçenekleri açmak için Yeni Filtre'yi tıklayın.
8. Artık filtrelerinizi ekleyebilirsiniz. Fiyat özel alanını Minimum fiyat ve Maksimum fiyat eklemek için kullandım.

9. Filtrelerinizi ekleyin ve şablondaki kısa kodlara nasıl metin eklediğimize benzer herhangi bir ek metin ekleyin. Filtrelerimi ekledikten sonra nasıl göründüğü aşağıda açıklanmıştır. Not Ayrıca stil için biraz HTML ve CSS ekledim.

10. Kullanıcıların aramayı göndermeleri için bir düğme eklemek için Gönder düğmesini tıklayın.
11. Kullanıcıların filtreleri kaldırılmış olarak yeni bir arama girebilmeleri için Sıfırla düğmesini ekleyin.
Aramamız artık ön uç için hazır. Ancak bitirmeden önce sonuçlarımızın nasıl görüneceğini tasarlamamız gerekiyor.
Adım 2: Sonuçların nasıl görüneceğini tasarlayın
Aramamızı oluşturduğumuz aynı sayfada, sonuçlarımızın nasıl görüneceğine de karar verebiliriz.
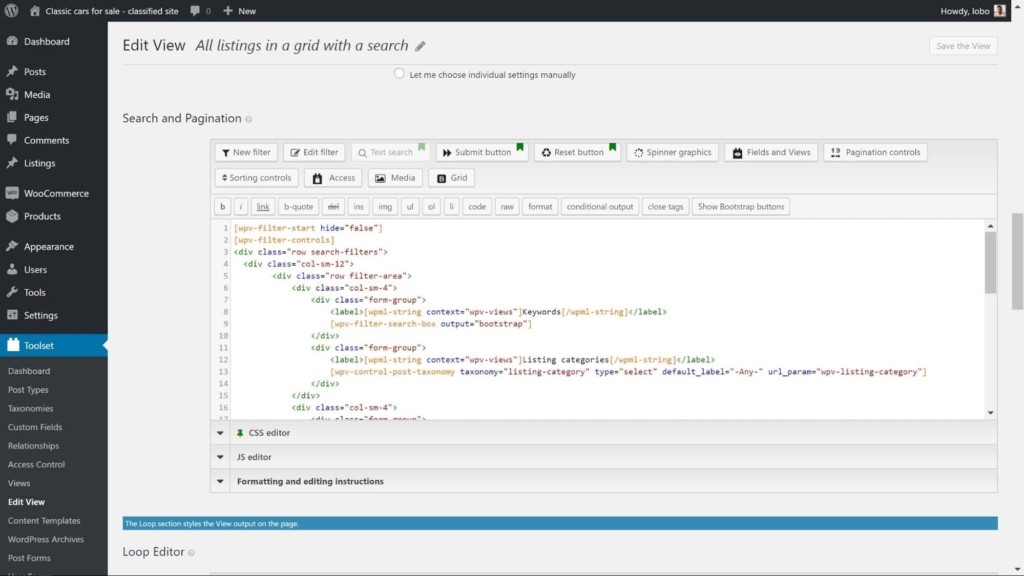
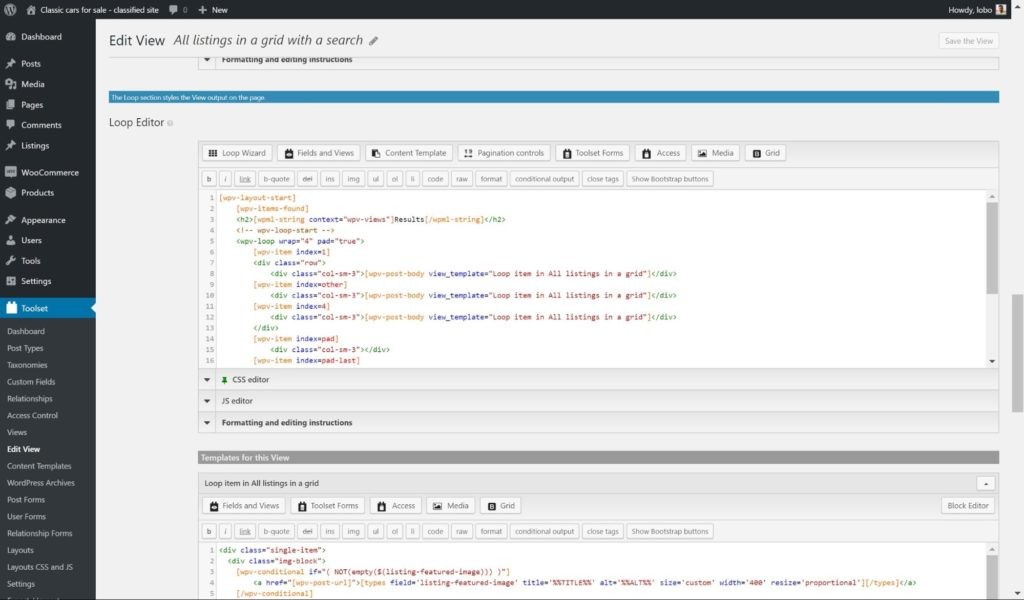
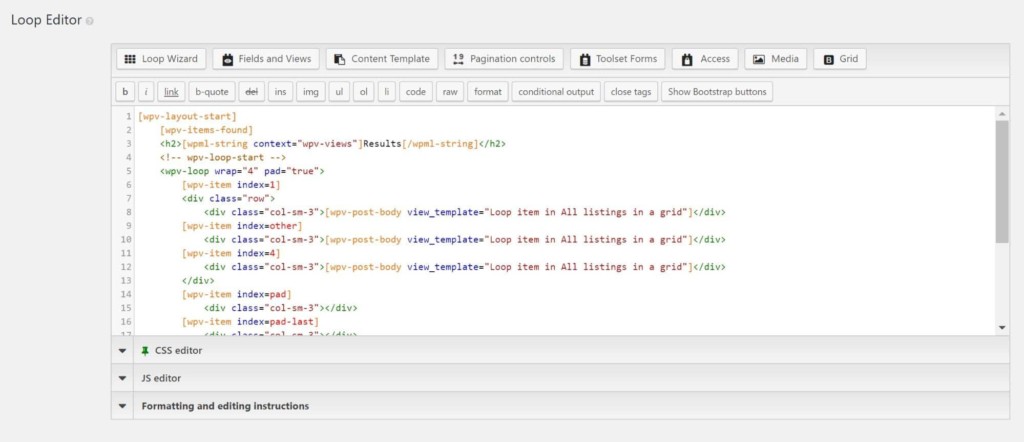
Arama ve Sayfalandırma bölümünün altında, çıktıyı tasarlamak için Döngü Düzenleyiciyi kullanabiliriz.

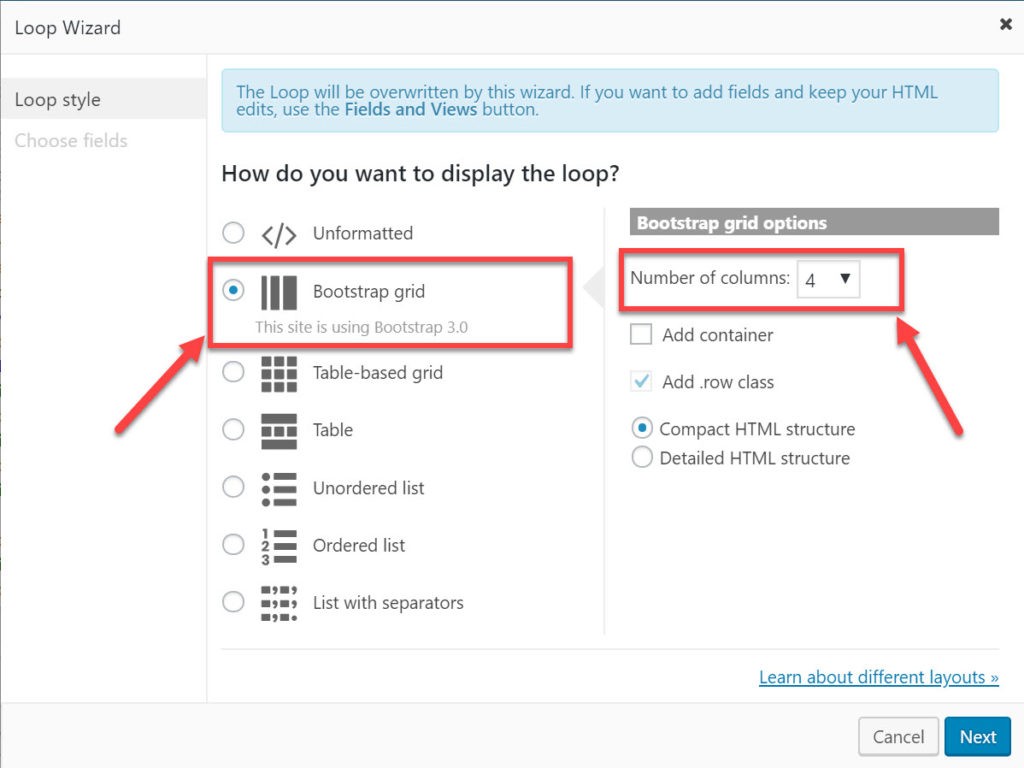
- Döngü Sihirbazı'na tıklayın ve döngüyü nasıl görüntülemek istediğinizi seçin. Benim için dört sütunlu Bootstrap ızgarasını kullandım.

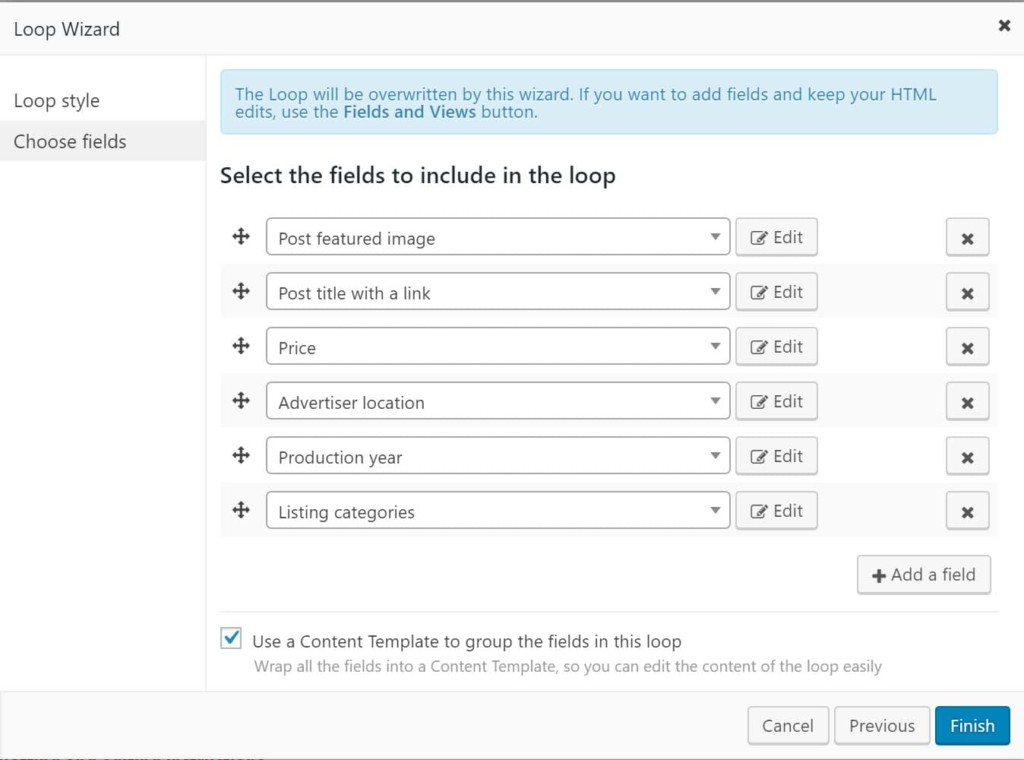
2. Ardından, sonuçlarla birlikte görüntülemek istediğiniz filtreleri ekleyin. İşte klasik araba rehberi web sitem için eklediklerim.

3. Bitir'e tıklayın, şimdi Döngü Düzenleyicisine döneceksiniz.

4. Görünümü Kaydet ve Kaydet'e tıklayın ve aramanız için düzeniniz artık hazır.
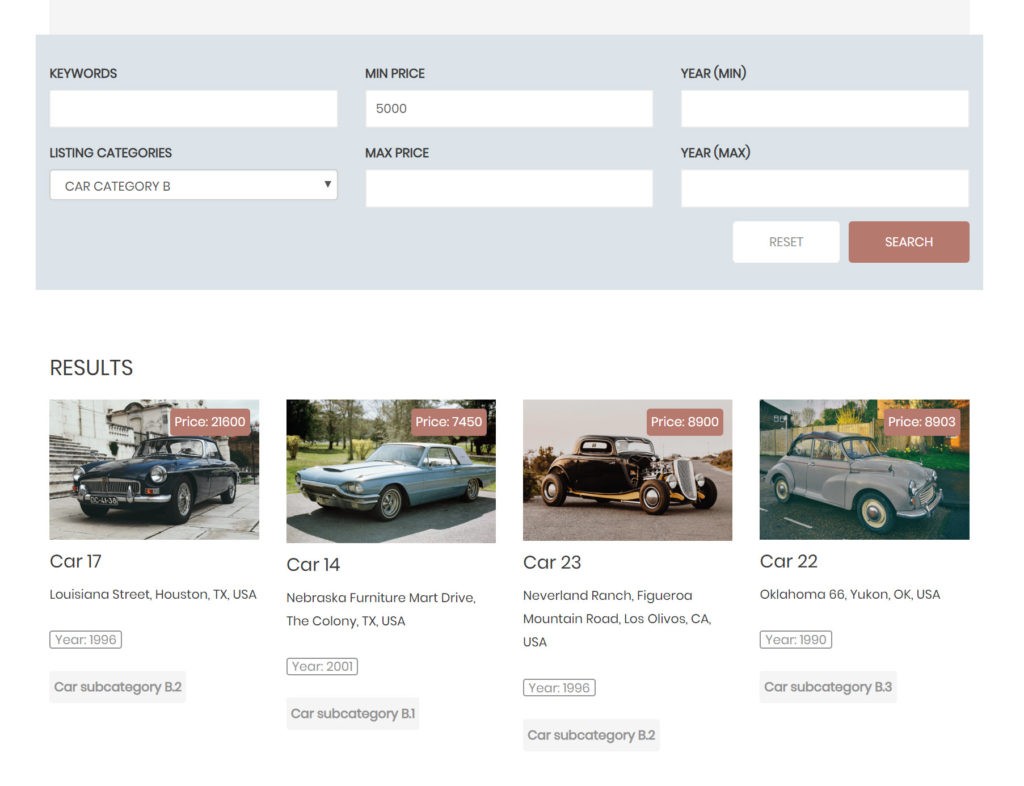
Aramam şimdi ön uçta şöyle görünüyor:

6. Listeleri göndermek için bir ön uç formu oluşturun
Kullanıcılarınız bir liste göndermek istediklerinde bunları kolayca doldurabileceklerinden, WordPress ile bir dizin web sitesi oluşturduğunuzda ön uç formlar harika bir ektir. Görüntülemek için her birini ayrı ayrı tasarlamanız gerekmez.
Aşağıda klasik otomobiller dizini web sitem için bir tane yaptım. Toolset'in sürükle ve bırak form düzenleyicisini kullanarak oluşturdum.
- Araç Seti -> Formları Gönder'e gidin ve Yeni Ekle'yi tıklayın.
- Şimdi form sihirbazını göreceksiniz. Devam'ı tıklayın.
- Formunuza bir ad verin ve Devam'ı tıklayın.
- Gönderinin türü, gönderinin gönderildikten sonraki durumu ve gönderinin süresinin dolup dolmadığı dahil olmak üzere formunuzun ayarlarını doldurun. Devam'ı tıklayın.

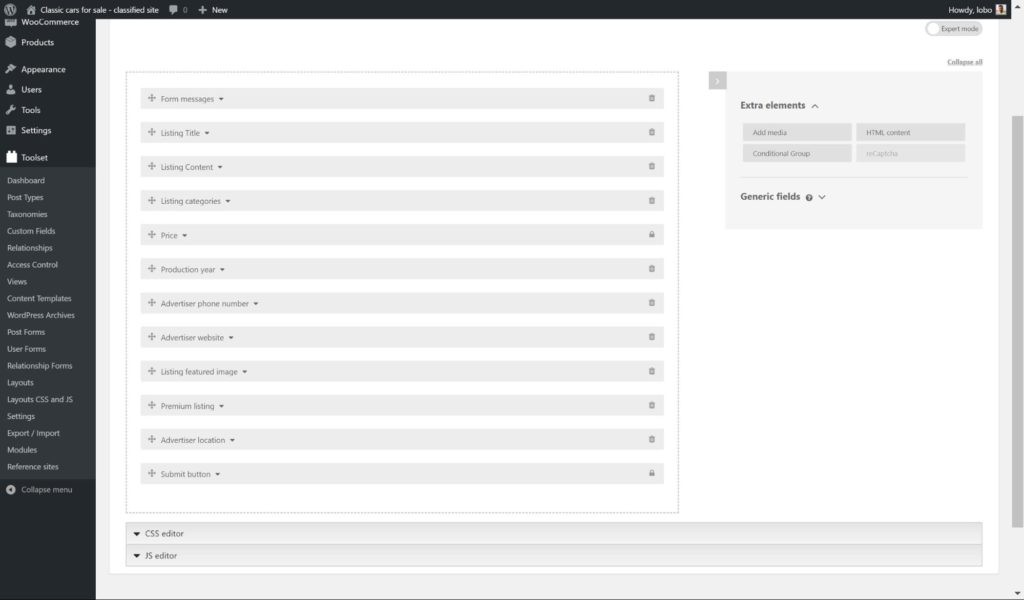
- Artık Araç Seti'nin formlar için sürükle ve bırak düzenleyicisini göreceksiniz. Formunuzda görünmesini istediğiniz alanları seçin. Her bir gönderinin hangi bilgileri göstermesini istediğinize bağlı olarak ekstra öğeler de ekleyebilirsiniz. Devam'ı tıklayın.

- Form gönderilir gönderilmez göndermek istediğiniz e-posta bildirimlerini ekleyin. Örneğin, aşağıda, kullanıcılara yeni bir liste gönderdikten sonra, incelemede olduğunu bildirmek için gönderilecek bir e-posta ekledim. Bitir'i tıklayın.
- Formumuz hazır ama yine de ön uçta göstermemiz gerekiyor. Arama ve şablonlarımızı gösterdiğimiz zamanki yaklaşımı kullanabiliriz. Araç Seti -> Düzenler'e gidin, yeni bir Düzen oluşturun ve hücreyi eklemek için tıklayın.
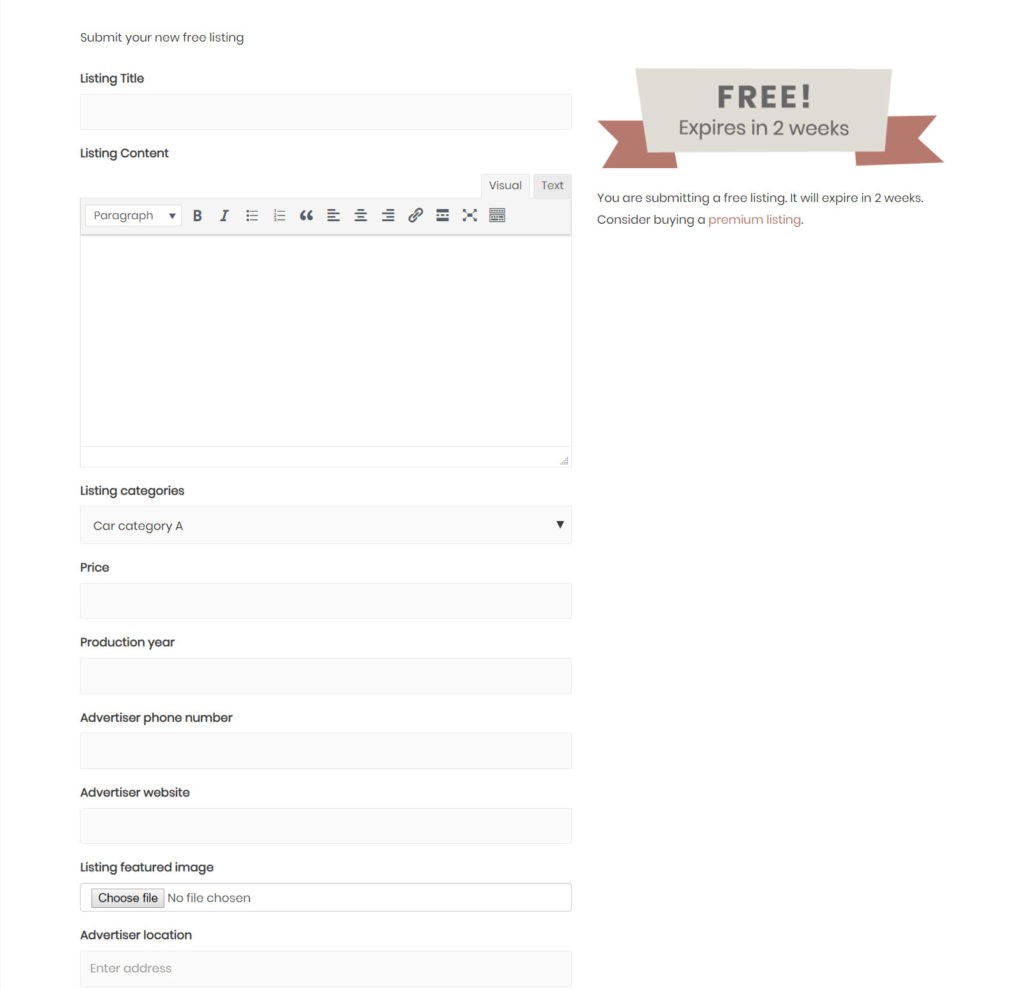
- Form Gönder hücresine tıklayın ve hücreyi oluşturmak için tıklayın. Kaydet'e tıklayın ve formunuz şimdi ön uçta görüntülenecektir.

Dizin web sitenizi şimdi WordPress ile oluşturun!
Artık bir dizin web sitesi için en önemli özellikleri nasıl oluşturacağınızı bildiğinize göre, kendinizinkini oluşturmaya başlamanın zamanı geldi!
Aşağıda bir dizin web sitesi oluşturma konusundaki deneyimlerinizi bize bildirin. Ve herhangi bir sorununuz varsa, o zaman yardım etmeyi çok isteriz!
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
