Elementor ile WordPress'te Mega Menü Nasıl Oluşturulur
Yayınlanan: 2023-02-13Varsayılan WordPress menüsü ne kadar iyi?Sayfaları, gönderileri, kategorileri ve URL'lerimenü ve alt menü öğeleri olarak kullanmanıza olanak tanır. Dahası, basit bir tek sütunlu açılır menü, sahip olabileceğiniz tek alt menü türüdür.
Bu, varsayılan WordPress menüsünün öğe ekleme ve özelleştirme için sınırları olduğu anlamına gelir. Gezinme menüsü web sitenizin merkezi bir parçası olduğundan, çevrimiçi varlığınızdan en iyi şekilde yararlanmanıza gerçekten yardımcı olduğundan emin olmanız önemlidir.
Bu özellikle, görsel açıdan zengin alt menüler kullanarak belirli ürünleri veya gönderileri öne çıkarmak isteyebileceğiniz e-ticaret mağazaları ve bloglar gibi farklı site türleri için geçerlidir.
Bu, WordPress için mega menü eklentilerinin devreye girdiği zamandır.
Bu nedenle, bu makaleyi size bir mega menü WordPress eğitimi, ipuçları, en iyi mega menü eklentileri ve mega gezinme örnekleri konusunda rehberlik etmesi için hazırladık.
Mega menü nedir?
WordPress'te mega menü nedir? Adından da anlaşılacağı gibi, bir mega menü, geleneksel alt menünün daha güçlü bir versiyonudur ve kullanıcılara tek bir açılır menüde çok sayıda kategorize edilmiş bilgi sunar.
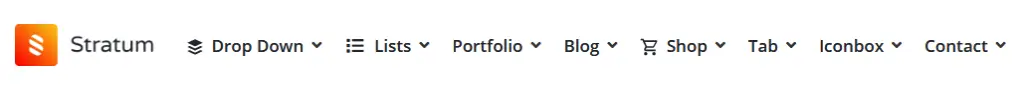
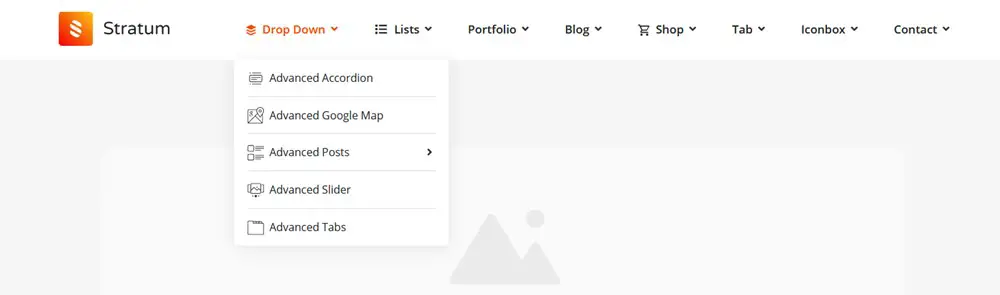
Karşılaştırmanız için işte geleneksel, tek sütunlu, oldukça basit bir açılır menü:

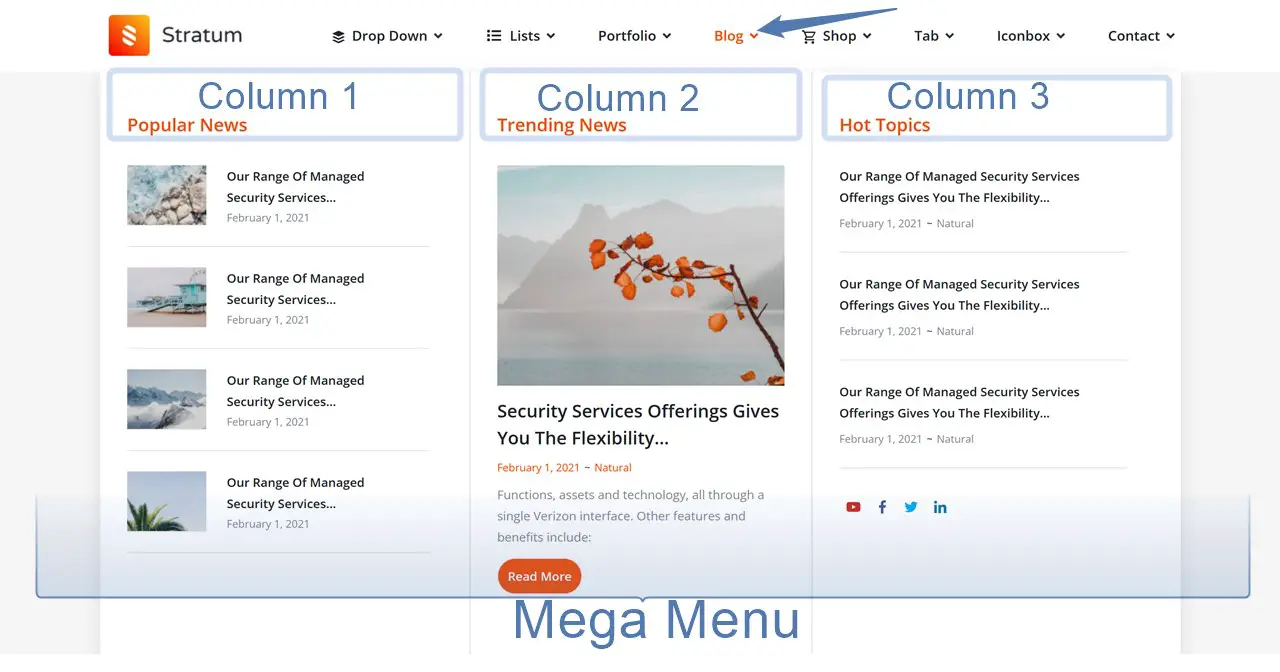
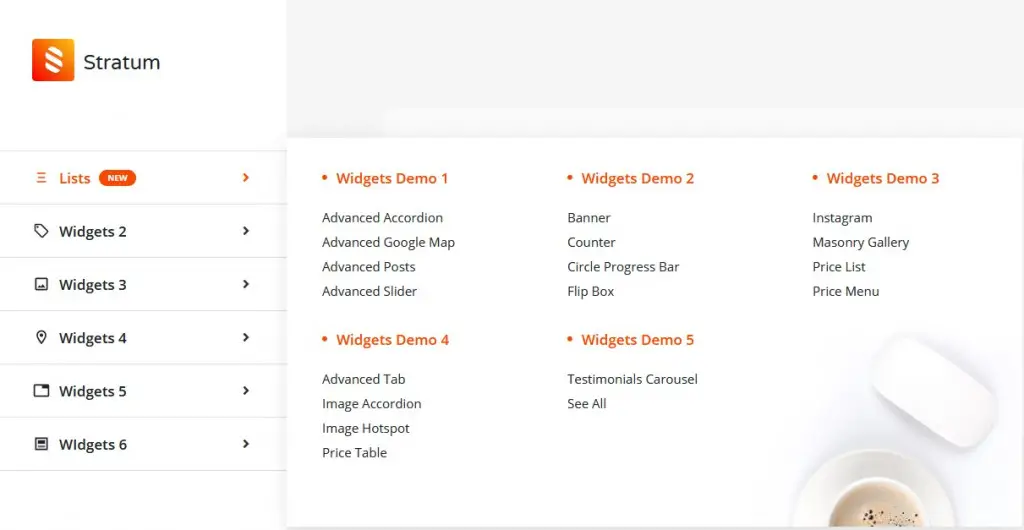
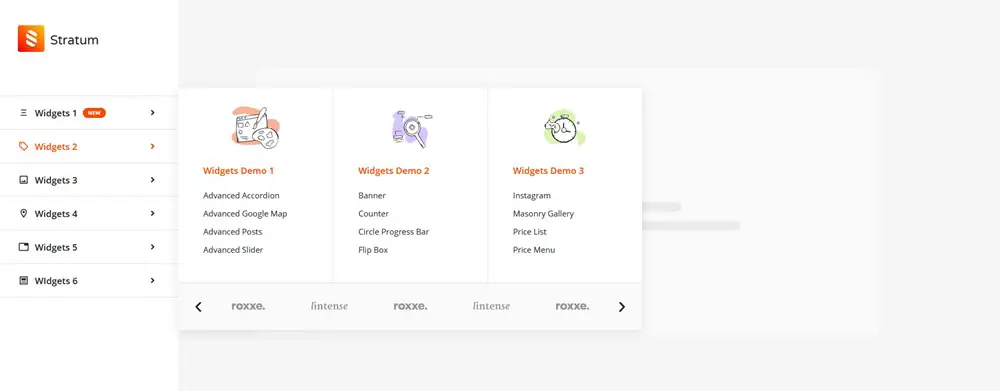
Aksine, tipik olarak bir mega menübirden çok sütundanoluşur. Resimler, videolar ve simgeler gibi herhangi bir multimedya öğesini içerebilir. Tüm bunlar, kullanıcı deneyimini geliştirmenize ve web sitenizdeki bilgileri daha iyi görselleştirmenize yardımcı olur.

Alt menülerinize daha çeşitli içerik türleri eklemekle kalmaz, aynı zamanda bu megamenu eklentileri ana menüde küçük özelleştirme ayarları yapmak için de oldukça kullanışlıdır. Örneğin, özel rozetler ve etiketler eklemek, arka plan renklerini değiştirmek vb.
Bir mega menü ile ilgili her şey, menünüzüniçerebileceğive nasılgörünebileceği konusunda size daha fazla özgürlük vermektir.
Web siteme mega menü nasıl eklerim?
Sitenize mega menü eklemenin kolay yöntemleri nelerdir? Özel kod veya belirli bir eklenti kullanmanız gerekir. Bir eklenti şüphesiz daha kolay bir yoldur ve birçok çözümü vardır.
Ancak, tüm eklentilerin eşit yaratılmadığını akılda tutmak önemlidir. Kural olarak, Elementor, blok düzenleyici/klasik WordPress, Divi,Avada veya tamamen başka bir şey olsun, her biri belirli bir içerik oluşturucuyla çalışacak şekilde uyarlanmıştır. Tipik olarak bu tür uzantılar, kullanıcıların çalışmaya başlamasına ve onlarla çalışmasına yardımcı olacak öğreticiler içerir.
Bu nedenle, araştırmanıza şu anda hangi içerik oluşturucuyu kullandığınızı belirleyerek ve ardından uyumlu uzantıları arayarak başlamanız çok önemlidir. Örneğin, bir Elementor mega menüsü veya Avada mega menüsü. Bu yaklaşım, mega menünüzü mevcut tasarımınızla sorunsuz bir şekilde entegre edebilmenizi sağlar.
En iyi mega menü WordPress nedir?
İyi WordPress eklentileri var mı? Daha önce de belirttiğimiz gibi, her WordPress mega menü eklentisi, hangi oluşturucu için optimize edildiğine bağlı olarak bir dizi seçenek sunar. Bu, çözümleri en yakın benzerleri arasında karşılaştırmanın en mantıklı olduğuna inanmamıza neden oluyor.
Bununla birlikte, çeşitli durumlar için birkaç popüler WordPress mega menü eklentisini burada bulabilirsiniz.
- Max Mega Menu eklentisi, doğrudan klasik WordPress menülerinin yerel sistemine dahil olur ve menünüzü otomatik olarak bir mega menüye dönüştürür.Ücretsiz olarak indirebileceğiniz en esnek ve popüler eklentilerden biridir. WooCommerce, EasyDigitalDownloads'ı destekler ve gerçekten hafiftir.
| Mega Menü Eklentisi | Kurulumlar/Satış | İçin yapılmış |
|---|---|---|
| Maksimum Mega Menü | 400K+ | Klasik WordPress, Elementor'u destekler |
2.Stratum Mega Menu, Elementor widget'larını kullanarak güçlü bir alt menü oluşturmak için birinci sınıf bir eklentidir.Bir WooCommerce mağazanız varsa, alt menüde ürünleri içeren harika bir menü oluşturmanıza yardımcı olacaktır.
3.WordPress Mega Menü bloğu, blok düzenleyici için mega menünün bir beta sürümüdür.Gönderiye, sayfaya bir menü eklemek için kullanabilir veya hatta tam site düzenlemesinde test edebilirsiniz.
4. HT Menu Lite, özellikle menü ve mega menü oluşturma ihtiyaçları için hazırlanmış, Elementor'a yönelik bir mega menü WordPress eklenti uzantısıdır.
| Mega Menü Eklentisi | Kurulumlar/Satış | İçin yapılmış |
|---|---|---|
| HT Menüsü Basit | 2K+ | elementor |
5. Birinci sınıf bir eklenti olarak, Uber Menu size her türlü mega menüyü oluşturmak ve özelleştirmek için tam özellikli bir araç seti sunar.Menünüzün her öğesini düzenlemeyi gerçekten kolaylaştırır.
| Mega Menü Eklentisi | Kurulumlar/Satış | İçin yapılmış |
|---|---|---|
| Uber Menü | 87K+ | Klasik WordPress |
Stratum'dan WordPress mega menü eklentisi: Adım adım kılavuz

Bu yazıda, Elementor widget'larını ve gelişmiş özelleştirme araçlarını kullanarak zengin içerikli bir menü oluşturmak için WordPress mega menü eklentimiz olan Elementor için Stratum Mega Menü eklentisiyle bir WP gezinme menüsü oluşturma sürecinden geçiyoruz.
Pekala, diğer herhangi bir mega menü WordPress Elementor eklentisi gibi, bu da varsayılan WordPress menünüze 'hackleme' konusunda birçok fırsat sunuyor.
Özellikle, eklenti size yardımcı olur:
- İçeriğinizle birlikte herhangi bir Elementor widget'ını sütunlu düzenler de dahil olmak üzere alt menülerde görüntüleyin.
- Üst düzey menüye özel etiketler ve simgeler ekleyin.
- Üst düzey menünüzün ve alt menülerinizin görsel stilini değiştirin.
- Hem dikey hem de yatay gezinme menüleri oluşturun.
- Mobil cihazlar için duyarlı menüde ince ayar yapın.
- Alt menünüzün farklı animasyon efektleriyle görünmesini sağlayın.
Birinci sınıf bir çözüm olduğu için şu anda size en az 39$'a mal olacak; aynı zamanda, MotoPress Club üyeleri için Mega Menü eklentisini ücretsiz olarak indirmek mümkündür.
Şimdi gerçek hayattan örneklerde nasıl çalıştığını görelim ve WordPress mega menü eğitimimize geçelim.
Aşağıdaki kılavuzun eğitim videosunu da izleyebilirsiniz:
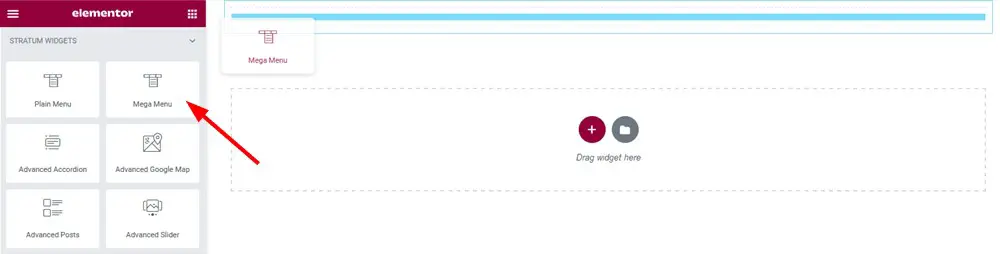
WordPress'te bir mega menü oluşturmak için yalnızca temel Elementor eklentisi ve Stratum Mega Menu eklentisi gereklidir.
Adım 1. Bir menü oluşturun veya seçin
Eklentiyle çalışmaya başlamak için Elementor'un kurulu ve etkinleştirilmiş olması gerekir.
Öncelikle, Stratum Mega Menu eklentisini kurun ve etkinleştirin.
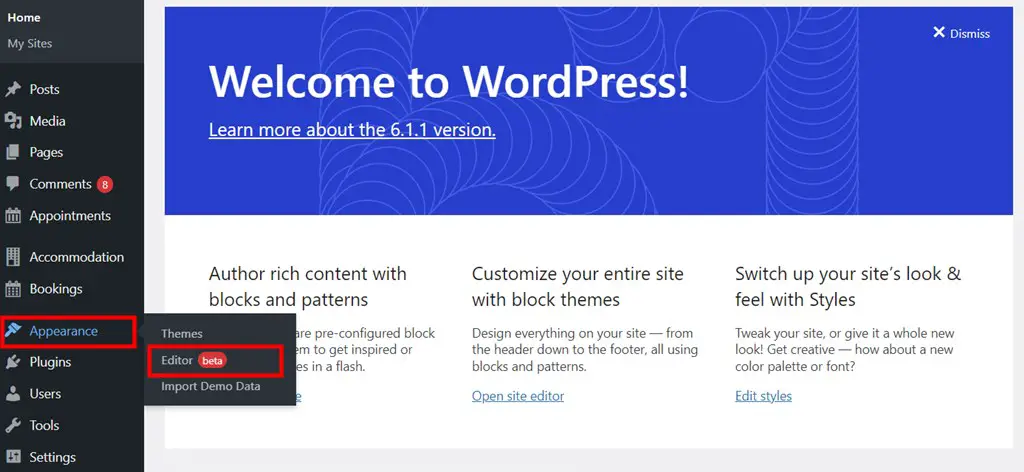
Her zaman elinizin altında bulundurabileceğiniz kısa bir mega menü öğreticisi var: görmek için Pano > Görünüm > Mega Menü'ye gidin.
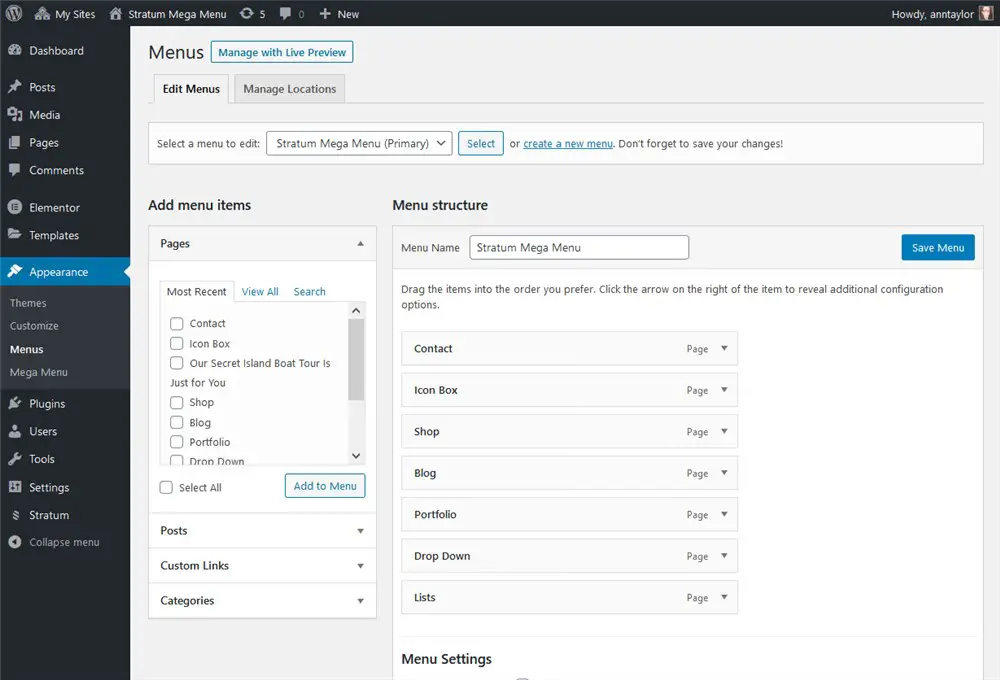
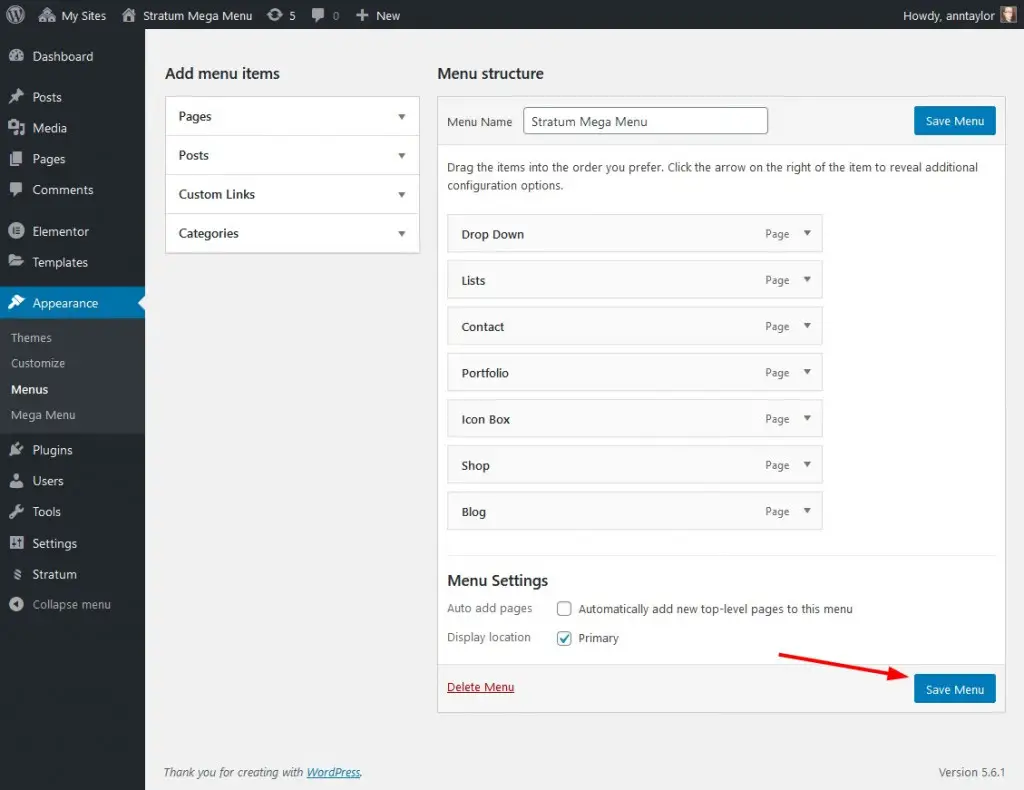
Bu eğitimin ilk adımında Pano > Görünüm > Menüler'e gitmeniz isteniyor.
Menü'de, geçerli menüyü seçmeniz (çalışan bir siteniz ve menünüz varsa) veya varsayılan WordPress araçlarını kullanarak, yani menü öğeleri ekleyerek yeni bir tane oluşturmanız gerekir. Menünüzün adını hatırladığınızdan emin olun!

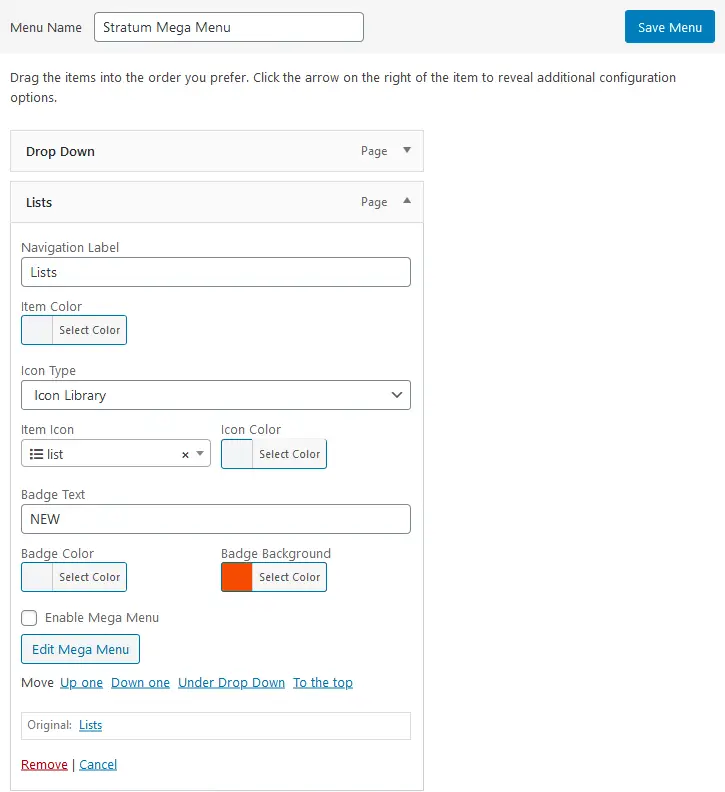
2. Adım. Üst düzey Elementor menünüzü özelleştirin
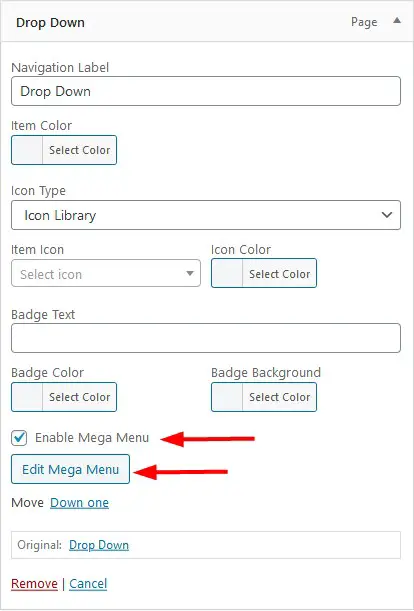
Her menü öğesi için simgeler ve rozetler ekleyebileceğinizi göreceksiniz.
simgeler
Simgelere gelince, özel SVG simgelerinizi yükleyebilir veya kitaplıktan bir simge seçebilirsiniz. Bir simge rengi de ayarlayabileceksiniz.

Rozetler
Rozetler için özel metninizi eklemek, metin ve arka plan renkleri uygulamak kolaydır.

Tabii ki, sadece alt menüleri geliştirmek istiyorsanız, bunlardan hiçbirini eklemeyebilirsiniz.
Adım 3. Seçilen menü öğeleri için mega menüler oluşturun
Zengin içerikli bir açılır menü oluşturmak istiyorsanız, Mega Menüyü Etkinleştir kutusunu ve Mega Menüyü Düzenle düğmesini tıkladığınızdan emin olun:

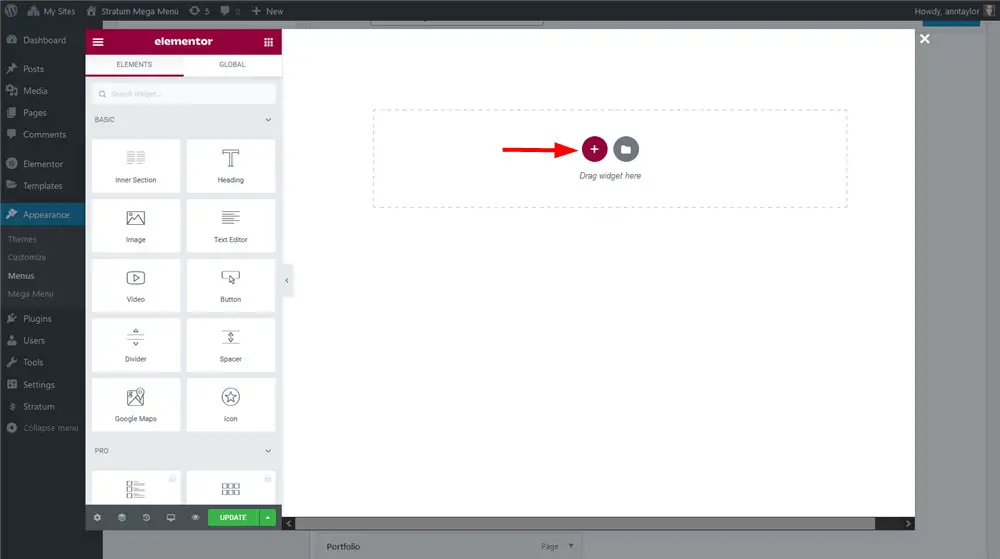
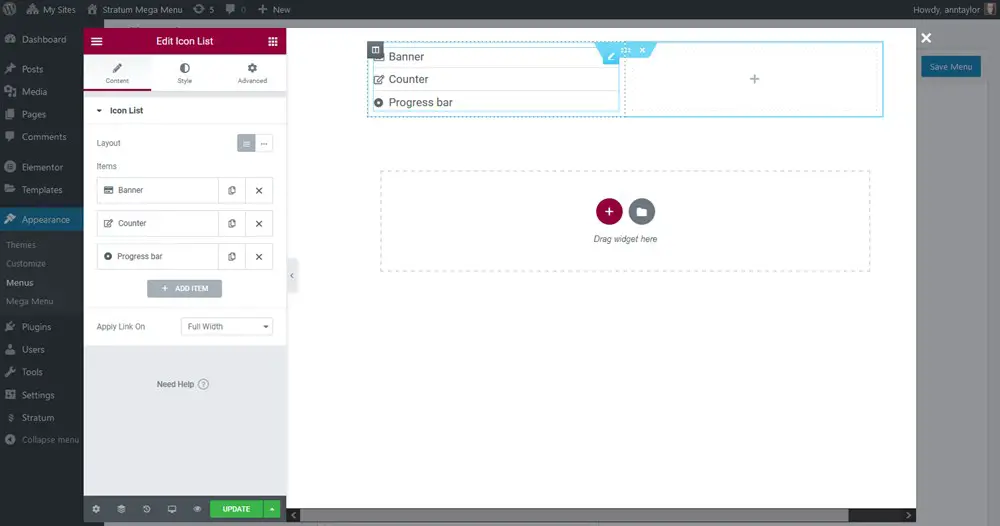
Varsayılan Elementor görsel oluşturucu arayüzü açılır. Burada seçtiğiniz menü öğesi için bir alt menü oluşturabileceksiniz.
- Bir bölüm ekleyerek başlayın.

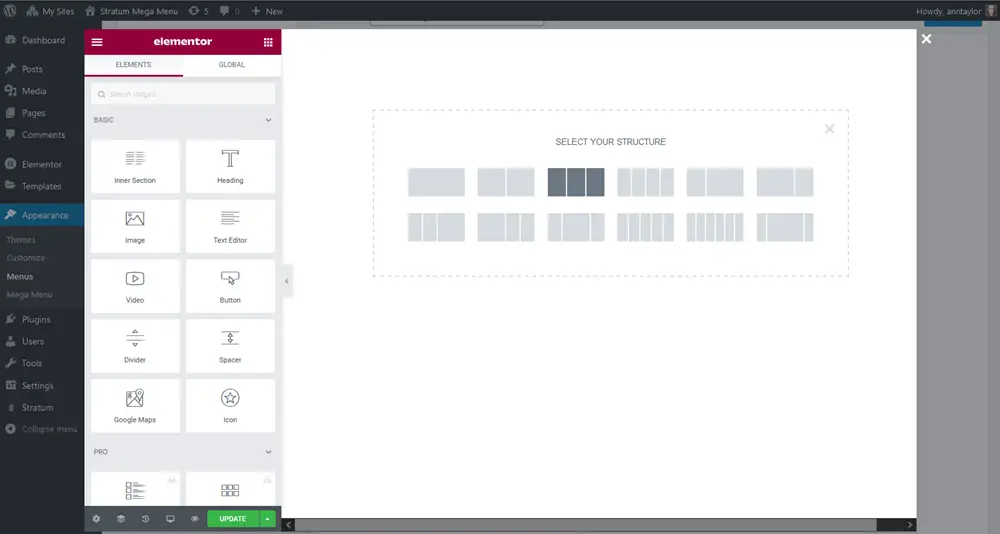
2. Sütunları düzenleyin (gerekirse). Örneğin, alt menüde çok sayıda öğe/sayfa/ürün/resim sergilemek istiyorsanız sütunlara ihtiyacınız olabilir.

3. Gereken arka plan rengini uygulayın (gerekirse).
4. Gerekli Elementor widget'larını sütunlara/sütunlara ekleyin ve bu widget'ların görünümünü Elementor'ın stil sekmesi aracılığıyla özelleştirin.

Her widget'ın türüne bağlı olarak kendi stil ayarları vardır.
Seçtiğiniz herhangi bir menü öğesi için Elementor ile bir mega menü oluşturabilir, onu istediğiniz gibi tasarlayabilir ve şekillendirebilirsiniz.
Bittiğinde, Elementor'da sayfayı güncelleyin > WordPress > Kaydet menüsünde Menü'ye geri dönün.

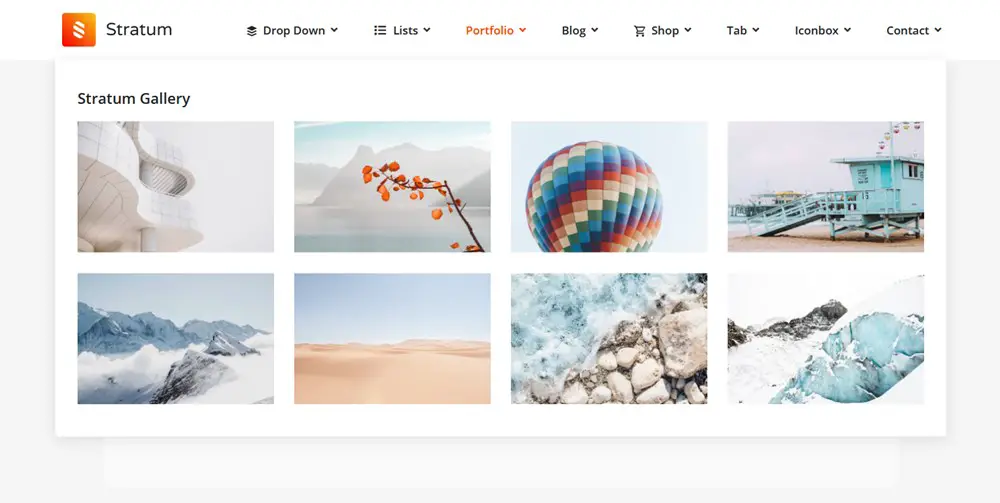
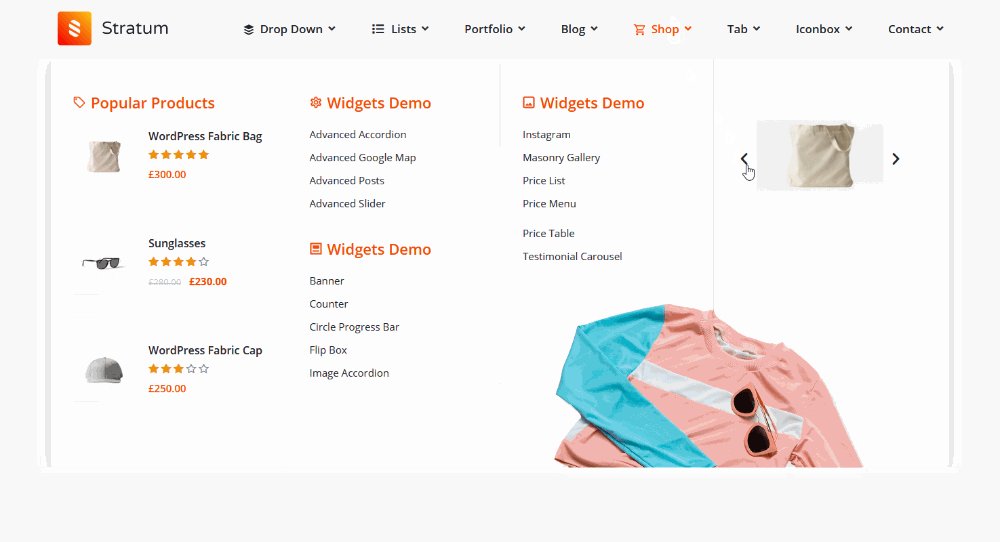
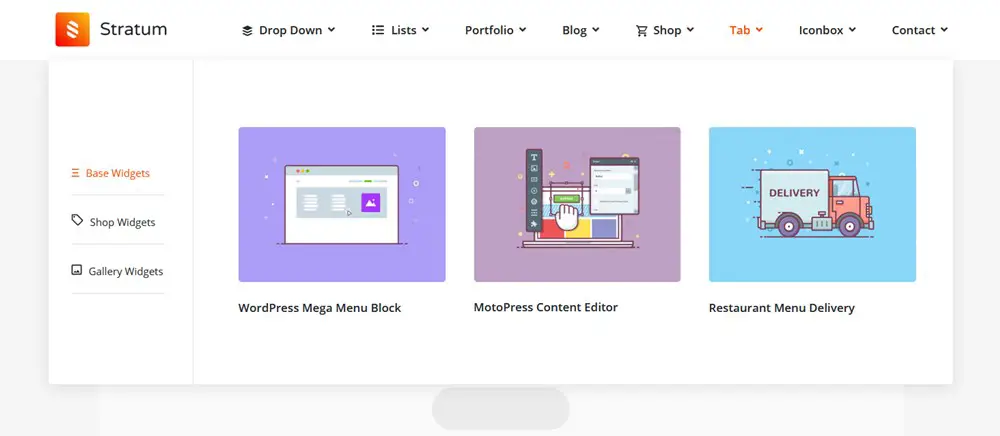
Örneğin demo amaçlı Stratum'un mega menü eklentisi ile oluşturduğumuz birkaç örneği inceleyelim. Alt menüde kullanılan farklı Elementor widget'ları ve sütunları vardır:
- Tek sütunlu alt menü: Ayarlanmış simgeler ve bağlantılar içeren Simge listesi widget'ı:

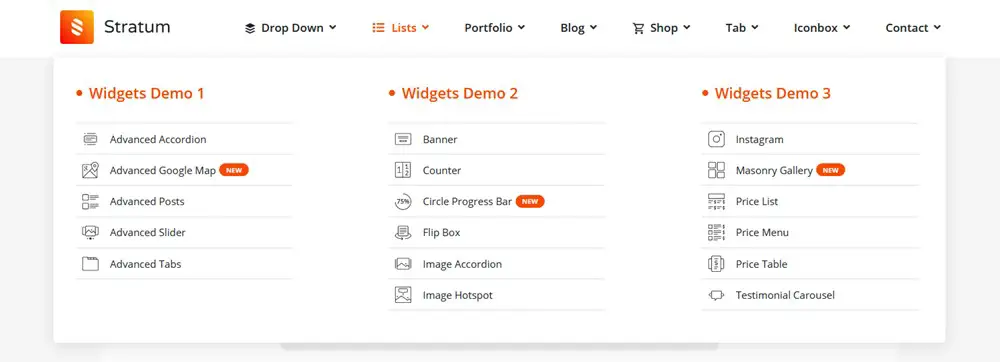
Ve birkaç ayarlamayla birlikte üç sütunlu bir düzen:


Stratum'un Masonry galeri widget'ı ile galerilerinize gerçekten süslü ve şık bir görünüm verebilirsiniz.
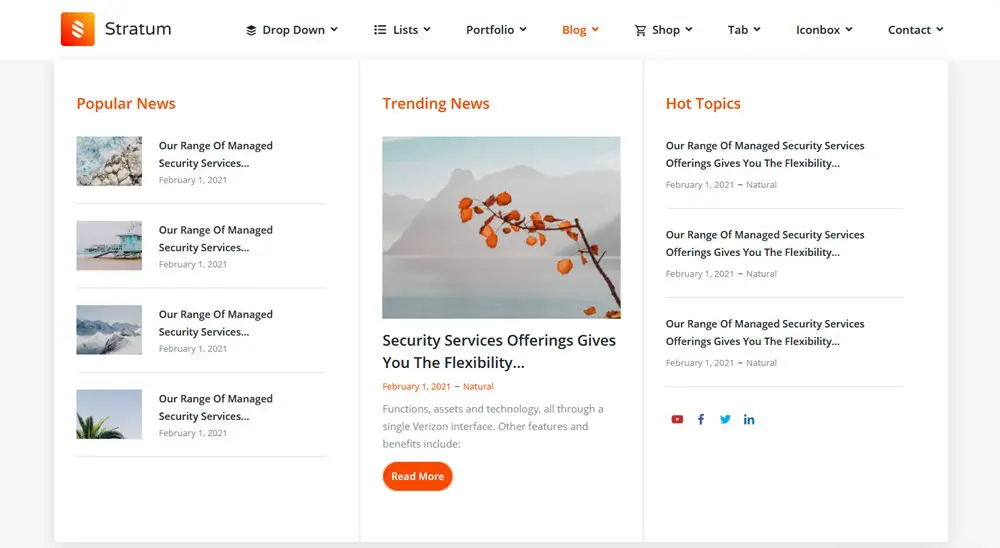
- Farklı düzenler ve meta bilgi çıkışı tarafından desteklenen alt menülerdeki blog gönderileri:

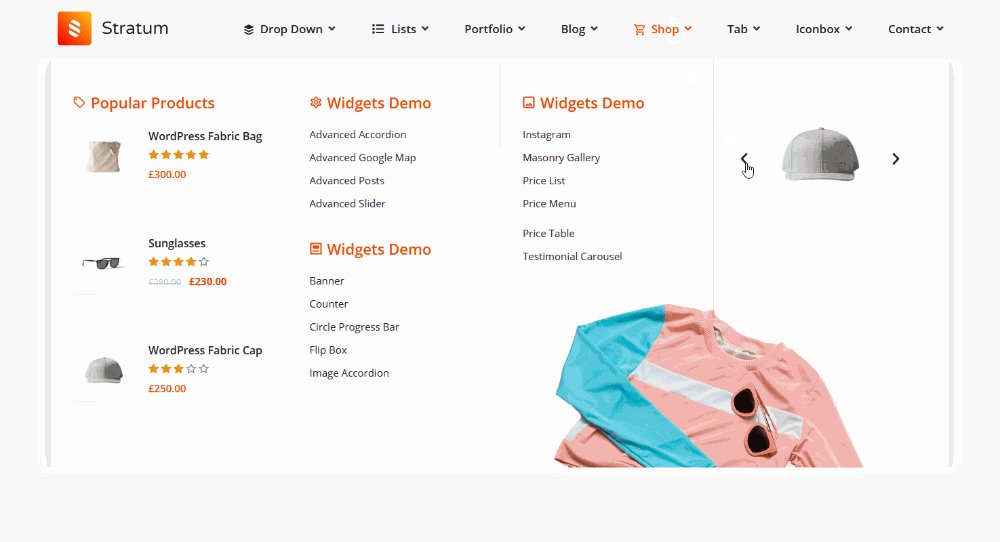
- WooCommerce widget'larının yanı sıra kaydırıcı widget'ları tarafından desteklenen mağaza öğeleri ve ürün sunumu:

WordPress Megamenu demosunda daha fazla örnek görebilirsiniz.
Bu aşamada menünüzün görünümü, Elementor ile ne kadar yaratıcı olabildiğinize ve hangi widget'lara erişebildiğinize bağlıdır.
4. Adım. Varsayılan tema menüsünü bir WordPress mega menüsüyle değiştirin
Elementor'da bir menü nasıl eklenir?
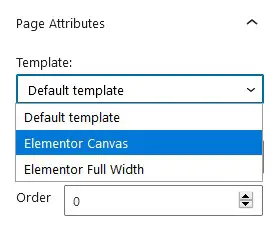
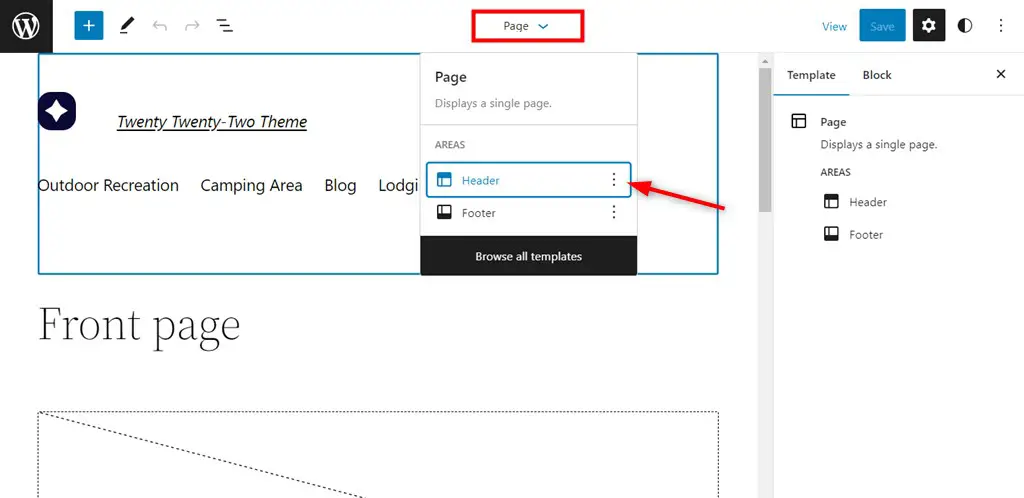
WordPress temanız tarafından sağlanan varsayılan megamenu yerine kendi oluşturduğunuz WordPress megamenu'sunu kullanmak için ikincisini gizlemeniz gerekir. Bunu yapmanın en kolay yollarından biri, menü kullanmayan bir Elementor tuval şablonu kullanmaktır:
'Sayfa nitelikleri' menüsünden gerekli şablonu seçtikten sonra Elementor editörünü açın ve oluşturduğunuz mega menüyü sayfaya ekleyin:

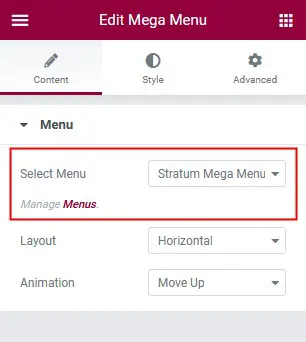
Ardından oluşturduğunuz menüyü seçin:

Ayrıca, dikey mi yoksa yatay mı olmasını istediğinizi seçin:
Yatay

Dikey

Varsayılan alt menü görünümü animasyon efektlerini de uygulayabilirsiniz.
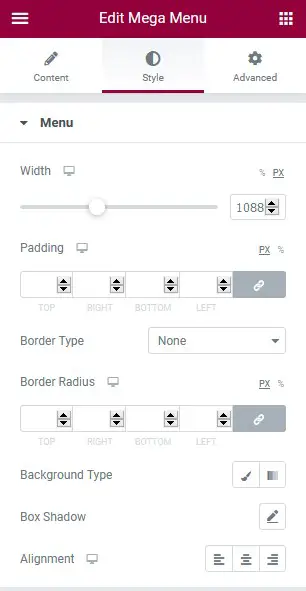
Artık tüm menü için stili küresel olarak özelleştirebilirsiniz. Stratum'un Mega Menu Elementor eklentisi burada oldukça cömert! Örneğin, neleri değiştirebileceğinizi görmek için Stil sekmesine daha yakından bakalım.
Dünya çapında menü
- Genişlik, dolgular, kenarlıklar, arka plan türü (klasik veya gradyan)
- Hizalamalar ve gölgeler
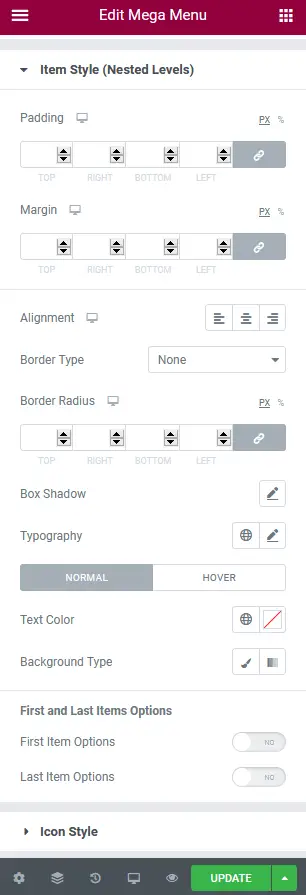
Öğe stili (birinci seviye ve iç içe geçmiş seviyeler)
- Hizalamaları özelleştirebilir, kenarlıklar ekleyebilir ve gerekli kutu gölgesini uygulayabilirsiniz.
- Tipografiyi, metin rengini ve daha fazlasını değiştirin.
Simge ve ok stili
- Aralığı, hizalamayı, boyutu ve rengi değiştirin.
Rozet stili (birinci seviye ve iç içe geçmiş seviyeler)
- Dolguları, kenar boşluklarını, kutu gölgesini, kenarlık tipini, kenarlık yarıçapını, tipografiyi, arka plan renklerini vb. özelleştirin.
Açılır stil (birinci düzey ve iç içe geçmiş düzeyler)
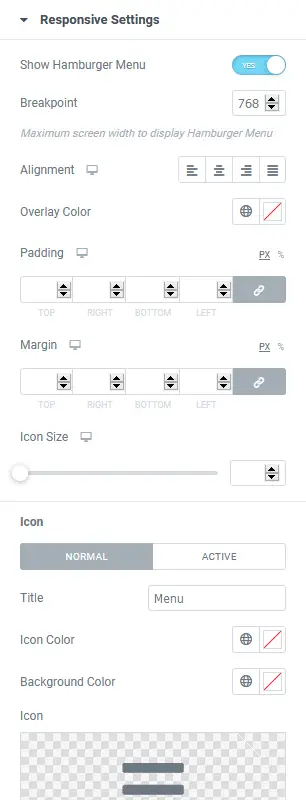
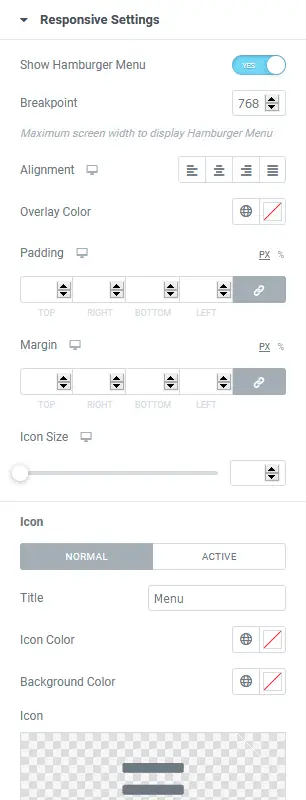
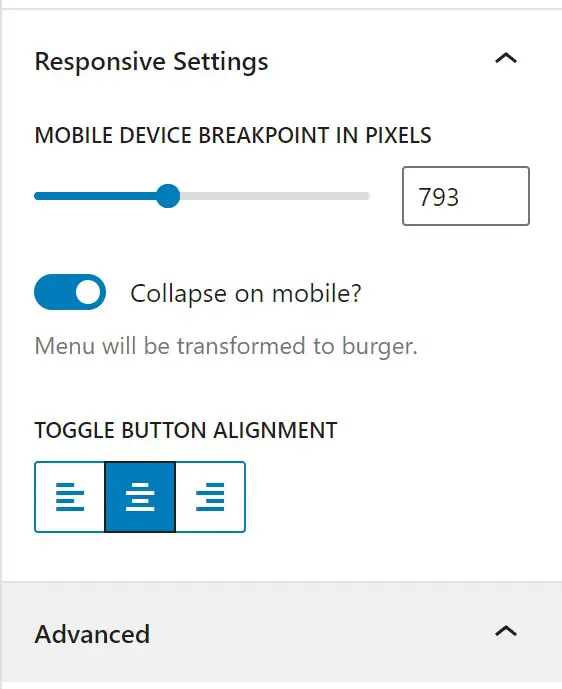
Duyarlı ayarlar
- İsteğe bağlı olarak mobil cihazlar için hamburger menüsünü açın
- Menünün hizalamasını ve stilini değiştirin.
WP mega menüsü, mobil cihazlarda kullanışlı bir Elementor hamburger menüsüne dönüştürülecek:
Gerekli tüm ayarları uyguladıktan ve menünüzden memnun kaldığınızda, sayfayı kaydetmeniz yeterlidir.
Bu yöntemin tek zorluğu, sitenizin görünmesini istediğiniz her sayfası için manuel olarak ekstra bir prosedür (bu menüyle ilgileniyorsunuz) yapmanız gerekmesidir.
Ancak bu, ayrı menüler oluşturabildiğiniz için farklı sayfalarda farklı menüler kullanmanıza da olanak tanır. Alternatif olarak, Elementor'un tema oluşturucusuyla özel bir Elementor başlığı oluşturabilir ve özel Elementor menünüzü daha az çabayla küresel olarak kullanabilirsiniz.
Ayrıca, bir e-ticaret mağazası için bir menü oluşturmak üzere bu parçacığın nasıl kullanılacağına ilişkin video kılavuzlarımız da var:
WordPress'te mega menü nasıl düzenlenir?
Bu bölümde WordPress'te Elementor olmadanmega menü eklemeyi ve düzenlemeyi anlatıyoruz.
Ancak, esnek bir gezinme menüsü oluşturmak istiyorsanız, bu senaryoda da bir uzantı olmadan yapamazsınız. En azından şu anda, WordPress tam site düzenlemesi tam ölçeğinde yayınlanmadığında. Bu, yerel bir mega menü çözümü olmadığı anlamına gelir.
Burada da seçim yapmakta zorlanacaksınız, ancak bu eğitim için, blok düzenleyici için oluşturulmuş ve tamamen optimize edilmişücretsizWordPress mega menü bloğumuzu kullanacağız.
Bu blok ne işe yarar? WordPress'teki bu ücretsiz mega menü eklentisi, yerel WP teknolojisi ile blok destekli entegrasyon sağlar. Bu, blok düzenleyicinin gücünü ek WordPress mega menü bloğuyla birlikte kucaklayarak kolayca bir mega menü ekleyebileceğiniz anlamına gelir.
Blok WordPress temalarıiçin, bu mega menü bloğunu doğrudan Tema Düzenleyici'de kullanabilirsiniz. Diğer temalar için normal sayfalarda ve gönderilerde kullanabilirsiniz (birkaç numara ile normal bir menü gibi çalışmasını sağlayabilirsiniz).
Öncelikle eklentimiz tarafından gönderilen mega menü bloğunun temel anatomisini anlayalım.
Mega menü bloğu eklentisini kurup etkinleştirdikten sonra, varsayılan blok kitaplığınıza eklenen iki yeni özel blok göreceksiniz:
- Mega Menü bloğu : herhangi bir (blok sisteminin gücü!) WordPress bloğunu alt menüye eklemenizi sağlar.
- Düz Menü bloğu : alt menüye herhangi bir düz bağlantı eklemenizi ve birkaç düzeyde alt menü oluşturmanızı sağlar.


Örneğin bloğun seçeneklerini örneklendirmek için Twenty Twenty-Two temasında çalışıyorum.

Bu tema, tam site düzenlemesinin beta sürümünü destekliyor, bu da bana mega menü bloğumu sitenin başlık kısmına kadar düzenleme şansı veriyor.

Ancak, iki nedenden dolayı doğrudan sayfaya bir menü ekleyeceğim: daha fazla kullanıcı durumu senaryosunu kapsayacak ve bu şekilde daha sorunsuz çalışacak (ancak tam site düzenlemesi beta aşamasında ve bloğumuz buna göre mükemmel bir şekilde optimize edilmemiş).
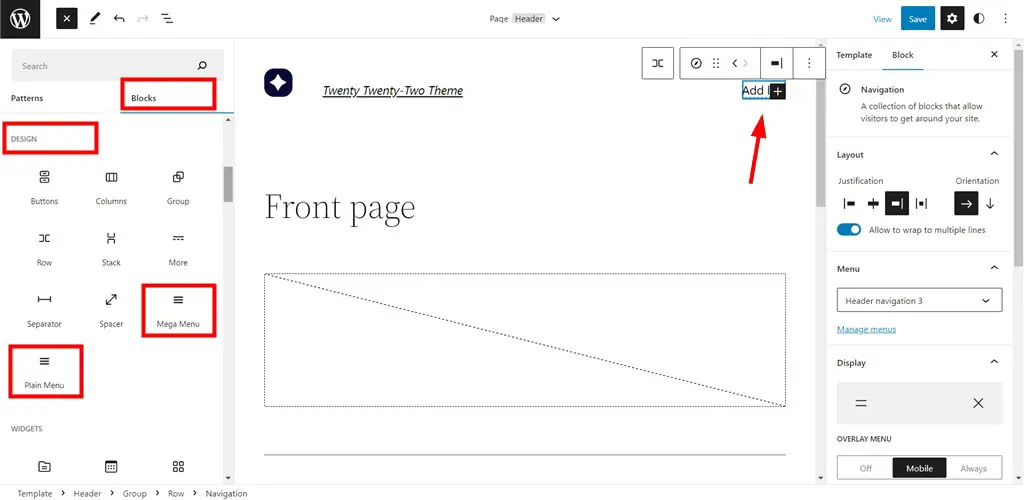
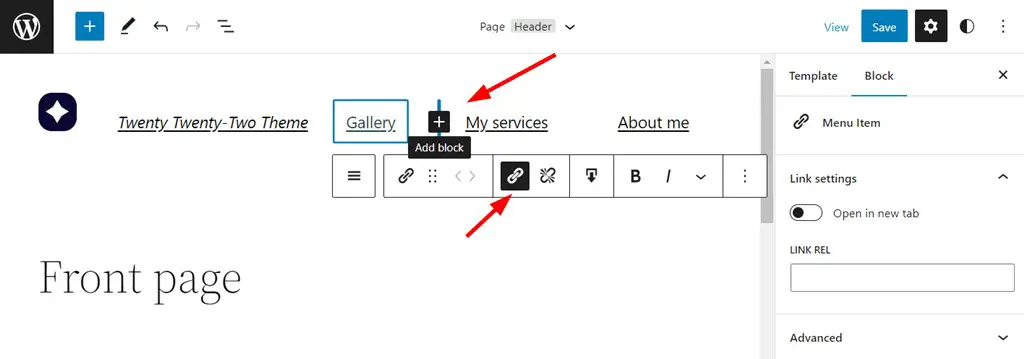
İster sayfada ister başlık alanında bir menü oluşturun, üst düzey (bağlantıların ilk görünür satırı) menü oluşturmak için mega menü bağlantılarını birer birer ekleyin:
Adım 1. '+' Simgesine basın > Mega Menü bloğunu seçin > sayfaya ekleyin > ona bir başlık verin ve bir bağlantı ekleyin.

Bu şekilde, gezinme menüsünde normal web sitesi bağlantılarına sahip olursunuz.
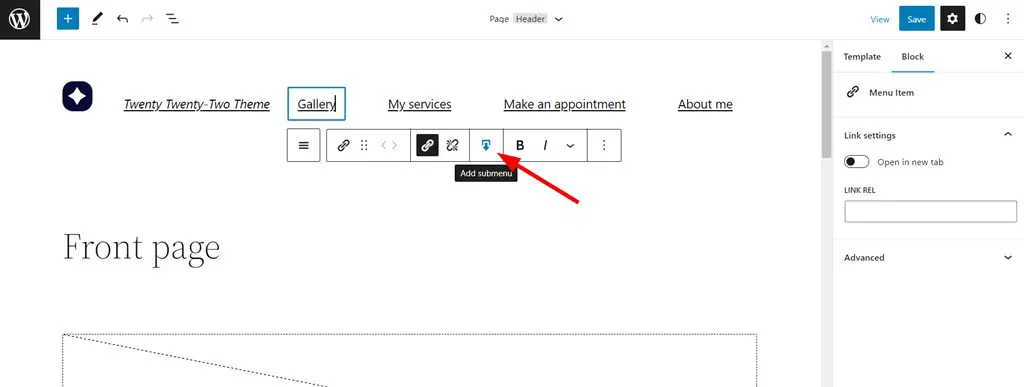
2. Adım. Üst düzey menüye daha karmaşık alt menüler eklemek için önce menü bağlantısını seçin > ardından 'Alt menü ekle'yi tıklayın.

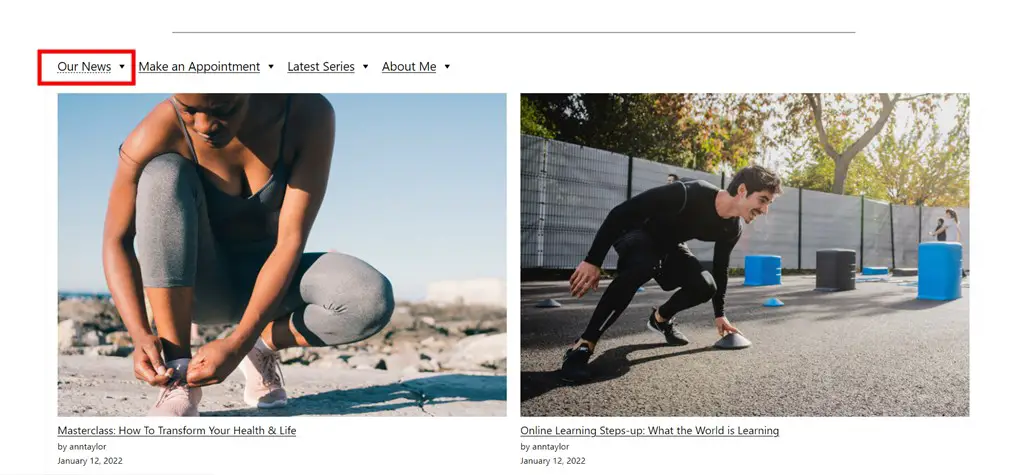
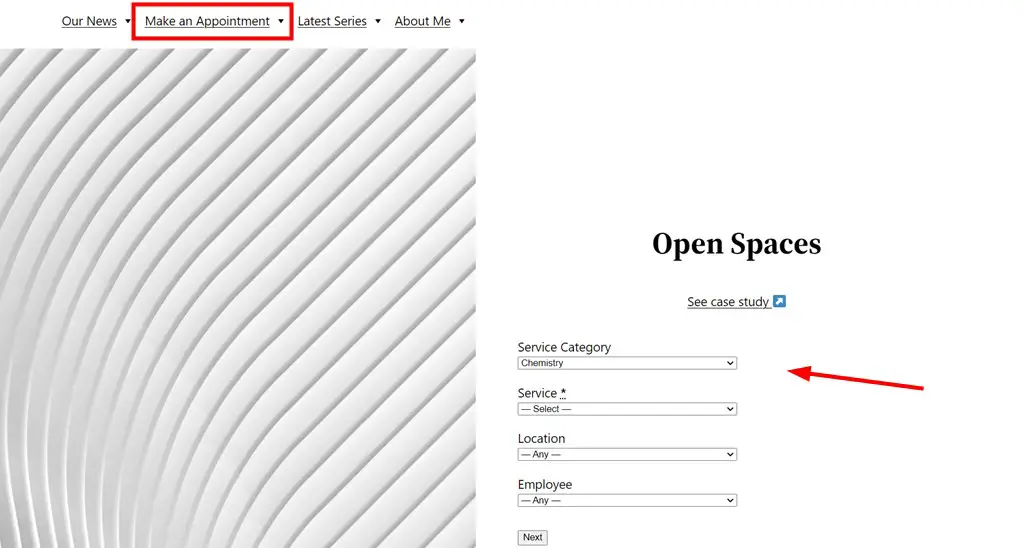
Adım 3. Basit resimler ve galerilerden rezervasyon widget'larına kadar mevcut tüm blokları menüye ekleyin.Örneğin:
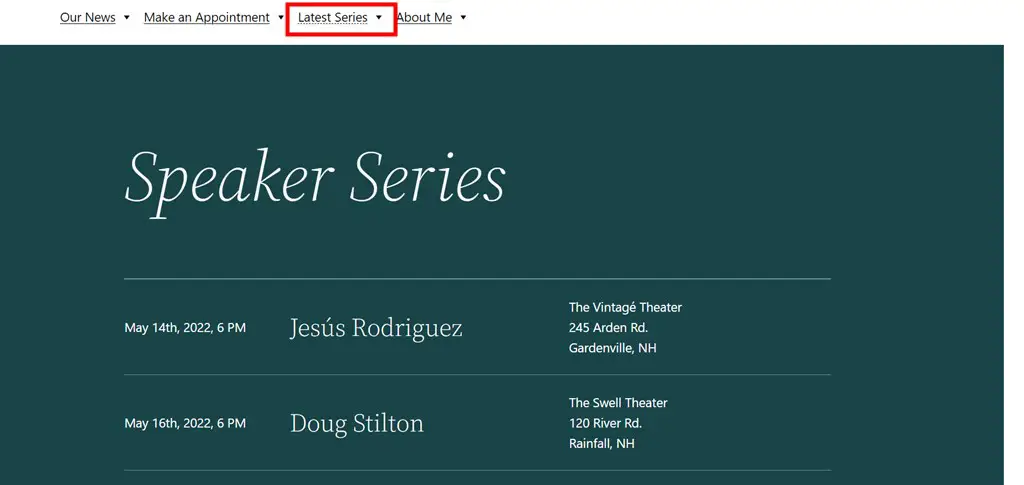
- Bloglar ve dergi siteleri için mega menüler için uygun olabilecek en son gönderiler bloğunu bir alt menü olarak ekledim.

- WordPress randevu planlayıcı eklentisi tarafından sağlanan bir randevu formu rezervasyon widget'ı (özellikle bu tema için tasarlanmadığı için fazla varsayılan görünüyor). Bu widget'ı başka bir varsayılan WordPress tasarım şablonunun içine yerleştirdim.

- Menüde açılması için varsayılan WordPress kalıplarından tüm bir sayfa bölümünü de ekledim.

Alt menüye birden çok sütun koymak istiyorsanız, WordPress için bu mega menü eklentisini kullanarak varsayılan Sütunlar bloğunu alt menüye eklemeniz ve ardından gerekli blokları sütunların içine yerleştirmeniz yeterlidir.
Bu tür bir menü kullanmanız gerekiyorsa, WordPress temanızın varsayılan menüsünün yerini alabilmesi için bir tuval/boş şablon kullanmanız gerekebileceğini unutmayın.
WordPress'te bir mega menüyü nasıl şekillendiririm?
Mega menü bloğu ile oluşturduğunuz menüye stil vermek için her iki şeyi de kullanabilirsiniz: menününgenelayarları ve alt menüye koyduğunuz her blok içinayrıayarlar.
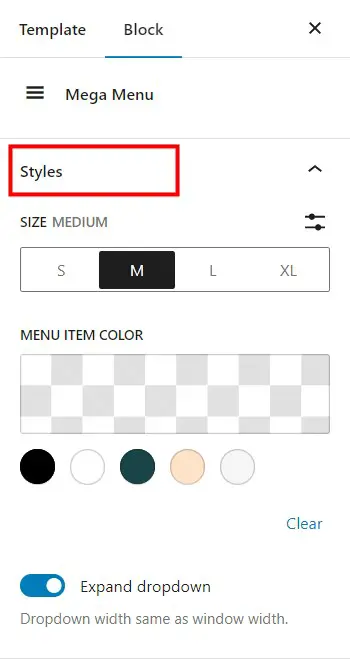
Genel ayarları uygulamak için, editörde sağdaki menüye tıklayın > sağdan ayarlar panelini alın.
Stiller sekmesi
- Küçük, orta vb. gibi menü simgelerinin boyutunu seçin.
- Bir renk seçin, bunlar genellikle kayıtlı ana tema renklerinizden kaynaklanır.
- İsteğe bağlı olarak, açılır menü içeriğinin genişliğini cihazın genişliğine sığdırın.
Alt menüde tek tek bloklara nasıl stil verilir? Sadece gerekli bloğu seçin ve sağdaki menü aracılığıyla parçalarını düzenleyin. Ayarlar paneli, blok tipinin kendisine bağlı olacaktır.
Mega menümü tam genişlikte nasıl yaparım?
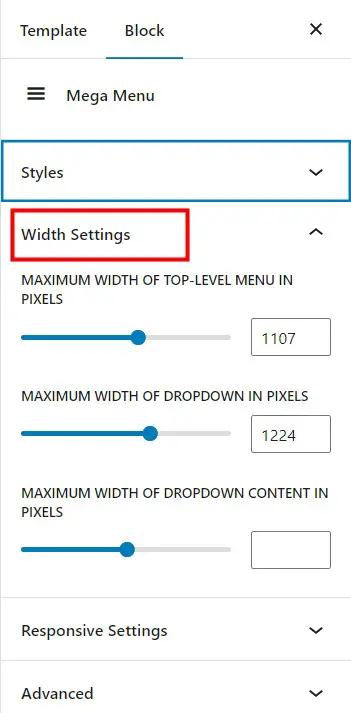
Menünün ekranınızın genişliğini doldurması nasıl sağlanır? Menünüzün genişliğini düzenlemek için menü bloğunun genişlik ayar paneline gidin.
Bu ayarlar panelini kullanarak, üst düzey (her zaman görünür) gezinme menüsü ve alt menü (açılır menü) için genişliği seçebilirsiniz.
Özellikle, site menüsü için arzu edilen bir genişliği piksel cinsinden belirtebilirsiniz:
- Üst düzey menünün maksimum genişliği.
- Açılır menünün maksimum genişliği.
- Açılır içeriğin maksimum genişliği.
Uygun sayıları ayarlamak için, kullandığınız WordPress temasının genişlik kabının varsayılan ayarlarını kontrol etmelisiniz, böylece tam genişlik ayarlamanız gerekirse menü buna sığar.
Mega menümü nasıl duyarlı hale getiririm?
Cihazlar arasında en iyi kullanıcı deneyimlerini sunan bir mega menüyü duyarlı hale nasıl getirirsiniz? Bunun için mega menü bloğunun sağ tarafındaki özelleştirme panelinde Duyarlı ayarları kullanın.
Duyarlı tasarım için piksel cinsinden 'kesme noktaları' belirlemeniz gerekir. Kesme noktası, bir web sitesinin içeriğinin ve tasarımının belirli bir ekran boyutuna sığacak şekilde ayarlandığı noktayı ifade eder.
Duyarlı tasarım (bizim durumumuzda, bir mega menü) ayarladığınız piksel değerlerine ulaştığında, dönüşüm görünür hale gelir, böylece menü herhangi bir görünüm alanında kolayca görüntülenebilir.
Cep telefonlarında menüyü 'daraltmayı' da seçebilirsiniz. Bu, kesinlikle birden çok sitede gördüğünüz bir hamburger menü simgesine dönüşeceği anlamına gelir. Blok ayarlarında, menü simgesinin konumunu (sol, sağ veya orta) belirleyebilirsiniz.
Duyarlı mega menüler, SEO kadar kullanıcı deneyimleri için de önemlidir.
Bir mega menü WordPress'e nasıl aktarılır
Bir mega menüyü WordPress'e nereden aktarmak istiyorsunuz? Blogger, LiveJournal veya diğer platformların yanı sıra başka bir WordPress kurulumundan içe aktarabilirsiniz.
Menünüzün WordPress'e aktarılabilmesi için tercihen birsayfaya, gönderiye veya özel gönderi türünekaydedilmesi gerekir.
Menünüzü kaynak platformdan cihazınıza kaydettiyseniz,WordPress > Araçlar > İçe Aktar > platformunuzu seçin > İçe Aktarıcıyı Çalıştır'a gidin ve adımları izleyin.
Not :
- Menünüzü başka bir WordPress sitesinden içe aktarırsanız, o mega menüyü oluşturmak için kullandığınız ekstra eklentileri yüklemeniz gerekebilir. Aksi halde düzgün çalışmayabilir.
- Farklı eklentiler, mega menüleri içe aktarmak için farklı çözümler sağlayabilir ve varsayılan içe aktarma özelliği her senaryo için mükemmel şekilde çalışmayabilir.
Dahası, aynı WordPress kurulumundaki bir menüyü içe aktarmak için düzenleyicinin varsayılan işlevini kullanın. Yine de sadece bir geri dönüşü düşünebiliriz.
Bir mega menüyü başka bir WordPress sayfasına aktarmak veya mevcut kurulumda yayınlamak için, menü blogunu yeniden kullanılabilir halegetirmemiz gerekiyor.
Bu yazıda kullandığımız WordPress için mega menü şu anda bu özelliğin gerisinde kalıyor, bu yüzden bir geri dönüş kullanalım:
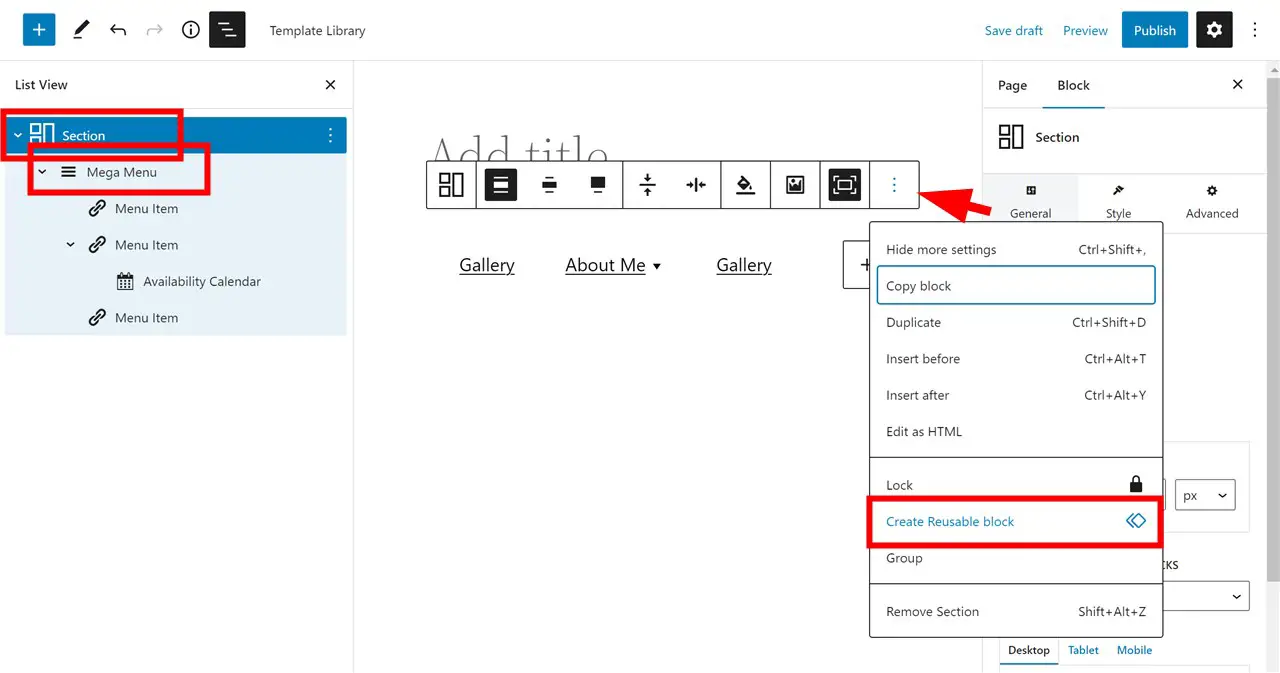
- Bölüm bloğunu ekleyin (Getwid eklentisi tarafından sağlanan ve başka herhangi bir bloğu iç içe yerleştirebilen bir kapsayıcı blok).
- Bölüm içindeki mega menü bloğunu yerleştirin.
- Son olarak, bloğu yeniden kullanılabilir olarak kaydedin.
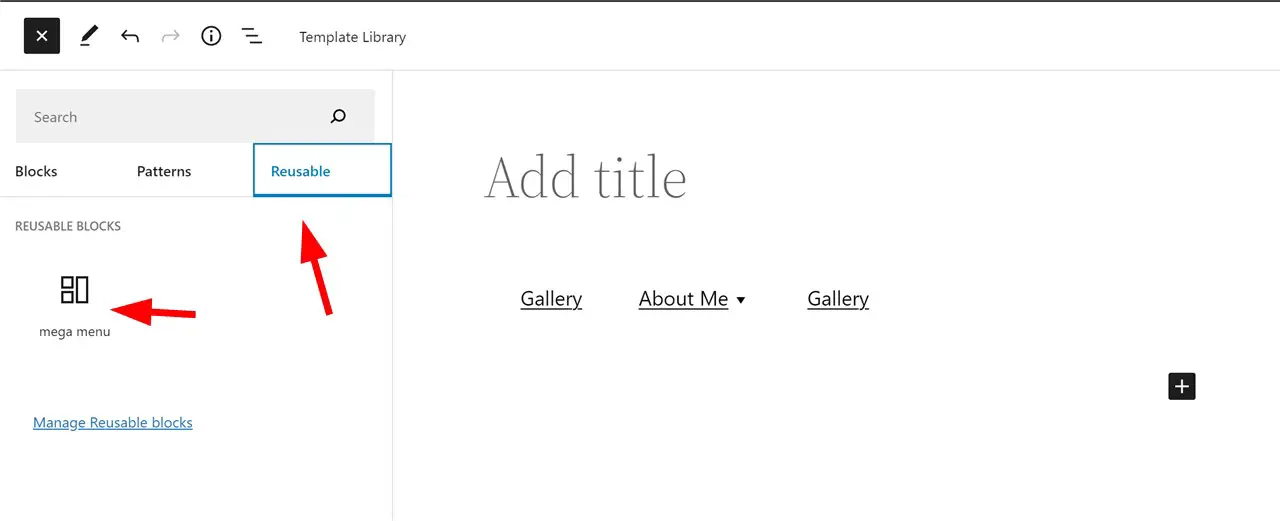
4. Gerekli sayfaya ekleyin.
Mega menünün amacı nedir?
Squarespace veya Wix gibi CMS platformları da dahil olmak üzere dünyaca ünlü bu kadar çok web sitesi neden web sitelerinde mega menüler kullanmayı tercih ediyor?

Sitenizin bir mega menüye ihtiyaç duymasının birkaç temel nedeni vardır:
- Özellikle büyük ölçekli web sitelerinde ziyaretçiler için web sitesi tarama deneyimini geliştirin.
- İnsanların tüm önemli web sitesi sayfalarını ve tekliflerini aynı anda görmesini sağlayın.
- Müşterilerin kaybolma ve hüsrana uğrama ihtimallerini en aza indirin.
- Alıcılar için ürünleri keşfetme sürecini kolaylaştırın.
- Web sitenizdeki aramayı daha hızlı ve daha rahat hale getirin.
- Web sitesi menünüzün daha profesyonel ve görsel olarak çekici görünmesini sağlayın.
- Daha iyi veri yapısı ve anahtar kelimelerle SEO sıralamalarını yükseltin.
Mega menü SEO için iyi mi?
Mega menü SEO için iyi midir? Doğru yapılırsa, SEO için faydalı olduğuna şüphe yok. En önemli yararı, insanların sitenizi nasıl deneyimlediğine ve sitenizde gezindiğine, sitenizde ne kadar kaldıklarına, etkileşimde bulunduklarına vb.
Hatta alt menüleri ve alt kategorileri bir araya getirerek sitenizin düzgün bir yapıya sahip olduğunu Google ve diğer arama motorlarına bildirir, ürünleriniz veya hizmetleriniz hakkında daha fazla bilgi verirsiniz. Anahtar kelimeleri mega menünüze akıllıca ekleyerek (anahtar kelime doldurmadan kaçınarak), bunlar aynı zamanda bir kazan-kazan olan Google tarayıcıları tarafından tespit edilebilir.
Menünüzün insanlara ve SEO botlarına iyi gelmesini istiyorsanız çok fazlaalt menü eklemeyin ve çeşitli cihazlar için optimize edin.
Mega menülere erişilebilir mi?
Mega menülere erişilebilir diyebilir miyiz? Bu soruyu cevaplamak için erişilebilirlik terimini tanımlayalım. Erişilebilir kod, engelli kişilerin internetteki içeriği kullanmasını ve içeriğe erişmesini mümkün kılar.
Erişilebilirliği sağlamak için mega menünüzün kodu (HTML, CSS ve Jquery), ister bir eklenti tarafından oluşturulmuş ister manuel olarak hazırlanmış olsun, WordPress Erişilebilirlik Kodlama Standartlarına uygun olmalıdır.
Kodu veya kullanıcı deneyimlerini kendiniz değerlendiremiyorsanız, yapabileceğiniz birkaç şey şunlardır:
- Bir eklenti sağlayıcısına, çözümlerinin Web İçeriği Erişilebilirlik Yönergeleri standartlarını karşılayıp karşılamadığını sorun (veya belgelerini inceleyin).
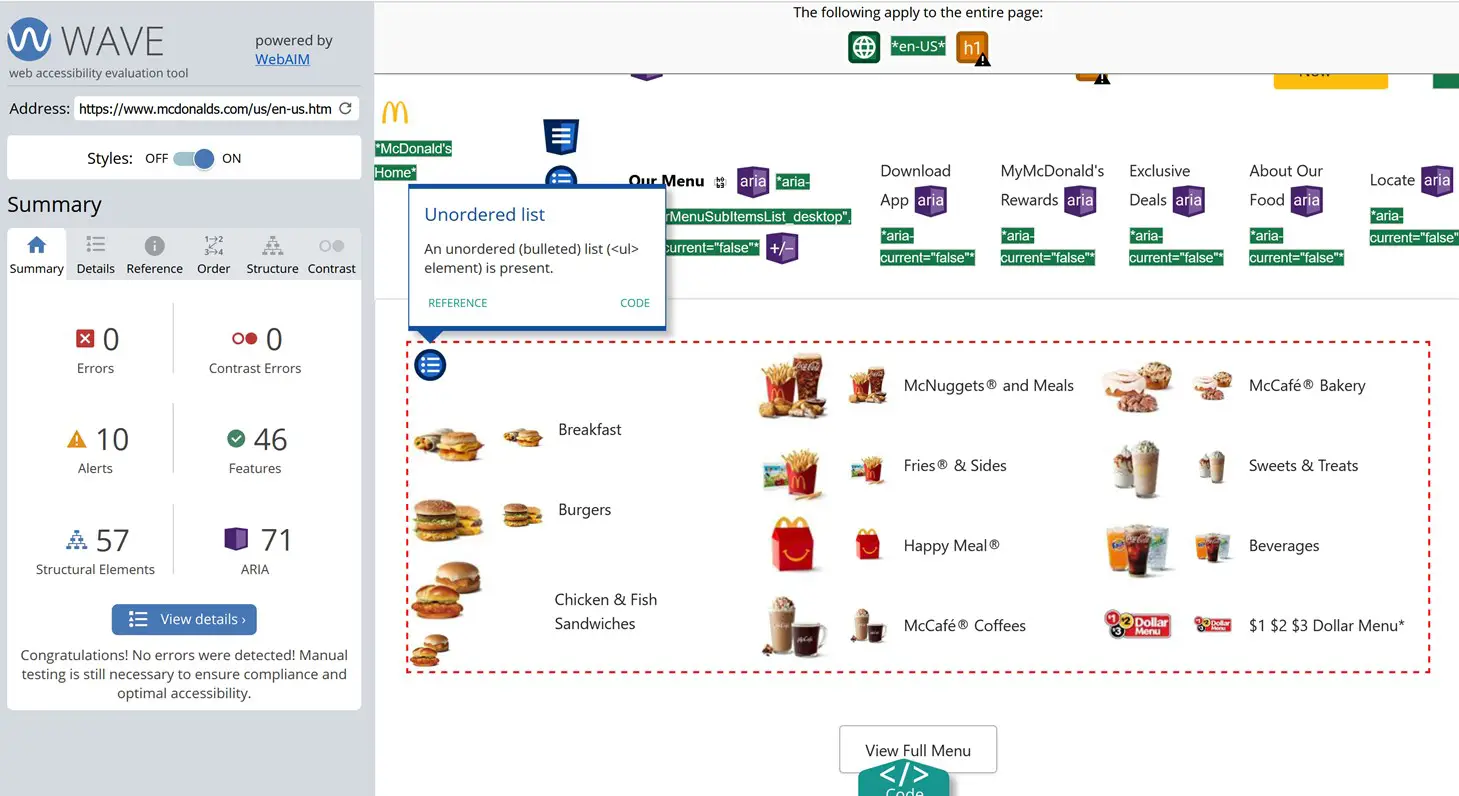
- Wave veya Lighthouse (Google'ın Chrome DevTools) gibi erişilebilirlik değerlendirme araçlarını kullanın.
- Bir uzmana sorun.

En iyi mega menü örnekleri
En iyi mega menü örneklerinden bazılarını mı arıyorsunuz? Daha önce de belirttiğimiz gibi, mega menüler özellikle e-ticaret, eğitim, dergi ve yaratıcı siteler gibi karmaşık yapılara sahip web siteleri için faydalıdır.
Bazıları iyi düzeyde bir sınıflandırma gerektirirken, diğerleri yalnızca kaydırıcıları, resimleri, videoları ve simgeleri öne çıkarmak için daha fazla alana ihtiyaç duyar.
Şimdi, duyarlı mega menü örneklerini inceleyerek çeşitli web sitesi türlerinin bu zorluğun üstesinden nasıl geldiğine bir göz atalım. Ve dünyaca bilinen birkaç web sitesini ele alalım (evet, mega menüler kullanıyorlar!).
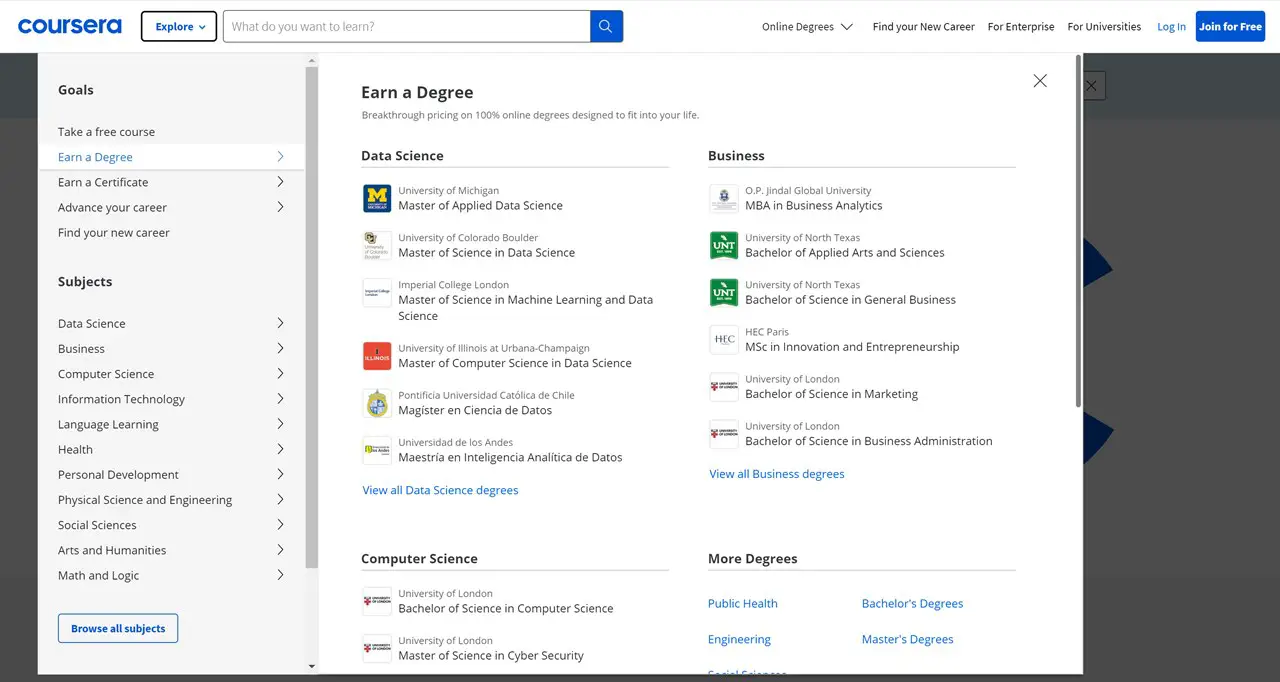
Eğitim: Coursera

Coursera web sitesi, kullanıcıları için iki farklı odak türü oluşturmak için hem yatay hem de dikey mega menüleri akıllıca kullanır. Özellikle dikey menü, gelişmiş görselleştirme için göz alıcı simgeler ve birden çok sütunla tamamlanmış, kapsamlı ve dikkatlice kategorize edilmiş bir mega menü sunan göze çarpan bir özelliktir.
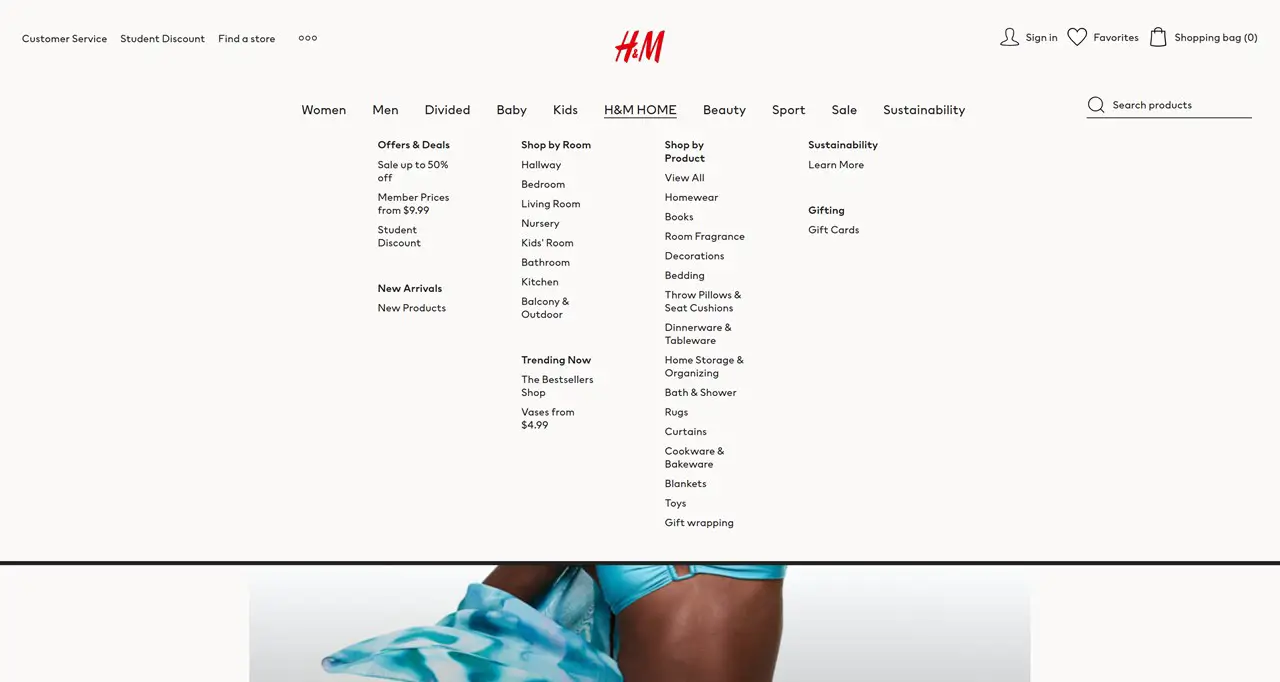
E-ticaret: H&M

H&M'in e-ticaret web sitesi, mega menülerinde yalnızca sütunlardaki metin içeriğine bağlı kalarak canlandırıcı bir şekilde basitleştirilmiş bir yaklaşım benimsiyor. Bu tasarım kararı, alışveriş yapanların H&M'in modaya uygun ve uygun fiyatlı moda buluntularından oluşan kapsamlı envanterinde kolayca gezinebilmesini sağlar.
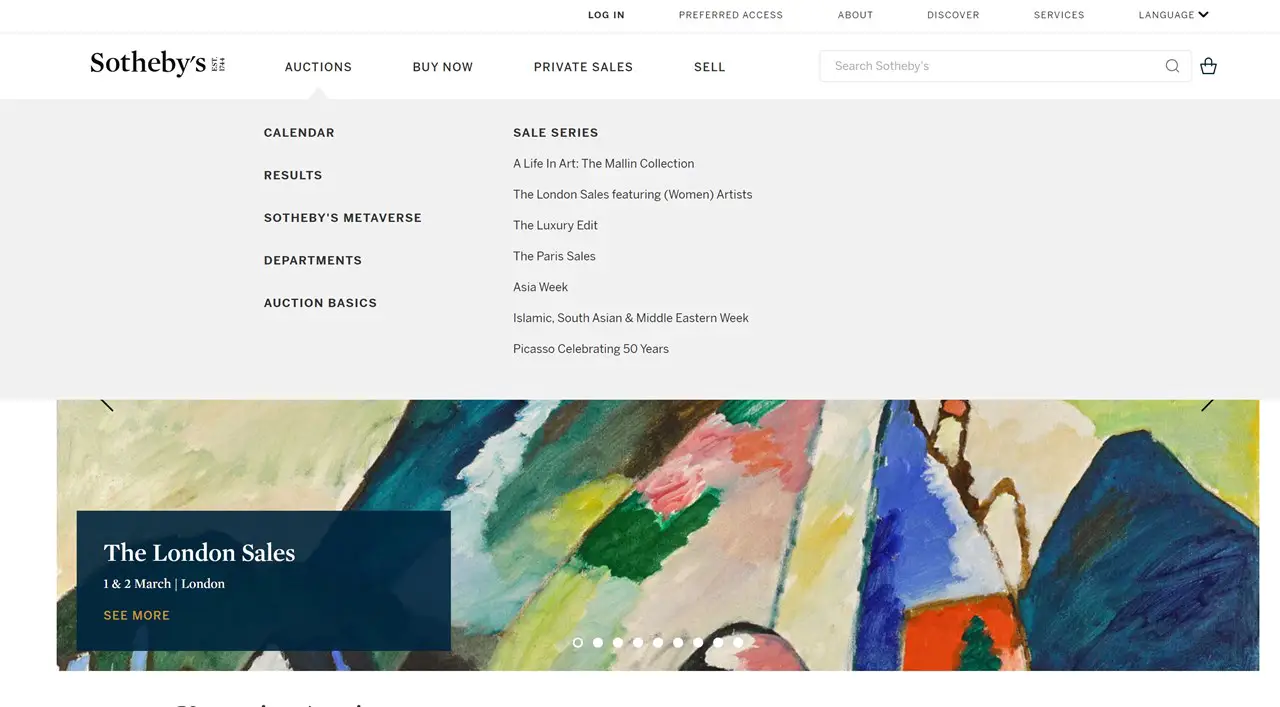
Sanat komisyoncusu: Sotheby's

Diğer müzayede web sitelerinin aksine, Sotheby'nin mega menü örneği, görüntüleri tamamen ortadan kaldıran canlandırıcı minimalist bir alt menü seçti.
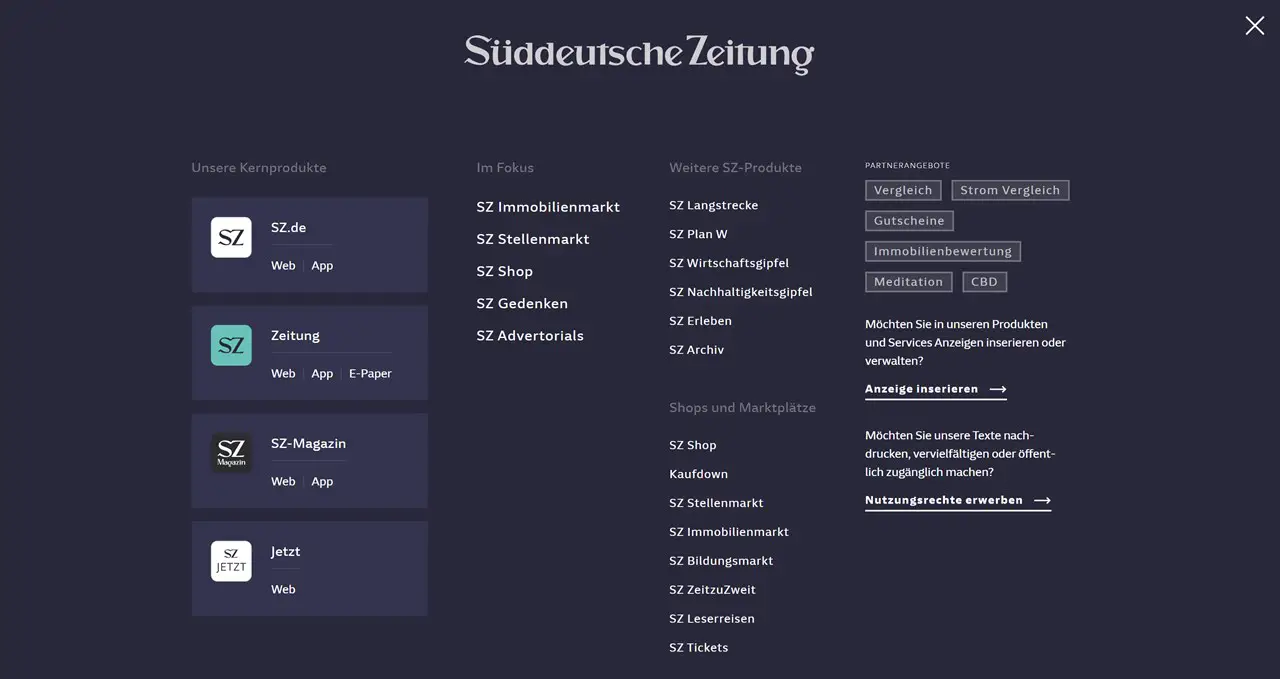
Dergi: Suddeutsche Zeitung

Çok ilginç bir megamen örneği. Sitedeki kategorilerin çoğu standart bir alt menüye sahip olsa da, sınırları gerçekten zorlayan birkaç dikkate değer istisna vardır. Belirli menü öğeleri için, tam ekran bir mega menü açılır ve kullanıcılara birden çok kategori ve ayrıntılı bilgilerle eksiksiz, sürükleyici bir deneyim sunar.
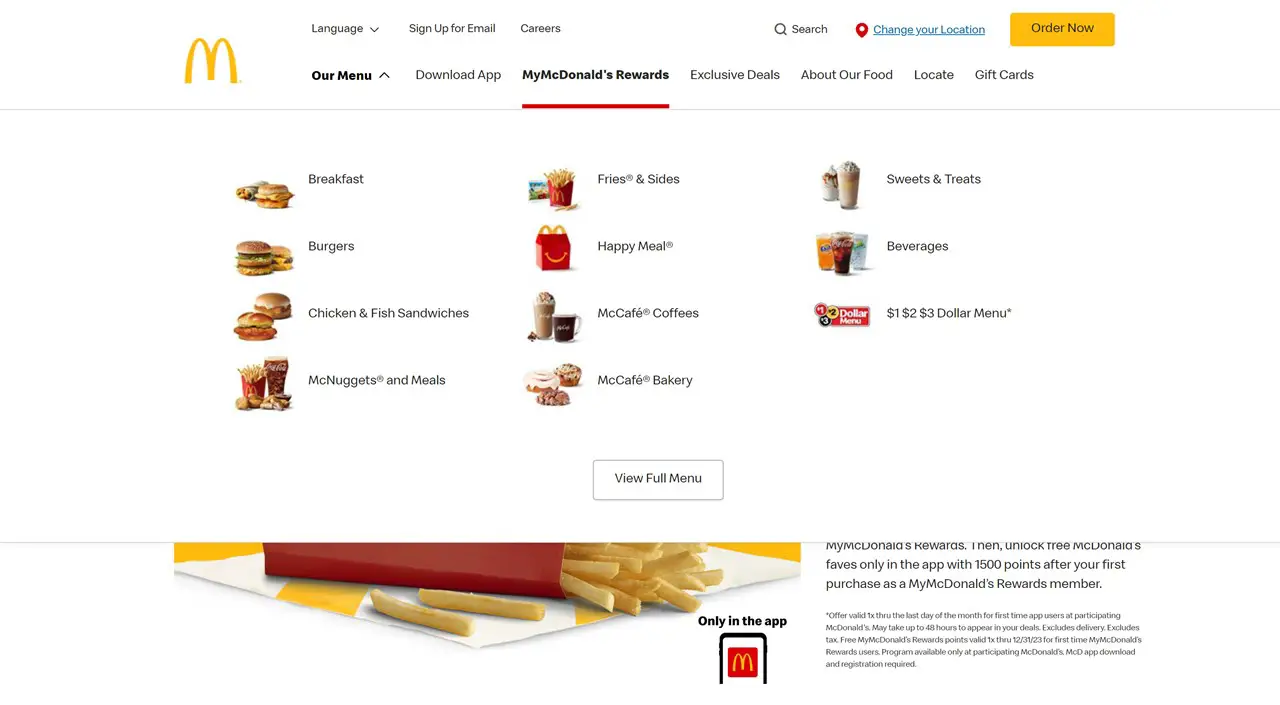
Restoranlar: McDonald's

Menü ve ürün tasarımı söz konusu olduğunda, McDonald's göz alıcı resimler ve ikonlar lehine metinlerden kaçınmasıyla ünlüdür. O halde, lezzetli görünen görüntülerle dolup taşan mega bir menü ile web sitesi menülerinin benzer bir strateji izlemesi şaşırtıcı değil.
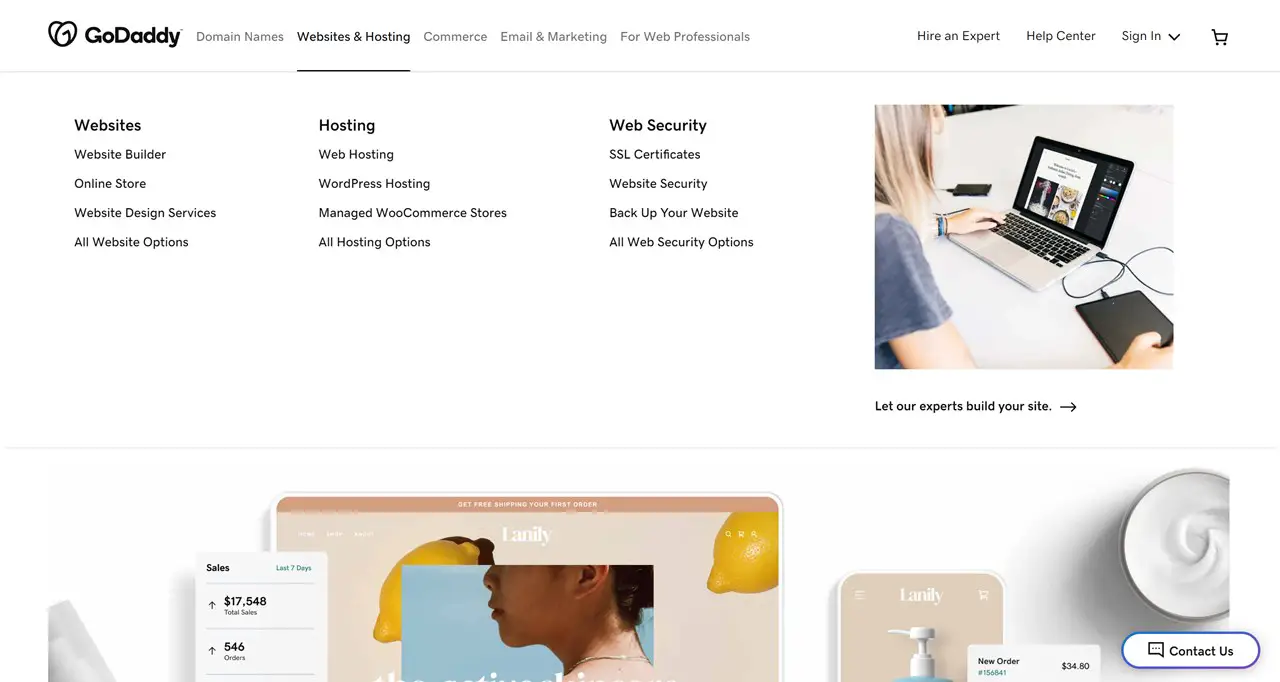
Teknoloji: GoDaddy

GoDaddy web sitesindeki mega menü tasarımı, kullanıcıların tam olarak aradıklarını bulmalarını kolaylaştıran, göz alıcı görseller ve yardımcı metinlerin doğru karışımını sunar.
Umarız bu mega menü örnekleri, kendi menülerinizi oluşturmak için ilham almanıza yardımcı olur. Daha fazlası için en iyi WordPress mega menü örneklerinden oluşan koleksiyonumuza göz atın.
Son sözler
Varsayılan tema menüsü stiliyle sizi kısıtlamayın. Teknik uzmanları dahil etmeye gerek kalmadan özel bir Elementor menüsü oluşturmak istiyorsanız, Stratum Mega Menü eklentisi, başvurulacak bir çözümdür. Nispeten uygun fiyatlı, yine de çok güçlü ve zengin özelliklere sahip. Menünüzün tam anlamıyla her bölümü için sınırsız özelleştirme özellikleri sağlar, üst düzey bir gezinme menüsünü geliştirmenize ve herhangi bir içeriği en iyi şekilde sunan harika alt menüler oluşturmanıza yardımcı olur.
Klasik WordPress ile çalışmanız gerektiğinde, Max Mega Menu başka bir harika çözümdür. Bloklarla bir mega menü oluşturmak için, belirli yönlerden sınırlı olsa da, WordPress mega menü bloğunu kullanabilirsiniz.
Açıklama: Bu makale, üçüncü taraf ürünler için bağlı kuruluş bağlantıları içerebilir. Bir bağlantıya tıklar ve daha sonra bir satın alma işlemi gerçekleştirirseniz, sizden ek ücret alınmasına yol açmayan bir bağlı kuruluş komisyonu kazanabiliriz.
SSS
Özel bir mega menüyü nasıl oluştururum?
Ya kendiniz bir kod yazmanız ya da seçtiğiniz bir mega menü eklentisini kullanmanız gerekiyor. Eklentiler, birden çok sütun, simge, resim ve daha fazlasını içeren alt menüler oluşturmanıza olanak tanıyan tonlarca özelleştirme aracı sunar.
WooCommerce'de bir mega menüyü nasıl oluştururum?
Kendiniz bir kod yazamıyorsanız, WooCommerce'i destekleyen, ürünleri ve diğer WooCommerce widget'larını alt menülerde kolayca öne çıkarmanıza izin veren bir eklenti bulmanız gerekir. Örneğin, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu ve diğerleri entegre WooCommerce desteğine sahiptir.
Web siteme mega menü nasıl eklerim?
Hangi çözümü kullandığınıza bağlıdır. Kural olarak, WordPress kontrol panelinizdeki Görünüm> Menüler aracılığıyla klasik gezinme menüleri aracılığıyla veya içerik oluşturucunun arayüzü aracılığıyla WordPress web sitenize bir mega menü ekleyeceksiniz.
WordPress'te eklentiler olmadan nasıl bir mega menü oluşturabilirim?
Eklentisiz bir WordPress mega menüsü oluşturmak için özel bir kod yazmanız gerekir. Envato Tuts+ ve diğer web sitelerinde çok sayıda yardımcı öğreticiniz var.