WordPress Site Düzenleyicisi ile İki Sütunlu Tek Yazı Başlığı Nasıl Oluşturulur
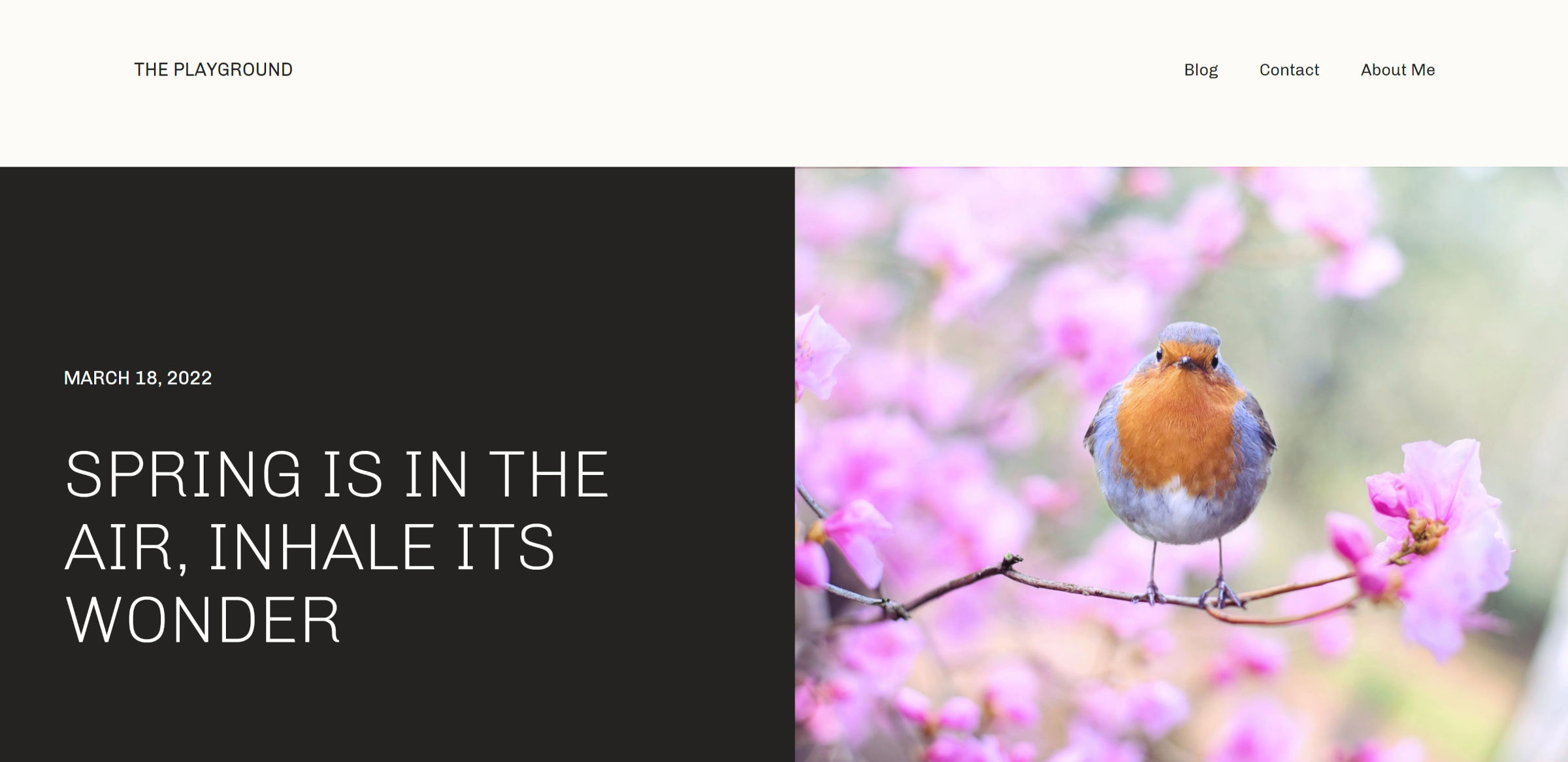
Yayınlanan: 2022-03-25Automattic'in Archeo temasıyla ilgili sevdiğim özelliklerden biri, bu haftanın başlarında gözden geçirdiğim bölünmüş ekran tek gönderi başlığıydı. Bir yazarın Öne Çıkan Görsel bloğuyla kullanıcılara biraz çeşitlilik sağlayan biraz farklı bir şey yapmasına bayıldım.
Tasarım basitti. Sağda bir resim ve solda yazı başlığı ve tarih bulunan iki sütunlu bir bölümdür.

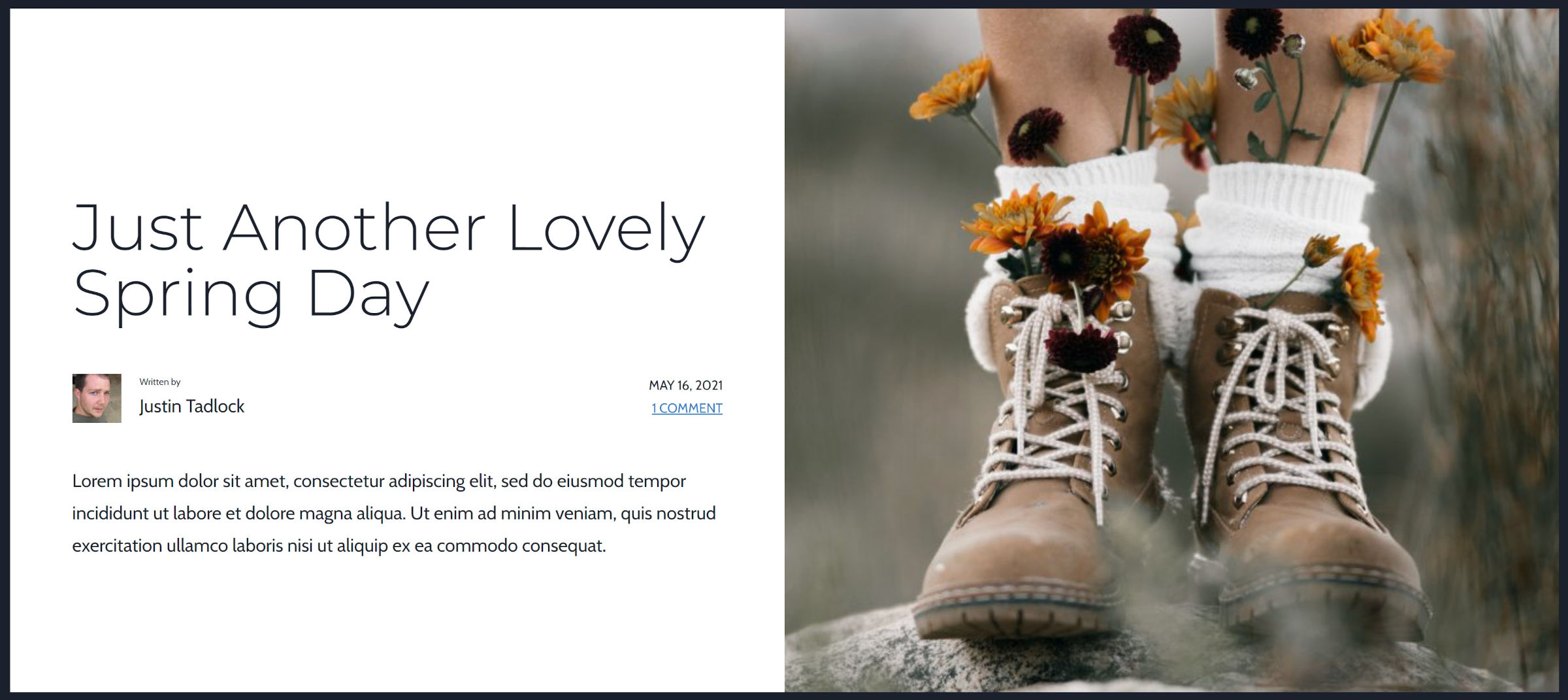
Bilgisayarımdaki sayısız “fikir” klasöründen birinin tozunu almamı hatırlattı. Geçen yıl benzer bir şey inşa ettiğimi biliyordum. Sadece onu bulmam gerekiyordu.
Biraz araştırdıktan sonra nihayet ona rastladım - bulmayı kolaylaştırmak için gerçekten bir şeyleri nasıl adlandıracağımı öğrenmem gerekiyor :

Soruna yaklaşımım farklıydı ve neden hurda yığınına gittiğini hatırlıyorum. Sütunlar yerine Medya ve Metin bloğunu kullandı. O zaman ve durum hala böyledir, Öne Çıkan Görseli Medya ve Metin içinde kullanmak imkansızdır.
Sütunlar bloğu iyi bir ikinci seçimdir, ancak ilk sütun her zaman en üste gelecek şekilde mobil görünümlerde farklı şekilde istiflenir. Görüntü, masaüstü görünümlerinde yatay konumundan bağımsız olarak Medya ve Metin bloğunu kullanırken önceliklidir.
Medya ve Metin bloğunda gönderinin öne çıkan görselini kullanmak için açık bir bilet var. Bir Kapak içinde kullanmak için benzer bir bilet var. Her ikisi de, genel blokların siteyi kullanmasına veya meta verileri yayınlamasına izin vererek daha geniş kapsamlı bir sorunu ele alarak çözülebilir.
En azından şimdilik elimizdeki araçlarla çalışmalıyız.
Bloklarla Oluşturma serisindeki bu giriş için, Twenty Twenty-Two'nun tek gönderi şablonunu benzer bir düzen oluşturmak için değiştirerek size yol göstereceğim.
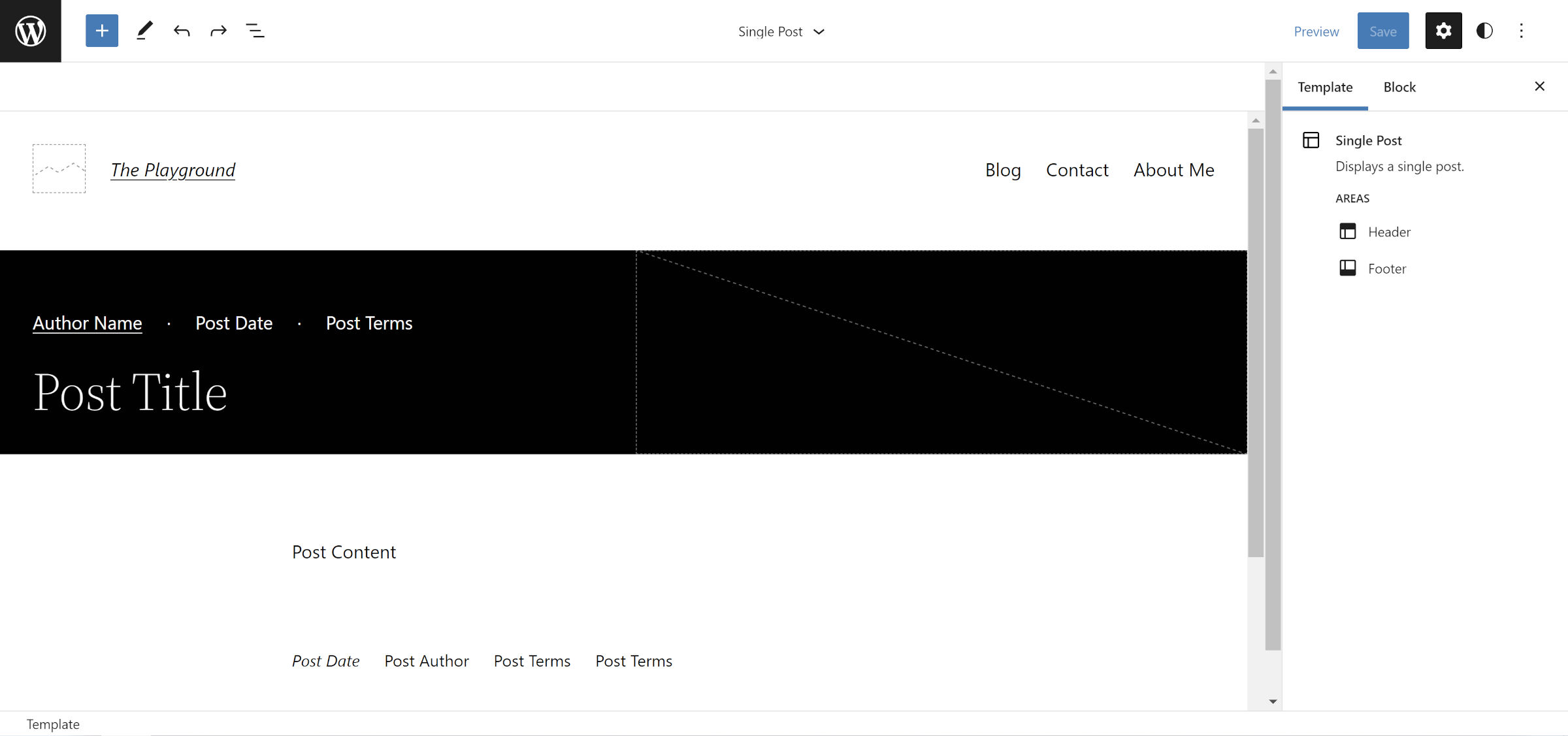
Bazı insanlar için sonucu gönderi verileri olmadan görselleştirmek zordur. Aşağıdaki ekran görüntüsünde gösterildiği gibi, düzenleyicinin yer tutucuları vardır:

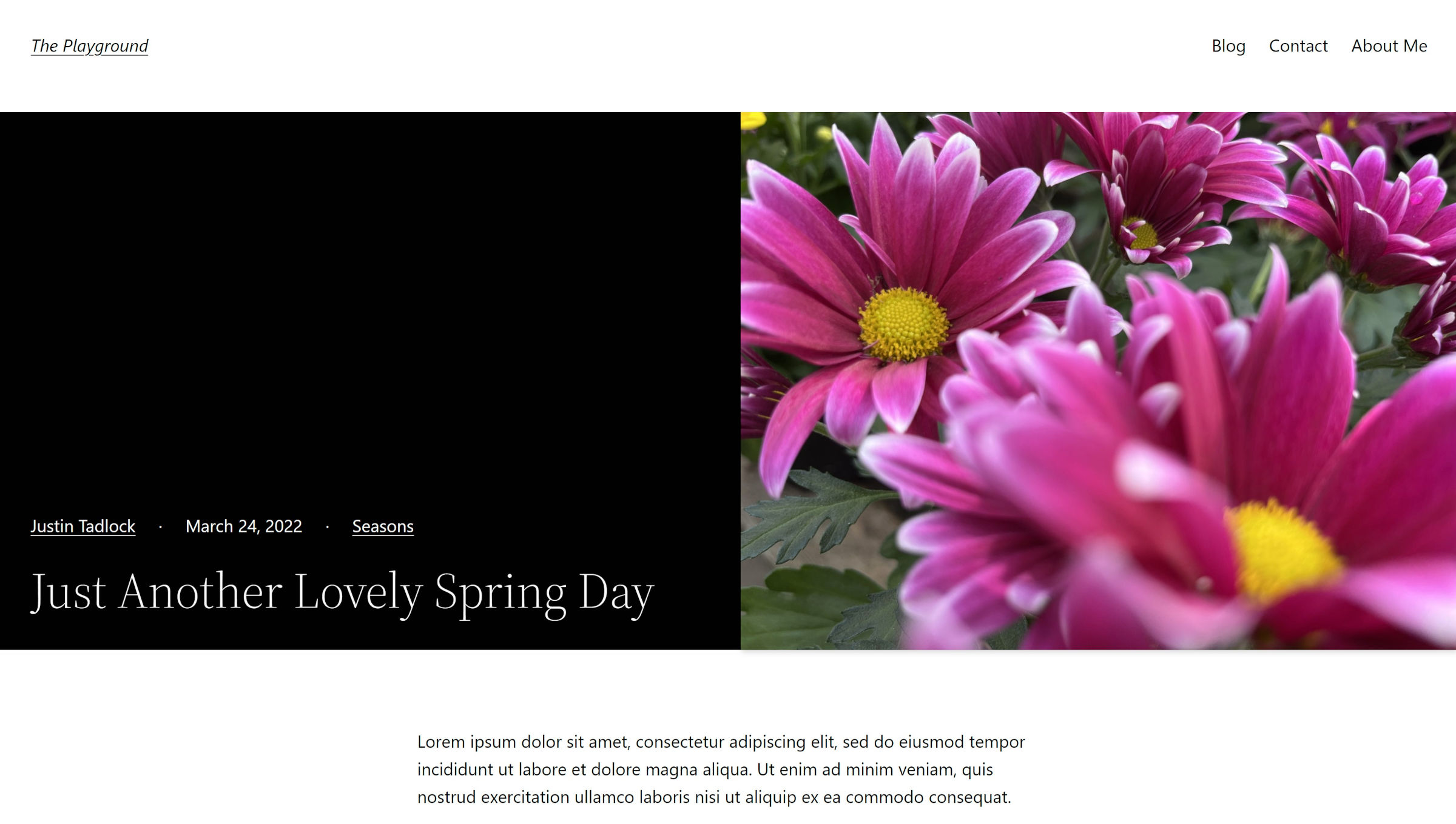
Ancak, bu yer tutucular ön uçta dönüştürülecektir. Orada gördüğümüzün doğru tercüme edileceğini ve aşağıdaki gibi sonuçlanacağını nereden biliyoruz?

Ben bile zaman zaman bu görselleştirme ile mücadele ediyorum. Gönderi* blokları için kullanılan yer tutucular bana yeterli doğrudan geri bildirim sunmuyor, bu yüzden bunun gibi düzenler oluştururken genellikle ön uçtaki örnek bir gönderiyi yeniliyorum. Yönünü şaşırtır, hatta başkasını fırlatır diye bunu not etmek istedim. Bunu yaparken ön uçtaki çalışmanızı kaydedip kontrol etmenizde bir sakınca yoktur.
Yan not: Varsayılan yer tutucular yerine sahte gönderi verileri ekleyen bir eklenti görmeyi çok isterim.
Adım 1: Tek Gönderi Şablonunu Seçme

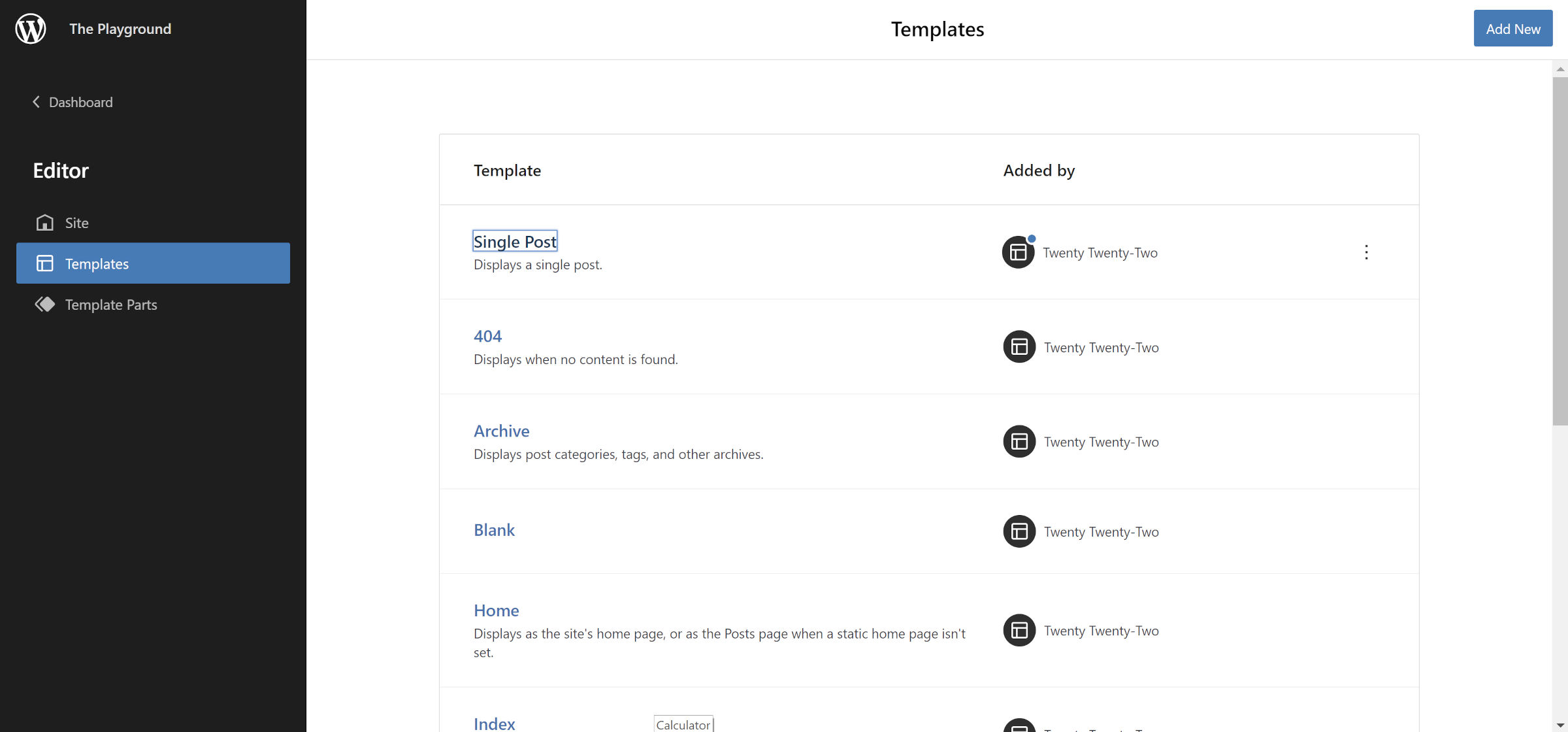
Tüm tekil gönderiler için bu düzen değişikliğini yapmak için, yöneticide Görünüm > Düzenleyici üzerinden site düzenleyicisine gitmeniz gerekir. Açılır paneli açmak için sol üst köşedeki WordPress logosunu/simgesini seçin. Oradan, Şablonlar bağlantısını tıklayın. Sonraki ekranda düzenlenebilir şablonların bir listesi görüntülenmelidir. “Tek Gönderi”yi seçin.
Bunu isteğe bağlı bir şablon yapmayı tercih ederseniz, bunu şablon düzenleyiciden oluşturmalısınız. İşlem benzer, ancak kullanıcı arayüzünün bazı farklılıkları var.
2. Adım: Site Başlığını Ayarlama (İsteğe Bağlı)

Twenty Twenty-Two'nun başlığı, oluşturduğumuz düzen türü için iyi çalışmıyor. Altta bir ton dolgu var ve genişliği sınırlıdır. Daha ideal bir tasarım için birkaç değişiklik yapmak isteyeceksiniz. Ayrı bir şablon parçası olarak kaydetmediğiniz sürece, bunun tüm sitedeki başlığı değiştireceğini unutmayın. Bu adım isteğe bağlıdır, ancak nihai sonuç daha iyi görünecektir.

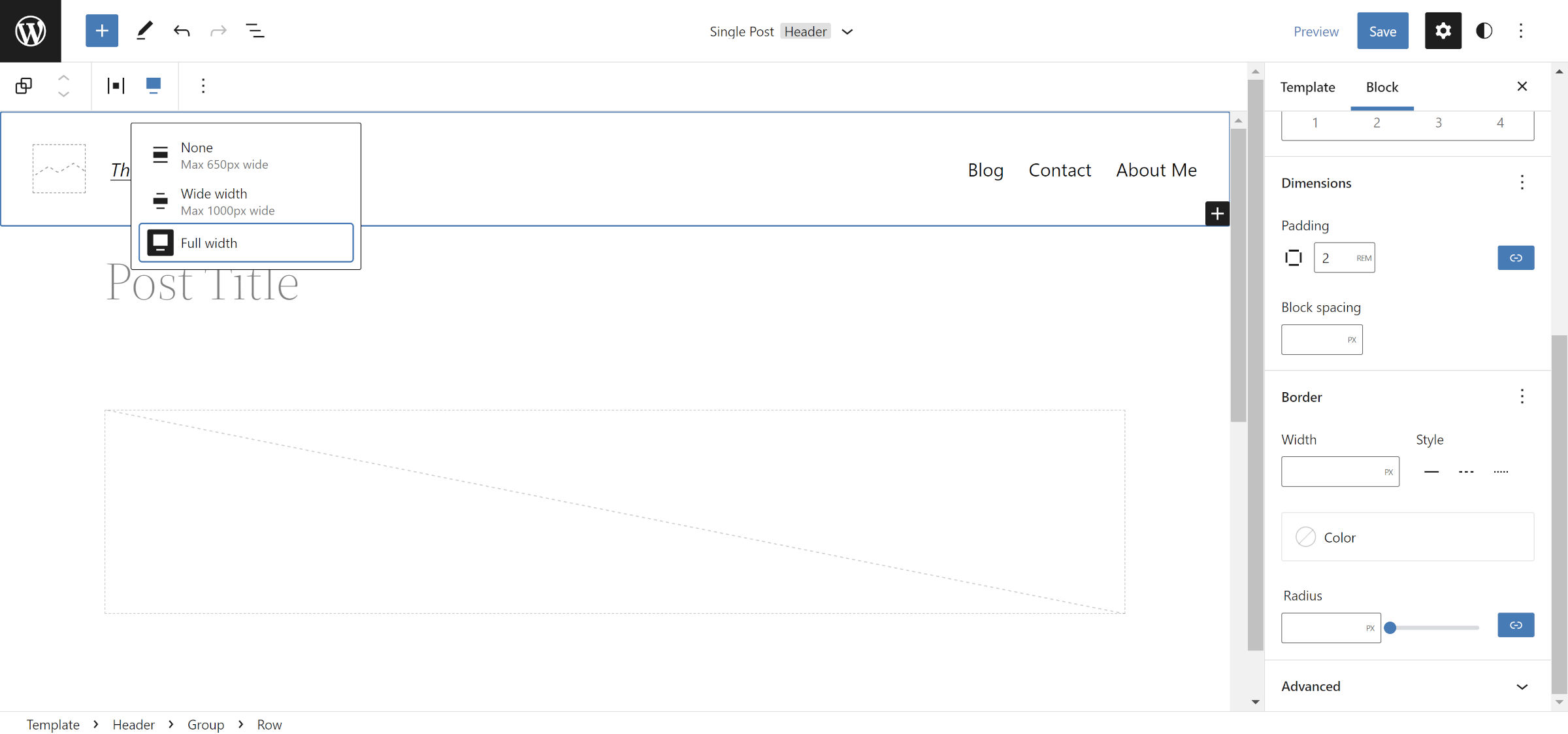
Editörün Başlık alanında, Site Başlığı ve Gezinme bloklarını içeren Satır bloğunu seçin. Araç çubuğundan "Tam genişlik" hizalama seçeneğini seçin. Sağdaki blok kenar çubuğu panelinde, “Dolgu” seçeneğini 2rem veya tercih ettiğiniz bir değere ayarlayın.
3. Adım: Sütunlar Oluşturma

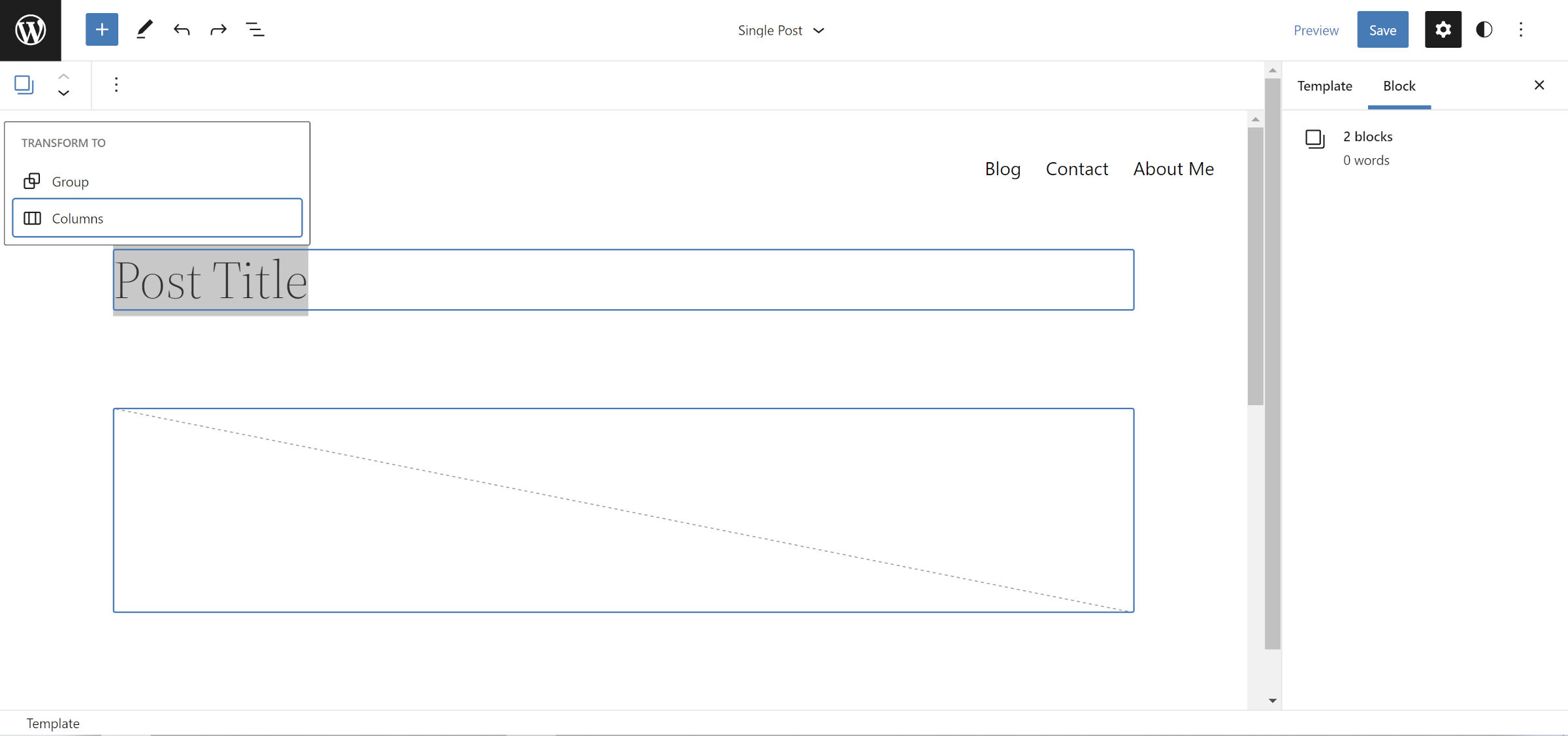
Yirmi Yirmi İki zaten birlikte gruplanmış Gönderi Başlığı ve Öne Çıkan Görsel bloklarına sahip olduğundan, burada sıfırdan başlamaya gerek yoktur. Her ikisini de farenizle veya klavyenizle seçin, araç çubuğundaki “Dönüştür” düğmesini tıklayın ve Sütunlar seçeneğini seçin.
Farklı bir düzene sahip bir temadan çalışıyorsanız, 50/50 ayarıyla bir Sütun bloğunu manuel olarak ekleyebilir ve iki sütuna Gönderi Başlığı ve Öne Çıkan Görsel bloklarını ekleyebilirsiniz.
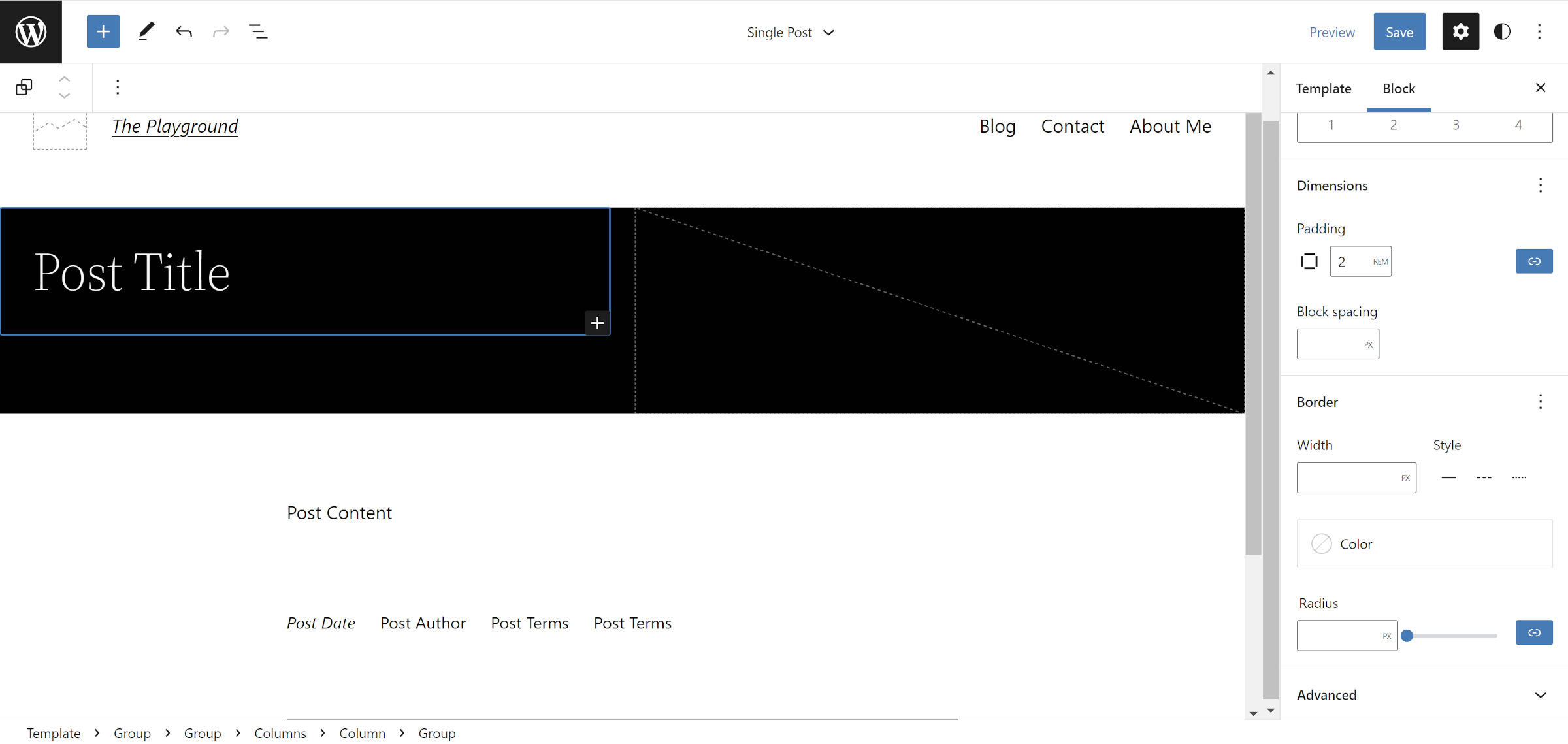
Adım 4: Sütunları Tasarlama

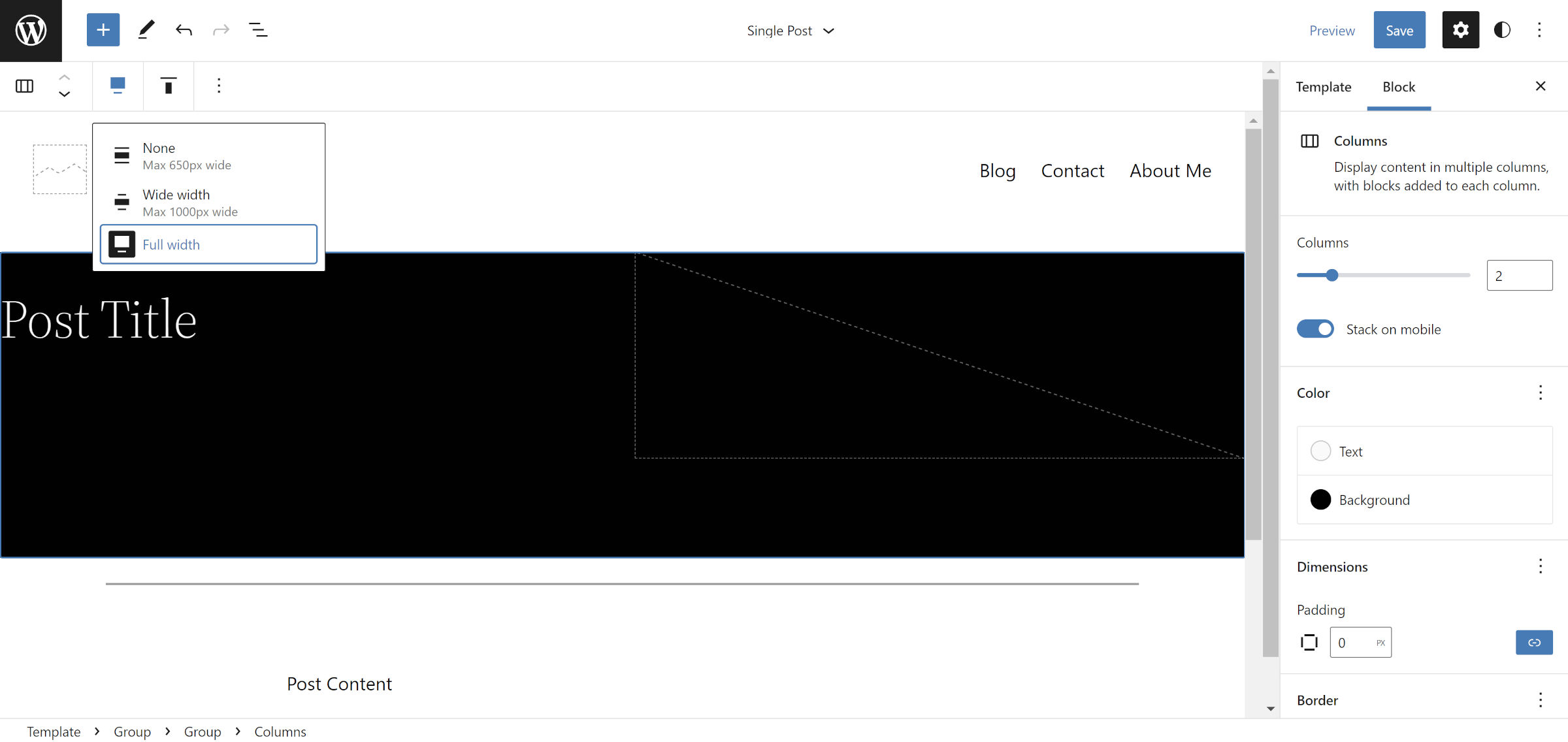
Sıkıcı yerleşim planlarından bazılarını aradan çıkardık. Şimdi, bu şeye kendi sanat markanızı eklemeye başlayabilirsiniz. Sütunlar bloğu için siyah bir arka plan ve beyaz bir metin seçtim. Ancak, istediğiniz renkleri eklemekten çekinmeyin. Belki karıştırmak için sınır seçeneklerini bile deneyin.
Şimdi sıkıcı düzen ayarlarına dönelim.
Bu yerleşimin çalışması için Sütunlar bloğunda yapmanız gereken iki değişiklik vardır. İlk olarak, araç çubuğundan "Tam genişlik" hizalamasını seçin.
Ardından, blok kenar çubuğundaki “Dolgu” seçeneğini 0 olarak değiştirin. Bunu sıfırlamak, öne çıkan görüntünün kenara kadar uzamasına izin verir. Etrafında biraz boşluk istiyorsanız, bu zor bir gereklilik değildir.
Adım 5: Başlık Grubu

Önceki adımda dolguyu sıfırladığımız için, Gönderi Başlığı bloğu şimdi mizanpajın kenarına yaslanacaktır. Tasarımda metnin her zaman nefes alması için alana ihtiyacı vardır, bu yüzden kendimize yarattığımız bu sorunu çözmemiz gerekiyor.
Bu konuda iki yol vardır. Birincisi, Mesaj Başlığının bulunduğu Sütun bloğuna dolgu eklemektir. Bu iyi çalışmalıdır, ancak WordPress bunu iyi işlemez (Sütun blokları için box-sizing: border-box kullanmaz). Buraya dolgu eklerseniz, sol tarafı sağdan daha geniş yapacaktır. Ne yazık ki, bu ekstra iş yaratan küçük bir tuhaflık.
En iyi seçenek, Gönderi Başlığını seçip bir Gruba dönüştürmektir. Ardından, kenar çubuğundaki “Dolgu” kontrolünü bulun ve 2rem veya tercih ettiğiniz değer olarak değiştirin.
Bazı temalar sütun doldurma sorununu düzeltebilir, bu nedenle Yirmi Yirmi İki dışında bir şey kullanıyorsanız ilk seçeneğe bir şans verin.
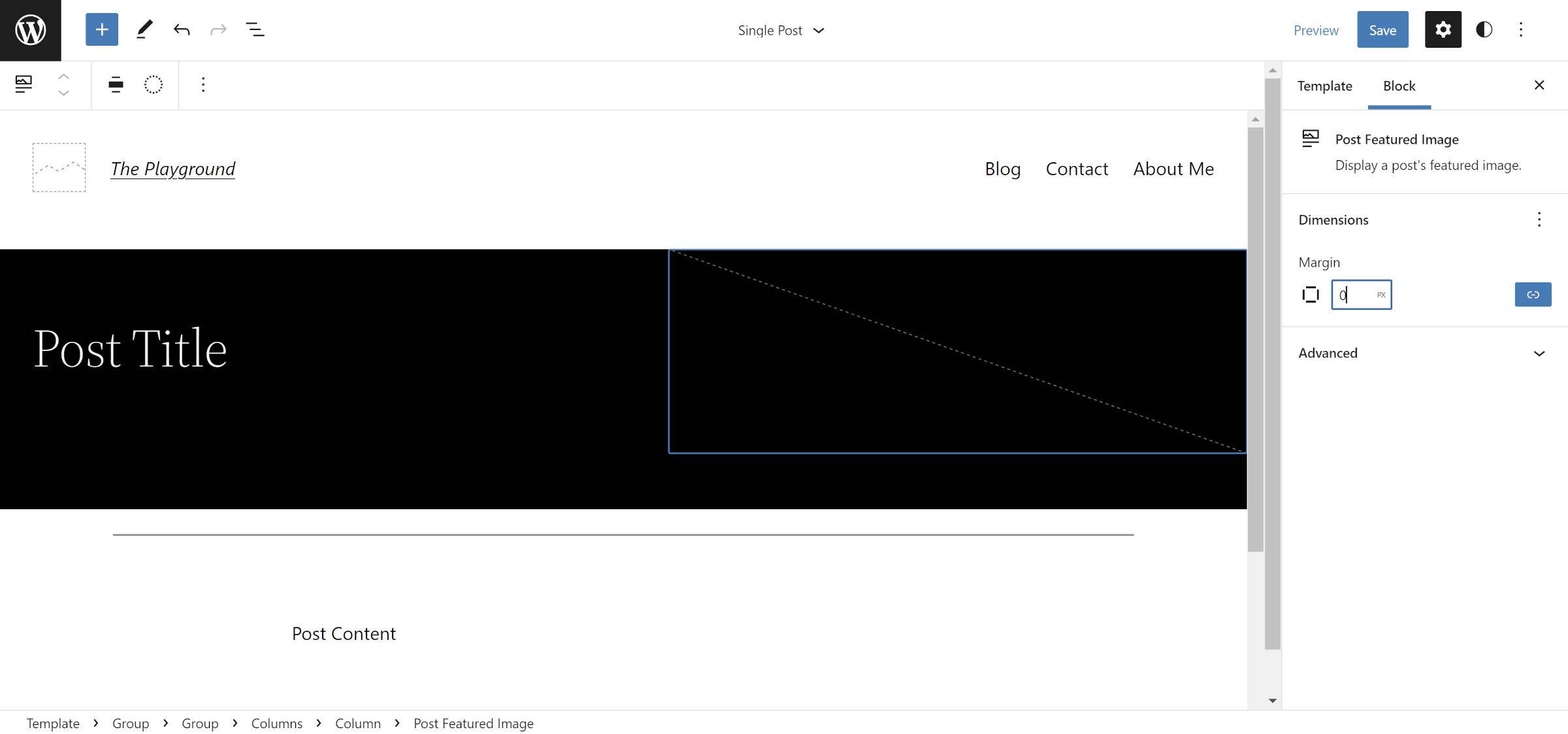
6. Adım: Öne Çıkan Resmi Ayarlama

Ne WordPress ne de Yirmi Yirmi İki, Öne Çıkan Resim bloğu için herhangi bir varsayılan kenar boşluğu işleme eklemez. <figure> sarma öğesi, tarayıcının varsayılanına geri dönecektir (tarayıcılar genellikle üstte ve altta bir miktar kenar boşluğu ekler).
Görüntünün fazladan boşluk bırakmadığından emin olmak için düzenleyicide seçin, kenar çubuğunda "Kenar Boşluğu" ayarını bulun ve 0 olarak ayarlayın.
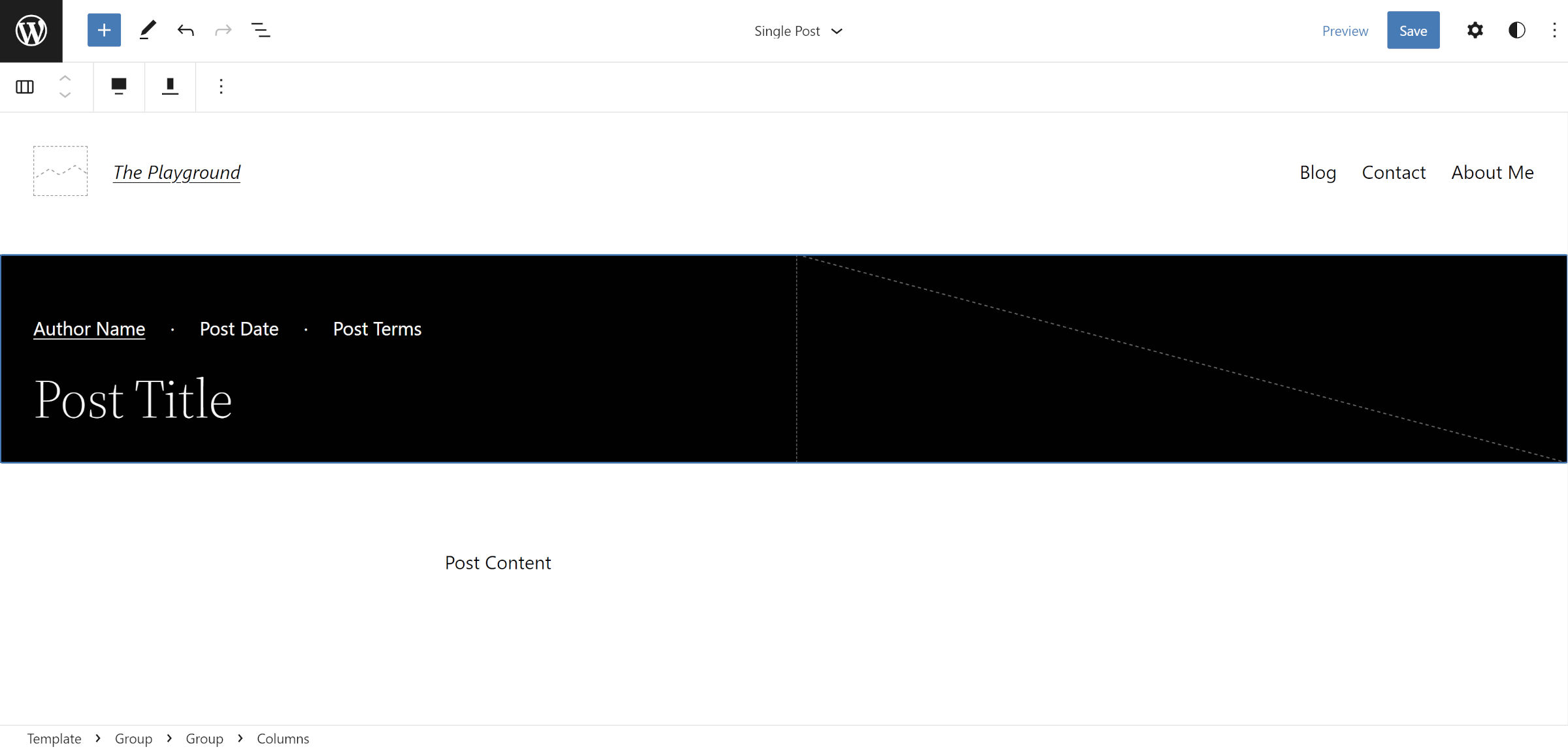
7. Adım: Eğlenin

Düzenin temeli şimdi yerinde. Dolguları, kenar boşluklarını ve benzer ayarları ayarlamak, mümkün olan gerçekten harika şeylerden bazılarını yapmak için fethetmeniz gereken dev bir dağdır. İnsanları tasarımın geri kalanıyla sınırlamak istemiyorum ve herkesin kendi yorumunu yapmasını çok isterim.
Mizanpajımın Sütunlar bloğundaki dikey hizalamayı "Alt hizala" ayarına değiştirdim. Gönderi Başlığının üstüne, Yazar Adı, Gönderi Tarihi ve Gönderi Kategorileri bloklarını içeren bir Satır ekledim. Ayrıca Twenty Twenty-Two'nun içerikten önce eklediği Ayırıcıyı da kaldırdım.
Bu eğiticiyi takip ettiyseniz, lütfen yorumlarda yaptığınız özelleştirmeleri paylaşın.
