WordPress 404 Sayfası Nasıl Oluşturulur: Ayrıntılı Bir Kılavuz
Yayınlanan: 2021-12-18Çoğu site URL'si okunabilir ve yazması kolay olsa da, insan hatası hesaba katılmaz. En iyilerimiz bile bazen bir URL'yi yanlış yazar ve web'de beklemediğimiz bir konuma gelir. Bir WordPress 404 sayfası, kullanıcıların bir hata yaptıklarını anlamalarına yardımcı olur. Yine de, kayıp kullanıcıları sitenizde tutmaya ve ihtiyaç duydukları sayfaya ulaşmalarına yardımcı olabilir.
404'ün ne olduğu ve ne yaptığı hakkında daha sonraki bir bölümde daha fazla açıklayacağız. Kısacası, bu bir hata kodu görüntüleyen bir sayfadır, ancak birçok site bunun aynı zamanda kullanıcılara daha fazla bilgi sunmanın iyi bir yolu olduğunun farkındadır. Bu nedenle, bu sayfaların kendi başlarına benzersiz ve yararlı olabileceğini göreceksiniz.
Sonraki birkaç bölümde, size bir WordPress 404 sayfasını nasıl oluşturacağınızı göstereceğiz. Web'den bazı örnekler, içermesi gerekenler ve çok daha fazlasını içerecektir.
404 Sayfa Nedir (Ve Yapar)
Başlamak için, bir WordPress 404 sayfasının ne olduğunu tartışalım. Farkında olmayanlar için 404 , birçok 'HTTPS yanıt durum kodundan' biridir. Size söyledikleri bilgilere göre farklı kod grupları vardır ve geçmişte blogda çok şey ele aldık. Örneğin, 500 sayı aralığı sunucu hatalarını döndürür:
400 aralığı, istemci hata yanıtlarını kapsar - tarayıcı tarafının bir hata yaptığı zamanlar. Örneğin, 413 İstek Varlığı Çok Büyük hatası, 429 Çok Fazla İstek hatası ve (elbette) 404 hatası.
Layman'ın terimleriyle, bir 404 hatasıyla karşılaşırsanız, gitmekte olduğunuz URL'de bir sayfa yoktur. Basit yanlış yazım nedeniyle yaygın bir hatadır. Aslında, birçok site bunu tanır. Çoğu hatanın özel sayfaları olmasa da 404 hatası yapacaktır. Bu, bir kullanıcıyı sitede tutmanıza ve onları sitenize uygun şekilde yeniden yönlendirmenize olanak tanır.
Bir sonraki bölümde, ilham almanız için diğer sitelerin bir kullanıcıya nasıl 404 hatası gösterdiğine bakacağız.
Web'den 404 Sayfa Örnekleri
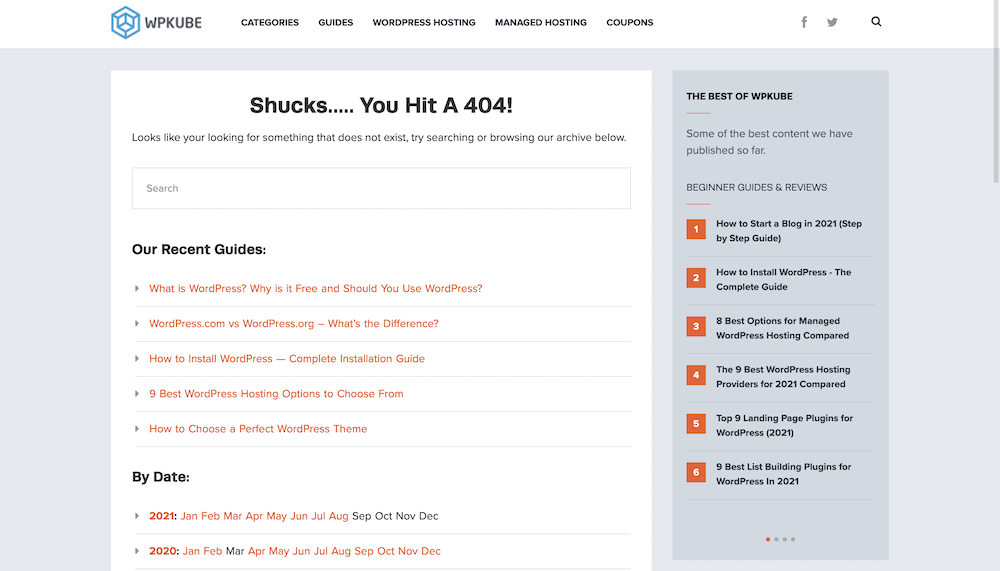
WPKube için 404 sayfasıyla başlayabiliriz. Sayfanın mevcut olmadığını söyleyen hızlı bir mesajla birlikte işlevsel bir düzen sunar:

Kullanıcının doğru gönderiyi veya sayfayı bulmasına yardımcı olacak bir arama kutusu ve tarih ve kategoriye göre düzenlenmiş başka makaleler koleksiyonu vardır. Kullanıcıları geldikleri yere geri götürmek için ihtiyacınız olan tek şey bu. Bazı siteler ekstra yol kat eder.
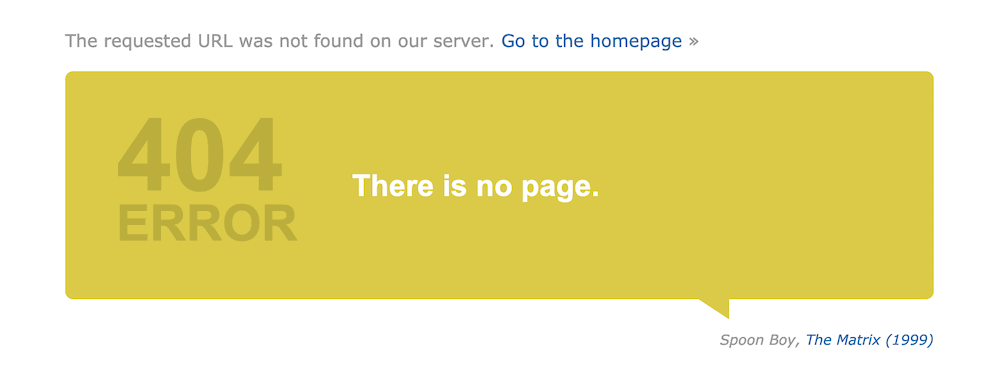
Örneğin, İnternet Film Veritabanı (IMDB), ana sayfaya bir bağlantı ile birlikte sorunu tespit etmeye yardımcı olmak için film alıntılarını kullanır:

Bu, sayfanın marka üzerinde kalmasına yardımcı olur. Elementor 404 sayfası ayrıca bazı marka içeriği sunar. Bu sefer, ilgili bir makaleye bağlantı şeklinde:

Bu yaklaşımı seviyoruz çünkü baktığınız sayfayı oluşturmanız için size rehberlik ediyor. Bu sadece değer sağlamakla kalmaz. Ayrıca Elementor'un neler yapabileceğinin kanıtını sunar.
Araştırmamızda, 404 hatasıyla karşılaştığında ana sayfaya tam yönlendirme yapan çok az web sitesi vardı. Bunun için iyi bir sebep var ve onu daha sonra ele alacağız.
Neden Özel Bir WordPress 404 Sayfası Oluşturmak İstiyorsunuz?
Şimdiye kadar, bir WordPress 404 sayfasının değerli bir varlık olabileceğini anlayacaksınız. Size bazı ayrıntılar vermek için, işte neden bir tane oluşturmak istersiniz:
- Tanıdık olmayan bir sayfaya gidenlere yardımcı olmak için harika, kullanıcı odaklı bir yoldur.
- Hemen çıkma oranınızı düşük tutabilirsiniz, bu da Arama Motoru Optimizasyonuna (SEO) yardımcı olacaktır.
- Bu arada, 404 sayfasını doğru bir şekilde tasarlarsanız SEO'yu da bir ölçüde iyileştirebilirsiniz.
- Bir kullanıcı sitenizde beklemediği bir yerdeyken bile markalaşma çabalarınızı sürdürebilirsiniz.
Genel olarak, bir WordPress 404 sayfası, bir kullanıcıyı kaybetmeyi bekleyebileceğiniz bir durumda web sitenize bir 'insan' öğesi sunmanıza olanak tanır. Bu nedenle, bunun psikolojik değerini hafife almayın. Geri dönen bir kullanıcı ile potansiyel bir müşteri geliştirmek arasında bir fark olabilir.
WordPress 404 Sayfası Nasıl Oluşturulur
Sonraki birkaç bölümde, size bir WordPress 404 sayfasını nasıl oluşturacağınızı göstereceğiz. Bize göre, atmanız gereken üç adım var:
- İster kod, ister mevcut WordPress şablonu, bir eklenti veya bir sayfa oluşturucu kullanıyor olsun, sayfayı nasıl oluşturacağınızı belirleyin.
- Sayfanızda olmasını istediğiniz öğeleri ekleyin ve sonuçlardan memnun kalana kadar marka ve tasarım üzerinde ince ayar yapın.
- Sitenizin WordPress 404 sayfanıza yönlendirmeler yapıp yapmadığını kontrol edin.
Yine de ilk göreviniz bir karar vermek. Şimdi buna daha detaylı bakalım.
1. 404 Sayfasını Nasıl Oluşturacağınıza Karar Verin
Beklediğiniz gibi, WordPress 404 sayfanızı oluşturmanın farklı yolları vardır. Yaklaşımınız, hedeflerinize ve sahip olduğunuz becerilere dayalı olacaktır. İşte kullanabileceğiniz farklı yöntemlerin kısa bir özeti:
- Boş bir PHP dosyası alabilir ve bir WordPress 404 sayfasını sıfırdan kodlayabilirsiniz.
- Her WordPress kurulumunun işlevsel bir 404 sayfa şablonu vardır. Bunu alabilir ve mevcut kodun üzerine kendi sayfanızı geliştirebilirsiniz.
- Çoğu sayfa oluşturucu, siteniz için bir 404 sayfası oluşturmanıza yardımcı olacak şablonlara sahiptir. GeneratePress, Elementor, Beaver Builder veya diğerleri gibi bir sayfa oluşturucu kullanıyorsanız, bu yaklaşım çok mantıklıdır.
- Ayrıca 404 sayfayı hızlı bir şekilde oluşturmanıza yardımcı olacak eklentiler de bulunmaktadır.
Bu makale için sayfa oluşturucu ve eklenti yaklaşımlarına odaklanacağız. Bunun nedeni, kullanıcıların çoğunluğu için en erişilebilir yöntemler olacaklarıdır. Ayrıca, 404 sayfasını kodlamak istediğiniz bir aşamadaysanız, ihtiyacınız olan birçok bilgiye zaten sahip olacaksınız.
WordPress 404 Sayfası Oluşturmak için Eklenti Kullanma
Bu makalenin ana odak noktası olan sayfa oluşturucu yaklaşımına geçmeden önce, eklenti seçeneklerinin de mevcut olduğunu belirtmekte fayda var. Yine de, burada dikkate alınması gereken gerçekten tek bir çözüm var: 404page:

Aslında, bu eklenti size sayfa düzenini oluşturmak için araçlar sağlamaz, geliştirdiğiniz sayfayı 404 sayfanız olarak ayarlamanıza izin verir. Diğer birçok eklenti, 404 hatalarını başka bir sayfaya yönlendirecektir. Bu SEO için uygun değildir. Eklenti ayrıca herhangi bir ek sunucu isteği oluşturmaz; bu, site performansı sizin için önemliyse harikadır.
Eklenti ile süreç, standart WordPress Blok Düzenleyiciyi kullanarak 404'ünüzü oluşturmaktır. Bu size sayfanızı oluşturmak için ihtiyaç duyacağınız tüm araçları sağlarken, düzeni sitenizin geri kalanıyla 'homojen hale getirir'. Daha sonraki bir bölümde nelerin dahil edileceği hakkında daha fazla ayrıntıya sahip olacağız.
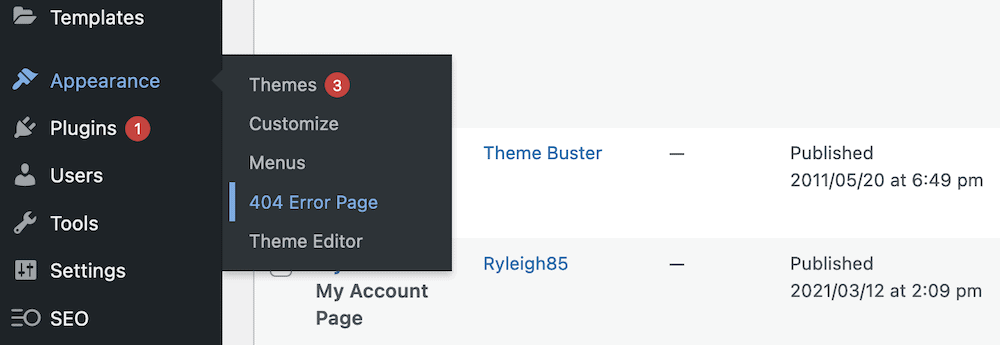
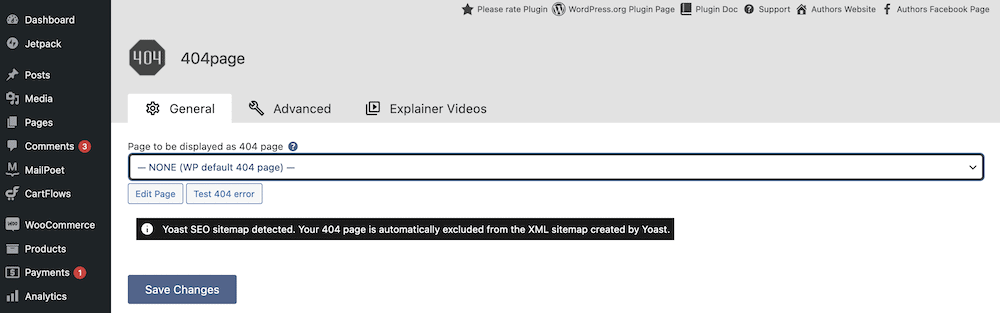
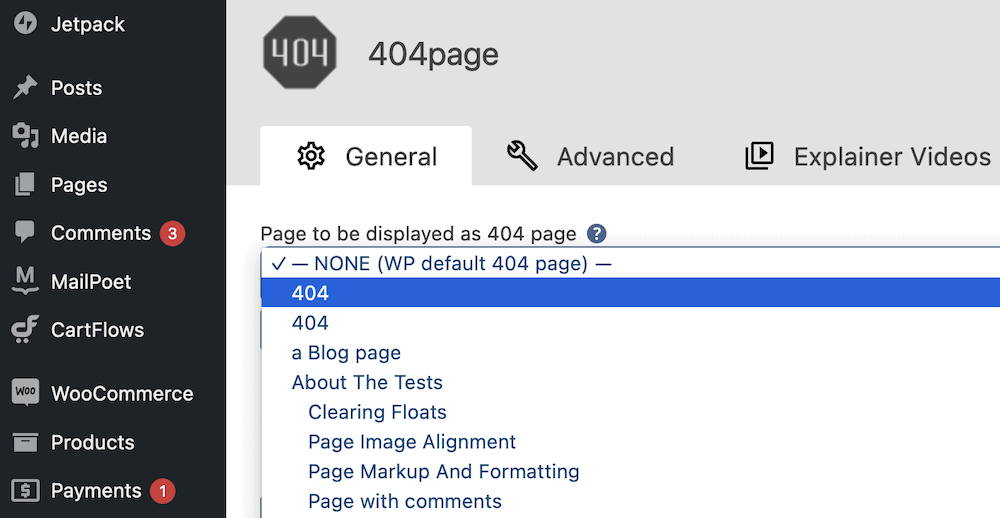
Tasarımınızı bitirdikten sonra Görünüm > 404 Hata Sayfası ekranına gideceksiniz:

Bu, açılır menüden doğru 404 sayfasını seçmenize izin verir, ancak başka seçenekler de içerir:

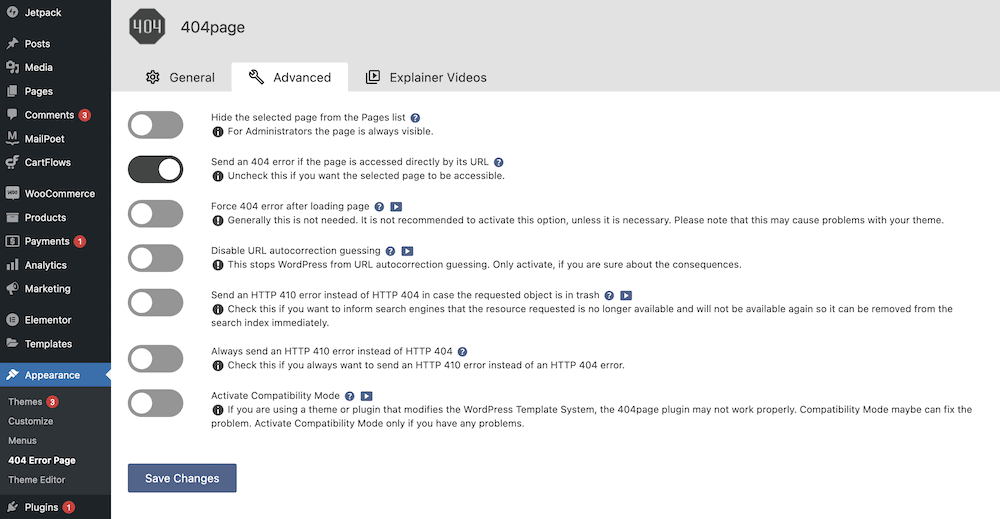
Örneğin, 404 sayfanız için bazı yararlı (ve güçlü) seçenekler içeren özel bir Gelişmiş sekmesi vardır:


404 hatanızın doğru şekilde çalıştığından emin olmak için çeşitli seçenekler arasından seçim yapabilirsiniz. Arama motorları, sayfaların nasıl indeksleneceğine karar vermek için sunucudan gelen geri bildirimleri kullanır. Bazı durumlarda 410 Gone hata kodunu kullanmak isteyebilirsiniz ve 404page ile bu seçeneği alırsınız.
WordPress 404 Sayfası Oluşturmak için Sayfa Oluşturucu Kullanma
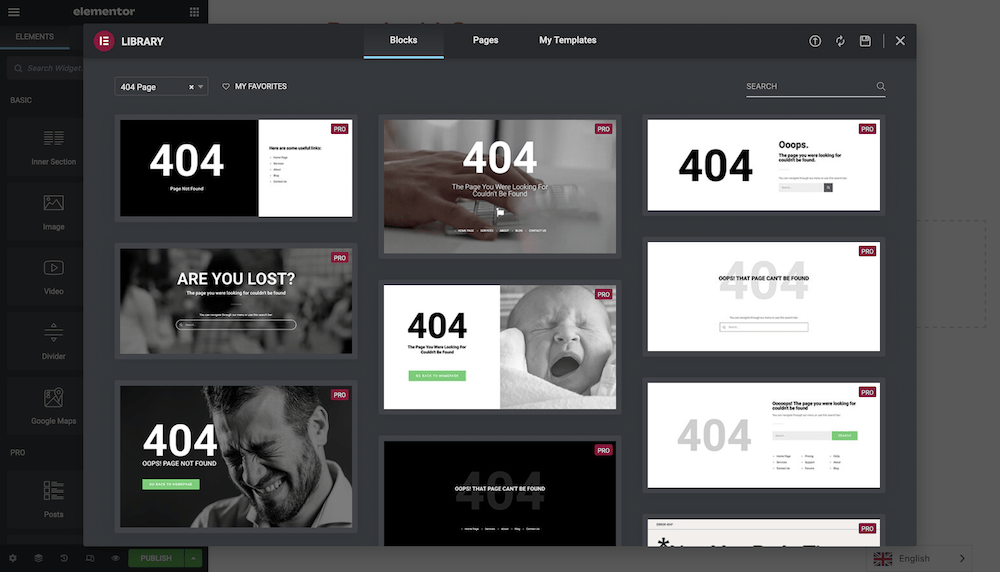
Çoğu site sahibi, bir sayfa oluşturucu veya bir açıklama çerçevesi kullanır ve bu nedenle, piyasadaki büyük çözümlerin çoğu, 404 sayfanız için şablonlar veya Blok koleksiyonları içerir:

Bunları eklemek, en azından WordPress 404 sayfanıza başka öğeler eklemek kadar basit olmalıdır. Aslında, bu konuda yeni olduğunu söyleyebileceğimiz çok az şey var. Her çözüm için süreç, genel deneyimin bir parçası olacaktır.
Sayfanızın içerdiği öğeler hakkında söylenecek daha çok şey var ve şimdi buna bakacağız.
2. Sayfanız İçin Temel Öğeleri Ekleyin
Herhangi bir 404 sayfasına bakarsanız - ve araştırma ve ilham için bunu yapmanızı öneririz - genel olarak birkaç benzerlik fark edeceksiniz.
Özünde, bir WordPress 404 sayfası aşağıdaki unsurları içerir:
- Kullanıcıya bir 404 hatasının oluştuğuna dair açık ve doğrudan bir mesaj.
- Sitenizde bulunan, genellikle ana sayfa olan bir sayfaya geri dönmenin bir yolu.
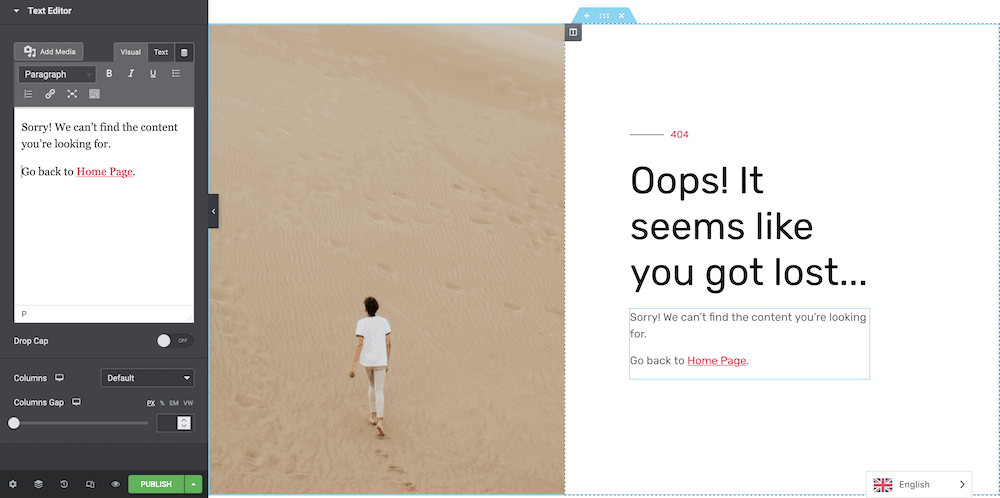
Örneğimizde, Elementor Block deseninin bazı ilk markalama nezaketiyle birlikte bu öğelerin her ikisine de sahibiz:

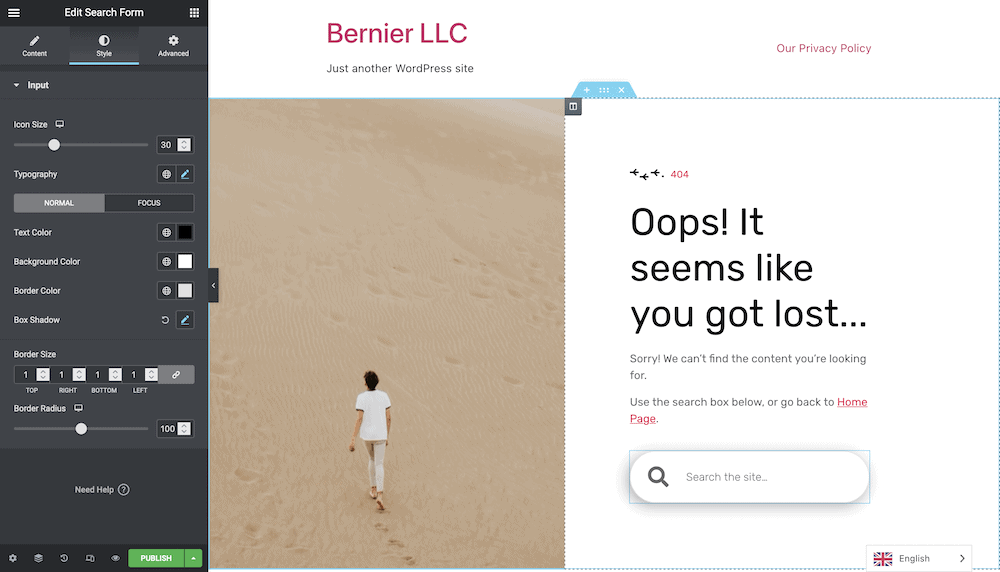
Yine de, diğer 404 sayfa örneklerine bakarsanız, genellikle sitede doğru sayfayı bulmanın yollarını içerirler. Bir arama kutusu en yaygın olanıdır ve bunu sayfa oluşturucumuzu kullanarak da ekleyebiliriz:

Arama kutusundan bahsetmek için metnin bir kısmını yeniden çalışmak zorunda kaldık ve buradayken biraz stil ekledik. Metnin geri kalanı için 'sınır' görevi görecek özel bir ayırıcı var ve arama kutusu 'yuvarlak' ve '3B' bir görünüm sunuyor.
Bunu Elementor'un stil seçeneklerini kullanarak başardık. Sınır Yarıçapı arama alanının şeklini kaplar ve Kutu Gölgesi öğeye biraz derinlik kazandırmaya yardımcı olur. Tüm bunları tek bir kod karakteri olmadan yaptık, ancak 404 sayfasının işlevselliği ve değeri açıkça görülüyor.
Buradan, yararlı olacağını düşündüğünüz hemen hemen her öğeyi ekleyebilirsiniz. Birçok site gönderi listelerini kullanır, diğerleri bir iletişim formu ekler ve dünya burada sizin istiridyenizdir. Tavsiyemiz, kullanıcıları sitede tutmak olacaktır. Bu nedenle, sosyal medya bağlantılarından vazgeçer ve sitenizin içeriğine bağlı kalırız. Bu aynı zamanda SEO'nuza yardımcı olacak bir sahte arşiv sayfası görevi görecektir.
3. Sitenizin 404 Sayfanıza Yönlendirildiğinden Emin Olun
Son adım, sitenizin varsayılan şablon yerine yeni sayfanızı kullandığından emin olmaktır. 404page gibi bir eklenti kullanıyorsanız, bu çok kolay. Görünüm > 404 Hata Sayfası'na gidin ve açılır menüden doğru sayfayı bulun:

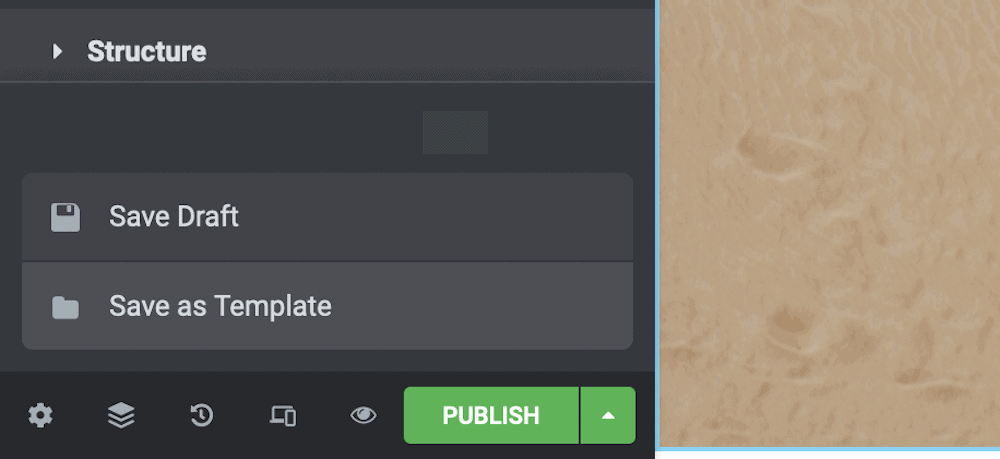
Değişikliklerinizi kaydettiğinizde iş tamamlanır. Elementor için sayfanızı şablon olarak ayarlamanız gerekir. Bunu yapmadıysanız, oku kullanarak yeşil Yayınla düğmesini genişletin ve Şablon Olarak Kaydet'i seçin:

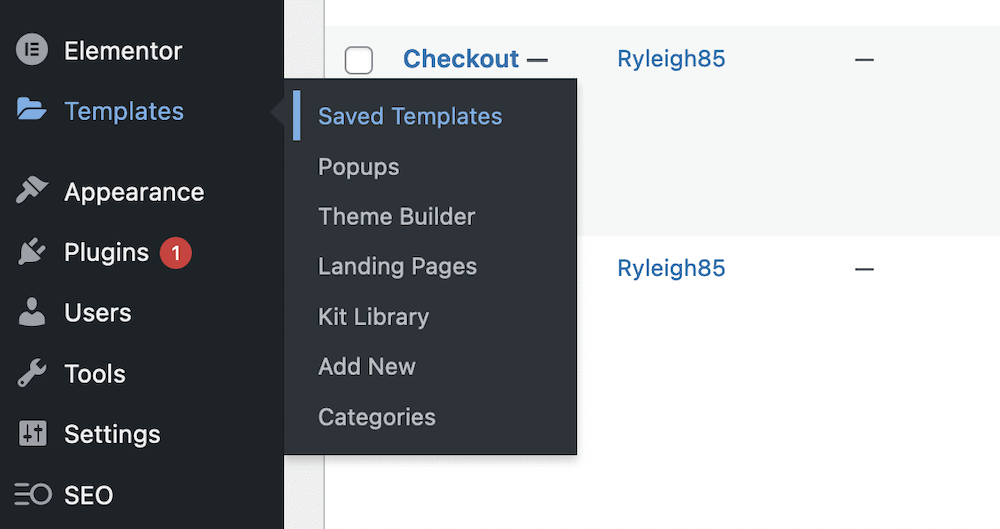
Şablonunuza bir isim verdiğinizde, hazırsınız. Buradan WordPress panosuna ve Şablonlar > Kayıtlı Şablonlar sayfasına geri dönün:

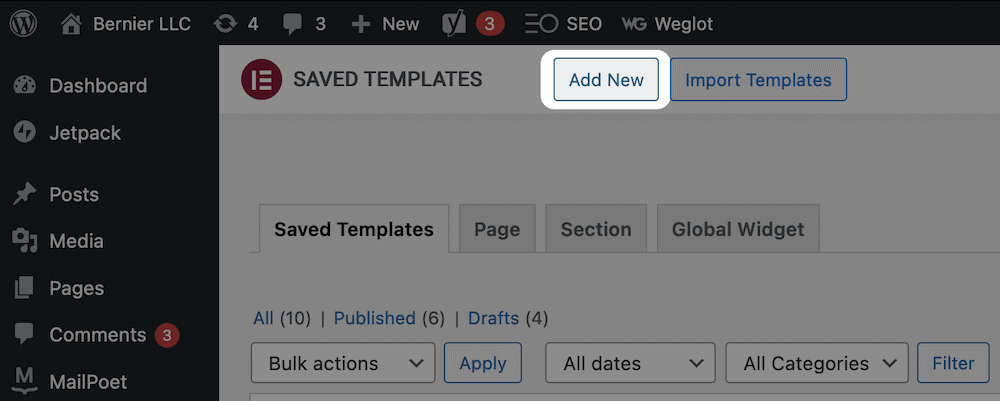
Buradaki geçici çözüm biraz zahmetlidir, ancak önce Yeni Ekle düğmesini kullanarak yeni bir şablon oluşturmalısınız:

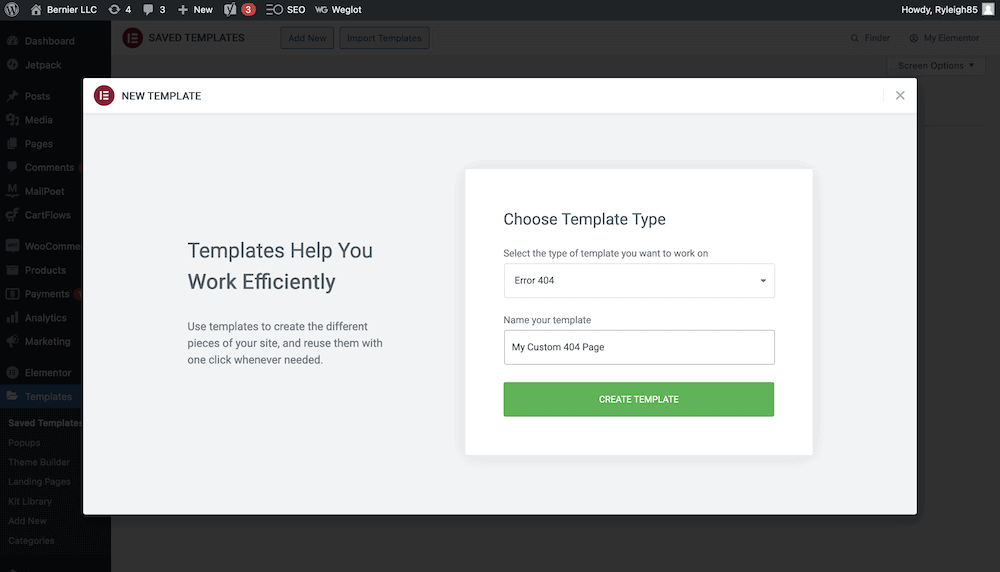
Bir sonraki ekranda şablonunuza bir ad verin ve Hata 404 türünü seçin:

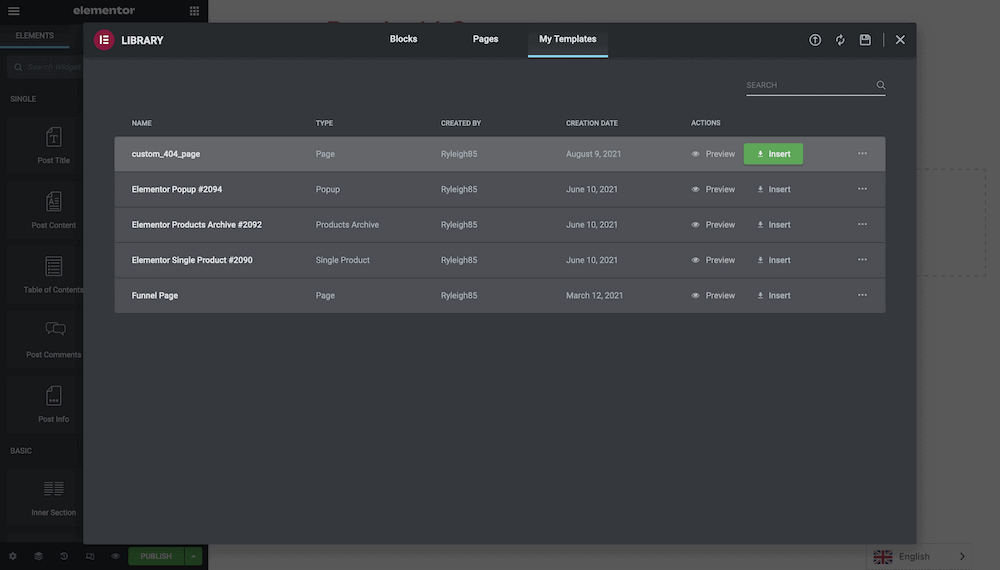
WordPress 404 sayfa şablonunuzu ekleyeceğiniz bir açılır pencereye geleceksiniz:

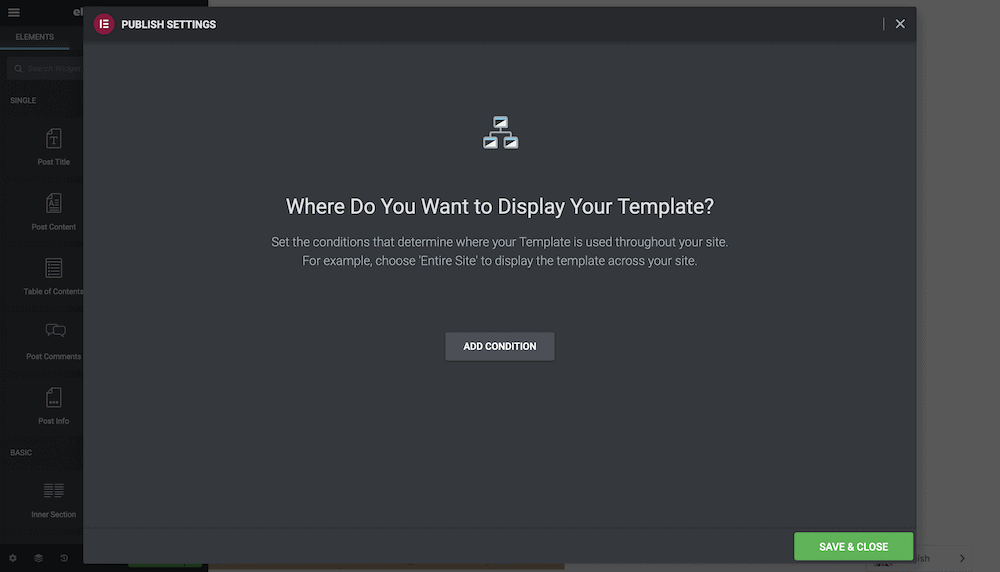
Bu sizi Elementor düzenleme ekranına geri götürür ve Yayınla'yı tıkladığınızda, bir 'koşul' seçmenizi isteyen bir iletişim ekranına gelirsiniz:

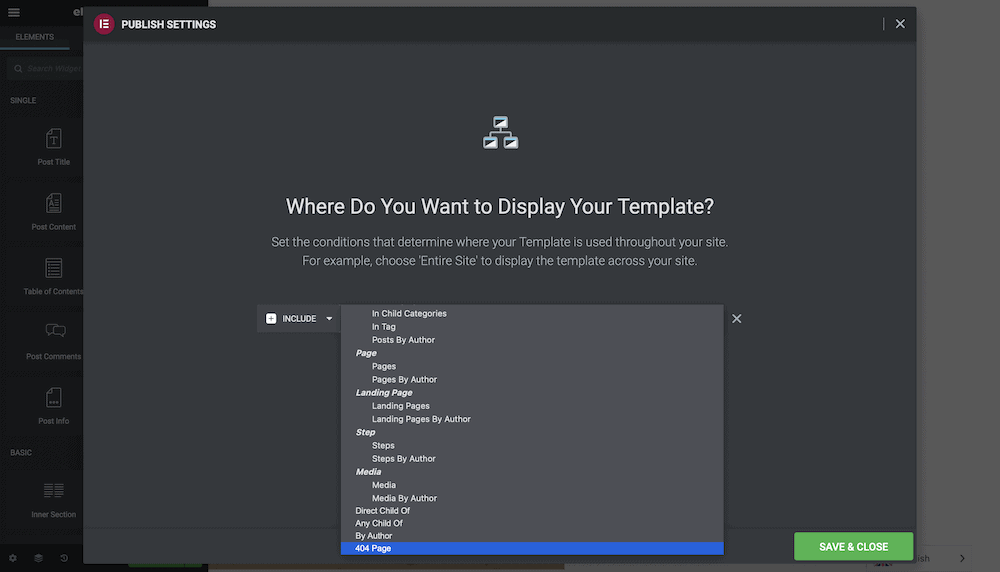
Bu size 404 sayfasının ne zaman ve nerede görüntüleneceğini belirtmenin bir yolunu sunar. İşleri basit tutabilir ve Dahil Et ve 404 Sayfa'yı seçebiliriz:

Değişikliklerinizi kaydettikten sonra siteniz özel WordPress 404 sayfanızı gösterecektir.
Özetle
Bilmediğiniz büyük bir yerde yol tarifine ihtiyacınız varsa, nerede olduğunuza dair bir ipucu için genellikle bir harita veya yön tabelası ararsınız. Bir WordPress 404 sayfası, “Siz Buradasınız!”ın neredeyse eşdeğeridir. işaretleyici. Bir kullanıcıya yazdıkları URL'nin mevcut olmadığını söylemenin bir yolu. Yine de pek çok site hata vermekten vazgeçmez. Bu sayfalar bir sitenin markasının parçası haline gelir ve kullanıcıların sitenizde daha tanıdık bir yere geri dönmelerine yardımcı olur.
Bu yazı boyunca, bir WordPress 404 sayfasının nasıl oluşturulacağına baktık. Yaklaşımınız ne olursa olsun çok zor değil. Çoğu tema, işlevsel bir 404 sayfa şablonuyla gelir, ancak bunu GeneratePress, Elementor veya Beaver Builder gibi özel bir sayfa oluşturucu ile birleştirirseniz, web sitenize değer sunan tam işlevli 404 sayfa oluşturabilirsiniz.
Bir WordPress 404 sayfası oluşturmak istiyor musunuz ve bu makale size yardımcı olacak mı? Düşüncelerinizi, sorularınızı ve fikirlerinizi aşağıdaki yorumlar bölümünde paylaşın!
