WordPress Blokları ile Kitap ve Kitap İnceleme Kartları Nasıl Oluşturulur
Yayınlanan: 2022-04-022018'de çıkışına kadar geçen aylarda blok sistemine boyun eğmiştim. Bu aynı zamanda, 50.000 kelimelik bir yazmak için 30 günlük bir meydan okuma olan Ulusal Roman Yazma Ayı'nı tamamladığım ilk Kasım'a denk geldi. bir romanın ilk taslağı. O zamandan beri 2021'de ikinci kez kazandım.
Gözü dönmüş, hevesli bir romancı olarak blok sistemi hakkında beni heyecanlandıran ilk şeylerden biri, yazarların WordPress ile kitaplarını nasıl sergileyebilecekleriydi. Tabii ki, bir şekilde bir ayda çıkarmayı başardığım el yazmasını göstermek için özel bir blok grubu oluşturmaktan başka seçeneğim yoktu.

Bu, WordPress'in kalıp öncesi dönemiydi. Arayüz hantaldı. İşler rastgele kırılıyor gibiydi. Tasarım araçları neredeyse yoktu, ancak havada biraz sihir vardı. Platform tarihinin hiçbir noktasında kullanıcılar, stok WordPress ile görsel olarak bu kadar basit bir düzen oluşturamadı. Beta çalışması sırasındaki tüm hatalarına rağmen, blok fanboyu olduğum an buydu.
Temayı romancılar için aylar sonra yayınladım - henüz başlamamış başka bir projenin çocuğuydu.
Bloklarla Bina serisindeki bu giriş için, blok sistemiyle tasarlamaya ve geliştirmeye devam etmem için bana ilham veren kalıplardan birini oluşturarak okuyuculara yol göstermek istedim. Bonus olarak, kitap inceleme kalıbının nasıl oluşturulacağını da göstereceğim.
Bu eğitim boyunca Automattic'in Archeo temasını kullanıyorum. Ancak, blokları destekleyen herhangi bir temayla çalışmalıdır. Ayrıca bir blok temasından daha fazla mesafe alacaksınız.
Kitap Kartı
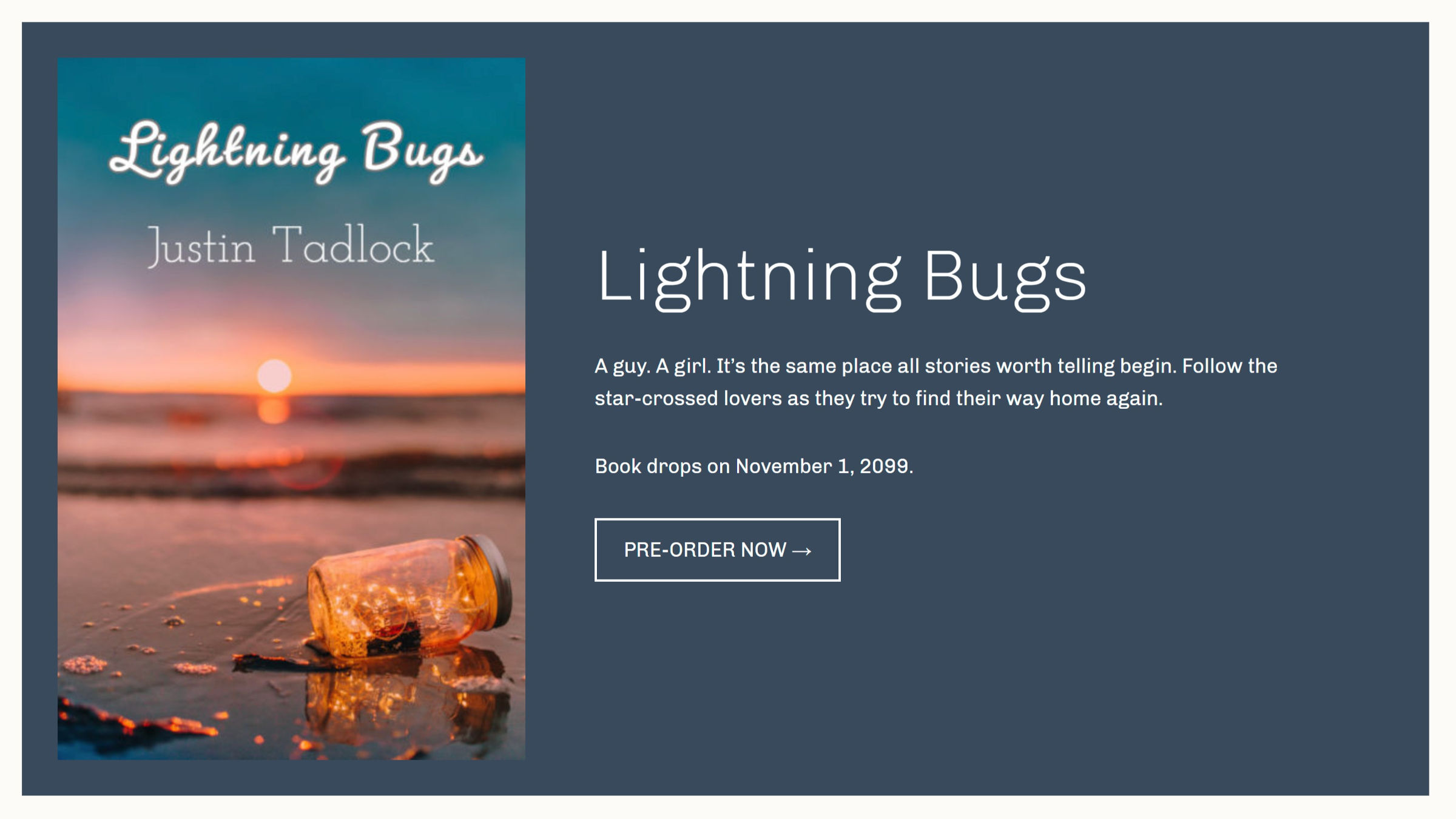
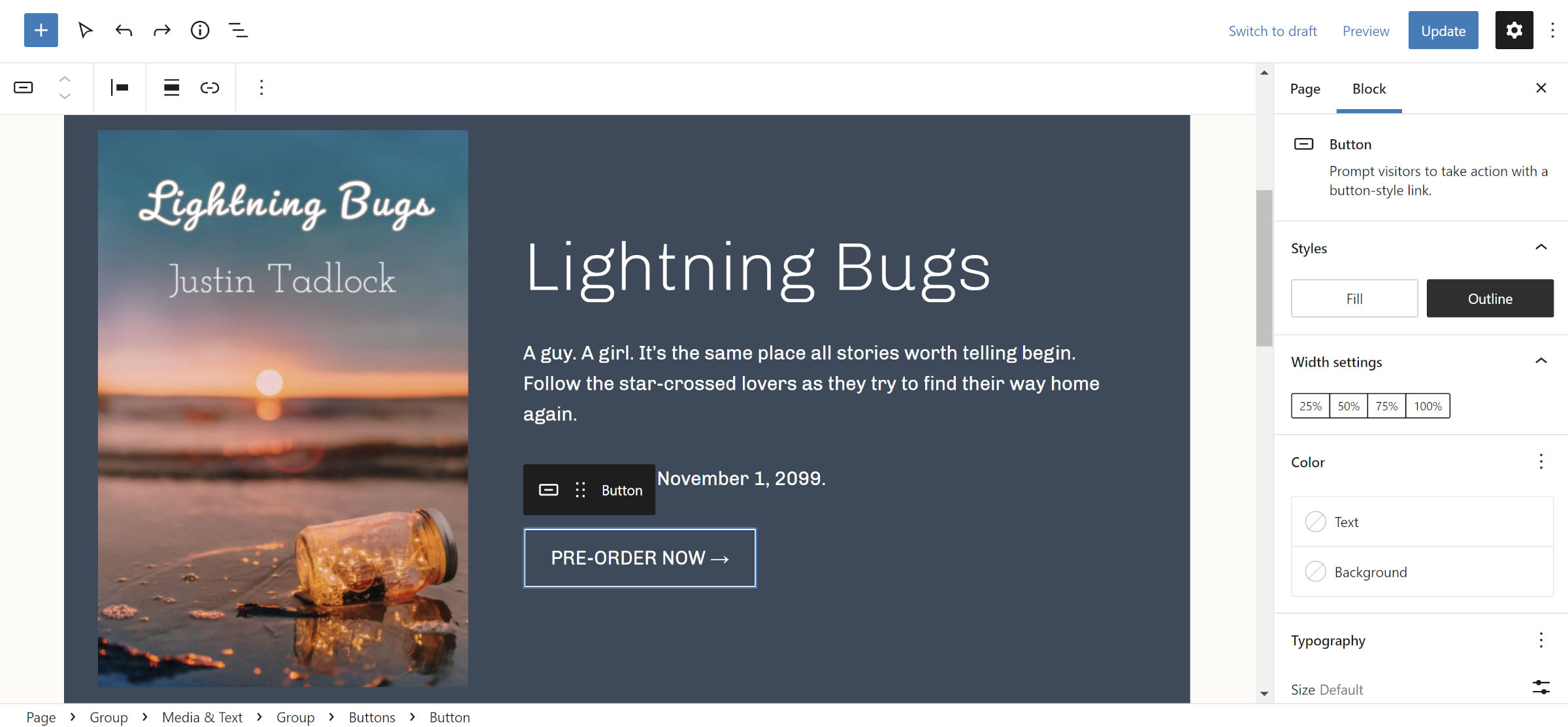
Bu kartın kitaplarından birini sergilemek isteyen yazarlar için bir başlangıç noktası olması amaçlanmıştır, ancak herhangi bir ürüne uygulanabilir. Bunu değiştirebileceğiniz 1000'lerce yol var ve herkesi adımlardan geçtikten sonra özelleştirmeye teşvik ediyorum. Nihai sonuç aşağıdakine benzer görünmelidir:

Son blok HTML koduna Gist aracılığıyla erişilebilir. Düzenleyiciye kopyalayıp yapıştırabilirsiniz, ancak ilk dönüşü sıfırdan oluşturmayı denemenizi tavsiye ederim. Bu seri tamamen bloklarla inşa etmeyi öğrenmekle ilgilidir. Takılıp kalmanız durumunda kopyalanmaya hazır kod oradadır.
1. Adım: Konteyner Grubu (isteğe bağlı)

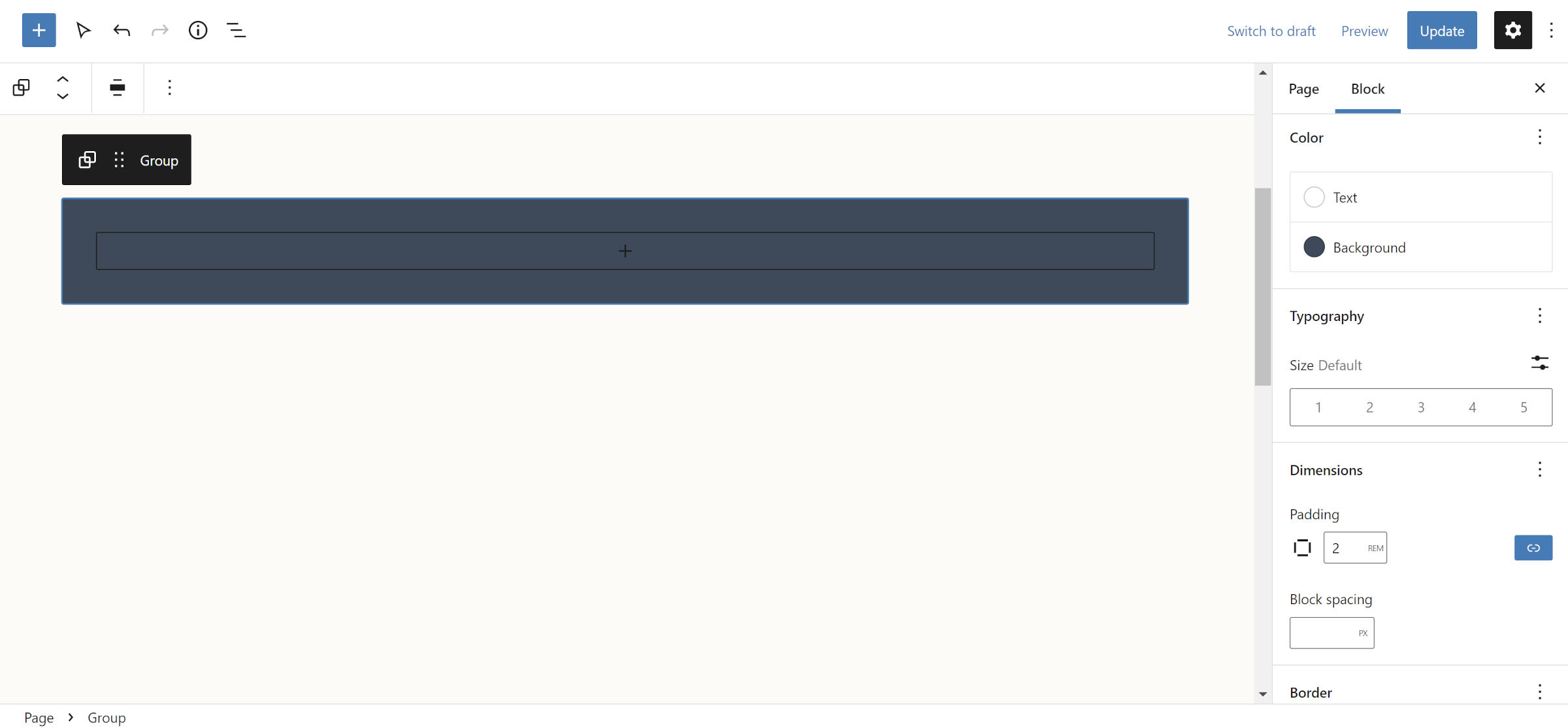
Neredeyse bir kural olarak, kalıpları veya blok bölümlerini oluştururken bir Grup bloğu ile başlarım. Bu sefer eklemeyi seçtim çünkü kartın içeriğinin etrafında biraz dolgu olan koyu bir arka plan istedim. Dilerseniz bundan vazgeçebilirsiniz.
Blok yerleştirildikten sonra bloğa metin rengi, arka plan rengi ve dolgu ekleyin. Dolgu için 2rem seçtim çünkü aktif temamın varsayılanı her tarafta tutarlı değil.
2. Adım: Medya Ekleme

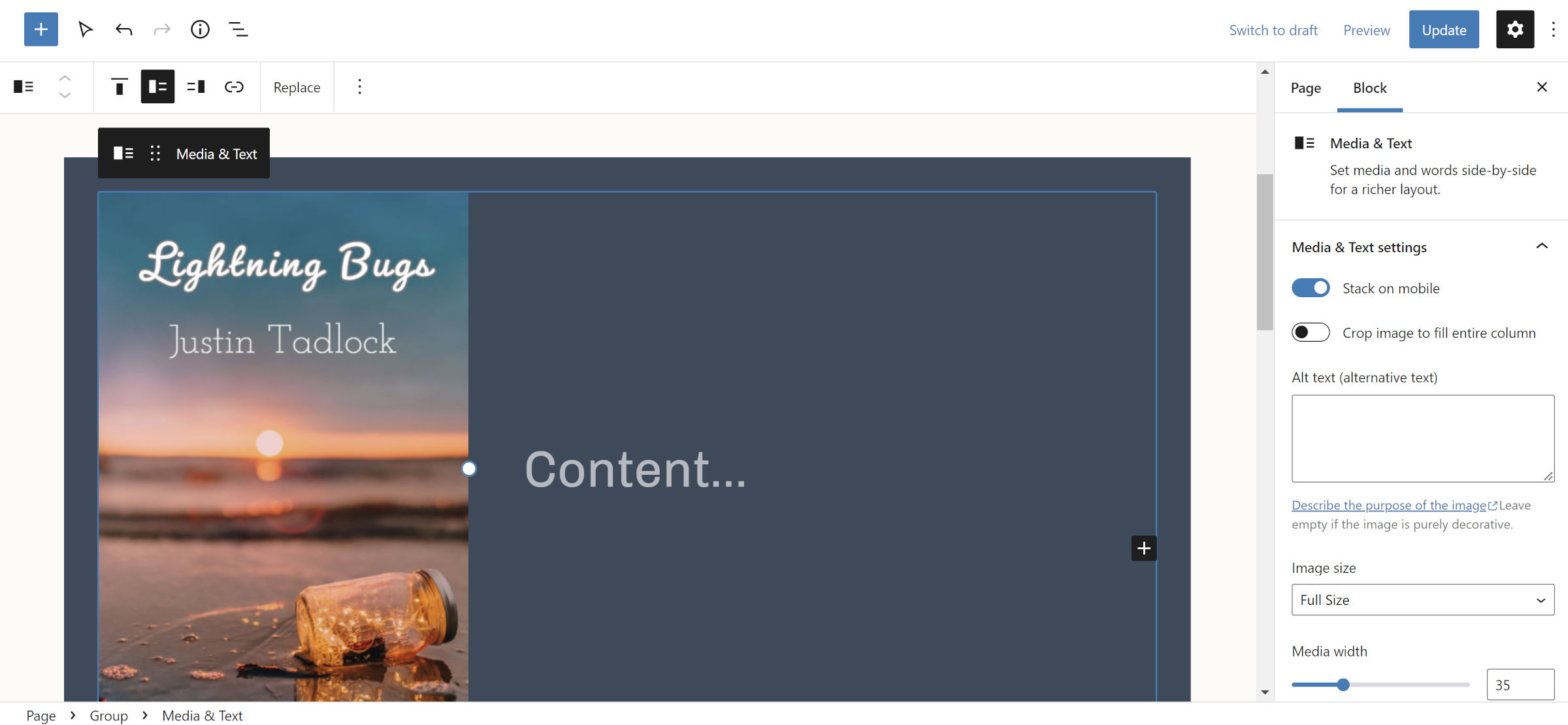
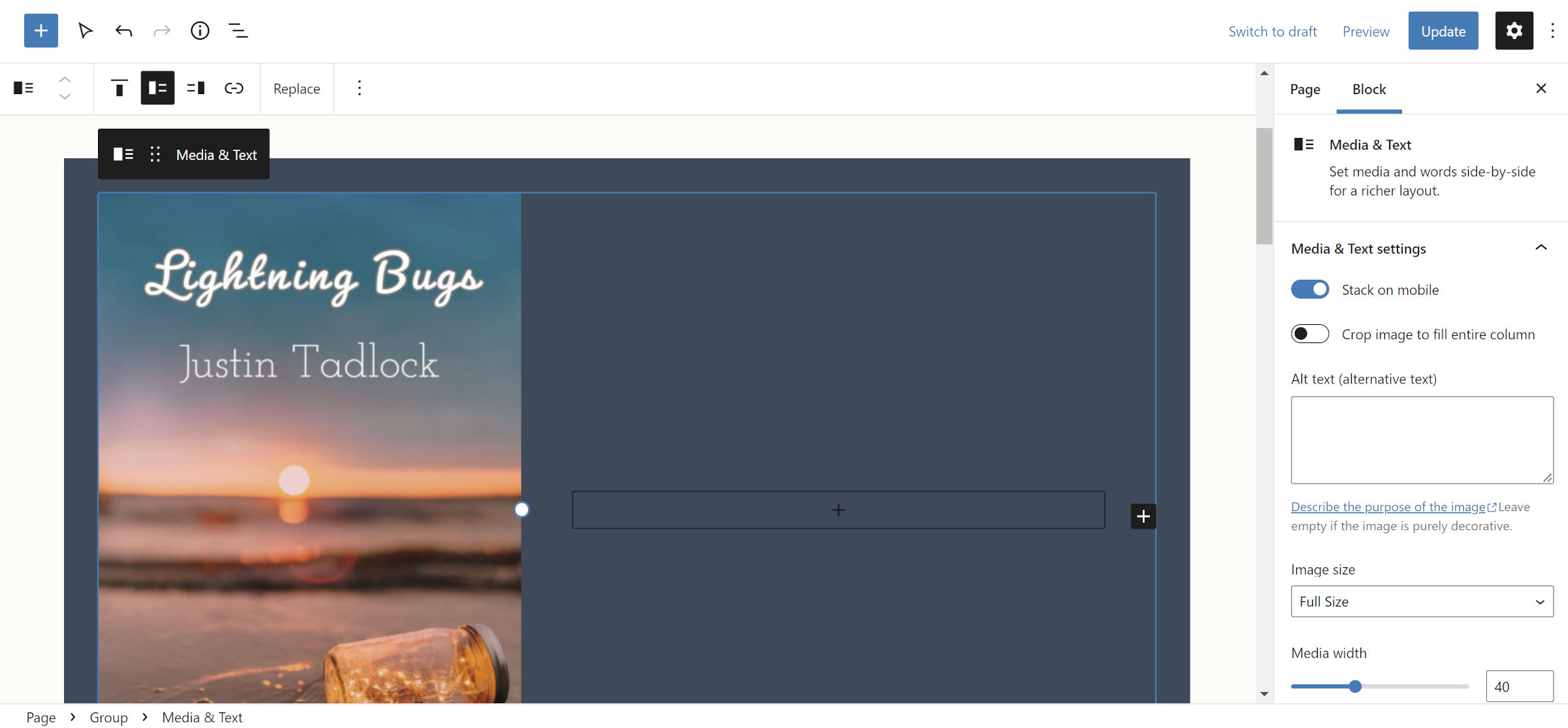
WordPress'teki en sevdiğim bloklardan biri Medya ve Metin. Çok fazla kullanım durumu var ve kendi başına mini bir model gibi. Bir tarafta medyanızı bırakıyorsunuz. Diğer yandan, istediğiniz içeriği eklersiniz.
1. Adımdaki Grup bloğunun içine Medya ve Metin ekleyin. Devam edin ve seçtiğiniz bir görüntüyü alın. Elinizde yoksa, WordPress fotoğraf dizininde bol miktarda bulunur.
Bu blokta yaptığım tek değişiklik, blok seçenekleri kenar çubuğunda “Medya genişliği” seçeneğini 35 olarak ayarlamaktır. Resminizin boyutlarına bağlı olarak, başka bir seçenek seçebilirsiniz. Sadece içeriğinize yer ayırdığınızdan emin olun.
3. Adım: Gruplandırın (isteğe bağlı)

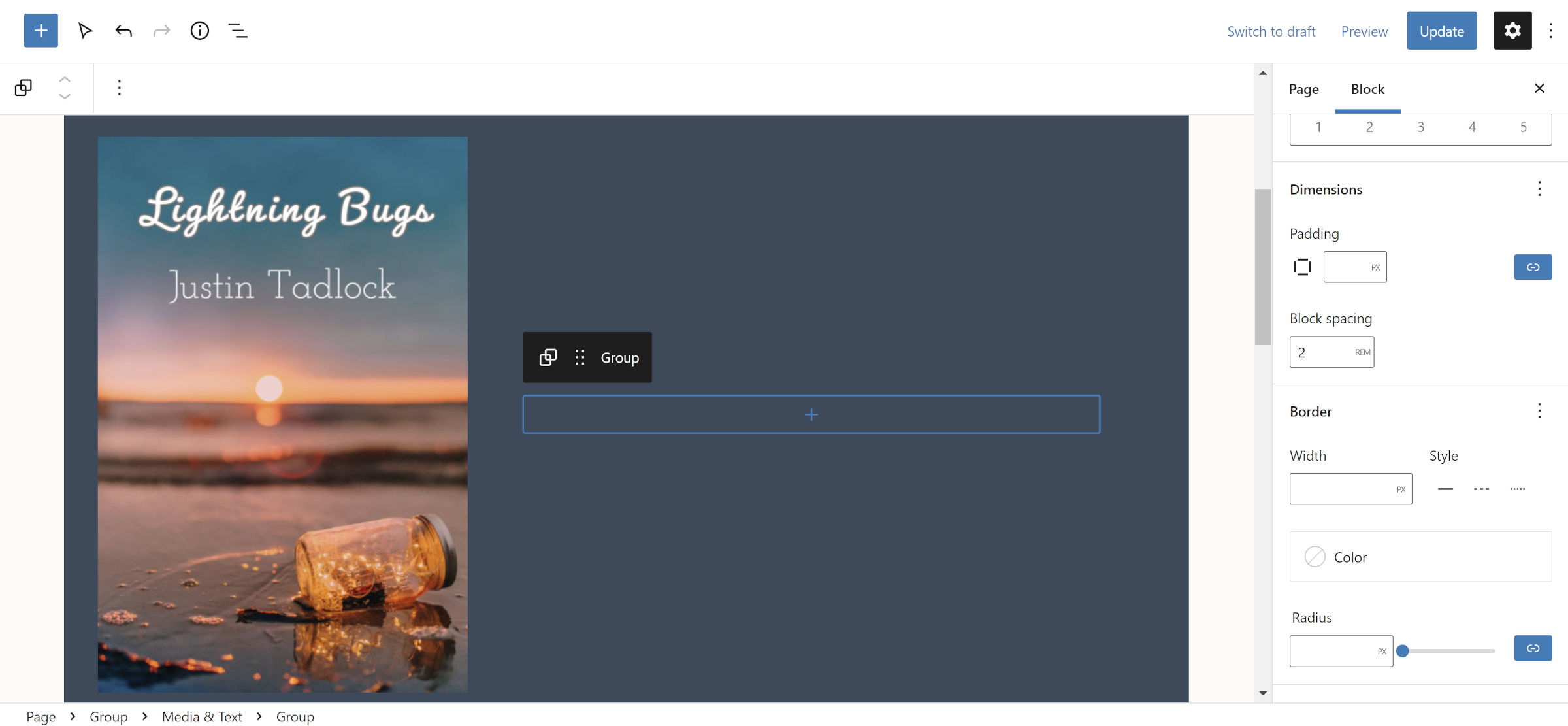
Medya ve Metin bloğunun içine başka bir Grup ekledim. WordPress'in Medya ve Metin bloğunun "içerik" alanına herhangi bir nedenle uygulamadığı tutarlı boşluk sağlar. Bu isteğe bağlı bir adımdır, ancak tasarım üzerinde daha fazla kontrol sağlar.

Temanızın aralığı konusunda kendinizi iyi hissetmiyorsanız, blok seçenekleri kenar çubuğundaki “Blok aralığı” seçeneğini değiştirebilirsiniz. Bunu 2rem olarak ayarladım, ancak aktif temaya bağlı olacak.
Bir kenara, bunlar, diğer eğitimlerde nadiren bahsettiğim ayrıntılardır - "karşılaşabileceğiniz" sorunlar ve diğer sorunlar. Yararlı kapanımlar olduklarını hissediyorum ama biraz sıkıcı olabilir. Bu düzeyde ayrıntıya devam etmemi istiyorsanız, yorumlarda bana bildirmekten çekinmeyin.
4. Adım: Kart İçeriği

Kitap kartı oluşturmanın son adımı nispeten basit olmalıdır. Bir Başlık, iki Paragraf ve bir Düğme bloğu ekledim. Denemeyi teşvik ediyorum.
Başlık ve Paragraf bloklarında herhangi bir değişiklik yapmadım. Ancak, yalnız Düğme için “Anahat” stilini seçtim.
Ve işte bu! Yerleşik Medya ve Metin bloğunun dahil edilmesi, diğerleriyle oluşturmaktan daha kolay hale getirdi. Kitapları yazmak ve satmak yerine incelemeyi tercih ediyorsanız okumaya devam edin.
Kitap İnceleme Giriş Kartı
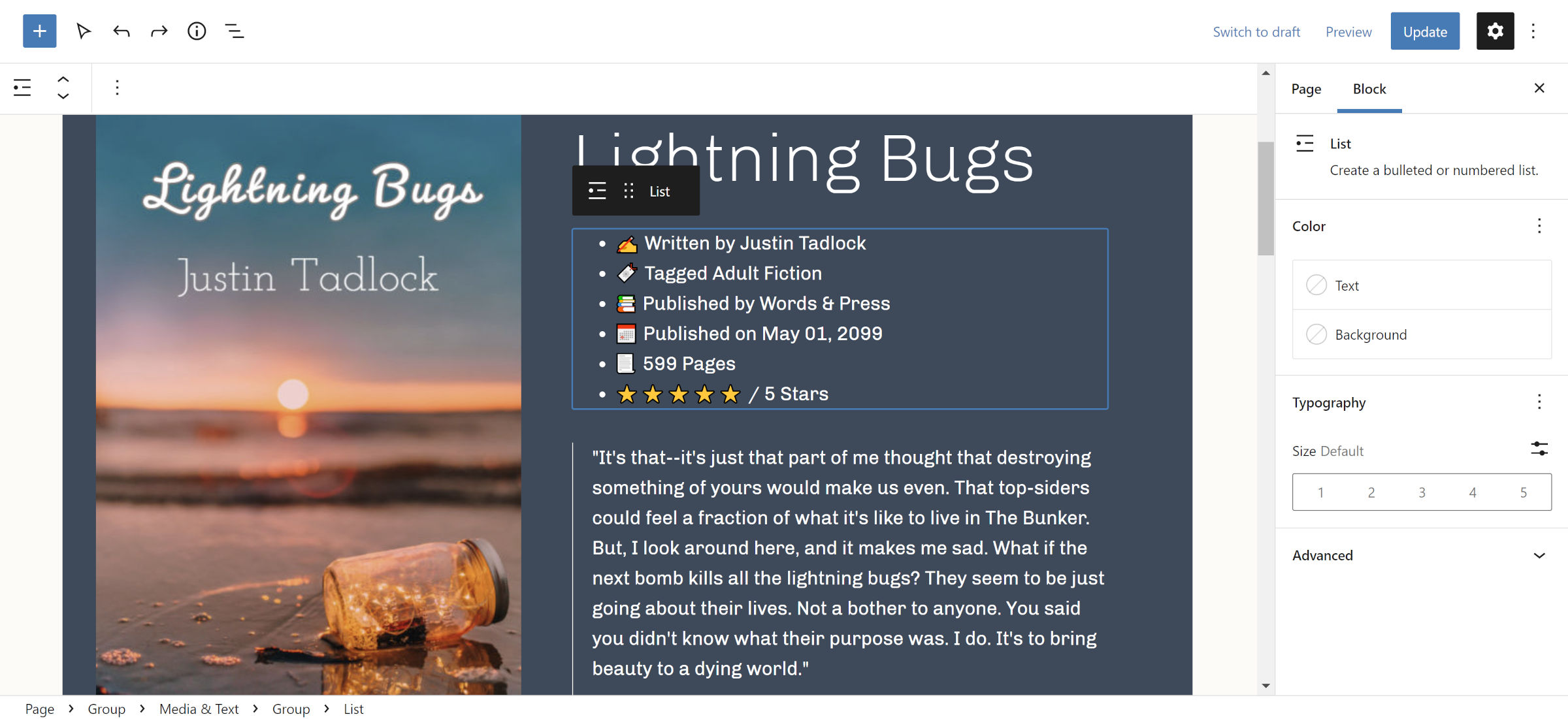
Bu izlenecek yol, sizi bir kitap inceleme (veya inceleme giriş) kartı oluşturmaya götürecektir. Daha önce olduğu gibi, tam blok HTML'yi Gist'ten alabilirsiniz. Sonuç, aşağıdaki gibi biraz görünmelidir:

Önceki tarif kartı eğitimindeki tüm karışıklıklardan sonra, bu bölüme kısa bir notla giriş yapmama izin verin. Bu eğitim dizisi, olası her senaryo için ayrıntılı çözümler yaratmak değil, bloklarla inşa etmeyi öğrenmekle ilgilidir.
Daha fazlasını isteyenler için mevcut çözümler var. Donna Peplinskie'nin Kitap İnceleme Bloğu mükemmel bir seçimdir. ISBN entegrasyonuna, inceleme şemasına ve birçok başka özelliğe sahiptir. Hatta 2020'de yazmıştım.
Bu, bazen kitap eleştirmenleri, bir inceleme sitesi başlatmayan kişiler veya sadece bir ipucu almak isteyenler içindir.
1-3. Adımlar: Durulayın ve Tekrarlayın

Bu adımlar, kelimenin tam anlamıyla yukarıdaki kitap kartıyla aynıdır: bir Grup bloğu ekleyin, Medya ve Metin ekleyin ve içerik alanına başka bir Grup yerleştirin. Yaptığım tek değişiklik Medya bölümünü 40 çıkarmaktı (önceden 35 ).
Bunu karıştırmaktan ve yeni şeyler denemekten çekinmeyin. Dolgulu arka plan istemiyorsanız, ilk Grup bloğunu atlayın.
4. Adım: Kart İçeriği

Önceki kitap kartı gibi, kitap başlığı için bir Başlık bloğu ekleyin. Bu, Medya ve Metin bloğunun içinde yuvalanmış Grup'a girer.
İçeriğin sonraki kısmı, işlerin yön değiştirdiği yerdir. “Bilgi” kitabı için bir Liste bloğu eklemelisiniz. Ardından, alakalı olduğunu düşündüğünüz ayrıntıları şu şekilde doldurun:
- ️ Justin Tadlock tarafından yazıldı
- Etiketler Yetişkin Kurgu
- Words & Press tarafından yayınlandı
- 01 Mayıs 2099 tarihinde yayınlandı
- 599 Sayfa
- / 5 yıldız
Birkaç emoji ile ortalığı renklendirmek istedim. Bu senin işin değilse, onları dahil etmene gerek yok.
Gerçek dünyadaki bir projede, Liste bloğu için emojinin sahte madde işaretleri olarak hareket etmesine izin veren bir "işaretleyici yok" stili de eklerdim. Ancak test ettiğim temanın buna uygun bir tarzı yoktu.
Bu da bizi son bölüme getiriyor. Favori bir alıntı ekleyerek kitap incelemelerine başlamayı seviyorum. Beni kitap hakkında yazma havasına sokuyor ve yazardan bir şeyler paylaşmama izin veriyor. Bu nedenle, son parça olarak bir Alıntı bloğu yerleştirmeyi seçtim.
Bir alternatif, hızlı bir özet olabilir. Hatta oradan doğrudan incelemeye dalabilir veya alanı boş bırakabilirsiniz. Bu senin kartın ve onunla istediğini yapabilirsin.
