WordPress'te İletişim Formları Nasıl Oluşturulur
Yayınlanan: 2019-04-30Çevrimiçi mağaza, blog, kurumsal web sitesi veya başka herhangi bir varyant dahil olmak üzere her web sitesi türü, genellikle bir dizi anahtar sayfadan oluşan belirli bir yapıya sahiptir. Normal bir işletme sitesinde genellikle bir ana sayfa, hakkında sayfa, ekip veya personel bölümü, blog ve elbette ziyaretçilerin web sitesi sahibiyle iletişim kurabilmeleri için e-posta adresini, telefon numarasını veya fiziksel adresi bulabilecekleri iletişim sayfası bulunur. .
Her 'İletişim' sayfası genellikle doldurulması gereken standart sayıda zorunlu alan içeren bir iletişim formu ve sorguyu göndermek için bir 'Gönder' düğmesi içerir. Bu alanların miktarı ve türleri, bir web sitesi sahibinin tercihlerine bağlı olarak değişebilir.
Birisi temasa geçen bir ziyaretçinin yerini öğrenmek istiyor, bu yüzden iletişim formuna gerekli onay kutularını yerleştiriyor, diğerleri yaş, cinsiyet, meslek, iletişim kurma nedeni veya diğer bazı verileri öğrenmek istiyor, bu yüzden ekliyorlar. bir ziyaretçinin 'Gönder' düğmesini tıklamadan önce kişisel bilgileriyle doldurması gereken alanlar.
Bu yazımda size 2 farklı çözüm yardımı ile nasıl iletişim formu oluşturacağınızı göstereceğim. Resmi WordPress deposunda bulunan en modern premium WP temalarının ve WP Forms eklentisinin paketine dahil olan geleneksel bir İletişim Formu 7 eklentisi kullanacağım.
İletişim Formu 7 ile 'İletişime Geç' Formu Oluşturma
Bu nedenle, her zaman olduğu gibi her iki eklentiyi de yükleyip etkinleştirerek başlıyoruz. İlkini kurmakla başlayın, ardından yeni bir iletişim formu oluşturmak için İletişim -> Yeni Ekle'ye gidin.
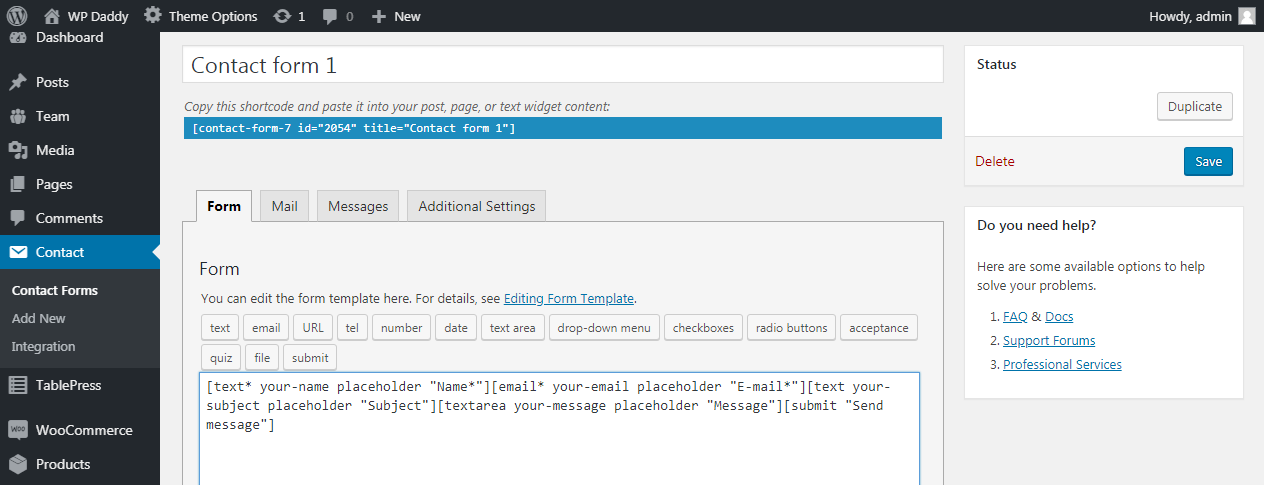
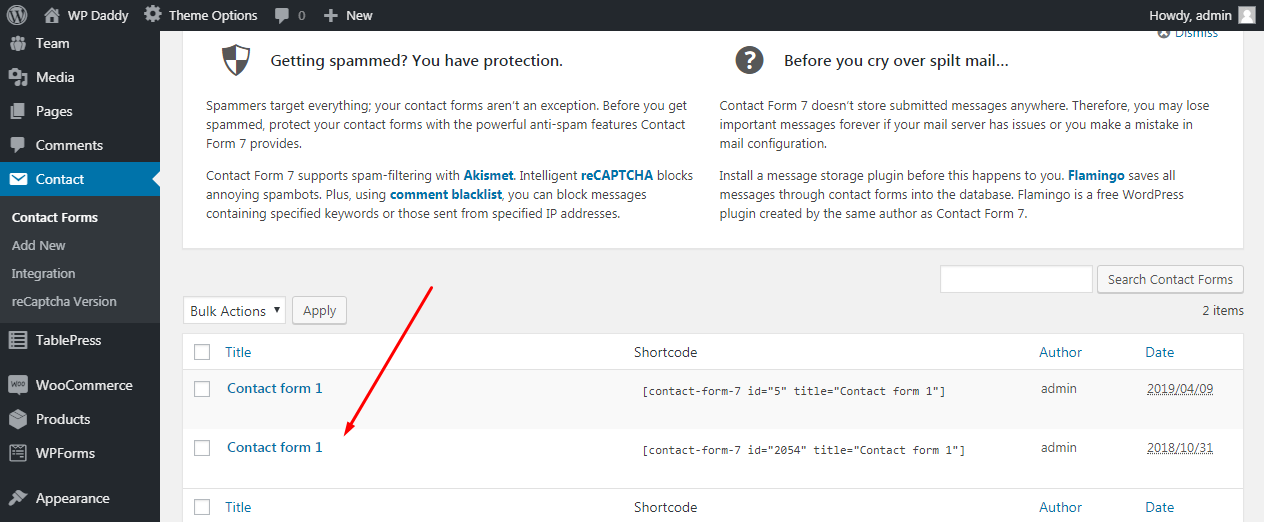
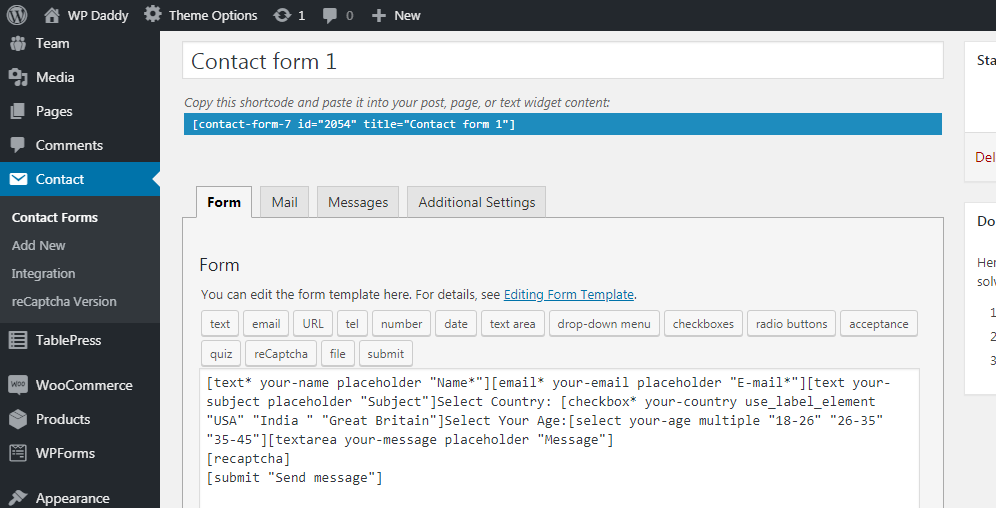
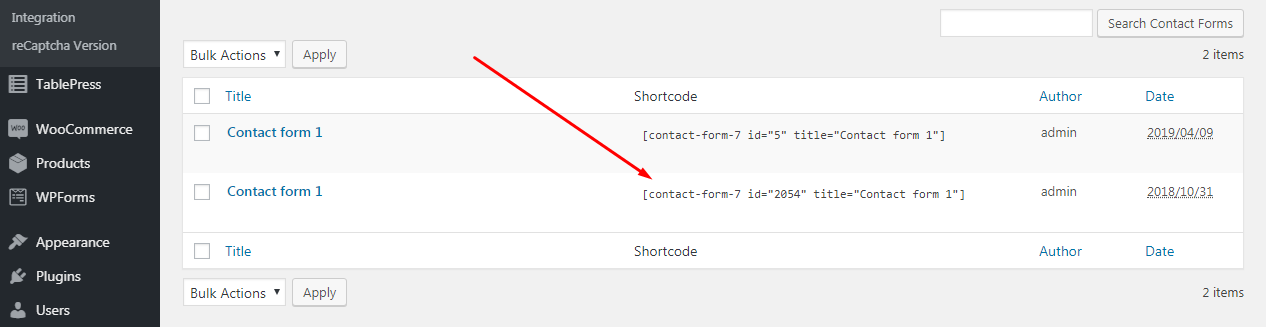
Varsayılan olarak, İletişim -> İletişim Formları menüsünde zaten iki örnek iletişim formunuz vardır. Standart bir iletişim formu şöyle görünür: Bu, Kişiler sayfasında genellikle gördüğünüz formun yapısını oluşturan kısa kodlar kümesidir.

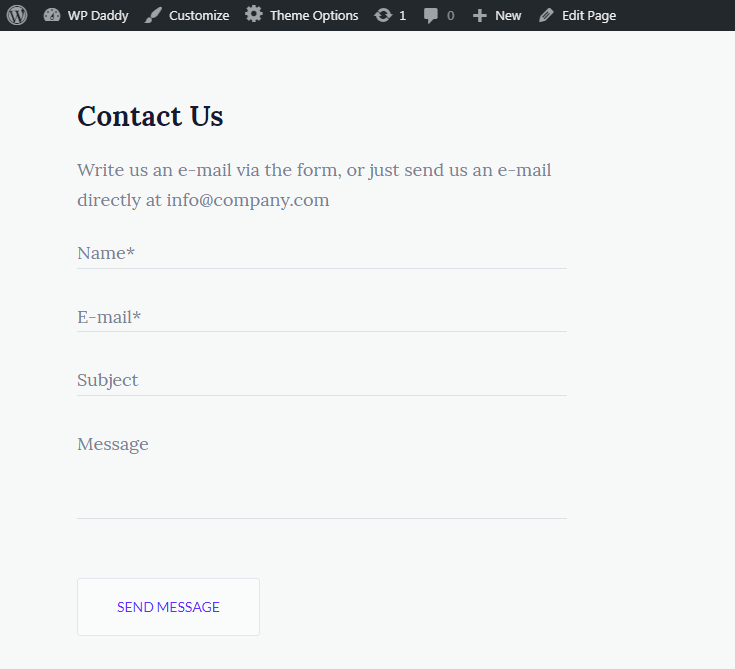
İşte bu iletişim formu canlı. Ad, E-posta, Konu, Mesaj ve 'Mesaj Gönder' düğmesi gibi alanları içerir. Bu kadar kısa bir iletişim formu, sizinle iletişim kurmanın en kolay yoludur.

Bir ziyaretçinin onlar için oldukça sıkıcı olabilecek birçok alanı doldurması gerekmez. Böylece birkaç dakika içinde birkaç gerekli iletişim formu alanını doldurarak sizinle kolay ve hızlı bir şekilde iletişim kurabilirler.
Daha önce de belirttiğimiz gibi, bazen daha fazla alan gereklidir, bu nedenle İletişim Formu 7'nin ek kısa kodları yardımıyla bunları kolayca iletişim formunuza ekleyebilirsiniz.
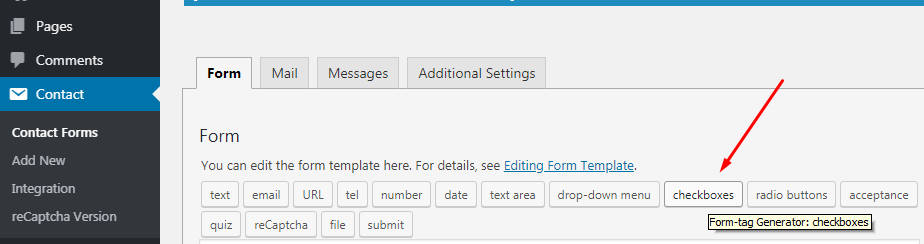
İletişim Formunuza Onay Kutuları Ekleme
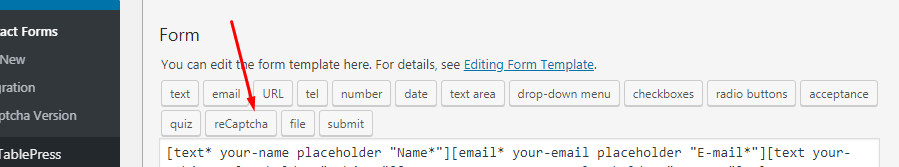
Örneğin, iletişim formuma ülke seçimi onay kutusu eklemek istiyorum. Bu yüzden bir onay kutuları kısa kodu seçiyorum ve şimdi Form etiketi oluşturucu açık.

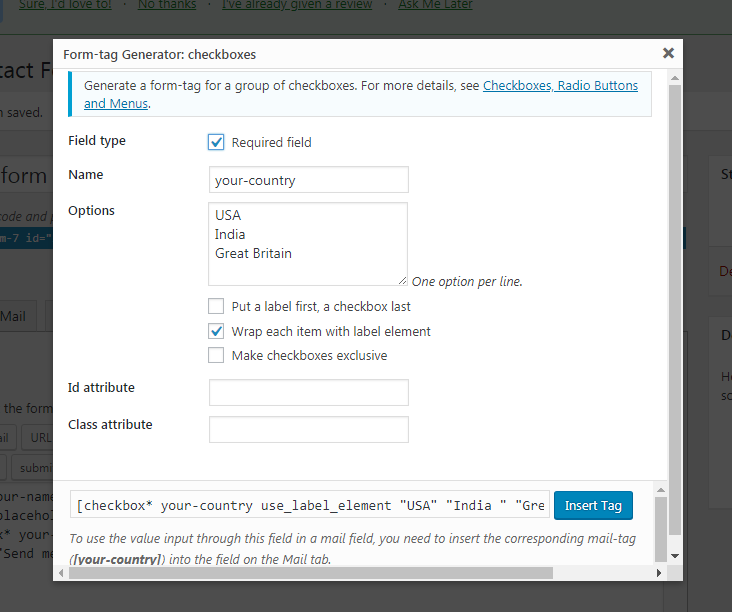
Mesaj göndermeden önce bu alanın doldurulması zorunlu hale getirmek için 'Zorunlu alan' onay kutusunu işaretliyorum. Ardından onay kutumun adını “ülkeniz” gibi seçiyorum ve ziyaretçilerimin mevcut 3 seçenek arasından doğru varyantı seçmesine izin vermek için 'Seçenekler' penceresine 3 seçenek koyuyorum (ziyaretçilerimin ABD, Hindistan'dan olmasını bekliyorum) veya Büyük Britanya).

Elbette, daha fazla seçenek ekleyebilir ve kesin ülke adı yerine “Diğer” seçeneğini ekleyebilirsiniz.
Bundan sonra 'Her öğeyi etiket öğesiyle sar' seçeneğini seçiyorum ve sonuç olarak şöyle bir kısa kod alıyorum: [checkbox* your-country use_label_element “USA” “Hindistan ” “Büyük Britanya”]. Gördüğünüz gibi, bu onay kutusu zorunludur (etiketi * ile işaretlenmiştir), adı ve seçilebilecek üç seçeneği içerir.
Açılır Menü Ekleme
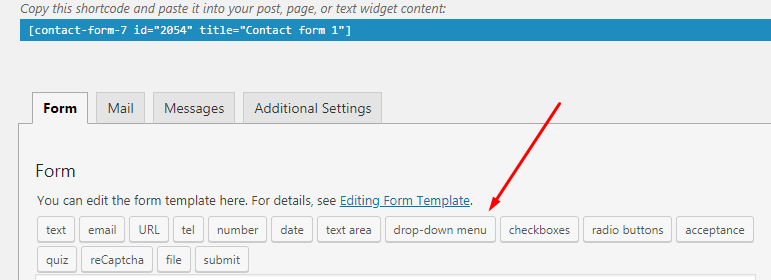
Sizinle iletişime geçen kullanıcıların yaşını öğrenmek isterseniz, 'select' etiketiyle başlayan açılır menü kısa kodunu seçebilirsiniz.

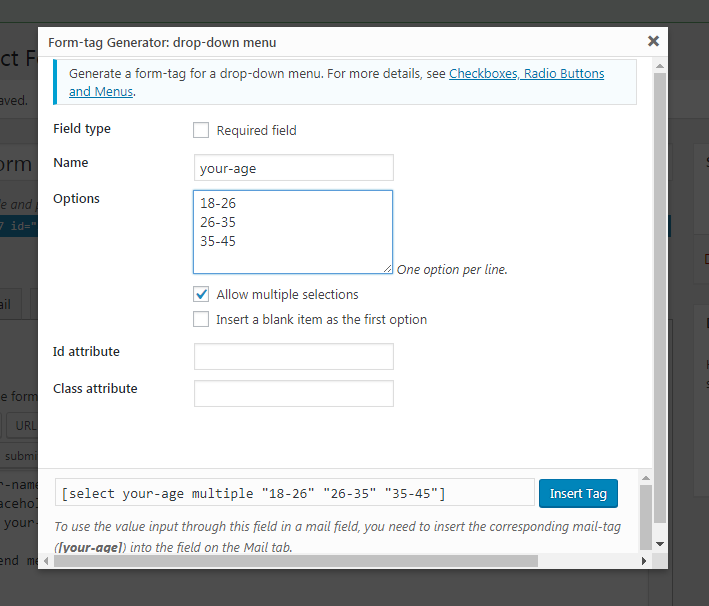
Form etiketi oluşturucu ayrıca menünüzün adını, seçeneklerini ve seçebileceğiniz bazı nitelikleri içerir.

Bir ad, aralarından seçim yapabileceğiniz bazı seçenekler ekliyorum ve “Birden çok seçime izin ver” seçeneğini tıklıyorum. Açılır menü kısa kodum bu şekilde görünür [yaşınızı birden fazla “18-26” “26-35” “35-45” seçin].
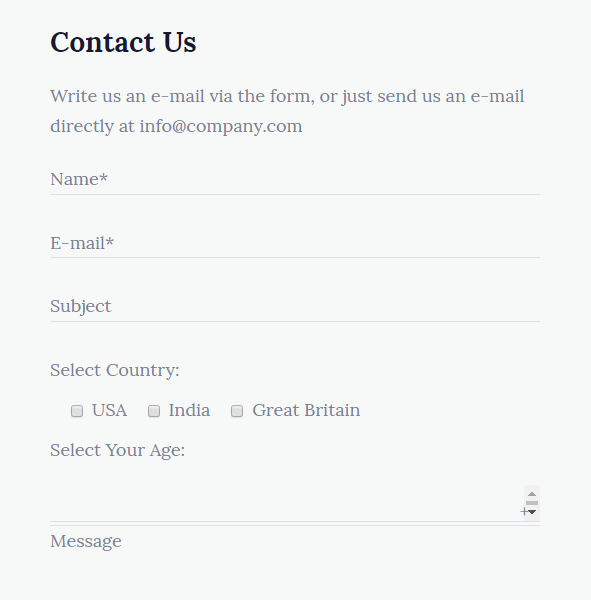
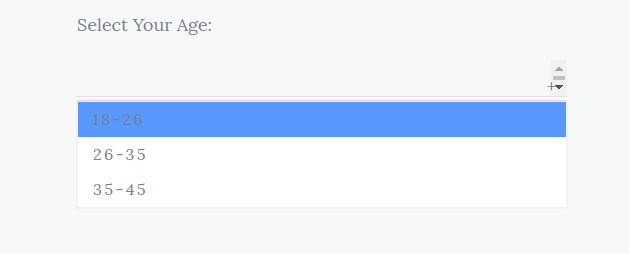
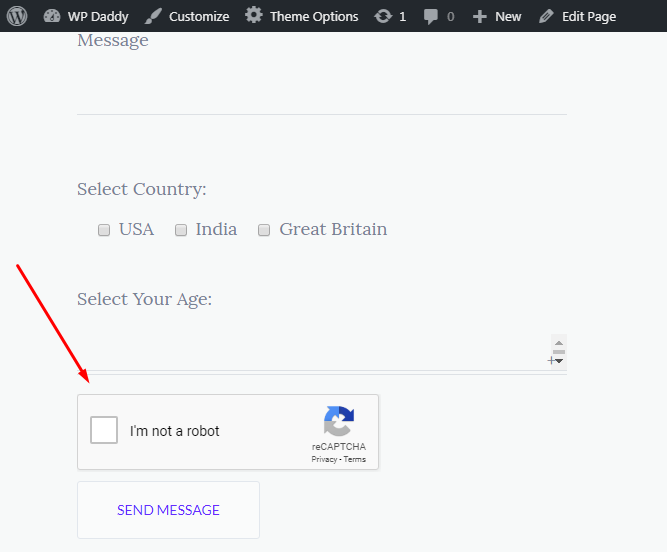
Ve yeni oluşturduğum ek onay kutuları ile iletişim formum bu şekilde görünüyor. İletişim formunuza bir radyo düğmesi veya birkaç ek alan eklemek istiyorsanız, lütfen daha fazla ayrıntıyı buradan okuyun.


reCaptcha ekleme
Bir iletişim formu oluştururken elbette web sitenizi sahte kayıtlardan ve robotların faaliyetlerinden korumak istersiniz. Bu, reCaptcha'nın kullanışlı olduğu zamandır.

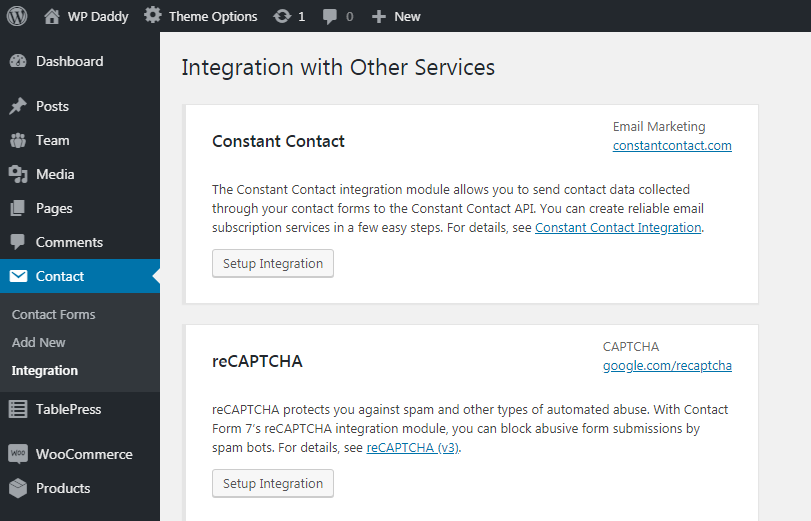
İletişim Formu 7 – reCaptcha v2 eklentisini kurup etkinleştirmekten çekinmeyin ve ardından İletişim -> Entegrasyon'a gidin ve 'Entegrasyon Kurulumu' düğmesini tıklayın.

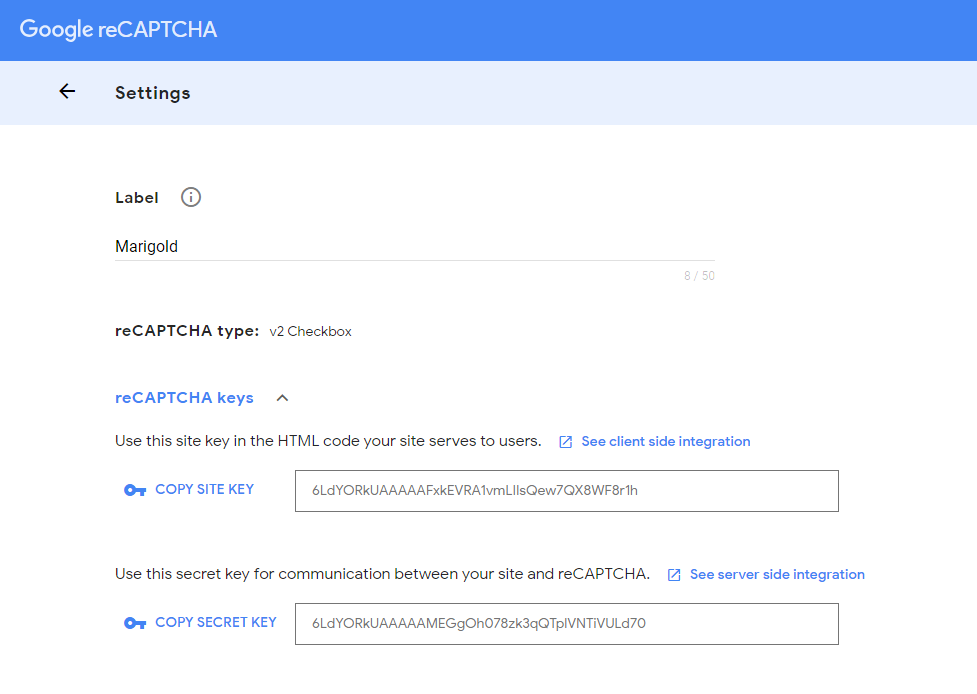
Şimdi reCaptcha için Site ve Gizli Anahtarları bulmak için Google Konsolunuza -> Ayarlar'a gidin.

WP web sitenizi henüz Google'a eklemediyseniz ve Google Konsolunda hesabınız yoksa, lütfen web sitenizi Google'a nasıl kaydettireceğinizle ilgili ayrıntılara buradan bakın.
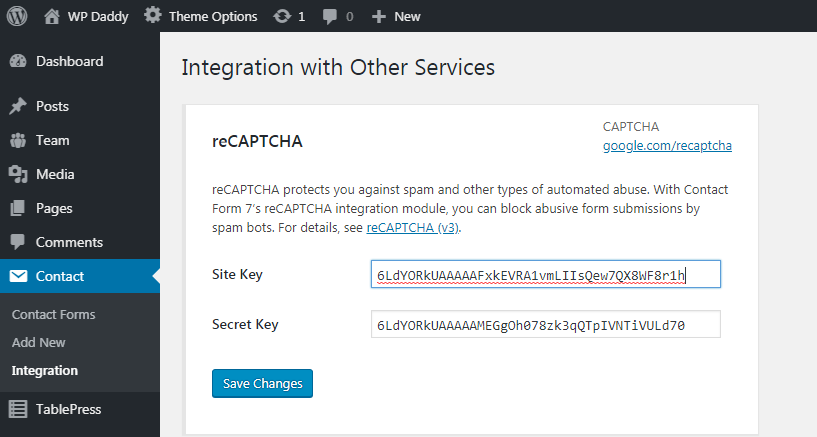
Anahtarları kopyalayın ve gösterge tablonuzdaki ilgili alanlara yapıştırın. reCaptcha'nızın çalışması için Değişiklikleri Kaydet düğmesini tıklayın.

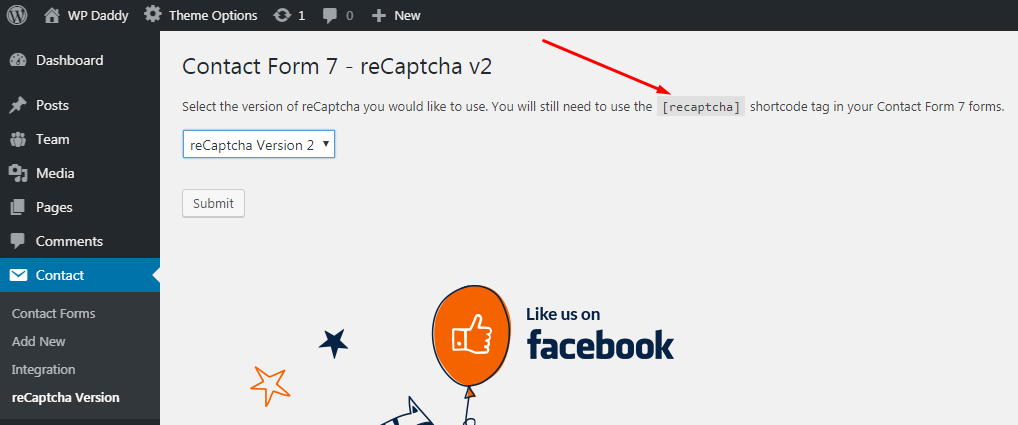
Şimdi, entegrasyon ayarlandığında, İletişim -> reCaptcha sürümüne gidin ve Varsayılan Kullanım yerine reCaptcha Sürüm 2'yi seçin.

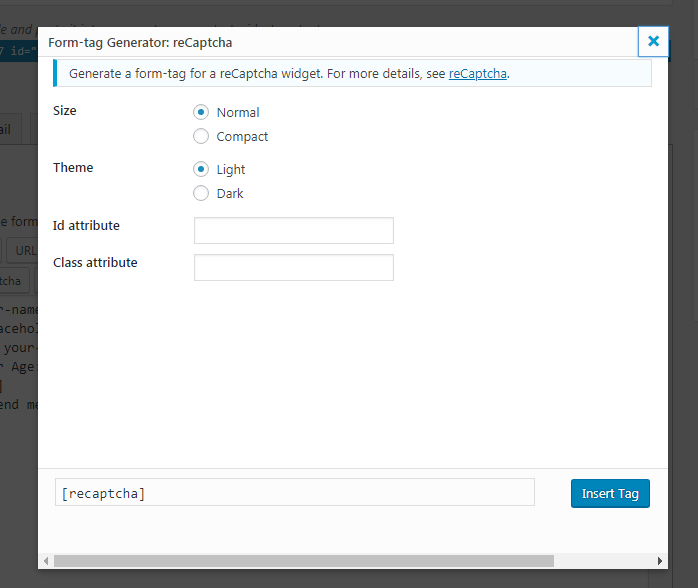
Burada, gerektiğinde reCaptcha'nızı eklemek için kullanmanız gereken reCaptcha kısa kodunu bulacaksınız. Bu aynı zamanda Form etiketi oluşturucu aracılığıyla da yönetilir.

Şimdi, İletişim -> İletişim Formları listesinde yeni oluşturduğunuz iletişim formunuza gittiğinizde ve açmak için seçilen bir formu tıkladığınızda,

reCaptcha kısa kodunun göründüğünü göreceksiniz.

Ziyaretçilerinizin mesaj göndermeden önce insan olduklarını onaylamalarını sağlamak için artık 'Gönder' düğmesinin önüne ekleyebilirsiniz.

reCaptcha'nız bu şekilde canlı görünür.

Artık iletişim formunuzu düzenlemeyi tamamladığınızda, kısa kodunu kopyalayabilir ve Sayfalar -> Tüm Sayfalar menüsünü veya Sayfalar -> Yeni Ekle menüsünü kullanarak Kişiler sayfanıza yapıştırabilirsiniz, eğer kişiler sayfanız henüz oluşturulmadıysa.

WP Forms ile İletişim Formu Oluşturma
WP Forms WordPress çözümü ile iletişim formu oluşturma prensibi biraz benzer olsa da bana göre biraz daha kolay.
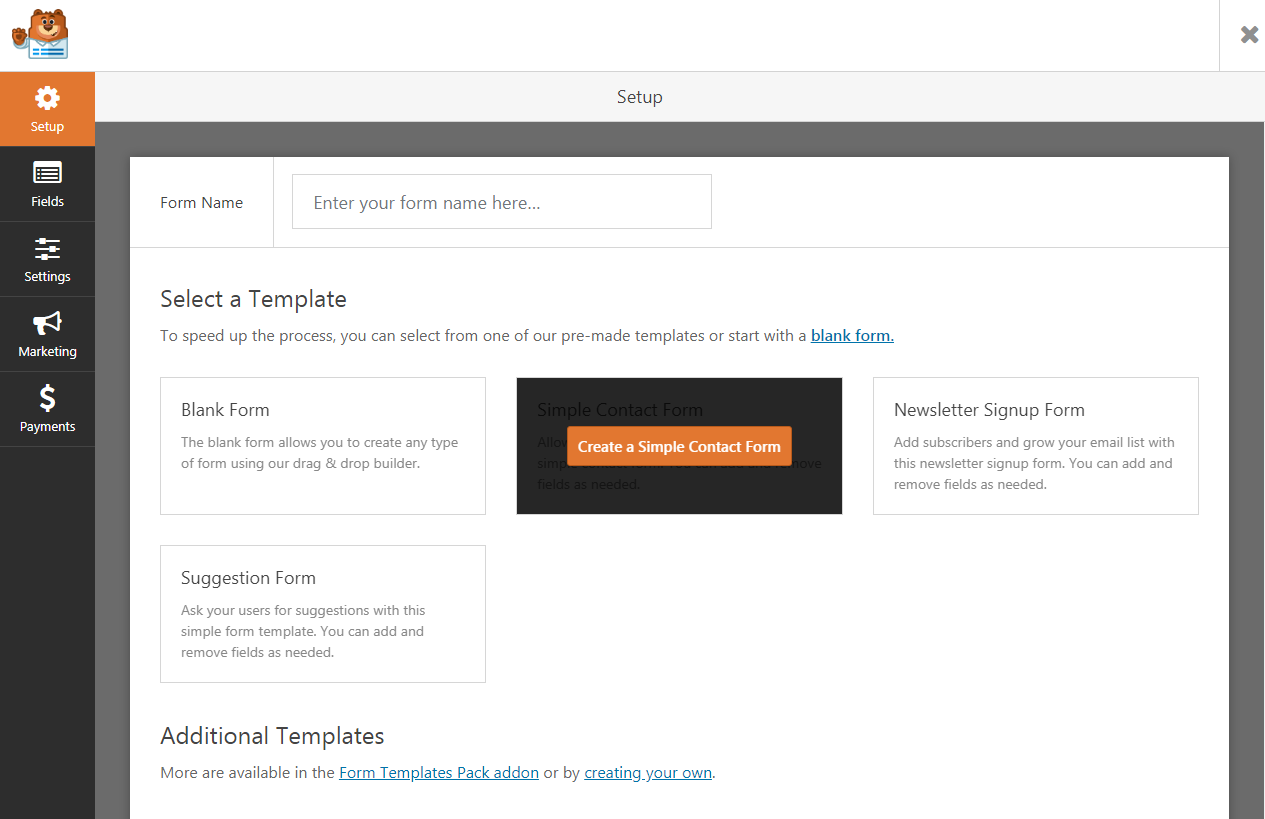
WP Formları -> Yeni Ekle'ye gidin ve mevcut varyantlardan bir form seçin. Böylece boş bir form, basit bir iletişim formu, bir haber bülteni kayıt formu veya bir öneri formu seçebilirsiniz. Devam etmek için basit bir iletişim formu seçiyorum.

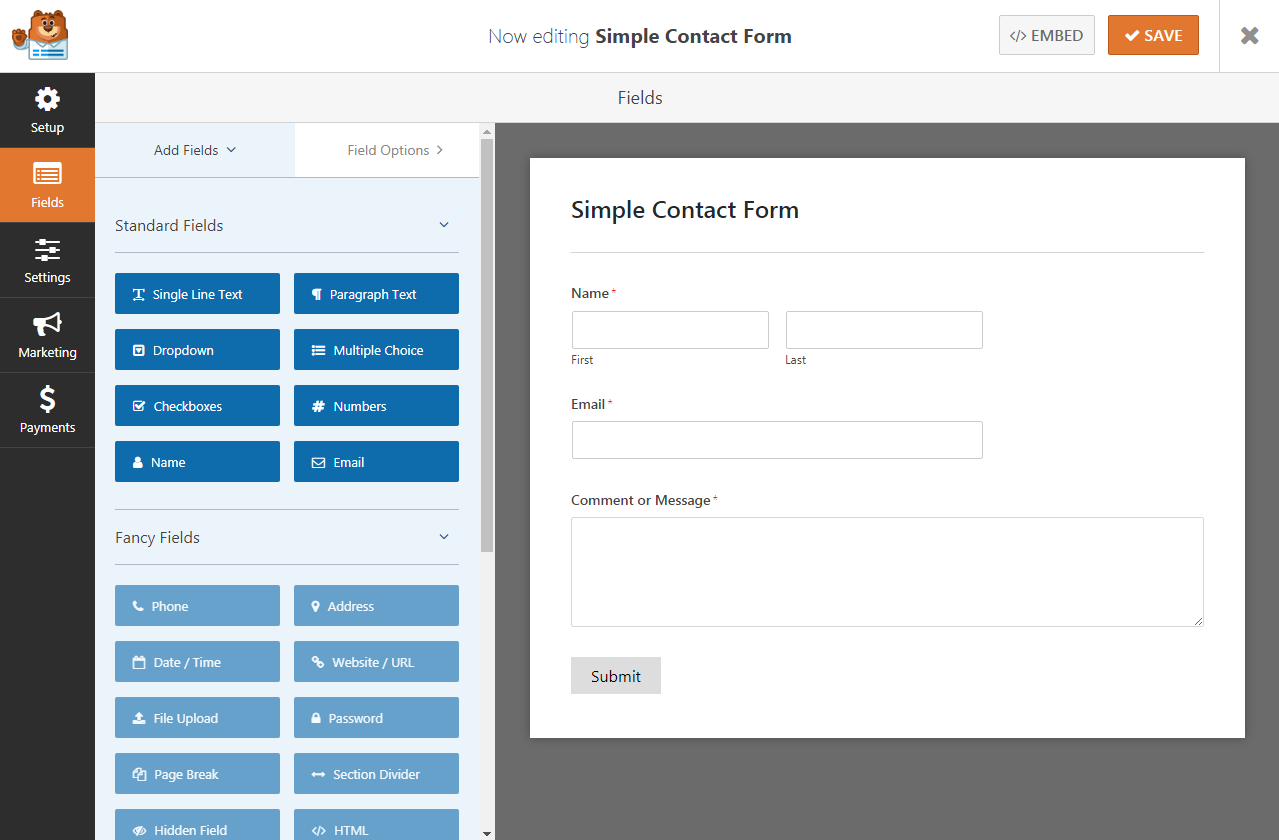
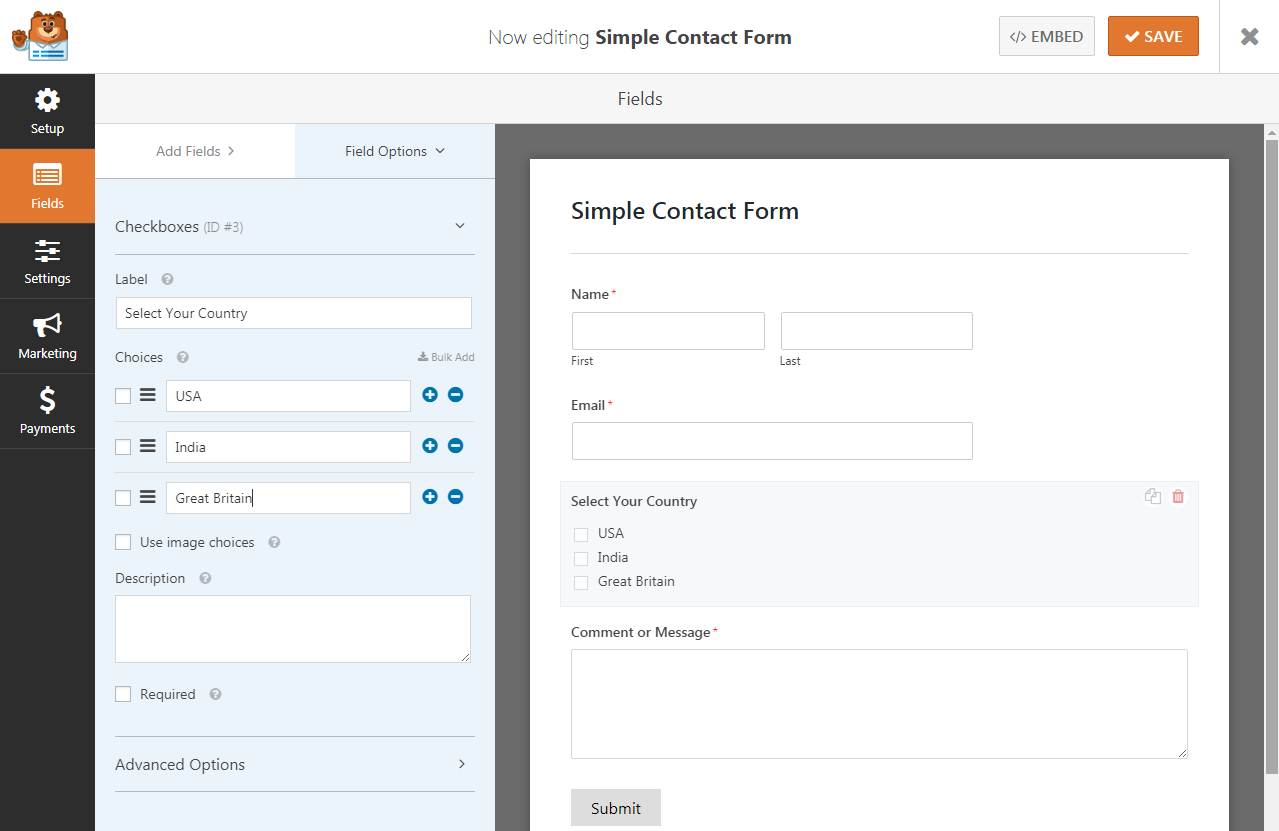
Gördüğünüz gibi, basit iletişim formu ad ve soyad alanları, e-posta alanı, mesaj alanı ve 'Gönder' düğmesinden oluşur. İletişim formunuzu onay kutuları, açılır menü seçimi ve daha birçok seçenekle tamamlayabilirsiniz.

Sadece gerekli modülü seçin ve gerektiğinde iletişim formunuza koymak için sürükleyip bırakın.

Ülke seçimi onay kutum böyle görünüyor.

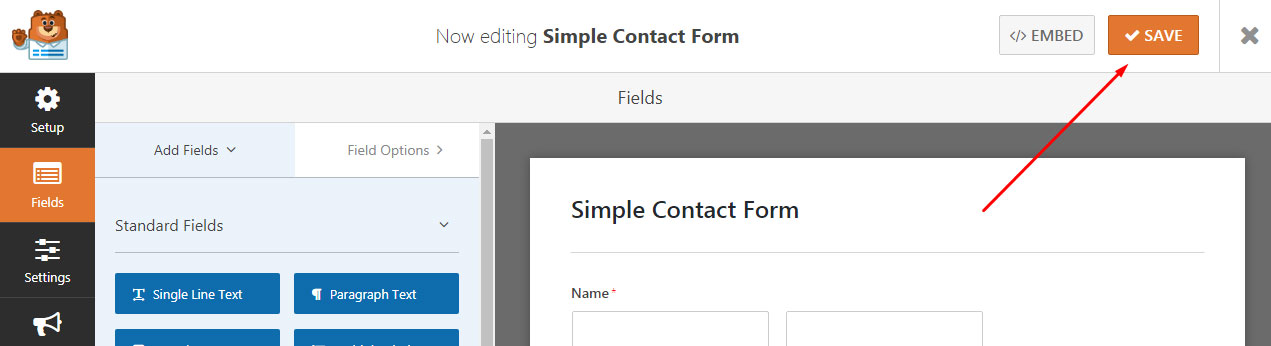
Tüm değişiklikler yapıldığında, bunları saklamak için 'Kaydet' düğmesini tıklayın.

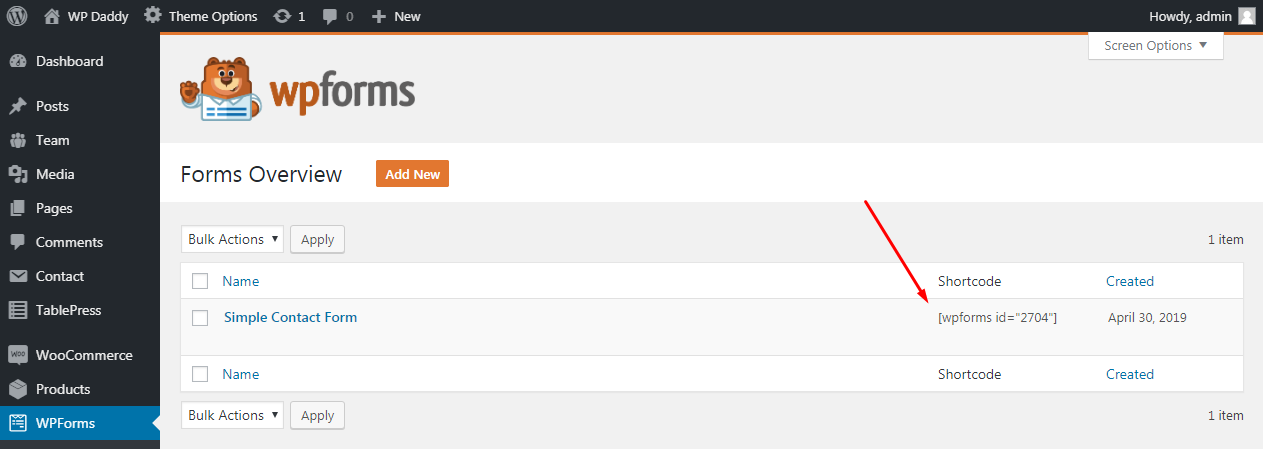
ve tercih ettiğiniz herhangi bir sayfaya koymak için yeni oluşturduğunuz iletişim formunuzun kısa kodunu kopyalayın.

Gördüğünüz gibi, her şey oldukça kolay.
Herhangi bir endişeniz varsa, lütfen bunları yorumlarda bırakın.
Umarım bu yardımcı olmuştur,
Melany H.
