Hayırseverlik WordPress Temasında Düğme Metin Rengi Nasıl Değiştirilir
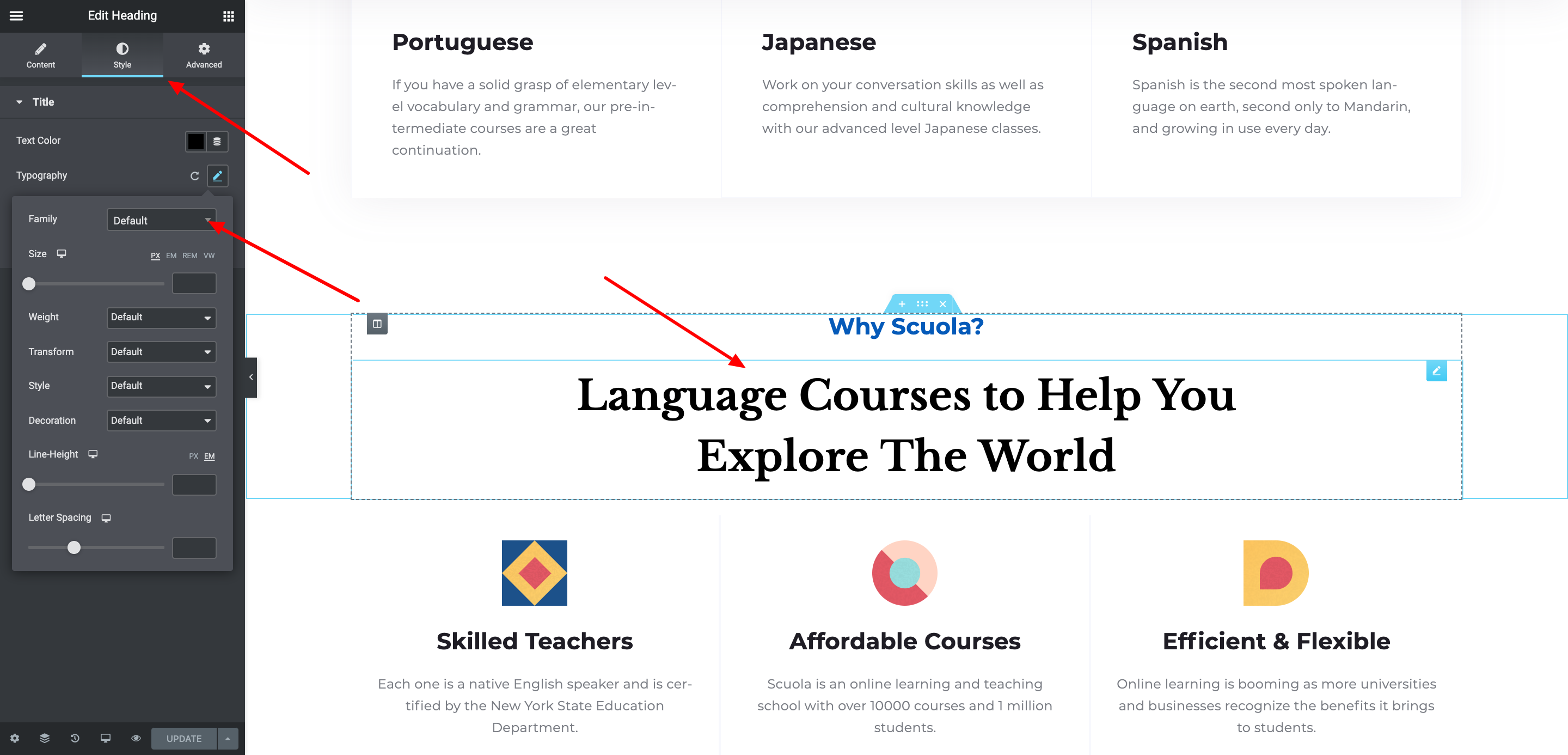
Yayınlanan: 2022-10-19Hayırseverlik WordPress temanızdaki düğme metni rengini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, özel bir CSS kuralı kullanmaktır. Başka bir yol, WordPress Özelleştirici'yi kullanmaktır. Özel bir CSS kuralı kullanmak istiyorsanız, temanızın stil sayfasına aşağıdakini ekleyebilirsiniz: .button { color: #ff0000; } Bu, sitenizdeki tüm düğmeleri kırmızı yapacaktır. Yalnızca belirli düğmelerin rengini değiştirmek istiyorsanız, CSS kuralına bir sınıf veya kimlik ekleyebilirsiniz. Örneğin, yalnızca ana sayfadaki düğmenin rengini değiştirmek istiyorsanız, bu CSS'yi kullanabilirsiniz: #anasayfa-düğmesi { renk: #ff0000; } WordPress Özelleştirici'de düğme metni rengini değiştirmek istiyorsanız, Görünüm > Özelleştir'e gidebilirsiniz. Ardından, “Renkler” bölümüne tıklayabilirsiniz. Buradan “Düğme Metin Rengi”ni istediğiniz renge değiştirebilirsiniz.
WooCommerce düğmelerinin rengi sitenizdeki temaya göre belirlenir. Panoda Görünüm > özelleştir'e gidin. Bu adımları takip ederek sitenizin tüm butonlarını kolayca değiştirebilirsiniz. Bazen düğmeyi özelleştirmeniz gerekebilir. WordPress eklenti dizininde PPWP eklentilerini ücretsiz olarak bulabilirsiniz. Bu eklentinin tasarımı, tek, site çapında veya kısmi bir parola biçimi oluşturmanıza olanak tanır. Görünüm, ek CSS bulacağınız yerdir.
Aşağıdaki kod parçacığını yerine koymanız gerekecek. Sayfanızın ön ucunda, düğmeniz bununla aynı renkte olacaktır. İçeriğinizin bu form tarafından parola korumalı olması varsayılan politikadır. Görünüm'e gidin > WordPress panonuzu özelleştirin. Düğme rengini değiştirmek için üç seçeneğiniz vardır. WooCommerce'de temanızdaki tüm düğmelerin veya yalnızca birkaç belirli düğmenin rengini değiştirin.
WordPress'te Bir Düğme Metninin Rengini Nasıl Değiştiririm?

Düğmenizin rengini veya tüm sitenizin bağlantılarını değiştirmek için WordPress'te oturum açın.
Her zamanki gri olanları istemiyorsanız, hem HTML hem de CSS'de kolayca farklı düğmeler oluşturabilirsiniz. Bu makale size web sitenizin HTML düğmelerinin rengini nasıl değiştireceğinizi öğretecektir. Bir renk adı veya onaltılık kod seçerek özel bir renk oluşturabilirsiniz. Renk veya onaltılık kodunuz bir harfle başlıyorsa noktalı virgül (;) yapın. Lütfen bunu, düğme stil sayfasının arka plan rengine bitişik öğeye yazarak girin. Sonuç olarak, düğme metninin arka plan rengi belirlenir. Bu, düğmenin stil sayfasında ayrı bir satıra yazılmalıdır.
Bu dize, bir renk veya onaltılık kodun yanı sıra noktalı virgül (;) adını içerir. Butonun içindeki yazının rengi buna göre belirlenecektir. Ayrı satıra </head> dizesini yazarak HTML belgenizi kapatın. Sayfanızın gövdesini aşağıdaki form ile girebilirsiniz:
HTML etiketli düğme başlıkları . WooCommerce düğmeleri, rengi değiştirmek için style=background-color: etiketiyle style=background-color: olarak etiketlenmelidir. Bu etiket tırnak içinde yazılmalı ve gövde içinde bir renk veya onaltılık kod içermelidir.
İyi Bir Gece Uykusunun Faydaları İyi Bir Gece Uykusunun Önemi

Bir WordPress Temasında Düğme Metnini Nasıl Değiştiririm?

Bir WordPress temasındaki düğme metnini değiştirmek için temanın koduna erişmeniz gerekir. Koda eriştiğinizde, düğme metnini kontrol eden kod satırını bulmanız gerekecektir. Bu kod satırını bulduktan sonra, metni düğmenin söylemesini istediğiniz şeyle değiştirmeniz gerekecektir.
Entegre çeviri işlevi ve eylemleriyle WordPress sitenizdeki hemen hemen her içeriği değiştirmek kolaydır. SayWhat, kendi PHP kodunuzu eklemek için kullanabileceğiniz ücretsiz bir WordPress eklentisidir. Değiştirmek istediğiniz ifadeyi önceki forma girmeniz yeterlidir. Yeteneğin varsa, Say'ı kullanmanı tavsiye ederim. Bu eklenti sadece PHP'yi rahat kullanmayanlar için uygundur. Aşağıdaki örnek, metni function.php dosyasına yerleştirerek değiştirmek için de kullanılabilir. Yapmanız gereken ilk şey, tam dizenin ne için kullanıldığını bulmaktır. Bu, kişisel kullanım için oluşturduğum bir eğitimdir ve hiçbir yardım sağlanmaz.
Aşağıdaki örnekte input> öğesi, metin girişi olan bir düğme oluşturmak için kullanılmıştır. A Düğme tipi=”düğme”>Metin[/düğme]'ye tıklayın, Metin Girin. button> öğesi, metin çıktısı veren bir düğme yapmak için kullanılabilir. Çıktı almak için *düğme tipi=düğme, çıkış metni=düğme ve çıkış düğmesi türü=düğme yazın.
Bir WordPress Sitesindeki Bir Düğmenin Metni Nasıl Değiştirilir
Sunucunuzda zaten barındırılan bir WordPress düğmesinin metnini değiştirmek için jQuery prop() ve html() kullanabilirsiniz. Öte yandan HTML() yöntemi, düğme öğesini kullanarak bir düğmenin metnini değiştirmenize olanak tanır.
WordPress'te Simgelerimin Rengini Nasıl Değiştiririm?

Ayarlar > AnyToAny > Simge Stili'ne gidip orijinal arka planı orijinalden özele değiştirerek bir renk seçin. Simgenin şeffaf arka planı varsa, arka plan Orijinalden şeffafa değiştirilebilir.
Simge listesindeki simgelerin rengi değiştirilsin mi? Lütfen [email protected] ile iletişime geçin. 18 Haziran 2014 saat 10.00'da bir basın toplantısı düzenlendi. Simge simgesinin rengini nasıl değiştiririm?
WordPress Css'de Bir Düğmenin Rengini Nasıl Değiştiririm?
Yönetici panonuzda Görünüm > Özelleştir > Ek CSS'ye giderek temalar aracılığıyla düğmenin rengini değiştirebilirsiniz. Aşağıdaki kod, web sitenizin tüm düğmelerinin rengini değiştirmek için kullanabileceğiniz bir CSS kodu örneğidir. Ayrıca sitenizdeki linklerin ve menünün renklerini de bonus olarak değiştirebilirsiniz.
WordPress'te Üst Çubuğun Rengini Nasıl Değiştiririm?
Ardından, görünüm penceresinde Renkler düğmesine tıklayın. Stil Sayfası (style.css) renk kodunu aramak için kullanılabilir; daha sonra istenirse yeni hex kodunu yapıştırabilir ve kaydedebilirsiniz. Sistemi değiştirme işlemi yaklaşık 10 dakika sürecektir. Lütfen düşüncelerimi kabul edin.
