WordPress Yapı Temasında Renkler Nasıl Değiştirilir
Yayınlanan: 2022-10-19WordPress yapı temanızdaki renkleri değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir eklenti kullanabilir veya CSS kodunu kendiniz düzenleyebilirsiniz. Bir eklenti kullanmak istiyorsanız, Özelleştirici Eklentisini öneririz. Bu eklenti, temanızın renklerini doğrudan WordPress Özelleştiriciden değiştirmenize olanak tanır. Eklentiyi kurun ve etkinleştirin, ardından Görünüm > Özelleştir'e gidin. Buradan sitenizin başlık, arka plan, metin ve bağlantılarının renklerini değiştirebilirsiniz. CSS kodunu kendiniz düzenlemeyi tercih ediyorsanız, bunu Görünüm > Düzenleyici'ye giderek yapabilirsiniz. Sağ tarafta, temanızla ilişkili tüm CSS dosyalarının bir listesini göreceksiniz. “style.css” isimli dosyayı bulun ve üzerine tıklayın. Düzenleyiciye girdikten sonra, renkleri kontrol eden kod bölümünü bulana kadar aşağı kaydırın. Daha sonra hex kodlarını istediğiniz renklerle değiştirebilirsiniz. İşiniz bittiğinde değişikliklerinizi kaydetmeyi unutmayın!
Biraz çalışırsanız temanızın renk düzenini değiştirebilirsiniz. Bunu başarmak için bir 'alt tema' kullanmanız gerekir. Alt tema, aynı görünüme ve hisse sahip bir ana temanın kopyasıdır. Bir WordPress temasının renklerini özelleştirmek için iki yöntem vardır: manuel veya eklenti. Henüz yeni öğreniyorsanız, CSS'ye aşina olmalısınız. Temanızdaki her öğenin, 'sınıf' olarak da bilinen kendi adı vardır. Bir sınıfı değiştirmek için önce ne olduğunu anlamanız ve ardından bunu yapmak için HEX renk kodlarını kullanmanız gerekir.
Bitirdikten sonra temanızın stil sayfasındaki tüm değişiklikleri kaydetmelisiniz. CSS'de yeniyseniz, Child Theme Configurator eklentisiyle başlamak isteyebilirsiniz. Central Color Palette eklentisi, temanızın sayfalarının renk düzenini değiştirmenize olanak tanır. Kendiniz yapmayı tercih ederseniz (DIY), öğreticiler de burada bulunabilir.
Bir WordPress Temasının Renklerini Değiştirebilir misiniz?

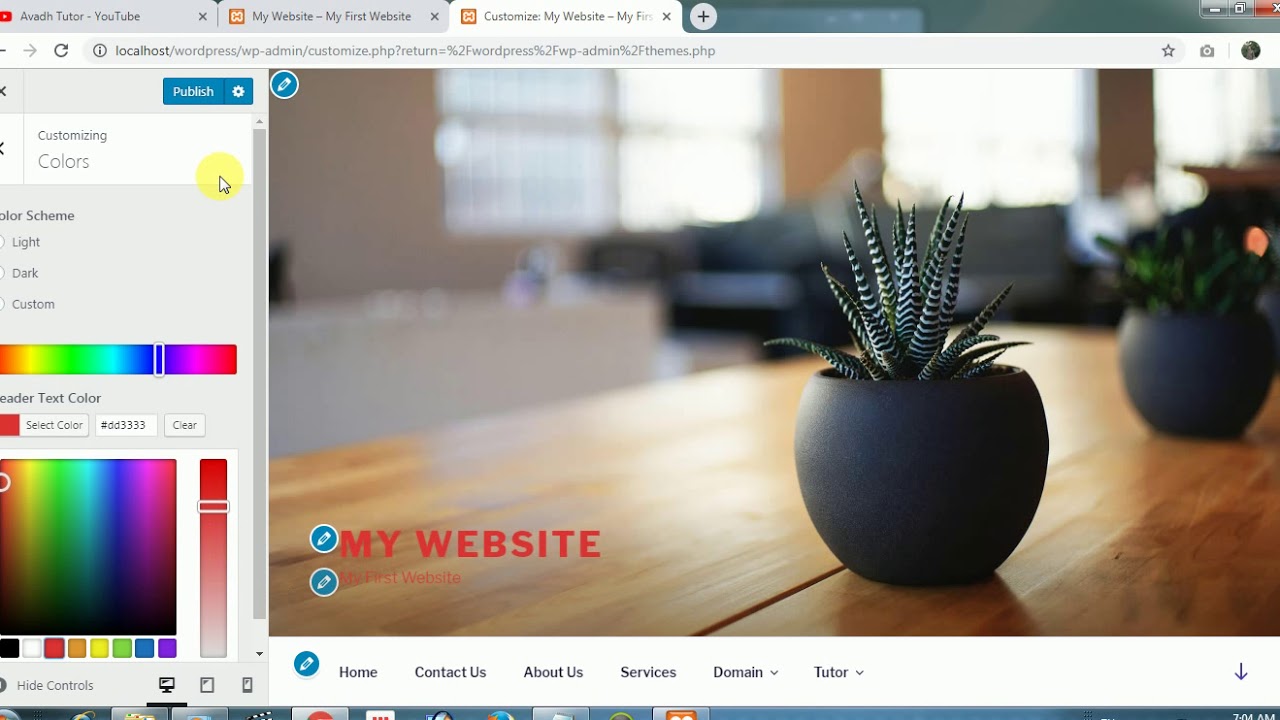
WordPress temanızın arka plan rengini değiştirmenin birkaç yolu vardır. Görünüm'e gittiğinizde temanızı özelleştirin, genellikle renkleri değiştirme seçeneğini göreceksiniz. İhtiyaçlarınıza bağlı olarak, tema ayarları kullanılarak veya bir CSS eklentisi aracılığıyla renk şemasına ek CSS de eklenebilir.
Tema rengini nasıl değiştiririm? Instagram beslemenizi nasıl görüyorsunuz? Menüyü şu anda orta (sol) olarak değiştirmek mümkün olacak mı? Sitenin ölçeklenebilirliğinin tüm cihazlarda sürdürülebilmesi için menünün başlığa taşınması gerektiğine inanıyorum. Öne çıkması için sitenin masaüstü, mobil ve tablet cihazlarda tutarlı görünmesini istiyorum. Yeni bir bilgisayar için yazı tipini değiştirmek mümkün müdür? Biraz okunabilir olmalı, bu yüzden daha koyu gri bir renkle gidin. Arama çubuğu rengini nasıl değiştirebilirim?
Tema Rengi Değişikliği

Tema Seçenekleri altında, Renkler'i seçin ve ardından Tema Renkleri Oluştur'a tıklayın. Seçili metnin rengini değiştirebilmeniz için önce Rengi Değiştir'e tıklamalısınız. İstediğiniz rengi seçtikten sonra Tamam'a tıklayın. Gerekirse her renk için 2. ve 3. adımları tekrarlayın.
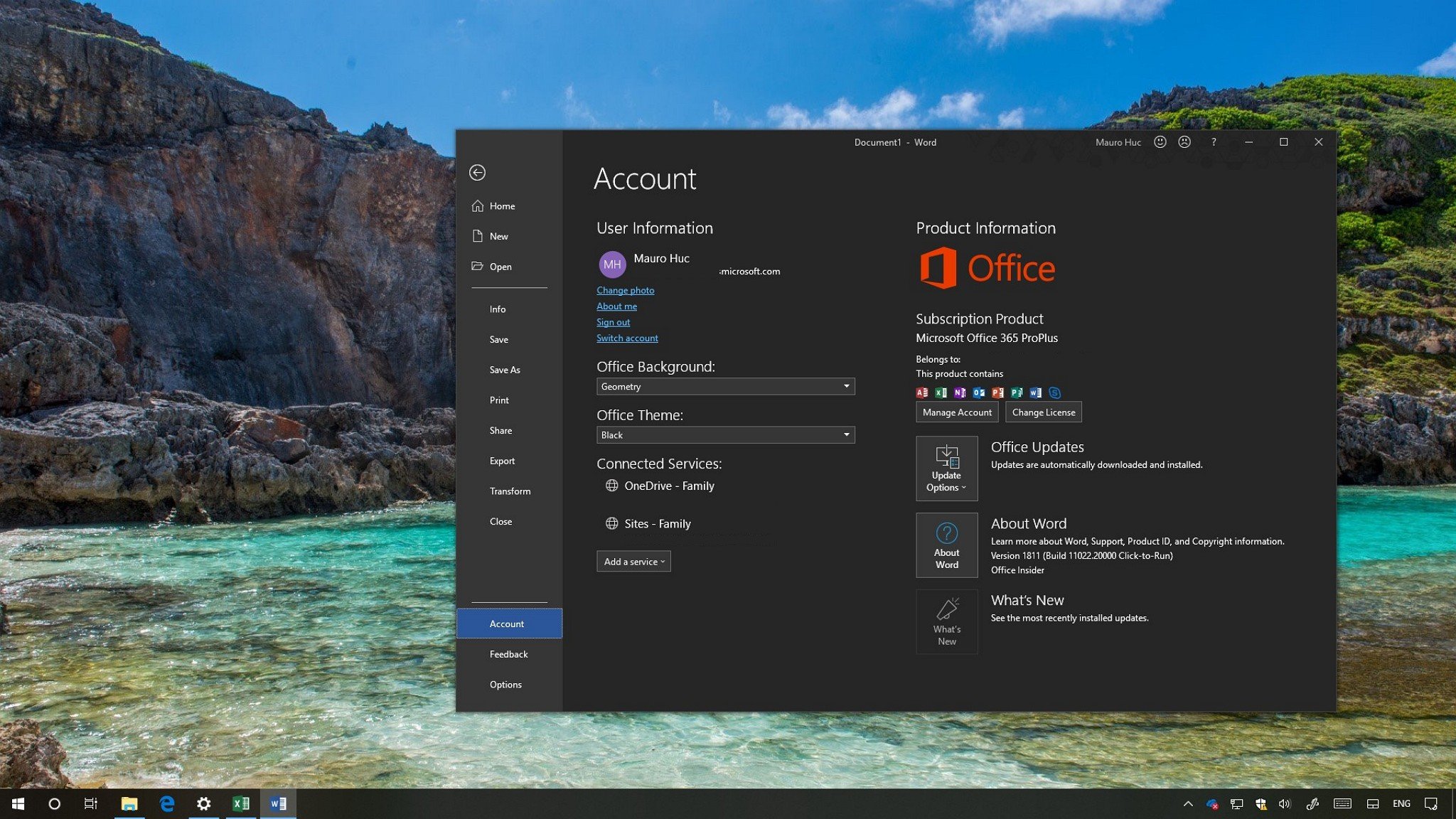
Windows 11 teması, masaüstü duvar kağıdı, renkler, sesler ve imleç stillerinden oluşur. Her temanın görev çubuğu, başlık çubuğu, pencere kenarlıkları ve Başlat menüsü için varsayılan bir renk düzeni vardır. Seçilen temalar için renk vurgu renkleri, Windows 11'de bulunan yerleşik seçenekler ve isteğe bağlı üçüncü taraf özelleştirme yazılımı kullanılarak değiştirilebilir. Windows 11'in yerleşik vurgu ayarları, Başlat menüsü, görev çubuğu ve pencerenin rengini değiştirmek için kabul edilebilir. sınırlar. WinPaletter UI düzenleyicisi, temanızdaki çeşitli öğelerin rengini değiştirmenize olanak tanır. Oturum açma ekranının renklerini değiştirmenin yanı sıra pencerenin arka planını değiştirme seçeneği de mevcuttur. Masaüstünüzü kişiselleştirmek için sağ tıklama menüsünden Kişiselleştir'i seçin. Renk düzenini geri yükleyecek bir tema seçin.
Web Sitesinde Tema Rengi Nasıl Değiştirilir

Bir web sitesinde tema rengini değiştirmenin birkaç yolu vardır. Bunun bir yolu, Less veya Sass gibi bir CSS ön işlemcisi kullanmaktır. Bu ön işlemciler, kodunuzdaki tema rengi değişkenini değiştirmenize ve ardından web sitenizde kullanmak üzere CSS'yi derlemenize olanak tanır. Tema rengini değiştirmenin başka bir yolu da tema rengi değişikliğini içeren bir CSS dosyası kullanmaktır. Bu CSS dosyasını HTML belgenizin başlığına bağlayabilirsiniz.
WordPress Renk Şeması
Renk şeması, bir tasarımda birlikte kullanılan bir dizi renktir. Bir WordPress renk şeması, bir WordPress tasarımında birlikte kullanılan bir dizi renktir. WordPress varsayılan renk şeması , bir WordPress tasarımında birlikte kullanılan sekiz renk kümesidir.
Web sitenizin çekiciliğini artırmak için doğru renk kombinasyonunu seçmek çok önemlidir. Renklerin günlük yaşamdaki kararlarımız ve seçimlerimiz üzerinde duygusal bir etkisi vardır. Renk, markanızın ve ürünlerinizin tüketiciler tarafından nasıl algılandığı üzerinde önemli bir etkiye sahip olabilir. Bu makalenin amacı, WordPress siteniz için en iyi renk şemasını seçmenize yardımcı olmaktır. En az iki renk markanızı ve kullanıcının buna tepkisini temsil edebilir. Sınırsız sayıda renk paleti oluşturmak için kullanabileceğiniz birkaç çevrimiçi araç vardır. Paletteki her renk manuel olarak ayarlanabilir ve geri kalan renkler otomatik olarak renk kuralına uyacak şekilde ayarlanır.
Coolors renk şeması oluşturucu, renk şemaları oluşturmak için harika bir araçtır. Malzeme Paleti tasarım kurallarını kullanarak renk şemaları oluşturabilirsiniz. WordPress siteniz için uygun renk şemasını seçmenize yardımcı olacak bu makaleyi okuduğunuz için teşekkür ederiz. Bu makaleyi beğendiyseniz ve WordPress hakkında daha fazla bilgi edinmek istiyorsanız YouTube Kanalımıza abone olmanızı öneririz.

WordPress Başlık Metninin Rengini Değiştirme
Deneyiminizi kişiselleştirmek için arayüze gidin ve “Özelleştir”e dokunun. Site başlığı sayfanın üst kısmında bulunabilir. Başlığınızın metnini ve yazı tipi ailesini bu konumdan değiştirebilmelisiniz. Başlık metni rengindeki bir değişiklik genellikle yazı tipi seçiciyle birlikte yapılır.
WordPress sitelerinin son derece özelleştirilmiş başlık menüleri vardır. Arka plan rengini doğrudan ayarlamanıza veya kendiniz ayarlayarak değiştirmenize izin veren temaların bu özelliği kullanma olasılığı daha yüksektir. Tema özel CSS'yi desteklemiyorsa, onu manuel olarak eklemek zorunda kalacaksınız. Menü başlığınızı değiştirmek için özel CSS eklemeniz yeterlidir. CSS editöründe kullanacağınız kod aşağıdaki gibi olacaktır. İstediğiniz arka plan rengini yerine koymak için #F0F1F8 için hex kodunu ekleyin. Temanızın bir site başlığı sınıfı yoksa, onu bir site başlığı sınıfıyla değiştirin. 'Yayınla' düğmesine tıklayarak, değişikliklerinizi artık bilgisayarınıza kaydedebilirsiniz. Menüler, arka planlarının rengini değiştirmenize izin veren CSS sınıfına sıklıkla dahil edilir.
WordPress Renk Değiştirme Eklentisi
WordPress ile ilgili harika şeylerden biri, farklı temalar ve eklentiler kullanarak sitenizin görünümünü değiştirmenin çok kolay olmasıdır. Sitenizin renk düzenini değiştirmek istiyorsanız kullanabileceğiniz birkaç farklı eklenti var. Örneğin, Kolay Google Analytics Eklentisi, sitenizin renklerini Google Analytics hesabınıza uyacak şekilde değiştirmenize olanak tanır. Başka bir harika eklenti, sitenizin renklerini özel ihtiyaçlarınıza göre değiştirmenize olanak tanıyan WordPress Renk Şeması Değişikliği eklentisidir.
WordPress Bloğun Arka Plan Rengini Değiştirin
WordPress'te bir bloğun arka plan rengini değiştirmek için önce özel bir CSS sınıfı oluşturmanız gerekir. Ardından, WordPress düzenleyicisindeki bloğa özel CSS sınıfını ekleyebilirsiniz. Bunu yapmak için düzenlemek istediğiniz bloğa tıklayın, ardından sağ üst köşedeki dişli simgesine tıklayın. Blok Ayarları menüsünde Gelişmiş sekmesine tıklayın, ardından CSS Sınıfı alanına özel CSS sınıfını girin.
Örneğin, web sitenizin arka plan rengi hem tasarımınız hem de markanız üzerinde etkili olabilir. Bir web sitesinin arka plan rengini değiştirmek, onu kişiselleştirmenize ve daha okunaklı hale getirmenize yardımcı olabilir. Bu derste, bir WordPress web sitesinin arka plan rengini nasıl değiştireceğinizi göstereceğiz. Web siteniz için onaltılık bir renk kodu oluşturmak için bir renk seçici de kullanabilirsiniz. Tam site düzenleyicisi (FSE), sitenizin arka plan rengini değiştirmenize izin veren bir WordPress tema düzenleyicisidir . Bir web sitesinin tasarımını özelleştirmek için bir dizi seçeneğin yanı sıra WordPress blok düzenleyicisini kullanma becerisine sahiptir. Görünüm'e giderek web sayfanızın arka plan rengini değiştirebilirsiniz.
WordPress kontrol panelinden içeriği düzenleyebilirsiniz. Bir renk seçtikten sonra, sayfanızda da görüntüleyebilirsiniz. WordPress sayfanızın arka plan rengini tesadüfen değiştirmek isterseniz, pürüzsüz bir arka plan rengi değiştirme efekti kullanabilirsiniz. Efekti kullanmak için önce kodlu bir WordPress web sitesi oluşturmalısınız. Harici bir giriş varsa, kod otomatik olarak farklı renkler arasında geçiş yapacaktır. Aşağıdaki süreçte izlenecek adımlar aşağıdadır. Windows, Mac ve Linux kullanıcıları bu ücretsiz FTP istemcisini kullanabilir.
Erişmek için web sitenizin FTP sunucusunda oturum açmalısınız. Temanızda bir JS klasörü yoksa bir tane oluşturabilirsiniz. FTP istemcisi, temanızın klasörünü sağ tıklatmak için kullanabileceğiniz bir 'Dizin oluştur' seçeneğine sahiptir. Dosya temanıza yüklenmiş olmalıdır; bunu yapmak için 'Yükle' düğmesini tıklamanız yeterlidir. Aşağıdaki özel CSS, posta kimliğinizi kaydettikten sonra tek bir gönderinin arka plan rengini değiştirmek için kullanılabilir. Aşağıdaki öğretici MB olarak yazılacaktır. Arka plan videoları YTPlayer kullanılarak oynatılabilir.
Bu ücretsiz eklenti, YouTube videolarını WordPress web sitenizin arka planında oynatmanıza olanak tanır. SeedProd açılış sayfası eklentisi, kullanılacak en iyi WordPress eklentisidir. Sürükle ve bırak sayfa oluşturucuyu kullanarak kendi sayfalarınızı kolaylıkla oluşturabilirsiniz. SeedProd'un 1.5.1 sürümü, bir dizi ek özellik ve şablon içerir. WordPress.org'da ücretsiz bir sürümü de mevcuttur. SeedProd sayfa oluşturucuyu kullanarak açılış sayfanızın her bloğunu kolayca taşıyabilirsiniz. Daha hızlı çalışmanıza yardımcı olacak bir geri sayım sayacı ekleyebilir, takipçileri artırmak için sosyal profilleri gösterebilir, potansiyel müşteri toplamak için bir seçenek formu ekleyebilir ve daha fazlasını yapabilirsiniz. Düzeni, boyutu, rengi ve yazı tipi gibi metin bile değiştirilebilir.
Widget Arka Plan Rengini Değiştirin WordPress
Web sitenize giriş yapın, ardından Görünüm'ü ve ardından WordPress Tema Özelleştirici'ye erişmek için Ayarlar'ı tıklayın. Bir Tema Özelleştirici seçtikten sonra, onu çeşitli şekillerde değiştirebileceksiniz. Çeşitli menü öğelerine, renklere, ana sayfalara, widget'lara ve arka plan resimlerine erişilebilir.
Bazı durumlarda, bir web sitesi sahibinin WordPress sitesindeki widget arka planını değiştirmesi gerekebilir. Bu hedefe ulaşmak için her ikisi de CSS kullanan iki yaklaşım vardır. Eklenti geliştirme için kullanılan yöntem hem basit hem de kullanıcı dostudur. Aşağıdaki kodu Ek CSS seçeneğine ekleyerek temanız özelleştirilebilir. İlk adım, değiştirilmesi gereken widget sınıfını belirlemektir. Ardından, düzenlemek istediğiniz widget'a sağ tıklayın ve incele'yi seçin. İkinci adım, aşağıdaki resimde gösterildiği gibi ekranınızın alt kısmında bir panel açmaktır. Adımların geri kalanında hiçbir fark yoktur. Arka plan rengini değiştirmek için yayınla'ya tıklayın ve değiştirmek istediğiniz rengi seçin.
