WordPress'te Yazı Tipi Boyutu Nasıl Değiştirilir
Yayınlanan: 2022-09-26WordPress sayfalarında yazı tipi boyutunu değiştirmenin iki yolu vardır. İlk yol, belirli sayfalar veya gönderiler için yazı tipi boyutunu değiştirmek için WordPress düzenleyicisini kullanmaktır. İkinci yol, tüm sayfalar veya gönderiler için yazı tipi boyutunu değiştirmek için CSS kullanmaktır.
WordPress'in yazı tipi boyutunu değiştirmek çok basit bir işlemdir. Uygun başlık boyutunu kullanarak ziyaretçinizin ilgisini çekmek kolaydır. WordPress' klasik düzenleyicisini kullanıyorsanız, ekranın sağ tarafındaki 'Paragraf'ı tıklayarak başlık yazı tipini değiştirebilirsiniz. Bu sayfa oluşturucunun yardımıyla, medya açısından zengin gönderileri düzenlemek daha kolaydır. Tema ayarlarınızı kullanarak yazı tipi boyutunu değiştiremiyorsanız, özel CSS iyi bir seçenek olabilir. Bu yöntem, önceki yönteme göre daha yüksek bir zorluğa sahiptir. Bu yöntem birkaç satır kod gerektirecektir.
Herhangi bir karar vermeden önce tema geliştiricinize danışmanız veya belgeyi okumanız tercih edilir. WordPress'te yazı tipi boyutunu değiştirmenin tek yolu bir eklenti kullanmaktır. Eklenti, mevcut bir programın ek koda sahip olmasını mümkün kılar. Bu, sayfa başına daha fazla kod yüklemesi olduğundan daha hızlı bir yükleme işlemine neden olur. WordPress'in yazı tipi boyutunu değiştirmenin en sürdürülebilir ve güvenli yolu, temanın ayarlarını kullanmaktır.
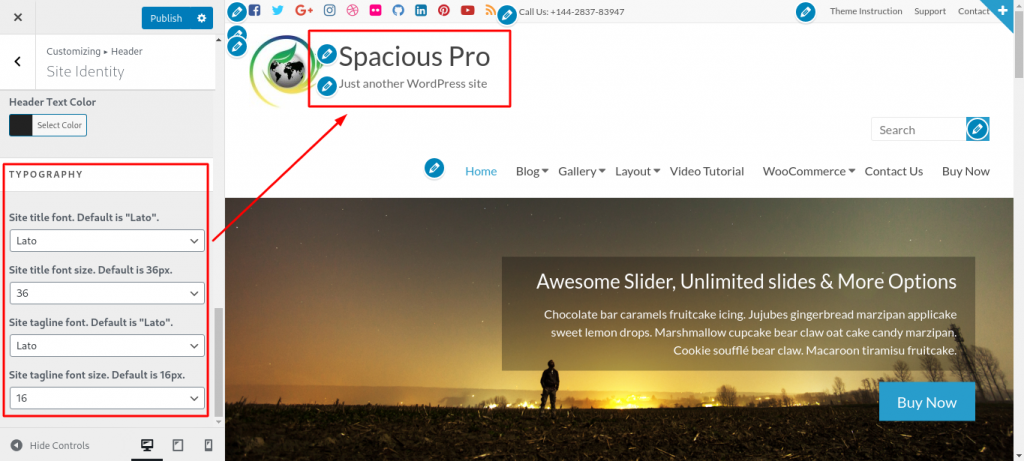
Tipografi > Ön Ayarlı Boyut altında sağdaki menüde bulunan açılır menüye tıklayarak başlık boyutunu değiştirebilirsiniz. Başlığın üstündeki blok menüsü, H2'yi tıklayarak başlık etiketini değiştirmenize olanak tanır.
Android cihazınızda yazı tipi boyutunu değiştirin. Metin mesajlarınız için “Görüntüle” seçeneğini kullanabilirsiniz. "Gelişmiş"i seçmek, "Yazı Tipi Boyutu"nu seçmenize olanak tanır. Kaydırıcıyı sürükleyip bırakarak boyutu değiştirebilirsiniz.
HTML'de yazı tipi boyutunu değiştirmek istiyorsanız, style niteliğini kullanın. Öğeyle aynı hizada olan bir stili belirtir. Bu durumda, font size niteliği HTML p> etiketi ve CSS özelliği font -size ile birlikte kullanılır. Yazı tipi boyutu özelliği, CSS'de yazı tipi boyutunu belirtmek için kullanılır, çünkü HTML5 bunu desteklemez.
Sayfalarda Yazı Tipi Boyutumu Nasıl Değiştiririm?
Sayfalardaki yazı tipi boyutunu değiştirme yöntemi, kullandığınız belirli yazılım veya uygulamaya bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak, genel olarak, çoğu yazılım uygulaması, 'Format' menüsünden 'Yazı Tipi' veya 'Metin' seçeneğini belirleyerek ve ardından açılır menüden istediğiniz yazı tipi boyutunu seçerek yazı tipi boyutunu değiştirmenize izin verir. Bazı durumlarda, değişikliklerinizi kaydetmek için 'Uygula' veya 'Tamam' düğmesini de seçmeniz gerekebilir.
Mac'inizdeki Pages'ın yazı tipini veya yazı tipi boyutunu değiştirin. Mac için Pages Pages, Pages Pages'in nasıl kullanılacağına ilişkin talimatlar içerir. Metnin boyutu ve yazı tipi değiştirilebilir. Varsayılan yazı tipini ayarla altında, yeni belgelerde görünen yazı tipini değiştirebilirsiniz. Belgenizin Çin anakarası hükümeti yazı tipi boyutlarını kullanması gerekiyorsa, bilgisayarınızın bölgesi değiştirilmelidir. Format'ı seçerek ekranın üst kısmındaki Format menüsünden yazı tipini değiştirebilirsiniz. Yazı tipinin sağ köşesindeki çift oklara tıklayarak değiştirebilirsiniz. Yazı tipi eksikse, onunla aynı harfe sahip bir yazı tipi seçmelisiniz. Değiştirilen yazı tipinde, yazı tipinin hem boyutu hem de ağırlığı aynıdır.
Bir Sayfa Belgesinde Yazı Tipi Boyutu Nasıl Değiştirilir
Metin bir metin kutusunda, tabloda veya şekildeyse, önce kenar çubuğunun üst kısmındaki Metin sekmesini seçmeniz ve ardından Stil'i tıklamanız gerekir. Ardından, Yazı Tipi açılır menüsünde listeden bir yazı tipi seçin. Yazı tipinin daha büyük veya daha küçük olmasını istiyorsanız, boyutun sağındaki küçük okları tıklayın.
Pages belgesindeki yazı tipi boyutunu değiştirmek için üst menü çubuğundaki 'Tümünü Seç' menü öğesine gidin. Tümünü seçtikten sonra, sağ kenar çubuğundaki metin sekmesini metne dönüştürebilir, ardından yazı tipini ve yazı tipi boyutunu ayarlayabilirsiniz. Bu komutla, belgedeki tüm metinler seçtiğiniz yazı tipine değiştirilmelidir.
WordPress Başlığında Yazı Tipi Boyutu Nasıl Değiştirilir
 Kredi bilgileri: docs.themegrill.com
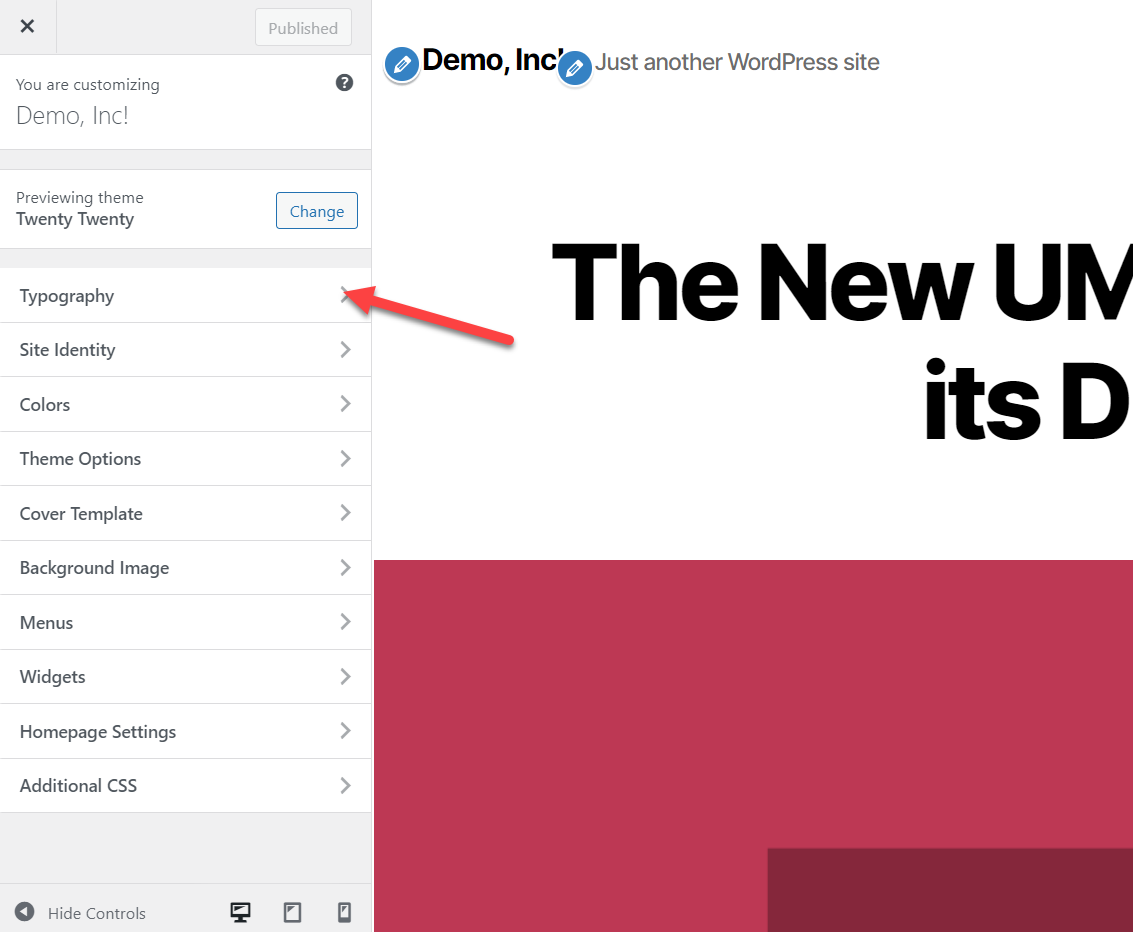
Kredi bilgileri: docs.themegrill.com WordPress başlığınızdaki yazı tipi boyutunu değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, WordPress Özelleştirici'yi kullanmaktır. Görünüm > Özelleştir'e gidin ve ardından "Tipografi" bölümünü arayın. Burada, başlık da dahil olmak üzere web sitenizdeki çeşitli öğeler için yazı tipi boyutunu değiştirebileceksiniz.
WordPress başlığınızdaki yazı tipi boyutunu değiştirmenin başka bir yolu da Easy Google Fonts gibi bir eklenti kullanmaktır. Bu eklenti, başlık da dahil olmak üzere web sitenizdeki herhangi bir öğenin yazı tipi boyutunu değiştirmenize olanak tanır. Eklentiyi kurun ve ardından yazı tipi boyutunu değiştirmek için Görünüm > Yazı Tipleri'ne gidin.
Html'de Yazı Tipi Boyutu Nasıl Değiştirilir
HTML öğesinin yazı tipi boyutunun değişmesini istiyorsanız, CSS yazı tipi boyutu özelliğini kullanabilirsiniz. Değeri, stil özelliğinin değer ayarında seçerek değiştirebilirsiniz. Daha sonra bu stil niteliğini paragraf, başlık, düğme veya yayılma etiketi gibi bir HTML öğesine dahil edebilirsiniz. Örneğin, br> çeşitli gerçekleri temsil etmek için kullanılabilir. Bu stilin 1/h1 resmi ve xx-büyük metin boyutu vardır. Bu paragrafın yazı tipi boyutu X-small./p> br> Metin boyutu X-small'dır. HTML'deki yazı tipinin boyutunda değişiklik yapmak için CSS yazı tipi boyutu özelliğini değiştirin. *br> Örneklerden biri şudur: Stil: H1 yazı tipi boyutu: xx-büyük. Bu kısa bir paragraftır, ancak daha büyük bir stilin parçasıdır./p
WordPress'te Yazı Tipi Nasıl Değiştirilir
 Kredi bilgileri: quadlayers.com
Kredi bilgileri: quadlayers.comWordPress'te sol kenar çubuğundaki Görünüm sekmesine giderek web sitenizin yazı tipini değiştirebilirsiniz. Yazı Tipleri bölümünden web siteniz için kullanmak istediğiniz yazı tipini seçebilirsiniz. “Yeni Yazı Tipi Ekle” düğmesini tıklayarak özel bir yazı tipi kullanmayı da seçebilirsiniz.
WordPress temaları, tasarımcının kullanmak istediği belirli bir yazı tipini ekleme seçeneğine sahiptir. Bir WordPress temasına yazı tipi eklemek veya değiştirmek için, öncelikle o belirli alan (üstbilgi, altbilgi ve gövde gibi) için komut dosyası oluşturma metninde hangi yazı tipinin kullanıldığını belirlemelisiniz. Basitçe bir kod satırı eklemek, temanızın etrafındaki yazı tipini değiştirir. Birçok kişi, kodlamaya yabancı olduğu için WordPress'i tercih ediyor. WordPress eklenti dizininde, WordPress temanız için uygun yazı tipini seçmenize yardımcı olabilecek bir dizi ücretsiz yazı tipi kaynağı bulunmaktadır. Easy Google Fonts ile herhangi bir WordPress temasına kolayca özel Google fontları ekleyebilirsiniz. Herhangi Bir Yazı Tipi Kullan aracı, web siteniz için doğru biçimde olan herhangi bir yazı tipini kullanmanıza olanak tanır.
MW Yazı Tipi Değiştirici, kullanıcıların Farsça Arapça ve Latince için MW yazı tipindeki metnin yazı tipi ailesini değiştirmelerine olanak tanır. Görsel Düzenleyici araç çubuğunda, TinyMCE Advanced'i kullanarak ekleyebileceğiniz, kaldırabileceğiniz ve yeniden düzenleyebileceğiniz düğmeler bulunur. CSS kodunu kullanarak temanızın paragraflarının yazı tipi boyutunu değiştirebilirsiniz. İster bir yazı tipi mağazasından satın alınmış, ister bir yazı tipi kitaplığından indirilmiş veya sizin tarafınızdan tasarlanmış olsun, özel yazı biçimleri WordPress sitenizi bir sonraki seviyeye yükseltebilir. WordPress'e bir yazı tipi eklentisi eklemek basittir. Dosya a.woff,.wof2,.ttf,.eot veya.svg formatına dönüştürülecektir.
Herhangi bir metni seçebilir ve “Stiller” sekmesine tıklayabilirsiniz. "Yazı Tipleri"nde, yeni bir yazı tipi stili eklemek için "+" düğmesini tıklayın. Yazı tipi ve yazı tipi ailesinin yanı sıra ağırlık ve stil seçeneklerini girin. Pencerenin sağ üst köşesindeki “Yazı Tipi Stilini Kaydet” düğmesine tıklayarak yazı tipi stilini kaydedebilirsiniz. Yeni yazı tipi stilinin eklenmesiyle, onu herhangi bir Elementor gönderisine veya sayfasına uygulayabilirsiniz. Bir Elementor sayfasındaki veya gönderisindeki yazı tipi stilini değiştirmek için, önce widget panelinin sol üst köşesindeki hamburger menüsünden Site Ayarları > Tasarım Sistemi > Genel Yazı Tipleri'ni seçin. Genel yazı tipi stilini değiştirmek için kurşun kalem simgesini tıklayın ve mevcut herhangi bir stil için tipografi seçeneklerini belirleyin. Herhangi bir zamanda yeni bir stil adı eklenebilir. Herhangi bir metni seçtiğinizde, “Tarzlar” sekmesine yönlendirileceksiniz. Yeni yazı tipi stilini herhangi bir Elementor sayfasında veya hemen yayında kullanabilirsiniz.
Bir Sayfada WordPress Yazı Tipini Değiştirme
 Kredi: www.coralnodes.com
Kredi: www.coralnodes.comGörünüm > Özelleştir > Yazı Tipleri'ne giderek, Temel veya başlık gibi kullandığınız özel yazı tiplerini değiştirebilirsiniz. Temanızın varsayılan yazı tipine dönmek istiyorsanız, özel yazı tipi adının yanındaki X'i tıklamanız yeterlidir.

Her WordPress şablonuna uygulanacak yazı tipi varsayılan olarak ayarlanacaktır. Bir sitenin yazı tipini genel olarak değiştirmek, göründüğü tema için geçerli olan CSS'yi düzenlemeyi gerektirecektir. Twenty Twenty teması varsayılan olduğundan, talimatlar mevcut herhangi bir WordPress temasına uygulanabilir. Bazı yazı tiplerini kullanmak için ek kod kodlamanız gerekir. Google Fonts'u kullanmak için önce HTML kodunuzda açıklanan API'ye başvurmalısınız. Tüm web tarayıcıları, kaç yaşında olurlarsa olsunlar, uyumluluk için ideal olan Web Güvenli yazı tiplerine sahiptir. Yazı tipi değişikliğini görmüyorsanız, tarayıcınızın önbelleğini temizlemeniz gerekebilir.
WordPress Css'de Yazı Tipini Nasıl Değiştiririm?
Görünüm altında, tema düzenleyicinizi görüntülemek için 'düzenleyici' düğmesini tıklayın. Tema için bir CSS stil sayfası sayfanın altında bulunabilir. Burada bir yazı tipi tanımlanabilir. Sitenizi daha alakalı hale getirmek için farklı bölümler için farklı yazı tipleri kullanmak isteyeceksiniz.
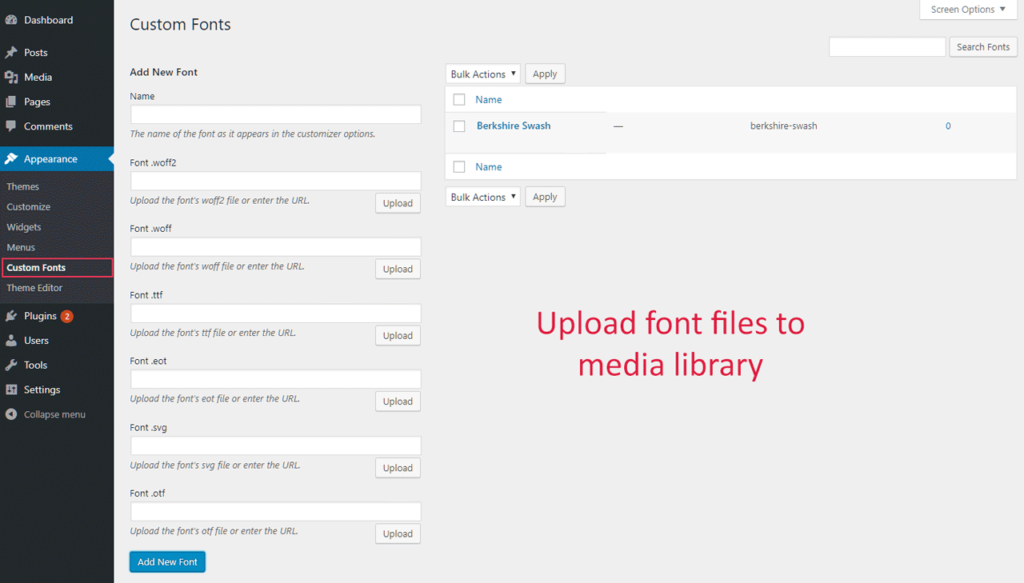
WordPress Sunucunuza Yazı Tipleri Yükleme
Sunucunuzda yüklü bir yazı tipi yoksa, bir kopyasını indirebilir ve WordPress dosyalarınızla aynı dizine yükleyebilirsiniz. İndirdiğiniz yazı tipi dosyasına FileZilla'nın sağ alt bölmesine sürükleyerek erişebilirsiniz. Yükleme yaptığınızda, yüklemenin başladığını göreceksiniz. Dizinde görmek istiyorsanız uzun süre beklemenize gerek yok. Yazı tipi WordPress dizinine eklendikten sonra Görünüm sekmesinden seçerek etkinleştirebilirsiniz. Şimdi yeni yüklediğiniz yazı tipini yazı tipleri sekmesi altında bulmanız ve ardından Etkinleştir düğmesini tıklamanız gerekir.
WordPress'te Yazı Tiplerini Nasıl Yönetirim?
Eklentiyi yükleyip etkinleştirdikten sonra, Ayarlar – google yazı tiplerine giderek yazı tipi ayarlarınızı değiştirebilir ve yönetebilirsiniz. Görünüm > Özelleştir'e tıklayarak temanızın tipografisini hızla değiştirebilirsiniz.
Tek Bir Metin Bloğunda Yazı Tipi Nasıl Değiştirilir
Blok Düzenleyiciyi açtığınızda, değiştirmek istediğiniz bloğu seçin ve “Yazı Tipi Boyutu” simgesine tıklayın, tek bir metin bloğunun yazı tipi boyutunu değiştirebilirsiniz. Açılır liste, bir yazı tipi listesi içerecektir. Kullanmak istediğiniz yazı tipini kullanmaya başlamak için “Tamam”a tıklayın ve onu seçin.
WordPress Elementor'da Yazı Tipi Boyutu Nasıl Değiştirilir
WordPress Elementor'da yazı tipi boyutunu değiştirmenin birkaç yolu vardır. İlk yol, WordPress yönetici panelindeki Elementor sayfasına gitmek ve yazı tipi boyutunu değiştirmek istediğiniz Elementor öğesinin düzenle düğmesine tıklamaktır. Elementor düzenleyicide, öğenin ayarlar simgesine tıklayın ve ardından Gelişmiş sekmesine tıklayın. Gelişmiş sekmesinde yazı tipi boyutunu değiştirme seçeneği göreceksiniz. Yazı tipi boyutunu değiştirmenin ikinci yolu, öğeye özel bir CSS sınıfı eklemektir. Gelişmiş sekmesinde, özel bir CSS sınıfı ekleme seçeneği göreceksiniz. Özel CSS sınıfını ekledikten sonra, yazı tipi boyutunu değiştirmek için WordPress temanızın style.css dosyasına aşağıdaki CSS kodunu ekleyebilirsiniz:
.elementor-element-sınıfı {
yazı tipi boyutu: 20 piksel;
}
Varsayılan bir yazı tipi ayarlamak, düzenleme tutarlılığınızı korumanın ve hızlandırmanın mükemmel bir yoludur. Bir yazı tipinin görsel görünümü, içeriği hangi sırayla okuyacağınızı belirlemenize yardımcı olabilir. Bu makalede, Başlık widget'ı ve Metin Düzenleyici widget'ı için Elementor'daki varsayılan yazı tipini nasıl değiştireceğinizi öğreneceksiniz. Aşağıdaki adımlar, Elementor'un başlık ve metin düzenleyici widget'ındaki varsayılan yazı tipini nasıl değiştireceğiniz konusunda size yol gösterecektir. Metin Rengi, Tipografi ve Paragraf Aralığı'na ek olarak çeşitli başka parametreler de ayarlayabilirsiniz. Nelerin değiştiğini görmek için Site Ayarları panelini kapatın ve Başlık widget'ını kullanın.
Elemento'da Yazı Tipi Stili Nasıl Değiştirilir
*br'yi seçerek, widget'ınızın stilini yapılandırabilirsiniz. Widget Ayarı bölümünde, Elementor WordPress Sayfa Oluşturucu'nun yazı tipi boyutunu, rengini, ailesini ve stilini değiştirebilirsiniz. Hemen her blokta, gönderi veya sayfanızdaki tüm yazı tipi stillerini değiştirebilirsiniz. Varsayılan pencere öğesi, menü vb. ile değil, öncelikle Elementor pencere aracı işleviyle ilgilidir. Elementor'da açıkça listelenmemişlerse dahil edilmezler. Bu sorunu çözmek için, tipografi ayarlarının etkinleştirilmesi için Elementor yazı tiplerini Varsayılan olarak ayarlamalısınız. Elementor düzenlemek için kullanılabilir. İstediğiniz sayfaya gidin ve düzenlemeye başlamak için üst menüdeki Elementor ile Düzenle'ye tıklayın. Ekranın ortasındaki metne tıklayıp ardından sol düzenleme penceresine bilgilerinizi girerek, şablon ifadesini kaldırarak ve ekranın ortasındaki metne tıklayarak anlatımınızı değiştirebilirsiniz. Bir sayfayı düzenlemek için Elementor'u kullandığınızda, bazı öğeler doğru görünmeyebilir. Aşağıdaki adımlar size Elementor'da bir yazı tipini nasıl kullanacağınızı öğretecektir. WordPress Kontrol Paneline gidip Yeni ekle'yi seçerek yeni bir özel yazı tipi ekleyebilirsiniz. Yazı tipi adının yanı sıra WOFF, WOFF2, TTF, SVG veya EOT dosyasını yükleyerek herhangi bir yazı tipi ekleyebilirsiniz. Tüm web tarayıcısının desteklendiğinden emin olmak için mümkün olduğunca çok sayıda yazı tipi dosyası yüklemeniz önerilir.
Mobil İçin WordPress Yazı Tipi Boyutunu Değiştirin
Kullandığınız temaya ve etkinleştirdiğiniz belirli ayarlara bağlı olduğundan bu sorunun kesin bir yanıtı yoktur. Ancak genel olarak, WordPress kontrol panelinizdeki “Ayarlar” sekmesine gidip “Okuma” seçeneğini seçerek mobil cihazlar için yazı tipi boyutunu değiştirebilirsiniz. Buradan “ Mobil Cihaz Yazı Tipi Boyutu ” ayarını istediğiniz değere değiştirebilirsiniz.
Mobil ekranınızın yazı tipi boyutunu değiştirin. (Yukarıdaki çizelgedeki 9 gönderi hariç.) Yazarın gönderileri 29 Nisan 2021'de yayınlanacak. Rachel Kwan da konuklardan biriydi. Yalnızca mobil cihazlarda H1 ve H2 metnini nasıl küçültebilirim? Küçük görünse de VW css ile denedim.
Mobil Web Siteniz İçin Mükemmel Yazı Tipini Seçmek İçin 3 İpucu
Aşağıda, yazı tipinizin mobil cihazlarda iyi görünmesini sağlamak için birkaç ipucu verilmiştir: Küçük ekranda okumaya uygun bir yazı tipi seçin.
Yazı tipinizin küçük boyutta okunaklı olduğundan emin olun.
Bu, kolayca uyarlanabilen bir yazı tipidir.
Özel bir WordPress teması kullanıyorsanız yazı tipi boyutunu değiştirebilirsiniz. CSS kodunu kullanarak mobil web sitenizdeki yazı tipi boyutunu da değiştirebilirsiniz.
WordPress Yazı Tipi Boyutu Eklentisi
WordPress yönetim bölümünde, Eklentiler'e gidin. Erişilebilirlik yazı tipi yeniden boyutlandırıcısını Google'da arayarak bulabilirsiniz. 'Şimdi yükle' seçeneğine tıklayarak yükleyebilirsiniz. Etkinleştirmek için eklenti yüklendikten sonra 'Etkinleştir'i tıklayın.
Yazı tipi boyutunuz, insanların web sitenize nasıl baktığı üzerinde önemli bir etkiye sahip olabilir. WordPress yazı tipi boyutunu değiştirirseniz, ziyaretçileriniz içeriğinize bakmak için daha fazla zaman harcar. WordPress'teki yazı tipi boyutu çeşitli şekillerde değiştirilebilir. Blok düzenleyicide yerleşik yazı tipi boyutu işlevi vardır. Başlık veya Özel HTML bloklarını kullanarak, WordPress'teki metninizin boyutunu kolayca değiştirebilirsiniz. Aynı şeyi Advanced Editor Tools eklentisini kullanarak da yapabilirsiniz. Sol taraftaki menüde, yönetici panosunda Yeni'ye tıklayarak erişilebilen Sayfalar'ı seçin.
Klasik paragraf için blok adlarını aratarak bulabilirsiniz. İlk etkinleştirdiğinizden beri eklemenize gerek kalmadı. Yazı tipini WordPress'te Klasik Düzenleyici stilinde olduğu gibi buradan değiştirebilirsiniz. Google Chrome'da Dev Tools'u kullanmak, değiştirmek istediğiniz belirli öğeleri belirlemenize yardımcı olur. Ziyaretçiler, tercihlerine göre daha küçük veya daha büyük bir yazı tipi seçmelerine olanak tanıyan bir kenar çubuğu widget'ını kullanarak hangi yazı tipini kullanmak istediklerini belirleyebilir. Font Resizer'ı kullanarak web sitenizin verimliliğini artırabilir ve ziyaretçilerin yazı tipi boyutunu değiştirmesine izin verebilirsiniz.
Yazılarınızdaki Yazı Tipi Nasıl Değiştirilir
Gönderilerinizden herhangi birinin yazı tipini değiştirmek için Ayarlar'a gidin ve ardından Biçimlendirme sekmesini arayın. Bir sonraki ekranda yazı tipleri için bir bölüm var. Özel yazı tiplerini kullanmak için Özel Yazı Tiplerini Kullan seçeneğinin etkinleştirildiğinden emin olun ve istediğiniz yazı tipini seçin.
