Humanity WordPress Temasında Yazı Tipleri Nasıl Değiştirilir
Yayınlanan: 2022-10-20Hangi işte olursanız olun, ilk izlenim önemlidir. Web sitenizde kullandığınız yazı tipi, ziyaretçilerin ilk fark edeceği şeylerden biridir, bu nedenle markanızı yansıtan bir yazı tipi seçmeniz önemlidir.
Humanity WordPress temasını kullanıyorsanız, yazı tipini değiştirmek çok kolaydır. Bu makalede, Humanity WordPress Theme'deki yazı tiplerini birkaç basit adımda nasıl değiştireceğinizi göstereceğiz.
WordPress temalarında çok sayıda yazı tipi seçeneği vardır, ancak bazıları diğerlerinden daha esnektir. Ücretsiz eklentileri kullanarak herhangi bir temaya yazı tipi seçenekleri de ekleyebilirsiniz. Bu ilk bölümde, örnek olarak esnek Neve temamızı nasıl kullanacağınızı göstereceğiz. Ayrıca, WordPress düzenleyicisini kullanarak her içerik parçası için varsayılan WordPress yazı tipini nasıl değiştireceğinizi göstereceğiz. WordPress temanızda daha fazla yazı tipi seçeneğine ihtiyacınız varsa, bir eklenti sizin için en iyi seçenek olabilir. Easy Google Fonts'u kullanarak, herhangi bir WordPress temasıyla uyumlu 600'den fazla ücretsiz yazı tipi arasından seçim yapabilirsiniz. Eklentiyi yapılandırdıktan sonra, Twenty Twenty One'dan varsayılan temaya geçeceğiz ve daha fazla yazı tipi ekleyeceğiz.
WordPress Özelleştiriciye erişmek için WordPress kontrol panelinizde Görünüm Özelleştirme bölümüne gidin. Google yazı tiplerinin eklenmesiyle artık web sitenizdeki her içerik türü için bir yazı tipi seçebilirsiniz. Siz seçimlerinizi yaparken, sitenizin yeni yazı tiplerinin canlı bir önizlemesi görüntülenmelidir. Yayınla'ya tıklayarak yeni yazı tipleri oluşturabilirsiniz. Halihazırda esnek bir temanız varsa, WordPress Özelleştirici'yi kullanarak onun yerleşik tipografisini kullanabilirsiniz. Easy Google Fonts, web sitenize Google fontları eklemenizi sağlayan ücretsiz bir eklentidir. Herhangi bir WordPress temasını özel markalı bir siteye nasıl dönüştüreceğinizi öğrenmek istiyorsanız, adım adım bir kılavuz hazırladık.
Varsayılan tipografiye erişmek için Tipografi düğmesine tıklayın. Bu yeni özellik ile web sitenizdeki her öğenin yazı tipini değiştirebilirsiniz. İlk adım, başlığı ve paragrafları yapmaktır. Ayarları istediğiniz şekilde değiştirebilirsiniz.
Bir WordPress Temasında Yazı Tipini Nasıl Değiştiririm?

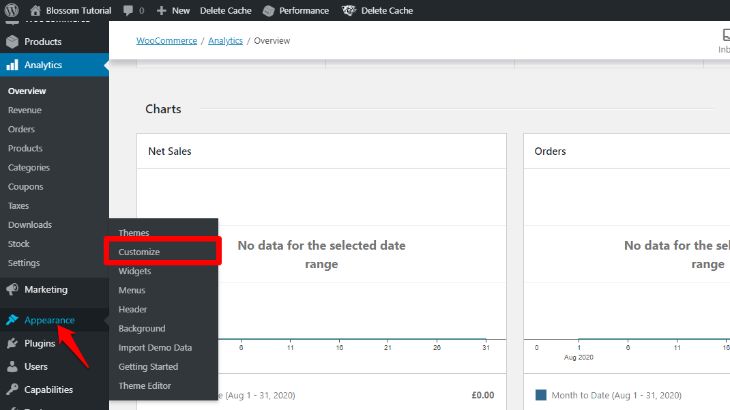
Görünüm'ün Özel Yazı Tipleri bölümü, Görünüm menüsünden farklı bir taban veya başlık seçerek kullandığınız yazı tiplerini değiştirmenize olanak tanır. Temanızın varsayılan yazı tipine geri dönmek istiyorsanız, özel yazı tipi adının sağındaki X'e tıklayın.
Tipografi söz konusu olduğunda, basit değişikliklerin ne kadar büyük bir fark yaratabileceği şaşırtıcı. tasarım harfleri ve sayıları ile temsil edilen yazı tipi stili. MS Word veya Google Dokümanlar kullanıyorsanız, bir belgedeki metni hızlı ve kolay bir şekilde kalın, italik veya kalın italik olarak değiştirebilirsiniz. Bir web yazı tipinin düzgün şekilde yüklenmesi için dört dosyanın mevcut olması gerekir. TrueType dosyaları bir EOT dosyası, bir WOFF dosyası veya bir . VG dosyası. Yerel olarak barındırılan yazı tipleri, yerel sisteminizde bulunabilir.
Web uyumlu yazı tipleri, hangi tarayıcıyı kullanırsanız kullanın web sitenizin aynı görünmesini sağlar. Herhangi bir şey indirmeniz veya yüklemeniz gerekmez. Sayfanızın Font Awesome özelliğini oluşturduğunuz bölümüne aşağıdaki kod satırını ekleyin. Simge, yazı tipi boyutu veya rengi değiştikçe değişecektir. Bu derste varsayılan Gutenberg düzenleyicisinin yanı sıra Elementor ve Brizy gibi sayfa oluşturucuları nasıl kullanacağınızı öğreneceksiniz. Bir yazının veya sayfanın yazı tipini, onu açıp Elementor'u kullanarak değiştirebilirsiniz. Stil'i seçtikten sonra Tipografi simgesine tıklayın.
Elementor'un sayfa oluşturucusu, metni çeşitli şekillerde değiştirmenize olanak tanır. Yazı tipini, boyutunu, ağırlığını, satır yüksekliğini, aralığı ve diğerlerini değiştirme seçeneğiniz vardır. Bir WordPress yazı tipi eklentisi kullanıyorsanız, herhangi bir kod yazmak zorunda kalmadan yazı tipini değiştirebileceksiniz. WordPress özelleştirici, yaptığınız canlı değişiklikleri görmek için de kullanılabilir. Easy Google Fonts eklentisi, Google yazı tipindeki paragraflar ve başlık etiketleri gibi varsayılan öğeleri değiştirmenize olanak tanır. Bir kapsayıcı adı bulmanın en basit yolu, bir web sayfası yüklemek ve yazı tipine sağ tıklamaktır. Nasıl kod yazılacağını biliyorsanız, herhangi bir kod yazmak zorunda kalmadan WordPress sitenizdeki herhangi bir öğenin yazı tipini kolayca değiştirebilirsiniz.
CSS, WordPress Özelleştirici'yi kullanarak WordPress yazı tiplerini değiştirmek için de kullanılabilir. Bu gösteride, Elementor sayfa oluşturucuyu kullanarak yazı tiplerini nasıl özelleştireceğinizi göstereceğiz. Kullandığınız Google Yazı Tipleri ve diğer harici yazı tipleri web sitenizde barındırılmamaktadır. Kullanıcı, Google'a veya yazı tipi ana bilgisayarına bir HTTP isteği göndererek faresini bir sayfanın üzerine getirdiğinde, tarayıcı yazı tipinin bir kopyasını isteyecektir. Bir sayfanın istendiğinde yüklenmesi daha uzun sürer ve tarayıcıda daha fazla zaman harcar. Sayfadaki yazı tiplerini indirmek için tarayıcının artık herhangi bir ek istek yapması gerekmeyecek. Google yazı tipleri, WordPress'te normal yazı tiplerinin olabileceği şekilde barındırılabilir.
WordPress siteniz için CSS kodu oluşturmanıza yardımcı olacak ücretsiz bir araç mevcuttur. Astra, kendi sunucunuzda barındırılabilen bir Google Yazı Tipi ile birlikte gelir. Temanız yazı tipinizi değiştirmenize izin vermiyorsa, bunlar idealdir. Bugün, en popüler WordPress yazı tiplerinden bazılarına bakacağız. Özel Yazı Tipleri aracını kullanarak WordPress web sitenize kolayca özel yazı tipleri ekleyebilirsiniz. Astra teması, Beaver Builder ve Elementor sayfa oluşturucunun tümü eklentiyi kullanır. Google yazı tiplerini, Google'ın ücretsiz ve yüksek kaliteli yazı tiplerini eklemeyi kolaylaştıran WP Google Yazı Tipleri yardımcı programı ile sitenize eklenebilir.
Metninizi büyük harfle yazmak işe yarasa da, metnin tamamı büyük harfle yazıldığında işe yaramaz. Tek bir sayfanın yazı tipi seçimi en aza indirilmelidir. Bir yazı tipi, bir web sitesinin profesyonelce görünmesini sağlar. Başlığı istediğiniz şekilde tasarlamanın yanı sıra, başlığınızdaki tüm öğelerinizin yazı tiplerini değiştirebilirsiniz. WordPress özelleştirici ile yazı tiplerinizi gerçek zamanlı olarak önizleyebilirsiniz. Başarılı bir web sitesine sahip olmak istiyorsanız yazı tiplerini kullanmalısınız. WordPress, yazı tipini kolayca değiştirmenize ve özel ihtiyaçlarınıza göre özelleştirmenize olanak tanır. WordPress için Google yazı tiplerinin nasıl seçileceğini, Roboto yazı tiplerinin nasıl seçileceğini ve WordPress yazı tiplerinin nasıl değiştirileceğini ele aldık.
Temamdaki Yazı Tipini Nasıl Değiştiririm?

Temanızdaki yazı tipini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, Özelleştiriciyi kullanmaktır. Görünüm > Özelleştir'e gidin ve ardından Tipografi bölümünün altındaki yazı tipini değiştirebilirsiniz. Başka bir yol da Easy Google Fonts gibi bir eklenti kullanmaktır. Eklentiyi kurup etkinleştirdikten sonra, sitenizdeki yazı tiplerini değiştirmek için Görünüm > Yazı Tipleri'ne gidebilirsiniz.
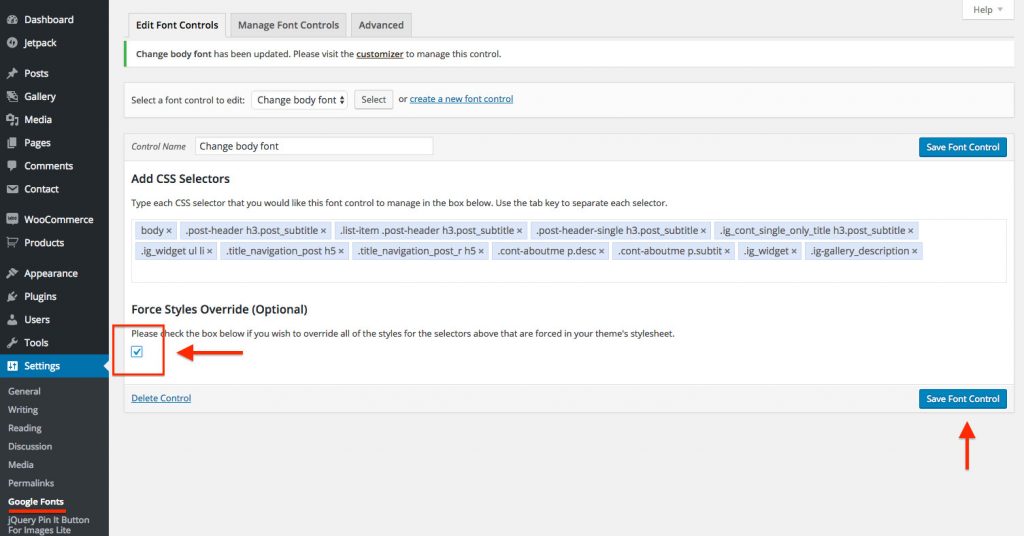
Temamızın gövde metni önümüzdeki haftalarda yeni bir yazı tipi ailesiyle değiştirilecektir. Bunu yapmak için WordPress'teki Easy Google Fonts eklentisini kullanmamız gerekecek. Bunu yaparak, istediğiniz değişiklikleri hedeflemek istediğiniz belirli öğeye uygulayabileceksiniz. CSS kodlamayı nasıl öğrenirsiniz? Endişelenmene gerek yok. Her temanın metin öğelerinin yanı sıra ilişkili CSS seçicilerinin bir listesini derledik. Vurgulanan üç seçici, CSS seçicileri ekle başlıklı Easy Google Fonts eklenti alanında görünecektir.
Bu türün her bir katı aynı anda eklenmelidir; her birinden sonra, eklemeyi tamamlamak için giriş veya dönüş tuşlarına basın. Redwood temamdaki gövde metni Lora yerine Fair Display olmalıdır. Yazı tipi ailesi açılır menüsüne tıklayarak istediğiniz yazı tipi adını bulabilir ve yazabilirsiniz.
Yazı Tipi Seçiminizle Bir Açıklama Yapın
Belgenizin yazı tipi stilini değiştirmek, belgenizin görünümü ve hissi üzerinde önemli bir etkiye sahip olabilir. Gereksinimlerinize bağlı olarak dramatik veya ince yazı tipleri seçebilirsiniz.
Tema Yazı Tipi Değişikliği

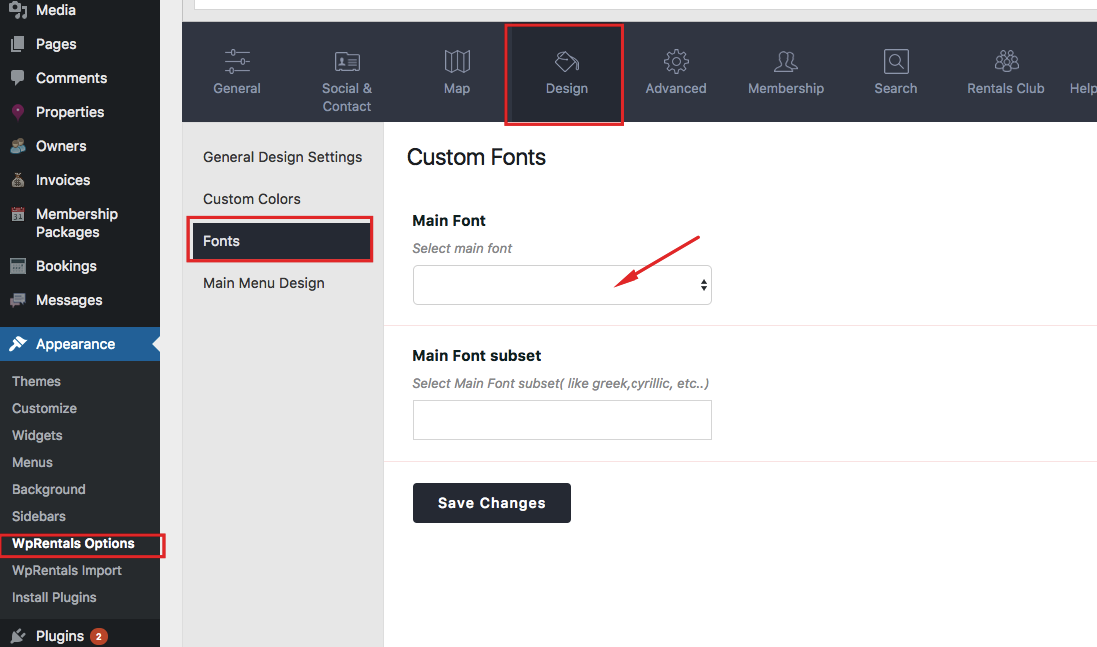
Yazı Tiplerini Özelleştir'e gidin ve istediğiniz yazı tiplerini seçin. Yeni Tema Yazı Tipleri Oluştur kutusuna tıkladığınızda, istediğiniz tema için yazı tiplerini seçebilirsiniz. Ad kutusu bir ad girmenize izin verecektir.
Yunanca veya Kiril gibi bir karakter seti eklemek istiyorsanız, Google yazı tiplerini kullanmak isteyebilirsiniz. Yazı tipleri, metnin yanında/yerine rastgele sözcüklerle oynamak ve yazmak için kullanılmalıdır. Bir yazı tipini temanıza gömmek için iki yöntem vardır: @import aracılığıyla ve standart yöntem aracılığıyla. Tema klasörünüze erişmek için FTP istemcisinden../WP-content/themes/theme_name/ üzerine tıklayın; ardından, Başlık kapatma etiketinin altına fonts.html dosyasını indirip yapıştırın. Dosya bir metin düzenleyici yardımıyla açılabilir ve font-family özniteliği ile satır arayabilirsiniz. Tüm başlıklar, bu satır değiştirilerek daha önce ayarlanan yazı tipiyle aynı olacaktır.

Microsoft Word'de Yazı Tiplerini Hızlı ve Kolayca Değiştirme
Bir yazı tipi temasını nasıl tanımlarsınız? Bir yazı tipi teması, bir Microsoft Office belgesine profesyonel bir görünüm ve modern bir tasarım kazandırmanın basit ve etkili bir yoludur. Belge teması, bir dizi tema rengi, bir dizi tema yazı tipi (başlık ve gövde metni yazı tipleri dahil) ve bir dizi tema efekti (çizgiler ve dolgu efektleri dahil) dahil olmak üzere bir biçimlendirme seçenekleri koleksiyonudur. Word'deki tema yazı tipleri ne anlama geliyor? Bir tema kullanarak, bir Microsoft Office belgesine birkaç saniye içinde profesyonel bir görünüm ve modern bir dokunuş verebilirsiniz. Wordpress'te yazı tipini nasıl değiştirebilirim? Özel yazı tiplerinizi seçtikten sonra, bunları istediğiniz sıklıkta değiştirme seçeneğine sahipsiniz. Özel yazı tiplerinizi değiştirmek istiyorsanız, Görünüm > özelleştir > yazı tiplerine gidin ve tabanı veya başlığı değiştirin. Varsayılan yazı tipine dönmek istiyorsanız, özel yazı tipi adının sağ tarafına gidin ve X'i seçin.
Yazı Tipi WordPress Css'yi Değiştir

WordPress web sitenizdeki yazı tipini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir yol, tüm web sitenizin yazı tipini değiştirmek için temanızın CSS dosyasını düzenlemektir. Veya web sitenizdeki belirli öğelerin yazı tipini değiştirmek için Easy Google Fonts gibi bir eklenti kullanabilirsiniz.
WordPress tema yazı tipleri nasıl çalışır? WordPress Codex, temaların yazı tipleriyle nasıl etkileşime girdiğine dair mükemmel bir açıklama sunar. Örneğin, varsayılan Yirmi Onbeş temasında olduğu gibi, birden çok temada tek bir yazı tipi kullanılabilir. Bir yazı tipi seçmek zor olabilir, ancak elinizde iyi bir yazı tipine sahip olmak en iyisidir. Değiştirmek istiyorsanız, gönderinin gövdesinin yazı tipinin stilini bilmeniz gerekir. Temanız çok fazla yazı tipi kullanıyorsa kodu bulamayabilirsiniz. WhatFont, Google Chrome'dan indirilebilen ücretsiz bir uzantıdır (şimdilik yalnızca Google Chrome ile kullandım).
Web sitenizi ziyaret ettiğinizde mavi bir simge belirecektir; tek yapmanız gereken admin olarak giriş yapmak. Bu simgeyi seçtikten sonra, ilgilendiğiniz öğeyi düzenleyebilirsiniz. CSS Hero ile arka plan rengi ve kenar boşluğu ekleyebilir ve yazı başlığınızın yazı tipini değiştirebilirsiniz. Yaptığınız değişiklikleri gerçekleştikçe görebilirsiniz, bu da ek bir bonus.
Bir Web Sayfasında Bir Yazı Tipinin Boyutunu, Anahattını, Rengini Nasıl Değiştirilir
Bir yazı tipinin boyutunu, ana hatlarını veya rengini değiştirmek için bu yöntemde HTML Belgesinin Stil Sayfasını düzenlemeniz gerekecektir. Bir web sayfasının bu bölümündeki yazı tipleri editör tarafından kontrol edilmez. Sayfayı web tarayıcınızda açıp 'head' bölümünü seçerek belgenin stil sayfasına erişebilirsiniz. Yazı tipi stilleri , stil bölümünde bulunabilir. Bu etiketin içeriği düzenlenerek değiştirilebilir.
Tema Yazı Tipleri Nasıl Değiştirilir Powerpoint
PowerPoint'te tema yazı tiplerini değiştirmenin birkaç yolu vardır. Bir yol, “Tasarım” sekmesine gitmek ve ardından “Temalar” grubundaki “Yazı Tipleri” ni tıklamaktır. Bu, sunumunuz için kullanabileceğiniz tüm mevcut yazı tiplerinin bir listesini getirecektir. Diğer bir yol ise sunumunuzdaki herhangi bir metin kutusuna sağ tıklayıp menüden “Yazı Tipi”ni seçmek ve ardından kullanmak istediğiniz yazı tipini seçmektir.
PowerPoint şablonları oluşturmak için temalar ve slaytlar kullanılabilir. Sununuz bir tema ile tutarlı olabilir. Bir Şablondaki varsayılan yazı tipini değiştirmek için, Asıl Slayt'ta Tema Yazı Tipinin güncellenmesi gerekir. Tema Yazı Tipinizi özelleştirmeye ek olarak, başlıklar için bir tür ve gövde metni için başka bir tür kullanmayı seçebilirsiniz. Bu sunum boyunca, özel temanızdaki yazı tiplerini değiştirebileceksiniz. Temanın yazı tipini, üzerine sağ tıklayıp Tema yazı tiplerini Düzenle bölümünden Düzenle'yi seçerek değiştirebilirsiniz.
Powerpoint 2016'da Yazı Tipleri Nasıl Değiştirilir veya Kaldırılır
Sunumlarınızı kişiselleştirmek veya kendi temalarınızı oluşturmak istiyorsanız, bunu çeşitli seçenekler içeren PowerPoint 2016'da yapabilirsiniz. Yeni bir yazı tipi eklemek veya temanızdan bir yazı tipini kaldırmak için en yaygın seçenekler, onu eklemek veya kaldırmaktır. Yazı tipi açılır menüsünden 'Yazı tiplerini özelleştir'i seçerek yazı tiplerinizi özelleştirebilirsiniz. İletişim kutusuna kullanmak istediğiniz temayı girin. Açılır menüden Başlık yazı tipi stilini veya Gövde yazı tipi stilini seçebilirsiniz. Tasarım sekmesindeki Tema Efektleri veya Tema Yazı Tipleri düğmesini sağ tıklatarak, Evet'i seçerek ve ardından Sil'i tıklatarak bir temadan yazı tiplerini kaldırabilirsiniz.
WordPress Yazı Tipi Değişmiyor
Yalnızca menü yazı tipini değiştirmek istiyorsanız, Özelleştirici – Menü – Özelleştirilmiş – yazı tipine gidin ve aşağıdaki adımda kullanmak istediğiniz stili seçin: Stil, tipografiyi özelleştirin ve yazı tipi stilini değiştirin.
WordPress tema tasarımcıları, temanın özel ihtiyaçlarına en uygun yazı tipini seçebilir. Bir WordPress temasına eklemek veya değiştirmek için bu belirli alanın yazı tipi (gövde, altbilgi ve başlık gibi) tanımlanmalıdır. Temanızdaki genel yazı tiplerini değiştirmek için bir satır kod eklemeniz yeterlidir. WordPress popüler hale geldi çünkü birçok kişi kodlamaya aşina değil. WordPress eklenti dizinini kullanarak, istediğiniz tasarımı elde etmenize yardımcı olabilecek bir dizi ücretsiz yazı tipi bulabilirsiniz. Kolay Google Yazı Tipleri, herhangi bir WordPress temasına hızlı ve kolay bir şekilde özel Google yazı tipleri eklemenize olanak tanır. Herhangi Bir Yazı Tipi Kullan, herhangi bir yazı tipini siteniz için doğru biçimde kullanmanıza olanak tanır.
MW Font Changer'ın varsayılan metin fontları Farsça Arapça ve Latince ile ilgilidir. Görsel Düzenleyici araç çubuğu düğmeleri, Tiny MCE Advanced ile eklenebilir, kaldırılabilir, yeniden düzenlenebilir veya kaydedilebilir. Temanızın paragraflarının yazı tipi boyutunu ayarlamak için CSS kodu kullanılabilir. İster özel bir yazı tipi, ister Google yazı tipinden bir indirme veya kendi tasarımınız olsun, benzersiz bir yazı tipi stili WordPress sitenizi geliştirebilir. Bir yazı tipi eklentisi, WordPress'e yazı tipi eklemenin en basit yoludur. Ardından, aşağıdaki seçeneklerden biriyle bir yazı tipi dosyası oluşturabilirsiniz: a.woff, a.wof2, a.ttf,.eot veya a.svg.
Eklenti Yazı Tipi Değiştirme WordPress
WordPress sitenizdeki yazı tipini değiştirmenin birkaç farklı yolu vardır. Bir yol, bir eklenti kullanmaktır. WordPress sitenizdeki yazı tipini değiştirmek için kullanabileceğiniz birkaç eklenti vardır. Başka bir yol, yazı tipi seçeneği olan bir tema kullanmaktır.
Yazı tipi değişikliğinizi oluşturmak için sabit kod kullanılabilse de, bir eklenti tercih edebilirsiniz. Bu makalenin geri kalanında bulamayacağınız yazı tipini değiştirmek için WordPress için yedi eklenti var. Bazı siteler yerinde barındırılabilirken, diğerlerine ücretli bir hizmet veya ücretsiz bir hizmet aracılığıyla erişilebilir. Eklentilerin çoğu WordPress 3.0 veya üzerini oluşturmak için kullanılabilirken, diğerleri WordPress 3.0 veya üzerini oluşturmak için kullanılabilir. WordPress için Typekit yazı tipleri, web sitenize Typekit yazı tipi eklemek istiyorsanız başlamak için mükemmel bir yerdir. Fontdeck'e ömür boyu abonelik, yılda 2,50 ABD doları gibi düşük bir ücret karşılığında size çok sayıda premium yazı tipi sağlar. Müşteriler ayrıca kendi yazı tiplerini seçebilir ve büyük trafik web siteleri şirket tarafından yönetilebilir.
WordPress.org'da, kullanıcılar ona ortalama olarak 5 yıldız verir. WP Google Fonts, ücretsiz olarak sunulan ve Google Web fontlarıyla birlikte çalışan bir eklentidir. Bu program özellikle teknik bilgisi olmayan kullanıcıların kullanması için basittir. Alternatif olarak, harici stil sayfanıza özel CSS ekleyebilir veya yazı tipi seçeneklerini sabit kodlayabilirsiniz. AnyFont, WordPress sitenizde herhangi bir TrueType OpenType yazı tipini kullanmanıza izin verir. Yerleşik yazı tipi yöneticisi ile yazı tiplerinizi kolayca yükleyebilir ve karakter haritası ile her biri için hangi karakterlerin uygun olduğunu kolayca belirleyebilirsiniz. Yazılarınızda veya sayfalarınızda yazı tiplerini kullanmak, CSS öğelerinizi tutarlı tutmanıza yardımcı olabilir. Tasarımcılara sunulan seçenekler nedeniyle, Web yazı tipleri yakın gelecekte büyümeye devam edecek.
