WordPress'te yazı tipleri nasıl değiştirilir?
Yayınlanan: 2021-12-31Yazı tipi seçimi küçük bir ayrıntı olarak kabul edilir, ancak web tasarımı ve marka kimliğinin önemli bir yönüdür. WordPress'te yazı tiplerini değiştirme işlemi, WordPress temanızdan doğrudan etkilendiği için düşündüğünüz kadar basit değildir. Bu yazımızda, web tasarımında yazı tipi seçiminin önemini açıklıyor ve WordPress'te yazı tiplerinin nasıl değiştirileceğini sizlere sunuyoruz.
- Web Tasarımında Font Seçimi Neden Önemlidir?
- Marka Tonunuza ve Hislerinize Katkı Sağlar.
- Kitlenizi Büyülemeye Yardımcı Olur.
- Diğer izleyicilerle bağlantı kurmanızı sağlar.
- Farklı Bir Bilgi Hiyerarşisi Yaratır.
- Daha Sezgisel Bir Kullanıcı Deneyimi Sunar.
- Kanallar Arasında Uyumlu Bir Marka Oluşturmaya Yardımcı Olur.
- Marka Bilinirliği Oluşturur.
- WordPress'te Yazı Tipleri Nasıl Değiştirilir?
- #Yöntem 1: Temanızı veya Sayfa Oluşturucunuzun Yazı Tipi Seçeneklerini Kontrol Edin
- #Yöntem 2: Bir WordPress Yazı Tipi Eklentisi Kullanın
- Kolay Google Yazı Tipleri
- WP Google Yazı Tipleri
- Herhangi Bir Yazı Tipi Kullan
- #Yöntem 3: Özel Yazı Tipleri Ekle
- Çözüm
Web Tasarımında Font Seçimi Neden Önemlidir?
Yazı tipi seçimine dikkat etmeniz için birçok neden var. En çok vurgulanan nedenlerden bazıları aşağıda belirtilmiştir:
Marka Tonunuza ve Hislerinize Katkı Sağlar.
Markanızın tonu ve hissi tek bir faktör tarafından belirlenmez. Bir kullanıcının genel izlenimi, birkaç unsurun birleşiminden oluşur. Tipografi, genel bir izlenim yaratmak için markanızın renkleriyle, görselleriyle, metin yazarlığıyla ve diğer tasarım öğeleriyle etkileşime girdiği için burada önemlidir.
Kitlenizi Büyülemeye Yardımcı Olur.
Tipografi, kullanıcıları bir web deneyimine sokar ve mesajınızın önemini vurgulamaya yardımcı olur. Bu, büyük veya kalın yazı tiplerini kullanmayı içerebilir. Renkli yazı tiplerinin, altı çizili metnin ve zıt stillerin kullanımını da içerebilir.
Diğer izleyicilerle bağlantı kurmanızı sağlar.
Stratejik tipografi kullanımı, marka yönergelerinize bağlı kalarak hedef kitlenizin farklı segmentleriyle bağlantı kurmak için markanızı uyarlamanıza yardımcı olabilir.
Farklı Bir Bilgi Hiyerarşisi Yaratır.
Yazı tipi boyutu, yerleşimi, yazı tipi ağırlığı (harflerin kalınlığı) ve renk, diğer tekniklerin yanı sıra hiyerarşi oluşturmak için kullanılabilir. Bu, kullanıcıların web sitenizi hızlı bir şekilde taramasına ve en önemli bilgileri belirlemesine olanak tanır.
Daha Sezgisel Bir Kullanıcı Deneyimi Sunar.
Tipografi, web sitenizde net bir yol sağlayarak kullanıcı gezinme netliğine katkıda bulunur. İhtiyaç duydukları bilgileri ihtiyaç duydukları anda elde etmelerini sağlar. Ayrıca karar vermelerini ve harekete geçmelerini kolaylaştırır.
Kanallar Arasında Uyumlu Bir Marka Oluşturmaya Yardımcı Olur.
Tutarlı bir şekilde yürütülen tipografi, kullanıcılar üzerinde farklı bir izlenim bırakan uyumlu bir markanın yaratılmasına katkıda bulunur.
Bu, özellikle, biri dijital alanda (web sitenizde, dijital reklamcılıkta, sosyal medyada) veya yol kenarındaki bir reklam panosu gibi analog bir varlıkta etkileşimde bulunsun, tutarlı tipografinin marka kimliğinizi güçlendirdiği kanallar için geçerlidir. .
Marka Bilinirliği Oluşturur.
Görsel olarak çekici ve iyi uygulanmış tipografi, tüketicilerin zihninde kalmalıdır. Hatta bazı işletmeler markaları için kendi yazı tiplerini bile tasarlar. Ancak, unutulmaz olması için yazı tipi seçimlerinizin benzersiz veya sıra dışı olması gerekmez.
Tipografiyi tutarlı ve uyumlu bir şekilde kullanmak, yazı karakterlerinizle markanız arasında bir bağlantı oluşturur. Tüketiciler, belirli bir yazı tipini sık görürlerse markanızla ilişkilendirir.
WordPress'te Yazı Tipleri Nasıl Değiştirilir?
WordPress'te yazı tipini özelleştirmenin 3 yolu vardır:
- Sitenizde kullandığınız WordPress temasına göz atın
- Bir eklenti kullanın
- Özel yazı tipleri ekle
Daha fazla ayrıntı için okumaya devam edin.
#Yöntem 1: Temanızı veya Sayfa Oluşturucunuzun Yazı Tipi Seçeneklerini Kontrol Edin
Her şeyden önce, sitenizdeki yazı tiplerini değiştirmenize izin verip vermediğini kontrol etmek için WordPress sitenizde kullandığınız temaya bir göz atmalısınız.
Sitenizde tipografiyi düzenlemenizi sağlayan birçok WordPress teması var. Temanın bunu destekleyip desteklemediğini Özelleştirici'nin menü seçeneklerinden kontrol edebilirsiniz.
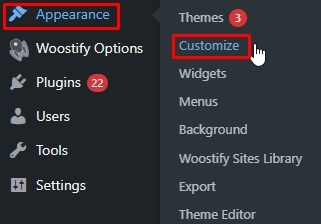
Tema özelleştiriciye erişmek için WordPress panosundan Görünüm > Özelleştir'i tıklayın.

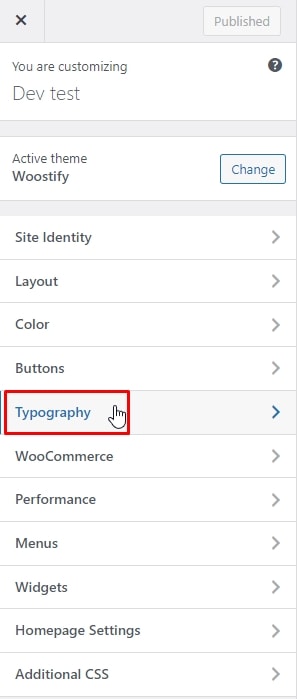
Ardından, WordPress sitesindeki yazı tiplerini özelleştirmek için Tipografi'yi seçin.

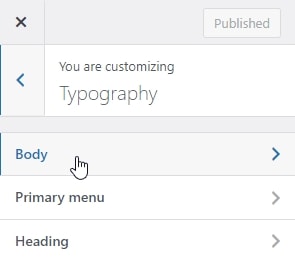
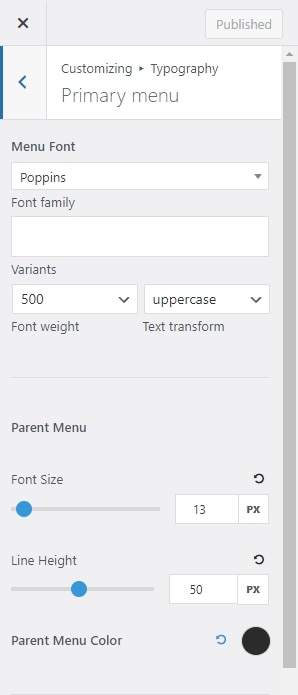
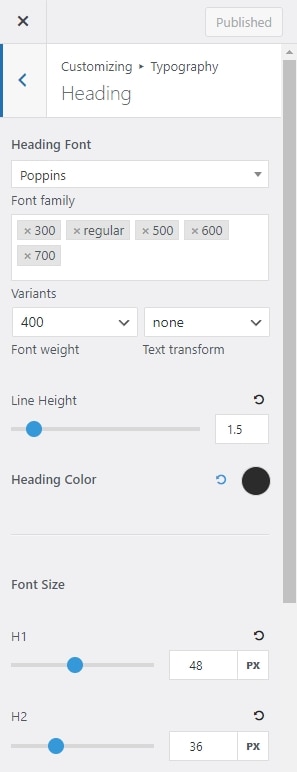
Ardından yazı tiplerini değiştirebileceğiniz bölümleri görebilirsiniz.

Woostify teması ile Gövde bölümü, Birincil menü bölümü ve Başlık bölümündeki yazı tiplerini düzenleyebilirsiniz.



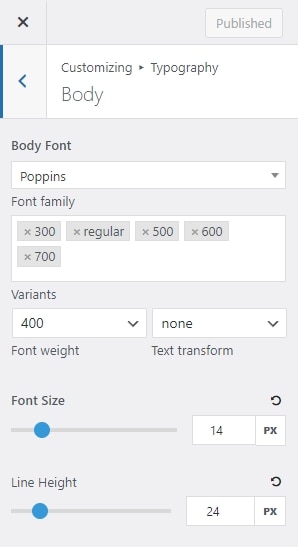
Bu tür bölümlerde, yalnızca yazı tiplerini değiştirmekle kalmaz, aynı zamanda yeniden boyutlandırma, varyantları özelleştirme, satır yüksekliği, renk vb. gibi diğer tipografi özelleştirmelerini de yapabilirsiniz.

#Yöntem 2: Bir WordPress Yazı Tipi Eklentisi Kullanın
Kullandığınız tema yazı tiplerini değiştirmenizi desteklemiyorsa, bunun için bir eklenti yükleyebilirsiniz. Aşağıdaki WordPress yazı tipi eklentilerine göz atabilirsiniz:
Kolay Google Yazı Tipleri

Listedeki ilk eklenti, herhangi bir WordPress temasına bir kod satırı olmadan kolayca özel google yazı tipleri eklemenize yardımcı olan Kolay Google Yazı Tipleri'dir. Ayrıca, bu eklentinin WordPress Özelleştirici ile sorunsuz entegrasyonu vardır, böylece sitenizdeki google yazı tiplerini gerçek zamanlı olarak önizleyebilirsiniz. Öne çıkmalarını sağlamak için her bir başlığın rengini özelleştirebileceksiniz. Beğendiğiniz bir yazı tipi ailesi seçin ve bunun farklı versiyonlarını deneyin.
WP Google Yazı Tipleri

İkinci seçenek, WordPress web sitenize yüksek kaliteli yazı tipleri eklemek için Google'ın ücretsiz hizmetini kullanmayı kolaylaştıran WP Google Yazı Tipi eklentisidir. Bu eklenti yalnızca gerekli Google kodunu eklemekle kalmaz, aynı zamanda WordPress yöneticisi içinden web sitenizin belirli CSS öğelerine Google yazı tipleri atamanıza da olanak tanır. Kapsamlı geliştirme veya kodlama bilgisi gerektirmeden sitenizi güzelleştirmenin mükemmel bir yoludur.
Herhangi Bir Yazı Tipi Kullan

WordPress yazı tipi eklentileri listesinde üçüncü sırada yer alan Herhangi Bir Yazı Tipi Kullanın. Herhangi Bir Yazı Tipi Kullan, doğru biçimde olan herhangi bir yazı tipini kullanmanıza olanak tanır. İnternette bulduğunuz herhangi bir yazı tipini tam anlamıyla alabilir ve sitenize ekleyebilirsiniz. Eklenti düzenleyici ile entegre olduğundan, herhangi bir bölümü vurgulayabilir ve yazı tiplerini hemen orada değiştirebilirsiniz.
#Yöntem 3: Özel Yazı Tipleri Ekle
Yukarıdaki 2 yöntemin her ikisinin de gereksinimlerinizi karşılamaması durumunda üçüncü çözümü kullanabilirsiniz: özel yazı tipleri ekleyin. WordPress sitenize özel yazı tipleri eklemek için özel kodlar eklemelisiniz. Bu çözüm, biraz kodlama bilgisine sahip olmanızı gerektirir.
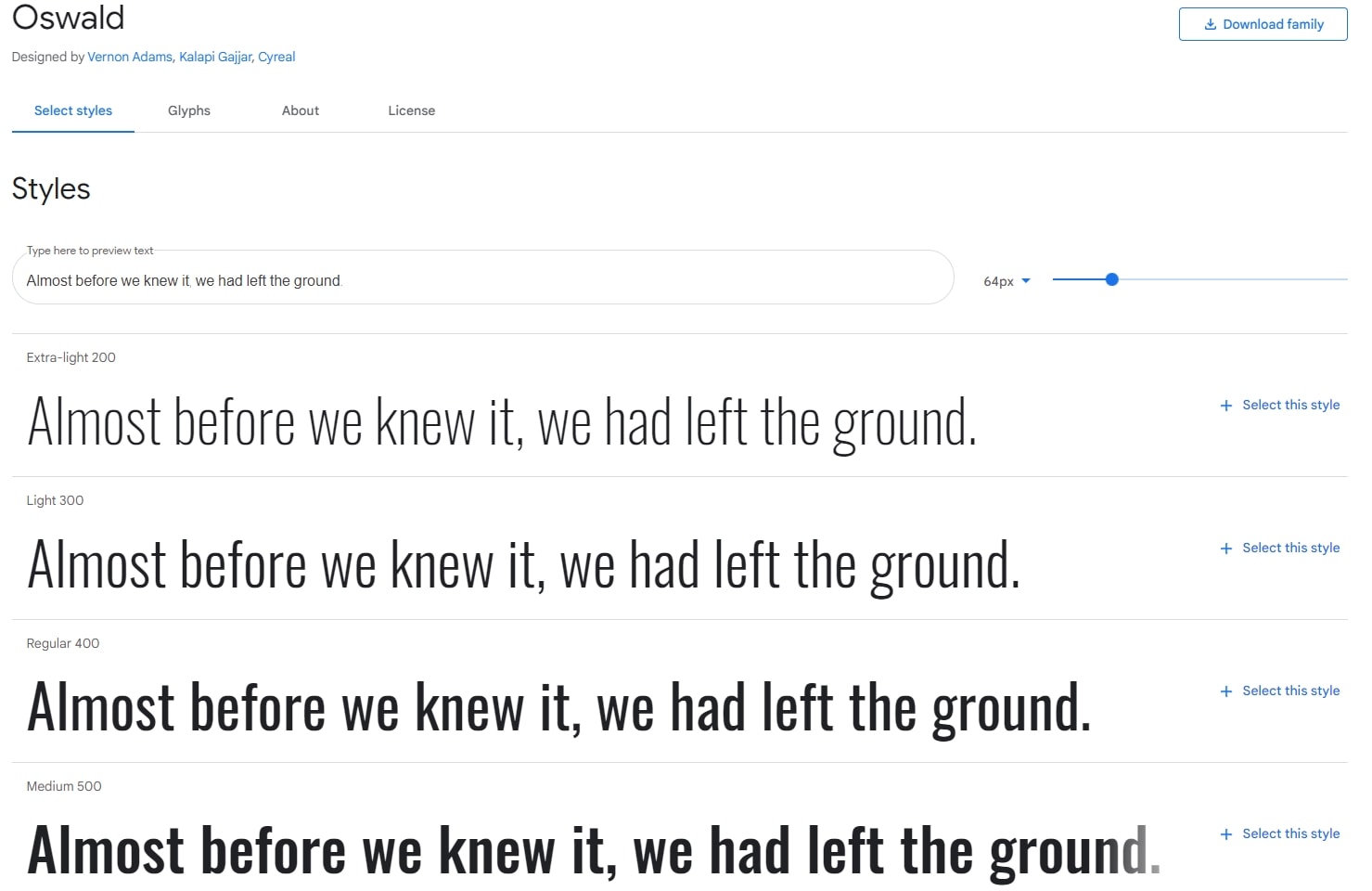
Bu örnekte, Oswald Google Font'u seçiyorum. Bu yazı tipini WordPress sitesine eklemek için aşağıdaki adımları izleyin:
Adım 1 : Söz konusu yazı tipini tıklayın ve gömmek istediğiniz stilleri seçin:

Burada Regular 400 adlı yazı tipini seçiyorum, bağlantı şu olacak (tek tırnak işaretleri dahil):
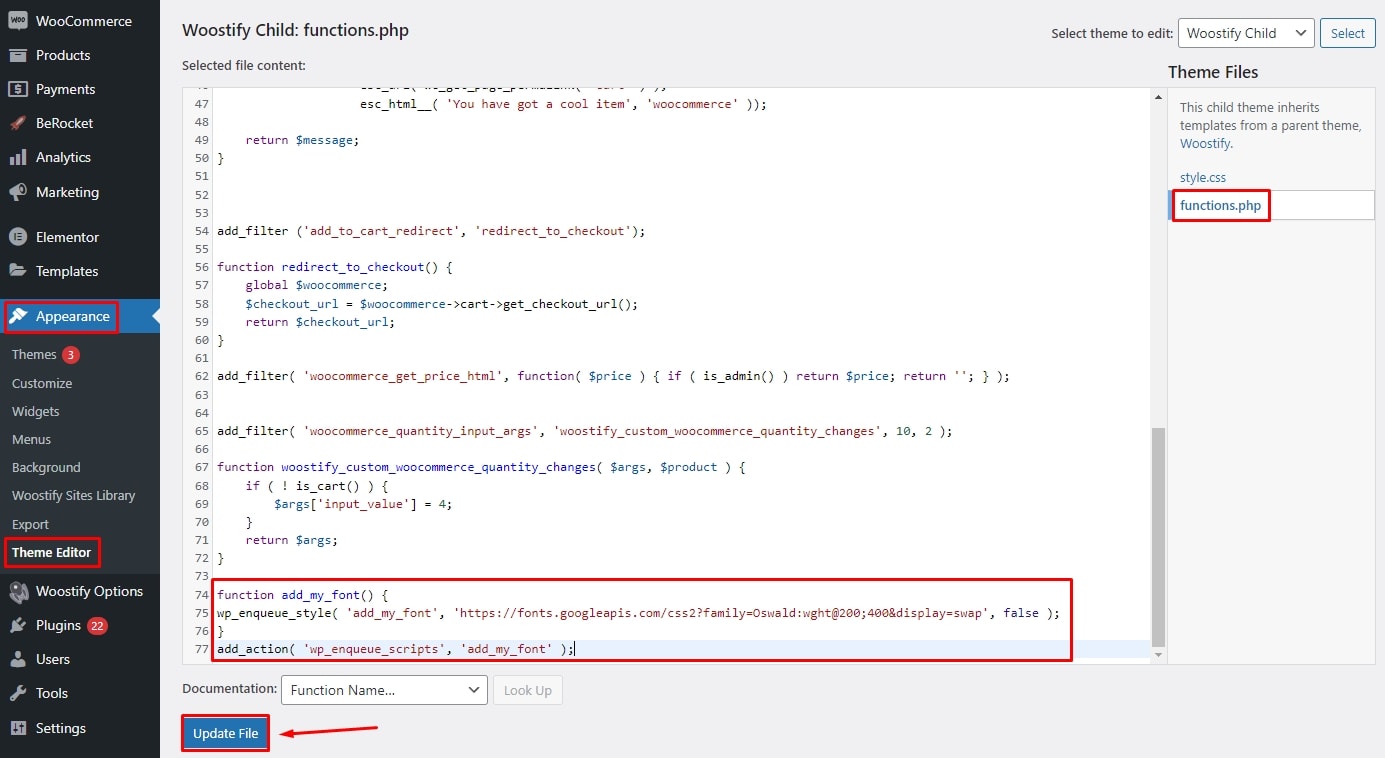
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapAdım 2 : theme functions.php dosyanızı açın, ardından aşağıdaki kodu kopyalayıp içine yapıştırın. Böyle bir durumda ana temanın beklenmeyen hatalardan etkilenmemesi için bir alt tema kullanmalısınız. Başka bir yazı tipi eklemek isterseniz, koddaki yazı tipinin bağlantısını değiştirmeniz yeterlidir.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Tema fonksiyonları.php dosyasına panonuzdan erişmek için Görünüm > Tema Düzenleyici'ye gidin. Ardından, functions.php sekmesine gidin ve yukarıdaki kodu dosyanın sonuna yapıştırın.

Son olarak, değişikliklerinizi kaydetmek için Dosyayı Güncelle düğmesine basın.
Adım 3 : Yazı tiplerinizin kullanılacağı yerleri belirleyin.
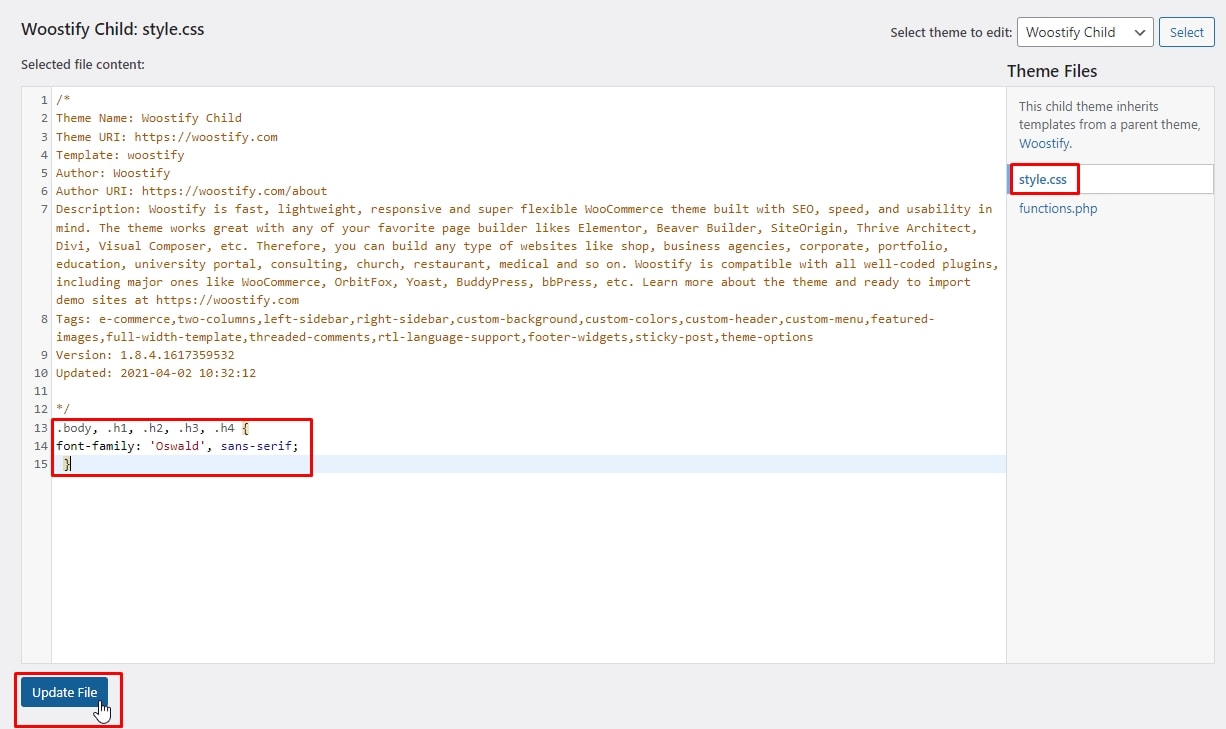
En basit yol, temanızın style.css dosyasını alt temanızın klasöründe açmak ve ardından aşağıdaki kodu eklemektir:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Dosyayı Güncellemeyi Unutmayın
Şimdi, gerçekten nasıl çalıştığını görelim. Gövde, h1, h2, h3, h4 içindeki tüm metinler daha önce seçtiğiniz yazı tipinde ayarlanacaktır.

Style.css dosyasında istediğiniz bölümleri ekleyerek veya kaldırarak yazı tipini kullanmak istediğiniz bölümleri değiştirebilirsiniz.
WordPress temanızın bu bildirimleri kabul etmemesi durumunda, yardım için temanızın geliştiricisiyle iletişime geçmeli veya WordPress'te bir yazı tipini değiştirmek için daha basit bir yöntem seçmelisiniz.
Çözüm
Tipografi, web tasarımında hayati bir rol oynar ve kullanıcı deneyimini etkiler. Umarım bu makaleyi okuduktan sonra WordPress sitenizdeki yazı tiplerini değiştirmenin en uygun yolunu bulmuşsunuzdur. Zaten Woostify gibi esnek bir tema kullanıyorsanız, temanın yerleşik tipografi seçeneklerini kullanabilirsiniz. Temanız yoksa, İnternet'te özel yazı tipleri ekleyebilir veya bir görüntüden yazı tipleri bulabilir ve üçüncü taraf bir eklenti yükleyerek veya özel kod ekleyerek bunları sitenize ekleyebilirsiniz.
