Houzez WordPress Temanızın Başlığını Nasıl Değiştirirsiniz?
Yayınlanan: 2022-03-18Houzez WordPress temanızın başlığını değiştirmek istiyorsanız, bunu iki şekilde yapabilirsiniz. İlk yol, Tema Seçenekleri paneline giderek Başlık sekmesinin altında başlığı değiştirme seçeneğini bulacaksınız. İkinci yol, temanın header.php dosyasını düzenlemektir.
Google Chrome'da, genellikle sol menü çubuğundaki Başlıkları Görünüm'den Özelleştir - özelleştir'e değiştirmek mümkündür. Houzez uygulamasını kullanarak masaüstünüzde, tabletinizde veya mobil cihazınızda logonuzu değiştirebilirsiniz. Gerekirse, kırpmayı kolaylaştırmak için görüntüler başlıklar içinde de kırpılabilir.
Houzez Logomu Nasıl Değiştiririm?
 Kredi bilgileri: myjhsupport.jh.edu
Kredi bilgileri: myjhsupport.jh.eduLogoyu büyütmek için boyut ayarına tıklayın. Logonuzu resim dosyasının herhangi bir boyuttaki versiyonunda yükleyin. Yardım Merkezi ile masaüstü, tablet ve mobil cihazlarda logonuzun boyutunu değiştirebilirsiniz. Aşağıdaki resimde, alanı bulmak için Tema Seçenekleri'ne gidin.
Elementor'umdaki Simge Boyutunu Nasıl Değiştiririm?
Bir sayfanın üstbilgisini veya altbilgisini değiştirmek için, üzerinde Elementor ile Düzenle'yi tıklayın. Elementor düzenleme ekranının sol tarafındaki Stil sekmesi, değiştirmek istediğiniz öğeyi seçmenize olanak tanır. Aşağıdaki kaydırıcılar kullanılabilir: kaydırıcı boyutu, genişlik ve maksimum genişlik.
Simge Kutunuzu Nasıl Özelleştirirsiniz?
Başka bir dosyadan kullanmak istiyorsanız, farklı bir dosyadan bir simge yükleyebilirsiniz ve gerekli bilgileri girmeniz gerekir.
Bir video veya resim görüntülemeye ek olarak, simge kutunuz başka içeriklerle doldurulabilir. Görünmesi için dosyayı widget alanına sürükleyip bırakın.
'Özel CSS' seçeneğini kullanarak simge kutusunu daha da etkileşimli hale getirmek istiyorsanız, kendi özel CSS'nizi widget'a uygulayabilirsiniz. Simge kutusunun stilini istediğiniz şekilde değiştirebilirsiniz.
Son olarak, bir widget olarak kullanmak için simge kutunuzu web sitenize sürükleyip bırakabilirsiniz.
WordPress'te Özel Başlığı Nasıl Değiştiririm?
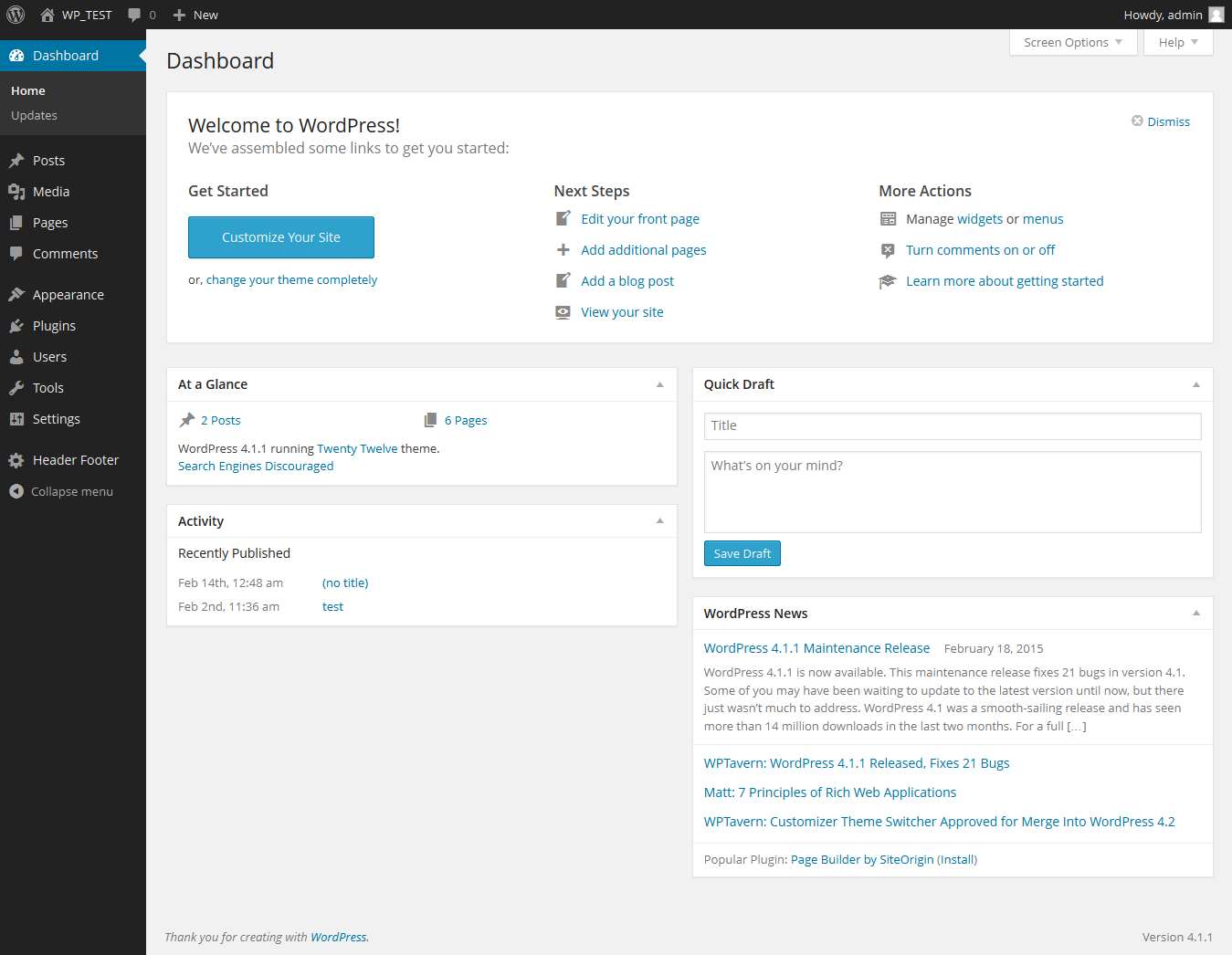
 Kredi bilgileri: tobesuccessful.net
Kredi bilgileri: tobesuccessful.netHenüz yapmadıysanız, başlık resmini yüklemek için WordPress panonuzda oturum açın. Görünüm başlığına giderek, başlığınızın tüm özelliklerini görüntüleyebilirsiniz. Ekranın sol tarafında bir Başlık Ortamı bölmesi göreceksiniz. Başlık Görüntüsü menüsünden Yeni Görüntü Ekle düğmesini seçin.
Sayfanın en üstünde yer alan başlık, sayfadaki en önemli görsel unsurdur. WordPress, başlık resimlerini, metni ve widget ayarlarını özelleştirmek için bir araç içerir. Templatetoaster web sitesi oluşturucu yazılımını kullanarak, WordPress tema oluşturucusunda özel başlık oluşturabilirsiniz. Her sayfa, bireyin ihtiyaçlarını karşılamak için özel olarak uyarlanabilir. Örneğin, Hakkımızda sayfasının başlığı, Hakkımızda bölümüne eklenmeden sayfanın geri kalanına eklenebilen bir özellik içerir. Başlık resminizi aldıktan sonra, basitçe düzenleyebilirsiniz. GIMP, paint.net ve diğerleri, görüntüyü canlandırmak için kullanılabilir.
Bir logo, video veya arka plan resmi eklemek istiyorsanız, bunu WordPress başlığınızda yapabilirsiniz. Başlığınıza bir metin alanı almak için site-branding.php dosyanıza aşağıdaki kodu eklediğinizden emin olun. Kendi sosyal simgelerinizi benzersiz bir şekilde tasarlamak istiyorsanız CSS de gereklidir. Bir WordPress özel başlığı, biri arka plan görüntüsü, diğeri video veya başka bir widget veya widget gibi farklı bir başlık gibi görünecek şekilde ayarlanabilir. Birkaç tıklamayla özel başlığınızı oluşturmaya başlamak için açılan arayüzü sürükleyin. Bu makalede, WordPress için TemplateToaster kullanarak nasıl özel başlık oluşturulacağını göstereceğiz. Metin alanına düz metin, düğmeler, bir liste ve diğer öğeler eklenebilir.
Metin Alanları seçeneğini seçin. İçeriğe çift tıklamak, onu biçimlendirmenize izin verecektir. Bir içerik parçasına çift tıkladığınızda, Editör sekmesinde görünecektir. Yapmanız gereken tek şey, sosyal medya simgelerini başlığa eklemek. Sosyal Simgeler seçeneğine erişmek için başlık sekmesine tıklayın.

Sıfırdan, üst bilginiz (veya alt bilginiz) için bir düzen seçmelisiniz. Web sitenizin genişliği için iki seçenek vardır: tam genişlik veya sabit genişlik. Tam Kama düzeni tarayıcınızın tüm genişliğini doldururken, Sabit Kama düzeni, ekranda ne kadar içerik olursa olsun aynı kalacaktır.
Önceden hazırlanmış bir üstbilgi (veya altbilgi) şablonu seçmek ilk tercihiniz olmalıdır, ancak bunun aynı zamanda özel gereksinimlerinizi de karşılaması gerekir. Beğendiğiniz bir şablon bulduktan sonra, bilgisayarınıza kaydetmek için İndir düğmesine tıklayın.
Şablonu indirdikten sonra WordPress Şablonlarını başlatmanız gerekir. Yeni Şablon Ekle bölümünde, Yeni Şablon Ekle düğmesini tıklayın, ardından üstbilgi (veya altbilgi) şablonunu seçin, ardından Üstbilgi şablonunuzu Adlandırın ve Ardından Altbilginizi (veya altbilginizi) oluşturun. Önceden hazırlanmış bir üstbilgi (veya altbilgi) şablonu seçin veya artık erişiminiz olduğuna göre tamamen sıfırdan bir şablon oluşturun.
Blogunuzu Nasıl Tasarlarsınız
Aşağıdaki seçeneklerden herhangi birini seçerek bir konu seçebilirsiniz.
-Blogunuzun adı -br Blogun logosunu aşağıda bulabilirsiniz. Tarih. Bu yazının başlığı, blogdaki en son başlıktır. Blog gönderisinin şu anki durumu *br*. br> Blogunuzun en son yorumları Bir blogun en yeni takipçileri burada bulunabilir. Blogdaki en son beğeniler Bu sayfada, blogdaki en son gönderileri bulacaksınız. Podcast'iniz hakkında daha fazla bilgi için lütfen blogunuzun en son bölümüne bakın.
Houzez Başlık
Houzez Header, Houzez teması için özel bir başlıktır. WordPress Özelleştirici ile kullanılmak üzere tasarlanmıştır. Sitenizin renk düzenini, arka plan resmini ve logosunu değiştirmenize olanak tanır.
Houzez Tema Desteği
Houzez harika bir tema ve destekleri mükemmel. Harika belgeler ve destek forumları sağlarlar. Destek personeli çok duyarlı ve yardımsever. Harika bir WordPress teması arayan herkese bu temayı kesinlikle tavsiye ederim.
WordPress Temanızı Nasıl Çevirirsiniz?
Tüm temayı çevirmek istiyorsanız, Çeviri sekmesine gidin ve Dosyaları Yükle düğmesini seçin. Tüm.po ve.mo dosyalarınızı yüklemek istiyorsanız, Yükleme sayfasına gidin.
Başlığı Özelleştir
Bir başlık, çoğu kelime işlem ve sayfa düzeni programında çeşitli şekillerde özelleştirilebilir. Başlığın boyutu, yazı tipi, rengi ve aralığı belgeye uyacak şekilde değiştirilebilir. Bazı programlarda başlığa bir arka plan görüntüsü de verilebilir.
Bir web sitesi sahibi, web sitesinde çeşitli sayfaların en üstünde görünecek olan başlık resmini değiştirebilir. Bunları bir görsel düzenleyici kullanarak özelleştirebilir ve kırpabilirsiniz. Başlık eklemek için temada get_custom_header() kullanın, ancak önce function.php dosyanıza eklenmelidir. Özel başlıklar, WordPress 3.x veya üzeri sürümleri kullanılarak oluşturulabilir. Özel başlığı görüntülemek için get_header_image() işlevi başlık görüntüsünü döndürür. Kullanıcıya, yüklediği herhangi bir resmi ayarlarda belirtilen boyutlara uyacak şekilde kırpma seçeneği sunulur. Kullanıcılar, web sitenize herhangi bir yükseklik veya genişlikte resim yükleyebilir.
Başlığın üst çubuğunda aşağıdaki seçenekler mevcuttur. Başlık Üst Çubuğu'nu etkinleştirmek istiyorsanız, açılır menüden Metin/HTML seçeneğini seçin. Bu durumda, kendi içeriğiniz için alanın yanı sıra basit bir düzene erişiminiz olacaktır. Bu seçeneklerden herhangi birini seçerek renk düzenini, aralığı, menüyü ve diğer öğeleri değiştirebilirsiniz.
Altbilgi çubuğunun renkleri. Başlık üst çubuğundaki renk seçici, üst çubuğun rengini değiştirebilir. Bu, üstbilgi üst çubuğunun rengini değiştirir.
Başlık Üst Çubuğu için Aralık Seçenekleri Aralık panosundaki boşluk seçici, başlık üst çubuğu için aralığı seçmenize olanak tanır. Bunu yaparak içeriğin ve başlık üst çubuğunun aralığını değiştirebilirsiniz.
Menü seçiciden menüyü seçerek başlık üst çubuğu için bir menü mevcuttur. Size bir seçenekler listesi sunulacak.
WordPress'te Başlık Resmini ve Metni Nasıl Değiştirilir
Başlık görüntüsü, Görünüm menüsünden seçilerek değiştirilebilir. Görünüm, Görünüm'ü seçerek başlıktaki metni değiştirmenize olanak tanır.
