Svg Boyutunu Pencere Olarak Değiştirme
Yayınlanan: 2023-02-16İnsanların sorduğu en yaygın sorulardan biri, bir SVG görüntüsünün boyutunun nasıl değiştirileceğidir. Bunu yapmanın iki ana yolu, genişlik ve yükseklik niteliklerini veya viewBox niteliğini kullanmaktır. Satır içi bir SVG görüntüsünün boyutunu değiştirmek isterseniz, genişlik ve yükseklik niteliklerini doğrudan öğe üzerinde ayarlayabilirsiniz. Örneğin, 200 piksel genişliğinde ve 300 piksel uzunluğunda bir görüntü yapmak istiyorsanız, öğeye aşağıdaki öznitelikleri eklemeniz yeterlidir: Bağımsız bir SVG görüntüsünü yeniden boyutlandırmak istiyorsanız, iki seçeneğiniz vardır. Birincisi, genişlik ve yükseklik niteliklerini doğrudan öğe üzerinde ayarlamaktır. Örneğin, 200 piksel genişliğinde ve 300 piksel yüksekliğinde bir görüntü yapmak istiyorsanız, öğeye aşağıdaki öznitelikleri eklemeniz yeterlidir: İkinci seçenek, viewBox özniteliğini kullanmaktır. viewBox niteliği, SVG içeriği için koordinat sistemini tanımlar. Görüntünün en boy oranını belirlemek için de kullanılabilir. Örneğin, 200 piksel genişliğinde ve 300 piksel uzunluğunda bir görüntü istiyorsanız, ancak görüntünün kalite kaybı olmadan herhangi bir boyutta yeniden boyutlandırılabilmesi için ölçeklenebilir olmasını istiyorsanız, öğeye aşağıdaki öznitelikleri eklersiniz: viewBox niteliği görüntü nasıl yeniden boyutlandırılırsa büyütülsün görüntünün en boy oranının korunmasını sağlar. SVG'leri nasıl yeniden boyutlandıracağınız hakkında daha fazla bilgi edinmek istiyorsanız, bu eğitime göz atın.
Svg'yi Ekranıma Sığdırmayı Nasıl Yapabilirim?

Bir SVG dosyasının boyutu, görüntünün tasarımına ve çözünürlüğüne bağlı olarak değişeceğinden, bu sorunun her duruma uyan tek bir yanıtı yoktur. Ancak, bir SVG dosyasını ekrana daha uygun hale getirmenize yardımcı olabilecek birkaç genel ipucu vardır: -Sıkıştırılması zor olabileceğinden, düz renkli geniş alanlardan kaçınmaya çalışın. -Çizgilerinizin ince ve şekillerinizin basit olduğundan emin olun - bu aynı zamanda sıkıştırmaya da yardımcı olacaktır. -Mümkünse, SVG dosyanızı oluşturmak için Adobe Illustrator gibi bir vektör düzenleme programı kullanın, çünkü bu size dosya boyutu üzerinde daha fazla kontrol sağlayacaktır.
HTML düzenleyicide yazılanlar, HTML5 şablonunun <head> etiketlerinde bulunanlardır. CSS, Kaleminize herhangi bir CSS dostu tarayıcıdan uygulanabilir. Satıcı öneklerinin bir parçası olarak, kullanılması gereken özellikler ve değerler, uygulanması gereken önekler olmalıdır. Kalem, Web üzerinde herhangi bir yerden elinize geçen herhangi bir komut dosyasıyla yüklenebilir. URL'yi gönderir göndermez, belirttiğiniz sırayla, Kalem'deki JavaScript'in önüne ekleyeceğiz. Bağlantınız önişlemciye özgü bir dosya uzantısı içeriyorsa, uygulamaya başlamadan önce onu işlemeye çalışırız.
Viewbox'ı Kullanarak Svg Otomatik Ölçeklendirme
ViewBox ve SVG hakkında daha fazla bilgi şu adreste bulunabilir: ViewBox, bir görüntüyü, tarayıcı penceresi boyutunun görüntü boyutuna eşit olacak şekilde ölçeklendirmek için kullanılır. Boyutlardan biri seçilirse ölçeğin boyutu da otomatik olarak ayarlanır.
Svg Boyutunu Nasıl Değiştiririm?

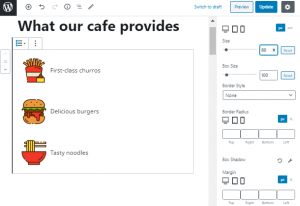
Bir SVG dosyasını nasıl yeniden boyutlandırabilirim? Önce bir SVG görüntü dosyasını içe aktarmalısınız: dosyayı seçmek için sürükleyip bırakın veya beyaz alanın içine tıklayın. Yeniden boyutlandırma ayarlarını etkinleştirdikten sonra Yeniden Boyutlandır düğmesini tıklayın. İşlemin tamamlanmasının ardından sonuç dosyanızı indirebileceksiniz.
Yeniden adlandırmak için bir görüntü kullanmak basit bir görev gibi görünüyor. Prosedür kolay değil, ama imkansız da değil. Bir sva dosyasını görsel boyutlandırabilir veya sıkıştırabilirsiniz. XML formatı, yükseklik ve genişlikteki değişiklikleri karşılamak için değiştirilebilir. SVG dosyasını açmak için bir metin düzenleyici kullandığınızdan emin olun. Burada görüntülenecek bazı kod satırı örnekleri verilmiştir. Bir çözüm bulmak için CSS de kullanılabilir. ”'genişlik' ve ''yükseklik'' ayarlandığında durum değişmez.
Yollar Yolları sva dosyanıza eklemek ve düzenlemek için Yollar panelini kullanabilirsiniz. Düğümler paneli, SVG dosyanıza düğüm eklemenize ve düzenlemenize olanak tanır. Düzenlemelerinizin sonuçlarından memnun değilseniz, SVG dosyasını farklı bir formatta kaydedebilir veya daha fazla düzenleme için bir arkadaşınıza gönderebilirsiniz. Android için Office uygulamasındaki Şerit sekmesinde, SVG dosyalarını düzenleme seçeneğiniz vardır. Stiller bölmesini kullandığınızda, önceden tanımlı stilleri SVG'nize uygulayabilirsiniz, Yollar ve Düğümler panelleri ise düğümünüzü ve yolunuzu oluşturmanıza ve düzenlemenize olanak tanır. SVG dosyanızda değişiklik yaptığınız halde memnun kalmadıysanız, Farklı Kaydet düğmesini kullanarak dosyayı başka bir biçimde kaydedebilirsiniz.
Bir Svg'nin Ne Boyutta Olduğu Önemli mi?
SVG bir vektör formatı olduğundan görüntünün boyutu keyfidir; görüntü matematik kullanılarak oluşturulur ve bu nedenle belirttiğiniz boyuttan farklı değildir. Bununla birlikte, SVG bir sayfada işlendiğinde ve ardından sayfada belirtilen boyuta küçültüldüğünde bir fark yaratmak mümkündür.
Svgs Neden Büyük Görüntüler İçin En İyi Seçimdir?
Bir görüntü oluştururken, nasıl kullanılacağını düşünmek çok önemlidir. Görüntü küçük bir ekranda kullanılacaksa olması gerektiği kadar büyük yapılmasına gerek yoktur. Bununla birlikte, görüntü daha büyük bir ekranda kullanılacaksa, bulanıklaşmasını önlemek için görüntü boyutunu mümkün olduğu kadar büyük yapmak tercih edilir. Dosya türleri olan ölçeklenebilir PNG dosyalarının aksine, SVG dosyaları sıkıştırma dosyalarıdır. Bu, yeniden boyutlandırırken görüntünün kalitesini korumanıza olanak tanır. Küçük bir ekranda bir görüntü kullandığınızda bu, net ve net bir görüntü elde etmeyi kolaylaştırır. SVG'ler bir vektör dosyası türü olduğundan, görüntüde yaptığınız hiçbir kalite değişikliği kaybolmaz. Yeniden boyutlandırarak görüntüyü hiçbir kalite kaybı olmadan büyütebilirsiniz. Büyük bir ekranda çalışırken, SVG dosyalarını kullanmak çarpıcı görüntüler oluşturmanıza yardımcı olabilir. Bunlar vektör dosyalarıdır, yani kalite kaybı olmadan yeniden boyutlandırılabilirler. Ayrıca, SVG'ler ölçeklenebilir olduğundan, görüntüyü kaliteden ödün vermeden birden çok ekranda kullanabilirsiniz.

Svg Uzatılabilir mi?

Bir SVG dosyası sabit boyutlara sahip olduğunda, tıpkı bir tarama dosyası gibi ele alınır. SVG'yi CSS ile farklı bir en boy oranına genişletecekseniz – örneğin, HTML'nize başka bir arka plan katmanı eklemek için – SVG'nize saveRatio=”none” eklediğinizden emin olun.
Svg Boyutu Css Nasıl Değiştirilir
CSS kullanarak bir SVG görüntüsünün boyutunu değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, öğenin genişlik ve yükseklik niteliklerini istenen boyuta ayarlamaktır. Diğer bir yol da elemanın viewBox niteliğini istenilen boyuta ayarlamaktır. Son olarak, svg öğesinin üst kabının genişliğini ve yüksekliğini ayarlayabilirsiniz.
Svg Animasyon İpuçları
Svg'leri canlandırırken akılda tutulması gereken birkaç şey vardır. Her şeyden önce, animasyonlar bazı tarayıcılarda SVG'nin oluşturulmasını yavaşlatabilir. İkinci bir nokta olarak, SVG'ler :before ve :after sözde öğelerini kullanamaz, bu nedenle animasyon döngüleri oluşturmak için farklı bir yol bulmanız gerekir.
Html'de Svg Nasıl Yeniden Boyutlandırılır
Bir SVG görüntüsünü HTML'de yeniden boyutlandırmak için, genişlik ve yükseklik niteliklerini kullanabilirsiniz. SVG görüntüsünün boyutunu belirtmek için viewBox niteliğini de kullanabilirsiniz.
Svg Yolunu Yeniden Boyutlandır
Bir SVG yolunu yeniden boyutlandırmak için SVG öğesindeki viewBox niteliğini istenen boyutlara ayarlamanız gerekir. Ardından, öğenin genişliğini ve yüksekliğini yüzde değerlerine veya istenen piksel değerlerine ayarlayabilirsiniz.
Svg Kabı Sığdırmak İçin Ölçeklendirin
Bir svg resminiz varsa, onu viewBox niteliğini kullanarak bir kabın içine sığacak şekilde ölçeklendirebilirsiniz. viewBox özelliğinin değeri boşlukla ayrılmış dört sayıdır: min-x, min-y, genişlik ve yükseklik. Bir svg görüntüsüne viewBox niteliğini ekleyerek, svg görüntüsü içindeki koordinatların viewBox tarafından belirtilen koordinat sistemini kullanması gerektiğini belirtmiş olursunuz.
Scalable Vector Graphics'in kısaltmasıdır. Genişletilebilir İşaretleme Dili (XML) tabanlı vektör görüntüleri desteklenen biçimler arasındadır. Modern web tarayıcısında SVG için neredeyse hiç destek yoktur. Sonuç olarak, diğer görüntü formatlarının yaptığı gibi ölçeklenmediği için ölçeklenmesi zordur. Bir görüntü kutusuyla amacımıza hizmet edilebileceğinden emin olabiliriz.
Bir Svg Dosyası Oluşturun
Asvg genişliği 50, yüksekliği 50 olarak ayarlanmalıdır. br>/svg> br> Dosyayı kaydettikten sonra kaynak olarak svg'yi kullanın. Sonuçları tarayıcınıza gidip açarak görüntülemek mümkündür.
Svg Dönüşümü=ölçek
svg transform scale komutu, bir nesnenin boyutunu artırmanıza veya küçültmenize olanak tanır. Bu, bir nesneyi etrafındaki diğer nesneleri etkilemeden büyütmek veya küçültmek istiyorsanız kullanışlıdır.
Ölçeklenebilir Vektör Grafiklerini (SVG) ölçeklendirme adımları aşağıda özetlenmiştir. Amelia Bellamy-Royds'un fantastik ölçekleme kılavuzu mutlaka görülmesi gereken bir kitap. Raster grafikleri ölçeklendirmenin JPEG grafiklerini ölçeklendirmekten daha fazla zorluğu vardır, ancak olasılıklar çok fazladır. Tam olarak istediğiniz gibi davranmasını sağlamaya çalışırken, SVG'yi öğrenmek yeni başlayanlar için zor olabilir. Dikdörtgen bir görüntünün, genişliğinin yüksekliğine oranını ifade eden en-boy oranı açıkça tanımlanmıştır. Bir raster görüntüyü kendi gerçek yüksekliğinden ve genişliğinden farklı bir boyutta çizilmeye zorladığınızda, görüntü bozulur; farklı bir en boy oranını zorladığınızda, aynı zamanda bozulacaktır. satır içi SVG'ler, tuval boyutundan bağımsız olarak genellikle kodda belirtilen boyutta çizilir.
Vektör grafik bulmacasının bu son parçası, Ölçeklenebilir Vektör Grafiklerinden sorumlu olan ViewBox'tır. ViewBox, HTML öğesinde bir öğe olarak görünen bir özelliktir. Değeri, boşluk veya virgülle ayrılmış dört sayıdan oluşan bir listedir: x, y, genişlik ve yükseklik. x ve y argümanlarını kullanarak koordinat sistemini görünümün sol üst köşesinde ayarlayın. Yükseklik, boşluğu doldurmak için ölçeklenmesi gereken px veya koordinat çizgilerinin sayısı olarak tanımlanır. En boy oranına uymayan görüntü boyutları verirseniz, esneme veya bozulma olmaz. Bu özellik, her görüntü türü için uygun nesneye uygun CSS'yi seçmenize olanak tanır.
Grafiğinizin bir raster görüntüyle aynı boyuta ölçeklenmesine izin vermek için,preseRatioAspect=none ayarını da yapabilirsiniz. raster görüntüler, görüntünün genişliğine veya yüksekliğine göre ölçeklenebilir. Sva buna nasıl izin veriyor? Gezinmekte zorlanabilirsiniz. Bir.img dosyasındaki bir görüntüyle görüntü otomatik boyutlandırmayı kullanarak başlayabilirsiniz, ancak başlamak için bazı bilgisayar korsanlığı becerilerine ihtiyacınız olacak. En boy oranını elde etmek için bir öğenin yüksekliğini ve kenar boşluğunu ayarlamak için çeşitli farklı CSS özellikleri kullanılabilir. Bir ViewBox varsa, diğer tarayıcılar otomatik olarak 300*150 boyutunu uygular; bu davranış hiçbir belirtimde desteklenmiyor.
En yeni Blink/Firefox tarayıcılarını kullandığınızda, görüntünüz viewBox'ın içine sığabilecektir. Hem yükseklik hem de genişlik belirtmezseniz, normal tarayıcınızın varsayılan boyutu uygulanacaktır. Alternatif olarak, en basit yöntem satır içi SVG'deki öğelerin yanı sıra >object> ve diğer değiştirilen öğeleri değiştirmektir. Yalnızca satır içi yüksekliğe sahip bir grafikte, resmi yüksekliğin (kabaca) sıfır olduğu söylenir. ProtectRatioAspect değeri true olarak ayarlandığında, grafik sıfıra indirgenir. Grafiğinizin tüm genişliğini uzatmak yerine, uygun bir en boy oranıyla uzanmasını ve dolgu alanına yayılmasını istiyorsunuz. ViewBox veprotectRatioAspect öznitelikleri, uyarlanabilir özniteliklerin mükemmel örnekleridir. iç içe geçmiş öğeler, grafik öğelerinizin her biri için ayrı bir grafik ölçeği oluşturmak için kullanılabilir ve her biri kendi ölçekleme özelliğine sahiptir. Yüksekliği aşmadan geniş bir ekranı dolduracak şekilde genişleyen bir başlık grafiği oluşturmak için bu yöntemi kullanabilirsiniz.
Svg Görüntüleri: Dikdörtgen Svg Görüntüsü Nasıl Yapılır
200x300x100 boyutunda dikdörtgen bir SVG görüntüsü oluşturmak için viewBox = 200x300x100 kullanırdık.
