WordPress'te Arka Plan Rengi Nasıl Değiştirilir
Yayınlanan: 2022-09-14WordPress söz konusu olduğunda en yaygın sorulardan biri arka plan renginin nasıl değiştirileceğidir. Arka plan renkleri, temanıza bağlı olarak çeşitli şekillerde değiştirilebilir. Tüm sitenizin arka plan rengini değiştirmek istiyorsanız, bunu temanızın CSS dosyasını düzenleyerek yapabilirsiniz. Ancak, yalnızca bir sayfanın veya gönderinin arka plan rengini değiştirmek istiyorsanız, bunu WordPress düzenleyicide sayfayı veya gönderiyi düzenleyerek yapabilirsiniz. Bu yazıda, WordPress'te arka plan rengini nasıl değiştireceğinizi göstereceğiz.
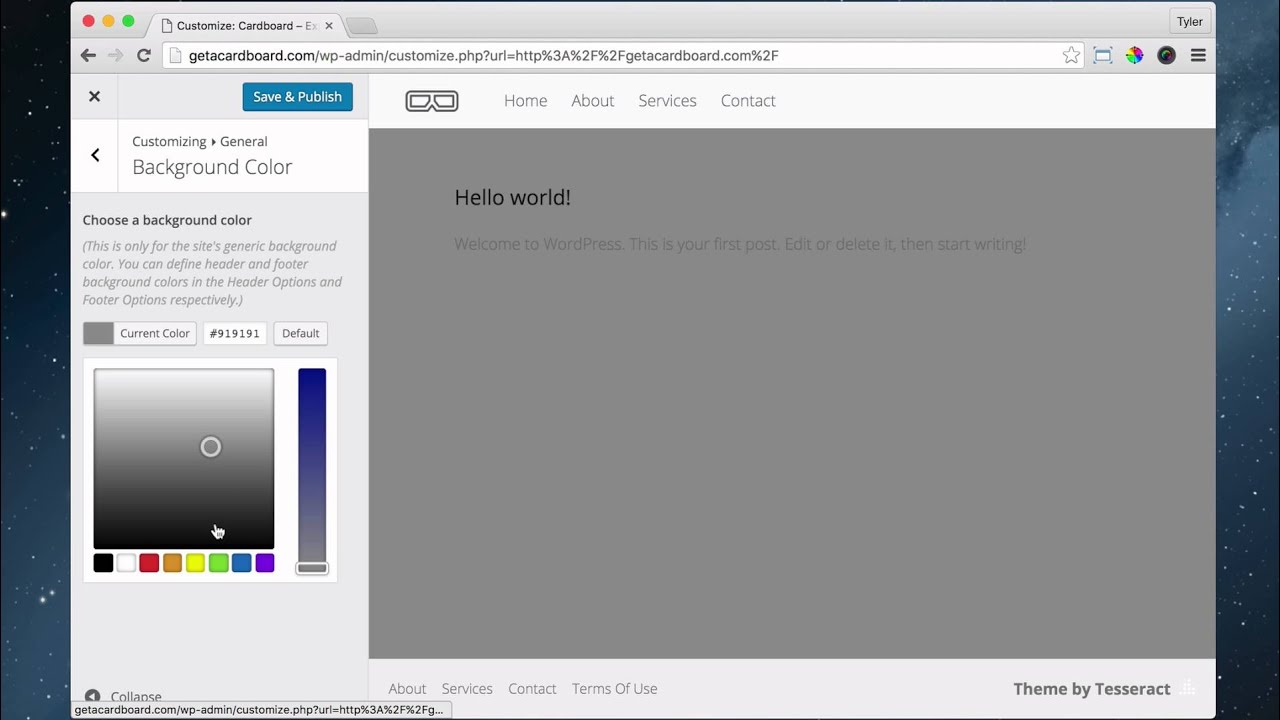
Bu makale, web sitenizin arka planının rengini ve görüntüsünü değiştirmek için WordPress yerleşik seçeneklerinde size yol gösterecektir. Görünüm (Görünüm)'e, Görünüm (Görünüm) seçilerek gösterge tablosu üzerinden erişilebilir. Sonuç olarak, bir görüntü arka plan olarak kullanılacaktır. Ardından değişiklikleri uygulamak için Yayınla düğmesine (Kırmızı ok) basın. Bu bölüm, WordPress'te arka plan renginin seçici olarak nasıl değiştirileceğini açıklar. Gösteri, Sayfalar, Gönderiler ve Widget'lar için Arka Plan Rengini Değiştir adlı bir eklentiye dayalı olacaktır. Arka Plan Rengi seçeneği , gösterge tablosunun menüsünde de bulunabilir.
Aşağıdaki ekran görüntüsünde belirtilen adımları izleyerek ve yukarıda listelenen seçenekleri belirleyerek arka planlarınızı özelleştirebilirsiniz. Web sitenizin arka plan rengi söz konusu olduğunda, ziyaretçilerinizin içeriği kolayca okuyabilmesi çok önemlidir. Başarılı olmak için, özellikle görme engelliler için içeriğin arka plandan farklı olması gerekir. Belirli temalar , arka planın farklı görünmesi için değiştirilebilen özel menüler içerir. Bu menüler genellikle gösterge tablosunda veya özelleştirme ekranında bulunur.
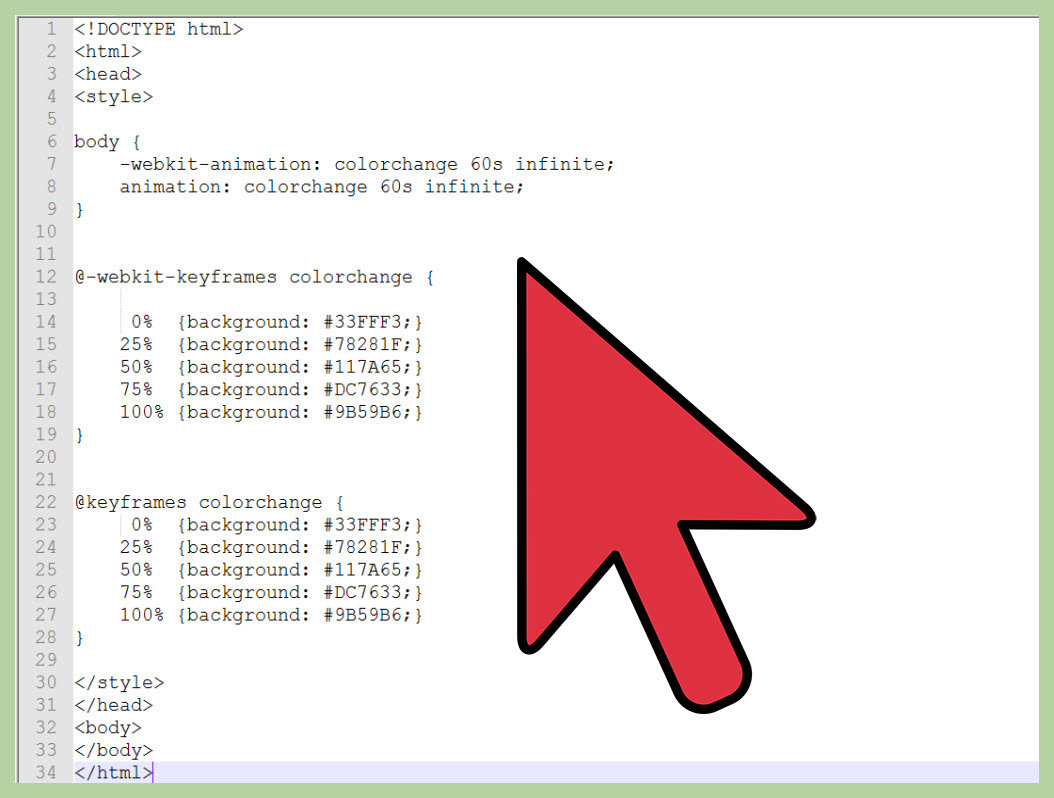
Bir html sayfasının arka plan rengini değiştirmek için önce herhangi bir metin düzenleyicide Html kodunu girmeli, ardından mevcut Html dosyasını bgcolor niteliğini kullanmak istediğimiz düzenleyicide açmalı ve son olarak Html kodunda bgcolor niteliğini kullanmalıyız. 2. adımda, imleci HTML belgemizin başlangıç "gövde" etiketinde hareket ettirin.
“Arka plan rengi eklemek için doğru HTML nedir?” sorusunun cevabı (b) seçeneğidir. “Yeşil”, *body bgcolor'un gövde rengidir. Örneğin, bu, arka plan rengini seçmek için kullanılacak HTML betiğidir.
Fotor'daki çevrimiçi arka plan rengi değiştiriciyi kullanarak bir resmin arka plan rengini kolayca değiştirebilirsiniz. Arka plan rengini değiştirmek istiyorsanız, sadece bir resim yükleyin ve “Yönetim” bölümündeki “ Arka Planı Kaldır ” a tıklayın. Bundan sonra nesne otomatik olarak algılanacak ve arka plan kaldırılacaktır.
Arka Plan Rengini Nasıl Eklersiniz?
 Kredi bilgileri: wikiHow
Kredi bilgileri: wikiHowArka plan rengi eklemek, birkaç adımda gerçekleştirilebilecek basit bir işlemdir. İlk önce, resmi veya belgeyi resim düzenleyicinizde açın. Ardından araç çubuğundan “Doldur” aracını seçin. Son olarak, arka plan için kullanmak istediğiniz renge tıklayın ve imleci doldurmak istediğiniz alanın üzerine sürükleyin.
HTML, bir web sayfasının arka planının rengini çeşitli şekillerde değiştirmek için kullanılabilir. bg nitelik renginin renkleri kullanılmalıdır. Bir satır içi nitelik stili buna bir örnektir. Dahili CSS seçenekleri kullanılabilir. Son olarak html kodunu kaydetmeli ve metin düzenleyicide çalıştırmalıyız. Basamaklı bir stil sayfası kullanarak bir web sayfasının arka plan rengini değiştirmek istiyorsak aşağıdaki adımları izlemeliyiz. Bu adımlar izlenerek arka plan rengi kolayca değiştirilebilir. Belgenin yürütülmesinden sonra web sayfasının arka planı için aynı rengi göreceğiz.
Arka plan rengini belirtmek için onaltılık ve rgb değerlerinin kullanılması, özellikle iPhone ve Android gibi akıllı telefonlar ve tabletler için kafa karıştırıcı olabilir.
Bu bölümde, bir arka plan rengini seçebileceğiniz çeşitli yollara ilişkin birkaç örneği inceleyeceğiz ve çeşitli adımlara genel bir bakış sunacağız.
Renk için onaltılık değerler kullanıldığında, ilk iki basamak rengin kırmızı bileşenini, sonraki iki basamak yeşil bileşeni ve son iki basamak mavi bileşeni temsil eder.
#FF0000, bu rengi #F0000FF olarak temsil eder.
Aşağıdaki resimde gösterildiği gibi, ilk üç hane kırmızı bileşeni, sonraki üç hane yeşil bileşeni ve son iki hane mavi bileşeni temsil eder.
Bu örnekte, rgb(0,0,255) 255,255,255 ile temsil edilmektedir.
Son olarak, bir renk belirtmek için hem onaltılık hem de rgb değerlerini kullanmak istiyorsanız, bunu rgb(255,255,255,0)'daki gibi birleştirerek yapabilirsiniz.

WordPress Arka Plan Rengi Değişmiyor
 Kredi: www.youtube.com
Kredi: www.youtube.comBu durumda, Özelleştir > Arka Plan kısmından “Önizlemeden Çık” seçeneğine tıklamalısınız. Önizlemeyi bitirdikten sonra, her seferinde kullanabilmeniz gerekir.
Arka Plan Rengi Word Nasıl Değiştirilir
Bir kelimenin arka plan rengini değiştirmek için izlemeniz gereken birkaç adım vardır. İlk olarak, arka plan rengini değiştirmek istediğiniz kelimeyi vurgulamanız gerekecek. Ardından, “Format” sekmesine gitmeniz ve ardından “Gölgelendirme” seçeneğine tıklamanız gerekecek. Yeni bir pencere açılacak ve oradan arka plan için kullanmak istediğiniz rengi seçebileceksiniz.
Microsoft Word kullanıcıları metni değiştirme, grafik öğeleri ekleme veya biçimlendirme ve bir tekne içeriğinde başka değişiklikler yapma yeteneğine sahiptir. Degrade, doku, desen veya tüm özel görüntünün yanı sıra bir Word belgesinin arka planı özelleştirilebilir. Word'de arka plan rengini değiştirmek o kadar da zor değil.
Word'de Arka Planı Değiştirebilir misiniz?
Sayfaya bağlı olarak, sayfanın arka planına renk ekleyebilir veya daha çekici hale getirmek için bir dolgu efekti kullanabilirsiniz. Word'de sayfanın arka planını değiştirmek için "Tasarım" sekmesine tıklayın. “Sayfa Arka Planı” buton grubundaki “ Sayfa Rengi ” açılır menüsüne tıklayarak bir renk seçebilirsiniz.
Bir Word Belgesinin Arka Plan Rengi Nasıl Değiştirilir
Sayfa Düzeni > Sayfa Rengi içindeki Biçim menüsünü kullanarak bir sözcük belgesinin arka plan rengini de değiştirebilirsiniz. Biçimlendirme bölmesinin Giriş sekmesi bu komutu görüntüler. Arka Plan Rengi düğmesini tıklayarak bir metnin arka plan rengini değiştirebilirsiniz. Biçimlendirme bölmesi, renk seçenekleri listesinde gezinmek için kullanılabilir. Evinizin rengini değiştirmek istiyorsanız Standart Renkler veya Tema Renkleri'ni seçin .
Arka Plan Rengini Değiştirmek İçin Özel Css Kodu
Web sayfanızdaki bir öğenin arka plan rengini değiştirmek istiyorsanız, özel CSS kodunu kullanabilirsiniz. Örneğin, bir div öğesinin arka plan rengini kırmızı olarak değiştirmek için şu kodu kullanırsınız: div { arka plan rengi: kırmızı; }
Yalnızca birkaç satır CSS, sayfalarınızı ve programlama yolculuğunuzu gerçekten özel bir şeye dönüştürebilir. Arka plan rengini değiştirmenin en basit yolu, gövde etiketini hedef olarak kullanmaktır. Google Renk Seçici tarayıcı uzantısı, renk kodlarını aramanıza ve aramanıza olanak tanır. Arka plan rengi yerine stenografi arka plan özelliği kullanılırsa ekstra kod kesilebilir. CSS'de, gitmek istediğiniz rengi seçin ve renklendirin. Gövde ve panelin arka plan özelliği ayrı ayrı stillendirilir. gradyan da alternatif bir özellik olarak kabul edilir. Aşağıdaki adımları kullanarak arka plan resmini CSS'de değiştirebilirsiniz. Arka planın düz renk veya gradyan yerine bir görüntü olmasını istiyorsanız arka plan boyutu özelliğini kullanın.
Sayfadaki Bir Öğenin Arka Plan Rengi Nasıl Değiştirilir
Tasarım > Sayfa Rengi'ne gidip istediğiniz rengi seçerek belirli bir öğenin arka planının rengini değiştirebilirsiniz. Farenizi Renk kutusundaki renk seçeneklerinden herhangi birinin üzerine getirerek Daha Fazla Renk seçilebilir.
