D3 Kullanarak Bir SVG Öğesinin Arka Plan Rengini Değiştirme
Yayınlanan: 2022-12-14D3 kullanarak bir SVG öğesinin arka plan rengini değiştirmek için, öğenin 'style' özelliğine erişmeniz ve 'background-color' özelliğini istediğiniz renge ayarlamanız gerekir. D3, bunu yapmak için çeşitli yollar sağlar, ancak en basiti 'selection.style' yöntemini kullanmaktır. Bu yöntem iki bağımsız değişken alır: ayarlanacak özelliğin adı ve ayarlanacak değer. Örneğin, bir SVG dikdörtgeninin arka plan rengini kırmızı yapmak için aşağıdakileri yaparsınız: var rect = d3.select(“rect”); rect.style(“arka plan rengi”, “kırmızı”); 'selection.style' yöntemi, D3'te bir öğenin stilini değiştirmenin birçok yolundan yalnızca biridir. Daha fazla bilgi için seçimlerle ilgili D3 belgelerine bakın.
Svg Resminin Arka Plan Rengini Değiştirebilir miyiz?

Bir görüntü tam olarak aynı şekilde ele alındığından, bir sva arka planıyla ilişkili hiçbir özellik değiştirilemez.
Bir arka plan görüntüsünde SVG kullandığınızda, rengi ve boyutu kolayca değiştirebilirsiniz. DOM öğelerine Photoshop tarzı efektler eklemek için CSS filtrelerini kullanabilirsiniz. SVG'yi bir veri URI'si olarak gömerek ve görüntü sprite'larını kullanarak performansı artırmak da mümkündür. Bu resimdeki bir simge saf kırmızıdır ve arka plan katmanındaki kırmızı rengi kırmızı bir dolgu seti ile maskeler. Bir dizi gri tonlamalı filtreyi birleştirerek tek bir giriş kullanarak çok çeşitli renkli simgeler oluşturabilirsiniz. Hangi renklere ihtiyacınız olduğunu belirlemek için muhtemelen bu yöntemle biraz deneme yanılma yapmanız gerekecek. CSS filtreleri de kullanılabilseydi, gelecekte HSL alanında kullanmak çok daha kolay olurdu. CSS'nizde, arka plan boyutunu ve konumunu değiştirerek bir görüntünün en son sürümünü mü yoksa önceki sürümünü mü görüntüleyeceğinizi seçebilirsiniz. Bu görüntü, bu teknikle tanımlanan çeşitli renkli simgelerden oluşan bir koleksiyon içerir.
Svg Görüntüleri: Bilmeniz Gereken Her Şey
Svgs için kullanılan bir yazı tipi var mı? Görüntünün konusu bir arka plan rengine sahiptir. Görüntü öğeleri viewBox'ın tamamını kaplamıyorsa, arka plan rengi SVG'nizin arkasında görünür olacaktır. SVG şeffaf bir görüntü formatıdır ve öğeler tüm viewBox'ı kaplamıyorsa, arka plan rengi SVG'nizin arkasında görünür olacaktır. SVG'de bulunan simge yazı tiplerinde küçük bir kısıtlama vardır, ancak yine de bu tek rengi renkle değiştirmek çekicidir. Satır içi SVG'yi kullanmak, SVG'deki tüm öğelere basamaklanan dolguyu belirtmenize olanak tanır veya her öğeyi ayrı ayrı ayarlayabilirsiniz. svg sayfaları renkli olabilir mi? SVG olmayan bir şekilde simge yazı tiplerine sahip sınırlı sayıda renk vardır, ancak bu rengi değiştirmenin son derece basit olduğunu göreceksiniz. svg dosyaları için şeffaf bir arka plan olabilir mi? Kaliteden ödün vermeden animasyon, şeffaflık, gradyan oluşturma ve ölçeklenebilirlik desteğiyle SVG, grafik geliştirmek için ideal bir çerçevedir. PNG dosyası, yüksek kaliteli tam renkli görüntüler için uygun olan bir raster görüntü biçimidir. Sıkıştırma oranı yüksektir ve şeffaflığı destekler. Svg'de beyaz arka plandan nasıl kurtulurum? Tüm vektör bileşenleri SVG dosyasında mevcutsa, beyaz nesneyi arka plan olarak silmeniz yeterlidir. Dosya bitmap veya tarama öğeleri içeriyorsa, dosyayı otomatik izlemeniz ve en iyi veya en doğru çözünürlüğün elde edilmesini ummanız gerekir. Programı bir tarama programında yeniden çalıştırmanız da mümkündür.
Svg D3 İle Nasıl Kullanılır?
D3.js, verilere dayalı belgeleri işlemek için bir JavaScript kitaplığıdır. D3, HTML, SVG ve CSS kullanarak verileri hayata geçirmenize yardımcı olur. D3'ün web standartlarına yaptığı vurgu, güçlü görselleştirme bileşenlerini ve DOM manipülasyonuna veri güdümlü bir yaklaşımı birleştirerek, kendinizi özel bir çerçeveye bağlamadan size modern tarayıcıların tüm yeteneklerini verir. SVG, web üzerinde görselleştirmeler oluşturmak için D3 ile birlikte kullanılır. SVG, modern tarayıcılar tarafından yaygın olarak desteklenen bir vektör grafik formatıdır. Vektör grafikleri, kaliteden ödün vermeden herhangi bir boyuta ölçeklendirilebildikleri için web için çok uygundur. D3, tüm görselleştirmelerini oluşturmak için SVG'yi kullanır. D3, verilere dayalı olarak SVG öğeleri oluşturur ve ardından bunları JavaScript ile işler. D3 ayrıca HTML öğeleri de oluşturabilir, ancak SVG genellikle web tabanlı görselleştirmeler için daha iyi bir seçimdir.
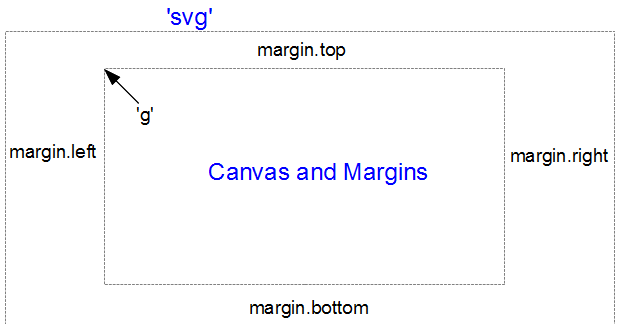
Ölçeklenebilir Vektör Grafikleri veya vektör grafikleri, çeşitli formatlarda işlenebilen bir grafik türüdür. XML tabanlı vektör grafikleri, kullanılan birincil biçimdir. Çizgiler, dikdörtgenler, daireler, elipsler vb. dahil olmak üzere bir dizi çizim seçeneğine sahiptir. Aşağıdaki adımlar, D3.js kullanarak bir örnek oluşturmanıza yardımcı olacaktır. Bu videoda size SVG'de nasıl basit bir dikdörtgen oluşturacağınızı göstereceğiz. Tek bir dikdörtgen, aşağıdaki şemada gösterildiği gibi dinamik olarak oluşturulabilir. Bir dairenin nitelikleri, etiketi de dahil olmak üzere aşağıda listelenmiştir.

D3 Canvas mı Svg mi Kullanıyor?

D3.js, web tarayıcılarında dinamik, etkileşimli veri görselleştirmeleri oluşturmak için bir JavaScript kitaplığıdır. Yaygın olarak uygulanan SVG, HTML5 ve CSS standartlarını kullanır. Bu standartlar açık, erişilebilir ve iyi tanımlanmış. Bu nedenle, dinamik veri görselleştirmeleri oluşturmak için idealdirler.
Canvas durum bilgisiz olduğundan, tuval yalnızca pikseller içerdiğinden verileri içindeki şekillere bağlayamayız. Öğeleri eklememize hiç gerek olmadığı için, her özelliği çizmek için bir foreach döngüsü (D3 olmayan) kullanırız. Canvas ile veri bağlamayı uygulamak mümkündür, ancak farklı bir yaklaşım, yapay öğelerin kullanılmasını gerektirir. Kanvas kullanırken, önce bir dizi yapay öğe oluşturmalısınız, ancak geçişler ve güncelleme/giriş/çıkış döngüleri, bunlara sahip olduğunuzda bunları uygulamak kolaydır. Görselleştirme, tuvaldeki sahte öğeler arasındaki veri bağlamanın sonucudur. Sahte elemanlar üzerindeki geçiş özellikleri, D3 geçişleri devam ederken sürekli olarak da geçiş yapabilir. Canvas durum bilgisizdir, yani hiçbir öğe ve piksel içermez.
Sonuç olarak, işlenmiş şekiller kullanıldığında fare olaylarıyla etkileşim kurulamaz. Fare, Kanvas ile etkileşime girebilirken, belirli bir piksele dokunulduğunda standart olaylar tetiklenir. Daha fazla düğüm işlendikçe ve düğümler daha fazla şey yaptıkça (geçişler, hareketler vb.) tuval daha yetenekli hale gelir. Çok sayıda modül ve yöntem türü mevcuttur. Kanvas yolları, SVG yol öğesinden alınan veriler kullanılarak da oluşturulur. Yöntem çağrıları, yöntem oluşturmak için kullanılır. d3-hierarchy gibi modüller, aslında hiçbir şey oluşturmadan işlevsellik sağlar. Canvas veya ScalableViz'de, işlemek için gereken bilgiler olmalıdır. Bu bölümde özellikle birkaç modül ele alınacaktır.
Svg Arka Plan Rengi
SVG arka plan rengi, bir SVG öğesinin arka plan rengini değiştirmenize izin veren bir CSS özelliğidir. Arka plan rengi, SVG öğesinin tamamına veya SVG öğesinin belirli bölümlerine uygulanabilir.
Ölçeklenebilir Vektör Grafiklerinde (SVG) oluşturulan vektör grafikleri, 2B ve karışık vektör/raster grafikleri içerir. Üst üste binen katmanlardan renk, doku, gölge veya yapı oldukça uzun bir süredir mevcuttu. Doldurma ve okşamaya ek olarak, her iki görev için de boyama kullanılır. Bu makale, SVG kullanarak hem metnin hem de şekillerin nasıl renklendirileceğini ele almaktadır. Bir SVG rengini tanımlamaya yönelik sözdizimi, style=stroke-width:2, Stroke-green:4 ve fill=ff0000 şeklindedir. Ölçeklenebilir Vektör Grafikleri (SVG) Belirtimi, 147 renk adının adlarını tanımlar. İsim renkleri şu şekilde mevcuttur: Dolgu (yeşil) ve dolgu (kırmızı) arasında seçim yapabilirsiniz.
Renk kodları için sembol bir harfle yazılır. İki basamaklı bir onaltılık çiftin değeri 0 ile FF arasında değişir. #RRGGBB kodu aşağıdaki örnekte verilmiştir. Dolgu, dışarıdan görüldüğü gibi, bir şeklin rengidir, kontur ise içeriden görüldüğü gibi, görünür ana hatlardır. Dolgu niteliği (veya stil niteliğinin dolgu özelliği) belirtilmemişse, varsayılan değer siyahtır. Örneğin, bir daire, elips, dikdörtgen, sürekli çizgi veya çokgen oluşturmak için dolgu ve kontur kullanılabilir. Renk, fill özelliğini kullanarak bir grafik öğesinin içini vurgulamak için kullanılır. SVG yollarını renklerle doldurun, böylece yolun son noktası birinciye bağlandığında, kontur rengi yolun o bölümünde gizlenmiş olsa bile. Bir dolgu özniteliği değeri belirtilmediğinde siyahtır.
Svg Dosyalarının Arka Planı Var mı?
SVG'ler saydam bir görüntü formatı olduğundan, öğeler tüm viewBox'ı kaplamıyorsa, SVG'nizin arkasında bir arka plan rengi görünecektir.
Svgs'nin Şeffaf Arka Planları Var mı?
Animasyonlu grafikler, şeffaflık, gradyan geçişleri ve diğer özellikler SVG'de desteklenir ve kalite kaybı olmadan ölçeklendirilebilir ve küçültülebilir. PNG biçimi, iyi çözünürlüklü tam renkli görüntüler (çoğunlukla fotoğraflar) için kullanılan bir raster görüntü biçimidir. Sıkıştırma oranı oldukça yüksektir ve şeffaflığı destekler.
Boxy Svg Arka Plan Rengini Değiştir
Bir kutu svg'nin arka plan rengini değiştirmek için svg dosyasının kodunu düzenlemeniz gerekir. Kodda "fill" niteliğini arayın ve renk değerini istediğiniz renge değiştirin.
Web tasarımı için karalanabilir vektör grafik formatını (SVG) kullanmak harika. Bir belgenin dahili öğelerini enjekte ettiğinizde, onun özelliklerine ve dahili öğelerine erişim kazanırsınız. Sonuç olarak, değer dinamik olarak güncellenebilir (örneğin, renk) ve yeni bir değişken eklenebilir. Filtre efekti kimlikleri, filter:url() ve herhangi bir öğenin filterurl'si kullanılarak belirtilebilir. Dolgu rengi #000 veya satır numarası olan simgeler. rgb (0,0,.0) parlaklaştırılamaz. Hiçbirinde 0'dan büyük bir değeriniz yoksa başka bir şey yapamazsınız. rgb kanallarının kullanımı. Internet Explorer filtreleri desteklemediğinden, ağınızdaki herkese görünür bir resim göndermenizi öneririz.
