WordPress'te Gönderilerinizin Arka Plan Rengi Nasıl Değiştirilir
Yayınlanan: 2022-11-12WordPress'teki yazılarınızın arka plan rengini değiştirmek için temanızın CSS dosyasına erişmeniz gerekecek. CSS dosyasını bulduktan sonra, yazılarınızın arka plan rengini kontrol eden kodu bulmanız gerekecek. Ardından, kodu düzenleyerek arka plan rengini değiştirebilirsiniz.
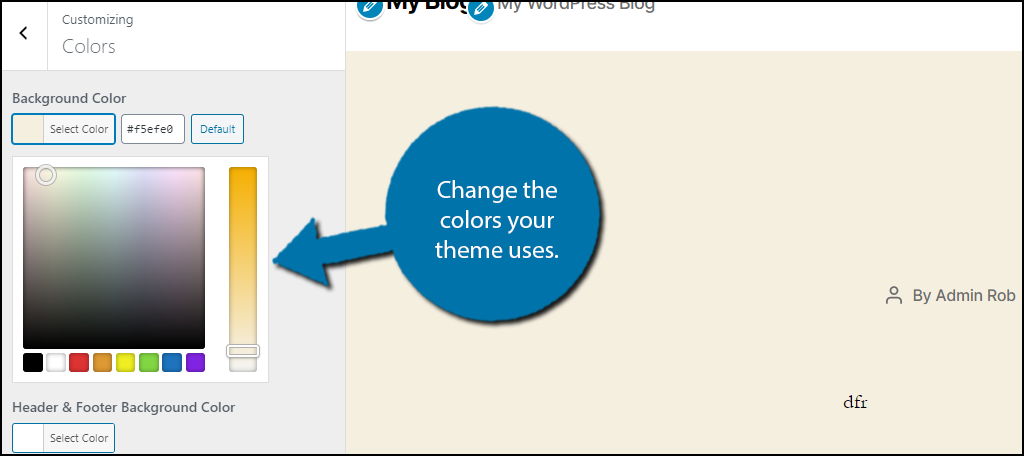
Bu makale, sitenizin arka planının rengini ve görüntüsünü değiştirmek için yerleşik WordPress seçeneklerini nasıl kullanacağınız konusunda size yol gösterir. Görünüm (Görünüm) sekmesine tıkladığınız anda, birkaç temada Arka Plan seçeneğine erişebileceksiniz. Arka plan olarak bir resim kullanma seçeneğimiz var. Yayınla düğmesine (Kırmızı Ok) tıklayarak değişiklikleri uygulayabilirsiniz. Bu bölümde, WordPress'in arka plan rengini seçmeli olarak nasıl değiştireceğiniz konusunda size yol göstereceğiz. Bu videoda, Sayfalar, Gönderiler ve Widget'lar için Arka Plan Rengini Değiştir adlı bir eklentinin nasıl kullanılacağını göstereceğim. Pano menüsünde bulunan Arka Plan Rengine de erişebilirsiniz.
Yukarıda listelenen seçenekler ve aşağıdaki ekran görüntüsü, arka planlarınızı özelleştirmek için kullanılabilir. Web sitenizin arka planı, ziyaretçilerinizin içeriğinizi okumasını kolaylaştırmak için çok önemlidir. Bir web sitesinin içeriği, özellikle engelli iseniz, arka plandan ayırt edilmelidir. Duvar kağıdını değiştirmek istiyorsanız, özel menüleri olan temalardan birini kullanmayı düşünün. Bu menülere, kontrol paneline tıklayarak veya özelleştirme seçeneğini seçerek erişebilirsiniz.
WordPress Temalarında Renkleri Değiştirebilir misiniz?

Bir WordPress temasının arka planı çeşitli şekillerde değiştirilebilir. Görünüm genellikle tema renklerinizi değiştirmenizi ister. Ayrıca renkleri bir CSS eklentisi kullanarak veya fazladan CSS ekleyerek tema ayarları aracılığıyla özelleştirebilirsiniz.
Temanızda bazı renk seçenekleri bulmak kadar basit. Başlangıç noktası olarak bir “alt tema” kullanmalısınız. Bir ana tema gibi bir alt tema, aynı stile ve dilbilgisine sahiptir. WordPress temalarının renklerini özelleştirmek için hem manuel bir yöntem hem de bir eklenti yöntemi kullanılabilir. Bu kılavuzdaki CSS adımı, zaten ustalaştıysanız oldukça basittir. Temalarınızın öğelerinin her birinin kendi adı veya 'sınıfı' vardır. Bir sınıfın renk kodunu değiştirmeden önce, önemini belirlemelisiniz.
Değişiklikler yapıldıktan sonra, bunları temanızın stil sayfasına kaydettiğinizden emin olun. CSS'de yeniyseniz, Child Theme Configurator eklentisini kullanmaya başlamak isteyebilirsiniz. Central Color Palette eklentisi ile temanızın renk paletini değiştirebilirsiniz. Kendi işinizi yapmayı tercih ederseniz, bu sitede eğitimler de yayınlıyoruz.
Bir belgenin tema rengini değiştirmek için açılır menüden belgeyi seçin. Tema renkleri, Excel'deki Sayfa Düzeni sekmesindeki Renkler sekmesine veya Word'deki Tasarım sekmesine tıklanarak seçilebilir. Word grubunda, Ana Sayfa sekmesine gidin ve Temalar düğmesini ve ardından Tema Renklerini tıklayarak Tema Renkleri'ni seçin. Açılır menüden seçerek Tema Renkleri iletişim kutusunun rengini değiştirin.
Arka Plan Rengini Değiştirin WordPress Css
WordPress'te CSS kullanarak arka plan rengini değiştirmek için, bir dosya yöneticisi veya FTP aracılığıyla WordPress dosyalarınıza erişmeniz gerekir. WordPress dosyalarınıza eriştikten sonra “style.css” dosyasını bulmanız gerekecek. "style.css" dosyasında "background-color" yazan kod satırını bulmanız gerekecek. Ardından, "arka plan rengi"nin yanındaki onaltılı kodu kullanmak istediğiniz rengin onaltılı koduyla değiştirmeniz gerekecektir. Değişikliğinizi yaptıktan sonra, “style.css” dosyasını kaydetmeniz ve WordPress sitenize geri yüklemeniz gerekecektir.
Her WordPress sitesi, çeşitli öğeleri oluşturmak için farklı HTML kullanır. Bir temayı özelleştirmek için önce ona aşina olmalısınız. Bazen herkese uyan tek bir çözüm bulmanız gerekmez, ancak sizin için uygun olanı bulmanız gerekir. Bu video, CSS Hero kullanarak web sitenizin arka plan rengini nasıl değiştireceğiniz konusunda size yol gösterecektir. Ekranın altında görebileceğiniz tek şey, değişiklikleri kaydetmek için tıklayabileceğiniz Kaydet düğmesidir. Değişikliklerinizi yayınladıktan sonra, herkesin görmesi için sitede yayınlanacaklar.
WordPress Gönderimin Arka Plan Rengini Nasıl Değiştiririm?
Sol taraftaki menüden 'Renkler'i seçerek web sitenizin arka plan rengini değiştirebilirsiniz. Son adım olarak, 'Arka Plan Rengi' seçeneğine tıklayın ve web sitenizin rengini seçin. Alternatif olarak, arka planı oluşturmak için renk seçici aracını kullanabilir veya onaltılık bir renk kodu girebilirsiniz.

WordPress Tek Sayfanın Arka Plan Rengini Değiştirme

Tek bir WordPress sayfasının arka plan rengini değiştirmek için söz konusu sayfayı düzenlemeniz ve sayfaya özel bir CSS sınıfı eklemeniz gerekecektir. Bunu yaptıktan sonra, söz konusu sayfanın arka plan rengini değiştirmek için WordPress Özelleştirici'yi kullanabilirsiniz.
WordPress kullanıcısı, tek bir sayfanın veya kategorinin arka plan rengini değiştirememesi gerçeği karşısında şaşırabilir. Sayfanızın arka plan rengi HTML ve CSS kullanılarak belirlenebilir. Benzer bir durumda, Hata Sayfaları gibi belirli bir kategorinin kırmızı arka planının rengini yeşil olarak değiştirebilirsiniz. Bir WordPress sayfasının arka plan rengi için yönergeler nelerdir? Üç ana renk seçimi türü altıgen, RGB ve taban ve karedir. RGB, bir kısaltmadaki kırmızı, yeşil, mavi ve diğer renklerin toplamı olarak tanımlanır. Her değer, makul bir aralık olan 255'e ayarlanabilir.
Sol sütun menü sütununun altındaki Özelleştir düğmesini tıklayarak HTML arka plan rengini değiştirin. Bir WordPress sayfasının arka plan rengini değiştirmek için yalnızca birkaç basit adıma ihtiyacınız var. Tarayıcınızın rengini değiştirmek için yeni bir pencere açın ve çıkış yaptığınızı bir kez daha kontrol edin. Aşağıda, tek bir gönderinin arka plan rengini değiştirmek için bazı seçenekler bulunmaktadır. XXX, XXX sonrası h2:hover'ın posta kimliğidir.
WordPress Arka Plan Rengi Değişmiyor
Kapsayıcının içinde veya dışında sitenin arka planının rengini değiştirmek istiyorsanız, Özelleştir'e gidin.
Web sitenizin arka planında güçlü bir renk hem tasarım hem de markalaşma için önemlidir. Web sitenizin tasarımını kişiselleştirebilir ve arka plan rengini değiştirerek daha kolay okunabilir hale getirebilirsiniz. Aşağıdaki bölümlerde WordPress web sitenizin arka plan rengini özelleştirebileceksiniz. Web siteniz için onaltılık bir renk kodu girebilir veya renkleri seçmek için renk seçiciyi kullanabilirsiniz. FSE, sitenizin arka plan rengini değiştirmek için kullanabileceğiniz blok tabanlı bir WordPress tema düzenleyicisidir . Site özelleştirme blokları, hizmetin bir parçası olarak sağlanır ve bu, WordPress blok düzenleyicilerini kullanmaya benzer. Görünüm'e tıklayarak tarayıcınızın arka plan rengini değiştirebilirsiniz.
WordPress kontrol paneli, içerik ekleyebileceğiniz yerdir. Bir renk seçtikten sonra, onu sayfanızın tamamında göstermelisiniz. WordPress kullanırken, fare düğmesini sürükleyerek arka plan rengini değiştirmek mümkündür. Efekti WordPress sitenize eklemek için kod eklemelisiniz. Arka plan rengi kodla eşleştiği sürece kod, kodda otomatik olarak bir renkten diğerine dönüştürülür. Ekibimiz aşağıdaki süreçte size verimli ve basit bir şekilde yol gösterecektir. Windows, Mac ve Linux için ücretsiz bir FTP istemcisi burada bulunabilir.
Bundan yararlanmak için web sitenizin FTP sunucusunda oturum açmanız gerekir. Temanızın bir js klasörü yoksa, bir tane oluşturabilirsiniz. 'Dizin oluştur' seçeneği FTP istemcisinin sağ tıklama menüsünde bulunabilir. 'Yükle'yi tıkladığınızda, temanız yükleme listenize eklenecektir. Aşağıdaki özel CSS, gönderi kimliğinizi oluşturduktan sonra tek bir gönderinin arka plan rengini değiştirmenize olanak tanır. Bu eğitimde MB ile kullanmamız gerekenleri gözden geçireceğiz. YTPlayer arka plan videolarını izlemek için kullanılabilir.
Ücretsiz eklenti yardımıyla YouTube videolarını WordPress sitenizin arka planında oynatabilirsiniz. SeedProd ile WordPress kullanıcıları açılış sayfaları oluşturabilir. Kodlama gerektirmeden belgeler oluşturmanıza olanak tanıyan, kullanımı kolay bir sürükle ve bırak sayfa oluşturucusudur. SeedProd Pro'da daha güçlü özelliklere ve şablonlara ve ayrıca özelleştirme olanağına sahipsiniz. WordPress.org ayrıca web sitesinin ücretsiz bir sürümünü sağlar. SeedProd sayfa oluşturucu ile açılış sayfanızdaki herhangi bir bloğun konumunu değiştirmenize gerek yoktur. Geri sayım sayacı ekleyin, takipçileri artırmak için sosyal profilleri gösterin, olası satışları toplamak için bir seçenek formu oluşturun, vb. Metin, yazı tipi, düzen ve renk dahil olmak üzere çeşitli şekillerde değiştirilebilir.
