WordPress Temanızın Arka Plan Rengi Nasıl Değiştirilir
Yayınlanan: 2022-11-02Bir WordPress temasının arka plan renginin nasıl değiştirileceğini tartışan bir makale istediğinizi varsayarsak: WordPress temaları söz konusu olduğunda, tasarım özelleştirme açısından gökyüzü gerçekten sınırdır. Popüler bir özelleştirme, arka plan rengini değiştirmektir. İster çarpıcı bir değişiklik yapmak ister sitenize biraz kişilik katmak isteyin, bu nispeten kolay bir değişikliktir. Bu yazıda, WordPress temanızın arka plan rengini nasıl değiştireceğinizi tartışacağız.
WordPress.com'da CSS sorunlarını çözmek için canlı sohbet desteği alabilirsiniz. Ön sayfadaki yazının arka planını mı yoksa hepsinin etrafındaki o büyük dikdörtgeni mi kastediyorsunuz? Etraflarında büyük beyaz bir küre var. Paragraf kutumda mavi bir rengim var ama yayınladığımda etrafındaki beyaz kenarlık gri oluyor. Kutuya baktığımda, dolguyu ve kenar boşluğunu bulduğuma inanıyorum. Yapmak istediğim şeyi yapmasını istediğimde dolgu düğmesinin işareti kaldırılıyor, ancak kaydetmesini sağlayamıyorum. Neden yanlış yaptığım bir şey var? Ek CSS'ye kopyalayıp yapıştırmaya çalıştım ama işe yaramadı.
Bir WordPress Temasından Arka Planı Nasıl Kaldırırım?

Arka plan rengini veya görüntüsünü değiştirmek istediğinizi varsayarsak: WordPress panosunda Görünüm > Özelleştir'e gidin. Sol kenar çubuğunda, Renkler'e tıklayın. Arka Plan Rengi altında kullanmak istediğiniz rengi seçin. Bir resim kullanmak istiyorsanız, Arka Plan Resmi'ne tıklayın.
Kötü Çerçevelemeyle Fotoğraflarınızı Bozmaktan Nasıl Kaçının
Kenarlık çok ince ise, görüntü kesilecek ve eksik bölümleri doldurmanız istenecektir.
WordPress'te Bir Resmi Nasıl Şeffaf Yapabilirim?

WordPress'te bir görüntüyü şeffaf hale getirmenin birkaç yolu vardır. Bunun bir yolu, WordPress düzenleyicide şeffaflık aracını kullanmaktır. Şeffaf yapmak istediğiniz görüntüyü seçin, şeffaflık aracına tıklayın ve ardından şeffaflık seviyesini ayarlayın. Başka bir yol da WP Image Transparency gibi bir eklenti kullanmaktır. Bu eklenti, şeffaflık aracını kullanmak zorunda kalmadan görüntüleri kolayca şeffaf hale getirmenizi sağlar.
Bir görüntü, bir şekil çizerek, onu bir görüntüyle doldurarak ve ardından saydamlığını ayarlayarak saydam hale getirilebilir. Bu videoda, bu prosedüre nasıl devam edeceğinizi göreceksiniz. Genişletmek için aşağıdaki prosedür başlığına tıklayarak bu prosedürün ve diğer yöntemlerin ayrıntılarını görebilirsiniz. Bazı resimlerin belirli şekillere tam olarak uymaması mümkündür. Resminizin görünümünü yeniden boyutlandırarak değiştirebilirsiniz. Şekli Biçimlendir'de, Şekli Biçimlendir'i seçmek için şekle sağ tıklayın. Resminizi doldurmak için bir şekli dolgu olarak kullanırsanız, Saydam Rengi Ayarla seçeneği yoktur.
Görüntü, saydamlık bilgilerini koruyan bir biçimde (Taşınabilir Ağ Grafikleri (.png) dosyası gibi) kaydedilmeli ve ardından Office belgenize eklenmelidir. Saydamlık kaydırıcısını sağa doğru sürükleyerek istediğiniz saydamlık yüzdesini belirleyebilir veya yüzdeyi yüzde değeri olarak belirleyebilirsiniz. Web üzerinde Office'te bir resmi saydam yapamazsınız. Resimlerinizi şeffaf hale getirmek için Office'in bir masaüstü sürümüne (Windows veya Mac) ihtiyacınız olacak. Bu penceredeki saydamlık yüzdesini 0'dan (tamamen opak) %100'e (tamamen saydam) değiştirmek mümkündür.
Bir Png Dosyasının Şeffaf Olup Olmadığı Nasıl Kontrol Edilir
*br> öğesini seçerek PNG dosyasının şeffaflığını inceleyin. Şeffaflığı test etmek için PNG dosyasını bir grafik programında açın ve tamamen şeffaf olup olmadığına bakın.
Bir metin düzenleyicide, arka plan görüntüsünün herhangi bir örneğini background-position:0x0px; ile değiştirebilirsiniz; (tırnak işaretleri olmadan) görüntü dosyadaysa. Dosya bu noktada şeffafsa, arka planı görüntünün sol üst köşesine yerleştirmelisiniz.
Dosya, toopacity referansları içeriyorsa, bunları onopacity:0.5; ile değiştirmek için bir metin düzenleyici kullanın. (tırnak işaretleri olmadan) yoksa. Bu noktada dosyanın opaklığının %50'ye ayarlanması önerilir.
WordPress'te Logo Arka Planımı Nasıl Şeffaf Yapabilirim?
WordPress'te logo arka planınızı şeffaf hale getirmenin birkaç yolu vardır. Bir yol, bir görüntü seçmenize ve bir şeffaflık düzeyi belirlemenize olanak tanıyan Simple Image Widget gibi bir eklenti kullanmaktır. Başka bir yol da görüntüyü Adobe Photoshop gibi bir görüntü düzenleyicide düzenlemek ve şeffaf arka plana sahip bir PNG dosyası olarak kaydetmektir.

Filipinler'deki Six Pillars Resort. Yardım aradığım blog (yalnızca oturum açmış kullanıcılar tarafından görülebilir). Sitenizi görmeden size doğru kodu vermem biraz zor mu? Bu sizin için işe yaramazsa, ben geçici olarak kod üzerinde çalışırken sitenizi gizli yapabilirsiniz. Bildiğin gibi, yapıyorum. PhotoShop Elements 15'in ücretsiz sürümüyle sahnenin şeffaf bir görüntüsünü oluşturmaya çalıştım ama beyaz arka planı çıkaramadım. Fiverr'ı tasarımcı olarak kullanarak arka plandan kurtulabileceğinizi önerin. Ücretsiz bir resim düzenleme aracı olan GIMP, resim düzenleme yapmak için mevcut araçlardan biridir.
Png Dosyanızı Nasıl Şeffaf Yapabilirsiniz?
Saydam PNG dosyalarının oluşturulmasını sağlayan bir uygulamanız varsa, görüntüyü kaydederken “Şeffaf katmanları dahil et” kutusunu işaretlediğinizden emin olun. GIMP desteklemiyorsa, alternatif bir programla PNG dosyanızı şeffaf hale getirmeniz gerekebilir.
WordPress'te Arka Plan Nasıl Değiştirilir
WordPress'te arka planı değiştirmek için Görünüm > Arka Plan'a gidin. Buradan, önceden ayarlanmış bir arka plan seçebilir veya kendi resminizi yükleyebilirsiniz. Kendi resminizi yüklerseniz, döşemeli, ortalanmış veya tam genişlikte olmasını seçebilirsiniz. Arka plan rengini de seçebilirsiniz.
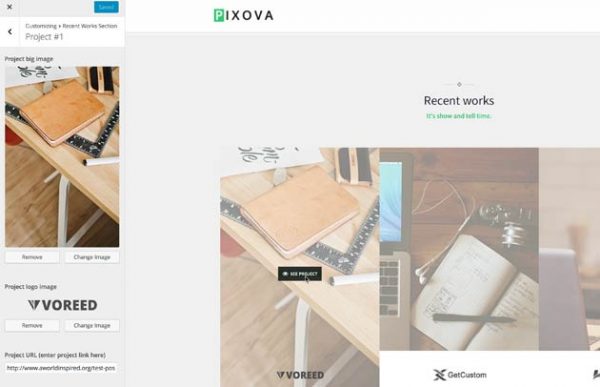
Bu makalede, web sitenizin rengini ve görüntüsünü değiştirmek için WordPress'in yerleşik seçeneklerini nasıl kullanacağınız konusunda size yol göstereceğim. Bazı temalarda Arka Plan seçeneğine , gösterge panelindeki Görünüm (Görünüm) seçeneğine gidilerek erişilebilir. Açılır menüden seçerek arka plan olarak bir resim seçebiliriz. Kırmızı ok, değişiklikleri yayınlamak istediğinizi gösterir. Bu makale, WordPress'te arka plan renginin seçici olarak nasıl değiştirileceğini açıklar. Bu derste, Sayfalar, Gönderiler ve Widget'lar için Arka Plan Rengini Değiştir olarak bilinen bir eklentinin nasıl kullanılacağını göstereceğim. Arka Plan Rengi seçeneği, gösterge tablosunun menüsünde de bulunabilir.
Ayrıca yukarıda ve aşağıdaki ekran görüntüsünde belirtilen adımları izleyerek arka planları değiştirebilirsiniz. Bir web sitesinin arka planı söz konusu olduğunda, iyi bir renk şeması, ziyaretçilerin içeriği okumasını kolaylaştırabilir. İçerik ve arka plan arasındaki kontrast, dili anlayamayabilecek engelli ziyaretçiler için çok önemlidir. Belirli temaların arka planları, üzerlerindeki menüler özelse değiştirilmelidir. Bu menülerin gösterge tablosunda veya özelleştirme ekranında bulunması nadir değildir.
Arka Plan Resmi ile WordPress Temaları
Aralarından seçim yapabileceğiniz arka plan resimlerine sahip çok çeşitli WordPress temaları vardır. Basit, temiz bir tasarım veya daha ayrıntılı bir şey arıyorsanız, ihtiyaçlarınıza uygun bir tema bulacağınızdan emin olabilirsiniz. Arka plan resimleri, sitenize bir kişilik dokunuşu katabilir ve kalabalığın arasından sıyrılmasına yardımcı olabilir.
Bir WordPress temasının arka planı beyaz görünebilir veya içinde bir fotoğraf gösterilebilir. Mesajı özel bir resimle değiştirirseniz, ziyaretçiler size çekilecektir. Bir WordPress temasına arka plan resmi eklemek için önce bu dört adımı izlemelisiniz. Siteye erişmek için lütfen WordPress kullanıcı adınızı ve şifrenizi girin. Yeni Resim Ekle düğmesini tıklayarak yeni bir arka plan resmi ekleyebilirsiniz. Bu sitede görüntülemek için bir resim yükleyebilir veya bir arka plan resmi kullanabilirsiniz. Alternatif olarak, arka plana yeni bir resim ekleyebilir veya mevcut bir resmi seçebilirsiniz. Tüm ayarları tamamladıktan sonra özel paneldeki Yayınla düğmesini tıklayın. Ziyaretçiler arka plan resmini kaydedilirken görebilir.
Web Sitenizin Arka Planını Nasıl Değiştirirsiniz?
Takip eden sayfada arka planların bir listesini göreceksiniz. Hangi resmi kullanmak istediğinizi seçtikten sonra, kullanmak istediğiniz resmin URL'sini Arka Plan Resmi alanına girin. Arka planda kullanmak isterseniz bir renk de kullanabilirsiniz. Ayrıca web sitenizdeki kategorilere bağlı olarak arka planı değiştirebilirsiniz. Değişikliklerinizi kaydetmek için Arka Plan sekmesinin altındaki Değişiklikleri Kaydet düğmesini tıklayın.
