Özelleştirici Aracını Kullanarak WordPress Temanızdaki Arka Plan Resmi Nasıl Değiştirilir
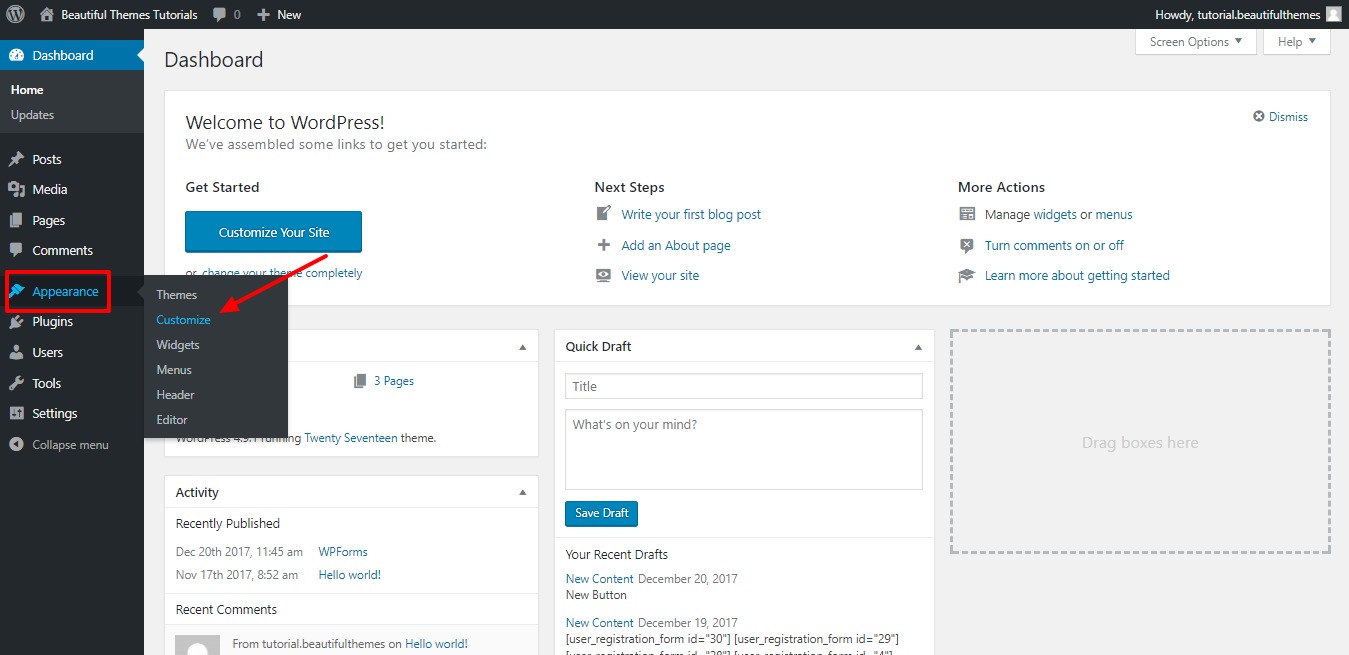
Yayınlanan: 2022-10-19Yakın zamanda oluşturulmuş bir WordPress teması kullanıyorsanız, Özelleştirici aracıyla tasarlanmış olma ihtimali vardır. Bu araç, arka plan resmi de dahil olmak üzere temanızın çeşitli yönlerini değiştirmenize olanak tanır. Özelleştirici aracını kullanarak bir WordPress temasındaki arka plan resmini değiştirmek için aşağıdaki adımları izleyin: 1. WordPress sitenizde oturum açın ve Özelleştirici aracına gidin. 2. Özelleştirici aracında “Arka Plan Resmi” bölümüne tıklayın. 3. Arka plan resminiz olarak kullanmak istediğiniz resmi seçin ve “Kaydet ve Yayınla” düğmesine tıklayın. Hepsi bu kadar! Yeni arka plan resminiz şimdi WordPress temanıza uygulanacaktır.
WordPress'e Özel Arka Plan Resmini Nasıl Eklerim?

WordPress'e özel bir arka plan resmi eklemek için önce WordPress Kontrol Panelinize giriş yapmanız gerekir. Giriş yaptıktan sonra Görünüm > Arka Plan sayfasına gitmeniz gerekecek. Bu sayfada, Medya Kitaplığından görselinizi seçebilecek veya bilgisayarınızdan yeni bir görsel yükleyebileceksiniz. Resminizi seçtikten sonra, değişikliklerinizi kaydetmek için “Değişiklikleri Kaydet” düğmesine tıklamanız gerekecektir.
Genel olarak, WordPress temalarının üstünde beyaz bir arka plan veya bir fotoğraf bulunur. Daha fazla ziyaretçi çekmek istiyorsanız, makalede kullanılanın yerine kendi özel resminizi kullanabilirsiniz. Bir WordPress temasına arka plan resmi eklemek için bu dört adımı izlemeniz gerekir. Siteye erişmek için önce bir WordPress hesabı oluşturmalı, kullanıcı adınızı ve şifrenizi girmeli ve oturum açmalısınız. Kullanmak istediğiniz resmi seçin, ardından değişiklik yapmak için Ayarları Düzenle'ye tıklayın. Bu site için bir resminiz varsa, Resim düğmesini kullanın veya arka planı olan resmi seçin. Ayrıca, mevcut bir yüklemeden veya yeni bir yüklemeden arka plana yeni bir resim ekleyebilirsiniz. Ayarların geri kalanını tamamladıktan sonra, özel panelde Yayınla düğmesini seçin. Arka plan görüntüsünü kaydedecek ve ziyaretçiler geldiğinde ekranda gösterecektir.
CSS özellikleriyle bir arka plan resmi oluşturabilirsiniz. /body/ background niteliği eklenerek veya CSS stili kullanılarak bir arka plan görüntüsü oluşturulabilir. HTML5, *body> arka plan özniteliğinin kullanılmasını desteklemez. CSS stili, bir web sitesinin arka planını şekillendirmenin en uygun yöntemidir.
WordPress'te Sabit Bir Arka Plan Resmini Nasıl Ayarlayabilirim?

WordPress'te sabit bir arka plan resmi ayarlamak için temanızın CSS dosyasını düzenlemeniz gerekir. style.css adlı dosyayı bulun ve tercih ettiğiniz metin düzenleyicide açın. Arka plan resmini kontrol eden kod bölümünü bulun. Bunun gibi bir şey görünecek:
gövde {
arka plan resmi: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
arka plan-tekrar: tekrar;
}
URL'yi, arka planınız olarak kullanmak istediğiniz resmin URL'siyle değiştirin. Resmin düzeltilmesini, yani sayfanın geri kalanıyla birlikte kaymamasını istiyorsanız, aşağıdaki kodu ekleyin:
arka plan eki: sabit;
Değişikliklerinizi kaydedin ve dosyayı WordPress sunucunuza yükleyin. Arka plan resminiz şimdi düzeltilmiş olmalıdır.
Ziyaretçiler görsellerle web sitenize çekilir ve web içeriğinde görseller kullanmak onların geri dönme olasılığını artırabilir. Web sitenizin ön tarafındaki resim, okuyucularınızın şirketiniz hakkında okumasını istediğiniz şeyi yansıtmalıdır. Bu eğitimde, WordPress temanız için nasıl sabit bir arka plan resmi oluşturacağınız konusunda size yol göstereceğim. Bir WordPress sitesine arka plan resmi eklemek için aşağıdaki üç yöntemi kullanabilirsiniz. Tema yöneticisi, temanıza içerik eklemenize yardımcı olabilir. WordPress özelleştirici eklemek için kullanılabilir. Temalar, temanın stil sayfasına doğrudan bir bağlantı ile güncellenebilir.
Çoğu WordPress temasının yönetim sayfası, kullanıcıların arka plan resimleri eklemesine olanak tanır. Arka plan görüntülerinin konumunu, opaklığını ve diğer parametrelerini değiştirmenize izin veren birkaç tema vardır. Arka plan görüntüsünü düzeltmek için aşağıdaki CSS kuralını kullanmalısınız: Gövde sabit olduğu kadar sabittir ve arka plan da sabittir. Her zaman olduğu gibi, arka plan resminizi yüklediğiniz yol ile eşleşecek şekilde URL'yi değiştirin. Resim CSS'de üst, sağ, alt olarak tanımlanarak veya %20 %20 gibi yüzdeler kullanılarak konumlandırılabilir.
Arka Plan Resminin Sabitlenmesi Ne Anlama Gelir?
Bu seçenek etkinleştirildiğinde, arka plan görüntüsü kaydırılmazken içeren bloğa karşı sabitlenecektir.
Görüntü Dosyası Yolları ve Css'niz
Resminiz bir sunucuda barındırılıyorsa, CSS dosyanızdaki dosyanın yolunun arka plan resmi url'sinde doğru şekilde ayarlandığından emin olmalısınız. Resim kendi sunucunuzda barındırılıyorsa, bunun için bir ad ve açıklama eklemelisiniz. Son olarak, CSS dosyanızdaki URL'nin vücudunuzdaki URL ile eşleştiğini iki kez kontrol etmelisiniz.
Bir Resmin Arka Planını Nasıl Sabit Tutarsınız?
background-attachment özelliği, arka planı sabit, kaydırmalı veya CSS'de yerel tutmak için kullanılan bir özelliktir. Bu arka plan ekidir. Bu özellik, arka plan görüntüsünü CSS'de sabit veya kaydırma durumuna ayarlamak için kullanılabilir. Kaydırma şu anda bu özelliğin varsayılan değeridir.
Karanlık Görüntülerinizi Nasıl Parlak Hale Getirirsiniz?
Görüntünüz çok karanlıksa, aydınlatmak için deklanşör hızınızı 1/200'ye veya daha düşük bir değere ayarlayabilirsiniz. Diğer ayarlar da sabit tutulmalıdır. İstediğiniz görüntüyü çekmekte hala zorluk çekiyorsanız, flaş kullanmayı deneyebilirsiniz.
Sabit Arka Plan Eki Ne Yapar?
Bir arka plan görüntüsünün konumu, CSS özelliğinin arka plan eki CSS'si tarafından belirlenir. Özellik, görüntünün görünüm alanı konumunun sabit olup olmadığını veya onu içeren blokla kaydırılıp kaydırılmadığını belirler.
WordPress'te Bir Sayfaya Nasıl Arka Plan Resmi Eklerim?
WordPress'te bir sayfaya arka plan resmi eklemek iki adımlı bir işlemdir. İlk olarak, resmi WordPress medya kitaplığınıza yüklemeniz gerekir. Bunu yapmak için WordPress kontrol panelinize giriş yapın ve Medya > Yeni Ekle'ye gidin. Buradan görseli WordPress sitenize yükleyebilirsiniz.
Resim yüklendikten sonra, arka plan olarak görünmesini istediğiniz sayfaya eklemeniz gerekir. Bunu yapmak için söz konusu sayfayı düzenleyin ve Medya Ekle düğmesine tıklayın. Bu, az önce yüklediğiniz görüntüyü seçebileceğiniz WordPress medya kitaplığını getirecektir. Resmi seçtikten sonra, Gönderiye ekle düğmesini tıklayın.
Artık resim sayfaya eklendiğine göre, arka plan olarak görünmesi için biraz CSS eklemeniz gerekiyor. Bunu yapmak için WordPress düzenleyicide Metin sekmesine tıklayın ve sayfaya aşağıdaki kodu ekleyin:
Yukarıdaki koddaki URL'yi resminizin URL'si ile değiştirdiğinizden emin olun. Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için Güncelle düğmesine tıklayın. Sayfanızın artık bir arka plan resmi olmalıdır!
Bir WordPress temasına nasıl arka plan resmi ekleyebilirsin, tek bir cümleyle cevaplaması son derece zor bir soru? Size sitenizi oluşturmanın üç farklı yolunu sağladık, ancak bunların tümü sizin için çalışmayabilir veya temaya bağlı olarak farklı şekilde çalışmayabilir. Çoğu durumda, bugün diğer birçok popüler temanın yaptığı gibi temanızdaki bir arka plan ayarı, bir arka plan görüntüsü eklemek için kullanılabilir. Aşağıdakiler, bir WordPress web sitesine arka plan resmi eklemenin en yaygın yollarından bazılarıdır. Bu, tek bir görüntüyle veya birden çok döşemeyle (veya alternatif olarak arka plan için tek bir görüntüyle) yapılabilir. Tema özelleştiriciyi kullanarak bir kategorinin veya tüm web sitesinin arka planını değiştirebilirsiniz. Ayrıca, daha fazla uygulamalıysanız, web sitenizdeki CSS'yi değiştirmenize olanak tanır.

Dinamik bir arka plan oluşturmak için kullanabileceğiniz Gutenberg eklentisini kurup etkinleştirdikten sonra özel bir Gutenberg bloğu alacaksınız. Bunu başarmak için önce arka plan görevi gören bir meta blok oluşturmanız ve ardından buna başka bloklar veya bloklar eklemeniz gerekir. Tek renkli bir arka plan veya bir video arka planı dahil olmak üzere çeşitli arka planlar arasından seçim yapabilirsiniz, ancak varsayılan ayar, küçük bir renk bloğu olan Renk'tir. Hangi içerik bölümünü kapsamak istediğinize bağlı olarak, web sitenizin herhangi bir bölümünün arka planını değiştirebilirsiniz. Örneğin bir alıntı veya başlık, paralaks fonunda harika görünür. Yükleme süresini etkileyecek büyük miktarda medya depolamanız gerekebilir. Ancak güzel grafikler, ziyaretçileriniz üzerinde kalıcı bir izlenim bırakmanın en iyi yoludur.
WordPress Sitenize Nasıl Resim Eklenir?
İçerik Yönetim Sistemine giderek ve ardından Görüntü sekmesine tıklayarak bir WordPress sitesine resim ekleyebilirsiniz. WordPress sitenize bir resim eklemek istiyorsanız uygun konumu bulmanız gerekecek. Stil sekmesi, araç çubuğunun ana ekranında bulunabilir. Stil sekmesi, kullanıcıların ayarlarını ve seçeneklerini değiştirmesine olanak tanıyan çeşitli sekmeler içerir. Arka Plan sekmesi, resim ekleyebileceğiniz yerdir. Arka Plan sekmesini bulduğunuzda, görüntü seçeneğini seçin. Bunu tıkladığınızda, WordPress medya galerisinden bir resim seçebileceğiniz veya kendiniz yükleyebileceğiniz bir ekrana yönlendirileceksiniz. Resme karar verdikten sonra, URL'sini sağlamanız gerekir. Tam URL'yi girerseniz veya CtrlU kısayolunu kullanırsanız, URL'yi girdikten sonra Tamam düğmesine tıklamanız gerekir. Görüntü biçimini değiştirmek için CSS dosyasını *br * ekleyin. CSS dosyanıza bir resim eklemek de mümkündür. İlk adım, WordPress sitenizdeki CSS dosyasını bulmaktır. Belge başlığının altındaki bir bağlantı, üzerine tıkladığınızda dosyayı tıklayarak bir tarayıcıda görüntülemenizi sağlar. CSS dosyasını bulup kaydettikten sonra, dosyayı açmak için metin düzenleyiciyi kullanmanız gerekir. Dosyayı açmak için Metin Düzenleyicide Aç'ı seçin ve ardından dosya adına tıklayın. Dosyayı açtıktan sonra, eklemek istediğiniz öğeyi bulun. Öğeyi keşfettikten sonra görüntünün URL'sini girmeniz gerekecektir. WordPress'teki medya galerisi, web sitenizdeki çeşitli konumlara bir resim eklemenize olanak tanır. Bu özellik WordPress ile sağlanır ve Görünüm menüsünden erişilebilir. Bu menüden uygun görseli seçerek WordPress medya galerisi de dahil olmak üzere çeşitli kaynaklardan görseller seçin.
Arka Plan Resmi ile WordPress Temaları
Mevcut arka plan resimlerine sahip birçok WordPress teması vardır. Hızlı bir Google araması, bir ton sonuç ortaya çıkaracaktır. Bazı arka plan görüntüleri daha gösterişli ve göze çarpacak şekilde tasarlanırken, diğerleri daha sakin ve daha sakinleştirici bir etki sağlayacak şekilde tasarlanmıştır. Sonuç olarak, WordPress temanız için hangi tür arka plan resmi seçeceğiniz konusunda kişisel tercihinize bağlıdır.
Araştırmaya göre, beynimiz görsel bilgiyi metinden 60.000 kat daha hızlı işliyor. Arka plana sahip resimler, içeriği çerçevelemek ve bir sayfanın bölümlerini ayırmak için kullanılır. WordPress sitenizin mesajını/içeriğini mükemmel bir şekilde temsil ettiğinizde, yepyeni bir olasılıklar dünyasının kapılarını açar. Anahtar, ziyaretçiler için unutulmaz ve tekrar tekrar geri gelecekleri bir web sitesi yapmaktır. Hem etkili hem de çekici bir arka plan resmi seçmek çok önemlidir. Sitenizin tüm alanını kaplamak ve ürününüzü vurgulamak için bir fotoğraf arka planı kullanılabilir. Yazı tipi boyutunun ve yazı tipi türünün içerikle eşleştiğinden emin olun.
Ekranın görünümü söz konusu olduğunda, farklı ekran boyutları, ekran alanının ne kadar görünür olduğu üzerinde etkili olabilir. Web sitenizin arka planının görsel boyutu, tasarımın görsel görünümüne uygun olmalıdır. Bir görüntüde bulunan bilgiler, çözünürlüğüne ve alan derinliğine bağlı olarak çeşitli şekillerde yorumlanabilir. Piksel cinsinden görüntü boyutu, dosya boyutu kadar önemlidir. Resmin boyutu nedeniyle, çok fazla sayfa alanı kaplayarak genel web sitenizi yavaşlatabilir. Belirli bir terimin anlamını bilmek, bilgi bulmayı kolaylaştırabilir. Çoğu durumda, bir fotoğrafın veya çizimin kullanımı telif hakkı ile korunmaktadır.
İsterseniz, kullanmadan önce size özel izin verilmelidir. WordPress görüntü boyutları, Visual Composer gibi eklentiler aracılığıyla düzenlenebilir veya WordPress Özelleştirme yoluyla özelleştirilebilirlik için kullanılabilir. iStockphoto, telifsiz fotoğraflar sunan ilk çevrimiçi fotoğraf sitelerinden biridir. Unsplash web sitesinde 50.000'den fazla katılımcıdan 300.000'den fazla yüksek çözünürlüklü görüntü bulunmaktadır. Fotoğrafların fotoğrafçının izni olmadan kullanılmasında herhangi bir kısıtlama yoktur. Pexels, harika bir ücretsiz stok fotoğraf ve video koleksiyonuna sahiptir. Fotoğraf yükleyin, temalara göz atın ve sitede belirli bir temayı arayın.
Görseller, web ve uygulama tasarımcılarında arayüz maketlerini göstermenin harika bir yoludur. Gratisography, aslında, dünyanın en tuhaf ücretsiz yüksek çözünürlüklü stok görüntüleri koleksiyonudur. Web siteniz için, kalabalığın arasından sıyrılmak için çok sayıda WordPress eklentisinden yararlanabilirsiniz. Visual Composer'da degrade kaplama, şekil bölücü veya kutu gölgesi kullanarak çarpıcı bir arka plan oluşturabilirsiniz. Tek bir görüntüye karar veremiyorsanız, her zaman bir slayt gösterisi kullanılabilir. WordPress web sitenizi öne çıkarmak istiyorsanız, bir video arka planı kullanabilirsiniz. Ayrıca slayt gösterisinin hızını, slayt, soldurma, atlıkarınca veya diğer efektlerden herhangi biriyle değiştirebilirsiniz.
Visual Composer'da CSS kullanarak veya birkaç basit tıklamayla web sitenizin havasını değiştirebilirsiniz. Web sitenize resim eklemenin üç yolu vardır. WordPress'te arka planınızın görünümünü, nasıl hareket ettiğini ve nasıl davrandığını değiştirebilirsiniz. Paralaks efekti, WordPress'teki en popüler tasarım özelliklerinden biridir. Paralaks, bir sayfayı aşağı kaydırırken arka plan içeriğinin farklı bir hızda hareket ettirilmesinden kaynaklanabilir. Bu olduğunda sitenizin yapısı değişebilir veya farklı bölümleri vurgulamak zorunda kalabilirsiniz. Görüntü daha sonra arka plan görüntüsünü hareket ettirerek uygun konumuna ayarlanır.
Bu aracı kullanarak arka plan resimlerinizin dikey ve yatay konumlarını değiştirebilirsiniz. Bir müşterinin satın alma kararı, bir ürünün arka planındaki renklerin %80'inden etkilenir. Renkleriniz çok parlak olduğunda, içeriğinize odaklanmayı kaybetmek kolaydır. Visual Composer'da arka plan rengini değiştirmek basit bir işlemdir. Gradyan kullanarak CSS ile şeffaf bir arka plan da yapabilirsiniz. Degrade, esasen iki veya daha fazla renk arasında yumuşak bir geçiştir. İki tür gradyan tanımlar: doğrusal gradyan ve radyal gradyan.
