WordPress Sayfanızın Arka Planını Nasıl Değiştirirsiniz?
Yayınlanan: 2022-09-11WordPress sayfanızın arka planını değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir eklenti kullanabilir veya CSS dosyanızı düzenleyebilirsiniz. Bir eklenti kullanmak istiyorsanız, Özel Arka Planlar eklentisini kullanmanızı öneririz. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan WordPress sayfanızın arka planını kolayca değiştirmenize olanak tanır. Özel Arka Planlar eklentisini kullanmak için eklentiyi kurup etkinleştirmeniz yeterlidir. Ardından, WordPress yönetici alanınızdaki Özel Arka Planlar sayfasına gidin. Buradan yeni bir arka plan resmi yükleyebilir veya eklentiye dahil olan varsayılan arka plan resimlerinden birini seçebilirsiniz. CSS dosyanızı düzenlemek istiyorsanız, WordPress yönetici alanınızdaki Görünüm » Düzenleyici sayfasına giderek bunu yapabilirsiniz. Bu sayfada, sayfanız için CSS seçiciyi bulmanız gerekecek. WordPress sayfanızın CSS seçicisi genellikle gövde etiketidir. Gövde etiketini bulduktan sonra sayfanızın arka plan rengini değiştirmek için aşağıdaki kodu ekleyebilirsiniz. gövde { arka plan rengi: #000000; } #000000'ı kullanmak istediğiniz rengin onaltılı koduyla değiştirin. Değişikliklerinizi kaydedin ve şimdi WordPress sayfanızda yeni arka plan rengini görmelisiniz.
Web sitenizin arka plan rengi, nasıl göründüğünün ve onu nasıl markaladığınızın çok önemli bir parçasıdır. Web sitenizin arka plan rengini değiştirmek, onu kişiselleştirmenize ve görünürlüğünü artırmanıza yardımcı olabilir. WordPress web sitenizin arka plan rengini çeşitli şekillerde değiştirebilirsiniz. Web siteniz için bir renk kodu girmek için renk seçiciyi veya onaltılı kodu kullanabilirsiniz. WordPress'te arka plan rengini rastgele değiştirmek istiyorsanız, pürüzsüz bir arka plan rengi değiştirme efekti kullanabilirsiniz. Efekti eklemek için önce kodu WordPress web sitenize yüklemelisiniz. Aşağıdaki bölümde adımları ayrıntılı olarak inceleyeceğiz.
Sitenize özel CSS'yi nasıl kolayca ekleyeceğiniz konusunda kılavuzumuzda daha fazla bilgi bulabilirsiniz. Sitenizde bir JS klasörü yoksa, bir tane oluşturmak için FileZilla'yı kullanabilirsiniz. Kod Parçacıkları eklentisi, web sitenize kod eklemenin en iyi yoludur. Her blog gönderisinin arka plan rengi de WordPress'te değiştirilebilir. Belirli gönderilerin görünümünü değiştirme yeteneği bu uygulamanın bir özelliğidir. Web siteniz için arka plan olarak bir video kullandığınızda, ziyaretçilerin ilgisini çekebilir ve katılımlarını artırabilirsiniz. Arka plana video eklemek için bir WordPress eklentisi kullanabilirsiniz.
Bu eğitimde mb adlı bir betik dili kullanılacaktır. Arka plan videoları YTPlayer uygulamasıyla görüntülenebilir. Premium seçenekler ise filigranı kaldırmanıza ve ek özelleştirme seçenekleri eklemenize olanak tanır. SeedProd açılış sayfası eklentisi, kullanılacak en iyi WordPress eklentisidir. Sürükle ve bırak sayfa oluşturucuyu kullanmanın yanı sıra, kolaylıkla sayfalar oluşturmanıza olanak tanır. Eklenti ile arka plan videosunun görüneceği bir konum belirleyebilirsiniz. 'Tümü'nü seçerseniz, videoyu sitenizin tamamında gösterebileceksiniz.
SeedProd sayfa oluşturucu, açılış sayfanızdaki blokların yerini değiştirmeyi kolaylaştırır. Girişinizle metnin rengini, düzenini, boyutunu ve yazı tipini değiştirebilirsiniz. E-posta pazarlamanıza bir görsel eklemek istiyorsanız, bunu sayfanızı düzenledikten sonra yapabilirsiniz.
Evolve temanız için bir içerik arka plan resmi yüklemek istiyorsanız Tema Seçenekleri Sayfasına gidin. Tema seçenekleri sayfasından temanıza arka plan resmi eklediğinizde resmin konumunu belirtmeniz mümkündür.
En popüler WordPress eklentilerinden biri, görüntüleri belirlediğiniz biçime, boyuta veya özelliklere dönüştürmenize olanak tanıyan güçlü bir araçtır. Arayüz üzerinde butonlara ve kaydırıcılara tıklayarak bu özellikleri kontrol edebilirsiniz. “Temizle” düğmesine uygulandıktan sonra görüntü arka planı kaldırılacaktır.
WordPress'te Bir Sayfaya Nasıl Arka Plan Resmi Eklerim?
 Kredi bilgileri: beautythemes.com
Kredi bilgileri: beautythemes.comStil menüsünden istediğiniz arka plan stilini seçin. Bir resim seçmeniz istenecektir. Yeni pencerede, yeni bir resim yükleyebileceksiniz. Bir resme tıkladığınızda, sizi WordPress medya galerisinden seçebileceğiniz veya başka bir resim yükleyebileceğiniz bir ekrana yönlendirecektir.
Örneğin bir e-postada konu satırındaki resim, bir öğenin arka planı olarak kullanılır. Bir WordPress web sitesine resim eklemenin en yaygın üç yolu metin, arka plan veya resimdir. Sayfalarınıza arka plan eklemek için WordPress tema özelleştiriciyi kullanmak, düzgün bir şekilde entegre edildiğinde mükemmel bir efekt ekleyen bir web tasarım trendidir. Colibri teması, arka plana sahip çeşitli web siteleri oluşturmak için kullanılabilir. Temanız bu özelliği desteklemiyorsa, 2. ve 3. yöntemleri atlayın. WordPress bölümleri engellemek için oluşturulmuştur; bu, bir web sitesindeki her bölümün bloklardan oluştuğu anlamına gelir. Bilgisayarınızda yerel olarak depolanmış bir görüntünüz varsa veya Medya Kitaplığını zaten kullanıyorsanız, bunlardan birini bilgisayarınıza yükleyebilirsiniz.
Profesyonel görünümlü bir WordPress arka plan resmi oluşturmak istiyorsanız, bu eklentilerden bazılarına göz atın. Basit Tam Ekran Arka Plan Görüntüsü eklentisi, tüm eklenti türleri arasında en fazla yükleme ve incelemeyi aldı. Görüntü, bu eklenti kullanılarak tarayıcı tarafından otomatik olarak ölçeklendiğinden, tarayıcının boyutundan bağımsız olarak, görüntü her zaman ekranı dolduracaktır. Ücretsiz sürümde bir kaplama kullanabilir ve rengini ve opaklığını seçebilirsiniz. Web sitenize herhangi bir resim yüklemeden önce, boyutunu göz önünde bulundurmak iyi bir fikirdir. Bir görüntünün çözünürlüğü ne kadar yüksek olursa, sitenize o kadar yavaş yüklenir. Uygun netlik ve çözünürlük sağlayarak görüntülerinizi harici uygulamalarla yeniden boyutlandırabilir ve görüntüleyebilirsiniz. kalitenin düşmesine neden olmadan görüntüleri sıkıştırın.
WordPress Sayfasında Arka Plan Rengi Nasıl Değiştirilir
WordPress sayfanızın arka plan rengini değiştirmenin bir yolu, soldaki menüdeki Görünüm sekmesine gitmektir. Bunun altında Renkler bölümü var. Arka plan rengi seçeneğine tıklayın, bir renk seçici görünecektir. Paletten bir renk seçebilir veya belirli bir renk için onaltılık bir kod girebilirsiniz. Renginizi seçtikten sonra, sayfanın altındaki Değişiklikleri Kaydet düğmesini tıklayın.

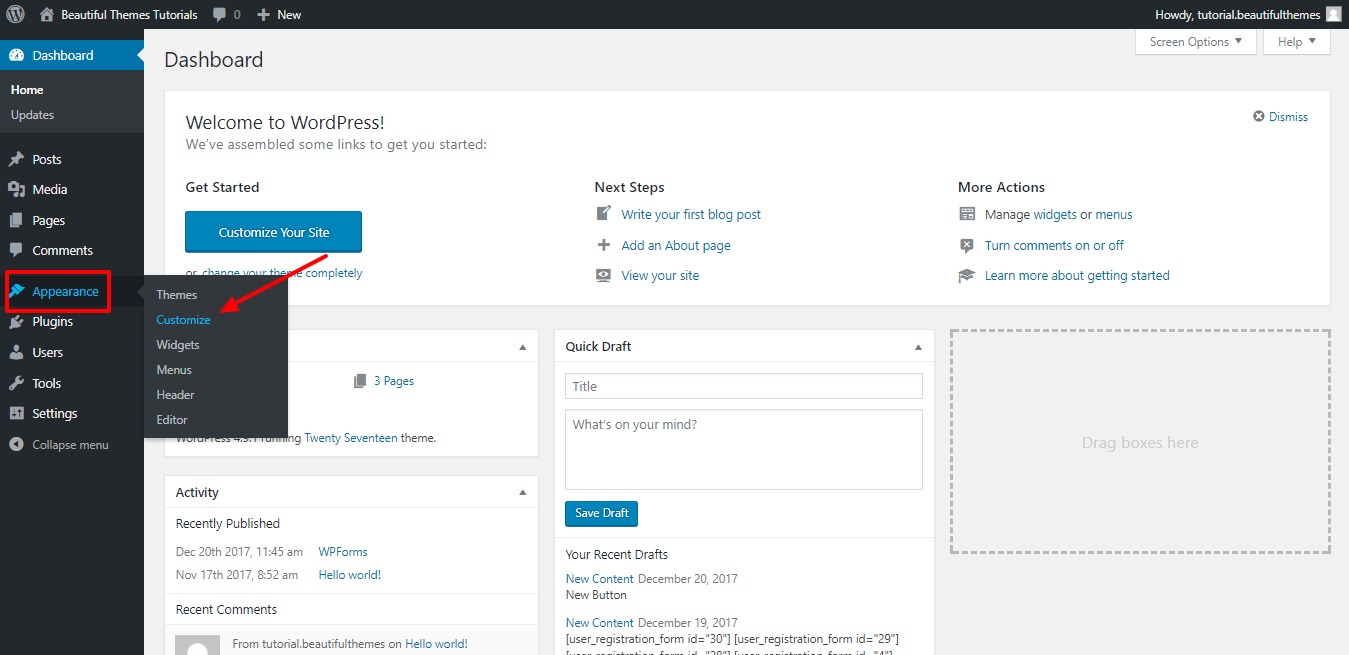
Bu makale, web sitenizin arka planını değiştirmek için WordPress yerleşik seçeneklerinin nasıl kullanılacağını açıklar. Arka Plan seçeneğine , Görünüm (Görünüm) altındaki bazı temaların kontrol panelinden erişilebilir. Sonuç olarak, bir görüntüyü arka plan olarak kullanma seçeneğimiz var. Yayınla düğmesine (kırmızı ok) basarak değişiklikleri uygulayabilirsiniz. Bu bölümde, WordPress'te arka plan rengini seçmeli olarak nasıl değiştireceğinizi öğreneceksiniz. Bu gösteride, Sayfalar, Gönderiler ve Widget'lar için Arka Plan Rengini Değiştir olarak bilinen bir eklentinin nasıl kullanılacağını göstereceğim. Arka Plan Rengi, gösterge tablosu menüsünde de mevcuttur.
Arka planlarınızı özelleştirmek için yukarıda listelenen seçenekleri ve aşağıda gösterilen ekran görüntüsünü kullanın. Web sitenizin arka planının rengi, ziyaretçilerinizin içeriği kolayca okumasını sağlamak için önemlidir. İçerik ve arka planda önemli bir fark olduğu için görme engelli bir kişinin sitede gezinebilmesi gerekir. Arka planı değiştirmenize izin veren özel menülere sahip temalar düşünmelisiniz. Bu menülere erişmek için özelleştirme veya gösterge tablosu ekranları sıklıkla kullanılır.
Özel Blog Temanızı Tasarlama
"Üstbilgi, Altbilgi ve Tasarım" altındaki açılır menüden gezinme ve altbilgilerinizin rengini seçin.
Belirli bir "sayfada" WordPress Arka Plan Resmi
 Kredi: www.elegantthemes.com
Kredi: www.elegantthemes.comBelirli bir WordPress sayfasında arka plan resmi ayarlamak için o sayfanın sayfa düzenleyicisini açmanız gerekir. Editörün sağ tarafında “Sayfa Nitelikleri” etiketli bir kutu olacaktır. Bu kutunun içinde “Şablon” etiketli bir açılır menü olacaktır. Bu açılır menüden “Tam Genişlik” şablonunu seçmeniz gerekecek. Bunu yaptıktan sonra, “Sayfa Nitelikleri” kutusunun altında arka plan resmi seçeneği belirecektir.
Web sitelerimden birinin sayfasında nasıl resim yapabilirim? Arka plan resmi ayarlarında bir resim yükleyebilir ve ardından diğer tüm sayfaları devre dışı bırakabilir miyim? Belirli bir web sayfasındaki resmi nasıl kodlayabilirim? Özel CSS kullanmak mümkün mü? İçeriğin arka plan resmini yalnızca belirli sayfada değiştirmek istiyorum. Aşağıdaki CSS eklendi: Sayfa kimliği: 1701 – Arka plan resmi: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG&8217;); *. Buna rağmen herhangi bir değişiklik olmadı. Bunu yapmak istiyorsanız, bu CSS'yi kullanmalısınız:. 29 Temmuz 2019, 1:10 am
Bir Sayfada Bir Resmi Arka Plan Olarak Nasıl Ayarlarsınız?
Bir web sayfasının arka plan resmini oluşturmak için CSS stilini kullanın. CSS "style" etiketini kullanarak özelliğin arka plan resmini doldurun. jpg, png, svg, gif vb. dahil olmak üzere çeşitli biçimlerde bir grafik oluşturabilirsiniz. HTML5 body> background özniteliğini desteklemediğinden, arka planı değiştirmek için CSS kodunun değiştirilmesi gerekir.
Arka Plan Resminizin Doğru Görüntülenmediğini Kontrol Etme
Birkaç basit test yaparak arka plan resminizin düzgün görüntülenip görüntülenmediğini belirleyebilirsiniz. Başlamak için, resim yolunun arka plan resmi url'sinde doğru şekilde ayarlandığından emin olun. Önce görüntünün doğru şekilde ayarlandığından emin olmalısınız. Son olarak, kontrol etmek için kod denetçinizi tarayıcıdan başlatmalısınız.
WordPress Arka Plan Rengi Değişmiyor
Merhaba, eminim özelleştirmede "Önizlemeden Çık"ı seçmeniz gerekecek. Önizlemeden çıktığınızda yine aynı şekilde çalışması gerekir.
WordPress Sayfa Arka Plan Rengi Eklentisi
Sayfalarınızın arka plan rengini değiştirmenize izin veren birkaç farklı WordPress eklentisi vardır. Her eklentinin kendine özgü özellikleri ve ayarları vardır, bu yüzden birini seçmeden önce açıklamaları dikkatlice okuduğunuzdan emin olun. Bir eklentiyi kurup etkinleştirdikten sonra, eklentinin ayarlar sayfasına gidin ve istediğiniz rengi seçin.
WordPress Arka Plan Resmi Yalnızca Ana Sayfada
Arka plan resmi yalnızca ana sayfada görünecek, diğer sayfalarda görünmeyecektir. Web sitenizin ana sayfası için benzersiz bir görünüme sahip olmak istiyorsanız bu yararlı olabilir. Ana sayfaya bir arka plan resmi eklemek için WordPress Kontrol Paneline gidin ve 'Görünüm' sekmesine tıklayın. Ardından, 'Arka Plan' bağlantısını tıklayın. Bir sonraki sayfada, bir arka plan resmi yükleme seçeneğini göreceksiniz. Kullanmak istediğiniz resmi seçin ve 'Değişiklikleri Kaydet' düğmesine tıklayın.
WordPress Elementor'da Arka Plan Rengi Nasıl Değiştirilir
WordPress Elementor'da arka plan rengini değiştirmek için önce rengini değiştirmek istediğiniz öğeyi seçin. Ardından, Elementor düzenleyicisinde "Stil" sekmesine tıklayın. “Arka Plan” bölümünde bir renk seçici göreceksiniz. Arka planınız için kullanmak istediğiniz rengi seçin.
Aşağıdaki resimleri kolayca renklendirmeyi bu yazımızda öğreneceğiz. Bir Elementor sayfasının veya gövdesinin arka plan rengini değiştirme yöntemi aşağıdaki paragraflarda açıklanacaktır. Ayrıca, renk paletinin altındaki metin kutusuna istediğiniz rengin HEX kodunu da girebilirsiniz. İstediğiniz rengi seçtiğinizde, renk Elementsor sayfasının arka planına ayarlanacaktır. Elementor adlı bir öğenin düzenleme bölmesini görüntüleyebilirsiniz. Simgeye tıkladığınızda, sizi öğenin gövdesinin sağ üst köşesine götürecektir. Bir sütunun boyutunu değiştirmek için açılır menüye gidin ve Sütunu Düzenle'yi seçin. Bir sütunun arka planı, seçildiği paletten seçilmelidir. Daha hızlı çekici web siteleri oluşturabileceksiniz ve daha iyi web geliştirme becerilerine sahip olacaksınız.
Elementor Web Sitemin Arka Planını Nasıl Değiştiririm?
Herhangi bir Elementor sayfasının veya gönderisinin arka planını değiştirmek için Site Ayarları > Ayarlar > Arka Plan'a gidin.
Tüm Elementor Sayfasının Arka Plan Rengini Nasıl Değiştiririm?
Ayarlar menüsü Elementor sayfasında bulunabilir. Başlamak için Sayfa Ayarları menüsünü seçin ve ardından Stil sekmesine tıklayın. “Gövde Stili” açılır menüsünün altında üzerine tıklayın. Arka planın rengini seçin.
WordPress'te Bir Widget'ın Arka Plan Rengini Nasıl Değiştiririm?
Web sitenize giriş yapın ve ardından WordPress Tema Özelleştiriciye erişmek için Görünüm *Özelleştir'e tıklayın. Ardından Tema Özelleştirici aracılığıyla temanızı özelleştirebileceksiniz. Menüleri, renkleri, ana sayfayı, widget'ları ve arka plan resmini içerir.
