Elementor'da SVG'nizin Rengini Nasıl Değiştirirsiniz?
Yayınlanan: 2022-12-25Elementor'da bir SVG'nin rengini değiştirmeye çalışıyorsanız ve çalışmıyorsa deneyebileceğiniz birkaç şey vardır. Öncelikle, kullanmaya çalıştığınız rengin SVG tarafından desteklendiğinden emin olun. Ardından, rengi CSS yerine Elementor düzenleyicisinde ayarlamayı deneyin. Son olarak, her şey başarısız olursa, SVG'nizin rengini değiştirmek için bir eklenti kullanmayı deneyebilirsiniz.
Bu adımları izleyerek tüm SVG'leri Elementor ile nasıl uyumlu hale getireceğinizi öğrenin. Burada, SVG'leri Illustrator'dan Elementor'a içe aktarmak için zaten var olan bir öğreticiye bağlantı verilmiştir. Mevcut öğreticide size Elementor'un renk ayarlarını iki veya daha fazla renkli SVG'lerde nasıl kullanacağınızı gösteriyorum.
Bu bilgiler açıklanmıştır. Simge kutusu bloğuna bir SVG yüklediğinizde, siz o bloğu düzenlerken görünmeyecek ve siz başka bir bloğa tıklayana kadar tekrar görünmeyecek. Güncellemeye basmak, ardından sonuçları görmek için yeniden yüklemek gerekebilir.
Elementor Svg Dosyalarını Destekliyor mu?

Elementor ayarlarında SVG formatının kullanımını etkinleştirmek için, önce gelişmiş seçenekten seçerek manuel olarak etkinleştirmeniz gerekir. Yapmanız gereken ilk şey, Ayarlarınızda SVG seçeneğini etkinleştirmektir. Sitenin düzen bölümü, SVG dosyasını içeren bir simge veya logo yüklemenizi sağlar.
İki boyutlu grafikler için etkileşimi ve animasyonu destekleyen XML tabanlı bir vektör görüntü formatıdır. Elementor'un tam stil özelliklerinden yararlanmak istiyorsanız, SVG'leri satır içi stil olmadan yüklemelisiniz. Lütfen bu güvenlik uyarısını aklınızda bulundurun. Bilinmeyen kaynaklardan SVG yüklediğinizde güvenliğinizi tehlikeye atıyor olabilirsiniz. Elementor, olası kötü amaçlı kodları kaldırmadan ve görüntünün iskeletini terk etmeden önce bir SVG dosyasını sterilize eder. Yükleme başarılı olursa, yerel WordPress ortam kitaplığında görüntünün bir önizlemesi görünür ve yerel WordPress ortam kitaplığını kullanarak onu filtreleyebilirsiniz. İlk kez bir simge yüklemeye çalışırsanız, SVG dosyaları da dahil olmak üzere herhangi bir dosya yüklemenin sizi güvenlik risklerine maruz bırakabileceğini bildiren bir uyarı mesajı alırsınız.
Svg Renk Css Nasıl Değiştirilir
Bir SVG öğesinin rengini CSS kullanarak değiştirmek için önce öğeye bir CSS seçici kullanarak erişmeniz gerekir. Öğeye eriştiğinizde, rengi değiştirmek için "fill" özelliğini kullanabilirsiniz.
Bir görüntünün rengini, bunu yapmanın üç yolu olan görüntü düzenleme uygulaması Adobe Illustrator'ı kullanarak değiştirebilirsiniz. Bu araç, img etiketlerini svg dosyalarındaki satır içi kodlara dönüştürebilir. Bu yazıda size CSS ve sva ile renkleri nasıl değiştireceğinizi göstereceğim. Sonunda, size doğrudan bir SVG dosyası kullanarak renkleri nasıl değiştireceğinizi öğreteceğim. Bir SVG dosyasının rengini değiştirmek için önce renk kodunu bir metin düzenleyicide veya bir kod düzenleyicide aramanız gerekir. Microsoft, bu proje için kullanacağım Visual Studio Code gibi ücretsiz ve yüksek performanslı kod editörleri sağlıyor. Ücretsiz SVG simgelerini veya üzerine gelme işlevlerini kullandığınızda, bu yöntemi kullanmanın uygun olduğuna inanıyorum.
Svg'lerle Çalışmak
SVG'lerle çalışırken aşağıdakileri aklınızda bulundurun: Sonuç olarak, resimde yapılan herhangi bir değişiklik vektör tabanlı resim için kaynak XML dosyasına yansıtılacaktır. Kolayca değiştirilebilen logolar, simgeler ve diğer grafikler oluşturmak için iyi çalışırlar. SVG'ler tüm tarayıcılar tarafından desteklenmediğinden, tasarımlarınızın beklediğiniz gibi göründüğünden emin olmak için tasarımlarınızı çeşitli farklı tarayıcılarda test etmelisiniz. Son olarak, bir web sayfasındaki görselin rengini değiştirmenin sayfanın nasıl görüntülendiğini etkilemeyeceğini unutmayın.

Img Src Svg Renk Değiştir

Bir img src svg dosyasının rengini değiştirmek isterseniz, “fill” özelliğini kullanabilirsiniz. Örneğin, siyah arka plan ve beyaz ön plana sahip bir görüntünüz varsa, "fill" özelliğini "beyaz" ve "stroke" özelliğini "siyah" olarak değiştirebilirsiniz.
Css'de Bir Simgenin Rengi Nasıl Değiştirilir
***br'ye gidip açılır menüden seçerek CSS'deki simge rengini değiştirin. *br, bu pencerede görünen simgenin adıdır. Geçerli renk :
Elementor İçin Svg'yi Dışa Aktar
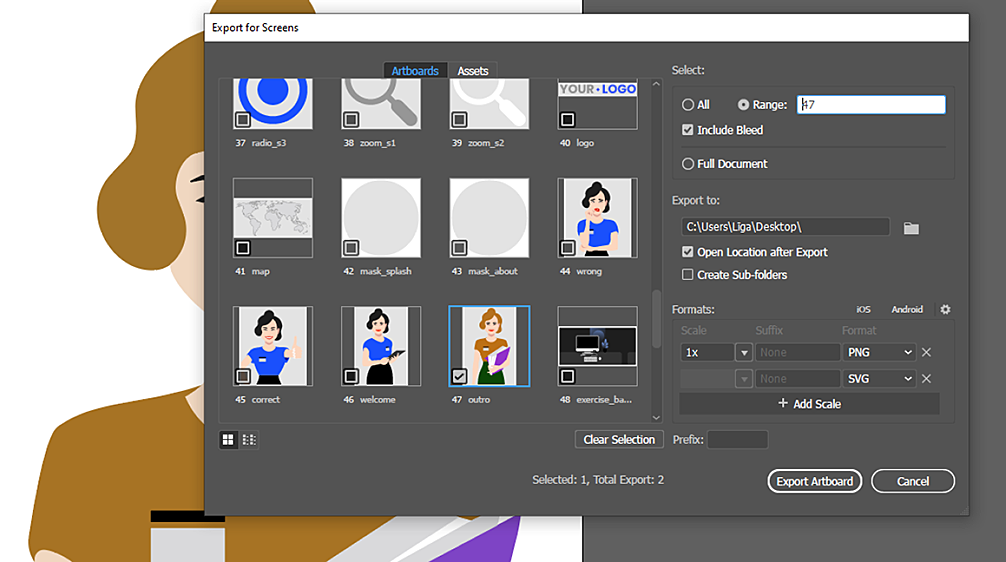
Elementor'da bir SVG dosyası kullanmak istediğinizde, önce onu vektör düzenleme yazılımınızdan dışa aktarmanız gerekir. Adobe Illustrator için bu, Dosya > Dışa Aktar > Farklı Dışa Aktar'a gidip SVG dosya biçimini seçerek yapılabilir. Tüm resimlerinizin dışa aktarılması için “Çalışma Yüzeylerini Kullan” seçeneğini işaretlediğinizden emin olun. SVG dosyanızı aldıktan sonra, Şablonlarım > Şablonu Yükle'ye giderek onu Elementor'a yükleyebilirsiniz. SVG dosya formatını seçin ve dosyanızı seçin. Artık SVG dosyanızı tuval üzerine sürükleyip bırakabilir ve tasarımlarınızda kullanmaya başlayabilirsiniz!
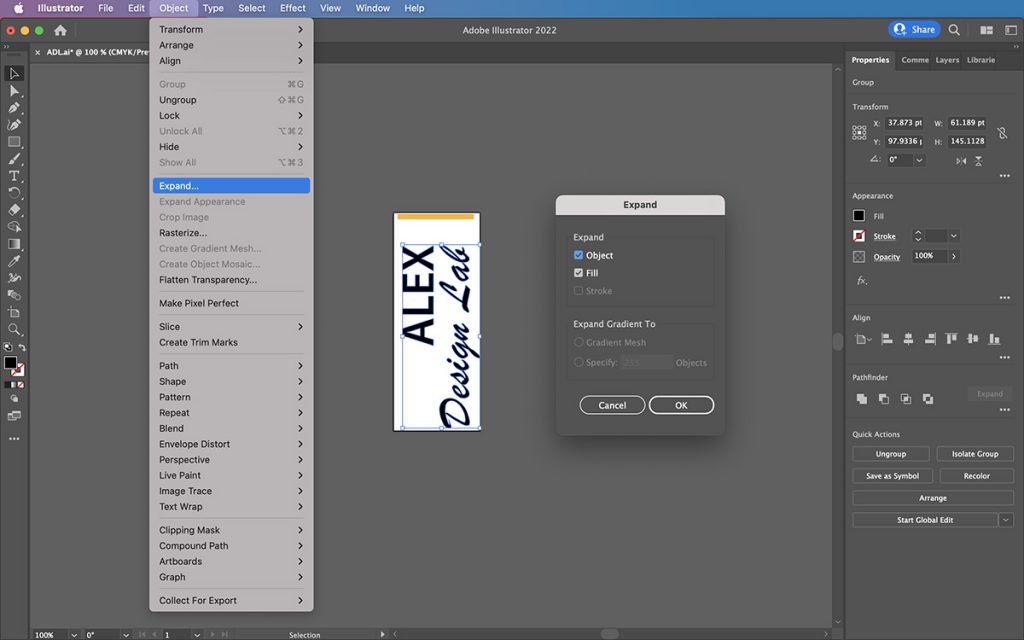
Elementor, hangi ayarların bir Illustrator simgesinin doğru şekilde oluşturulmasıyla sonuçlanacağı konusunda net bir anlayışa sahip değildir. Sonunda, belirli SVG dışa aktarma ayarlarında bir simgeyi kırılmaya zorlayamadım, bu yüzden birden çok ayarı test etmeye karar verdim. Adobe Illustrator'daki siyah renk örneği #231f20'dir. Simgeniz %100 siyah olarak ayarlanmışsa, Elementor onu doğru şekilde göstermeyecektir. Simge yeniden boyutlandırılabilir, ancak ana renk stili kullanılarak renklendirilemez. Küçült ve Duyarlı özelliğini kapatarak simgeyi değiştirmek mümkün değildir. Bu simge için varsayılan ayar olarak Farklı Kaydet kullanıldığında gayet iyi çalışıyor.
Illustrator'ın dışa aktarma ve kaydetme ayarlarında ondalık ayarı değiştirmek simge kalitesini etkiler mi? Illustrator ayarlarını test ettikten sonra Illustrator'dan Elementor'a aktarılan simgelerin kalitesinde herhangi bir fark görmedim. CMYK veya RGB renkli belge modunda varsayılan siyah renk örneğinin artık #000000 olmadığını görürseniz, simgelerinizin de renklenmediğini fark edebilirsiniz. Siyah dolgu rengi değiştirilirse simgeniz iyi çalışmalıdır.
Bir Svg Dosyasını Nasıl Dışa Aktarırım?
Dosya > Dışa Aktar > Farklı Dışa Aktar… seçeneğine gidip uygun biçimi seçerek dosyanızı dışa aktarabilirsiniz: SVG. Dışa Aktar'a tıkladıktan sonra, herhangi bir ayar seçme seçeneğiniz olmadan görüntüyü kaydetmek üzere olduğunuzu düşünebilirsiniz. Dosya kaydedilmeden önce o konumda yeni bir pencere görüntülenecektir.
Svg Color Tailwind'i Değiştir
Tailwind, herhangi bir şişkinlik olmadan ısmarlama tasarımlar oluşturmak için ihtiyacınız olan tüm yapı taşlarını size veren, yardımcı program öncelikli bir CSS çerçevesidir. Bir SVG'nin rengini değiştirmek için Tailwind'in renk işlevlerini kullanabilirsiniz. Örneğin, bir SVG'nin kuyruğunu koyu mavi yapmak için koyulaştırma işlevini kullanabilirsiniz: darken(#056ef0, 20%)
Ölçeklenebilir Vektör Grafiklerine dayalı XML tabanlı (düzenlenebilir) bir vektör grafik formatıdır. Bu program, tarayıcıda simgeler, animasyonlar, etkileşimli çizelgeler, grafikler ve diğer dinamik grafikler oluşturmak için kullanılır. Tailwind ile SVG simge rengini kolayca düzenleyebilir veya değiştirebilirsiniz. Bir viewBox niteliği, bir görünümün konumunu ve boyutunu tanımlar.
