WordPress Sitenizin Renklerini Nasıl Değiştirirsiniz?
Yayınlanan: 2022-10-20WordPress ile ilgili harika şeylerden biri, yeni temalar yükleyerek sitenizin görünümünü kolayca değiştirebilme yeteneğidir. Kelimenin tam anlamıyla binlerce tema mevcut olsa da, bazen mevcut temanızın renklerini markanıza veya tarzınıza daha iyi uyacak şekilde değiştirmek isteyebilirsiniz. Neyse ki, herhangi bir kodlama deneyiminiz olmasa bile WordPress sitenizin renklerini değiştirmek nispeten kolaydır. Bu yazıda, birkaç farklı yöntemle WordPress sitenizin renklerini nasıl değiştireceğinizi göstereceğiz.
Bu bölümde, WordPress web sitesi renklerini nasıl ayarlayacağınızı öğreneceksiniz. Varsayılan Özelleştir seçeneği renkleri değiştirmenize olanak tanır. Bu makalenin temeli olarak Twenty Twenty-One WordPress temasını kullandık. Başka temalarınız varsa veya bu seçeneklere sahip değilseniz, bunun yerine her zaman eklenti yöntemini deneyebilirsiniz. Premium WordPress temaları, rengi değiştirmek için kolayca ayarlanabilir. Temada bulunan özelleştirme seçeneklerinden herhangi birine güvenmek zorunda kalmadan bir web sitesine özel CSS eklemek her zaman mümkündür; bunun yerine, web'de bulunan araçlardan ve eklentilerden birini kullanın. SiteOrigin CSS eklentisini kullanarak renk değiştirme yöntemi aşağıdaki videoda gösterilmektedir.
SiteOrigin'in CSS eklentisi ile web sitenizin rengini değiştirebilirsiniz. Çoğu zaman, genel tema ayarlarına veya içerik alanlarına giderek sitenizin renk düzenini değiştirebilirsiniz. Web sitenizin genel ayarlarında herhangi bir değişiklik yapmanıza gerek yoktur. Seçenekler, her seçeneğin sitenizin belirli bir bölümüne karşılık gelmesi için gruplara ayrılmıştır. Tema Seçenekleri bölümünde başlıkların (1'den 6'ya kadar), paragrafların, bağlantıların ve vurgulu renklerin rengini değiştirebilirsiniz. İçerik Alt kısmındaki bir pencere öğesi alanı, sayfalarınızın içeriğinin altındaki içeriği görüntülemek için kullanılır. Bu örnekte yalnızca alt bilginizin arka plan rengine izin verilir.
WordPress Web Sitesi Şablonumu Nasıl Değiştiririm?

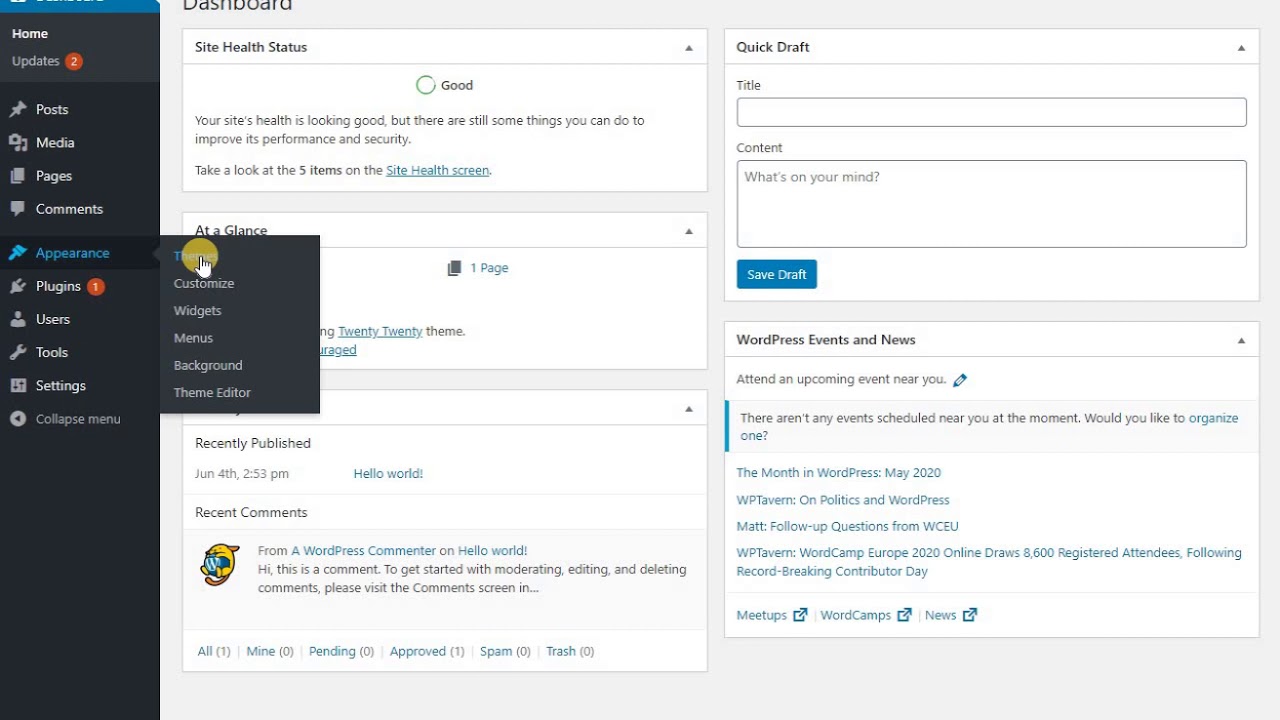
WordPress web sitesi şablonunuzu değiştirmek için WordPress yönetici kontrol panelinize erişmeniz gerekir. Giriş yaptıktan sonra Görünüm sekmesine gidin ve ardından “Düzenleyici” bağlantısını tıklayın. Buradan, açılır menüden kullanmak istediğiniz şablonu seçebileceksiniz. Değişikliklerinizi kaydetmek için “Dosyayı Güncelle” düğmesini tıkladığınızdan emin olun.
WordPress Sitenizin Görünümünü ve Hissini Nasıl Değiştirirsiniz?
Özel bir tema , şablonları değiştirmek zorunda kalmadan web sitenizin görünümünü ve verdiği hissi özelleştirmenize olanak tanır. WordPress eklentisi Özel Temalar, sitenizi beğeninize göre özelleştirmenize olanak tanır. Özel temayı yükledikten sonra kontrol panelinizde Görünüm Temaları'na gidin. Temayı özelleştirmek istiyorsanız menüden birini seçin.
Bir Şablonun Rengini Nasıl Değiştirirsiniz?

Bir şablonun rengini değiştirmek istiyorsanız, HTML/CSS kodunu doğrudan düzenleyebilir veya yeni bir renk seçmek için bir renk seçici aracı kullanabilirsiniz.
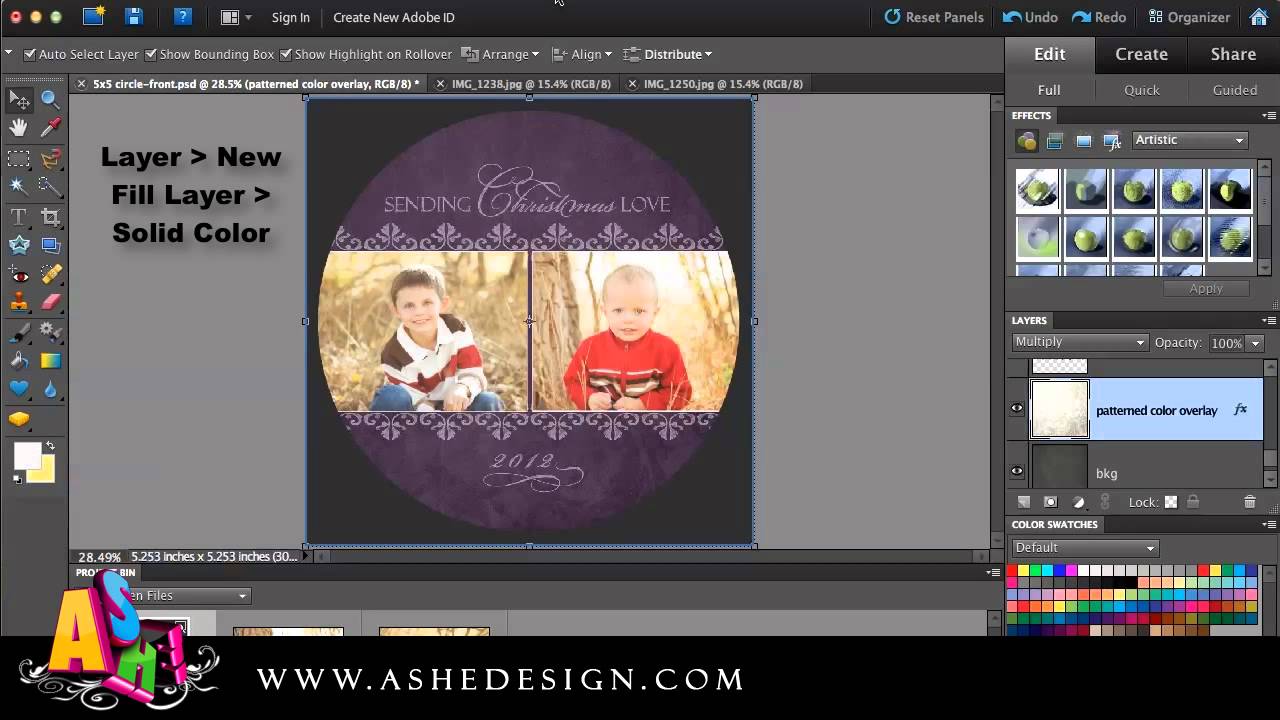
Powerpoint Temanızın Rengi Nasıl Değiştirilir
Tema Renkleri sekmesine tıklarsanız, seçilebilecek renklerin bir listesini göreceksiniz. Bir temanın rengi, kullanmak istediğiniz renge ve ardından Mevcut tema olarak ayarla'ya tıklayarak değiştirilebilir.
WordPress'te Varsayılan Tema Rengi Nasıl Değiştirilir

Yeni bir tema eklemek, sitenizin renklerini değiştirmenin en kolay yoludur. Mevcut temanızı korumak ve sadece renkleri değiştirmek istiyorsanız, bunu da yapabilirsiniz. Birçok temanın WordPress Özelleştirici'de renk değiştirme seçenekleri vardır. Temanızda bu yoksa, bir eklenti kullanabilir veya temanızın CSS'sini düzenleyebilirsiniz.

Bu eğitimde, WordPress'te varsayılan tema rengini nasıl değiştireceğinizi göstereceğiz. Bu eğitim, değişiklik için fazla zaman veya çaba harcamanızı gerektirmez. Değişikliklerin birlikte iyi çalışmasını istiyorsanız, öncelikle seçtiğiniz renklerin ve yazı tiplerinin çalışacağından emin olmalısınız. Bu adım adım kılavuzda varsayılan renk paletini ve tipografiyi nasıl değiştireceğinizi göstereceğiz. Careex ürünü, tüm tıbbi yapılar için ideal çözümdür. Tamamen işlevsel bir web sitesi oluşturmak için herhangi bir kodlamaya gerek yoktur çünkü ihtiyacınız olan her şeye sahiptir. Kullanım kolaylığı nedeniyle Metalogic, web tasarımcıları ve yazılım geliştiricileri için mükemmel bir seçimdir.
Bu şablon, dış kaynak şirketlerinin web sitelerini güncellemek için de faydalı olabilir. Jingle Bells şablonu, hediyelik eşya mağazalarına uygun hale getirildiği için mükemmel bir seçimdir. Web sitenize ekleyerek, gelişmiş işlevleri uygulayabileceksiniz. Hem kod hem de sürükle-bırak ile oluşturulabilen Elementor Sayfa Oluşturucu, web sitenizin ön ucunu kişiselleştirmenize olanak tanır. Bu özelliklerin yanı sıra Elementor, Google haritalarını ve karusellerini kullanma yeteneği de dahil olmak üzere sınırsız sayıda widget ile birlikte gelir.
Varsayılan Yazı Tipinizi Nasıl Değiştirirsiniz?
Varsayılan yazı tipi, aynı sayfada Yazı Tipleri düğmesi tıklanarak ve yeni bir yazı seçilerek değiştirilebilir.
WordPress'te Yazı Tipi Rengi Nasıl Değiştirilir
WordPress'te yazı tipi rengini değiştirmenin birkaç yolu vardır. İlk yol, metninizin rengini değiştirmek için yerleşik WordPress düzenleyicisini kullanmaktır. Değiştirmek istediğiniz metni seçin ve ardından araç çubuğundaki “ Metin Rengi ” düğmesine tıklayın. Metniniz için yeni rengi seçmenize izin veren bir renk seçici görünecektir. WordPress'te yazı tipi rengini değiştirmenin başka bir yolu da Gelişmiş Özel Alanlar gibi bir eklenti kullanmaktır. Bu eklenti, yazı tipi rengini değiştirme yeteneği de dahil olmak üzere WordPress siteniz üzerinde size daha fazla kontrol sağlar. Eklentiyi kurup etkinleştirmeniz ve ardından “Alanlar” sekmesine gitmeniz yeterlidir. Buradan yeni bir alan ekleyebilir ve ardından “Renk” alan türünü seçebilirsiniz.
Bir WordPress sitesinde yazı tipi rengini değiştirme işlemi. Bu, tek bir cümlede, tek bir blokta veya sadece metnin tek bir bölümünde yapılabilir. Sitenizdeki belirli bir öğenin veya bir CSS sınıfının rengini değiştirme seçeneği de vardır. Sitenizde çok fazla renk varsa, profesyonelce görünmez. Bir metin bloğunun rengini değiştirmek istiyorsanız, bir CSS sınıfını kullanabilirsiniz. Customizer'daki sınıflarla bunu yapmak kolaydır ve temanızı güncellerken herhangi bir sorunla karşılaşmazsınız. Ek CSS bölmesinde, yazı tipi renginizi değiştirmek için kutuya CSS'yi yazın.
Sitenizdeki mevcut öğelerin rengini değiştirmek istiyorsanız, önce temanın stil sayfasını değiştirmelisiniz. Yazı tipi rengi doğrudan değiştirilebilir veya bir sınıf verirseniz, bir sınıf oluşturabilir ve CSS'yi stillendirebilirsiniz. Profesyonel bir WordPress Teması ile web sitenizi öne çıkarın.
