WordPress'te Yazı Tipi Nasıl Değiştirilir
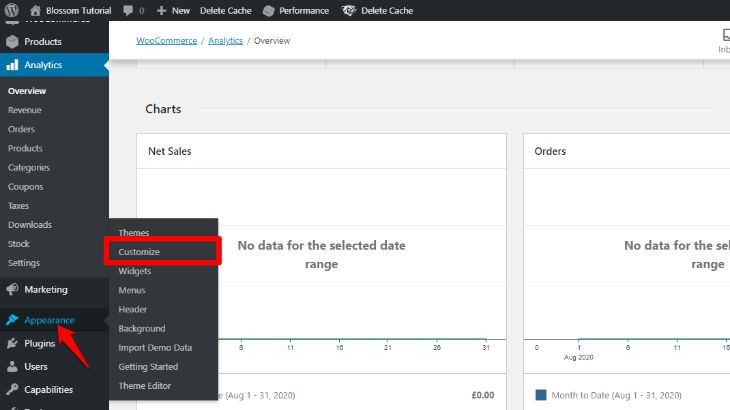
Yayınlanan: 2022-09-11WordPress'te yazı tipinin nasıl değiştirileceğine dair bir giriş yapmak istediğinizi varsayarsak: WordPress ile ilgili harika şeylerden biri, web sitenizdeki yazı tipini kolayca değiştirebilmenizdir. Bu, WordPress kontrol panelinizin Görünüm > Yazı Tipleri bölümüne giderek yapılabilir. Buradan web siteniz için yeni bir yazı tipi seçebilirsiniz. Web sitenizdeki yazı tipleri üzerinde daha fazla kontrol istiyorsanız, Easy Google Fonts gibi bir WordPress eklentisi yükleyebilirsiniz. Bu eklenti, web sitenizdeki başlıklar, paragraflar ve menü gibi belirli öğelerin yazı tipini değiştirmenize olanak tanır. Bu nedenle, web sitenizin tamamı için veya yalnızca belirli öğeler için yazı tipini değiştirmek istiyorsanız, WordPress bunu kolaylaştırır.
Basitçe bir web sitesindeki tipografiyi değiştirmek tüm farkı yaratabilir. Her yazı tipinin kendi stili vardır ve temsil ettiği harf ve sayılarla ayırt edilir. MS Word veya Google Dokümanlar'daki metni kolayca kalın, italik ve hatta kalın italik olarak değiştirebilirsiniz. Web yazı tiplerini düzgün bir şekilde görüntülemek için, kullanıcının dört tür dosya kullanması gerekir. TrueType dosyaları bir EOT dosyası, bir HTML dosyası, bir WOFF dosyası ve bir SVG dosyasından oluşur. İstediğiniz yazı tiplerini seçerek yerel sisteminizde barındırılan yazı tiplerine erişebilirsiniz. Kullandığınız tarayıcıdan bağımsız olarak web siteniz aynı görünecektir çünkü Web için güvenli yazı tipleri kullanır.
Sistemi kullanmak için herhangi bir şey indirmeniz veya yüklemeniz gerekmez. Font Awesome'i kullanabilmek için sayfanızın >head> bölümüne aşağıdaki kod satırını eklemeniz gerekir. Yazı tipi boyutunu ayarlayarak simgenin rengini veya boyutunu değiştirmek mümkündür. Gösterimizde size Gutenberg'in varsayılan düzenleyicisini ve ardından Brizy ve Elementor gibi sayfa oluşturucuları nasıl kullanacağınızı göstereceğiz. Düzenlemek istediğiniz yazı veya sayfanın yazı tipini, yazıya veya sayfaya gidip Elementor'a tıklayarak değiştirin. Stil sekmesini seçerek yazı tiplerini de değiştirebilirsiniz. Sayfanızı oluşturmak için Elementor'u kullandığınızda, metni düzenlemek için sayfa oluşturucuyu kullanabilirsiniz.
Çeşitli yazı tipi, boyut, ağırlık, satır yüksekliği, boşluk ve diğer seçenekler mevcuttur. Bir yazı tipi eklentisi ile, herhangi bir kod girmek zorunda kalmadan WordPress'teki yazı tipini kolayca değiştirebilirsiniz. Ayrıca, WordPress özelleştiriciyi kullanarak yaptığınız değişiklikleri gerçek zamanlı olarak önizleyebilirsiniz. Başlıklar ve paragraflar gibi Easy Google Fonts eklentisinin varsayılan öğelerini değiştirmek kolaydır. Kap adını belirlemek için yazı tipine sağ tıklayın ve bir web sayfası yükleyin. Eğer rahatsanız, herhangi bir kod yazmadan WordPress sitenizdeki herhangi bir öğenin yazı tipini değiştirebilirsiniz. WordPress'te yazı tipini CSS ile değiştirmek, WordPress Özelleştirici'yi kullanmak gibi uygun bir seçenektir.
Elementor sayfa oluşturucu, bir sayfa oluşturucu kullanarak yazı tiplerinin nasıl özelleştirileceğini göstermek için kullanılacaktır. Web sitenizde Google yazı tiplerini veya diğer harici yazı tiplerini kullanmanıza izin verilmez. Bir kullanıcı Google'dan veya yazı tipi ana bilgisayarından bir sayfaya gelir gelmez tarayıcının yazı tipinin bir kopyasını istemesi gerekir. Bir istek yapıldığında, tarayıcı daha fazla çalışmaya zorlanır ve bu da sayfanın daha yavaş yüklenmesine neden olur. Bir tarayıcı, fontları yerel olarak barındırarak, herhangi bir ek eylem gerçekleştirmesine gerek kalmadan font dosyasını indirebilir. Google yazı tipleri, normal yazı tiplerinin barındırılabileceği gibi WordPress'te yerel olarak barındırılabilir. Ücretsiz bir araç kullanarak WordPress siteniz için gereken CSS kodunu oluşturabilirsiniz.
Astra temasıyla kendi Google Fontunuzu barındırabilirsiniz. Sitenizdeki yazı tipini değiştirme imkanınız olmadığında bunları kullanabilirsiniz. Daha popüler WordPress yazı tipi eklentilerinden bazılarına daha yakından bakalım. Özel Yazı Tipleri ile WordPress sitenize kolayca özel yazı tipi dosyaları ekleyebilirsiniz. Astra teması, Beaver Builder ve Elementor ile eklenti ile bir sayfa oluşturabilirsiniz. WP Google yazı tiplerini kullanarak Google'ın ücretsiz ve yüksek kaliteli yazı tiplerini hızlı ve kolay bir şekilde web sitenize ekleyebilirsiniz. Büyük harfli kelimelerin kullanımı gayet iyi çalışır, ancak metnin tamamı büyük harfle yazılırsa, o kadar etkili olmaz.
Tek bir sayfanız varsa, yazı tiplerini minimumda tutmaya çalışın. Çok sayıda yazı tipi kullandığınızda, profesyonelce görünmüyor. Başlığınızdaki tüm öğelerin yazı tipini değiştirmenin yanı sıra, başlığınızın tasarımını da değiştirebilirsiniz. WordPress özelleştiriciyi kullandığınızda, yazı tiplerinizi gerçek zamanlı olarak önizleyebilirsiniz. Web siteniz, tarzınıza hitap eden yazı tiplerine sahip olmalıdır. WordPress, yazı tipini değiştirmenizi ve web sitenizin görünümünü ihtiyaçlarınıza göre özelleştirmenizi kolaylaştırır. Google yazı tipleri ve Roboto yazı tipleri dahil olmak üzere WordPress yazı tiplerini değiştirmenin çeşitli yollarını ele aldık.
Style niteliğini kullanarak HTML'deki metnin yazı tipini değiştirebilirsiniz. Bir satır içi stil, stil özniteliği kullanılarak tanımlanır. Bu öznitelik, CSS özelliği font -ailesini, boyutunu, stilini ve diğer öznitelikleri belirtmek için kullanılır. HTML5, Font> etiketini desteklemediğinden, fontu değiştirmek için CSS stilleri kullanılır.
Hangisini istediğinize karar verdikten sonra yazı tiplerinizi değiştirmek için WordPress Kontrol Panelinize giriş yapın. Ayarlarınızı yapmak için arayüzün sol tarafında görünen “Özelleştir” butonuna tıklayın. En üstte, sitenin başlığına ve logosuna bir bağlantı bulacaksınız. Başlığınızın metni ve yazı tipi ailesi burada görünür olmalıdır.
Bir belgenin boyutunu değiştirmek istiyorsanız, html-size niteliğini ekleyin. Bir yazı tipinin göreli veya mutlak terimlerle görüntülediği boşluk miktarına bir yüzde boyutu değeri atanır. font.tags etiketini kapattığınızda, normal metin boyutuna dönmek için /font> etiketini kullanın.
WordPress'te Yazı Tipi ve Boyutunu Nasıl Değiştiririm?
 Kredi bilgileri: bloomthemes.com
Kredi bilgileri: bloomthemes.comBu, varsayılan WordPress blok düzenleyicisini kullanarak kolayca elde edebileceğiniz bir seçenektir. Herhangi bir paragraf bloğunun yazı tipi boyutunu üzerine tıklayarak ve sağ taraftaki menüden 'Tipografi'yi seçerek değiştirebilirsiniz. Açılır menü, şu boyutlar arasından seçim yapmanızı sağlar: Küçük, Normal, Orta, Büyük ve Çok Büyük.
Yazı tipi boyutunun nasıl değiştirileceğini bilen WordPress, ayarlamayı çok daha kolay hale getirir. Uygun başlık boyutu sizi hemen ziyaretçinizin önüne çıkaracaktır. Klasik düzenleyiciyi kullanıyorsanız, sayfanın altındaki 'Paragraf'ı tıklayarak başlık yazı tipini değiştirebilirsiniz. Bu sayfa oluşturucu ile oluşturulan sayfalar daha kolay düzenlenebilir. Özel CSS, tema ayarlarınızda yazı tipi boyutunu değiştiremiyorsanız daha iyi bir seçenek olabilir. Bu yöntem, önceki yöntemin aksine daha zordur. Birkaç satır kod eklemek gerekiyor.
Önce tema geliştiricinize danışmalı veya belgeyi incelemelisiniz. Yazı tipi boyutu bir eklenti aracılığıyla WordPress'te değiştirilebilir. Mevcut bir program seti yeni eklentilerle güncellenebilir. Yüklenen sayfa sayısının artması sonucunda kodun sayfa başına yüklenmesi daha uzun sürer. WordPress'in yazı tipi boyutunu değiştirmek, bunu yapmanın en çevre dostu ve en güvenli yoludur.
WordPress Sitenizdeki Yazı Tipi Nasıl Değiştirilir
Görünüm menüsü, Temel veya üstbilgi gibi kullandığınız özel yazı tiplerini değiştirmek için kullanılabilir. Alternatif olarak, özel yazı tipi adının sağındaki X işaretini tıklayarak Temanızın varsayılan yazı tipini değiştirebilirsiniz. Özelleştiricide CSS'yi düzenleyerek boyutu artırabilirsiniz. Görünüm Özelleştirme Tipografi'den farklı bir Ön Ayar Boyutu seçerek, başlığınızdaki yazı tipi boyutunu değiştirebilirsiniz. Başlığın üstündeki blok menüsü, H2 başlık etiketini değiştirmek için bir düğme içerir.
Bir Web Sayfasındaki Yazı Tipini Nasıl Değiştiririm?
Bir web sayfasındaki yazı tipini değiştirmek için o sayfanın HTML koduna erişmeniz gerekir. HTML koduna eriştiğinizde, kodu düzenleyerek yazı tipini değiştirebileceksiniz.

Bu gönderide, yalnızca birkaç satır kod kullanarak sitenizin yazı tipini nasıl değiştireceğinizi göstereceğiz. HTML'deki yazı tipi türünü CSS olarak değiştirmek, CSS yazı tipi ailesi özelliğini gerektirir. Satır içi CSS kullandığınızda, HTML ve CSS'niz HTML belgenizin gövde bölümüne yerleştirilir. Çoğu geliştirici, bunun HTML'deki yazı tipi yüzünü değiştirmenin en uygun yöntemi olduğunu düşünür. Artık her etiket için ayrı bir stil kuralı gerekli değildir. Belirli bir öğe türünün tümünü seçmek için bir CSS seçicileri kullanarak bunu yapabilirsiniz. CSS yazı tipi boyutu özelliği, yazı tipi boyutunu ayarlamak için HTML'de kullanılabilir.
CSS color özelliğini kullanarak HTML yazı tiplerinin rengini değiştirebilirsiniz. Değeri istediğiniz gibi ayarlayabilir ve ardından bir özniteliğe ekleyebilirsiniz. Ardından bu stil niteliğini paragraf, başlık, düğme veya yayılma etiketi gibi bir HTML öğesine ekleyin. Sonuç olarak, bir paragrafın yazı tipi rengini Lorax turuncu olarak değiştirmek için CSS kullanacağız. Web tasarım becerilerinin yardımıyla yazı tipinizin türünü, boyutunu ve rengini değiştirebilirsiniz. Bu, bir öğeyi div etiketlerine sararak ve ona stil vermek için bir CSS seçici kullanarak gerçekleştirilebilir. Bir div, sayfanızı bölümlere ayırmak için kullanılabilecek genel bir öğedir.
Göz Atmanızdaki Karışık Yazı Tiplerini Nasıl Onarırsınız
Tarayıcınızın yazı tipleri, bazı faktörler nedeniyle zaman zaman uyumsuz görünebilir. Tarayıcınız, düşük DPI'lı bir ekran kullandığınızda veya ekran çözünürlüğünüzün normalden düşük olduğu durumlarda olduğu gibi bazı durumlarda yazı tipini ölçekleyerek ekran çözünürlüğünüze uyum sağlamaya çalışabilir. Alıştığınız gibi olsalar bile size yersiz görünebilirler.
Tarayıcınızın alıştığınız yazı tiplerini görüntülemesinde sorun yaşıyorsanız, yakınlaştırma düzeyinizi sıfırlamayı deneyin. Zoom RESET seçeneği, Ctrl+0 tuşlarına basılarak (kontrol tuşu basılı tutulur ve eksi tuşuna basılır) veya kontrol tuşunu basılı tutup artı tuşuna basılarak kullanılabilir.
Bu işe yaramazsa, Yakınlaştır'a tıklayarak metni büyütebilirsiniz. Artı tuşuna basarken IN düğmesi (Ctrl++) birkaç saniye basılı tutulabilir. Çoğu tarayıcıda artık bu özellik mevcut olmalıdır.
Bir Sayfada WordPress Yazı Tipini Değiştirme
Görünüm'e giderek kullandığınız özel yazı tiplerini değiştirebilirsiniz. Temanın varsayılan yazı tipine geri dönmek istiyorsanız, özel yazı tipi adının sağındaki X'i seçin.
Bu bölümde, WordPress Şablonlarındaki varsayılan yazı tiplerini genel olarak nasıl değiştireceğinizi öğreneceksiniz. Yazı tipi değişikliklerinin sitenin herhangi bir bölümüne uygulanabilmesi için o temanın CSS'sini düzenlemelisiniz. Aşağıdaki makale, WordPress'ten Twenty Twenty temasına dayanmaktadır, ancak talimatlar diğer herhangi bir WordPress teması için geçerlidir. Yazı tipini kullanabilmeniz için önce kod açısından incelenmesi gerekir. Google Fonts'un çalışmasını istiyorsanız, HTML kodunuza bir API referansı eklemelisiniz. İnternet tarayıcı uyumluluğu söz konusu olduğunda WebSafe yazı tipleri en güvenilir olanlardır. Yazı tipi değişikliği görünmezse, tarayıcı önbelleğinizi temizlemeniz gerekebilir.
Bir Yazı veya Sayfadaki Yazı Tipi Nasıl Değiştirilir
Bir gönderi veya sayfanın yazı tipini değiştirmek için söz konusu gönderiyi veya sayfayı açın ve “Yazı Tipleri” bölümüne gidin. Burada çeşitli yazı tipleri arasından seçim yapmak ve yazı tipi boyutunu ve ağırlığını ayarlamak mümkündür.
Yazı Tipi WordPress Css'yi Değiştir
WordPress sitenizdeki yazı tipini değiştirmek için CSS dosyasını düzenlemeniz gerekecektir. Web sitenizin stilinden CSS dosyası sorumludur, bu nedenle yazı tipini değiştirmek için CSS dosyasını düzenlemeniz gerekir. CSS dosyasını doğrudan düzenleyebilir veya CSS dosyasını yönetmenize yardımcı olması için bir eklenti kullanabilirsiniz.
WordPress temaları yazı tipini nasıl kullanır? Yazı tipleriyle ilgili WordPress Codex gönderisi, temaların nasıl çalıştığını açıklar. Varsayılan Yirmi Onbeş teması durumunda, birden çok tema alanında tek bir yazı tipi kullanabilirsiniz. Bir yazı tipi seçmek zor olsa da, dikkat edilmesi gerekenler listesinin başında yer almalıdır. Gönderinizin gövdesinde kullanılan yazı tipini değiştirmek, gövdenin yazı tipi stilinin nerede tanımlandığına bağlı olacaktır. Bazı temalar çok sayıda yazı tipi gerektirdiğinden ilgili kodu bulmak zor olacaktır. WhatFont ücretsiz olarak indirilmelidir (yalnızca Google Chrome ile kullanılabilir).
Bir web sitesini ziyaret ettiğinizde, oturum açtığınız mavi bir simge görürsünüz. Bu simge, düzenlemek istediğiniz bir öğeyi seçmenize olanak tanır. CSS Hero ile yazı başlığınızın yazı tipini değiştirebilir, boyutunu artırabilir ve arka plan rengi ve kenar boşluğu ekleyebilirsiniz. Değişiklikleri olduğu gibi görebilirsiniz, bu çok güzel bir özellik.
Özel Yazı Tipleriyle WordPress Sitenizi Öne Çıkarın
WordPress, web sitenizdeki yazı tipini, boyutunu ve metnin stilini kolayca değiştirmenize olanak tanıyan popüler bir içerik yönetim sistemidir. Tek tek sözcüklerin, belirli cümlelerin, başlıkların, tüm paragrafların ve hatta tek tek cümlelerin yanı sıra tüm metin sayfalarının yazı tipini de değiştirebilirsiniz.
WordPress Yazı Tipi
WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress'in en önemli özelliklerinden biri esnekliğidir - basit bir blog veya karmaşık bir web sitesi için kullanılabilir. WordPress ayrıca milyonlarca web sitesine güç sağlayan, dünyanın en popüler CMS'lerinden biridir.
Aşağıdaki temalardan birini kullanıyorsanız Global Styles'ı kullanarak sitenizin yazı tipini değiştirebilirsiniz. İki tür yazı tipi vardır: başlıklar ve temel yazı tipleri. Global Stiller menüsüne, yeni yazı tipi eşleştirmelerini kaydetmek için Yayınla veya değişiklikleri geri almak için Sıfırla'yı tıklatarak erişilebilir. Özel yazı tiplerinizi seçtikten sonra bunları istediğiniz sıklıkta değiştirebilirsiniz. Başlığın veya temel yazı tiplerinin boyutu, değiştirmek istediğiniz her yazı tipi için aşağıdaki ve sağdaki boyut seçeneği seçilerek ve ardından açılır menü tıklanarak değiştirilebilir. Genel varsayılan yazı tipi boyutlarını değiştirmek için özel CSS kullanılabilir. Bir eklentiyi test ettikten sonra atmaya karar verirseniz, eklenti listenizin temiz kalmasını sağlamak için onu devre dışı bırakmanız/silmeniz gerekir. Harici bir Typekit.com hesabı, bir WordPress.com bloguna veya web sitesine bağlanamaz. Herhangi bir dilde çalışıp çalışmadığını görmek için Özelleştirici'yi kullanarak belirli bir yazı tipini test etmek en iyisidir.
WordPress Elementor'da Yazı Tipi Nasıl Değiştirilir
WordPress Elementor'da yazı tipini değiştirmek için öğenin ayarlarına gidin ve "Tipografi" sekmesine tıklayın. Buradan yazı tipi ailesini, boyutunu, ağırlığını ve stilini seçebilirsiniz.
Varsayılan yazı tipi, tutarlılığı korumanın ve düzenlemenizin sorunsuz çalışmasını sağlamanın akıllı bir yoludur. Bir yazı tipi size bir parçayı okuma zamanının geldiğini söyleyebilir. Bu makalenin amacı, Başlık pencere aracı ve Metin Düzenleyici pencere aracı için Elementor'daki varsayılan yazı tipinin nasıl değiştirileceğini göstermektir. Aşağıdaki adımlar, Elementor'un başlık ve metin düzenleyici widget'larındaki varsayılan yazı tipini nasıl değiştireceğiniz konusunda size yol gösterecektir. Metnin rengini, bir sözcükteki karakter sayısını veya paragraf aralığını değiştirmek için üç seçenekten birini seçebilirsiniz. Site Ayarları paneline eklenen başlık widget'ına tıklayarak değişiklikleri kontrol edebilirsiniz.
Elementor Site Ayarları: Tasarım Sistemi > Genel Yazı Tipleri
Widget panelinde Tasarım Sistemi altında genel yazı tipini değiştirebilirsiniz. Elementor için istediğiniz yazı tiplerini seçtikten sonra 'Uygula'yı tıklayın.
