Alt Temanızda Yazı Tipi Nasıl Değiştirilir
Yayınlanan: 2022-10-20WordPress sitenizi temel bilgilerin ötesinde özelleştirmek istiyorsanız, alt temanızdaki yazı tipini nasıl değiştireceğinizi öğrenmeniz gerekir. Bu, kodlama bilgi seviyenize bağlı olarak birkaç farklı şekilde yapılabilir.
Kodla çalışmak konusunda rahatsanız, gerekli CSS'yi alt temanızın stil sayfasına ekleyebilirsiniz. Kod konusunda o kadar rahat değilseniz, yazı tipini değiştirmek için bir eklenti kullanabilirsiniz.
Alt temanızdaki yazı tipini değiştirmek, sitenizi diğerlerinden farklı kılmanın harika bir yoludur. Alt temanızdaki yazı tipini nasıl değiştireceğinizi öğrenmek için okumaya devam edin.
Genel olarak, çoğu WordPress teması yazı tiplerini değiştirmenize izin verir, ancak bazıları bunu diğerlerinden daha kolay yapmanıza izin verir. Herhangi bir temaya ek yazı tipi seçenekleri eklemek için ücretsiz eklentileri de kullanabilirsiniz. Esnek Neve temamız, nasıl kullanılacağını inceleyeceğimiz ilk bölümde gösterilecektir. Ayrıca, WordPress düzenleyicisini kullanarak belirli içerik bölümleri için varsayılan WordPress yazı tipini nasıl değiştireceğinizi göstereceğiz. WordPress temanız için daha fazla yazı tipi seçeneğine ihtiyacınız varsa, bir eklenti iyi bir yedektir. Easy Google Fonts uygulaması, herhangi bir WordPress teması için 600'den fazla ücretsiz yazı tipi arasından seçim yapmanızı sağlar. Daha sonra eklentiyi yapılandıracağız ve daha fazla yazı tipi seçeneği sağlamak için varsayılan bir Yirmi Yirmi Bir teması seçeceğiz.
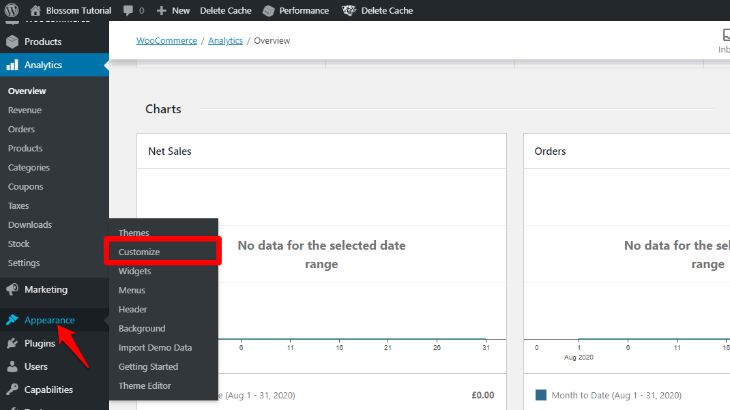
WordPress özelleştiriciye erişmek için WordPress kontrol panelinizde Görünüm > özelleştir seçeneğine gidin. Google yazı tiplerinin eklenmesiyle sitenizdeki her içerik türü için uygun bir yazı tipi seçebileceksiniz. Seçim işleminiz sırasında seçerseniz, yeni yazı tipinizin canlı bir önizlemesini görmelisiniz. Yayınla düğmesine tıklayarak yeni yazı tiplerinizi ekleyebilirsiniz. Halihazırda esnek bir temanız varsa, WordPress Özelleştirici'deki yerleşik tipografi seçeneklerini kullanabilirsiniz. Easy Google yazı tipi eklentisini kullanarak sitenize 600'den fazla yazı tipi ekleyebilirsiniz. Bu, herhangi bir WordPress temasının özel bir web sitesine nasıl dönüştürüleceğine dair kılavuzumuzdur.
Tema düzenleyicinize erişmek için Görünüm sekmesinin altındaki 'düzenleyici' düğmesini tıklayın. Temanın CSS stil sayfası sayfanın altında bulunabilir. Bu, yazı tiplerinin tanımlandığı konumdur. Sitenizde farklı yazı tipi türleri için farklı bölümler varsa, bu bölümlerin her biri için uygun yazı tiplerini seçmeniz gerekir.
Aşağıdaki adımlar izlenebilir: Giriş sekmesinde, Düzenleme grubu altında Değiştir'i ve ardından Yazı tipini değiştir'i seçin. Alanı Değiştir iletişim kutusundaki Yazı Tipini Değiştir altında değiştirmek istediğiniz yazı tipini seçin. Şununla alanına gidin ve kullanmak istediğiniz yazı tipini seçin, ardından Değiştir'i seçin ve ardından pencereyi kapatın.
Temanızın tipografisini hemen değiştirmek istiyorsanız, Görünüm - Tema Ayarları'na gidin ve Görünüm - Tema Tercihleri'ni seçin. Varsayılan olarak, sitenizin her sayfasındaki yazı tiplerini yönetmek için kullanılabilen Tipografi bölümündeki yazı tiplerini değiştirebilirsiniz.
Bir WordPress Temasında Yazı Tipini Nasıl Değiştiririm?

Görünüm Özelleştir yazı tiplerine giderek taban veya başlık gibi kullandığınız yazı tiplerini değiştirebilirsiniz. Alternatif olarak, özel yazı tipi adının sağındaki X işaretini tıklayarak Temanızın varsayılan yazı tipini seçebilirsiniz.
Easy Google yazı tipi eklentisini kullanarak bir WordPress sayfasının yazı tipi boyutunu (ve rengini ve dekorasyonunu) kolayca ayarlayabilirsiniz. Web yazı tiplerinin çoğu Google veya Adobe kaynaklarına atıfta bulunmak için kullanılır, ancak birkaç seçenek daha vardır. WordPress'te, yazı tipini, kullanmak istediğiniz stilleri ve karakter kümelerini seçerek yazı tipini değiştirebilir ve ardından yazı tipini değiştir düğmesine tıklayabilirsiniz. Yüzlercesinden herhangi bir web yazı tipini (veya daha fazlasını) kullanmak kolaydır. Ancak, bunların aynı olmadığını hatırlamak önemlidir. Bazılarının çeşitli şekillerde kullanılabilmesi, bazılarının ise kullanamaması bakımından farklılık gösterirler. Web Yazı Tiplerini Seçme: Başlangıç Kılavuzu, web yazı tiplerinin nasıl kullanılacağını öğrenmek için harika bir kaynaktır.

WordPress yazı tiplerini özel yazı tipi kontrolleriyle nasıl yapılandırabilirsiniz? Stiller, Görünüm ve Konum, çeşitli seçenekler arasından seçim yapmanızı sağlayan üç sekmedir. Özel Yazı Tipi denetimlerini kullanabilmek için bunun mümkün olması için sayfalarınızın ve gönderilerinizin nasıl oluşturulduğunu anlamalısınız. Bir Kontrole birden fazla tipte bir CSS seçicisi eklenebilir; örneğin, birden fazla türe sahip bir Denetime birden çok CSS seçici ekleyebilirsiniz. Web yazı tipleri yükleme işlemine zaman eklediğinden, işleri basitleştirmek için elinizden gelenin en iyisini yapmalısınız. Yazı tipi dosyalarınız büyükse veya sayfada çok sayıda farklı yazı tipi kullanıyorsa sayfa yükleme hızları üzerinde olumsuz bir etkisi olacaktır. Yazı tipi boyutu hakkında endişelenmenize gerek yoktur. Mobil kullanıcılarınız yaptığınız şey için minnettarlık gösterecek.
Eklentiyi kurduktan sonra WordPress yönetici paneline dönmelisiniz. "Herhangi Bir Yazı Tipi Kullan" bağlantısı, sol sütundaki gezinme bölümünde bulunabilir ve ardından "Görünüm" bağlantısı gelir. Yazı tipi adını “Yazı Tipleri” kutusuna girmeniz gerekecektir. Yazı tipi adı görüntülenecek ve “Seç” düğmesine tıklayarak onu seçebileceksiniz.
Artık, web sitenizin tüm metnini dahil etmek için seçtiğiniz özel yazı tipini kullanabilirsiniz. "Görünüm" bağlantısını tıklayıp "Değişiklikleri Kaydet"i seçerek değişikliklerinizi kaydedebilirsiniz.
Bir Temadaki Yazı Tipini Nasıl Değiştirirsiniz?
İstediğiniz yazı tipi ayarını seçerseniz, bunu Excel'deki Sayfa Düzeni sekmesinden veya Word'deki Tasarım sekmesinden seçin. Mevcut temadaki yazı tipleri en üstte görünmelidir. Fontları özelleştir'i tıklayarak kendi font setinizi oluşturabilirsiniz. Başlık yazı tipi ve gövde yazı tipi kutularında Yeni Tema Yazı Tipleri Oluştur'a tıkladığınızda Yeni Tema Yazı Tipleri Oluştur sayfasına yönlendirileceksiniz.
Google yazı tipleri, kullanılıyorsa, Yunanca veya Kiril gibi karakterleri ayarlamanıza olanak tanır. Metnin yanında/yerine rastgele bir kelime seçerek, yazı tipinin performansını metnin yanına/metnin yerine bakarak kontrol edebilirsiniz. Standart yöntem ve @import yöntemi, yazı tipinizi temanıza gömmek için kullanılabilir. FTP istemcisini kullanarak../WP-content/themes/theme_name adresine gidin, ardından header.php dosyasını indirin ve yazı tipi bağlantısını Başlık kapatma etiketine kopyalayın. Bir metin düzenleyici kullanarak dosyada font-family özniteliğine sahip satırları arayabilirsiniz. Bu satır değiştirildikten sonra tüm başlıklar italik yazılacaktır.
Bir Temada Yazı Tipi Rengini Nasıl Değiştirirsiniz?
Araçlar'a tıklayarak menü çubuğundaki seçeneklere erişebilirsiniz. Ortam seçme seçeneğiniz vardır. Ayarları göster menüsünden Metin Düzenleyici'yi seçin. Editör, Yazı Tipi ve Boyut seçenekleri ayarlandığı sürece daha büyük bir metin boyutu ve daha küçük bir yazı tipi görüntüler.
Word'de Temalar Nasıl Değiştirilir
Temayı uygulamak ve kapatmak için üzerine sağ tıklayın ve Uygula'yı seçin. Değişiklikleriniz Tasarım sekmesindeki Temalar listesinde görünür ve tema uygulanmıştır.
Bir kelime temasını değiştirmek için Temalar sekmesine tıklayın ve ardından kullanmak istediğinizi seçin. Temanın renklerini, yazı tiplerini, paragraf aralığını, filigranlarını, arka plan renklerini ve sayfa kenarlıklarını gerektiği gibi değiştirebilirsiniz.
