WordPress Temanızdaki Yazı Tipi Nasıl Değiştirilir
Yayınlanan: 2022-10-20WordPress temanızdaki yazı tipini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, temanızın ayarlarındaki yazı tipini değiştirmektir. Başka bir yol, yazı tipini doğrudan CSS'de değiştirmektir. Son olarak, yazı tipini değiştirmek için bir eklenti kullanabilirsiniz.
Birkaç WordPress teması, değiştirilebilen yerleşik yazı tiplerini içerir, ancak diğerleri daha esnektir. Herhangi bir temaya daha fazla yazı tipi seçeneği eklemek için ücretsiz eklentiler kullanmak da mümkündür. Bu makalenin ilk bölümü, örnek olarak kullanılabilecek esnek Neve temamıza genel bir bakış sağlayacaktır. Bu derste her içerik parçası için varsayılan WordPress yazı tipini nasıl değiştireceğinizi ve bunun WordPress düzenleyicisini kullanarak nasıl yapılacağını öğreneceksiniz. WordPress temanızda daha fazla yazı tipi seçeneği istiyorsanız, bir eklenti kullanabilirsiniz. WordPress temaları için ücretsiz bir uygulama olan Easy Google Fonts , 600'den fazla yazı tipi arasından seçim yapmanızı sağlar. Bu adımda, varsayılan Twenty Twenty One temasına geçeceğiz, ardından eklentiyi daha fazla yazı tipi seçeneği ekleyebilmemiz için yapılandıracağız.
WordPress panonuzu özelleştirmek için Görünüm'e gidin. Artık web sitenizdeki içerik için Google Fonts'u çeşitli boyut ve stillerde kullanabilirsiniz. Sitenizin yeni yazı tipi seçimini yaptığınızda, canlı bir önizleme görebilmeniz gerekir. Yayınla düğmesine tıkladıktan sonra yeni yazı tiplerinizi indirebileceksiniz. Halihazırda esnek bir temanız varsa, temanın yerleşik tipografi seçeneklerinden yararlanmak için WordPress Özelleştirici'yi kullanabilirsiniz. Easy Google yazı tipi eklentisi, sitenize 600'den fazla yazı tipi eklemenize izin verecek ücretsiz bir araçtır. Kılavuzumuz, herhangi bir WordPress temasını kullanarak özel markalı bir web sitesini nasıl oluşturacağınızı öğretir.
Görünüm sekmesinden 'düzenleyici'yi seçerek tema düzenleyicinizi bulabilirsiniz. Her sayfanın altında tema için bir CSS stil sayfası bulunur. Yazı tipleri burada tanımlanır. Çoğu durumda, her biri için yazı tipi türüne göre web sitenizdeki farklı alanlar için yazı tipi seçmeniz gerekir.
Bir WordPress Temasında Yazı Tipini Nasıl Değiştiririm?

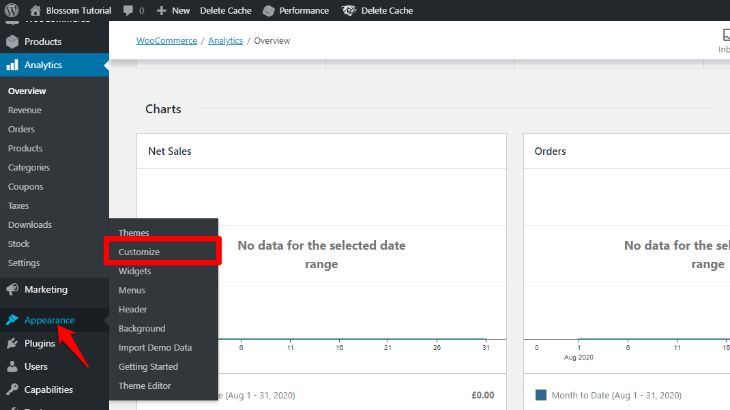
Kullandığınız özel yazı tipini değiştirmek için Görünüm > Özelleştir > Yazı Tipleri'ne gidin ve farklı bir taban veya başlık seçin. Alternatif olarak, özel yazı tipi adının yanındaki X işaretini tıklayarak Temanızın varsayılan yazı tipini değiştirebilirsiniz.
Web sitenizin yazı tipi, hem tasarımının hem de marka kimliğinin önemli bir yönüdür. WordPress sitenizdeki yazı tiplerinin, sitenizin nasıl göründüğü ve hissettirdiği üzerinde önemli bir etkisi vardır. Bu eğitimde, WordPress'teki yazı tipini beş farklı şekilde nasıl değiştireceğimizi gözden geçireceğiz. Siteniz Twenty Twenty-Two gibi blok tabanlı bir WordPress temasıyla oluşturulmuşsa, tam site düzenleyicisini kullanarak yazı tipini değiştirebilirsiniz. Başlamak için, istediğiniz yazı tipi ailesi için açılır menüden herhangi bir öğeyi seçmeniz yeterlidir. Easy Google Fonts gibi bir WordPress eklentisinin yardımıyla WordPress yazı tiplerini değiştirmek de mümkündür. Easy Google Fonts, sitenize 600'den fazla Google yazı tipi eklemenize izin veren ücretsiz bir WordPress eklentisidir.
WordPress için SeedProd açılış sayfası ve tema oluşturucu eklentisi, özel WordPress temaları oluşturmanın yanı sıra bir sürükle ve bırak oluşturucu sunmak için en iyisidir. WordPress tema oluşturucu, herhangi bir kod olmadan özelleştirilmiş bir tema oluşturmanıza olanak tanıyan güçlü bir araçtır. Bu araçlar, bir sitenin çeşitli öğelerinin yazı tipini değiştirmek için kullanılabilir. Devam etmek için sayfanın üst kısmındaki 'Temalar' düğmesini tıklayın. SeedProd için çeşitli şablonlar mevcut olacaktır. Ayrıca her şablonu WordPress temanızın ihtiyaçlarını karşılayacak şekilde özelleştirebilirsiniz. Bir tema şablonunu manuel olarak da ekleyebilirsiniz.
İçerik düzenleyiciyi kullanarak yazı tiplerinizin görünümünü değiştirebilirsiniz. Bir gönderiyi düzenleyerek veya ekleyerek bir WordPress içerik düzenleyicisi oluşturabilirsiniz. 'Tipografi' bölümünü görmek istiyorsanız sağ taraftaki 'Ayarlar' sekmesine tıklayın. Yazı tipi stilinizi değiştirmek için açılır menüyü tıklamanız yeterlidir. Ayrıca yazı tipi boyutunu değiştirebilir, harf büyükleri ekleyebilir, rengi değiştirebilir, büyük harfler seçebilir ve daha fazlasını yapabilirsiniz.
Bir HTML belgesinin yazı tipi çeşitli şekillerde değiştirilebilir. Stiller genellikle varsayılan nitelik olarak kullanılır. Öznitelik, bir öğe için satır içi stili belirtir. Bu nitelik, yazı tipi ailesi, yazı tipi boyutu ve yazı tipi stili CSS özelliklerine sahip HTML *p> etiketi ile birlikte kullanılır.
HTML5, *Font* etiketini desteklemediğinden, yazı tipi stili CSS stili kullanılarak değiştirilmelidir. Ayrıca, üzerine tıklayarak ve ardından sağdaki menüden 'Ayarlar'ı seçerek her paragraf bloğu için yazı tipi boyutunu seçebilirsiniz. Açılır menü, küçükten büyüğe değişen boyutları seçmenize olanak tanır.
WordPress'te Yazı Tipleri Nasıl Değiştirilir
Görünüm'e giderek, bir WordPress özel yazı tipinin yazı tipini özelleştirebilirsiniz. Başlıklar ve gövde metni için kullanılacak yazı tiplerini de seçebilirsiniz.

WordPress'te Özel Bir Yazı Tipini Nasıl Değiştiririm?
WordPress'te özel bir yazı tipini değiştirmek için Tema Seçenekleri sayfasına erişmeniz ve ardından Tipografi sekmesine tıklamanız gerekir. Buradan web siteniz için yeni bir yazı tipi seçebileceksiniz.
Web sitenizin tipografisinin hem tasarım hem de markalaşmaya uygun olması çok önemlidir. Yazı tipleri, sitenizdeki diğer öğeler gibi, ziyaretçilerin sizi nasıl algıladığı konusunda önemlidir. WordPress'in sağladığı esneklik nedeniyle bu özelliği de özelleştirebilirsiniz. WordPress'te yazı tiplerini kullanma hakkında bilmeniz gereken her şeyi ele alacağız. Okuyucularınızın web sitenizdeki yazı tipleriyle ilgili deneyimi, yazı karakterlerinin tasarımıyla doğrudan ilgilidir. WordPress geliştiricilerine sunulan birkaç yazı tipi hizmeti vardır. En popülerlerinden biri olan Google yazı tipleri, 1.000'e yakın farklı yazı tipi sunar.
Ayrıca, kendi özel metninizi girebilir ve yazı tipi boyutunu değiştirebilirsiniz. WordPress sitelerine çeşitli şekillerde özel yazı tipleri eklenebilir. Çok sayıda yazı tipi ve stil kullanıyorsanız, sitenizi yüklemek için büyük olasılıkla daha yavaş veya daha hızlı olacaksınız. Her yöntemin artıları ve eksileri aşağıda tartışılmıştır ve kurulumunuza göre hangisinin sizin için doğru olduğuna karar vermelisiniz. WordPress sitenize özel yazı tipleri eklemek için birkaç seçenek vardır. Bu özelliği kullanarak içeriğinizin, başlıkların ve düğmelerin/girişlerin yazı tiplerini değiştirebilirsiniz. Benzer şekilde, WordPress'te herhangi bir şeyi değiştirirseniz, otomatik olarak düzenleyiciye güncellenir.
WordPress sitenizde özel yazı tiplerinizin düzgün çalışmasını sağlamakta zorluk çekiyorsanız, birkaç dakika Hata Ayıklamayı deneyebilirsiniz. Bunlara ek olarak WordPress eklentileri ile özel yazı tipleri oluşturulabilir. GDPR endişeleri nedeniyle, Google sunucularından yazı tiplerini içe aktarmak iyi bir fikir olmayabilir. Bunun yerine, mevcut seçeneklerden birini kullanarak yazı tipi dosyalarını yerel olarak saklamanın bir yolunu bulmayı deneyebilirsiniz. Yazı tipleri kendi web sitenizde barındırılabilir ve web tarayıcılarını kullanan ziyaretçilerin kullanımına sunulabilir. Bunu başarmak için öncelikle söz konusu yazı tipini edinmelisiniz. Diğer yazı tipleri çeşitli sağlayıcılardan indirilebilir.
Alt temanızdaki fontlar etiketli dizinde dosyalarınızı saklayabilirsiniz. WordPress'e çeşitli WordPress işlevleri aracılığıyla özel yazı tipleri eklenir. İki tür komut dosyası vardır: biri stil sayfalarını düzenlemek için, diğeri komut dosyaları eklemek için. Orijinal olarak nasıl oluşturulduğuna bağlı olarak belirli bir özel yazı tipi kullanılabilir. Google yazı tipleri, WordPress'teki yazı tipi bağlantı sözdizimini yakın zamanda güncelledi. Bir ziyaretçi Google'dan yazı tipi indirirse, ziyaretçinin IP adresi şirketle paylaşılacak ve bu bilgi neredeyse kesin olarak Amerika Birleşik Devletleri'ndeki sunuculara iletilecektir. Bu, yeni Avrupa Birliği (AB) GDPR düzenlemeleri nedeniyle sorunludur.
Bu sorunla başa çıkmak için üç seçenek vardır. Düzenleyici için bir stil sayfası oluşturmak başka bir adım alır. Style-editor.css, etkin temanızın kök dizinde bulunan klasörünün bir parçası olarak bulunur. Başka bir deyişle, dosyanızın aynı ada sahip dosya ile aynı olduğundan emin olmak için onu uygun konuma eklemelisiniz. Artık WordPress tipografinizin nasıl yapılandırıldığı üzerinde tam kontrole sahipsiniz.
Çok çeşitli olması nedeniyle hangi yazı tiplerinin seçileceğini bulmak zor olabilir. Neyse ki, sizin için bir çözümümüz var. Bu makale boyunca, paragraflar, başlık etiketleri vb. dahil olmak üzere web sitenizdeki her bir öğenin yazı tipini nasıl değiştireceğinizi göstereceğiz.
Başlamak için web sitenizde Tipografi > Varsayılan Tipografi'ye gidin. Sitenizdeki her bir öğenin yazı tipini değiştirme seçeneğine sahipsiniz. Ardından, başlık etiketlerini arka arkaya inceleyeceğiz.
Paragrafın ayarlarında bir paragrafın yazı tipini değiştirebilirsiniz. Bu bölüm ayrıca yazı tipi boyutunu değiştirmenizi sağlar.
Başlık etiketinin ayarlarına gidip istediğiniz yazı tipini seçerek de başlık etiketinin yazı tipini değiştirebilirsiniz.
Web sitenizin tüm bileşenlerinin yazı tiplerini değiştirmeyi bitirdiğinizde, değişiklikleri kaydetmenin zamanı geldi. Bu, Tipografinin üst kısmındaki “Kaydedildi” düğmesine tıklayarak gerçekleştirilebilir. Bu değişiklikler sonucunda sayfayı kaydedip yeniden yükleyebileceksiniz. Galibiyetiniz fazlasıyla hak edildi. Web sitenizde kullandığınız yazı tipleri buna göre özelleştirilecektir.
WordPress'e Manuel Olarak Nasıl Yazı Tipi Eklerim?
WordPress'e özel yazı tiplerini üç şekilde yükleyebilirsiniz: temanıza karşılık gelen dosyayı düzenleme, bir resim yükleme veya yazı tiplerini doğrudan yükleme. Yazı tipi temanın klasörüne yerleştirilmelidir. Bir WordPress özel yazı tipi eklentisi kullanmak, daha profesyonel bir görünüm elde etmenin harika bir yoludur.
