WordPress Sitenizdeki Yazı Tipi Nasıl Değiştirilir
Yayınlanan: 2022-09-08WordPress ile ilgili harika şeylerden biri, yeni temalar ve eklentiler yükleyerek sitenizin görünümünü kolayca değiştirebilmenizdir. Ancak bazen temayı değiştirmeden sitenizin görünümünü değiştirmek istersiniz. Bunu yapmanın bir yolu, yeni bir yazı tipi yüklemektir. WordPress sitenize yeni bir yazı tipi yüklemek iki adımlı bir işlemdir. Öncelikle beğendiğiniz bir yazı tipi bulmanız ve ardından WordPress sitenize yüklemeniz gerekir. WordPress siteniz için bir yazı tipi seçerken aklınızda bulundurmanız gereken birkaç şey var. İlk olarak, yazı tipinin okunması kolay olduğundan emin olmak istersiniz. İkincisi, yazı tipinin temanızla iyi çalıştığından emin olmak istersiniz. Beğendiğiniz bir yazı tipi bulduktan sonra, aşağıdaki adımları izleyerek onu WordPress sitenize yükleyebilirsiniz: 1. Yazı tipi dosyasını bilgisayarınıza indirin. 2. Yazı tipi dosyasını WordPress sitenize yükleyin. 3. WordPress yönetici panelinden yazı tipini etkinleştirin. 4. WordPress temanızda yazı tipini kullanın. Hepsi bu kadar! WordPress sitenize yeni bir yazı tipi yüklemek, temayı değiştirmeden sitenizin görünümünü değiştirmenin harika bir yoludur.
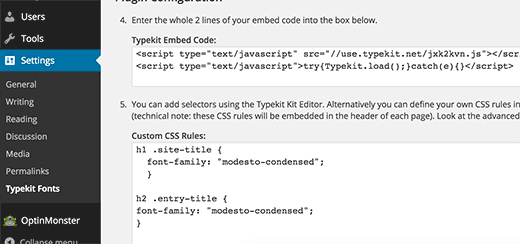
Özel yazı tipleri, web siteniz için güzel bir yazı tipi seti oluşturmanıza olanak tanır. Bu araçlar, kullanıcı etkileşimini artırmanıza, sitenize yapılan ziyaretlerin sayısını artırmanıza ve bir marka imajı oluşturmanıza yardımcı olabilir. Bu eğitimde, Google yazı tiplerini, TypeKit'i ve CSS3 @Font-Face yöntemini kullanarak WordPress'te özel yazı tipini nasıl ayarlayacağınızı göstereceğiz. Oturum açtığınızda, e-posta adresinize gireceğiniz e-posta yoluyla bir hızlı başlangıç kılavuzu alabileceksiniz. Yazı tipinizi özelleştirmek için yönetici kenar çubuğuna gidin ve Yazı Tipleri eklentisinden Ayarlar'ı seçin. WordPress temanızdaki yazı tipi rengini ve boyutunu da bu şekilde değiştirebilirsiniz. WordPress sitenize eklemek için Google Font gömme kodunu kullanabilir veya Google'dan indirebilirsiniz.
Header.php dosyanızın gövde etiketinden önceki kod düzenlenebilir. WordPress kod düzenleme konusunda bilginiz yoksa, bu kodu eklemek için bir eklenti kullanmak iyi bir seçenektir. Google yazı tiplerini WordPress temalarına nasıl ekleyeceğinize ilişkin kılavuzumuza göz atın. WordPress'te özel yazı tipleri oluşturmak için CSS3'ün @ yazı tipi-yüz yöntemini kullanabilirsiniz. Bu yöntemi kullanarak web sitenizde istediğiniz yazı tipinden dilediğinizi seçebilirsiniz. Yazı tipiniz için bir web biçiminiz yoksa, onu dönüştürmek için FontSquirrel WebFont Generator'ı kullanabilirsiniz.
Aşağıdaki üç yöntemi kullanarak özel yazı tiplerini WordPress'e yükleyebilirsiniz: Temanın dosyasını düzenleyin. Temanızın klasörü yazı tipinin dosyasıyla doldurulmalıdır. Kendi özel yazı tiplerinizi oluşturmak için bir WordPress yazı tipi eklentisi kullanın.
WordPress'te Herhangi Bir Yazı Tipi Kullanabilir misiniz?
 Kredi bilgileri: WPBeginner
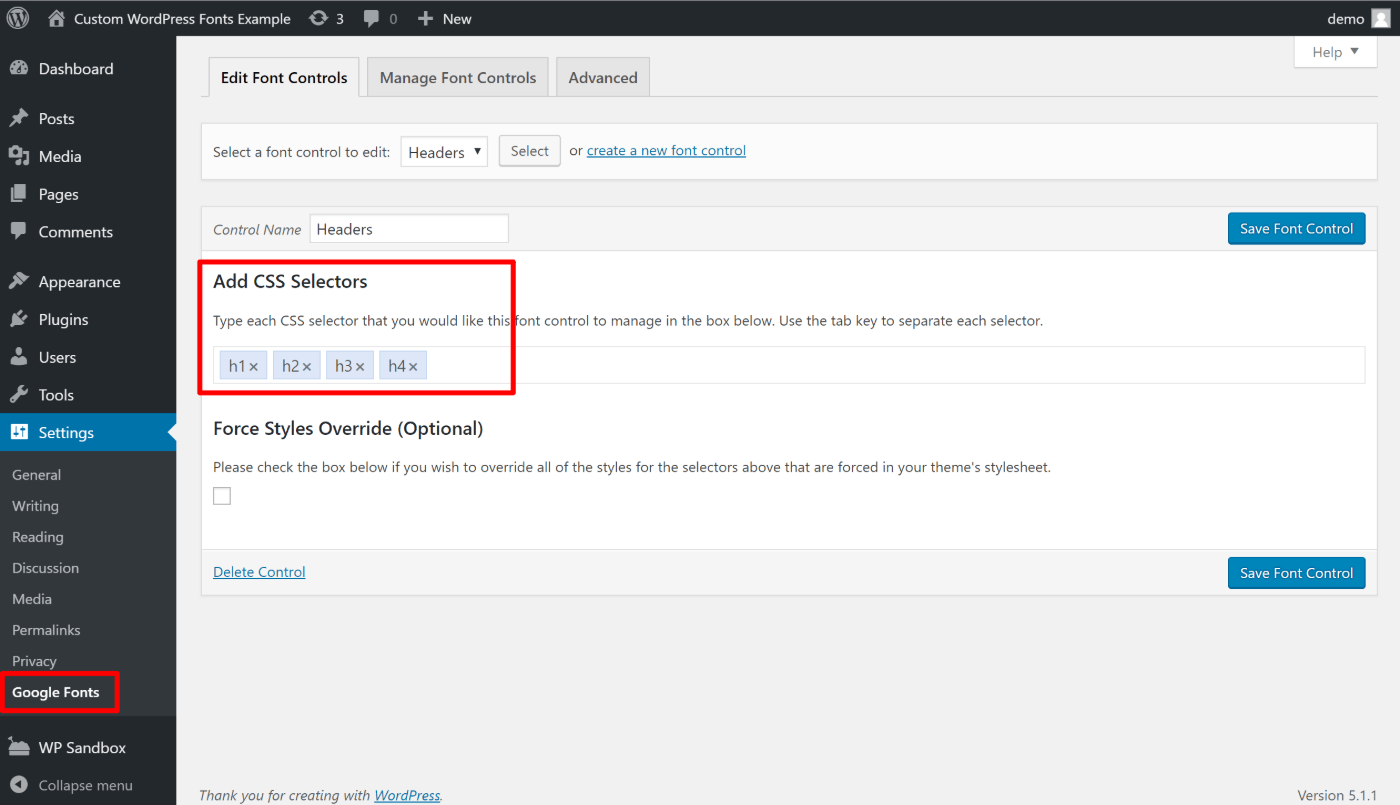
Kredi bilgileri: WPBeginnerGoogle yazı tipleri gibi birçok WordPress eklentisi, ücretsiz web yazı tiplerine erişmek için kullanılabilir. Google yazı tipi özelliğine ek olarak, WordPress Jetpack eklentisi, WordPress için yerleşik bir eklenti içerir. Ancak WordPress sitenizde özel yazı tipi kullanmak istiyorsanız bir eklentiye ihtiyacınız olacak.
Herhangi Bir Yazı Tipi kullanarak wordpress web sitenizin yazı tipi boyutunu değiştirebilirsiniz. Önceden tanımlanmış yazı tipi koleksiyonumuz, aralarından seçim yapabileceğiniz 23.871 yazı tipi içerir. Diğer şirketlerin sunucularına güvenmek zorunda kalmadan herhangi bir özel yazı tipi biçimini (ttf,otf,woff) kullanabilirsiniz. Buraya tıklayarak herhangi bir Yazı Tipinin ücretsiz çalışan demosunu indirin. Yazı Tipi Yükleme ve Yazı Tipi Atama bölümlerinde herhangi bir temaya özel yazı tipleri yükleyebilirsiniz. Aşağıda listelenen WordPress temaları Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang ve WPML gibi Temalar tarafından desteklenmektedir. an itibariyle programa eklenmiştir. Diğer çok dilli eklentiler hakkında herhangi bir sorunuz varsa, lütfen bize bildirin.
Yalnızca bir yazı tipi kullandığınızda uygulamanın ücretsiz sürümüne hakaret ediyorsunuz. Eklenti makul fiyatlı ve yüksek kaliteli olmasına rağmen kaldırılmaya değer. Eklenti sitemi yaklaşık bir dakika içinde dönüştürdü. İncelemenizi daha eksiksiz hale getirmek için 1.043 incelemeden alıntı yapın. Açık kaynaklı yazılım, Herhangi Bir Yazı Tipi Kullan | Özel Yazı Tipi Yükleyici, özel yazı tipi tasarımları yüklemenizi sağlar.
Özel Yazı Tipleri: WordPress Sitenize Kişisel Bir Dokunuş Nasıl Eklenir
WordPress sitenize kişisel bir dokunuş eklemek için özel yazı tipleri kullanılabilir. Sunucunuzun kapalı olması endişesi olmadan istediğiniz yazı tipine erişebilmeniz bir avantajdır. Ayrıca, Elementor eklentisini kullanarak WordPress sitenize kolayca özel yazı tipleri ekleyebilirsiniz. Yeni bir yazı tipi eklemek için WordPress Panosu, Elementor, Özel Yazı Tipleri'ne gidin ve ardından Yeni Ekle'ye tıklayın. Bundan sonra, WOFF, WOFF2, TTF, SVG veya EOT dosyalarını yükleyerek yazı tipi adını ve dosya uzantılarını ekleyebilirsiniz.
Eklenti Olmadan WordPress'e Yazı Tipi Ekleme
 Kredi: www.wordable.io
Kredi: www.wordable.ioİndirilen yazı tipi dosyasını FileZilla'nın sağ alt bölmesine sürükleyerek onu hızlı ve kolay bir şekilde bulabilirsiniz. Yüklemeye başlamak için bu seçeneği seçtiğinizden emin olun. Eğer aşina iseniz, dizinde görünmesi uzun sürmez.
Web yazı tipleri bir temaya önceden yüklenmez. Bir web sayfasını ziyaret ettiğinizde, dosya bilgisayarınızın tarayıcısına indirilecektir. İstediğiniz yazı tipini yapmak için yazı tipi kodunu kopyalayıp tema dosyanıza yapıştırmanız yeterlidir. Aynı anda birden fazla yazı tipi kullanılabilir ve yazı tipinin yüklenmesinin ne kadar sürdüğünü görebilirsiniz. WordPress blogunuzu ekstra CSS kullanarak özelleştirin. Gri kutu 1'deki kodun tamamı gövde metninin web yazı tipine kopyalanmalıdır. Yeni web yazı tipi ailesi, Google yazı tipi kitaplığınızın ikinci yazı tipi ailesi bölümünde gri bir kutu olarak mevcuttur. Aşağıdaki kod, yazı tipinin boyutunu ve ağırlığını ayarlamak için de kullanılabilir.
Özel Temalar İçin Yazı Tipleri Nasıl Yüklenir
Özel bir tema kullanıyorsanız, o temanın klasöründe yazı tipi yükleme dosyalarını bulmanız gerekir. Yazı tipi kurulumu için bir dizin içeren birçok tema vardır, diğerleri ise zip dosyalarına yazı tipi dosyaları içerebilir.
WordPress Yazı Tipleri
 Kredi bilgileri: masterbundles.com
Kredi bilgileri: masterbundles.comWordPress sitenizdeki yazı tiplerini değiştirmenin birkaç farklı yolu vardır. Bir tema kullanıyorsanız, tema seçeneklerinde yazı tipleri için belirli bir ayar olabilir. Alternatif olarak, yazı tiplerini değiştirmek için sitenize CSS kodu ekleyebilirsiniz. WordPress sitenizdeki yazı tiplerini değiştirmenize izin verecek bir dizi eklenti de vardır.
Global Stiller, aşağıdaki temalardan birini kullanarak sitenizin yazı tipini değiştirmenize olanak tanır. İki tür yazı tipi vardır: başlıklar için olanlar ve temel yazı tipleri için olanlar. Yayınla'yı tıklatarak, yeni yazı tipi eşleştirmelerinizi Global Stiller menüsüne kaydedebilir veya yazı tipi eşleştirmelerini sıfırlayabilirsiniz. Özel yazı tiplerinizi seçtikten sonra, bunları istediğiniz sıklıkta değiştirme seçeneğine sahipsiniz. Başlığınızın veya temel yazı tipinizin boyutu, seçilen yazı tiplerinin her biri için aşağıdaki ve sağdaki boyut seçeneğine tıklayarak ve ardından açılır menüye dokunarak ve bir boyut seçerek ayarlanabilir. Genel varsayılan yazı tipi boyutlarını değiştirmek için özel CSS kullanılabilir. Test ettikten sonra bir eklenti kullanmayın; eklenti listenizi temiz tutmak için devre dışı bırakın/kaldırın. Typekit.com hesapları, WordPress.com bloglarına veya web sitelerine bağlanamaz. Belirli bir yazı tipinin herhangi bir dilde iyi çalışıp çalışmayacağını belirlemenin en iyi yolu, özelleştiriciyi kullanmak ve çalışıp çalışmadığını görmektir.
WordPress İçin En İyi Yazı Tipleri
WordPress sitenize bir yazı tipi ekleyebilmeniz için önce yazı tipini indirip çıkartmanız gerekir. Bunu bilgisayarınızda yapmak mümkündür, ancak yazı tipini barındırma hesabınıza yüklemeniz ve WordPress' CSS dosyanızı düzenlemeniz gerekir. Sans Serif ve Modern yazı tipleri, hem temiz hem de modern olan en popüler WordPress yazı tipleridir. Web sitenize kişilik eklemek için bir ekran kullanmamanız için hiçbir neden yok, ancak basit ama işlevsel bir tasarım istiyorsanız Sans Serif ve Modern en iyi seçimlerdir.
WordPress Elementor'a Yazı Tipleri Nasıl Eklenir?
 Kredi bilgileri: Elementor
Kredi bilgileri: ElementorWordPress panonuza özel bir yazı tipi eklemek için WordPress Panosuna gidin. Artık herhangi bir yazı tipini adını girip WOFF, WOFF2, TTF, SVG veya EOT dosyasını yükleyerek ekleyebilirsiniz.
Elementor, WordPress siteniz için yazı tipi stillerini, boyutlarını ve varyasyonlarını değiştirmenize olanak tanıyan özel bir yazı tipi seçeneği içerir. Varsayılan veya normal yazı tiplerini kullanmak yerine, ek işlevleri oluşturmak, düzenlemek veya değiştirmek için bu özelliği kullanabilirsiniz. Yeni bir GDPR kuralının bir parçası olarak web sitenizde doğrudan Google tarafından barındırılan Google yazı tiplerini kullanmak artık AB'de yasa dışıdır. Elementor, bir dizi profesyonel yazı tipi sağlar. Web sitenizde hem Elementor (Ücretsiz) hem de Elementor Pro'nun yüklü olması çok önemlidir. Aşağıdaki adım, Elementor sayfalarınızdan herhangi birinde açmanız gereken özel yazı tipini Elementor'da nasıl bulacağınızı ve kullanacağınızı öğretecektir. Happy Addons'un Animasyonlu Metin widget'ı, yazı tiplerinizi veya metninizi kolay bir şekilde özelleştirmenize olanak tanır.
Program, tasarım zamanınızı ve çabanızı azaltmak için kullanabileceğiniz önceden tasarlanmış on düzene sahiptir. Elementor tasarım panelinize eklenecek ve uygun düzeni seçebileceksiniz. Fontunuzdaki Animasyonlu metin widget'ını özelleştirdikten sonra nasıl sonuçlandığını görelim. Yazı tipi tam olarak yüklenmemişse bir yedek yazı tipi kullanabilirsiniz. Yoksayılıyor – Metnin kısa bir süre için gizlenip gizlenmeyeceğini veya yalnızca birkaç saniye içinde yüklendiğinde varsayılan yazı tipini kullanıp kullanmayacağını kontrol eder. Yazı tiplerinizde olağandışı bir davranış fark ederseniz, bunları Varsayılan olarak yapılandırabilirsiniz. Sonuç olarak, tipografi ayarları öne geçebilir.
Lütfen WordPress sitenizde özel yazı tiplerini akıllıca kullanmanıza yardımcı olacak bu öğreticiyi izlemek için zaman ayırın. İster benzersiz bir marka stili oluşturmak, daha fazla müşteri kazanmak veya bir web sitesinin tasarımını geliştirmek için kullanılsın, özel yazı tipleri her zaman en iyi ellerdedir. Happy Addons'un animasyonlu metin widget'ı ile metni kendi web sitesi tasarımınıza uyacak şekilde değiştirebilirsiniz ve genel tasarım ek değerden faydalanacaktır.
WordPress'e Otf Yazı Tipi Ekleme
WordPress'e özel yazı tipleri eklemek nispeten basit bir işlemdir. Ancak, biraz kod bilgisi gerektirir. İlk adım, WordPress sitenizde kullanmak istediğiniz özel bir yazı tipi bulmaktır. Bir yazı tipi bulduktan sonra, onu bilgisayarınıza indirmeniz gerekecektir. Bir sonraki adım, yazı tipi dosyasını WordPress sitenize yüklemektir. Bunu, WordPress kontrol panelinizin “Görünüm” bölümüne gidip “Yeni Ekle” düğmesini seçerek yapabilirsiniz. Ardından, bilgisayarınızdan yazı tipi dosyasını seçin ve “Yükle”yi tıklayın. Son adım, WordPress'e yeni yazı tipini kullanmasını söylemek için WordPress temanızın CSS dosyasına biraz kod eklemektir.

Font Squirrel gibi ücretsiz web yazı tiplerini bulabileceğiniz çok sayıda site var. Eklenti kullanmadan web sitenize yazı tipi eklemek, WordPress'inizi eklentilerle yüklemeye bir alternatiftir. Özel yazı tipleri her zaman her web tarayıcısı tarafından desteklenmez, ancak yine de uyumlu bir biçime dönüştürülebilirler. WordPress sitemdeki yazı tipini nasıl değiştirebilirim? Ayarlar -> Google yazı tipi seçeneğine giderek veya Herhangi bir yazı tipini kullanarak yazı tipi ayarlarınızı değiştirebilir ve yönetebilirsiniz. Yazı tiplerinizin sitenizin stilini ve temasını tamamladığından emin olun.
Elementor'a Özel Yazı Tipleri Nasıl Eklenir
Web siteniz için WordPress tarafından sağlanandan farklı bir yazı tipine ihtiyacınız varsa, Elementor özel yazı tipleriyle kullanılabilir. Elementor, yüklediğiniz herhangi bir yazı tipi dosyasını otomatik olarak Özel Yazı Tipleri listenize ekleyecektir. Elementor'da bulunmayan bir yazı tipi kullanmanız gerekiyorsa, Elementor web sitesinde desteklenen yazı tiplerinin bir listesi bulunur.
Wp içeriği/temalar/temanız/yazı tipleri
wp-content/themes/your-theme/fonts klasörü, WordPress sitenize yüklediğiniz özel yazı tiplerini depolamak için kullanılır. Bu klasör varsayılan olarak oluşturulmamıştır, bu nedenle sitenizde özel yazı tipleri kullanmak istiyorsanız bunu kendiniz oluşturmanız gerekecektir. Bu klasörü oluşturduktan sonra, özel yazı tiplerinizi buraya yükleyebilirsiniz ve bunlar temanızda kullanıma hazır olacaktır.
Easy Google yazı tipi eklentisi, WordPress web sitenize özel yazı tipleri eklemenize olanak tanır. Bu teknikle web siteniz için çeşitli yazı tipi kombinasyonları kullanabileceksiniz. Doğru tipografi, bir web sitesinin tasarımı üzerinde önemli bir etkiye sahip olabilir. Web sitenizin müşterileriniz için kolay anlaşılır ve okunabilir olması tercih sebebidir. CSS özellikleri, tercih ettiğiniz yazı tiplerinin stilini ve konumunu değiştirmek için kullanılabilir. WordPress eklenti ayarları sayfasına kendi yazı tipi kontrollerinizi eklemek de memnuniyetle karşılanacaktır. Bir Adobe eklentisi kullanmak istemiyorsanız, bunun yerine bunu kullanabilirsiniz.
Custom Adobe Fonts eklentisi ile bu fontları WordPress web sitenize kolayca ekleyebilirsiniz. Eklentiyi yükledikten sonra, size uygun bir yazı tipi bulmak için Adobe'nin kapsamlı yazı tipi kitaplığına gidin (kullanmak için kaydolmanız gerekir). İstediğiniz yazı tipini bulduğunuzda, üzerine tıklayın ve ardından sayfanın sağ üst köşesinde 'Web projesine ekle' seçeneğine bakın. Font Çifti ile font kombinasyonlarını önizleyebilirsiniz, böylece bunları uygun gördüğünüz şekilde karıştırıp eşleştirebilirsiniz. Özel yazı tipleri, tasarımcılar tarafından tasarlanmış birkaç mükemmel web sitesinde bulunabilir. Geniş bir yazı tipi kitaplığı ve uygulanması kolay bir biçim, Font Squirrel tarafından sunulan özelliklerden ikisidir. Daha fazla bilgi için @Font-Face web sitesine gidin.
WordPress web siteniz onu kullanacak şekilde yapılmalıdır. Kendi CSS stil sayfanızı oluşturmak için kitte bulunan kodu kullanmanız gerekecektir. Kit, bir yazı tipi dosyası ve bir stil sayfası ile birlikte gelir. OpenSans-ExtraBold- web yazı tipini oluştururken aşağıdaki CSS'yi kullanmalısınız. Tüm formatlardaki tüm yazı tipi dosyaları, onları kolayca bulabileceğiniz bir dizinde olmalıdır.
Herhangi Bir Yazı Tipi Eklentisi Kullanın
Bir WordPress yazı tipi eklentisi seçme konusunda doğru ya da yanlış cevap yoktur. Ancak, web sitenizdeki yazı tiplerini herhangi bir kodu düzenlemek zorunda kalmadan kolayca değiştirmenize olanak tanıyan bir eklenti kullanmanızı öneririz. Bu, ileride isterseniz yazı tiplerini değiştirmenizi kolaylaştıracaktır. Easy Google Fonts eklentisini kullanmanızı öneririz. Bu eklenti, herhangi bir kodu düzenlemek zorunda kalmadan web sitenizdeki yazı tiplerini değiştirmeyi kolaylaştırır. Açılır menüden kullanmak istediğiniz yazı tipini seçmeniz yeterlidir, eklenti gerisini halleder.
Özel bir yazı tipi, başlangıçta göz korkutucu bir görev gibi görünebilir, ancak bir WordPress web sitesinde (veya başka herhangi bir web sitesinde) oldukça basit olabilir. Sitenin amacına veya isteğine uygun bir yazı tipi seçerek (bilinçli veya bilinçsiz olarak) bu mesajı iletebilirsiniz. Çoğu dergi ve gazete kendilerini rakiplerinden ayırmak için özel yazı tiplerini kullanır. Özel yazı tipleri, büyük bir yayıncının katılmasını gerektirmeyenler de dahil olmak üzere çeşitli nedenlerle kullanılabilir. Google yazı tipleri dahil birçok eklenti, ücretsiz web yazı tiplerini kullanmanızı sağlar. Birden çok özel yazı tipi kullanmak istiyorsanız, bir premium API anahtarı satın alınmalıdır. Yazı tipi lisansı diğer uygulamalar için mevcut değildir, ancak bilgisayarınız için kullanılabilir.
Web sitenizde bir yazı tipi kullanırsanız, sonuçlardan kaçamayabilirsiniz, ancak muhtemelen haklısınız. Ancak, sanatçılar (ve yazı tipi tasarımcıları) yemek yemeliyken, sitenizin yazı tiplerinin uygun şekilde lisanslandığından da emin olmalısınız. Çok sayıda ücretsiz web yazı tipi ve WordPress yazı tipi mevcuttur. İlk seferde doğru yaptığınızdan emin olun. Yerinde özel yazı tipleriniz olduğunda, tipografiyi değiştirerek sitenizin hızlı yüklendiğinden emin olun. Times New Roman bir yazı karakteridir, ancak boyutları ve ağırlıkları değişiklik gösterir. Üst düzey bir performans arıyorsanız, en iyilerinden bazılarına sahibiz. WordPress, GreenGeeks için tercih edilen platformdur.
Özel Yazı Tipleri Eklentisi
Özel bir yazı tipi eklentisi, web sitenize özel yazı tipleri eklemenize olanak tanır. Web siteniz için web'de bulunmayan belirli bir yazı tipini kullanmak istiyorsanız bu yararlı olabilir. Bir dizi özel yazı tipi eklentisi mevcuttur ve hepsi benzer şekilde çalışır. Genellikle özel yazı tiplerini eklenti ayarları sayfasına yükleyerek ve ardından bir açılır menüden seçerek ekleyebilirsiniz.
Bir WordPress blog yazarı olarak, tamamlanması gereken görevlerin büyük çoğunluğu üzerinde tam kontrole sahipsiniz. Google yazı tipleri, benzersiz tasarımlar oluşturmak için kullanabileceğiniz ücretsiz yazı tiplerinden yalnızca birkaçıdır. Herhangi Bir Yazı Tipi Kullan eklentisi, kendi özel yazı tiplerinizi ve özelliklerinizi buna eklemek için kullanılabilir. Yazı tipini yükledikten sonra, onu web dostu bir biçime değiştirebilirsiniz. Kullanılabilir 1000'den fazla yazı tipiyle Google yazı tipleri, ücretsiz yazı tiplerinde pazar lideridir. Bir sayfa yeniden yüklendiğinde, kullanıcı tüm yazı tiplerini sunucularından çok daha hızlı bir şekilde getirebilecektir. özelleştirici, değişiklikleri taahhüt etmeden önce önizlemenize olanak tanır ve yazı tiplerinin tasarımınızla nasıl etkileşime girdiğini değiştirme yeteneğine sahiptir.
WordPress için Google Yazı Tipi ile, özelleştirilmiş WordPress yazı tiplerini gerçek zamanlı olarak önizleyebilirsiniz. Hem Astra hem de Beaver Builder temalarıyla uyumlu olduğundan, Elementor ve Beaver Builder eklentileri şu anda mevcuttur. Hem Font Awesome Free hem de Font Awesome Pro uzantıları tamamen işlevseldir. Özel Yazı Tipleri ve Renkler, bir WordPress bloguna yeni yazı tipleri eklemeyi kolaylaştırır. Japonca yazı tipleri, yeni Gutenberg oluşturucu ile tamamen uyumludur ve en son trendlerin tümüne uygundur. Zeno Font Resizers eklentisi tüm bu endişeleri alır ve bunları tek bir çözümde birleştirir. WP Font Awesome'i blogunuza dahil etmek kolaydır.
WordPress kısa kodlarınız, PHP dosyalarınızı nereye eklerseniz ekleyin, her yerde kullanılabilir. OMGF'yi bir sayfada kullandığınızda, ihtiyacınız olan yazı tipini indirir. Tohum Yazı Tipleri ile Google yazı tipini, Tayca-İngilizce yazı tipini veya kazmak istediğiniz diğer özel yazı tiplerini hızlı ve kolay bir şekilde kullanabilirsiniz. Yazı tiplerinizi doğru bir şekilde elde etmek için ter dökmenize gerek yok; sitenizin görünümüne kişisel bir dokunuş eklemek için yazı tiplerini özelleştirmeniz yeterlidir. Arapça WebFonts (RTL) yazı tipi setini kullanarak WordPress, Arapça yazı tiplerini entegre edebilir. FontPress, Google, Typekit, Cufons ve özel yazı tipi yüzleri gibi web'de bulunan en iyi yazı tiplerini kullanarak, sulu yazı tipleriyle kendi WordPress bloglarınızı oluşturmanızı kolaylaştırır.
Yazı Tipi Yükle
Hesaplamada karşıya yükleme, bir dosyanın bir bilgisayar sisteminden diğerine, genellikle daha büyük bilgisayar sistemine iletilmesidir. Yüklemenin tersi indirmedir. Aktarılacak dosya ek olarak e-postayla gönderilemeyecek kadar büyük olduğunda yükleme gereklidir.
Webflow ile kendi özel yazı tiplerinizi yükleyebilir ve kullanabilirsiniz. Proje ayarlarından dilediğiniz yazı tipini kullanabilirsiniz. Özel yazı tiplerini yüklemek için ücretli bir plana abone olmanıza gerek yoktur. Projeniz için ücretsiz (ve neredeyse ücretsiz) yazı tiplerini bulabileceğiniz dokuz yerden oluşan bir liste hazırladık. Tarayıcınız özel yazı tipinizi yüklemezse, bunun yerine yedek yazı tipini kullanır. Yedek yazı tipleri, hem tarayıcıların hem de işletim sistemlerinin uyumlu olmasını sağlar. Tasarımcıyı yüklediğinizde, özel yazı tiplerinizden ve yazı tipi ağırlıklarından herhangi birini seçebileceksiniz. Tişört Stil panelinde (S) bulunabilir.
Özel yazı tipleri
Özel yazı tipleri, kullanıcının cihazına önceden yüklenmemiş ve internetten indirilmesi gereken yazı tipleridir. Genellikle belirli bir görünümün istendiği işletmeler veya kişisel projeler için kullanılırlar. Birçok özel yazı tipi ücretsizdir, ancak bazıları ücretlidir. Özel bir yazı tipi seçerken, lisans kısıtlamalarının yanı sıra cihazlar ve yazılımlarla uyumluluğu da dikkate almak önemlidir.
Kendi yazı tiplerinizi yaratmanın bazı yolları nelerdir? Font ailesi, en temel haliyle, metin için bir yazı tipi koleksiyonudur. Arial, Helvetica ve Times New Roman yazı tipleri iken Arial Bold bir yazı tipidir. 80 çalışma yüzeyinde temel bir harf ve sayı kümesinin yanı sıra ortak noktalama işaretleri düzenlenmelidir. Harflere, karakterlere veya tam bir sembol setine aksan eklemek istiyorsanız ek özellikler gerekecektir. Google Dokümanlar ve Adobe Typekit'e ek olarak, 1.500 karaktere kadar yazı biçimleri bulabilirsiniz.
Yazı Tiplerini Değiştir
Hangi yazılımı kullandığınıza ve hangi yazı tiplerinin mevcut olduğuna bağlı olduğundan, bu sorunun tek bir yanıtı yoktur. Ancak genel olarak çoğu yazılım, değiştirmek istediğiniz metni seçip ardından açılır menüden yeni bir yazı tipi seçerek yazı tipini değiştirmenize izin verir.
Android işletim sistemi, istediğiniz son dokunuşlara bağlı olarak deneyiminizi değiştirmenize olanak tanır. Bir yöntem, telefonunuzun yazı tipini değiştirmektir. Apple'ın iOS'u, diğer birçok üreticinin cihazında olduğu gibi bir yazı tipi özelleştirme seçeneği içerir. Ayrıca, deneyiminizi özelleştirmek için Eylem başlatıcı gibi bir üçüncü taraf başlatıcı kullanılabilir. Yazı tipini değiştirmek için Eylem başlatıcı ayarlarına gidin. Smart Launcher 6, Android cihazınız için yeni yazı tipleri oluşturmanıza izin veren bir başlatıcıdır. Yazı tipi rengini değiştirmek için Android cihazınızın temasını değiştirin. Modern Android cihazların çoğu (Android 10 veya sonraki sürümleri çalıştıranlar dahil) koyu veya açık bir temaya ayarlanabilir.
