WordPress'te Ön Sayfa Nasıl Değiştirilir
Yayınlanan: 2022-09-08Bir web sitesi oluşturmak için WordPress kullanıyorsanız, er ya da geç sitenizin ana sayfasının görünümünü değiştirmek isteyeceksiniz. Önceden oluşturulmuş ana sayfalarla gelen birçok WordPress teması olsa da bazen siteniz için özel bir ana sayfa oluşturmak isteyebilirsiniz. Neyse ki, WordPress'te ana sayfayı değiştirmek nispeten kolaydır. Bu yazıda, WordPress'te ön sayfayı nasıl değiştireceğinizi göstereceğiz. Ayrıca ana sayfanızı neden değiştirmek isteyebileceğinizi tartışacağız ve WordPress sitenizde kullanabileceğiniz en popüler ana sayfa düzenlerinden bazılarını tanıtacağız.
Pano ayarlarından WordPress ana sayfasını nasıl değiştirebilirsiniz? En son gönderiler için ana sayfa olarak statik bir sayfa ayarlayabilir veya açılır menüden bir ana sayfa seçebilirsiniz. Aşağıdaki bağlantı sizi temanızın özelleştirme seçeneklerine götürecektir. Ayrıca makale, ana sayfanız veya gönderi sayfanız olarak kullanılacak yeni bir sayfanın nasıl oluşturulacağı konusunda size talimat verir. Ana Sayfa Ayarları 'nı seçtikten sonra, ana sayfanızın görünümünü değiştirebileceksiniz. WordPress siteniz için varsayılan ayarlar olarak statik bir ana sayfa veya en son gönderileri tanımlama seçeneğiniz vardır. Değişiklikleri uygulamak için ana sayfanızı tanımladıktan sonra Yayınla düğmesini tıklayın.
Tema özelleştirme seçeneklerini kullanarak ana sayfanızı veya blog yazısı sayfanızı bu şekilde tanımlarsınız. Sayfanızın Ana Sayfa olarak adlandırılmasını istiyorsanız, örnek olarak bu seçeneği seçmelisiniz. Blog gönderisi, Yayınla düğmesine basar basmaz Yayınla bölümünde görünür olacaktır. Makale öncelikle WordPress ana sayfalarını değiştirmeye odaklanmış olsa da, sitelerinde makaleler de varsa, kullanıcılar bir gönderi sayfası oluşturmayı reddetmemelidir. Bu eğitim ayrıca adımları nasıl yapacağınızı da gösterecektir.
WordPress Sitemin Ön Sayfasını Nasıl Değiştiririm?
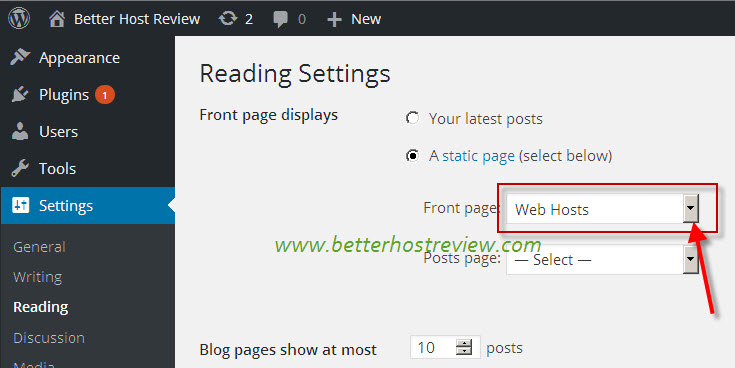
 Kredi: www.betterhostreview.com
Kredi: www.betterhostreview.comWordPress sitenizin ön sayfasını değiştirmek için Ayarlar > Okuma bölümüne gidin ve ön sayfanız olarak kullanmak istediğiniz statik sayfayı seçin.
ana sayfalar, ziyaretçileri web sitenize dönüştürmede çok önemlidir. Hemen hemen tüm WordPress kullanıcıları ana sayfalarında küçük değişiklikler yapar. Temayı ve bu temanın varsayılan yapılandırmasını tamamen kabul etmiyorsanız, web sitenizin bazı işlevlerini düzenlemeye başlamalısınız. Birçok premium tema, hemen statik bir ana sayfaya gitmenizi ister. WordPress ana sayfanızın ayarlarını değiştirmek için WordPress panosunu açın ve Ayarlar'a gidin. Okuma sekmesine tıklayarak çeşitli ana sayfa ayarlarını yapın. Bunlardan biri sizden bir Ön Sayfa seçmenizi, diğeri ise bir Gönderi Sayfası seçmenizi ister.
En son gönderilerinizin güncel olduğunu onaylamak için Ayarlar'a gidin. Ön Sayfa veya Gönderiler Sayfası seçimini değiştirmeniz gerekmez. 25 gönderiye sahipseniz ve sayfa başına 10 gönderi görüntülemek istiyorsanız, blogunuzun 3 sayfası olacaktır. Bu makalede, WordPress Live Customizer'da bir menünün nasıl kurulacağı konusunda size yol göstereceğiz. Bir temanın menü konumlarına genellikle ana menü ve alt menü tarafından karar verilir. Buradan çeşitli sayfalar, gönderiler, kategoriler, etiketler, özel gönderi türleri ve özel bağlantı türleri arasından seçim yapabilirsiniz. Menü Konumlarınızı seçtikten sonra artık menünüzü yayınlamalısınız.
Özel (veya özelleştirilmiş) bir ana sayfa oluşturmak için önce bir eklenti yüklemelisiniz. Zaten sayfanızda bulunan öğelerle uğraşmak istiyorsanız, bir WordPress CSS Live Editor eklentisi dikkate almaya değer olabilir. Reklam noktaları, bildirim çubukları, e-ticaret, Instagram beslemeleri, açılır pencere tercih formları ve diğer çeşitli şeyler için temalar ve eklentiler burada bulunabilir.
WordPress'te Ana Sayfanızı Nasıl Değiştirirsiniz?
WordPress içerik yönetim sistemi, kullanıcıların sıfırdan web siteleri oluşturmasına veya mevcut olanları güncellemesine ve özelleştirmesine olanak tanır. Bir web sitesinin ön sayfası, bir açıklama gibi ziyaretçilerin ulaştığı bilgileri görüntüler. WordPress sitenizin ana sayfasını değiştirmek için ana sayfanın sol kenar çubuğunda Ayarlar > Okuma bölümüne gidin. Ana sayfanız statik bir sayfa görüntüler ve yanındaki A statik sayfa radyo düğmesini seçerek değiştirebilirsiniz. Siteniz için yeni sayfa, Ana Sayfa'nın yanındaki açılır menüden tıkladığınızda sayfanın sağ alt köşesinde görünecektir. Kullanıcılar, ana sayfalarını yönetebilmek için önce Yönetici Panelinden Görünüm > Görünüm > Statik Ön Sayfayı Özelleştir'i seçmelidir. Şimdi, Ön ve Yazılar sayfaları atanmalıdır. Bunu okumak için zaman ayırdığınız için teşekkür ederiz.
WordPress'te Ön Sayfa Resmini Nasıl Değiştiririm?
WordPress'te ön sayfa görüntüsünü değiştirmek için Görünüm > Özelleştir > Başlık Görüntüsü bölümüne gidin. Burada yeni bir resim yükleyebilir veya WordPress medya kitaplığından birini seçebilirsiniz.
WordPress sitenizde, temanızın tasarımına bağlı olarak, ön sayfadaki bir resmi değiştirmeniz gerekebilir. Bazı şablonlardaki statik ön sayfalar , Düzenleyici ekranı kullanılarak sabit kodlanabilir. Sayfalar, widget'lar ve gönderiler bu bileşenlere sadece birkaç örnektir. Belgelere bakarak temanızın ön sayfa fotoğraflarının nereden çekildiğini anlayabilirsiniz. Widget'ın sağ tarafında aşağı bakan bir ok vardır. Yeni bir tane seçin ve mevcut olanı Vurgula ve Sil. Medya penceresi, HTML kullanılarak widget'a kodlanmış bir resmin URL'sini bulmak için kullanılabilir. Kaydet düğmesine tıklayarak değişikliklerinizi widget'a kaydedebilirsiniz.
Görüntüyü WordPress Temamdan Nasıl Kaldırırım?
Değiştirmek istediğiniz resmin sol üst köşesindeki Resmi Sil simgesine ve ardından değiştirmek istediğiniz resme tıklayarak resmi kaldırabilirsiniz.
WordPress'in Varsayılan Ana Sayfası Nedir?
WordPress, listenizdeki en yeni blogları ana sayfanız olarak kullanacaktır. Bloglama, web sitenizin önemli bir parçası olsa bile, siteniz hakkında daha iyi bir izlenim edinmek için onu tamamen atlamak isteyebileceğiniz zamanlar olabilir.
Blogunuz veya web siteniz için bir ana sayfa yaptığınızda, ziyaretçilere nerede olacaklarına dair net bir gösterge vermiş olursunuz. Dinamik ve statik ana sayfalar, en yaygın iki ana sayfa türüdür. Web siteniz için en etkili olanı seçmeden önce bu türlerin her birinin faydalarını göz önünde bulundurmalısınız. Bu yazıda, özel bir WordPress ana sayfasının nasıl oluşturulacağını gözden geçireceğiz. WordPress, ana sayfanızı web sitenizdeki herhangi bir sayfaya kolayca ayarlamanıza olanak tanır. Eklentileri kullanarak özel bir ana sayfa oluşturmanın birkaç yolu vardır. OptinMonster, en popüler WordPress potansiyel müşteri oluşturma aracıdır ve bir milyondan fazla web sitesi tarafından kullanılmaktadır. WPForms, piyasadaki en kullanıcı dostu form eklentisidir.
Ön Sayfa WordPress
Bir WordPress ön sayfasına atıfta bulunduğunuzu varsayarsak, bunlar genellikle sitenizi ziyaret edenlerin göreceği ilk sayfalardır. Ziyaretçileri karşılamak ve onlara sitenizin ne hakkında olduğuna dair bir genel bakış sunmak için bir ön sayfa kullanabilirsiniz. En son blog gönderilerinizi veya öne çıkan ürünlerinizi sergilemek için de kullanabilirsiniz.
WordPress'in ön sayfası (ana sayfa olarak da bilinir) ilk temas noktasıdır. Çoğu ziyaretçi sitenize geldiklerinde ilk gördükleri şeyi görürler. Menüden seçtiğinizde blogunuzdaki en son gönderiler görüntülenecektir. Özellikle en önemli içeriğiniz çok önemliyse, bunu ek bir farklılaşma ölçüsü olarak düşünmek isteyebilirsiniz. WordPress'te özel bir sayfa çeşitli seçeneklerle gelir. kısa kodlar, WordPress ön sayfanızı kolayca özelleştirmenize olanak tanır. WordPress Kısa Kodlar yardımcı programı, belirli bir eylemi hızlı ve kolay bir şekilde gerçekleştirmenize olanak tanır.
Çeşitli biçimlerde bulunan kısa kodlar, özellikler eklemek veya bir sayfaya dosya yerleştirmek (videolar veya haritalar gibi) için kullanılabilir. Kullanmak istediğiniz kısa kodu kopyalayıp yapıştırarak editöre ekleyebilirsiniz. Web siteniz için Yirmi On Dört temasıyla özel bir sayfa şablonu oluşturabilirsiniz. Sunucunuza bağlanmak için, mevcut temanıza ve barındırıldığı klasöre bağlı bir FTP istemcisine ihtiyacınız olacak. Sayfayı yayınladığınızda (veya güncellediğinizde) şablon otomatik olarak uygulanacaktır.
WordPress Dinamik Ön Sayfa
Bir WordPress dinamik ön sayfası, kullanıcı etkileşimlerine göre değişen bir sayfadır. Bir WordPress sitesi için özel bir ana sayfa oluşturmak veya bir ürün veya hizmet için bir açılış sayfası oluşturmak için kullanılabilir. WordPress dinamik ön sayfaları, PHP, HTML ve CSS'nin bir kombinasyonu kullanılarak oluşturulur.

Bu video ve ayrıca bir Metin Hızlı Kılavuz, özel bir WordPress ana sayfası oluşturma sürecinde size yol gösterecektir. Bu kurs sırasında size WordPress'te statik bir ana sayfanın nasıl oluşturulacağını göstereceğiz ve nasıl güzel bir ön sayfa yapacağınız konusunda tavsiyeler sunacağız. Bir şirketin ön sayfası, pazarlama mesajını iletmenin yanı sıra müşterileri belirli bir ürünü satın almaya ikna etmeyi amaçlar. Genel olarak, insanlar WordPress'te statik bir ön sayfa oluşturmak için WordPress Özelleştirici'yi kullanmalıdır. Nostaljik olsanız bile WordPress'in dinamik ön sayfasını değiştirmek mümkündür. WordPress'te güzel bir özel ana sayfa oluşturmak için bir sayfa oluşturucu eklentisi gereklidir.
WordPress'te Ana Sayfa Nasıl Bulunur?
Sitem'e erişmek için WordPress.com'a gidin ve hesabınızda oturum açın. Soldaki menü çubuğuna gidin ve "Özelleştir"i seçin. Her temada “Ayarlar” yazan bir ayar aramalısınız, ancak temaya göre değişir. Tarayıcınızın ana sayfası burada görüntülenecektir.
Bir kullanıcı bir web sitesini ziyaret ettiğinde gördüğü ilk şey ana sayfadır. Şu anki 8,25 saniyelik düşük dikkat süresi nedeniyle, ana sayfanızın kullanıcılarınızın dikkatini çekmesini sağlamak çok önemlidir. Bu eğitim, bir WordPress ana sayfasını düzenleme sürecinde size yol gösterir. WordPress'te yeniyseniz, ana sayfanızı nasıl daha iyi hale getirebileceğinizle ilgili bazı ipuçları için Yeni Başlayanlar için Ana Sayfanızı Düzenleme bölümüne gidin. Sayfalar > sayfanız'a gidip içeriği tıklayarak bir sayfanın içeriğini değiştirebilirsiniz. Düzenlediğimiz index.php dosyası, WordPress kurulum dizininde WP_content/themes/your_theme/index.html altında bulunabilir. Çeşitli seçenekler arasından seçim yapabileceğiniz WordPress'in düzenleme seçenekleri sayfasına yönlendirileceksiniz.
+ simgesine tıklayarak sayfanıza bloklar ekleyebilir, yol boyunca bunları düzenleyebilir ve sonuçları beğenmezseniz silebilirsiniz. Ana sayfanızın sağ üst köşesindeki Düzenle'ye tıklayarak metin, medya, grafik, widget vb. ekleyebilirsiniz. Bir WordPress eklentisi olan Elementor, birçok başka özellikle birlikte gelir. Elementor'un düzenleyicisi, basit sürükle ve bırak özelliği sayesinde birçok inanılmaz düzenleme seçeneğine sahiptir. Elementor dostu bir tema seçerek web sitenizi daha etkili hale getirebilirsiniz. Daha önce belirtildiği gibi, temanızın varsayılan şablonu singular.php olacaktır ve düzenleme dosyası temanın kök klasöründe (daha önce belirtildiği gibi) bulunacaktır. Sayfa Nitelikleri açılır menüsünde şablonlardan birini seçin. Ana sayfa, tema yazarı tarafından oluşturulan şablona bağlı olarak çeşitli şekillerde görüntülenebilir.
Home.php Ve Front-page.php Dosyaları Nasıl Oluşturulur
Web siteniz, eviniz veya özel temanız. Ayrıca bir ön sayfa bileşenine sahiptir. Sistemde php dosyası yok, bu nedenle aşağıdaki adımları izleyerek bunları oluşturabilirsiniz: Başlamak için WordPress panonuza erişebilirsiniz.
Sayfanın sol üst köşesindeki Görünüm bağlantısını tıklayın.
Sayfalar bölümünde Yeni Sayfa Ekle düğmesi görüntülenecektir.
home.php ve front-page.html dosyaları metin alanına girilmeli ve ardından Kaydet'e tıklanmalıdır.
Yeni sayfalar şimdi görünür olacak ve bunları düzenleyebileceksiniz.
WordPress Ana Sayfa URL'si
WordPress ana sayfa URL'si , WordPress sitenizin ana sayfasının URL'sidir. Bu, ziyaretçilerin sitenizi ilk ziyaret ettiklerinde göreceği sayfadır. Ana sayfa URL'si WordPress ayarlarında değiştirilebilir.
WordPress Ana Sayfa URL'si Nasıl Alınır
WordPress ana sayfa URL'si aşağıdaki gibidir. home_url() işlevi, WordPress'teki ana sayfanın URL'sini almak için kullanılabilir. Bu işlev, iki argüman yaratılarak oluşturulur: ön uç (genel) URL ve site URL'si. WP_SITEURL sabiti, WP'nin yönetici bölümündeki Site Adresi (URL) giriş alanının değerini temsil eder. Site Adresini girdiğinizde, WordPress girdiğiniz sitenin etki alanında bu ada sahip bir sayfa arayacaktır. Bu ada sahip bir URL WordPress tarafından bulunamazsa, varsayılan ana sayfa olarak genel URL'yi kullanır.
WordPress Statik Ön Sayfa Şablonu
Bir WordPress statik ön sayfa şablonu, bir WordPress sitesinin statik ön sayfasını görüntülemek için kullanılan bir sayfa şablonudur. Statik ön sayfa, ziyaretçilerin sitenizi ziyaret ettiklerinde gördükleri ilk sayfadır. Genellikle sitenizin ana sayfasıdır.
WordPress siteniz blog stillerini gösteriyorsa, en son gönderiler görüntülenecektir. Ya gelişmiş web siteleri oluşturmak istiyorsanız. Ve WordPress sizin CMS'niz mi? Bu nedenle, belirli bir şablonla statik bir ön sayfa kullanmak harika bir seçenektir. Bu, statik ön sayfalar için kesin kılavuzdur. Her şeyden önce, yeni siteniz için WordPress'te statik bir ön sayfa oluşturun. 2. Adımda, widget'ları statik sayfanıza yerleştirin.
Üçüncü adım, ayarları WordPress kontrol panelinize kaydetmektir. 4. adımda, bir arşiv sayfası ve/veya bir blog da oluşturabilirsiniz. Dilerseniz tüm yazılarınızı kronolojik sırayla gösteren ayrı bir sayfa oluşturabilirsiniz. Varsayılan olarak, WordPress bir arşivde en fazla 10 gönderi görüntüler. Görüntülenen simgeye tıklayarak arşivlerinizde ve blog sayfanızda kaç gönderi görüntüleneceğini belirleyebilirsiniz. Kullanılabilirliği ve SEO'yu iyileştirmenin en iyi yolu Ayarlar menüsüne gitmektir. Varsayılan kalıcı bağlantı yapısını WordPress kontrol panelinizde Gönderi adları olarak yapılandırarak, tüm WordPress kalıcı bağlantılarınızın doğru şekilde yapılandırıldığından emin olabilirsiniz. Bunu yaparak, arama motorlarının web sitenizi daha kolay bulmasına yardımcı olacak iyi bir URL yapısına sahip olacaksınız.
WordPress Siteniz İçin Statik Bir Ön Sayfa Oluşturma
Statik bir ön sayfa, sitenize daha fazla trafik çekmenin harika bir yolu olabilir. Şirket logonuzu ve misyonu ile ilgili bazı temel bilgileri bu sayfaya ekleyebilirsiniz. Ayrıca, WordPress siteniz için daha özelleştirilmiş bir görünüm oluşturmak istiyorsanız başlamak için harika bir yerdir.
WordPress'te statik bir ön sayfa oluşturmak için WordPress Yönetici Panelinin Sayfalar bölümüne gidin ve yeni bir sayfa ekleyin. Bu sayfayı kenar çubukları olmadan yayınlamak istiyorsanız Kenar Çubuğu Olmayan Sayfa şablonunu seçebilirsiniz. Sitenizde ihtiyacınız olan tek sayfa, basit bir logoya ve şirketiniz hakkında bazı temel bilgilere sahip olacak olan bu sayfadır.
WordPress Ana Sayfası
WordPress ana sayfası, bir WordPress web sitesinin ön sayfası olan bir sayfadır. Genellikle site ziyaretçilerinin göreceği ilk sayfadır. Ana sayfa, en son blog gönderileri, öne çıkan bir resim ve sitedeki diğer sayfalara bağlantılar gibi çeşitli içerikleri görüntülemek için kullanılabilir.
Web sitenizin ana sayfasının öne çıkmasını istiyorsanız, onu çeşitli seçeneklerle özelleştirin. Ana sayfanız, iyi tasarlanmışsa, potansiyel müşterilerle anında iletişim kurmanızı sağlar. WordPress web sitenizin ne hakkında olduğunu ilettiğinizde, değerini iletebilirsiniz. En son blog yayınınızı görüntülemek istemiyorsanız, statik bir ön sayfaya geçebilirsiniz. Başka bir deyişle, sayfalar kronolojik olarak görünmez ve üzerlerindeki içeriğin her zaman yeşil kalması amaçlanmıştır. Bu bağlamda, profesyonel görünümlü özel bir ana sayfa oluşturmak için üç seçenek aşağıda tartışılmaktadır. WordPress Blok Düzenleyici, WordPress ana sayfanızı tercihlerinizi yansıtacak şekilde yapılandırmak için kullanılabilir.
Artık aynı teknikleri kullanarak diğer sayfalar gibi bir ana sayfa oluşturabilirsiniz. Blok başlıkları tablolar, kapak resimleri, galeriler, metin ve medya ve daha fazlasını içerir. İlham arıyorsanız, bu sitedeki bloklar size tasarım ilhamı sağlayabilir. WordPress kurulumunuza çeşitli sayfa oluşturucu eklentileri indirilebilir ve yüklenebilir. Bu araçların birçoğunun sürükle ve bırak arabirimleri, bileşenleri hızlı ve kolay bir şekilde yapılandırmanıza olanak tanır. Örneğin Elementor, çarpıcı bir ana sayfa tasarlamanıza yardımcı olacak birçok özelliğe sahip, kullanımı kolay bir ana sayfa oluşturucudur . Beaver Builder'ın yardımıyla, çeşitli açılış sayfası şablonlarıyla ana sayfanız için sağlam bir temel oluşturabilirsiniz.
Görüntülenen çok sayıda gönderi varsa, ziyaretçilerin sayfanın en altına ulaşmak için çok uzun kaydırmaları gerekebilir. Web sitenizde büyük, yüksek çözünürlüklü özellikli görselleriniz varsa, yükleme sürelerini de düşünmek isteyebilirsiniz. Aşağıdaki ayarları kullanarak yazılar sayfasındaki blog içeriğinin görünümünü de ayarlayabilirsiniz.
