WordPress'te Başlık Resmi Nasıl Değiştirilir
Yayınlanan: 2022-09-08WordPress web sitenizdeki başlık resmini değiştirmek istiyorsanız, bunu temanızdaki header.php dosyasını düzenleyerek yapabilirsiniz. Her sayfanın başlık resmini değiştirmek için, her sayfa için farklı bir resim dosyası çağırmak için header.php dosyasındaki kodu düzenlemeniz gerekir. Örneğin, ana sayfanız için bir başlık resminiz ve Hakkında sayfanız için farklı bir başlık resminiz varsa, header.php'deki kodu şöyle görünecek şekilde düzenlersiniz: her gönderi veya sayfa. Bunu yapmak için, the_post_thumbnail() işlevini çağırmak için header.php dosyanızdaki kodu düzenlemeniz gerekir. Örneğin, her gönderi için öne çıkan bir resim görüntülemek istiyorsanız, header.php'deki kodu şöyle görünecek şekilde düzenlersiniz: Başlık resmini değiştirmek için bir eklenti de kullanabilirsiniz. WordPress web sitenizdeki başlık resmini değiştirmenize izin veren birkaç eklenti vardır. Kullanabileceğiniz bir eklentiye Özel Başlık Görüntüsü adı verilir. Bu eklenti ile her sayfa veya gönderi için başlık resmini değiştirebilirsiniz. Kullanabileceğiniz başka bir eklentiye WP Header görüntüleri denir. Bu eklenti, her sayfa, gönderi veya kategori için başlık resmini değiştirmenize olanak tanır.
Belirli bir sayfada hangi görüntünün görüneceğini seçmeye gelince, bunu yapmanın bir yolu yoktur. Sitenin bir bölümünün başlık resmini değiştirirken temayı değiştirmeniz gerekir. Bu makalede, başlık resimlerini sayfa sayfa nasıl değiştireceğinizi göstereceğim. İlk adım, kırpılan resmi yüklemek ve URL'sini girmektir. Medya Kitaplığında herhangi bir görsele tıkladığınızda, başlıklarını sağ sütunda bulacaksınız. Şimdi aşağıdaki kodu temanızın function.php dosyasına yapıştırmalısınız. Bu kodu kullanarak, sitenin görüntülenen alanlarına karşılık gelen başlık resimlerini seçebilirsiniz.
WordPress'te Her Sayfaya Nasıl Başlık Eklerim?
 Kredi: www.hitechwork.com
Kredi: www.hitechwork.comWordPress'teki her sayfaya bir başlık koymak için temanızın header.php dosyasını düzenlemeniz gerekir. Bu, Görünüm > Düzenleyici'ye giderek WordPress yönetici panelinden yapılabilir. Editöre girdikten sonra, sağ tarafta header.php dosyasını bulmanız gerekecek. Bulduktan sonra açmak için üzerine tıklayın. Header.php dosyasında, başlık bölümünü başlatan kodu bulmanız gerekecek. Bu genellikle "başlık" sınıfına sahip bir div olacaktır. Başlık kodunu bulduktan sonra, üstüne aşağıdaki kodu eklemeniz gerekecek: Bu kod, geçerli sayfanın ön sayfa olup olmadığını kontrol edecektir. Öyleyse, WordPress ayarlarınızda belirlediğiniz başlık resmini görüntüler. Ön sayfa değilse, başlık resmi görüntülenmeyecektir. Bu kodu ekledikten sonra, değişikliklerinizi kaydetmeniz ve dosyayı sunucunuza yüklemeniz gerekecektir.
Her sayfada farklı bir başlık görüntülemek için WordPress kullanmak, satış sayfaları ve dönüşüm kampanyaları için son derece yararlıdır. Ancak, temaya bağlı olarak, her zaman bir eklenti ile gitmeyi seçebilirsiniz. WP başlığınızı sayfa bazında değiştirme süreci hakkında bilgi edinmek için aşağıdaki okumaya devam edin. Farklı başlık ve görüntüleme seçeneklerine sahiptir. Temanız (customer_header) kancasını içermiyorsa, başlıkları kullanamazsınız. Bu yöntemlerden birini kullanarak başlığınızı çoğaltmaktan kaçınabilirsiniz. Yalnızca başlığınızı veya logonuzu değiştirebiliyorsanız, eklentiler kullanılamaz.
Bunun gibi eklentileri kullanmak istiyorsanız, hızlı bir düzeltme olarak öğeleri CSS ile gizleyebilirsiniz. WP Display başlık eklentisi, bu gönderi veya sayfa için varsayılan başlığı farklı bir başlıkla değiştirir. görüntülenen başlık resimleri, tema özelleştiricinizin başlık ayarına önceden yüklenmiş olanlardır. İki dakika gibi kısa bir sürede (İnternet bağlantınıza bağlı olarak) özel bir grafik oluşturulabilir ve bilgisayarınıza kaydedilecek ve WP'ye yüklenecektir. Pure and Simple Theme (ücretsiz sürüm) ve WP Display başlıklarını birleştirdiğinizde, farklı sayfalara farklı başlıklar koyabilirsiniz. WordPress siteniz için ücretsiz WP temalarını özelleştirirken paradan tasarruf etmek istiyorsanız, bir kombinasyon, CSS ayarlamalarıyla uğraşmak zorunda kalmadan iyi sonuç verecektir.
WordPress'te Üstbilgi veya Altbilgi Nasıl Değiştirilir
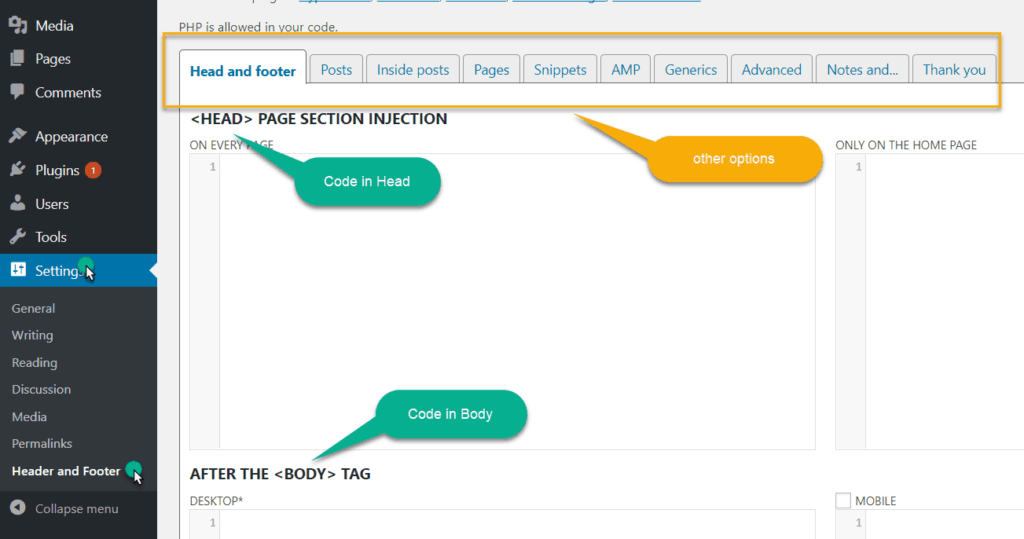
WordPress, web siteleri tasarlamayı ve oluşturmayı kolaylaştırır. Diğer yandan bir dezavantaj, üstbilgi ve altbilgilerin her zaman en iyi seçenek olmamasıdır. Altbilgiyi veya üstbilgiyi değiştirmek söz konusu olduğunda birkaç seçeneğiniz vardır. İlk adım, WordPress Kontrol Panelinden Şablonları seçmektir. Yeni şablon daha sonra Altbilgi veya Üstbilgi (veya Altbilgi) olarak yeniden adlandırılabilir. Ardından, bir altbilgi veya üstbilgi şablonu oluşturmanız gerekir. İşte kullanabileceğiniz önceden hazırlanmış bir üstbilgi veya altbilgi. Üstbilgi (veya altbilgi) oluştur'u seçtiğinizde, oluşturmak istediğiniz üstbilginin (veya altbilginin) adını görürsünüz. Başlığı WordPress sitenizdeki tüm sayfalardan kaldırmak istiyorsanız, önce Düzen ayarını Yok olarak ayarlamanız gerekir.
WordPress Başlık Resmi Değişmiyor
 Kredi: www.eggradients.com
Kredi: www.eggradients.comBaşlık fotoğrafını değiştirmek için önce Unique Headers eklentisini etkinleştirmelisiniz. Etkinleştirdikten sonra sayfa düzenleyicinize gidin ve Başlık resmini yükle 'yi seçin.
Hemen hemen tüm WordPress bloglarının başlığı, şüphesiz en önemli görsel bileşendir. Başlık resmi, ziyaretçilerinizin sitenizi ilk açtıklarında göreceği mesajı yansıtacak şekilde seçilmeli ve özelleştirilmelidir. Bir WordPress teması kullanırken, her zaman kendi başlık resminizi seçebilirsiniz. Hangi temayı kullandığınıza bağlı olarak, bir başlık resmi için önerilen boyutlardan biraz daha az veya biraz daha fazla kullanmak en iyisidir. Bilgisayarınızda veya WordPress Medya Kitaplığınızdan bir görüntü dosyası oluşturulabilir. En popüler temaların başlık metni görüntülenebilir veya gizlenebilir, ayrıca renk olarak değiştirilebilir. Web sitenizdeki başlık metni, web sitenizin başlığıdır ve bunu Ayarlar'a giderek değiştirebilirsiniz.
WordPress'te Başlık Resminizi Özelleştirmenin 3 Yolu
Neyi özelleştirmek istediğinize bağlı olarak, bunu WordPress'te çeşitli şekillerde yapabilirsiniz. Yalnızca bir başlık veya fotoğraf eklemek istiyorsanız, Özelleştir bölümüne gidin, Taslak Kaydedildi'nin yanındaki dişli simgesine tıklayın ve ardından Yayınla'yı seçin. Yayınla düğmesine tıkladıktan sonra değişiklikleriniz kaydedilecek ve yeni başlık resminiz görünecektir. Başlık resminizi WordPress sitenizde ortalamak istiyorsanız, bu ayarları yaparak bunu yapabilirsiniz. Dış görünüş. Başlığınızın tam ekran boyutunda olmasını istiyorsanız, “Orta” kutusundan seçin; WordPress sitenizde ortalanmasını istiyorsanız, “Merkez” kutusundan seçin. Son olarak, tamamen özel bir başlık resmi istiyorsanız, özel bir başlık şablonu oluşturabilirsiniz. Header.php adında yeni bir dosya oluşturun ve bunu gerçekleştirmek için *br* kodunu yazın. HTTP yanıtı için ayarlanmış herhangi bir php get_header() işlevi var mı? theme.php dosyası oluşturulduktan sonra, aşağıdaki satırı function.php dosyasına kopyalamanız gerekir: *br. PHP (HTML, CSS ve JS dahil) (header.html) ile birlikte verilmelidir. Artık kendinize ait bir başlık resmi oluşturmak için bu şablonu kullanabilirsiniz. Başlamak için, header.php dosyanıza şu kodu ekleyin: *br. PHP yankısında Get_header()? WordPress kullanıyorsanız başlık resminizi görebileceksiniz.

Elementor'da Başlık Resmi Nasıl Değiştirilir
Elementor'da başlık görüntüsünü değiştirmek için başlık bölümüne gidin ve görüntü simgesine tıklayın. Kullanmak istediğiniz resmi seçin ve 'Ekle' düğmesine tıklayın.
Elementor'un başlık özelleştirme özellikleri, bir başlık oluşturmayı ve özelleştirmeyi kolaylaştırır. Bu blogda Elementor'da bir başlığın nasıl düzenleneceğini inceleyeceğiz; Daha fazla bilgi için buraya tıklayın. Sosyal Kanallarımız, ofis adresimiz ve arama formumuz bir başlıkta gösterilmelidir. Düğme Metni yazabilir, Bağlantıyı ekleyebilir ve düğme hizalamasını, boyutunu ve hizalamasını yönetebilirsiniz. Düğmeye özel kod eklemek için bir Düğme Kimliği kullanabilirsiniz, ancak henüz bir tane yoksa buraya bir tane ekleyebilirsiniz. Başlığımızın sağında sosyal kanallarımızı göstermek istiyoruz. Elementor Sosyal Simgeler widget'ı artık orta sütuna eklendi.
Elementor'u normal bir kullanıcı olarak kullanıyorsanız, özel bir başlık oluşturmak için Elementor widget'larını kullanabilirsiniz. Bu adım adım kılavuzda, başlığı oluşturmak ve özelleştirmek için Elementor'u nasıl kullanacağınızı öğreneceksiniz. Modern web tasarımında güncel kalmak için yapışkan bir başlık oluşturabilirsiniz. Happy Addons'un yükleme hızı rakipsizdir. Elementor, 'Happy Mega Menu' modülü için yeni bir widget yayınladı. Bu widget ile Adidas, Dribbble, weDevs, InVision ve diğerleri için özel menüler ve diğer şirketler için Menüler oluşturabilirsiniz.
Elementor Altbilgisindeki Görüntüyü Nasıl Değiştiririm?
Alt Bilgi Tasarımı Düzenlenebilir Kenar çubuğunda, mevcut bir Alt Bilgi tasarımını değiştirmek için Alt Bilgi etiketine tıklayın. Altbilginin panosu, belirttiğiniz ayrıntıları görüntüler. Altbilginin sağ üst köşesindeki Düzenle bağlantısını tıklayarak belirli bir Altbilgiyi düzenleyebilirsiniz. Bu durumda, Altbilgi için Elementor düzenleyicisi açılır.
Başlığınızı Sayfanızın En Üstüne Yapıştırmanın 3 Yolu
Başlığınızı sayfanızın en üstünde tutmak için bunu yapmanın birkaç yolu vardır. En üstteki efekt, Elementor'da kullanılabilir. Bu efekt, başlık düzenleyicisinin Gelişmiş bölümünde bulunabilir. "Üste Yapışkan"ı seçebilir ve "çubuk" tuşuna basarak başlığınızı istediğiniz cihaza yapıştırabilirsiniz. Yayınlamayı seçtikten sonra Elementor, başlığınızda bir koşul belirtmenizi isteyecektir. Harici yapışkan eklentiler de mevcuttur. Bu, Elementor kullanmadan bir web sitesine yapışkan bir başlık eklemenin harika bir yoludur. Piyasada çok fazla eklenti olduğu için sizin için en iyisini seçmek tamamen size kalmış. Başlığınıza, seçtiğiniz yöntem için sayfanızın üst kısmının görünür olmasını sağlayan bir koşul eklediğinizden emin olun. Bunun sonucunda web siteniz görsel ve işlevsel olarak iyileştirilecektir.
WordPress'te Başlık Arkaplan Resmi Nasıl Eklenir
Genel başlık başlığınızın arka plan stilini değiştirmek için Görünüm > Özelleştir > Genel Tema Seçenekleri > Sayfa Başlığı Başlığı'na gidin. Bu panel, istediğiniz stili seçmenize olanak tanır ve başlamak için “Arka Plan Resmi” seçmelisiniz.
Herhangi bir kodlama deneyimi olmadan WordPress sitenize nasıl arka plan resmi eklersiniz? Seçebileceğiniz üç seçenek vardır, ancak bunların tümü çalışmayabilir veya kullandığınız temaya bağlı olarak farklı şekilde çalışabilir. Temanızın, günümüzde birçok popüler temanın yaptığı gibi bir arka plan ayarı varsa, görüntünüzün daha belirgin görünmesi için bunu kullanmak isteyebilirsiniz. Bir WordPress web sitesine arka plan resmi eklemek için birkaç yöntem vardır. Arka planınız için tekrar tekrar döşenebilen bir görüntü (veya tek bir görüntü) kullanmak mümkündür. Özelleştirici, bir kategorinin veya tüm sitenin arka planını değiştirmek için kullanılabilir. CSS'yi değiştirmeye ek olarak, daha uygulamalıysanız değiştirebilirsiniz.
Gutenberg eklentisini kurduktan ve etkinleştirdikten sonra, dinamik bir arka plan oluşturmak için kullanılabilecek özel bir Gutenberg bloğu verilecektir. Bu yöntem, arka plan görevi gören bir meta blok oluşturmayı ve ardından onu başka bir blok veya blokla doldurmayı gerektirir. Renk ayarını beğeninize göre ayarlayabilirsiniz, ancak monokrom veya video arka planı tercih ederseniz Renk ayarını seçebilirsiniz. Web sitenizin içerik bölümlerinde istediğiniz arka planı kullanabilirsiniz. Örneğin, bir paralaks arka planında bir alıntı veya başlık kullanılabilir. Büyük olasılıkla, yükleme sürelerini etkileyecek geniş formatlı ortamları depolamanız gerekecek. Yine de güzel grafikler, unutulmaz bir ilk izlenim yaratmanın en iyi yoludur.
Görselleri Yazılarda ve Sayfalarda Arka Plan Olarak Kullanma
Özel CSS alanını kullanarak, belirli bir gönderi veya sayfa için arka plan olarak bir resim kullanabilirsiniz. Gönderinize veya sayfanıza aşağıdaki satır eklenebilir. style.html dosyası style.css bölümünde bulunabilir. Yazı veya sayfa * *br Başlık url(XXX); konum arka plandadır.
