WordPress için Tez Temanızdaki Başlık Resmini Nasıl Değiştirirsiniz?
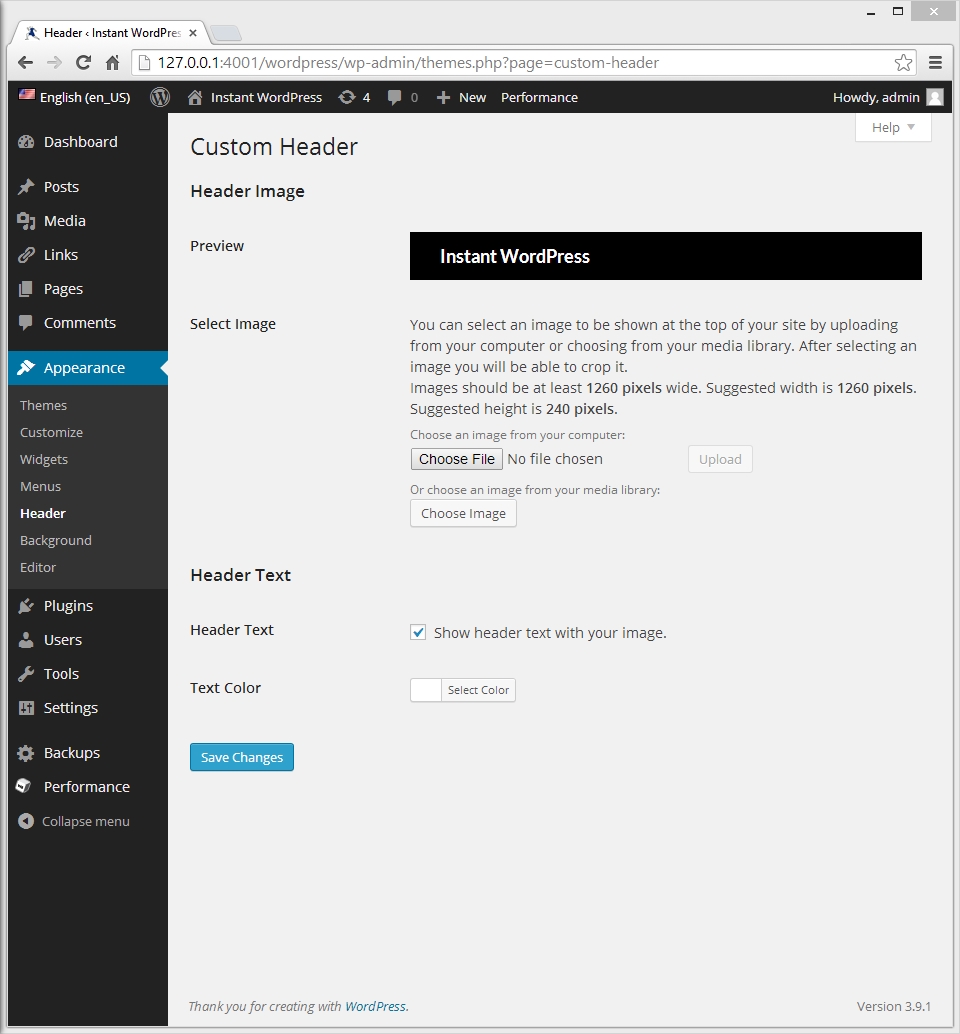
Yayınlanan: 2022-10-20WordPress için Tez temanızdaki başlık resmini değiştirmek istiyorsanız, bu basit adımları uygulamanız gerekir. Öncelikle, WordPress yönetici alanınızdaki Tez seçeneği menüsüne gitmeniz ve “Başlık Resmi” sekmesine tıklamanız gerekir. Bu sayfada, blogunuzda görüntülenen mevcut başlık resmini göreceksiniz. Bu resmi değiştirmek istiyorsanız, “Yeni Resim Yükle” düğmesine tıklamanız gerekir. Bu düğmeye tıkladığınızda, WordPress medya yükleyicisine yönlendirileceksiniz. Burada bilgisayarınızdan yeni bir başlık resmi yükleyebilir veya mevcut medya kitaplığınızdan birini seçebilirsiniz. Başlık olarak kullanmak istediğiniz görseli seçtikten sonra “Postaya ekle” butonuna tıklamanız gerekmektedir. Resmi gönderinize ekledikten sonra, sayfanın altındaki "Değişiklikleri Kaydet" düğmesini tıklamanız gerekecektir. Bu, WordPress blogu için Tez temanızdaki başlık resmini güncelleyecektir.
Tez Tema Kancalarını kullanarak Web Sitesi Başlığını özelleştirmek kolaydır. Bazı WordPress temaları, güzel başlık düzenleriyle beyaz bir ekranda açıkça görülebilen düzenlere sahiptir. Web sitenizdeki farklı blokların (üstbilgi, içerik, kenar çubuğu veya altbilgi) görünümünü değiştirmek için bu kancaları kullanabilirsiniz. Web sitenizi ele geçirmek için tez kancalarını kullanmadan önce, bunları nasıl uygulayacağınız gibi bilmeniz gereken birkaç şey vardır. Düzenleyicide temel bir Tez başlık kancası oluşturmak için aşağıdaki kod parçacığını kullanın: custom_functions.php dosyasını açın. Yukarıdaki kod parçacığı, tez temasının başlığından önce gri bir kenarlık kutusu öğesi ekler. Eylemleri bu şekilde tanımlamak için başka kancalar kullanmanız gerekebilir.
WordPress'te Özel Başlığı Nasıl Değiştiririm?

Bu, WordPress başlığınızı WordPress özelleştiriciyi kullanarak nasıl özelleştireceğinizi tartışan önceki makalemizin devamı niteliğindedir. Bazı durumlarda, bunu Görünüm'e giderek yapabilirsiniz. Öte yandan çoğu tema, Görünüm > Özelleştir'e giderek ayarları değiştirmenize izin verir.
En görünür öğe olduğu için başlığın en üst konumda olmasını istiyorsunuz. WordPress ile, bir başlık resminin yanı sıra metin, widget vb. içeren özel başlıklar oluşturabilirsiniz. Bir WordPress tema oluşturucu ile özel bir başlık oluşturmak istiyorsanız, templatetoaster web sitesi oluşturucu yazılımını kullanın. WordPress'te her sayfanın kendi özel başlığı vardır. Örneğin, Hakkımızda sayfası, ona özellikler eklemenize izin veren bir başlık içerebilirken, geri kalan sayfalar herhangi bir başlık içermeyebilir. Başlık resminizi oluşturduktan sonra, onu yükleyebilir ve düzenleyebilirsiniz. Görüntüyü canlandırmak için GIMP, paint.net ve diğer programlar kullanılabilir.
WordPress başlığınız bir logo, video veya arka plan resmi içerebilir. Başlığa bir metin alanı eklemek için öncelikle site-branding.php'ye aşağıdaki kodu eklemelisiniz:. Kendi benzersiz stilinizdeki sosyal simgelerin de CSS etkin olması gerekir. Bilgisayarınızın başlığına göz atıp izlemek istediğiniz videoları seçerek video ekleyebilirsiniz. WordPress'in özel başlığı, bazıları resim veya video ile, diğerleri widget veya başka içerikle vb. Bırakma arayüzünü sürükleyerek birkaç fare tıklamasıyla özel başlığınızı kullanmaya hazır olacaksınız. TemplateToaster'ı kullanarak, WordPress sitenize nasıl özel başlık ekleyeceğinizi göstereceğiz.
Düz metin, bir düğme, bir liste vb. metin alanına eklenebilir. Metin Alanı başlığı altındaki Metin Alanları seçeneğini seçin. İki kez tıklayarak içeriğin stilini değiştirebilirsiniz. İçeriği düzenlemek için Editör sekmesine tıklayın. Varsayılan simgeyi değiştirmek için başlık sekmesindeki Sosyal Simgeler simgesini tıklayın. Bir resim seçtikten sonra, onu sosyal simge galerinizde görüntüleyebilirsiniz. Bu sayfada, oluşturduğunuz bir simgeyi de bulabilirsiniz.
Bu örnekte üstbilginin (veya altbilginin) adı 'head'dir.
Özel altbilgimi (veya üstbilgimi) buradan alıyorum.
Bu sayfanın açıklamasıdır.
Bu altbilgi, web sitem için özel olarak oluşturduğum özel bir üstbilgidir (veya üstbilgi). Bu şablonun benim seçtiğim belirli bir stili var ve renk şemaları, boşluklar, menü seçenekleri vb. gibi ihtiyaçlarıma uyacak şekilde tamamen özelleştirilebiliyor.
Başlığınıza Bir Logo, Site Başlığı ve Kısa Açıklama Ekleyin
Doğru İçerik bölümü, istediğinizi başlığın üst çubuğunun sağ tarafında tutmanıza olanak tanır. Sitenin başlığı, sloganı ve simgesi de değiştirilebilir. Sayfanın sağ alt köşesinde Değişiklikleri Kaydet düğmesini göreceksiniz.
WordPress'te Her Sayfadaki Başlığı Nasıl Değiştiririm?

WordPress'teki her sayfanın başlığını değiştirmek için WordPress yönetici paneline erişmeniz ve Görünüm > Başlık bölümüne gitmeniz gerekir. Buradan, web siteniz için yeni bir başlık resmi seçebileceksiniz. Başlığınızın görünümünü daha da özelleştirmek istiyorsanız, başlık öğesine özel bir CSS sınıfı da ekleyebilirsiniz.
Bu adım adım kılavuz, WordPress'te başlığı nasıl düzenleyeceğiniz konusunda size yol gösterecektir. Herhangi bir web sitesinin başlığı en önemli kısımlardan biridir. Ziyaretçiler sitenizde yarattıkları ilk izlenimi fark edeceklerdir, bu yüzden bunu yapmak çok önemlidir. Bu yazıda, bunu bir freelancer kullanmadan WordPress'te nasıl düzenleyebileceğinizi gözden geçireceğiz. Bir WordPress başlığını çeşitli şekillerde değiştirebilirsiniz. Bunu nasıl yapacağınızı öğrenmek için yeni başlayanlara uygun üç yoldan oluşan bir liste hazırladık. Ayrıca, bazı temel kodlama becerileriniz varsa ve başlık oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, başlığınız üzerinde daha fazla kontrole sahip olabilirsiniz.
Sadece birkaç satır kod kullanarak WordPress başlığınızı nasıl düzenleyeceğinizi göstereceğiz. GeneratePress WordPress temasını kullanıyorsanız, ilerlemenin tek yolu bir alt tema oluşturmaktır. header.php dosyasını düzenlerken, hem head snippet'inin hem de head etiketlerinin mevcut olduğundan emin olun. Bazı durumlarda, metnin yanı sıra WordPress başlığının yazı tipini veya stilini de değiştirmeniz gerekecektir. Bunu başarmanın en iyi yolu nedir? Bu eğitimde, FTP kullanarak WordPress başlığınızı nasıl yükleyeceğinizi gözden geçireceğiz. Ayrıca mevcut temanızın CSS kodunu başlığınıza uyacak şekilde değiştirebilirsiniz.
WordPress tema düzenleyicisiyle ilgili sorunlarınız varsa bir FTP istemcisi kullanabilirsiniz. FileZilla bizim favori dosya yöneticimizdir, ancak herhangi birini kullanabilirsiniz ve ücretsizdir. Genellikle WordPress temaları için özel bir panel bulunur. Bundan sonra temayı özelleştirebilirsiniz. WordPress üstbilgisini özelleştirmek istiyorsanız, ona resim ekleyebilirsiniz. Bazı işletmeler, başlıklarına bir video eklemeyi tercih edebilir. Videoyu, reklamları veya diğer içerikleri görüntülemek için kullanarak faydalı hale getirebilirsiniz.
Alternatif olarak WordPress başlığına bir mp4 video dosyası da ekleyebilirsiniz. YouTube yöntemini kullanarak yükleyebileceğiniz video sayısında bir sınırlama yoktur. Boyutu 8 MB'den büyük bir video dosyası yüklemek mümkün değildir, bu nedenle dosyanın boyutunu temaya uyacak şekilde ayarlamanız gerekir. Herhangi bir WordPress web sitesinin başlığını düzenlemenin birkaç yolu vardır. Insert Headers and Footers eklentisi, yeni başlayanlar için en iyisidir. Yakın gelecekte WordPress temanızı değiştirmeyi düşünmüyorsanız, header.php dosyasını düzenlemek iyi bir seçenektir. Temayı değiştirirseniz tüm özelleştirmeleriniz kaybolur, ancak isterseniz bunları yine de yapıştırabilirsiniz.

WordPress'te Farklı Sayfalarda Farklı Başlıklara Sahip Olabilir miyim?
TemplateToaster yazılımını kullanarak, bir WordPress web sitesinin farklı sayfalarına farklı başlıklar uygulamak kolaydır. Bu başlık, örneğin, ana sayfanın en üstünde görüntülenecektir.
Başlığımın Temasını Nasıl Değiştiririm?
Başlığınızın temasını değiştirmek için WordPress panonuza erişmeniz ve "Görünüm" sekmesine gitmeniz gerekir. Buradan yeni bir başlık resmi seçebilecek veya mevcut başlık temalarına göz atabileceksiniz. Kullanmak istediğiniz özel bir başlık resminiz varsa, “Yeni Resim Ekle” düğmesine tıklayarak yükleyebilirsiniz. Yeni bir başlık resmi seçtikten veya yükledikten sonra, değişiklikleri web sitenize uygulamak için “Değişiklikleri Kaydet” düğmesine tıklayabilirsiniz.
Bir WordPress sitesinin başlık menüsü söz konusu olduğunda, oldukça özelleştirilmiş bir özelliktir. Bazı temalar arka plan rengini doğrudan ayarlamanıza izin verirken, diğerleri arka plan rengini değiştirmenize izin verir. Tema desteklemiyorsa, özel CSS'yi manuel olarak eklemeniz gerekir. Özel CSS kullanarak menünüzün başlık rengini değiştirebilirsiniz. Aşağıdaki kodu CSS düzenleyicisine ekleyin. Arka plan rengini değiştirmek için, istediğiniz onaltılı kodu kopyalayıp#F0F1F8 koduna yapıştırın. Farklı bir site başlığı sınıfı olması durumunda, onu site başlığı sınıfıyla değiştirin. Artık 'Yayınla' düğmesini tıklayarak değişikliklerinizi kaydedebilirsiniz. Birçok tema, arka plan rengini değiştirmek için kullanılabilen bir menü CSS sınıfı içerir.
Üst çubuğun rengi de değiştirilebilir. Üzerine tıklayarak Tasarım sekmesine ulaşabilirsiniz. Özelleştir'i tıklayarak temanızı özelleştirme seçeneklerini genişletebilirsiniz. Üst Çubuk Resmi düğmesini tıklayarak üst çubuğun arka planı için bir resim seçebilirsiniz. Üst çubuk bölümünün arka planı, Üst çubuk arka planı bağlantısına tıklanarak seçilebilir. İşte başlığa daha yakından bir bakış. Ayarlar menüsü, başlık arka plan rengini değiştirme seçeneğini içerir. Özelleştir menüsüne gidin ve üst çubuk rengini seçin.
WordPress Başlığınızı Nasıl Değiştirirsiniz?
WordPress sitenizdeki başlığı değiştirmek istiyorsanız, bunu Görünüm menüsünün altındaki alanı özelleştirerek yapabilirsiniz. Başlığın arka plan renginde, yazı tipinde ve metin boyutunda yapılan değişikliklerin tümü bu sürecin bir parçasıdır. Özel bir temanız varsa, üst çubuğun rengini de değiştirebilirsiniz. Başlık dosyasını bulmak için WordPress içerik klasörüne gidin, ardından kullandığınız temaya tıklayın. Bu klasör başlık dosyasını içerir.
WordPress'te Başlık Nasıl Özelleştirilir
Başlığı WordPress'te özelleştirmek için tema düzenleyiciye erişmeniz gerekir. Bunu yapmak için Görünüm > Düzenleyici'ye gidin.
Tema düzenleyicisine girdikten sonra, header.php dosyasını bulmanız gerekecek. Bu dosya, WordPress sitenizin başlığını kontrol eder.
Header.php dosyasını bulduktan sonra, başlığı beğeninize göre özelleştirmeye başlayabilirsiniz. Değişiklik yapmayı bitirdiğinizde “Dosyayı Güncelle”yi tıkladığınızdan emin olun.
Özetle, başlık, bir web sayfasının en üst kısmı olarak hizmet eder ve sitenizi potansiyel ziyaretçilere tanıtır. Başlık, web sitenizin başlığını, gezinme menüsünü, videoyu veya resmi, arama çubuğunu, düğmeyi veya daha fazlasını içerir. Aşağıdaki bölümlerde, üç basit adımda bir WordPress özel başlığının nasıl özelleştirileceğini ve oluşturulacağını inceleyeceğiz. Ayarları yapılandırmak için WordPress panonuzdaki Görünüm menüsüne gidin. Kenar çubuğunda web sitenizin başlığını özelleştirmek için sekmeler göreceksiniz. Zakra teması, WordPress tema deposunda bulunan en iyi ücretsiz temalardan biridir ve kullanımı son derece basittir. Bir WordPress teması yüklemek için yardıma ihtiyacınız varsa, 'WordPress Teması Nasıl Kurulur' makalemizi okuyun.
Medya kitaplığında zaten bir logonuz varsa, üzerine tıklayın. Gerektiğinde bir Retina Logosu veya Site Simgesi yüklemeniz yeterlidir. Site simgesini yüklemeden önce özellikleri okumalısınız. Sitenizin Başlığı ve Sloganı Sitenizi Düzenle özelliği kullanılarak değiştirilebilir. Zakra Pro Teması, kullanıcının resme tıkladığı sayfaya yönlendirme URL'sini ayarlama özelliğini içerir. Videonuzu özelleştirmek için önce onu YouTube'a yüklemeniz ve ardından bağlantıyı özelleştiricinize yapıştırmanız gerekir. Başlığınızda zaten bir video olsa bile, oraya bir resim yerleştirmelisiniz.
Videonuzda 8 MB'den fazla alan varsa, onu YouTube'a yüklemiş olmalısınız. Kutuda, bağlantıyı tıklayarak o videoyu silebilirsiniz. Ayrıca, 'Videoyu değiştir' düğmesini tıklayarak WordPress başlık videonuzu hızlı ve kolay bir şekilde değiştirebilirsiniz. Zakra'da, kişiselleştiriciden başlığınıza menüler ekleyebilirsiniz. Widget'lar özelliği, web sitenizin kenar çubuklarına, altbilgilerine ve tanımlı alanlarına küçük sürükle ve bırak içerik öğeleri eklemenize olanak tanır. Zakra web sitesinde iki başlık konumu vardır, yani sol üst ve sağ üst taraflar. ColorMag (dergi teması), Flash (iş teması) ve eStore (ticaret teması) dahil olmak üzere diğer temalarda çeşitli başlık seçenekleri mevcuttur.
Harika bir eklenti olan WPCode'u kullanarak, WordPress'teki başlığı kodlamaya gerek kalmadan düzenleyebilirsiniz. Bu yöntemi kullanarak gerekli komut dosyalarını ve kodları üstbilgi, gövde ve altbilginize kolayca ekleyebilirsiniz. Başlıklar için en iyi sayfa oluşturucu eklentilerinden bazıları Elementor, Beaver Builder ve diğerlerini içerir. Bir başlık, navigasyondan mezelere ve ilk izlenime kadar sitenizin önemli yönlerini iletir. Kullanacağınız başlık sitenizin hemen çıkma oranını düşürecek ve ziyaretçilerinizi daha uzun süre sitede tutacaktır. Başlığınıza sosyal paylaşım seçeneklerini de ekleyebilirsiniz. Sonuç olarak, özel bir WordPress başlığı oluşturmak istiyorsanız, başlık kodunu düzenleyerek bunu yapabilirsiniz.
Web sitenizin üst kısmında "genel merkez" metnini bulacaksınız. Görünüm > başlık bölümüne gidin ve başlık metni seçeneklerine tıklayın veya açılır menüden bunlardan herhangi birini seçin. Altbilgi bölümünü büyütmek için üst kenar boşluğunu da değiştirebilirsiniz. Şeridin sağ üst köşesinde, Sayfa Düzeni sekmesini ve ardından Sayfa Düzeni bölümünün sağ alt köşesindeki küçük Sayfa Düzeni düğmesini tıklayın. Üst alanının Kenar Boşlukları bölümüne daha düşük bir sayı girin. Temanızı kurduktan sonra Görünüm >başlık bölümüne giderek başlık görüntüsünü değiştirebilirsiniz. Ardından Özelleştirici penceresine yönlendirileceksiniz. Bir başlık resmi eklemek istiyorsanız, Yeni Resim Ekle düğmesine tıklayın. Bunu takiben, Medya Kitaplığınızdan görüntüler içeren bir pencere görünecektir. Sayfanın üst kısmında yer alan sitenizin metninin gövdesi, başlık metni olarak bilinir.
Sitenizin Başlığını, Sloganını ve Logosunu Nasıl Değiştirirsiniz?
Logonuzu özelleştirmek veya bir medya dosyası eklemek için de seçenekler var. Site Başlığını değiştirmek isterseniz, Site Başlığı bölümüne de girebilirsiniz. Ayrıca Site Açıklamasını veya Site Misyon Beyanı'nı da değiştirebilirsiniz.
Medya Dosyası, .JPG,.png ve.gif dahil olmak üzere çeşitli biçimlerde yüklenebilir. İsterseniz Özel Logo da eklenebilir.
Değişikliklerinizi yaptıktan sonra Değişiklikleri Kaydet düğmesine basın.
